Gravity Forms Media Library
Upload your files from Gravity Forms to the WordPress Media Library and Advanced Custom Fields.

What does it do?
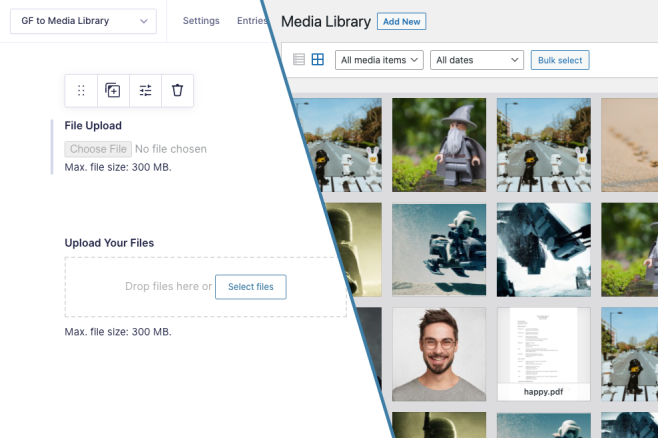
This plugin enhances Gravity Forms with the ability to automatically import uploaded files (images, documents, etc.) to the WordPress Media Library when the form is submitted.
Features
- Automatically upload files to Media Library.
A simple, one-click option on your Gravity Forms File Upload fields and any file uploaded from that field will be imported into the WordPress Media Library. - Single and multi-file uploads supported.
Need to upload multiple files at one time? No problem! - Advanced Custom Fields (ACF) support.
Automatically integrates with any ACF-powered Image or File custom field. - Display image thumbnails.
Use auto-generated image merge tags to pull the exact size of the image you’d like to display. - Integrates with GravityView.
Faster loading times with automatically resized images. Views display a medium-sized thumbnail instead of the huge original image. - Seamless, easy-to-use UI.
Integrates directly with Gravity Forms field settings. Activate this feature with a single click. - Automatic updates.
Get updates and latest features right in your dashboard. - Awesome support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms Media Library, media library uploads become available in File Upload fields within any form. Let’s step through how to turn them on.

|
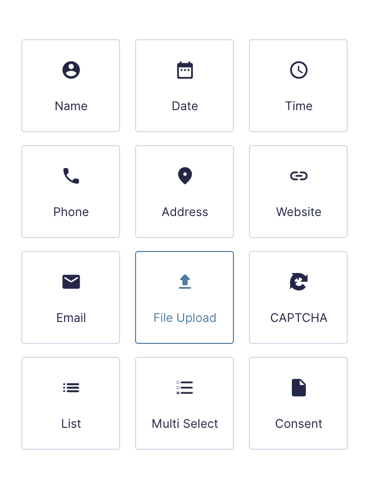
Add a File Upload field to your form. |

|
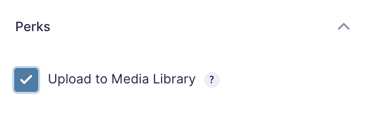
Select the Perks tab, then check Upload to Media Library. |
That’s it! Now all files and images will be uploaded to your Media Library from your form when it is submitted.
Feature Details
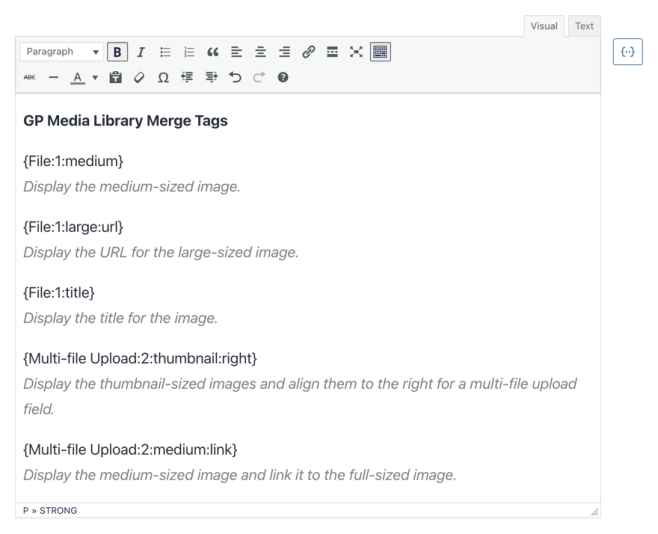
Image Merge Tags
GF Media Library also supports outputting the uploaded images in Notification Emails and Confirmation Messages. This is done via merge tags.
It supports everything supported by Gravity Forms for Post Image merge tags. View Gravity Forms merge tag documentation.
You will find the available merge tags in the GP Media Library section of the Gravity Forms merge tag selector. By default, the four standard WordPress sizes will be displayed (thumbnail, medium, large, full) and up to four custom sizes per field.
You can also modify which image merge tags are available with the gpml_merge_tag_image_sizes hook
Lastly, while merge tags will still display for all File Upload fields, this will only work correctly for images that are uploaded to the field.
ACF Support
Need to integrate this with Advanced Custom Fields? No problem, we have you covered! Check out our article on How to Add Advanced Custom Fields Support for GP Media Library
Developer Usage
Here are some examples of how to retrieve the files and images that are added to the WordPress Media Library by GF Media Library.
One case where this would be useful would be to retrieve the file ID of the image in order to output different sizes of the image that are created by WordPress.
Get File ID’s in a WordPress Template
$file_ids = gp_media_library()->get_file_ids( $entry_id, $field_id, $file_index );Get file ID for a Single File Upload field
$file_id = gp_media_library()->get_file_ids( 1234, 1 );Get file ID’s for a Multi-file Upload field
$file_ids = gp_media_library()->get_file_ids( 1234, 2 );Get file ID of the 2nd file in a Multi-file Upload field
$file_id = gp_media_library()->get_file_ids( 1234, 2, 1 );Integrations
Gravity Forms File Renamer
File Renamer allows you to rename files uploaded to Gravity Forms automatically through flexible naming templates. Templates can be configured with static or dynamic values (via merge tags), allowing you to create predictable, actionable file pathways on upload. When used with Media Library, files can be renamed before being uploaded to the library so all files in your media library will match your naming template.
FAQs
How can I set a maximum width/height or quality for uploaded images?
Use EWWW Image Optimizer to automatically optimize and resize images uploaded through GP Media Library. To set a maximum width or height, click the Resize tab in EWWW Image Optimizer’s settings and set the max width and height. No additional settings are needed for optimization.

Will this work if I store my images with a cloud storage provider?
Yep! If you want to offload your images onto a cloud storage provider, we recommend WP Offload Media Lite. No additional setup is needed.
How can I prevent WordPress from scaling down large images?
WordPress automatically scales very large images (>2560px) when they are imported into the Media Library. This can be disabled using this hook:
add_filter( 'big_image_size_threshold', '__return_false' );Unless you have a specific need for allowing very large file uploads, we do not recommend removing the big image size threshold.
How can I automatically enable this for all fields?
You can use the snippet below to enable the Media Library setting on all File Upload Fields on the website, to ensure that all uploaded files are always saved in the Media Folder. The snippet will apply the setting when the form is edited.
If you later choose to deactivate this snippet, you’ll need to manually disable the Upload to Media Library setting on each field.
add_filter( 'gform_form_post_get_meta', function($form){
foreach( $form['fields'] as &$field ) {
if ( $field->type == 'fileupload' || $field->type == 'slim' ) {
$field->uploadMediaLibrary = true;
}
}
return $form;
});Hooks
- gpml_auto_convert_custom_fields
- gpml_delete_entry_files_from_media_library
- gpml_image_merge_tag_link_atts
- gpml_image_sizes
- gpml_media_data
- gpml_merge_tag_image_sizes
- gpml_multi_file_merge_tag_glue
- gpml_supported_acf_field_types
- gpml_supported_field_types
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Add Image Previews to Gravity Forms File Upload Fields
Learn how to add image previews to file upload fields when using GP File Upload Pro. - How To Build a Company Directory with GravityView
Make a form for employees to easily add and edit personal profiles. Build a View to display those profiles on the front end. - How to Create WooCommerce Products with Gravity Forms
Easily create new WooCommerce Products with Gravity Forms entries so users can submit new products on the front end. - How to Set a Featured Image and Add to ACF Gallery From The Same Field
Simplify your forms by using a single Multi-file Upload field to set the featured image and populate a gallery for a generated post. - How to Upload Files & Images from Gravity Forms to Advanced Custom Fields
- Optimize and Offload Uploaded Files with Gravity Forms
Automatically optimize images and offload files uploaded through Gravity Forms. - Spotlight: Gravity Forms Media Library 🤝 Advanced Custom Fields
See how James Turpin is using Gravity Forms Media Library to automatically move files uploaded through Gravity Forms to Advanced Custom Fields. - Uploading Files to Advanced Custom Fields Using the Gravity Forms Advanced Post Creation Add-On