Use Gravity Forms Merge Tags in Your Post Content
Adds support for Gravity Form merge tags in your post content enabling the use of a single confirmation page for multiple forms, more control over the styling and layout of your confirmation pages, and persistent confirmation pages.

This article requires the GP Post Content Merge Tags perk.
Buy Gravity Perks to get this perk plus 47 other premium Gravity Forms plugins!
Gravity Forms has excellent support for form confirmations. As always, Gravity Wiz aims to take that support a little further.
Gravity Forms provides an easy way to display personalized information via the “Text” confirmation type. You select which Merge Tags (which represent submitted form data) and place them in the text confirmation as desired. When the text confirmation is displayed, the merge tags will be replaced with the submitted data each merge tag represents.
But what if you wanted to do this on a separate confirmation page using the “Page” or “Redirect URL” confirmation types? You could readily pass the required data to the page via the “Pass Field Data Via Query String” option; however, while this option allows you to pass submitted data to the confirmation page, it does not provide a method for displaying that data on the confirmation page.
Post Content Merge Tags provides the following key points of functionality:
Reclaim complete control over the styling of your Thank You / Confirmation pages. And use any Gravity Forms merge tags in the content of the page.
Reuse the same confirmation page for multiple forms. For instance, you might have 25 forms on your site but would like to redirect users from all of those forms to a single, personalized “Thank You” page on submission.
Implement persistent confirmation pages. For example, you could send the user an email including the confirmation page URL to their form submission, which they could save for future reference.
Ready to take your confirmation pages to the next level? Let’s dig in.
Getting Started
The following tutorial requires Post Content Merge Tags to be installed and activated on your site. Once installed, you can add merge tags to your confirmation pages, with ease. Let’s get started.
Steps
Step 1 – Create Your Form
Start by creating your form. There’s no special steps to take here. Build the form any way you please with any fields that make sense for your particular form.
Step 2 – Create Confirmation Page
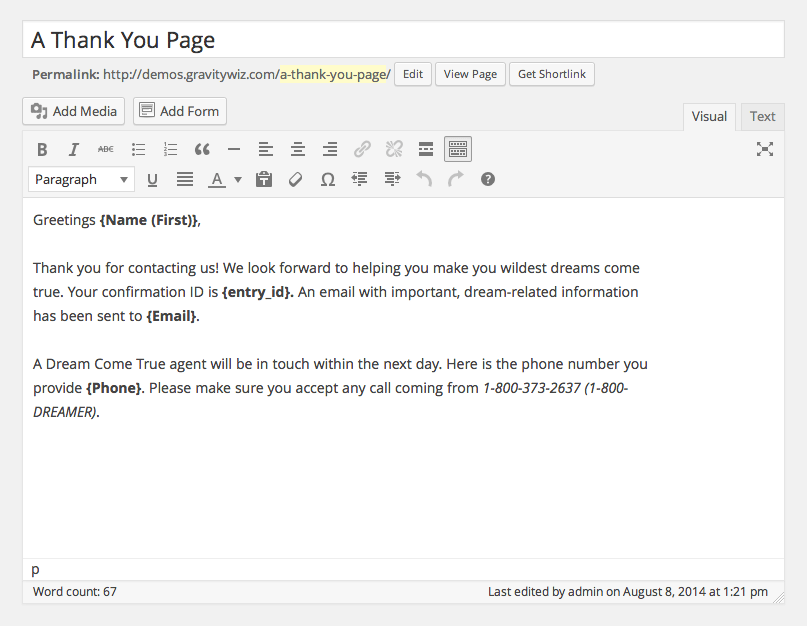
Once your form is complete, it’s time to build the confirmation page. Create the page you’ll redirect the user to once they submit a form entry. It isn’t required for you to insert the page’s content during this step. You simply need to create the page.
Step 3 – Configure Form Confirmation
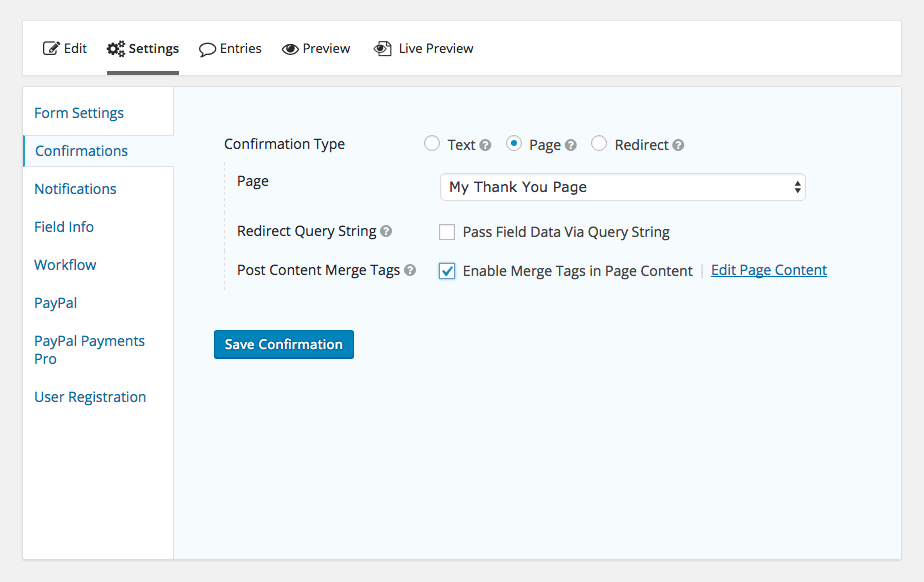
Navigate back to your form’s Settings page. Go to the Confirmations tab to set up a page redirect to the confirmation page you created in Step 2. Choose the page from the drop down, and check Enable Merge Tags in Page Content.
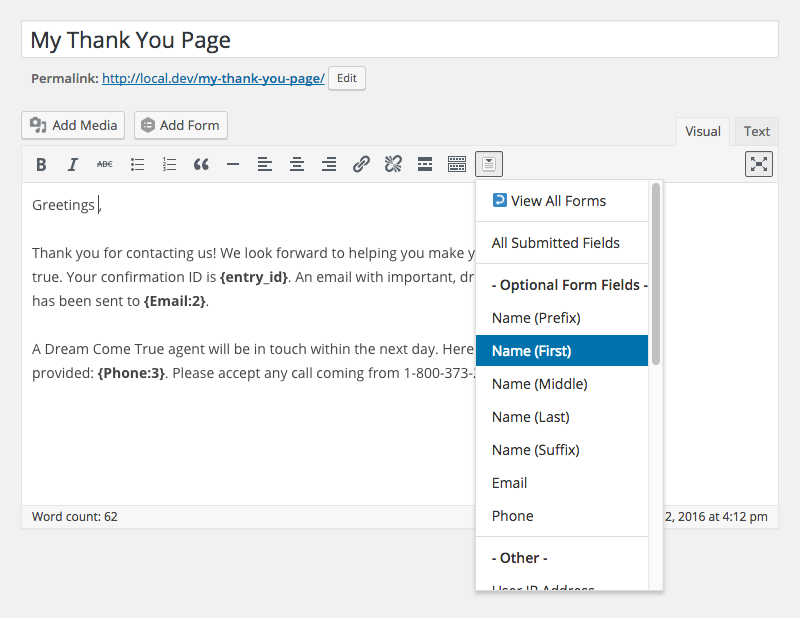
Then, click Edit Page Content to add the desired merge tags to the post content of the confirmation page. Any merge tag that can be inserted into the “Text” confirmation’s “Message” field, can be used in the post content of your confirmation page. Post Content Merge Tags adds a merge tag button to the WordPress editor to simplify this step.
If your site uses a visual page builder, such as Elementor, you’ll need to wrap any merge tag content within the [eid] shortcode.
Only the field label is required for these post content merge tags to work. For example, the default merge tag for an Email field would be {Email:3}, where Email is the field label and 3 is the field id. Dropping the field id and just using the field label (like so: {Email}) is also supported. In fact, label-based merge tags are required if you will be using the same confirmation page for multiple forms. See below for more details.
That’s It
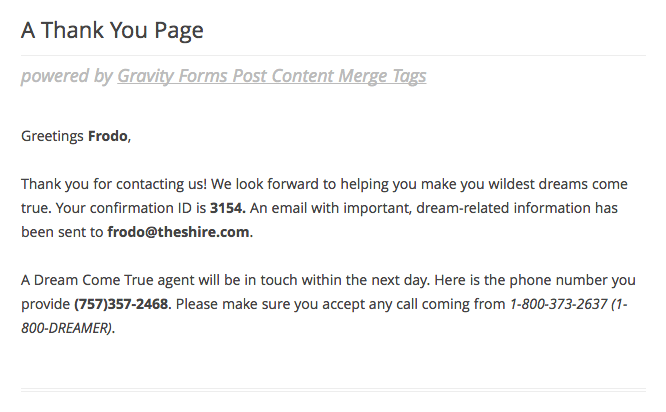
Once you have your confirmation page completed, fill out the form you created. If everything was set up correctly, you will have a merge-tag-powered confirmation page!
Tips for using a single confirmation page for multiple Gravity forms
If you have multiple forms that you would like to redirect to the same confirmation page, the first step is make sure you’ve set the confirmation for each form to redirect to your custom confirmation page.
It is important that the field labels for each form match the merge tag label in the confirmation page template. For example if your field label is Email, you’re merge tag would be {Email}. If you changed the field label to Email Address the merge tag for that form would be different and {Email} would no longer work.
This is another reason why you might consider setting an admin label for your form fields and using this instead of the field label when adding your post content merge tags. The admin label is less likely to change and also allows you flexibility on the field label between forms.









If I have a generic form on all my posts, and all my posts have a variety of tags, and the user fills out that gravity form which creates a new post, how do I transfer the tags from the post they were on into the new post that is created by the form? If the new post that is created can have the same tags as the post where the form was submitted, then I can list those new posts as related posts. The trick is getting Gravity Forms to create the new post with the same Tags as the original post where the form was submitted. How do I copy the url post tags into the new post being created by Gravity Form?
Hi Anthony,
You’ll need to first populate a field on the form, with the current post tags. This is possible with GP Populate Anything. You’ll set up the field to use the current post ID filter and then select the tag you want to get. If you’re using our GF Advanced Post Creation add-on to create the post, you’ll map this field to the taxonomy you want to link it to, within the feed. I hope this helps. However, if you need further assistance with this, send us a message via our support form so we take a closer look at your setup.
Best,
Hello,
Does this work with disable entry creation addon? I was hoping it would work on first load of the thank you page, but it doesn’t to be. Tried to remove the entry using GFAPI in after_submission hook, but same result. Any ideas?
Hi Corey,
This may require a custom code to delay the deletion of the entry until after the “Thank You” page loads. If you have a Gravity Perks license, please submit a ticket for this via our support form, so we can have our developers assist you with this.
Best,
Hi, It seem really good job but I’d like to display merge tags in “any” page or post content not belong with redirecting “confirmation page” Is that possible? Thanks
Hi Ahmet
That’s also possible with Post Content Merge tag Perk. What you would do is pass the Entry ID or encrypted Entry ID via the URL eid query parameter and you can use the field merge tag on any page without it being a confirmation page.
Best,
Very good and details article, but I have one question How can I add merge tags in links? For example, to prepopulate email address in links Here is an example: https://mail.google.com/mail/u/?authuser={email} How should I proceed in this case, please. PS: I’m using Elementor page builder
Very good and details article, but I have one question How can I add merge tags in links? For example, to prepopulate email address in links Here is an example: https://mail.google.com/mail/u/?authuser={email} How should I proceed in this case, please.
Pedro,
You should be able to add the merge in the merge tag in the link href or using the Block Editor href=”https://gravitywiz.com/?ref={merge_tag:1}”
Best,
hi i need show in notifiction part of merge tag example: main data in feild 111111 merge tag in normal mode show :111111 in need send 2 number of end merge tag send to notifiction. plz help me thanks
Hi Reza,
I am not really tracking your question very well, but it looks you need help with the modification of the output of the value in a field. If you have an active Gravity Perks License, you can get in touch with us via our support form with additional information on what you’re trying to do so we can assist you.
Best,
Hi Great snippet
I have a question, i use the elementor page builder, i create a page and insert textblock, this snippet not work, any idea????
Thanks
Hello Leonard, Since you are using the Elementor page builder, page builders do not typically run the content through the standard WordPress filters used by Post Content Merge Tags to parse and replace the merge tags. This is a feature we have within our Post Content Merge Tags Perk. You’ll need to wrap any merge tags with the [eid] parameter to wrap your merge tags to ensure replacement. If you need a license, check out our pricing found here. 😀
Hi. Can this be used on checkboxes form fields?
Hello Stephen,
Excellent question. This snippet is used for allowing merge tags to be used in your confirmation pages allowing you to have much more control over the styling and layout of the page. As for checkbox fields, you can use Gravity Forms built in merge tags to use merge tags within form fields. Here is the documentation for that Checkboxes Merge Tags. :)
Hi, got a couple of errors for encrypt and decrypt i.e.
‘GFCommon::encrypt() is deprecated since version 2.3! Use GFCommon::openssl_encrypt() instead.’
Updated both to ‘openssl_encrypt’ and works fine now.
Fixed. Thanks!
Hi i have copied the code and added to my functions file, i have set up one form that once submitted pre-populates another form all good but i cannot get it to add to the html block i tried adding {Name:5} as that the name and field id from form 1, obviously doing something wrong and help greatly appreciated
Thanks a lot, I have been using gravity forms for like years and wasn’t aware of this feature. its really cool one.
Hi, I’m using the snippet and everything seems to be parsing as it should with the exception of a field using checkboxes. There are 6 choices which they can select from and they can select multiple selections. How would I enter this into the redirect string and how would I implement this on the confirmation page?
Thanks in advance for your help!
Do you have a URL where I could see your setup?
Unfortunately the site is in a staging area password protected. But, here’s basically the setup and text with the merge tags:
Thank you, {Name (First)}, for choosing us! We look forward to seeing you on {Desired Date} for {Number Of People}! The services you selected are:
{Massage Services}
Confirmation Information We will contact you via phone at {Phone} or email at {Email} to confirm your appointment.
Thank you!
Everything displays but the Massage Services which is the checkboxes.
Hi David:
Did the info I posted for you provide any insight into what the problem is?
Also, i removed the password requirement for the page to be viewed. Here’s the URL so you can see it directly:
https://atouchofhandz.com/new-tough/contact-confirmation
Please let me know what you find out. Thanks in advance for you help!
Hi David,
Thanks a lot for the code snippet. It was really beneficial!
Glad to help, Govind Rai.
Hi, David.
I noticed there’s difference between the code that we supposed to download and the code in your tutorial video.
Which one should I use?
My website went whitescreen after I put the snippet according to your video.
Hello! And how to add a field name to the file name?
Hi, just implemented this and am having the problem where the field merge is working when the form is added to the default WP editor field for the confirmation page, but if I then use Beaver Builder to format the page, the merge tags don’t work – you only see the name of the merge tag itself.
I followed the instructions here – https://gravitywiz.com/how-to-populate-entry-data-from-one-form-into-another-using-gravity-forms/
How can this be resolved please?
Thanks!
Hello David, Thanks for taking the time to write this tutorial! I am having an issue with the redirect to “thank you” page confirmation. This merge tag….
Hello {Name: (First):1.3},
Works fine on for text confirmation but “page confirmation” option just outputs Hello {Name: (First):1.3},
I did add the snippet just in case and I have “no conflict mode” set to yes.
Any thoughts on what might be going on so I can troubleshoot further?
Thanks David,
But is there a way to remove the query string on the redirected thank you page from gravity form.
Currently, when a user fill up a gravity form I set up that the user will be redirected to a thank you page.
But the problem is there are random alphanumeric on the query string.
domain.com/thank-you/?eid=qw5s6uR4EPkmY5HF%2FzqVcp5oQDkmj0hBXh5kroOrKEY%3D
I want it to redirect only to a page like: domain.com/thank-you
I is there any filter or hooks from gravity form to remove the eid string??
Regards, Junry
There is the idea of storing it as a cookie but this is not currently supported. The plugin version of this supports a Pretty ID which is a 6-digit string like: “a34bg3”.
Hi Junry,
did you work out how to remove the eid from the url – We are not using merge tags, but it’s still showing up in the redirect url and we’d like it removed
Dee
Avada 5.2.2 Gravity Form 2.2.5
I’m trying to remove the ?eid=qw5s6uR4EPkmY5HF%2FzqVcp5oQDkmj0hBXh5kroOrKEY%3D in the page redirected from gravity form.
I’m want to do this on the child theme but when I tried to duplicate the code written below including the folder structure and commented the part with merge tags it doesn’t work. For now I just commented the code in the parent theme which will be removed once the Avada theme is updated.
Any idea or work around on this set up would be appreciated.
You can remove that but if you do, it won’t replace any Gravity Forms merge tags in your content.
Is there a way to pull data from a list? Specifically a multi-column list? Not sure what that conditional merge tag would even look like, but it has to be possible….right? :)
As far as I know, the List field only supports pulling all data (i.e {List:2}). Given the dynamic nature of the List field, static merge tags for rows that might not exist doesn’t seem practical. I’d love to hear more about your use case?
Hey David, For example, I have a list in my form with 3 columns: name, hair color, and age (terrible example, but let’s roll with it.)
The question is, list your children and their attributes. So my users would input the information in this List like so:
Tom, red, 11 Jane, brown, 9 David, brown, 18
Now, if I wanted to create sentences in the output that said, “Tom has red hair and is 11 years old.” “Jane has brown hair and is 9 years old.” “David has brown hair and is 18 years old.”
How could I do that with the list merge tag?
Currently, I am able to list each answer but it is by column and the output is comma separated. Here is what I have in my functions.php file now because I thought it would be a good start to a List specific filter.
Is there any way to redirect people to another page in the event the marge tags don’t exist? The problem I see is that when people revisit a confirmation page later, the tags no longer exist so they see what they think might be gibberish. Thoughts?
Support for integration with Beaver Builder…
Hey there – GREAT job. Here is my problem though. When I add through a BeaverBuilder module, it doesn’t work. If I add through the default WordPress editor, works like a charm. Thoughts?
Check out http://danny.codelessme.net (bottom of the page – calculation button)
My assumption is that Beaver Builder does not run the content through “the_content” filter which this snippet relies on. We have a perk-version that’ll be available later this week (beta, by request) that adds support for an [eid] shortcode so you can process merge tags anywhere that shortcodes are supported.
Oops. Should have replied here.
It does work with BeaverBuilder, at least it is for me.
Check you’re placing in the correct merge tags. I simply had {Name(first)} and it wasn’t working…until I realised I had two Name fields in my form. When I made it specific {Name(first):2.3} – getting the actual full merge tag from the ‘text confirmation’. It displays no problem.
So try that.
Ok maybe I was too eager. No idea what I’m doing…maybe I need more coffee, it doesn’t work out of the box. Bummer.
See you got yours working. Using the shortcode?
Any updates on the shortcode feature coming out of beta? I too use page builders that don’t accept the brackets, but work fine with other plugins that use short codes.
Hi Steve, we’re going to bring GF Post Content Merge Tags out of beta this week. Would you like me to send you an email when it happens?
Thanks – I found this really useful. Worked just like you said it would :)
Glad to hear it, Mike!
This is brilliant and I thank you for creating this!
One question. I am trying to pass the total $ amount to my facebook pixel in the currency line. I’ve testing to make sure the code snippet and merge tag is working and it successfully passes the total to the page. but, It doesn’t seem to be working for my FB pixel. Does this have the ability to pass {Total} to the pixel code?
I would expect this to work. If you include just the {Total} merge tag outside of the pixel, it works, correct?
I added the snippet of code to my functions.php file and the site stopped working completely.
I have since went and deleted the snippet but wonder what I did wrong.
Look forward to feedback.
Here’s the site form:
https://salifeline.org/sal-conference-november-2016/#register
Here’s the thank you page:
https://salifeline.org/thank-you-registration/
Thanks for your help.
Hi Nate, this might help.
Is it possible to use this code to display custom user meta data for pages that are not confirmation pages? For example, if I wanted to use the {user:first_name} in a text widget to display the first name of the logged in user, or {user:state} to show the logged in user’s state name on a main page (where state is a custom field)?
Hi Lisa, no, that is not possible with this snippet. This snippet requires that an entry ID be passed via the “eid” parameter in the query string so it only works in places where you would have that entry ID (like the confirmation page or a confirmation redirect).
Hi David,
I’m having trouble installing the php.
I’ve tried several php plugins but when I save a new snipped (this one) it gives me a 404.
Can you please advice? Thanks
Hi Thom, this might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Thanks David. That helped. It works now. You are a king!
Glad to help! :)
This is absolutely fantastic. Thank you.
I find it works brilliant when I redirect to a standard WordPress Page.
However, if I try and include the merge tags within a custom template I’ve created for the re-direct page it doesn’t seem to work.
Any thoughts?
Hi Linz, you’ll need to run any content you want parsed for merge tags through the “the_content” filter.
$content = 'any and all content you want parsed for merge tags'; echo apply_filters( 'the_content', $content );Thanks David.
My knowledge is a bit patchy, so sorry for the newb follow up query.
If I wanted to use that code, I would add it into my functions.php right? Or would I need to include it within the php template file?
I assume I’d need to replace ‘any and all content you want parsed for merge tags’ with the content I’d like to parse?
How would I lay this out? For example, would I contain the merge tags “{Email:5}’
Just realized it would actually be easier to to this:
gw_post_content_merge_tags()->replace_merge_tags( $content );
The
$contentvariable would be any content that might contain merge tags. The merge tags would be in whatever format you want to use, either full merge tags like {Email:5} or label-only merge tags like {Email}.Hey there!
Totally love this snippet. I was wondering if there is a way to change the reference that pulls the form data from an entry id to a field number value? We are using the unique id perk and would love to make it work with that field so we have the ability to change it incase it was ever compromised.
Thanks!
This isn’t currently supported but I’ve added it to the feature request list for this perk. It’s a good idea!
I have been looking for something like this for a while. We need it to use a lot of tracking codes effectively. It also would help solve issues I have had where people do multiple entries unknowingly by hitting the back button when on the confirmation message.
I got it to work under posts, but since we use Advanced Custom Fields to display page content, it doesn’t work there. Any type of work around to get it to work with ACF?
I also noticed that the date merge tag doesn’t seem to come through. Although I can just set that as a default value and in a field and pull it in that way.
Hi Steven,
I confirmed that Date field merge tags are working on my end. Make sure the merge tag you are using is correct.
If you’re using ACF, I assume that you are manually fetching and outputting the ACF fields in your theme files? If so, you can just run the content through “the_contnet” filter:
Hope this helps. :)
Hi,
Just wanted to say thanks for this excellent tutorial and code snippet.
I managed to use merge tags in a normal WordPress page that I use as a redirect confirmation. This was the final step in personalising my confirmation messages, so I really appreciate the guidance.
I actually just published a tutorial myself on how to use Gravity Forms and MailChimp together to create an email marketing system. The idea is that you use the conditional logic in GF to add a user to a specific group in a MailChimp list. That opens up huge possibilities for sending personalised emails based on what a user selects in a form. If you’re interested, you can check it out here:
https://www.alistairgill.com/ultimate-email-marketing-guide/
Having the opportunity to personalise the confirmations using merge fields is the icing on the cake! Thanks.
Thanks for sharing, Alistair. And I’m happy to hear you were able to make use of this functionality!
Hi David!
I just wanted to say THANK YOU SO MUCH for this write up. I’ve been wanting to do this for a long time, but never quite figured out how. I absolutely LOVE my personalized confirmation pages now- and I can’t wait to explore more of your GF “Perks!”
Thanks again! Sharon
My pleasure, Sharon. I’m glad you found this useful. We’re actually converting this specific functionality into a perk right now and it’ll be even easier to setup and get going. :)
Hi again! I just happened to notice that this feature doesn’t seem to be working on mobile/WPtouch (even though I have the same snipppet added to my WPtouch theme’s function.php.
Is there some other reason why it might not be working?
Thanks again! thenourishedcook.com (see envelope icon in footer for an example)
Never mind! I think it was a cache issue. It works on mobile too! :)
Awesome! Glad you got it working. :)
I am trying to set up the meta tags but for some reason they are not working. I am using {name}, {address}, {email}. Does anyone possibly know why this could be? Thank you.
Hi Andre,
I just did a quick test of this and it appears to be be working correctly for me. Make sure that the merge tag values match the field labels exactly. For example, if the form field label is “Name” the merge tag would be {Name} not {name}.
Let me know if that fixes the issue you’re having. Thanks!
Hi Jordan, thank you. I am new to this. Is there a place I can copy and paste the meta tags from to make sure they are the same? Or where do I find the value of the meta tags?
Thank you much appreciated.
Hi Andre,
The merge tag value (http://grab.by/RNfK) should reflect the field label name (http://grab.by/RNfQ). Let me know if that makes sense. Thanks!
Hi,
Ok yes it makes sense I have done that and I am still getting this – my entry id shows up and that is it. Not sure why: We are excited to host you:
Here is your registration details:
Your registration id is: 32 {Name (First)},
{Name (Last)},
{Address},
{Phone},
{Church:},
{Email} If you have any question or need further assistance please don’t hesitate to contact us at (021) 202-4850 or email us info@vocapetown.org
Hi Andre,
I do know that the colon in the {Church:} merge tag will not work. You would want to remove the : from the field label.
That wouldn’t impact the other items though. I’m thinking there might be a conflict of some sort happening.
I would suggest doing a theme / plugin conflict test to try and get to the bottom of the issue -> https://www.gravityhelp.com/documentation/article/testing-for-a-themeplugin-conflict/
Hi Jordan,
Ok I activated the twenty twelve theme and it still had the same challenge.
I also disabled all my plugins except the gravity plugins, with the twenty twelve theme still active and still had the same challenge.
Did you add the Post Content Merge Tags snippet to the functions.php of the Twenty Twelve theme?
No I didn’t, but I opened a new form and it seems to be working fine with default fields, I am going to test it out with all my fields now.
Hi Jordan, I got it to work. I started a new form. Thanks for all your help.
Awesome Andre! Glad we could help!
I saw an earlier thread with a problem with the {Email} field. After a lot of A/B testing, it would appear that {Email} (or whatever the label on you email field) works just fine. EXCEPT that when you have email confirmation turned on. Then the result is blank.
Here is an actual URL to a Thank You page: http://www.staging7.paals.org/donation-success/?{Name_(First)}&{Total_Amount}&{Email}&{Beneficiary}&eid=1232
When email confirmation turned on in GF, nothing is shown on the page. When email confirmation is turned off, the email address is shown as expected.
If you want to have email confirmation turned on (like we do), then you have to use {Email:17} in both the query string and on your confirmation page. So not too bad, but it does take extra effort to ensure email is handled correctly in each confirmation query and page.
Hope I’m wrong about this and there is another solution, but so far I haven’t been able to find one.
Hi Cecil, thanks, this has been fixed in the GP Post Content Merge Tags beta. Ping me via support to get a copy. :)
Good write up. Not sure why GF doesn’t make it this clear. I would suggest that you show usage of the Redirect Query Strings in your article (usage instructions screenshot).
Thanks!
Thanks for the feedback, Chris. This is actually coming soon to Gravity Perks. I think you’ll find it’s even easier to get setup. :)
Hi David
I’m having trouble getting this to work and after reading through all the comments, I suspect it is because the_content filter is not being applied to the page as I’m using a custom function to add the page contents.
In one of your replies you say “run your content through the gw_post_content_merge_tags()->replace_merge_tags() function manually.”
Do you mean to add a filter to my custom content and if so where should I do this and what exactly should I add if the custom content is called ‘add_custom_page_contents’?
Please note, I’ve added your snippet to a separate php file that I’m including via composer therefore I’m not using the functions.php. I confirm the snippet is there because I can see it passing the eid.
Thanks Rose
Hi Rose, if you’re outputting your content somewhere, you’ll need to capture it as a string and run it through the gw_post_content_merge_tags()->replace_merge_tags() before you output it to the screen.
Hey there, I’m having a hard time finding the answer to a question… if its even possible, that is… This is a great solution, by the way. I have it working successfully with my theme.
What I’m needing is to retrieve the Featured Image of the post that form was embedded in. I’m obviously able to pull in the custom field values, as well as the standard GF tags with the embed page id, url, etc.
So to clarify, I’m trying to setup notifications (both the page that the user is redirected to, and the notification email that is sent) – that will display the custom message with their name, the page name the form was on (which has the page url added), along with the featured image of the page that the form was submitted on. Does that make sense? Is this even a possibility? Or even having the possibility of submitting an ACF custom field defined image?
It’s possible but we don’t have a ready solution for this. GF Support might have something handy.
Thanks so much for the reply, David. I did end up getting GF Support in on it. It took a few emails back-and-forth but they finally got a solution for me.
Just in case anyone is curious, or might need this sort of functionality, here is the solution from GF Support:
Add a field to your form (it can be a hidden field or single line text field set to admin only visibility.) Then, check the box on the advanced tab to “allow field to be populated dynamically” and give it a parameter name of: “thumbnail_url”
Then, add this code to your theme functions.php file:
add_filter( ‘gform_field_value_thumbnail_url’, ‘populate_thumbnail_url’ ); function populate_thumbnail_url( $value ) { global $post; return wp_get_attachment_url( get_post_thumbnail_id( $post->ID, ‘thumbnail’ ) ); }
Now, in your notification, you can use the merge tag for that field in your form, wrapped in an HTML img tag, like this:
That will embed the thumbnail in your notification email.
So, using this along with Gravity Wiz’s “Merge tags in your post content” – I simply removed the form field index number, just as you would with any other merge tag. So it keeps the same convention when using the merge tags.
Hello! This was working perfectly on my site http://phoneunlockingcompany.com/ but then it stopped.
Any known issues or reasons this may have occured? Anything with Advanced Custom Themes maybe?
Thanks in advance for your help.
No known issues. Did you change your theme or anything of that nature?
Nope the functions.php still has the snippet. Here is the page in question — http://phoneunlockingcompany.com/Acer/Iconia Tab A211/imei/
Really strange…
any suggestions?
Hm, that URL isn’t working for me. Is the eid parameter being passed?
Sorry please try again. I accidentally put the extra php in the functions.php when I recopied the snippet. Thanks David!
Yes – EID parameters are being sent through URL.
Ok – was able to dig into this a little more and find the root problem. My theme Divi is using templates that serve as global elements. Your snippet is still working on non-global elements, just not the ones that are global, serving as templates that are being used with multiple pages.
Is there something extra I need to add to make it work for these areas in the page.
Thanks David.
This snippet just relies on the “the_content” filter. This is when the merge tags are replaced. If you apply this filter to your global content it will work.
How would I go about doing this and applying the filter to the global? Thanks for help.!
This question would probably best best directed to your theme developer. My answer below might also help:
https://gravitywiz.com/gravity-forms-post-content-merge-tags/comment-page-3/#comment-253338
Hey David,
I can’t for the life of me get this to work. I’m getting the eid number in my url, the snippet appears to be correctly added, just no response from my tags. I’m running GF v1.9.18.
Any ideas:
Form at bottom of this page: http://installed.co.nz
http://pastie.org/private/6iousfroanhlrc08pralg
Thanks, Brad
Most likely the_content filter (which is automatically applied to the post content on most WordPress themes) is not being applied on your theme or at least to this specific content. Is this content in the post body? Are you using a page builder of some sort? If so, you’ll need to run your content through the
gw_post_content_merge_tags()->replace_merge_tags()function manually.Dumb question- How do you get back to an encrypted url? After leaving the confirmation page how can we easily navigate back to it?
preferably I’d like if it could be a tag to add to an email confirmation and have added to a hidden field in Gravity Forms.
Any thoughts?
Actually figured out the email notice part.
How do we add it to the back-end in a field so an admin can find the entry id and URL?
Hi Phillip, you can add your own sections to the Entry Detail via the gform_entry_detail_sidebar_middle hook. To get the encrypted entry ID, just pass the $entry[‘id’] to the
gw_post_content_merge_tags()->prepare_eid( $entry['id'], true )method. You can then hardcode the rest of the confirmation URL.Is there a way to display a single merge tag on a confirmation page that is populated by various fields that have similar Admin Labels. For instance, we have a multiple drop downs that have conditional logic built in. We want all the conditional data to all go to the same merge tag in the confirmation.
Please let me know if this is doable or how to handle it because it seems like it is only working for only for the first field.
Thanks!
You would need to include all the possible merge tags and then use the conditional shortcode so that the correct one is visible:
https://gravitywiz.com/gravity-forms-conditional-shortcode/
Alternately, you can setup your form so that all the fields map to a single field on submission (https://gist.github.com/spivurno/7029518).
Just mapped them to a single field. Very amazing code you produced there. Thanks so much. Huge huge help.
Is there a way to hide unused merged tags in the confirmation page? So you don’t have “{sampletag}” displayed on the post? Thanks!
Are you using the Label-based merge tags or regular GF merge tags?
I am using the regular GF tags.
I’m using Label based.
Woops – I was wrong. I was using GF. Looks like they automatically hide using Label. Amazing :)
I used the code and all the fields work perfectly EXCEPT for the email field. Screen capture: https://dl.dropboxusercontent.com/u/3581943/GF%20screen%20Capture.JPG Any insight about why all the fields work except for that one? Reproduce the issue by filling out this form: https://www.lionheartoilpaintings.com/pricings/1-person-or-landscape/ (it won’t actually place an order)
Hi Sam, change the merge tag to {E-mail} to match your field label and you should be good to go. :)
I will try that, but they used to both be “Email” and it still did not work. I changed it to “E-mail” in case there was a conflict. I have also tried using an admin label (I called it Email1). When I used the admin label, it returned the phone number on the confirmation page. Yes, I put the admin label in the correct spot in the form… I checked. I have not tried it as {Email:20} yet, but I want to use this page with a bunch of similar forms.
Tried changing it to {E-mail}, did not work.
Hi Sam, not sure what the issue could be. I just confirmed that the Email field in the demo works.
David,
First, thank you for this. It has really helped with an internal project we have and I appreciate it greatly. If you are ever in the Charlotte, NC area, please let me know and the first drink is on me!
I do have a question.
I am using the {all_fields} tag but do not want the Gravity Forms styles to be added. I know on the notification forms, we have the ability to turn off the styles… Any idea how we can remove the styles using this form?
Thanks, Ed
Hi Ed, I’ll take you up on that drink one of these days. I have a friend in Charlotte so I’m sure I’ll be there sometime this year. :D
In regards to the {all_fields} styling, unfortunately, the styles are all inline. You can override them with some very specific CSS. It’s a lot of work. :P
David, This is a wonderful snippet, thanks for sharing.
I have a special case where on my “thank you” page I’d like to use the merge tag either in a custom field (I use Advanced Custom Fields), or in PHP / my template code. Is that possible?
It works fine and as intended in the post content. Was just trying to do a little “more” with this, and could use some direction.
Thanks for your help!
Hi Dave, you can get the entry via PHP like so:
$entry = gw_post_content_merge_tags()->get_entry();And then you can access any of the field values by field ID:
$entry[12]Hey David, This snippet sounds like exactly what we need to get our confirmation pages up a running. However, when I paste the snippet into my functions.php it crashes my site. Can you help me? sorry PHP Noob here!
This might be helpful: https://gravitywiz.com/documentation/snippet-troubleshooting/
Thank you!!! This was exactly what I needed. WOOT!
Thank you so much for this code. It is exactly what I needed to show a confirmation page for the customer to review their order data.
You’re wonderful!
Glad to help, Merri!
Hi Dave,
Thank you for this bit of code. It works flawlessly on a standard Gravity Form form. I have one thing that I can’t seem to figure out though.
How can I add the eid to the url? I have to use the “Pass Field Data Via Query String” in the confirmation settings due to the fact that I have multiple forms in one.
Thanks
Hi Dave,
Sorry about that, just seen how to add it using eid={entry_id}
The url is now like /thank-you/?eid=52553&otherParam but the text being displayed on the page is {Email} and {Name (First)}
Any idea what I might be missing?
Thanks
Hi Eric, it should “just work” if the eid parameter is present and the entry ID is valid. I’m assuming that {Email} and {Name (First)} actually match up to field labels on the form?
Thanks so much!
This was incredibly useful!
Hi David,
Thanks so much for this! I am able to get it to work, so far as i can tell, i am just concerned about the security aspect, and since i am not a coder, much of the snippet is foreign to me, so i just wan to be sure i am using it correctly. I have a few questions…
http://mywebsite.com/thankyou/?I_am_registering_for_the_january-eventKatrina$5,250_00$1,500_00&eid=dVJtR8w5eIxAJgxfCIs3wCMNqrWC9Z7KXmL7oKjuCas%3D
Is this perfectly fine, because the form ID is encrypted?
I believe i achieved this by modifying the following code in teh snippet:
Is this OK? or should i have added, instead, this extra bit of code at the end of the main snippet:
gw_post_content_merge_tags( array( ‘auto_append_eid’ => true, ‘encrypt_eid’ => true ) );
http://mysite.com/confirmation-page/?eid={encrypted_entry_id}
This is the only place i have used the merge tag {encrypted_entry_id} anywhere at all. Do i need to add this anywhere else on my site, form, or functions.php file?
Sorry for so many questions, and thanks in advance if you have a moment to answer.
Kindly,
Katrina
i placed the entriety of the snippet in my function.ph p file
This is killer!
Does
encrypt_eidaccept an array of form IDs likeauto_append_id?Can merge tags only be submitted in the confirmation page text box, or can I put them in any template file? I added the code snippet to my functions.php and I added a merge tag to my template file, but for some reason it’s not working. Here is what I have in my content-link.php:
Hi Sam, this snippet allows the usage of merge tags in posts created by Gravity Forms or in a confirmation page with the “eid” parameter in the URL. This should be automatically appended if you’ve installed the snippet correctly. If you think you may have installed the snippet incorrectly, I’d recommend reading this: https://gravitywiz.com/documentation/snippet-troubleshooting/
The snippet with encryption works well. Thank you much for sharing!
My pleasure, Samantha!
After I submit this, I get my page and it has ?eid=1048 on the end of the url, but the web page where I have my merge tag on only displays the merge tag code, not the text.
What’s wrong?
Try setting your theme to WP default theme (like Twenty Fifteen). If it works in that case, it probably means your theme is not running the content through “the_content” WP filter which this snippet relies on to replace the merge tags.
Hi. I can’t get this to work. Do I need to buy Gravity Perks to make this work? I’m trying to get a price to show up on the confirmation page which is a redirect to a URL. Can only get the name of the fields to show up and not the actual field content.
This is the form – https://www.taxwiseaustralia.com.au/pay/
This is the confirmation page – https://www.taxwiseaustralia.com.au/thank-you-payment/
Want to put their name, amount paid and email address on the confirmation page.
Hi Sam, you do not need Gravity Perks to use this snippet. To confirm, are you seeing the “eid” parameter in the query string when you are redirected to the confirmation page? If no, let’s make sure the snippet is installed correctly. If yes, could you make a pastie of your post content w/ merge tags?
Hi David.
Thanks for the snippet troubleshooting link. The download code button on it is not working. Can you please let me know when it is so I can then get my techie guy to have another look at this issue.
Thanks. :-)
My tech guy said to give you this.
I think the authos is looking for our codes. you need to send him these: content with merge tags — http://pastie.org/10455402
functions.php – merge tags code at the bottom http://pastie.org/10455404
That means nothing to me. Hope it does to you.
Sam
Hi Sam, I’m not seeing this snippet included in your functions.php. I did a search for “GW_Post_Content_Merge_Tags” within your functions.php but it returned zero results. Have you installed this snippet via another method?
Hi David,
Can this be used in woocommerce order emails as well?? I am using woocommerce gravity form addon which integrates gravity forms with woocommerce and want to make the new order email more personalized using gravity forms data.
Regards, Vishal
Hi Vishal, this only applies to content in your posts. It would require additional code to support WooCommerce notifications.
Hi Vishal,
Did you maybe get a solution for this? I need the same…
Thank you
Great job! Loving this site guys. Lots of things that SHOULD be in GF are here.
Is there a way to use this with Gravity Forms Quiz Addon? By default, there isn’t a merge tag for the weighted score of the item they pick, so I was wondering if you knew of a way.
Hi David!
Thanks for this snippet. It was very thoughtful of you to share this. I just have a question though. How do I use this code if I want to pass only one data from one of the fields in the form? From what I understood, your code does get all the data from all the fields and pass it to the page. What I wanted to do with our website is to pass only one data from one the fields to the redirection page. I’m hoping you could help me with that :) Thanks in advance!
Hi Therry, I would just use this snippet as is. You could configure the redirect URL to only pass a single variable but then you would still need to figure out a way to get that variable and output it in your content. This snippet handles all of that for you. Is there a reason you don’t want to just pass the entry ID? You’ll still have access to the one bit of information you need and there is no significant draw back to this approach.
Hi, David! What does the numbers represent in these lines of code?
Like what does 1 represent/mean in the first line, 10 and 3 on the 3rd line, and 20 and 3 on the 5th line?
add_filter( 'the_content', array( $this, 'replace_merge_tags' ), 1 ); add_filter( 'gform_replace_merge_tags', array( $this, 'replace_encrypt_entry_id_merge_tag' ), 10, 3 );Thanks! :D
Hi Therry,
The “1” here represents the priority. This will run before all other functions bound to this hook because the priority is set to 1.
The “3” here represents the parameter count. This is the number of parameters the filter should pass to the bound function. Each filter has a set number of parameters that it can pass. If there were 5 parameters it could pass, and I only needed the first 3, I would just enter the “3” here so that those three parameters would be passed to my bound function.
Hi David, Thanks for that awesome snippet. Only took a couple of minutes to integrate this into my website. Unfortunately I have a problem while using the encrypted eid. I’ve set the value for encrypt_id to true. I can also see the encrypted eid in the query string as parameter. However the merge tags aren’t working any more. If I turn the encryption off again, the tags are working.
Here is a link: http://wthannover.de/probetraining/probetraining-success/?eid=3X83grvvlWFSqbC7I89hIQ%3D%3D (Sorry texts are german).
Could you help? Thanks! Alex
Hi Alex, does this happen for every encrypted entry ID or just some? Any chance you could send me a WP login and FTP access so I can take a closer look (david[at]gravitywiz[dot]com)? I haven’t been able to recreate on my end.
Hi There,
Thanks in advance for your help and assistance.
I’ve been using the coding here and it has worked for me since February this year. However, for some reason my confirmation page is not displaying the inputted date anymore and shows instead the short codes. Any advice?
I did remove/reinstall Gravity Forms recently… maybe that is why?
Hi Sid, I’ve confirmed the demo is still working with the latest version of Gravity Forms. Could you try reinstalling the snippet?
Reinstalled snippet and it worked perfectly, thanks!
David, this kicks serious ass! The variety of applications is just mind boggling…
One question for you:
Am I correct in thinking that I can now basically personalize any page so long as I pass the appropriate values in the URL?
If, for example, I collect some info via a Gravity form (Name, Email, Age) and then pass that info to my autoresponder (Aweber), then send out a broadcast to my subscribers with a link that, if clicked, has their info passed in the URL query string, it will allow me to basically personalize any and all pages on my site…?
Basically, I’m looking for the ability to totally and ubiquitously personalize my site (and to take over the world….! :P
Thanks!
Vic Dorfman – Membership Site Expert
Yup, you’ve got the gist of it. :)
I’d love to see what you end up doing with it!
Hey David,
I just implemented this but one issue:
How do I pass the EID that’s auto-appended to the query string URL to Aweber?
The EID seems to get created/appended to the URL after the form submission, so how can I pass that value to Aweber?
(Otherwise, when I bring Aweber subscribers back to my site at a later date without the EID tagged onto the end of the URL, none of the personalization will render)!
Best, Vic
Hi Jordan,
Did you see my question above about passing the EID to Aweber?
This functionality is crucial to being able to run surveys (e.g. Ask Funnel type sequences).
I’ll be happy to pay you for your time to answer this question/help me implement.
Just wanted to make sure you saw it. :)
Best Wishes, Vic Dorfman – Membership Site Expert
*David, not Jordan! :D
nice snippet, thanks for this!
one suggestion for this page – in the screenshot/step 4 for the form confirmation settings, it would be helpful for more novice users if it showed/covered selecting the pass field data toggle along with an example query string in the field…
I’d love to make this easier for novice users. Could you elaborate on what your suggestion? I didn’t quite follow.
Hi, First of all, thanks for the script. Exactly what I needed!
Following your advice, I am trying to use this with “Admin label” for reusing the same confirmation page with multiple forms. It works fine, except the “Name” field. Using the “admin label” without the field_id does not work.
example:
Field Label: Your Name Admin Label : contactname
{Your Name (First)} – Works {Your Name (First):17.3} – Works {contactname (First):17.3} – Works {contactname (First)} – Not working
I placed your code into my child-theme’s functions.php file and I get an error that says:
Parse error: syntax error, unexpected ‘<‘ in ______public_html/wp-content/themes/salient-child/functions.php on line 8
I tried installing it as a plugin and also got the same error.
Hi Mike, this might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Thsis isgreat! however we’re having trouble styling the output. the tags wont appear to accept any styling in the backend. Ive tried adding css to the style.css and it gets overridden by something. I added !important tags and they also get ignored or overridden.
ANy suggestions would be great.
Could you share a URL to a generated page with the styling issues?
Sweet action! Thanks Jordan!
hi . thats works perfectly .
but i want to dont show merge tags when eid is empty .
Would it be possible to use https://gravitywiz.com/documentation/gp-unique-id/ to create an “invoice number” and then on a page have that invoice number displayed so that a user can go back and look at the form they submited, like an invoice history.
Absolutely. The only catch is that with these two snippets alone you would not be able to fetch the invoice based on the invoice number, it would still require the entry ID (or encrypted entry ID) in the URL. On the page itself, you could show any data you want, including the invoice number. :)
Hi David, thanks for the reply. After the form has been submitted I have it going to an invoice page with the eid number. But if I manually goto the url after it has been submitted then the data isnt being displayed.
Hi, for some reason I am having trouble with your code. For some reason this is not working for me. Any suggestions?
http://letsliveinspired.com/donate/?%2436.00
First stop is the snippet troubleshooting page:
https://gravitywiz.com/documentation/snippet-troubleshooting/
Once you’ve confirmed you’ve installed the snippet correctly, I’ll take a look at the form. :)
I am a boof head! I pasted the entire code into the php file, including the php tag so there was a double tag.
Deleted the tag and works a treat. You rock thank you thank you thank you, such a great tool
Hi, I used the code and pasted into the theme functions.php but kept coming up with syntax errors: (Parse error: syntax error, unexpected ‘<‘ in /home/quit/public_html/wp-content/themes/Divi/functions.php on line 236)
Maybe I am not pasting it in the right section of the file, any thoughts?
Kindest Regards Cameron
Give these tips a try:
https://gravitywiz.com/documentation/snippet-troubleshooting/
Thank you so much for this… Has really saved my life!!!!
Happy to help!
This is amazing! I hope Gravity Forms will include this neat enhancement in the future.
Glad you like it, Jonas. :)
Is it possible to get this to work with adding the merge tag inside an html block with gravity forms?
Where are you proposing the merge tag be placed?
Hey Chris,
I, too, have tried using the merge tags in an HTML block after passing survey data from one gravity form to another.
But I couldn’t get the merge tags to render, even though I was able to get merge tags to work on the same page OUTSIDE of the GravityForms HTML blocks.
You can see it in action here – http://www.vicdorfman.com/membership-site-quotient which then passes the data to http://www.vicdorfman.com/my-msq-results
Let me know if you find a solution!
Best, Vic
Hi Vic, does all that content need to be inside a Gravity Form? I’d recommend putting it in the actual page content and then if you need a form on the page, including that as well.
@David
I’m using conditional logic to serve different HTML blocks in the gravity form on the second page based on replies on the first page’s form.
So I’m not sure how I’d do that without using Gravity Forms and I’m guessing that’s what Chris is using it for as well.
Vic
Gravity Forms Support just pointed me to this article, and this is exactly what I was looking for. Thanks!
Glad you found it useful, Tim!
Wow this is such a great post. I was wondering if you could help me with this issue, which I think/hope is simple.
I’m using a referral service, and when someone fills out a Gravity form, I’m being told I need to capture their email address as a variable. My exact instructions from the referral company are as follows:
“Integrate that snippet on the ‘success page’ of the homeowner’s quote submission form on Chris’s site. You’ll need to dynamically populate the ‘mbsy_email’ variable so it corresponds with the new lead’s information.”
The snippet in question is:
<!– var mbsy_username='centralpenninsurance'; // Required var mbsy_campaign_uid='34568'; // Required; Example for multiple campaigns: var mbsy_campaign_uid='0000,0001'; var mbsy_email=’example@example.com’; // Required – must be replaced with your customer’s email var mbsy_revenue=’0.00′; // Optional – must be replaced with your revenue //–>
Any idea how to capture the customer’s email address when they enter it?
Thanks,
John
Assuming you are collecting the users email address on the form, when the user submits the form, you can use the field merge tag of the Email field to populate the email in the snippet. So
mbsy_email='example@example.com'might become something likembsy_email='{Email:1}'.Wow, thanks…so the email is definitely getting pulled through with the code you provided. Now one last question….I’m supposed to insert that snippet on the “Success” page after some fills out a form.
I tried copying and pasting the snippet in the Confirmations screen on the Form Settings, but it I know that is not the correct place to put it because it’s not enerating a referral for me.
Can you tell me where a tracking snippet needs to be placed after a “successful form completion”?
I would think the confirmation message or in the content of the confirmation page would be the appropriate places to put your referral snippet. I’d ping the referral company to see if there are any common issues or support they can provide.
This is excellent. Thank you so much!
I do have a question.
Is there a way to output text in place of a field that has no entry?
Example:
{‘Form Field Name:ID’} has no entry.
I would like my confirmation page to display text such as ‘N/A’
Please help!
You Rock!
Hi Steffan, this is possible with Gravity Forms conditional shortcode. You can wrap the text you want to display if the field has no value with a condition.
Working with your snippet and not able to get Text Areas and Address fields to work.
Here is what we have in the text editor.
removed by adminHi Mary, Gravity Forms does not support outputting the address via a single merge tag. Instead, you have to output each input merge tag like so. This is definitely something I will consider adding support for in the future.
Yes I know that but the problem is value1 doesn’t output the ampersand.
for example let say actual value of value1 is ‘one&two’
field_values=”param1={value1}” is became param1=”one&two” and make it conflict.
It should be param1=”one&two”
I want your merge tag code should able to output decoded html special character of actual value in database
Hi.. thanks for great snippet.
I Installed this snippet and it is working great… without any problem..
I just want ask about how to encode special character to outputed merge tag. I want to encode ‘&’ character to #26.
I need this because i want prepopulate via gravity form shortcode ‘field_values’ query string. Query string doesn’t support value contain ‘&’ output that’s why need to convert to #26 Ascii.
notes : dynamic population working great for the value that contain no ‘&’ character. The only problem occur when value exist ‘&’ character in the value.
Example:
[gravityform id=1 field_values='parameter_name1={ItemsValue1}¶meter_name2={ItemsValue2}']Hi Mansur, you should be able to use a regular ‘ol ampersand like so:
[gravityforms id="115" field_values="param1=value1¶m2=value2"]Works like a charm! Thanks for saving my day!
Glad to help! Mind sharing how you used this?
Added snippet to functions file (pasted from Notepad) and I get an error:
Fatal error: Call to undefined function gw_post_content_merge_tags() in ….. functions.php
Not sure what I’m doing wrong?
Hi Keely, hope you’re doing well. :)
This article with snippet troubleshooting tips might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
I cannot figure out how to get the {embed_post:post_title} to show the title from the previous page where the form is located. It show the title of the redirect page. I saw the earlier comment about the URL and {entry:source_url} but I’m still lost. Can you please help me figure this out?
Hi Ben, the issue is that the {embed_post} merge tag is based on the current post and not the post from which the form is submitted. So if you have it on the form page, it will show the page the form is embedded on but if you have it on another page using this snippet, it will show the current page that it was rendered on.
The solution is to capture the embed post title in the entry. You can do this like so:
I believe I have all of this setup correctly, but am still getting {Name (First)} instead of Brett in the thank you page. Can you help me?
The webform is http://nycinternationalproject.org/contact/ and the thankyou is http://nycinternationalproject.org/contact/thank-you/. The first name shows up in the url of the thank you page. But I can’t get the merge tags to work.
Brett
Hi Brett, I’m not seeing the “eid” parameter appended to your thank you page URL when I was redirected. Did you override the “auto_append_eid” parameter when you installed the snippet? If not, it should be automatically appended. You shouldn’t have to pass any other details via the query string. The snippet picks up the entry ID from the “eid” parameter and then can look up any details about the entry.
Thanks for your help David! I made a mistake in copying the code. It works perfectly now!
Awesome! Happy to hear it.
I don’t understand the code, but the important thing is that it works!! Thank you David. You ROCK!
Glad to hear it, Sariyanta!
How do I place the tags in a template-xx.php
The is working if I use the backend admin page, but if i pasta the tag in the php code it does not.
Thanks for your help
Hi Raj, your comment was lost. I’m sorry about that. You can include this in a template; however, you’ll need to run the template content through the “the_content” filter.
Hey,
great snippet.
Is there any way to get the info tag to work on custom fields? For example I would like to get one field and pass it to yoost WordPress SEO plugin field (to desctiption field). At the moment it just prints the {name} tag there.
Hi Kalle, not sure I’m following. Are you attempting to use this snippet to populate a custom field?
Hello David, Very helpful article. I am able to take care of dynamically putting text inside HTML on Thank you page.
For HTML – Even if I don’t pass all values in querystring, it is able read values using ‘eid’ For Eg : {Location} inside HTML displays correct value
However on this thank you Page, I have another form with several fields. How do I dynamically populate them ? What do i put inside Advance–>Parameter name {Location} doesnt work here. Location or ‘location’ also doesn’t work
‘location’ will work only if I also pass this in querystring.
To summarize – I am able to display all values inside HTML without passing all parameters but I cannot popular text boxes unless I pass them in querystring
Hello Jordan,
I tried your demo site and it does not seem to work. The confirmation message just displays the merge tag placeholders (“Greetings {Name (First)},
Thank you for contacting us! We look forward to helping you make you wildest dreams come true. Your confirmation ID is 5. An email with important, dream-related information has been sent to {Email}.”)
I have the same problem on my site though so now I now I am not alone.
Hi Martin, I’ve updated the demos site to the latest version. Remember to always get the snippet code form the “raw” version as it will sometimes contain updates not yet reflected on the syntax highlighted version (which is cached).
Hi
I have a form which ask for a market value estimate of their house (number field, currency, £ sterling). When the form is submitted, I want to redirect to a new page which dynamically populates from the form fields submitted.
The new page will basically be an automated ‘offer to purchase’ and I want it to apply a formula to the market value (MV) submitted. Merge fields in brackets below. For example, it will say:
“(First Name), our quick sale cash price offer for (Address 1) would be somewhere between (MV x0.75) to (MV x0.80), based on the information you have. (Town) also qualifies for another home sale option achieving (MV 0.85) to (MV x0.95), however the timeframe would most likely be longer than 4 weeks. Etc”
So if they entered 100,000, then the first line would be: “…somewhere between £75,000 and £80,000” etc.
Is this possible with Gravity Forms, would I be able to do it or should I look to hire someone?
Your help would be much appreciated.
Thanks
I’m trying to configure a redirect after form submission in the Confirmation settings. To be more precise I want the new page (to where it’s going to re-direct after submission) to open in a new window. Just like you have the tag target=”_blank” you can use in the a href link.
Any ideas how to do this?
Thanks
Hi, do you have a snippet or perk where a merge tag from a calculated number field can be used as a conditional value for greater than? I’ve got html that I want to display if the total of five fields is greater than the value of another. Any thoughts? Thanks in advance for the info. By the way, this site is very helpful!
What an excellent extension to the GF plugin. Thank you. I have implemented content-merge-tags as described and it works fine. Nonetheless the eid is displayed and I want to enable the encrypt_eid but it seems to ‘crash’ the thank you page. When I have: ‘auto_append_eid’ => true, ‘encrypt_eid’ => true, The thank you page is completely blank – i.e. no html gets sent back from WP. If I try to invoke the thank-you page just from my browser (i.e. not via the form) it works fine. Thanks!!
Dear David,
First of all I would like to thank you for making this awesome peace of code available to the Gravity Forms community !
When experimenting with your code I encountered a serious security breach.
It seems possible for people visiting the website to read all previous posts done by other people by simply entering an integer value for the ‘eid’ parameter (when encrypt_eid is set to true) . You can reproduce this behavior on your demo site.
I would have expected that when one sets the ‘ encrypt_eid ‘ to ‘true’, it would only be possible to use an encrypted value for the ‘eid’ parameter. Unfortunately, the code still accepts an integer value while encrypt_eid is true ….. and thus opening a backdoor for reading all posted data.
Hope this makes sense !
I’m pasting this in my confirmation page and it shows up exactly the same. (it just shows the code, like {Name… , not the actual data entered by someone completing the form.)
What am I missing?
Thank you for entering. {Name (First):10.3} {Name (Last):10.6} {Street Address (No PO Boxes accepted.) (Street Address):9.1} {Street Address (No PO Boxes accepted.) (City):9.3}, {Street Address (No PO Boxes accepted.) (State / Province):9.4} {Street Address (No PO Boxes accepted.) (ZIP / Postal Code):9.5} {Phone:11} {Age:8}
Looks like a great snippet – hoping to work this into a survey result page with dynamic content based on the answers. Are there any conditional options/support for merge tags? It would be awesome to have math/conditional functionality. Something like:
[if {score:id=1} > 1] Conditional output [endif]
Hi Greg, you can probably get something like this going with GF’s conditional shortcodes:
http://www.gravityhelp.com/documentation/page/Shortcodes#Conditional_Shortcode
I’ll give that a shot – was not sure if the conditional merge tags would be supported outside of the default GF Notification/Confirmation areas…
This is a swell snippet, thank you for sharing it!
I’m having an odd problem with my confirmation page. /thank-you/eid=123 is nicely pulling in the entrie’s name and email, but NOT the {embed_url}. I’d like to link the {form_title} back to the page it’s embedded on so the user can go back and read the page, but the link is pulling in the confirmation page instead.
Am I missing something obvious here?
The issue is, GF doesn’t pull the {embed_url} from the submitted entry but rather the current embed URL on which the merge tag is generated. Here is another snippet that adds a bunch of new merge tag functionality to Gravity Forms:
https://gist.github.com/spivurno/5850937
One of these is the ability to retrieve any entry property. In your case, you’re looking for the “source_url”:
{entry:source_url}Copy and paste the above snippet into your theme’s functions.php file and then just use that merge tag wherever you want to generate the URL from which the entry was submitted.
Nice work Dave! Works perfectly.
How can I add the description of the field on the confirmation page under the field?
Thank you!
Hi Eric,
Not sure I follow. Descriptions output beneath the fields by default. Could you give me a little more information about your setup and how you are using this snippet? Thanks!
I am trying to display some fields on a confirmation page. For instance, 1 field is a physical address. In the description of that field is a map with a link to the address.
So, on the confirmation page I have the merge tag but the tag does not show the description of the field thus leaving out the map with a link.
I hope that makes sense, thanks!
Hey Eric, I shot you and email asking for more info. Thanks!
Hi Jordan – I’ve just replied. Let me know. Thanks!
I can’t seem to get this to work. I just get a blank page when I submit the form and the browser console shows a 500 server error.
Do I just cut/paste your code and append it to the bottom of the theme’s functions.php file?
When I remove your code from functions.php, the form submits fine and my thankyou page shows up .
Btw, I’ve tried it with and without the eid code change and passing the eid variable through the query string.
Hi Mark, just sent you an email requesting more information.
try removing the <?php from the top of the code
[…] Using a native wordpress post/page as confirmation page for a Gravity Form […]
Awesome snippet, the encrypted eid is exactly what I was looking for! Is there anyway to disable the eid to appear if the user enters the unencrypted id in the url?
Hi Chris, do you mean that if they manually include the “eid” parameter in their confirmation redirect to not automatically append it? If so, just set the “auto_append_eid” parameter to false.
gw_post_content_merge_tags( array( 'auto_append_eid' => false ) );Hello, I followed the instructions and watched the video yet for whatever reason I’m not able to get the confirmation page to work – any suggestions ? Anything I could have overlooked ?
Hey Alex, sent you an email requesting additional info.
Do you know if there is a way to show the day instead of a full date in an entry field ? For example I am using your tutorial above and the client is buying a subscription. I want to let them know that a reoccurring payment will happen on or around the 15th or whatever day they complete the form.
Hi Diane, could you elaborate on the logic used to determine what day the payment would be and whether you’re looking to display the day as in the “15th” or “Tuesday” or something different?
I wanted it displayed as 15th if possible.
Thank you this was perfect for a project I’m currently working on, really nice snippet!
Glad you found it useful!
[…] using EDD and Gravity Forms together last week, and Gravity Wiz posted an awesome tutorial on using merge tags in post content that can help you take your confirmation messages to the next […]
I’m creating a receipt page outside of WordPress (I don’t want the header, nav. etc. on the receipt page).
I placed the above code in my functions.php file and created a receipt page (http://www.familyradio.org/receipt/receipt.php) with first and last name fields {Name (First):1.3}{Name (Last):1.6}
Gravity Forms confirmation is set to redirect, selected “Pass Field Data Via Query String”, and added first and last name fields.
The redirects to: http://www.familyradio.org/receipt/receipt.php
I get a blank page with the first and last name in the url. I’m missing something simple here, I’m sure. Any suggestions??
Thank you!
Hi Michael,
With this snippet, you don’t need to pass the individual fields. If you have “auto_enable_eid” enabled (it is by default with this snippet), the entry ID will automatically be appended to the confirmation redirect URL via the “eid” parameter.
I suspect the issue is that this functionality replaces the merge tags on the “the_content” filter, which is applied by default to the content of WordPress posts and pages. If you’re page is running outside of WordPress, this filter is probably not being applied and therefore the merge tags as not being replaced.
Thank you so much for this. Needed this information. I was wondering if you can possibly do a tutorial showing people how to make a fill in the blanks form. You know the ones where it says hello my name is ______________ and I want to order a _______________ website . My budget is _____________.
Diane, give this article a shot:
http://www.rocketgenius.com/gravity-forms-mad-lib-style-form-demo/