How can I hide the price difference displayed for Gravity Forms Option fields?
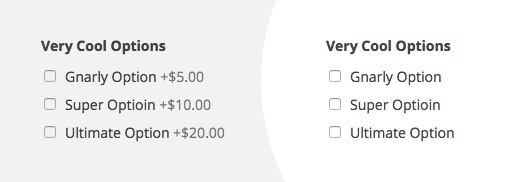
A simple snippet to remove the price difference displayed next to each choice for Gravity Forms Option fields.

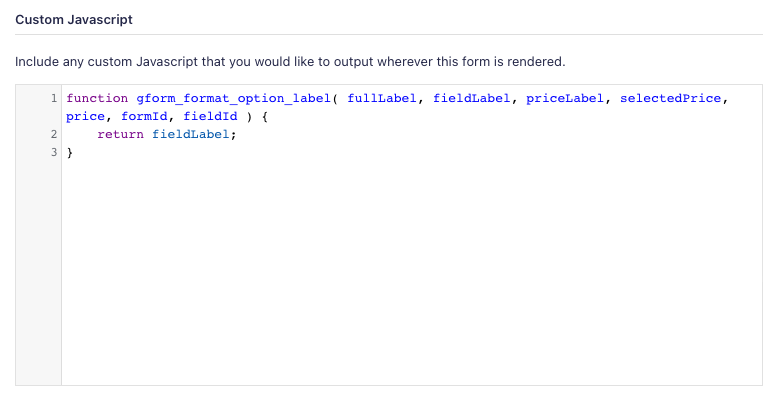
window.gform_format_option_label = function( fullLabel, fieldLabel, priceLabel, selectedPrice, price, formId, fieldId, index ) {
return fieldLabel;
};Getting Started
- Install our free plugin, Gravity Forms Code Chest.
Copy and paste the snippet above into the “Custom Javascript” setting in your form’s settings.
For more options and examples of modifying Option labels, check out the Gravity Forms documentation for the gform_format_option_label.







Hi, Is there any other solution since the snippet doesn’t work? Regards
Hi James,
The snippet works. I just tested it, and it works as expected. Please give it a try and see how it works.
Best,
Hello,
This is not working for me!
Thank you
Hi Eni,
It doesn’t seem to be working. Nice catch! I’ll pass this along to our dev team.
Best,
This is exactly what I need. However, the snippet not only removed price, it also hides the image of the product on the option. How can I get by this problem?
Hi Daniel,
I’m passing this request over to our developers to get their input on this. We’ll update this comment with a reply when we have a definite answer/solution.
Best,
I’m also having this issue. Any solutions? Thanks
Hi Jono,
This Javascript snippet by JethSloth should work for you. If it doesn’t work, I’ll suggest you get in touch with their support team.
Best,
Amazing – Thank you so much Samuel, that’s perfect!
Hi, I am trying to hid the price different in frontend (+$25.00) and cart and checkout. How can I do so?
Hi there!
Is there a way to just remove the ” + ” sign, because I’m using checkbox products as shown here : https://gravitywiz.com/checkbox-products-gravity-forms/
So it doesn’t make sens for the costumer to see +$100
Regards, Laurent
function gform_format_option_label( fullLabel, fieldLabel, priceLabel, selectedPrice, price, formId, fieldId, index ) { fullLabel = fullLabel.replace(‘+$’, ‘$’); return fullLabel; }
this should work
Hi, does anyone know how to hide price difference in emails that are send to customer or to sales department?
Hi David, I’m looking at the below code you have provided but when I use this it hides all the product option fields prices, no matter what field ids I use. Field type is radio buttons if that makes a difference? Has the gravity forms core changed since you provided this? Please can you help me out? I’ve swapped the returns around so it only shows on the field IDs I put in.
function gform_format_option_label( fullLabel, fieldLabel, priceLabel, selectedPrice, price, formId, fieldId ) { if( $.inAarray( fieldId, [ 62, 63 ] ) != -1 ) { return fullLabel; } else { return fieldLabel; } }
http://snippi.com/s/y5h43hb
Hi Chris, looks like there is a typo. Change “inAarray” to “inArray”.
Thank you for this!
Glad you find it useful!
Hi,
This only removes from the product page, any idea how to remove from everywhere else, like the cart and checkout. Any ideas would be greatly appreciated. By the way this snippet works great!
Cheers Tim
Hi Tim, I assume you’re using WC? If so, give this free plugin a try. It adds a setting to each field in the form editor field settings that allows you to remove the field from being output in the WC cart.
Hi David,
Thanks for your response, that looks like a handy plugin. But I just want to remove the difference price that appears in the brackets i.e. (+25.00) and leave the option showing.
Could this plugin be altered to have that as an option so an extra checkbox which says remove display price from checkout?
Thanks for your help. Much appreciated.
It certainly could. I’d recommend hiring a developer to make such a customization. Codeable.io is a good resource for hiring freelancers for WordPress and Gravity Forms work.
This is an awesome snippet, very useful, thank you!
Glad to help, Steve!
Thank you very much! This one worked well with our site. I’ve been long puzzled on how to turn that thing off.
Glad to help, Vincent. :)
Hi David,
Most of the functions provided are done by adding these to an HTML field in the Gravity forms itself. Is there a way I can simply use my child theme function file instead for these snipets such as the code for multiple fileds?
If you want to apply this globally you could include this in any script file that is being loaded by your theme. Alternately, you could use a hook like wp_footer to output a script block in your theme’s footer.
The second bit would be accounting for the fact that each form has different field IDs. You would either need add all the possible combinations to your “global” code. So you would have to check for the form ID and then any of the possible field IDs you want to hide the labels for on that form.
That makes perfect sense David. Where I was going wrong is I was expecting that dropping in the function to one HTML in one form will affect all 3 forms I have. Instead I just added the custom fields per form and works a charm.
However I will certainly try hook the function into the footer in the next site.
Hi David, this is fantastic. Many thanks for sharing this script. I have 2 drop down fields, and I would like that one of the dropdown fields retains the display of the value, while the other uses this script to hide the front end value. Is there a way that I can have this script only hide one of the dropdowns values?
Hi Ciaran, here’s an example that will only hide the price diff on field ID 1. All other fields would show the price diff. http://snippi.com/s/1mcv2z6
Apologies for the late response David. For some reason I did not see any notification that this was responded to.
What I have at the moment is 15 fields, and I would like to hide the value of 3 of these 15 drop down fields. So I have used your method above and works fantastic. But I would like to do is add 2 more fields to be able to hide the value.
You can hide it for multiple fields like so: http://snippi.com/s/y5h43hb
You are a genius David, many thanks.
Go to your Dashboard/Pages –> Open you cart page/edit —> then click on the option “code” in the editor and paste the code below between “
” –> then save and that’s all. Reload the cart and then the prices between ($5,00) will be invisible but available for calculations. Open the page as normal. I hope the tip helps!jQuery(document).ready(function(){ jQuery( “.variation dd li, .variation dd p” ).each(function( index ) { html = jQuery(this).html(); var splitit = html.split(“(“); html = splitit[0]; jQuery(this).html(html); }); })
Hi, I have a problem when I paste the code. The tag disappear. Do you know why ? please
Hi Pierre, could you record a quick video of exactly what you’re doing? https://screencast-o-matic.com/home
Hi, same issue here: I create a HTML field and paste the code into the content field and after I save the form, the tags disappear and the code is truncated to: see the code below.
Consequently, only the truncated code appears on the frontend on the form.
I am running the latest GF 2.1.0.4.
Strangely, I am also running the script on another website with GF and it works perfectly.
Are you running this on a multi-site install? Apparently, you need to disable sanitization via the gform_disable_form_settings_sanitization filter for multisite installs.
Hi, Please. How can I hide the price from Gravity Forms PDF?, so will not appear in the pdf without need to custom CSS. Thanks :)
Hi Susana, I haven’t personally used GF PDF so I’m not sure how this should be handled. Have you contacted their support team? It seems like something they would have an answer to.
Susana,
I did a quick test with GravityPDF (I assume that’s what you’re using) using the core template Zadani. What you’re seeing is equivalent to {all_fields}. This will also so the preformatted product & pricing section – even in emails.
Unfortunately you will not only need custom CSS but custom HTML & some PHP.
You will want to create a custom template for the PDF output. This will allow you to hide what is seen.
Let me know if you need help.
Hi there, thank you for this. However I stile have all custom fields shown on my email template sent to customer and received by admin. How can I remove some of them.
For example I have: 1. Color variations (a,b,c) 2. Size variations(a,b,c) 3. weight Variations(a,b,c) 4. Prices(a,b,c)
On my email sent to customer I want to see only chosen color variation and Size not price and weight.
Thank you!
Hi Vlad, we do not currently have a solution for this. Did you already ping Gravity Forms support?
Hi David, I figured out solution that involves reg expressions.
http://pastie.org/10935552
Awesome! Thanks for sharing. I’ve moved the code to a pastie. :)
I am really sorry for asking this lately, but. How did you solve that issue? I mean i can see the code but where di you put it? Is there a filter or something?
Hey David,
It’s stripping out the script tags. Any ideas?
This is probably something your host is doing to try and protect you from users posting <script>s to your site. You can alternately include the contents of the <script> tags anywhere else your theme outputs javascript.
I had to add this code into the Child Functions to get it to work.
i want to remove Gravity form product option pricing in Woocommerce Cart and in Woocommerce notification email too. How to do that?
Got a screenshot of what you want to remove?
I’m actually looking to do something similar, and wonder if you could shed some light, as I’ve never used the gform_format_option_label bit before. I have a Single Product field that I’m using as a conditional discount (i.e. if you register before X date, save $25). But I’d love to have the “Price” label become “Discount” if the number is below zero. Thoughts?
Much thanks CT
Figured it out. Add the following filter to your theme’s functions.php file:
add_filter( ‘gform_product_price_13_133’, ‘set_price_label_1’, 10, 2 ); function set_price_label_1( $sublabel, $form_id ) { return ‘Discount’; }
The _13 added to the gform_product_price specifies the form id. The _133 specifies the field id, on form #13. I named my function set_price_label_1 because I was going to add another filter for fields 135, 136, 137. Perhaps there’s an easier way to specify all four fields in the same filter, but I tried a couple and didn’t find it and this is such a minor aspect having 4 wasn’t a big deal.
Awesome! Glad you were able to figure this out. In regards to applying it to multiple fields, you can use the same function (if the logic is the same) and just add the the filter for each field.
add_filter( ‘gform_product_price_13_133’, ‘set_price_label’, 10, 2 ); add_filter( ‘gform_product_price_13_134’, ‘set_price_label’, 10, 2 ); function set_price_label( $sublabel, $form_id ) { return ‘Discount’; }
Very useful. No need to custom CSS.
By the way I can’t wait for the conditional prices on this field !
Glad you like it and duly noted on GP Conditional Pricing. :)