Checkbox Products for Gravity Forms

Sometimes you don’t want to overwhelm users with product information. Once visitors have already committed to using your services, you might have a range of product options for them to choose from when they’re filling out a booking form – for example, activities on a holiday camp.

Having these checkboxes activate actual product fields makes it easy for you to integrate your form directly with your payment system, rather than running it through extra steps. In this example, the customer may have already read the brochure that details the cost of each activity, and the form simply needs to calculate the final total.
Out of the box, however, the Gravity Forms plugin does not support checkbox products. Despite seeming like a quick fix, they’re not as simple to implement as a default product option as they seem.
This tutorial will demonstrate how we can create Checkbox Products using a regular Checkbox field, multiple Single Product Fields, and Gravity Forms’ awesomely powerful Conditional Logic.
Overview
We will use a simple Checkbox Field to act as a “controller”. Each checkbox will correspond to a Single Product Field on the form. When the checkbox is checked, the corresponding Single Product Field is enabled via conditional logic.
Step 1: Add a Checkbox Field
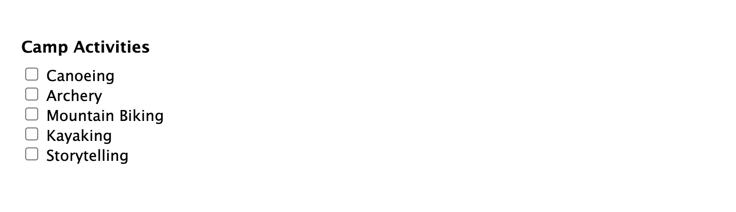
Add a Checkbox Field to your form. Click on this field to edit the settings and add a choice for each product that will be selectable from this field.
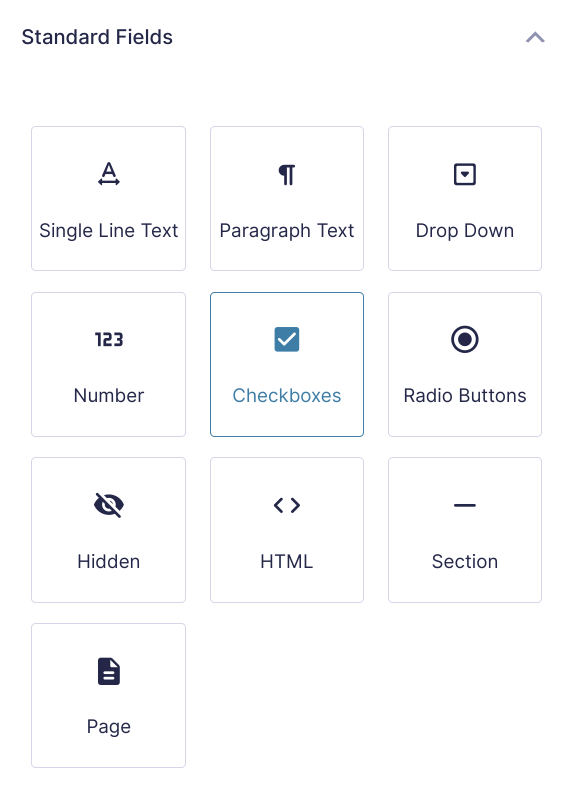
Step 2: Add a Single Product Field for each Checkbox
Add a Single Product Field for each checkbox in your Checkbox Field. I would recommend configuring one of the Single Product Fields and then using the duplicate feature (in the field settings header) to create multiple copies of the field.
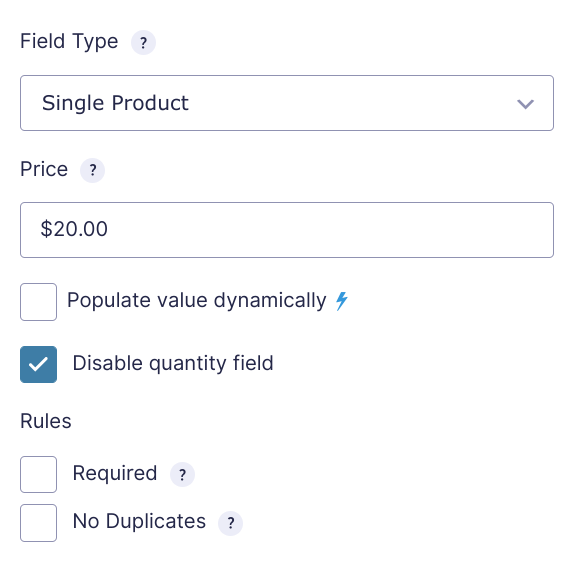
1. Check the “Disable quantity field” setting so that the quantity will default to one.
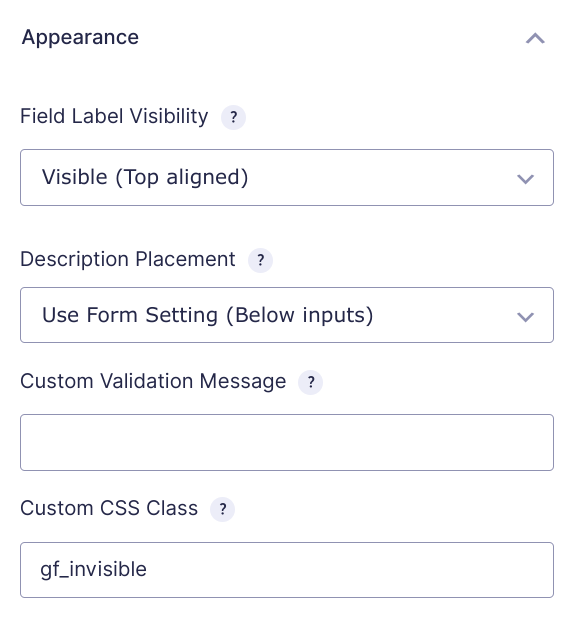
2. Add “gf_invisible” to the Custom CSS Class setting on the “Appearance” tab. This will prevent the Single Product Field from being visible once it is “enabled” via conditional logic.
You may know about the “gf_hidden” class which does something very similar. The catch is that if you use the “gf_hidden” class, it will conflict with Gravity Forms’ product-based conditional logic and that product will not be counted towards the order total.
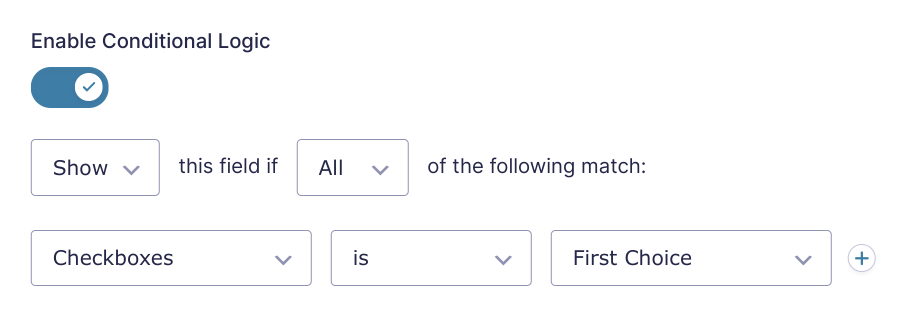
3. Add a conditional logic rule to only “show” this field when the corresponding checkbox is checked in our Checkbox Field.
These instructions might be a little confusing. Why are we using conditional logic to show/hide the appropriate product fields while simultaneously using the “gf_invisible” class to make sure the field is always hidden? Furthermore, if we want the field to always been hidden anyways, why don’t we just use a hidden field?
True, conditional logic is used to show/hide the field depending on the configured rules; however, another way to look at conditional logic is whether the field is “enabled” or “disabled”. In this context, we want the Product field to count towards the order total if the corresponding is checked, but we don’t want to confuse the user by actually revealing the product field itself. As far as the user is concerned, the Checkbox field is the Product field.
So why not use hidden product fields? Well, they don’t support conditional logic. *shrugs*
Working with Drop Down or Multi Select fields? Gravity Forms Advanced Select makes it possible to dynamically populate thousands of choices into these field types through a tight integration with Populate Anything.
Doing more with Gravity Forms Checkbox Products
Limit the Number of Choices a User Can Make
Sometimes you might want to set a limit on the number of products a user can select – for example, if you only have a limited number of a given product, or if you want users to only be able to select (say) 5 out of 10 options.
With Gravity Forms Limit Choices, you can limit how many times each choice on a choice-based field may be selected – whether they’re Checkboxes or Radio Buttons, Drop Downs, and so on. Exhausted choices are automatically removed to prevent users from being able to select the choice for future entries.
If a limit is applied to choices in a Product or Option field and there is a Quantity field associated with that product, the quantity ordered through checkbox inputs will be counted towards the limit.
You can even use the remaining number of choices left to trigger conditional logic!
Gravity Forms Limit Choices is part of Gravity Wiz’s Gravity Perks, a suite of 34+ plugins for Gravity Forms that add amazing new features for Gravity Forms.
Add Tax, Discount, and Subtotal Fields
Another Gravity Perk is Gravity Forms eCommerce Fields. This is great for situations where you want your customers to select all their Checkbox products and pay for them on the same form.
This plugin adds Tax, Discount, and Subtotal fields, each with their own unique functionality and field ID to improve the purchase experience.
The Tax field calculates and applies a percentage discount based on the order total, or individually based on specific products.
The Discount field applies a flat or percentage discount, again to the total or specific products. Again, thanks to using checkbox fields, rather than hidden product fields, we can then use conditional logic to only apply the discount when certain conditions are met!
The Subtotal field allows customers to better understand their orders by showing the subtotal before any shipping, coupons, and taxes have been applied. Oh, and those Coupons and Shipping fields are improved too!
Get Gravity Perks today to take advantage of eCommerce Fields and 33+ more other Gravity Forms add-ons, snippets, and more!
Any questions?
We’re here to help. Let us know how you use this in the wild wild web.









Wow this is super neat and time saving, spot-on what I was looking for! Thank you so much for this great tutorial. What would be GF without GravityWiz!
Glad to help, Marc! Finding solutions is what wizards do best. 😉
This is great! Is there any way to apply a discount only if a given number of checkboxes are checked/products are selected? As in a Bundle Discount?
Hi Karl,
Definitely! You could combine this snippet with GP eCommerce Fields to show a Discount field using conditional logic when the checkbox count goes above a specific threshold.
hi i use gf_invisible class for my product filed , but its hidden for me in fields editor can i edit this hidden field?
Hi,
You will be able to edit this field as normal from the form editor.
If you purchase a license we can provide further support for your specific use case.
Best,
Brad
I am trying to use the plugin woocommerce-gravityforms-product-addons to add student names to a woocommerce product at checkout. This post says “checkboxes” are not support and proposes a solution above. However, the plugin page says that “checkboxes” are supported.
I have managed to use a custom plugin to dynamically pre-populate the “checkboxes” options with multiple student names from an ACF on the customer profile. Everything works great, however when adding the product to the cart I can check the first student and add to cart just fine. However, if I check any of the other student “checkboxes” I get the warning that “There was a problem with your submission. Please review the fields below” and “At least one field must be filled out”
Is this expected? I could try to use another field type to allow for multiple student names such as the “multi-select” or the “list” select type. However, the “checkbox” type is preferred.
Any ideas or help?
Hi Jeff,
This will require some digging to recreate the setup. If you’re a Gravity Perks customer, drop us a line and we’ll look into whether it is supported.
Best,
I cannot get the “Total” module to count when the checkboxes are selected. I have set conditional logic on the module. I have tried testing within the preview tab and also within my page builder(elementor pro) and still the total will not adjust to the checkboxes selected. Any help would be much appreciated.
Hi Christopher,
Can you confirm if you’ve set the price for each of the Product fields. If so, then we’ll have to take a look at your form set up to know exactly why it isn’t working for you. If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address, so we take a look at your setup.
Best,
Super helpful – thanks so much.
David, Many thanks for this page. It is working perfectly, and saved the deadline. Exactly what I needed!
Have it working here: https://decoachingsreisvanjeleven.nl/herstel-modules/
If there are 40 products and each product has its own price, will this logic still work?
Is it possible for the user to checkout with the total amount generated by this form via WooCommerce?
Hello Shahzad, could you please give us a little more information on your current use case so we could possibly guide you in the right way on how to accomplish this.😃
Alright, have a look at this webpage “https://igerent.com/trademarkstudy” I am working on a project which is something similar to this. This webpage is not even WordPress but when you go down the forum and select countries from the list, you will see the sticky shopping cart getting updated, also when you select multiple checkboxes for classes, it also updates the shopping cart. Now every class and country has a different price and as you fill in the form it updates the price for you.
Can we accomplish that with Gravity Forms?
Hello Shahzad, Thank you for that information. You could create a variation of this using Gravity Forms core. From the looks of it, that would be a dropdown product . Another thing to note is that this would most likely require an inventory system of some sort like WooCommerce to make it work correctly. This would also give you the ability to use an order form such as the one on the website.
Hi there,
Thanks for the tut.
How can you add a quantity field for each and every checkbox? Would we need to create a quantity field for each and every item?
Hello Matthew, This is an excellent question. In order for this to be accomplished, you would allow for the quantity field as well as the product to be shown. Doing this would not require the gf_invisible CSS as you will be displaying the product on the front end so the quantity field can be displayed. Please let us know if you have any other questions. 😀
Looks like this method does not update the {subtotal} field when the products are added to the view…any way to update the subtotal correctly using this method?
I take that back – I had conditional settings for the subtotal to show specific products and just needed to add in my new product fields…
Glad to hear you got it sorted. 🙂
I’d like to use this in gravity form product combination with Gravity Press which would allow users to check add-on services that are billed monthly along with their membership).
Gravity Press requires the product field to have a Choice (the membership), value (membership (ID) and the Price (to be billed each month).
This solution seems like it would work, but a single product field does let you input any value which is required for me to associate it with a membership.
Any tips on how to incorporate “value” into single products instead of using a dropdown or radio buttons?
Thanks!
Hm, I’m not sure I understand your issue, Kylie. Could you elaborate?
Wow, this worked perfectly. Thanks so much!
I was wondering if it would be possible to do checkbox groupings? Meaning a selects any 2 checkboxes and then the price shows up?
I’m not sure I understand. Do you have an example in the wild?
Hello!
I love this solution and tried it out but for some reason it’s not working.. The total price isn’t reflective of the ‘invisible’ product.
Here’s the (corrected) link to the live form: https://debbielevycatering.com/testing/ (page 2 of the form)
Thank you very much!
Hi CR, can you send me a link to an export of your form? I’ll be happy to take a quick look and see if I can spot why this isn’t working for you.
David Smith, thank you so much! G-d bless you!
Here goes: https://www.dropbox.com/s/1xsv4030ox039lm/gravityforms-export-2019-02-21.json?dl=0
Ah, I see the issue. You can’t use pipes
|in your choice values or labels.Hi there! Just wanted to share my solution to the need for checkbox products for Gravity Forms. I’m fairly novice so feel free to suggest refinements if you find this helpful :)
I was running into the problem of needing to toggle products with a checkbox – they can either order 1 or 0 and having the user have to manually enter a quantity was not very user-friendly for our option-intensive form. Searching turned up your solution here but it wasn’t going to work for what we needed – it was important to show the price of the option before the user had to make choice to click as we are also using your conditional pricing perk.
I came up with a jquery solution to insert a checkbox before each product label. When the checkbox is checked it will set the quantity to 1, unchecked it sets it back to 0. As these checkboxes are purely for the purpose of setting the quantity fields I don’t need or want them included in the sent form fields so inserting them this way works well. I inserted this code as an HTML block in the form.
The products are set as “Single Products” and leave the Quantity field enabled.
Hi Alane, looks like our Code input was broken since Github removed support for anonymous gists. I’d love to see what you came up with. Could you share it as a snippi instead?
Ah! Sure thing, here you go: http://snippi.com/s/zdarafm
I dig it! Thanks for sharing. ?
Is there a way to have a price base on how many boxes are checked – however the prices aren’t equal. For example… 1 box checked = $40, 2 boxes checked = $75, 3 boxes checked = $110…
Hi Jason, we have this snippet that will let populate the checkbox count into a field. You can then use GP Conditional Pricing to set the price per checkbox (1 = $40, 2 = $37.5 ($75), 3 = $36.66 ($110)) based on the number of checkboxes checked.
Hi!
My problem is that the total is always the sum of the products. It’s never 0 and checkboxes wont change that.
I’m not sure I follow, Martti. Never 0? Is the demo working for you?
Hi.
I have 2 products that cost $100 and $200. The total shows $300 from the beginning, although the fields are hidden by cond log.
Hi Martti, the demo is working as expected which points to a plugin conflict or configuration error. Here is an export of the demo form you can import and play around with.
https://gwiz.io/2qRzkIB
Hi, David. Thank’s for the demo, it works just great.
But I have discovered 2 anomalies with my form: 1. It works just fine is Previews, but not on the actul pages I use it 2. It works if I enable quantities. I enter 1 for both products and the calculation works just fine. If I disable quantities and they default to 1, then Total is always the sum of all the products, although they are hidden by cond log.
I know it’s not related to the topic, but maybe you have some ideas why this might happen.
If it works in preview but not the frontend, this typically indicates a theme or plugin conflict.
https://docs.gravityforms.com/testing-for-a-themeplugin-conflict/
Hi,
nice discussions here! :-)
I have multiple checkboxes, is it possible to make a checkbox counter for the selected checkboxes? And is it possible to make a price rule independently of the order of selected checkboxes?
Example: first choice costs 10 USD (maybe its checkbox 5) second choice costs 9 USD (maybe its checkbox 1) third choice costs 8 USD (maybe its checkbox 12) and so on…
Would be great to know, if its possible or not to realize this with Gravity! Thanks
Hi Yves, we have a snippet for counting checkboxes: https://gist.github.com/spivurno/077fd21a993e9b573d46
You could accomplish the second part of your question with Gravity Forms Conditional Pricing but it wouldn’t work exactly as described. Instead of the second one costing $9, the first two would cost $9.50 (10 + 9 = 19 / 2 = 9.5). You could do this math all the way down (10 + 9 + 8 = 27 / 3 = 9, etc).
Hi David,
great snippet! Thanks for that.
About my second part of the question, is it possible to charge per checkbox click? First click 10 USD, second 9 USD, third 8 USD, …
That would be the best solution!?
Hi David, thanks for the tutorial!
In my case I will use 100 checkboxes. I’m looking for a search and filter for the checkboxes.
Does gravity forms has something native like this? http://alechko.github.io/jquery-search-checkboxes-options.html
I’m not aware of any solutions like that for Gravity Forms. :/
David, I’m using this tutorial but I’m finding that if the user ticks one box, then changes their mind and ticks another, the pricing adds the second and does not remove the first without refreshing the form. Do you have a suggestion for how to make it update the total price if the user ticks one box and then changes that to another? (I’m using your perk to limit check boxes to 1 per field) I’m also curious as to hide certain fields from the summary that I’m putting into the email. For example, I use a drop down box to allow a selection and have the first item in the dropdown as 0 or no selection, since it seems to require an entry. If the user leaves it as such, it will appear in the order summary as an item with 0.00 value. Do you know how to hide a 0.00 value item from the summary and the email all-fields merge code?
Many thanks again! John
Do you mean if the tick one box, then untick that box and then tick another? If so, do you have a URL where I can view this in action?
If I had 2 checkboxes, each with a product linked through cond log and gf_invisible, and I clicked one, it would add that amount to the total. Then if I unclicked , the total did not update back to zero and if I clicked the other instead, it would add that as though I were purchasing both.
Unfortunately, i can’t show you because the form is live and I’ve gone with a workaround and have just added two products. I wanted to offer checkboxes as they look better when there is only one of each item for sale so I don’t want to show quantity box.
the site is at http://www.aisgiving.org. My next challenge is to try to prevent some fields from showing up on the order summary. For example, with a drop down box, my understanding is that I have to include a 0.00 option so the buyer can not purchase the drop down item. But then the 0.00 will show up on the summury. I also have a check box that will trigger adding a 3% fee to the order and it also appears in the summary, whether or not it is ticked. I’d love to know how to hide those if they are for 0.00. You can see this result if you walk through the form up the the payment part.
We’ve got a snippet for that. :)
https://gist.github.com/spivurno/7e067632f17554ca541e
Brilliant! Worked like a charm! Thanks again for being so awesome.
John
Glad to help, John. :)
Hi again David. I seemed to have answered my own question. Wanted to post it to save you time replying: I created a third field to help out; an invisible number field. In the number field, I entered a calculation that simply added up the order total based on product price * quantity entered. Then, I created the other fields as you’ve instructed here, but in the product field, I enabled calculations using the merge tag for the number field I set up to sum the order total, then multiplied it by .03 and set cond logic to show only if the single checkbox, asking the user to indicate if they want to add 3%, is ticked. No need for a yes/no, just a yes. This works perfectly! Add 3% to the order total if ticked! And best of all, I’m using your perks, which I’m a very happy subscriber of, to put in conditional date logic and conditional pricing so that the tickets have an early bird and regular pricing set up. I used to have to create duplicate product fields and then schedule them to show/hide to accomplish this but your perks do a much better job of it and keeps the order data in one product field for reporting. Super awesome!
Thanks David! J
Awesome! Glad you were able to get this sorted. :)
Hi David I’m trying to make my form add a % to the total order, if the user ticks the check box. This is an event registration and donation form, so it gives them the option to add a processing fee to the total order. I have 4 product fields, so my approach is to use calculations to add up the total and then multiply it by .03. Works great with method above, but unfortunately, the calculation is causing it to add 3% to the total whether or not the box is checked. I’m wondering if you might have a suggestion as to how to make it an option to add 3% to the order total?
Hi there,
This is almost what I’m looking for, you’re great!
But is there any way I could use the checkboxes AND a quantity field??
So i would like;
[v] Option 1 ( $1.00) [ 2 ] [ ] Option 2 ( $1.25) [….]
TOTAL = $2.00
Hope you understand my question.
Many thanks!
Marijn
Hi Marijn, I believe I understand; however, this would require additional customization outside the scope of this tutorial.
How does this work now that conditional logic doesn’t work on Admin Only fields anymore?
Hi Chris, this tutorial doesn’t make use of Admin Only fields. The fields are hidden via the “gf_invisible” class.
Nice one.It works fine.Thanks…………………..
Glad to hear it. :)
Hello – this works nicely on the form, but the confirmation page looks a bit messy since the hidden fields also appear in addition to the ordered items.
Is there a way to hide hidden forms from the confirmation page as well?
Thanks, Catherine
Do you have a URL where I could see what you mean?
HI, this is great. Will it work in conjunction with the Quantity Limits add on?
I think so but have not tested it.
If you wanted to add 4 x membership packages, each has a few extra add-on options.
Would this be the way to do it OR would we try through woocommerce?
Hi Allen, it’s hard to give a definitive answer since there are so many variables at play. This method for handling checkbox products certainly makes it possible to do this with Gravity Forms. I’m not sure how WooCommerce handles this but I’m sure it’s possible on that end as well. I would make my decision based on other required features. Whichever meets the most needs.
Thanks! Works beautifully.
Awesome! Glad you like it. :)
Hi David,
Is it possible to add a amount input field, so the user can check a product they want to buy and then fill in the amount of that product? Thanks!
Hi Pieter, yes, this is possible. You would follow this tutorial almost exactly except instead of disabling the quantity input, you would leave it active. The user would then check the checkbox to show the product field they want to order and then can specify the quantity they want to order via the quantity input available for that product field.
Hi David,
Thank you for this tutorial. I find myself hacking Gravity Forms quite often, and it is great to see examples of how other people are manipulating the given form fields to achieve results outside of the given functionality of the plugin.
I do have one question, would you achieve the same results if you made the Single Product field visible to admin only instead of applying the gf_invisible class?
Thanks again!!
Hey Shawn, the Visibility setting which allows you to set the visibility to “Admin-only” means it would only be visible in the administrative area (aka the WordPress admin) not that the field is only visible to admin users. As such, setting a field to Admin-only means that it won’t be output to the page at all and therefore it wouldn’t count towards the total or be available to conditional logic.
How do you add a single product to a radio option?
Hi Marianna, could you elaborate on this? I’m not sure I understand.
Yes. Step 2 is not clear. How do you add a single product for each checkbox (option). Or am I missing something? Is this a plugin that needs to be downloaded? I don’t have a checkbox option at all.
Correction: I don’t have a checkbox option as part of the Pricing fields.
Here is the export for the demo form. If you import this form , you will be able to see how the fields are configured and which fields need to be added.
To answer your question specifically, you would add Single Product Fields (this is the default field type for a product field) since the Product field does not support a Checkbox field type.
Let me know if this is still unclear. :)
Thank you! That worked. If I have multiple fields like this on my form, should I change the conditional logic to reflect each field? Should I rename the class for each checkbox group?
You do not need to change the gf_invisible class. It is generic and can apply to all fields you need to hide. And yep, you would need to change the conditional logic if you intend to have multiple checkbox products.