Basic WordPress Membership Site with Protected Content using Gravity Forms

Level of difficulty: easy, really easy
What you’ll need:
- Gravity Forms (Developer License)
- Gravity Forms User Registration Add-On
- Justin Tadlock’s Members Plugin
- About 15 minutes
Introduction
WordPress already has quite a lot of the functionality you need to create a basic membership site. The trouble is, you quickly realise that some parts of the functionality can be improved. The nice thing about WordPress though is that you can nearly always find a WordPress plugin that will help you as your site grows.
In this tutorial, we’ll be using Gravity Forms and Justin Tadlock’s Members plugin to turn WordPress into a basic membership site and require visitors to register to be able to see protect posts and pages. Non-members will only see the titles of the posts.
Once you’ve got the plugins installed, the configuration only takes a few simple steps.
Step 1: Set up the registration form in Gravity Forms
Step 2: Configure the form to create user accounts
Step 3: Configure some members-only content
Step 4: Add a login box to a sidebar
Benefits of a membership plugin
Using a dedicated membership plugin on your WordPress website can help you keep things organized and deliver a good user experience to customers. You can use it to:
- Restrict user access to content and downloads
- Charge for memberships
- Generate recurring revenue
The only problem is that a dedicated membership plugin has lots of features that you won’t need if you’re looking to build a simple Gravity Forms membership site.
So, while you could certainly use a dedicated membership plugin, there’s a simpler way when you need a simpler website. Gravity Forms and Members do all these things well.
How to set up a basic WordPress membership site using Gravity Forms
To set up a basic Gravity Forms membership site, you’ll need to first install the Gravity Forms plugin and Justin Tadlock’s Members plugin. Once you’ve installed and activated both plugins, you can add new members to your site or to your CRM on form submission. One way to do this is by using an API like Zapier.
This way, whenever someone submits a form on your website, they’ll automatically be added to your Gravity Forms membership site and CRM.
Step 1: Setting up the registration form
WordPress, out of the box, is limited to a rather sparse registration form with just username and password fields in the middle of a virtually blank page. It’s all very zen but not much use if we need to collect more information about the users, sign them up to a mailing list or require that they accept terms and conditions. By using Gravity Forms to create the registration form we get the features you might expect for a membership site; we can put the registration form on any page or widget area, include any additional fields, make sure that users get signed up to an email list, require email verification and keep the account on hold until the administrator’s approval.
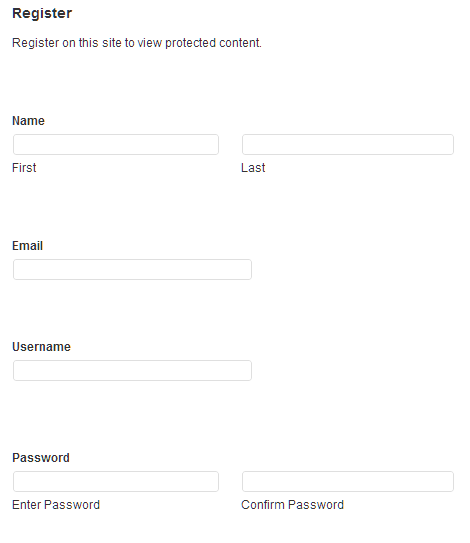
To create our basic registration form we need to create a new Gravity Form following the directions here. You’ll end up with a form that looks something like this:

The user won’t be logged in automatically so you may want to change the form’s confirmation message to display a link to the login page.
Now we’ve got the form set up we need to tell Gravity Forms that this form will be used for new user registrations.
Step 2: Configure the form to create user accounts
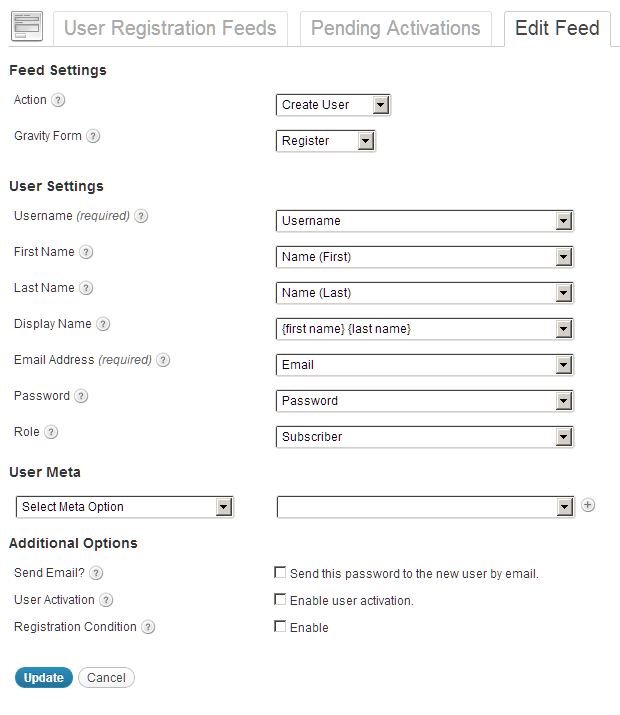
Once you’ve installed the User Registration Add-On you’ll need to set up a simple user registration feed. This will map each field on the registration form to a field in the WordPress user settings and will make sure that Gravity Forms creates the user account with the right information.

Don’t worry about the User Meta and Additional Options sections for the moment – you can add those options later if you like.
The registration form now knows it has to check the username field to make sure it’s not already taken. If there’s another account with that username then form will fail the validation and ask the user to choose a different username. This helps you deliver a good user experience.
Now we have a Gravity Form configured to create user accounts for our members we need to protect some content.
Step 3: Protecting content
WordPress has a couple of options for protecting content but neither are particularly helpful for a membership site. The first requires the post author to assign a password to each post and the second requires the user to be an editor of the blog. We’ll need to make sure that all registered users can see our protected content so we’ll need finer control over who can see what.
There are lots of plugins that will do this for you to varying levels of complexity but our basic membership site just needs a simple plugin that will allow us to hide certain content from non-members. Justin Tadlock’s Members plugin has been around for a long time and continues to be developed and supported and it gives us plenty of control.
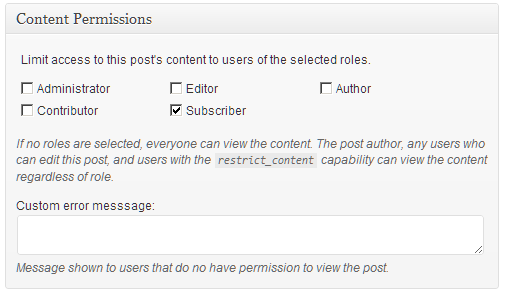
Once you’ve installed and activated the Members plugin you’ll find this box on the edit page below the content of each post and page:

The only thing we need to configure here is the role which will have access. Select the “subscriber” role for each of the posts and pages you’d like to protect. This will ensure that all registered users will have access to content and anonymous users will see something like this for protected posts and pages:

If you want to hide posts completely then you may want to try the WordPress Access Control plugin.
Step 4: Add a login form
The standard login form on WordPress is like the registration form. It works perfectly but it doesn’t give us any control over what the login page looks like. If we want to integrate the login form into one or all of the pages we’ll need to use a plugin. The Members plugin, in addition to controlling access, also has a login widget that you can activate in the settings and then add to a sidebar. By default it will look like this:

And once the user has logged it, it’ll look like this:
For further control over the login form, and the logged in content, try the Sidebar Login plugin.
That’s all there is to it – your WordPress site is now set up to provide protected content for members only.
Next Steps
As your membership site grows you’ll find you want to refine the set up further.
Remove the admin bar
One of the first things you’ll probably want to do is hide the admin bar that appears at the top for logged in users. Again, lots of plugins will do this for you for instance Admin Bar Disabler and Admin bar.
Auto-login after register
If you’d like to save your newly registered members the additional step of having to log in immediately after registering there’s a little snippet of code here that you can add to your theme’s functions.php file that do this for you. New members will be automatically logged in so you can send them directly to your member content.
The new Gravity Perks add-on provides this functionality as a perk: GP Auto Login. No need to get messy editing your functions.php. Just click, install, and activate.
Charge for access
You can easily add a paywall to your membership site by using the Gravity Forms PayPal Add-On to require payment before the account is created or a WooCommerce checkout using Stripe. Both one-off payments and recurring subscriptions with automatic account cancellations are supported.
Add more membership levels
The Members looks very simple on the surface but it’s actually a very flexible and deceptively powerful plugin. With a bit of planning and care it can be used to create multiple membership levels which you can then assign to users, post and pages.
Protect downloads
If you have a special download like a pdf report or a product that only your members should have access to then that link needs to be protected to reduce the risk of unauthorised sharing. The PluginBuddy S3 URLs plugin will generate a link to your download that expires automatically after a specified number of seconds.
Configure admin approval for new accounts
By activating the “user activation” option in the current version of the Gravity Forms User Registration Add-On (1.5 beta1.2) the user will receive a mail with an activation link which will create the account immediately. If you’d like to make sure that only the administrator can approve the account you’ll need to add the following bit of code to the functions.php file in the current theme.
/**
* Configure Admin Approval for New Accounts
* https://gravitywiz.com/
*/
remove_filter( 'wpmu_signup_user_notification_email', array( 'GFUserSignups', 'modify_signup_user_notification_message' ) );
add_filter( 'wpmu_signup_user_notification_email', 'my_modify_signup_user_notification_message' );
function my_modify_signup_user_notification_message() {
return false;
}
add_action( 'gform_user_registered', 'my_new_user_notification', 10, 4 );
function my_new_user_notification( $user_id, $config, $lead, $password ) {
$user = new WP_User( $user_id );
$user_login = stripslashes( $user->user_login );
$user_email = stripslashes( $user->user_email );
$blogname = wp_specialchars_decode( get_option( 'blogname' ), ENT_QUOTES );
$message = "Thanks for signing up. Your account has been approved and you can now log in.\r\n";
$message .= sprintf( __( 'Username: %s' ), $user_login ) . "\r\n";
$message .= "Password: the one you entered in the registration form\r\n";
$message .= wp_login_url() . "\r\n";
wp_mail( $user_email, sprintf( __( '[%s] Your account has been been approved' ), $blogname ), $message );
}
Steve Henty is a developer at rocketgenius.





Hello, this is 2022. I want to ask, is it possible to migrate the old Gravity form entries into the membership plugin? Here is a scenario: This website already had a form that people register for a project, In the next stage of the project, the users are to make payment and have the option to update more details to their form. The website currently doesn’t have a membership platform, so they are looking at integrating a membership plugin while importing the entries from gravity forms.
Hi Radimel,
We do not have a solution for this. You may want to contact Gravity Forms Support to see if they help. Also, since you’re important to a membership plugin, you can also contact the developers of that membership plugin.
Best,
Is there any Perk or tweak available that allows a subscription to be limited to a set amount of time?
The use case is we are using this basic setup with Stripe and we can set a recurring payment, but what we really want it for is to simply break a payment into 3 monthly payments and then provide access to the membership for a year.
Not sure the best/easiest way to accomplish this unless there is some manual oversight.
Great blog. Cheers for showing us.
This website really has all of the information I needed about this subject and didn’t know who to ask.
Wondering if this plugin supports subscriptions to content? We have the need to have the user be good for 1 year, is that possible with this? Thank you!
This does not support downgrading/cancelling the user after a set time period. We don’t currently have a solution for that.
Hi, My form is set to Auto Generate Password and I’d like to send a notification email to the new user with their Username and Auto Generated Password in it, but I can’t find the field for it to go in the message. Please could someone help?
Many thanks, Paul
For security reasons, the auto-generated password is not available for inclusion in custom notifications.
Hai, Can we create a registration form in which the user is able to select the user group for himself as of now the default group is a subscriber?
The simplest method is to create a feed for each possible role and use conditional logic on the feed based on the selected role on the form to determine which feed, and therefore role, the user is assigned.
If you’d prefer to use a single feed, we do have an advanced snippet that supports this: https://gist.github.com/spivurno/22d12bb094e0d939ec22
Hi, thank you for this tutorial. I still have 2 questions… Does the Gravity Form user registration add-on also provides a ‘profile’ page when users are logged in? Where they can view their personal information (adress, phone,…)
And can I create a unique member code with every member that registers? The company wants this code to be build op like this: * M or F (gender) * year of registration * Radom 5 digits
Example: M201900001
Thank you!
Hi Ann, no GFUR does not provide a default profile view. You could use the Gravity Forms Post Content Merge Tags plugin to output the desired user info on a page if you desired (e.g.
{user:first_name},{user:last_name}).As for creating a unique member code, this sounds like a perfect fit for Gravity Forms Unique ID.
Thank you David for the quick answer.
Still one question :-) If I use Gravity Forms Post Content Merge Tags to create the ‘profile’ page. Can they also change any information that is shown there? For example is someone has a new phone number can they change it to the new number?
This is great – thanks for sharing.
I have a couple of queries though. Once you’ve used a plugin to hide the admin bar, how does a user logout? When they’re in, there’s no ability for them to log out?
Also, if a user enters the wrong username and/or password on the login page, they’re taken to the normal WordPress login page to try again. I don’t really want users seeing anything to do with WordPress. How can I resolve this please?
Hi Matt, you can provide a number of ways to logout such as a link in your WordPress menu or footer or a widget in the sidebar. There are number of other options for the default WordPress login widget. Try the User Registration’s login widget: https://docs.gravityforms.com/user-registration-widget/
As far as user subscription management, what do you recommend. I love the user backend you use for Gravity Wiz for customers to manage their subscriptions, license and account info. What do you use for this interface!
Thanks for all you do!
Hey Nate, I’m currently using EDD. It’s pretty solid! https://easydigitaldownloads.com/
Great article, I used this same practices and plug-ins without reading it, so I obviously agree :)
But there’s one missing piece to my puzzle: how do you automatically change user level after paid subscription? I actually have free members (all of them imported via csv from a non-WP site and turned to a role of Free Members) and I would like them to seamlessly change to VIP Members after payment.
Any hints?
Gravity Forms User Registration can be used to update an existing user if they’re checking out via a Gravity Form.
Love it! I prefer to minimize plugins, so to disable the admin bar I used code (below) in the comments at http://www.wpbeginner.com/wp-tutorials/how-to-disable-wordpress-admin-bar-for-all-users-except-administrators/ as I only wanted to block it for subscribers.
Question: I have a lot of users who have already made a donation on a site via GF that I would like to convert to members. Is it possible to do that with a GF add-on? Otherwise, I would have to download all the GF data and then upload them again with a plugin.
Thanks!
Hi Lynne, thanks for your alternate solution for hiding the admin bar. In regards to your question, I’m not aware of a solution for this. :/
Hi David, thanks for the article!
I am looking for a particular function and I would like to know if it is possible to accomplish that before buying GF.
I would like my logged in users to be able to sign up for an activity, like a football tournament. I would like them to click on a button “Join” and then the admin would automatically receive an email with the user info saying that he wants to register for this activity?
Currently, I am not able to combine my current membership plugin and Contact Form 7. Therefore, my logged in members have to fill their username and email address again to join an activity, I’d like to avoid that.
Thanks a lot for your help in advance.
Regards,
Charles
That sounds like it would be possible with Gravity Forms.
Thanks a lot, I am gonna give it a try then.
Keep it up with the good work.
Charles
Hi, came to this email from Chris Lema! Brilliantly explained, I can almost understand all of it, which is great! I already have a WordPress website with woocommerce. I am learning everything as I go along, no tech experience.
I have developed a new product – I am hosting all the audio with Soundcloud and embedding it into a page on my website. I also have downloadable pdf forms to go with the product. When customers purchase the product I want them to have to login each time to access the content which is laid out on a WordPress page, where the content is protected and available only to those, who have bought the product/set up their log in details.
Following your advice in this blog, will that create what I am looking for?
It sounds like it, Elizabeth. The Members plugin will allow you to reserve your content for only logged in users (of a desired role).
Thank you David! Appreciate the reply and find your information very helpful :)
Great tutorial! Any advice on having the WP Dashboard show up, when a user logins? Right now, a website I’m working on show the WP Admin bar and the website. I want the user to see the WP Dashboard, where they can see their posts. Please advise.
Hi Demetrius, the admin bar is typically enabled for users by default. Are you using a plugin to disable this globally?
Sorry if I wasn’t clear. I have the admin bar showing and want that to stay. What I would like to accomplish is having the Dashboard show up, where “At a Glance” shows up. Make sense?
Hi Demetriu, this plugin can help: https://wordpress.org/plugins/peters-login-redirect/ After the user logs in you can specify where they should be redirected.
Much appreciated!
Thanks for the suggestion of using Peters redirect. It works well, when a user logs into my site via the /wp-login page. I have a login form on my site though. The redirect doesn’t take the user to their dedicated page (I have role-based permissions set on certain pages). It does redirect when going the wp-login route, but not from my login form. The login form still shows the entire Website, with the toolbar. Any ideas? Does that make sense?
Figured it out. This needed to be in place: “Use external redirect file. Set this to “Yes” if you are using a plugin such as Gigya that bypasses the regular WordPress redirect process (and allows only one fixed redirect URL). Then, set the redirect URL in the other plugin to http://www.yoursite.com/wp-content/plugins/peters-login-redirect/wplogin_redirect_control.php“.
Thanks for posting this. This got me most of the way there. The problem I’m struggling with now is how to let the user update their profile info. I used sidebar login as suggested. – That profile link goes to the wordpress back end. Can I use the front end and also show the fields from the original registration? – I am confused about “create” and “update” action. I tried to duplicate the form and have one be “create” and the other “update” but I don’t think that works. Now I have two forms and split entries. Would you be able to add to this tutorial. What I’m trying to do is actually very similar to what you do on this site. Add a Login link in the top menu. Once logged in, user can see their profile info and update it.
Hi David, you have the right idea. One form creates the user. The other form updates the user. Each has their own corresponding feed with the appropriate action (via the User Registration add-on). Let me know if there is a specific issue you’re having with this configuration.
Thanks. I ended up hiring someone to help but am starting to get how this works. I was mainly confused initially trying to get this to work with a single form. Having two forms and two feeds makes sense and is what we ended up doing to make it work. Initially, I was going to use gravityforms to view entries and thought GF could update entries. But now I see there will be duplicate entries so we will view data from the Users section instead of forms.
Thank you again for this tutorial.
Thank you for this ultra-clear tutorial. It solved problems with my current project that I didn’t even know I had! Much appreciated the work it took to write and publish it.
Tad Hanna
Glad we could help, Tad!
Hey guys, great info! One question, my client has people already with an account. He simply wants to have them be able to login at then on the front end gravity form fill out options that can be pushed to their WordPress profile. Can I do this without making people register as a new client?
Yes, Gravity Forms User Registration supports updating existing users as well.
The gravity forms & stripe/paypal can handle almost everything. I have three levels of hosted portfolio site offerings, and a signup form for each.
For upgrading/downgrading, an Update User feed tied to a ‘Change Your Plan’ form will change the user role (which is all they need).
But what about altering the monthly payment? I don’t want them to have to enter their CC info again & manually cancel the first payment. Do you think there is another way?
Failing that, can Paid Membership Pro (free version) integrate with this system? Or should I bite the bullet and redo everything in PM Pro w/add-ons??
Incidentally, it does work for products too. Including quantities. There’s even a way to include your state’s sales tax. No WooC needed.
Thanks.. Tom
Hi Tom, I believe you can create new subscriptions but I don’t believe the Stripe plugin supports canceling an existing subscription. If you’re doing this setup with Gravity Forms, I don’t see any way to avoid needing to write some custom code. I’m not familiar with Paid Memberships Pro but if it does what you need, I’d say go for it. :)
Yeah, it’s not possible out of the box without custom code.
There’s a plugin called Gravity Forms + More Stripe that used to do it (maybe still does, it’s broken for me on a few sites though).
I wrote a tutorial thanks to the help from the guys at Gravity Forms themselves that outlines how you can add billing updates and cancellations right on your site: https://clicknathan.com/web-design/gravity-forms-stripe-cancel-account-update-billing-more/
Requires a little copy pasting code in functions.php
Solid resource. Thanks for sharing this, Nathan. :)
Greetings Dave,
I’m offering hosted sites, and used GForms & stripe/paypal to create members & create subsites.
For upgrading/downgrading, an Update User feed tied to a ‘Change Your Plan’ form will change the user role (which is all the user needs).
But what about altering the monthly payment? I don’t want them to have to enter their CC info again & manually cancel the first payment. Do you think there’s another way?
Thanks, and have a great weekend.
Tom
Hello Everyone,
I have already your article and comment.Wow, I got the lot of thinks from there. This article and every comment is very helpful.However, I want to add something, and recently I just released the membership plugin in the wordpress repository who is called “rs-members”. Before developing I just studied existence all membership wordpress plugin.I got many problems from the those.As a result; I just tried to include many useful features.Without programming skill any guys can easily maintain this plugin. I hoped this plugin will be helpful fill up your all demand. .Guys you can visit my “rs-members” from wordpress repository.
https://wordpress.org/plugins/rs-members Thank you gentleman for patiently reading.
Thanks for sharing, James.
Hello David Smith,
Thanks to see my plugin. that will be help full every body.
Most membership plugins have reports… Any suggestions for having daily, weekly, monthly, yearly, etc reports on new and current members? I’m trying to figure out a way to keep what I have with GF and track overall sales. I was thinking of using their freshbooks add-on but that would make every sale an invoice, which would have to be manually “ended” to count as a sale. Not sure if this would also work since membership is a subscription so the next payment received may not reach freshbooks? Perhaps you know of another plugin or way to track sales and orders made via GF?
Thanks for all the info! I am using GravityForms for my site and never knew about the user/update functionality of their registration add-on. A question that I have for you… When charging $x/month, how does a member cancel their subscription? Is there also a hook or some code that places their account into “not active” ? or do we have to manually edit something to cancel their subscription? thanks!
BTW, I see that the cancellations are through PayPal but what about when using Stripe?
Hi Jason, the only way to cancel a Stripe subscription with GF is via the Stripe or WP admins. More details here. You entry will automatically be marked is inactive when the subscription is cancelled.
I’m using the “admin approval” feature you provided code for above, for new users to be “approved” before given access. The user activations appear to work fine, except that the Password a user enters in the form appears not to be linked up with their account.
I’ve tested this a few times. Still the user-selected password does not work on the Account Login.
We are limiting access to the pricing in a WooCommerce store to only logged in users. This all works fine. I’m just telling you what our site is doing. Additionally, we are using Membership Pro for controlling what shows up in the menus.
Thanks for any help you can offer!
This is a fantastic post, answering many questions! Can this user approval ‘system’ be utilised with paypal payments? I’m assuming it can be, but does the approval trigger the payment or does the payment happen first regardless of the approval being given (which would mean that a refund be given if the approval is not given)? Thanks!
Hi Felicity, yes, this works with payments. The user will not be registered at all until the payment has been completed (assuming you are using GF User Registration plugin).
So does that mean that the payment does not get processed through PayPal until the admin approves the registration?
Hi Felicity, sorry, I misread your question. The payment is required for submission, not approval. So the payment is collected regardless of approval. Not aware of any way to delay the collection of the payment.
This is insanely helpful, thank you! One question: Up until now, I have been using the CIMY User Extra Fields plugin to capture additional fields of information from my users. I want to switch to Gravity Forms so I can simultaneously port the info over to Batchbook and Mailchimp when a user registers. But what do I do with the info from all of my existing users to make sure it’s all stored in the same place?
I can export the existing user data to a csv file and rename the columns. But it doesn’t look like there’s a way to mass import into Gravity Forms. (The Gravity Forms Mass Import plugin doesn’t work for the latest version of Gravity Forms.)
Thanks!
Hi Seth, with the GF User Registration add-on, you can map any form data to the user. When data is stored with the user, it is called the user meta. I’m not familiar with CIMY User Extra Fields; however, most plugins store user-specific data in the user meta so there is a good chance the data is already in the same place. If not, you’ll likely need to write or commission a custom importer.
That’s what I would have thought, but the CIMY fields don’t appear to be showing up in the dropdown menu. I think I may simply require users to update their profile.
One thing I have noticed: You can use a form that CREATES users multiple times for user registration, allowing you to use conditionals to assign a user to a different role depending on their answer to a question. However, you do not seem to be able to use the same form multiple times to UPDATE users, so I cannot create a way for users to change their own role. Any thoughts on a workaround?
Hello can you tell me if the ” PluginBuddy S3 URL plugin ” still works as when i look on wordpress it says it is not updated for 2 years, hope it does Also thanks for great work with the site, had no idea it was so GF was so powerful.
Hey Andrew, I would expect that it does. Amazon hasn’t changed their S3 API much in the past couple of years.
Does this process have any way to email members whos membership is about to expire? If not, do you know of one that can be added? I am in desperate need of something that will send a few email reminders to members before there membership expires. Then, if it does, their membership status will change.
Many thanks, Houston
So when I want to approve the registered user, how would I go about it? What happens when I approve? Do they get an email?
Hi Julio, the User Registration’s “Pending Activations” feature allows you to manually approve each user before they are registered on your site. They will receive the default New User signup notification that is sent from WordPress.
Wow. OK, I see now. If I may ask a bit more.
The approved user received two notices. 1. Can we make this just one notice? 2. Can we customize either of these messages?
Thanks so much!!! This is such a great solution!
Link K Schwartz
Basic WordPress membership site with protected content using Gravity Forms – Gravity Wiz
Hi,
Great tutorial, thanks.
However, do you have something to work with Wishlist Member plugin? i.e, registering user and assigning him to a specific membership level
Regards
Hey Asaf, Gravity Member bridges that gap. You can find it here: http://ristrettoapps.com
Is there any way to get this same functionality using the buddpress pluggin?
The Gravity Forms User Registration Add-on integrates with BuddyPress so you can probably get most of the way there with this same method. Let me know specific things that aren’t working with this method + BuddyPress and I’ll see if there is a simple workaround.
I am trying to configure a registration page using conditional login and enables users to login using my custom page and save the information in buddypress so that I can use the buddypress messaging and notification system.
Thank you
[…] about ways Gravity Forms could be used given its immense power. Then I found this epic post on Gravity Wiz (a fantastic website with snippets and tutorials for extending Gravity Forms). This article, by […]
Hi, great tutorial. Is there a way to redirect a user to a custom page instead of just showing the custom error message? What is want is to have a protected page that checks the role of the user and if the user is not registered then it automatically gets redirected to custom registration page. Any suggestion would be greatly appreciated, thanks!
Hi Rohnn, it looks like if you use the WordPress Access Control plugin, you can setup per page redirect rules based on access.
Hi Dan, Great Tutorial.
Anyway to adopt this into capturing info from the visitor without them creating a user profile?
I would like to have a form popup over one page, but only require them to give name, email, phone etc. to see the content. A 24 hour cookie would be placed so that they can see the content for 1 day before resubmitting info.
Thanks
Hi Samuel, this is certainly possible but would require some custom work to complete. I’d recommend reaching out to Gravity Forms for any recommended developers.
Great tutorial and very similar to something i’m currently doing.
Is it possible to map a field to the user role, allowing the person submitting the form to choose the ‘User Role’ as opposed to just setting one in the feed settings?
Hi Jack, simplest way will probably be to:
$entryarray$user_idThanks David, I’ll give it a try and see how I get on!
Hi David, Great post – thank you :) Do you know which plugin we should use to be able to have the person also create a profile page the public can see? We use Gravity Forms (developer). Thank you
Hi Lana… good question. I don’t have a recommendation for this now, but I will keep an eye out and update the post if I find a good one. If you find one before me, please do come back and share. :)
Hi, thanks for writing this up. I was wondering if you could create a paywall for specific posts for a membership site if a user is alread y a member.
The idea is to permit access to posts based on a PayPal purchase. The purchase is valid for a year and should terminate after that.
/Thomas
Hi David, Is there a way to assign users a new role depending on a form submitted through gravity forms?
I’ve created a series of forms and I would like to assign the user a new role each time they submit a form. It is mandatory to have conditional logic working – that is, depending on their form answers I would add them to a different role.
Possible? If so, is there a plugin for this?
Thank you!!! Ben
If this is for a user creation feed, you can create multiple feeds each assigning the user to a different role. Using the “Registration Condition” option on each feed, you can determine which feed (and therefore which role) is used for that user when the form is submitted.
This won’t work on a user update feed because there is a limitation of one update feed per form.
“there is a limitation of one update feed per form”
Whyyyyy? Is there any way around this that you can think of? Being able to conditionally update different BP profile fields from the same form would allow me to manage everything through one form rather than 6 slightly varying forms.
Thanks from a happy customer :)
The tricky part is that the update feed works two ways. It populates the data when the form is loaded and updates the data when the form is submitted. If you have multiple feeds, GF doesn’t know which feed to use when the form loads (only when the form submits). This can result in some unusually and unexpected behavior.
Thanks David!
Works perfectly :-)
BTW – I found a very nice redirect solution. It’s a plugin called ‘Peter’s Login Redirect’ and it redirects users to different locations after logging in.
Have a great day David! Cheers, Gil
Hi Steve and David,
Great post! Thank you!
I want to give this a try as I have been using another solution (that will remain nameless!) and it is … problematic!
I have a few questions that I hope you can answer.
1) Will my excerpts still show in the post archives? I don’t want to lose excerpts.
2) One of the problems I had with the unnamed solution was that comments would still show up when someone clicked on a protected post. I’d get the “you need to log in” bit and it would hide the actual post, but the comments were all visible. I was able to deal with that using some code in functions.php. Will comments show up with Justin’s solution?
OR
3) Better yet, it would be nice if users who do not have permission to see a post are redirected to an options page that tells them this is protected content and here are the options for registration. S2 does this nicely (and no … S2 is not the unnamed solution mentioned above) I had a peek at the screen shots for Justin Tadlock’s Members Plugin and saw where I can modify the text but no redirect options. Do you think there would be a way to do that?
That’s it!
Again, thanks for sharing this solution with us!
Cheers,
Gil
Hi again!
I did a quick test and can confirm that comments are indeed hidden (yay!) but that excerpts do not show up. You get “Sorry, but you do not have permission to view this content.”
Hmmm will noodle with this! Just thought I would update and save you some typing!
Cheers,
Gil
Hi Gil, here is some code that updates the post content restriction message to the post excerpt (if it exists) instead: http://pastie.org/7745960
Just drop it in your theme’s functions.php file and it should work. :)
Hi David,
Thanks! That link does not work for me? Cheers, Gil
Oh you updated it! Thanks. Will give it a go and let you know!
Cheers, Gil
Hi David,
This is coming along very nicely! Can you recommend a plugin that will redirect a user (when the log in) to a profile page other than the standard profile.php page?
Thanks and cheers, Gil
Hi David,
I tried your code above and it works. BUT. It shows the excerpt in the archives, but when you click on the post, it still shows the excerpt rather than the You need to log in to see this message.
Have a peek here: http://www.synaptici.com/category/members-only/
Hey Gil, try this updated snippet: http://pastie.org/7752475 It does a check to see if you’re on a single page and if so returns the original error message.
Hello David,
Great post, I wish I found it earlier would have saved me lots of hours of figuring things out! :)
Actually, there is still something that I can’t figure out. I want when registering/editing profile for a user to be able to upload a logo file.
I would also need an ability to be able to add/edit/delete that logo file via native WP user profile interface & have the logo saved to Media Library.
I’ve tried lots of different things, but that didn’t work and GF support forum is very slow.
I wandered if you might know how to achieve this.
Many thanks, Dasha
Hi Dasha, if you’re using the Gravity Forms User Registration add-on, you can map a GF field (such as the upload field) to a user’s meta. This will store the image URL in the user meta; however, it will not store the image in the media library. With GF User Registration 1.5, it also provides the ability for you to create forms that will “update” the user meta so they could upload a new image.
the 2nd “Admin Bar” plugin recommended in this post has been Deprecated / dead plugin.
thanks very much for this post, exactly the kind of functionality i’ve been hunting for! thank you thank you
Glad to hear it! :)
Thanks. I sent them a request. Have you had good reports about Extended? Do you know any websites that use their plugin?
I have not used it myself or heard much about it besides that it exists. If you end up using it, please do share your experience. :)
Hello, You have some pretty good information on your website. Are you working on PDF capabilities with GF?
Hi Dan, I am not; however, you might consider this plugin on the WordPress.org repository: http://wordpress.org/extend/plugins/gravity-forms-pdf-extended/