How to Update Posts with Gravity Forms
Populate and update WordPress posts with Gravity Forms’ entries.

January 3, 2024: Fixed an issue with Update Posts updating post date time even when value was not set.
January 8, 2024: Added support for updating sub fields in an ACF Group field.
March 25, 2024: Fixed issue where an empty post ID would result in the current post getting updated.
March 26, 2024: Added support for specifying an append parameter for meta values.
February 2, 2023: Added post_date parameter for updating the post date.
This article requires the GP Populate Anything perk.
Buy Gravity Perks to get this perk plus 47 other premium Gravity Forms plugins!
Overview
Using Gravity Forms to create posts is easy. With a Basic or Pro license you can use Post fields to create new posts on your site. With an Elite license you gain access to the Advanced Post Creation add-on, which can create custom posts, map custom fields, and add uploaded files to the Media Library.
One thing that neither of these methods can do is update existing posts. Post fields and the APC add-on can only create new posts. In this tutorial, we’re going to show you how to pair a snippet with Populate Anything to update existing posts in WordPress. Let’s get started.
This is a bare bones solution designed to satisfy a specific need our Populate Anything customers have expressed. It supports updating post titles, post content, custom fields and taxonomies. Want something more robust? We’d love to hear what you have in mind. Leave us a comment below.
Getting Started
Prerequisites
Confirm that you have Gravity Forms and Populate Anything installed and activated and that you’ve installed the snippet.
Step 1 – Add Post Field
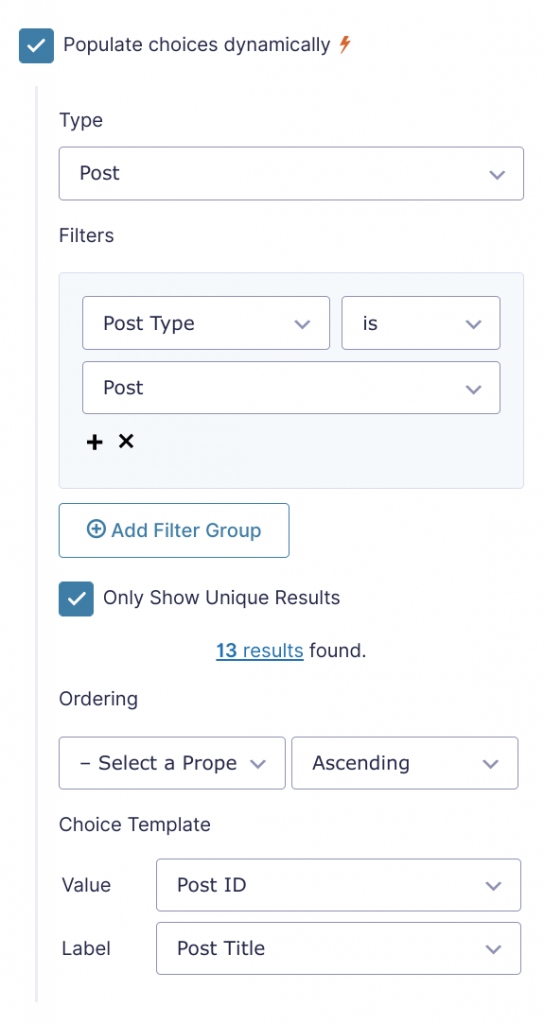
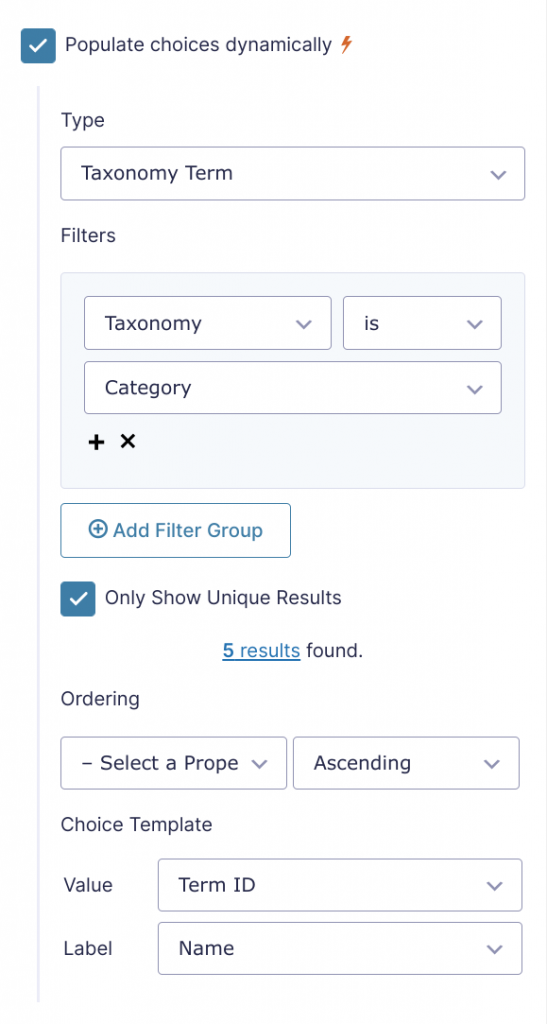
Start by adding a Drop Down field to the form called “Post”. Use Populate Anything to populate posts into the Drop Down for the user to select from.

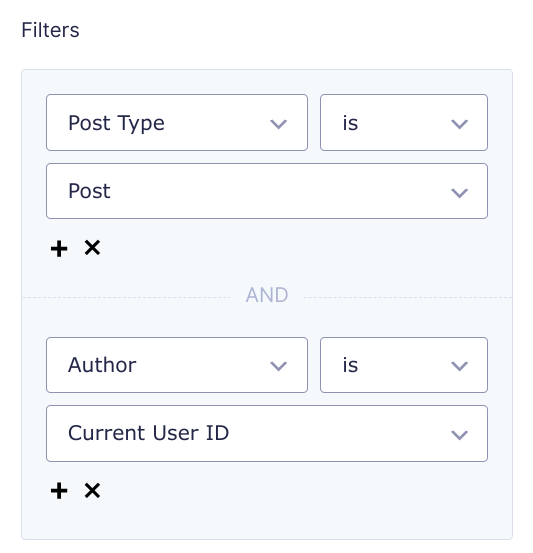
These settings will populate all Posts as choices in the Drop Down. If you want to limit the available Posts to ones that current user wrote, add a filter where Author is Current User.

The snippet will only update posts that the current user has capabilities to update, regardless of what is populated into the Drop Down.
Step 2 – Add Class and Parameters
With all of the fields in place, the next step is to add the following class to your theme’s functions.php.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'title' => 2,
'content' => 3,
'author' => 4,
'status' => 5,
'terms' => array( 6, 7 ),
'meta' => array(
'custom_field' => 8,
'another_custom_field' => 9
),
'featured_image' => 10,
'post_date' => array(
'date' => 11,
'time' => 12
),
) );The snippet accepts the following parameters:
form_id integer required
The ID of the form which will be used to update posts.
post_id integer required
The ID of the field whose value contains the Post ID.
title integer optional
The ID of the field whose value contains the new post title.
content integer optional
The ID of the field whose value contains the new post content.
author integer optional
The ID of the field whose value contains the new post author.
status integer optional
The ID of the field whose value contains the new post status.
terms array optional
An array of field IDs whose value contain an array of taxonomic term IDs.
meta array optional
An array of custom fields whose keys match the custom field’s name and values match the IDs of the field containing the custom field’s value.
featured_image integer optional
The ID of the field whose value contains the new featured image.
post_date integer|array optional
The ID of either the Date or Time field. When set with an array it accepts date and time keys, and the value set is to the field IDs of the date and time fields, respectively.
delete_if_empty boolean optional
When set to true, any post property with a mapped parameter and no submitted value will be removed. Currently only supports
featured_imageparameter. Defaults to false.
Using the Snippet
Update Title Field
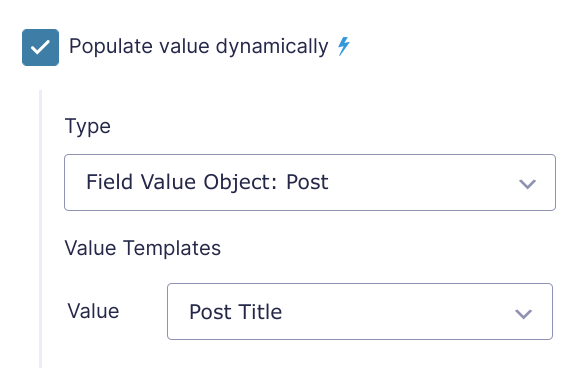
Update the post title using the title parameter. To populate the current title, first add a Single Line Text field to the form named “Post Title”. Then, use Populate Anything to populate the Post Title from the selected Post in the Drop Down.

This field populates with the selected post’s title. If the user replaces that title with a new title, the snippet will overwrite that title when the form is submitted. Map this field to the title parameter in the snippet.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'title' => 2,
) );Update Post Content
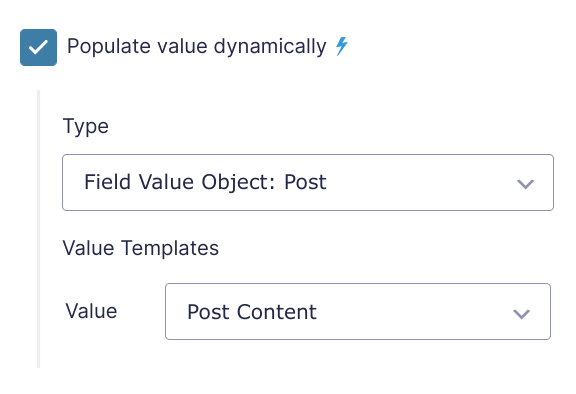
Use the content parameter to update the post content. To populate the current content into the form, add a Paragraph field called “Post Content” and use the following Populate Anything settings.

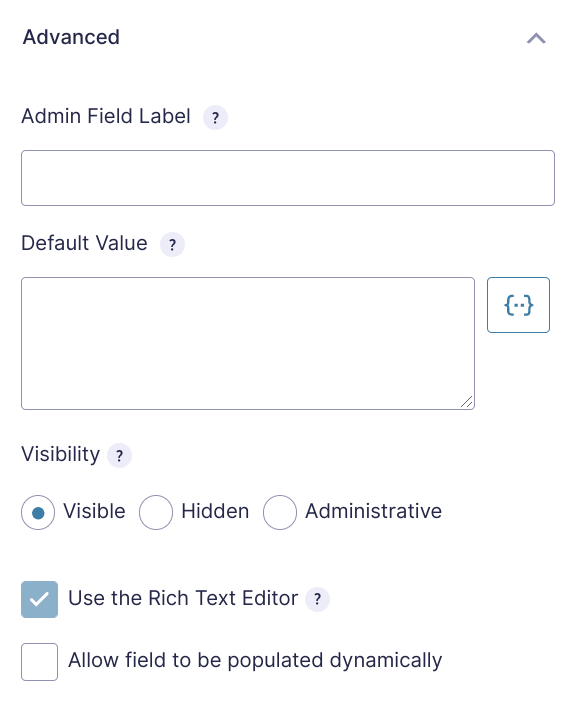
Since WordPress posts contain HTML for formatting, I recommend activating Gravity Forms’ Rich Text Editor in the Advanced tab. Otherwise, the raw HTML will display on population, which can be confusing for the user.

Map this field’s ID to the content parameter in the snippet.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'content' => 3,
) );Update Post Author
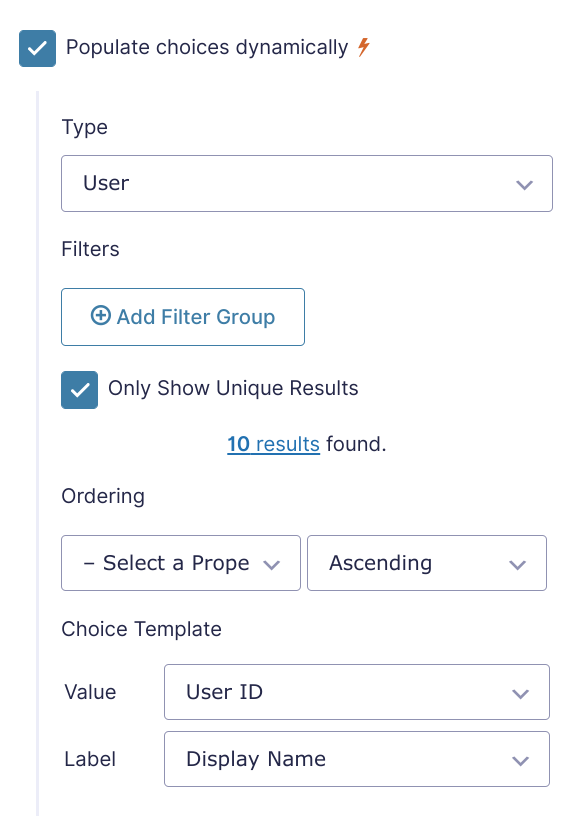
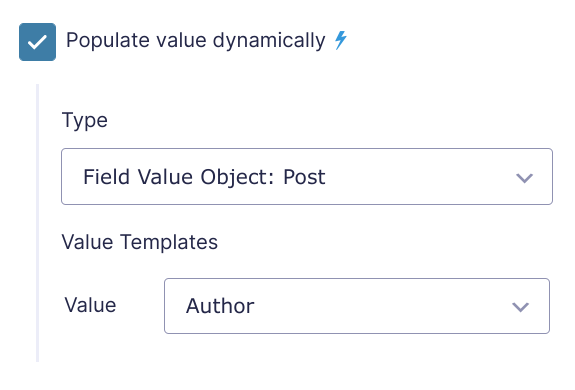
The post author can be updated using the author parameter. Use Populate Anything to populate a list of users into a choice field.

Then, populate the current post’s author as the value of that field. When the form loads, all user’s will be populated as choices in the field and the current post’s author will be selected from the options.

Set the author parameter to this field. A user can select a new author from the options, and the snippet will take care of the rest.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'author' => 4,
) );Update Post Status
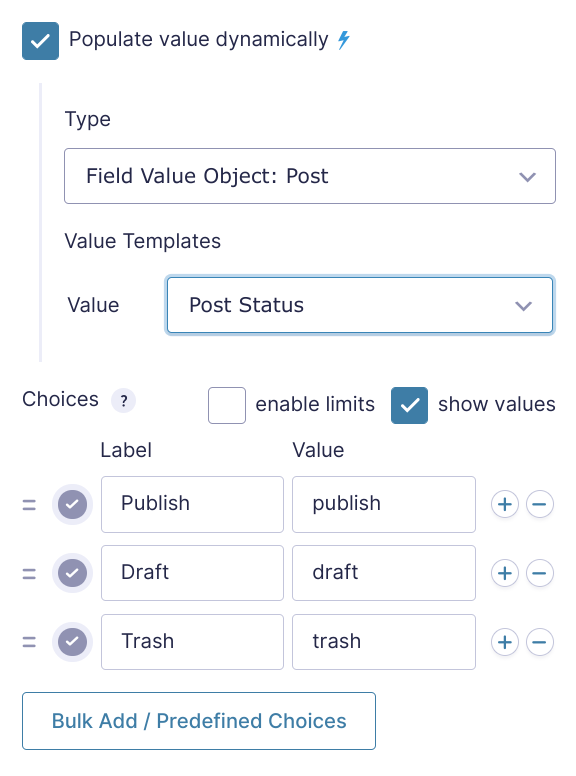
The post status can be updated using the status parameter. Create a choice field and set the choices to the available statuses and use Populate Anything to populate the currently selected post’s status into the value of that field.

WordPress statuses are case sensitive. Activate show values to insert lowercase statuses in your choice field.
Set the status parameter to this field. When a new status is selected from the options, it will be updated on submission.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'status' => 5,
) );Update Custom Fields
The snippet also supports updating custom fields using the meta parameter. This parameter expects an array with the keys set to the name of each custom field and values set to the field ID that contains the desired value.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'meta' => array(
'custom_field' => 8,
'another_custom_field' => 9
),
) );Update ACF Image Fields
Updating Advanced Custom Fields image, gallery, and file fields is supported via Gravity Forms Media Library using the meta parameter. First, activate Media Library on a File Upload field.

Then, find the ACF custom field keys in the Field Group table. The key is located under the Name heading.

Update the meta parameter array with the key set to the name of the ACF image field value set to the field ID for the File Upload field.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'meta' => array(
'band_picture' => 8,
),
) );Update Featured Image
Featured Images can be updated via Gravity Forms Media Library using the featured_image parameter. First, add a Single File Upload field to the form and activate GF Media Library on that field.

Set the featured_image parameter to that field. When an image is uploaded to the field, GF Media Library will add it to WordPress media library and the snippet will attach it to the post as the featured image.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'featured_image' => 10,
) );Update Categories and Terms
Update the post’s categories and terms using the terms parameter. Flat and hierarchical terms are both supported, as well as custom terms. Use Populate Anything to populate a Checkbox field with the available terms.

Then, populate the current post’s terms as the value for the field. When the form loads, all available terms in the selected taxonomy will be populated as choices in the Checkbox field and the current post’s terms will be selected from the options.

Set the terms parameter to an array of all terms fields. Multiple fields can be set, allowing you to set terms for multiple taxonomies with a single entry. A user can select new terms from the options, and the snippet will take care of the rest.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'terms' => array( 6, 7 ),
) );Update Post Date and Time
The post date and time can be updated using the post_date parameter. This parameter accepts an array with date and time keys, each mapped to a Date or Time field on the form respectively. Either can be omitted but at least one most be provided.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'post_date' => array(
'date' => 11,
'time' => 12,
),
) );This parameter also accepts a single integer representing the ID of a Date or Time field. If the provided ID is for a Date field, the time is set to midnight. If a Time field ID is provided, the date is set to the current date.
new GW_Update_Posts( array(
'form_id' => 123,
'post_id' => 1,
'post_date' => 11,
) );



Hi, I’m having some issues updating terms in a custom taxonomy. I’m using multiple fields (checkbox sets) to select terms in the same taxonomy. I’ve added all the fields ids to the terms array, but only values of one of the fields seem to be saved on form submission. Is there another way I should be doing this?
Hi John,
We’ll have to take a look at your setup to know exactly why it isn’t working for you and assist you to get it working. I’ll be following up with you via email to request for some additional information.
Best,
This works great. but i’ve found some issue, When attempting to update a custom field by deleting its content entirely (with the intention of leaving the field empty), the change does not seem to be saved in post upon updating the form. The field retains its previous value instead of updating to an empty state.
When the field already has a value and I update it to a different non-empty value, the change is saved correctly. Similarly, if the field is initially empty and I add content, this new value is successfully saved. The issue only arises when attempting to clear an existing value completely; in this scenario, the field fails to update and reverts to its previous content.
Hi Simon,
Please add the delete_if_empty parameter to the configuration and set it to “true” to resolve the issue you’re experiencing.
Best,
I’m having this same issue. How do you add the delete_if_empty parameter to a meta field?
Hi Kelly,
Adding the delete_if_empty parameter to the configuration with value of true will apply to all the field parameters set, including meta fields.
Best,
The snippet and php code works perfectly for updating custom post types! We use it in conjunction with the Populate Anything (which takes some learning and playing to get it right) but it’s working perfectly!
The ONLY issue is that upon form submission, a regular Post is being created as in “draft” status in the “uncategorized” category. ‘
Hi Chris,
A new post shouldn’t be created when an update is made, unless you are using post fields, or you have an Advanced Post Creation Add-on feed enabled on the form. If you have a APC feed on the form, you should add a conditional logic to the feed to only process the feed if the Post ID field is blank. You can contact us via our support form if you’re still having this issue so we can look at your setup.
Best,
I have a client that does RV Rentals. We create a post that features the owners RV (consignments so they are not admins to the site), like this: https://cozyturtlerv.com/rv/2021-grand-design-imagine-2800bh-2 using ACF/CPT.
The post creation is fine BUT, how can we use populate anything in order to allow someone to go through a checkout process, and upgrade their particular listing, without them needing to be signed in or have access like that? Essentially this is so they can add a “Featured” category to the post – paying with the GF Stripe add-on.
We dont care who goes in, if they select this post (we got that part to work) form the dropdown, we want them to be able to pay and it then adds the category to the post, which feeds into some other elements on site to feature it throughout the site.
How can this be accomplished? Ideally, albeit next steps, this is a monthly subscription via the stripe integration (got that) BUT we would also allow them to submit a cancel request, which would stop the recurring subscription billing as well as remove the category from the CPT.
Any ideas?
Hi Josh,
If I understand correctly, you want users to be able to update a post even when they are not logged in. This is possible with some customization to the snippet, but it has some security implications, as it will allow any user to be able to update any post. That said, if you comment out the code from line 73 to 75, non logged in users should be able to update any post. However, I am not really tracking the second part of your question, so I will send you a message via email to request for some more information.
Best,
Hi, when I tested this with existing posts, it changed the publish date to the current date. I don’t want it to touch that. How can I disable that functionality?
Hi Robert,
I’ve been able to recreate this issue. I have forwarded this ticket to our developers. One of our developers will contact you soon with an update on this.
Best,
How Do I get the form to ADD images to the Gallery, not replacethem?
Hi William,
This is currently not possible with the snippet, and it may require further customization to the snippet to get it working the way you want. If you have a Gravity Perks Pro license, you can submit this as a feature request for the custom snippet via our support form.
Best,
Hi! I have custom post type posts, which I need to edit with Gravity forms.
How can I populate form’s editable field values by chosen post ID (of the certain post which needs to be edited)? Like that user can click “edit this post” and gravity forms opens with that posts values filled.
Hi,
What you’re trying to do is precisely how the snippet works in this tutorial works. You’ll use the GP Populate Anything perk to populate a Dropdown field with the posts of the Custom Posts type. You’ll then set up the other editable fields to be populated with values based on the selected post. If you have any difficulties setting it up, you can contact us via our support form if you have an active Gravity Perks license, so we can look at your setup and assist you.
Best,
I am using this to update some custom fields for a woocommerce product. I didn’t bother with a date field, since i don’t want the date to be updated. However, the post date is being updated, in some cases to the next day (assuming that it is defaulting to 12 am gmt?, which would be the next after 4pm my time). How can I have it leave the post date unchanged?
Also, all the fields I’m trying to update are getting updated, but on submitting the form, I get an error message saying I’m trying to update a field that isn’t there. It’s an internal form, so I can ignore that message, but I might need it to work without error in the future.
We’ve already followed up via email Pete. Based on what you describe, most likely the field ids set on the snippet are not matching the ones on the form.
How can I update the ACF field from address?
I tried with new GW_Update_Posts( array( ‘form_id’ => 13, ‘post_id’ => 43, ‘title’ => 15, ‘terms’ => array( 45 ), ‘content’ => 16, ‘featured_image’ => 46, ‘meta’ => array( ‘markpt_strasse’ => 7.1, ‘mrktp_ort’ => 7.3, ‘mrktp_plz’ => 7.5,
) );
also I tried with add_action( ‘gform_after_submission_13’); but had no luck.
Hi Brian,
When you’re referencing sub-fields in the snippet configuration, you need to put single quotes around the sub-field IDs for the snippet to understand them.
If you change your configuration to include single quotes around the address sub-field IDs, it should work to update the ACF fields.
Best,
I’ve been staring at this post for some time.
One of the shortcomings of GravityKit’s excellent GravityView is the search functionality for GF entries is just average, and unfortunately it does not integrate with the also very excellent FacetWP for faceted search.
We use the combination of GF + GV to create user profiles (online resumes essentially) which allows us to display profiles in a searchable directory, in single view, and for users to be able to edit and update their profiles in GravityView.
However, if we chose to have the profile form entry create a CPT (profile) and then were able to allow the user to update their profile post effectively, we might then be able to have it all integrate with FacetWP since it is designed to search WP posts.
Does this sound feasible with the solution discussed in this article or do you see limitations?
Thanks
Scot, from what I understand, if GravityView triggers the form submission event it should.
Best,
can I use this solution with a gravity view?
We’ve already followed up via email Shivam, it should work as long as GravityView triggers the form submission event.
Hi, I’m looking to set up a form where a customer can create a post and then return later and update the post. Is there a way to use the solutions for user created and user updated posts from the same form? Maybe using conditional logic based on populating a field with posts authored by the user? Or would I need to set up two separate forms and direct users to the create or the update form with conditional logic?
Hi Pete,
If you want to use the same form for creating and updating a post, then you should add conditional logic to the Post Creation add-on feed to only run the feed if the Post ID field is blank. This way, when a post is selected to be updated, a new post won’t also be created. If a post is being created, no Post will be selected and the Post creation add-on feed will run. If you’re having any difficulties setting this, contact us via our support form, so we can look at your setup and assist you further.
Best,
Can you explain how to update multiple custom taxonomies, some with multiple terms? It’s not clear whether that can be done.
Thanks!
Hi Jeff, we’ve followed up via email. This should be possible by following the steps shown here.
Best,
Everything is useful for me thank you!
But I have one issue, I’m using APC add-on and using file upload entry to upload files to the ACF gallery. But I can’t find any way to show the user the gallery of his post, and let him the option to edit it (delete, drag images or add a new one).
Do you have any idea how can it be done in some other way?
Hi Simon,
Unfortunately, because populating a File Upload field isn’t supported with GP Populate Anything, it won’t be possible to get the images from the gallery and show it to the user.
Best,
I think I’m going mad but I just can’t get this to work. When you submit the form is it then supposed to instantly update the post or am I missing the point?
Basically I have added the snippet from “prerequisites” and the “Update Title Field” snippet in my theme functions file.
I then have a Gravity form that includes Step 1, the Post ID of the the post to be updated and the Update Title Field field.
They are loading correctly when I view the form on the page but when I click the submit button, the post fails to update.
Not sure what I’m doing wrong? Any help would be much appreciated. Thanks.
Hi Alan,
It could be an issue with the capabilities of the account you’re using to update the Posts. I see you’ve also submitted a ticket for this issue, so I will be replying to your ticket to request more information.
Best,
Snippet working great to update featured image on a post. But I also need a way to remove the featured image. I’d like the form to have 3 options. (1) Leave featured image as is (2) Replace featured image (3) Remove featured image
1&2 are simple and work. But I can’t figure out how to implement #3.
Hi Chris,
You can use the
delete_if_emptyparameter for this. When set totrueit will delete the featured image or custom meta fields that are left empty when the form is submitted.Thanks Scott. I already tried that. With the delete_on_empty parameter set, then I can easily remove or change a featured image. But then I can’t leave the featured image unchanged. I tried using conditional logic to hide the upload field.
Maybe I’m not doing it right?
Thanks
Hi Chris,
Unfortunately, I don’t really understand the issue you’re having. I’m going to send you an email so we can take a look at your setup and assist you further.
Best,
If I wanted to reuse this for multiple post types, would I just create a second array inside new GW_Update_Posts. For example:
Hi Justin,
You’ll need to create multiple copies of the configuration. You can read more about that here. https://gravitywiz.com/documentation/apply-class-based-snippet-different-forms/
Best,
Will this snippet work for updating custom post type posts? For example I have a custom post type called Items that I would like to make updating on the front end possible. I’ve tested with the snippet and I cant seem to get the custom post type post to update.
The snippet uses the Post ID to identify the post to update, so it should work on updating custom post-type posts. Can you confirm if you’ve correctly set the Post ID field ID in the configuration? If it’s still not working, you can contact us via our support form if you have an active Gravity Perks license so that we can look at your setup and assist you.
Best,
Works great, thanks a lot for the amazing work!
You’re welcome. Nice to know the snippet works for you.
Best,
This is an awesome snippet, thanks ! How does it works if I want to create a new ACF repeater row and fill the subfields with the GF entry values at each form submission ?
Hi Guilluame,
Sorry, but it currently doesn’t support updating the ACF Repeater field. I’ll submit this as a feature request.
Best,
Hey, I’ve built this into a form on the page that I want the end users to be able to edit and it works great but I realized that when the title is edited the slug doesn’t change. Is there a way to edit this as well?
Hi Sean,
To edit the slug, you’ll need to set the ‘slug’ parameter to the ID of the field with the value you want to use.
new GW_Update_Posts( array( 'form_id' => 123, 'post_id' => 1, 'slug' => 3, ) );Best,
Will this snippet let me …
I’m using Gravity Forms Advanced Post Creation to create posts when a user submits a form.
I’m using CUSTOM POSTS to take those entries and create a custom post called SINGERS (youth members of our choir). There are some taxonomies created by inputs on the form. For example, their school grade.
The entries create a member directory, which I’m using SEARCH & FILTER to be able to filter my members by grade, ensemble/group, etc.
When the user submits their form, however, they don’t know which group/ensemble they’re going to be in.
I can assign them to a group/ensemble (taxonomy) through my “ALL SINGERS POST” page. This group/ensemble field (and others) are an ADMIN dropdown field on my form.
If I change a taxonomy on my POST, will THIS snippet update the original Gravity Forms ENTRY with that new taxonomy? Specifically, if I update a Singer post with their ensemble name, will that ensemble name be saved to the Gravity Form Entry?
Thank you.
Hi Keith, we’ve already followed up via email. From what I understand you would like to update an Entry when updating the Post. This is not currently supported. The snippet will update the Post when the Entry is updated but not the other way around. Best,
Hello, what If I want to update the custom fields from the address field?
f.e: I have 3 fields: Street City Postal code, But I have only one field for address? Is it possible to accomplish that or do I need to change the fields one by one?
Thanks
You can specify the sub-fields from the address field using the same convention that merge tags do. For example, if my address field ID is 3, then it would look like this
You must put single quotes around the sub-field IDs for the snippet to understand them.
This is great, we would love to see this released as an official perk! If mapping fields were available inside the settings of each form that would be AMAZING! I’ve seen alternatives like this but no one does it like gravity wiz =D
Thanks! I’ll pass this along to our product manager. Currently, we aren’t planning on releasing this as a Perk because Gravity Forms intends to add this functionality to the APC Add-on.
@Scott. Do you know when Gravity Forms is planning on releasing this feature?
Hi Keith, not what we know. You can reach to Gravity Forms support in case they have an ETA about the feature.
If I were to embed this form on the post itself, how can I get the ID from the post. I know I can add a hidden field and pre-populate it with the post ID and map it to
post_id, but that seems a bit insecure. Is there a way to get the post id behind the scenes?Thank you A.
Hi Adrian,
We’ve already followed up via email. This should be possible using Populate Anything and filtering by the current Post ID.
Cheers,
Great tutorial which I’m trying to adapt to help me solve a problem I have regarding inventory. I have a form which has a choice field dynamically populated from a custom post type where I have a number of course dates and spaces available as separate meta fields. The user can select up to 6 dates and I need to be able to update the custom post spaces available value as each dates is purchased. Is this possible using this method as I’m struggling to work out how to get the inventory value?
Hi Kenny,
This will depend on how you’ve set up the inventory for the custom post. At the moment, the solution that’s coming to mind will require some additional custom codes, but we’ll need more information on how the inventory is set up in the Custom Post. I’m going to send you an email to request this information.
Best,
This looks like exactly what I need! We’re using GF’s APC addon (with 3 GWiz perks) to add woocommerce products from the front end in a wc vendors marketplace. I followed this example of yours exactly, including fancy image uploads. Adding products works perfectly. However, I’m trying to give the user the ability to edit their uploads…
So I duplicated the form above, and deleted the APC feed. I added the snippet in a site specific plugin. I added the form-specific values to the functions.php. However, I cannot get the fields to pre-populate for love nor money. (I made a short blank form as per this tutorial, and it populates the fields perfectly.)
Is it not possible to duplicate an existing form and use this method of editing products?
Cheers,
Austen
Sorry – it wasn’t clear that I used this tutorial to make the first form to add the product in the first place: https://gravitywiz.com/how-to-create-woocommerce-products-with-gravity-forms/
Then I used this tutorial to try to make the edit form by cloning the above one and removing the APC feed before following the instructions here.
Hi Austen,
In other to pre-populate the field, you’ll have to use our GP Populate Anything Perk to set up all the fields to be populated with values from the Post, either based on the current Post or a selected Post ID. We’ll want to take a look at your form to get a better picture of your setup, so I’ll be sending you an email to request more information.
Best,
I am successfully mapping sub-fields for the address field using the sub-field ID. ‘street-address’ => ‘9.1’
This same setup is not working for the Name field. ‘first-name’ => ‘1.1’, ‘last-name’ => ‘1.2’,
How would I map the Name field to these custom fields?
Hi Chris,
The modifiers for the first name and last name are .3 and .6 respectively so you would have something like so, first-name’ => ‘1.3’, ‘last-name’ => ‘1.6’,
Here’s the documentation on the modifiers for the Name field.
Best,
Thank you, Samuel. That worked.
Is there a way to add conditional logic in the functions.php code to map different question ID’s to the custom fields based on an answer to a question? For example, if the country is Canada, we want to map different ID’s to the custom fields than if the country is USA.
Hi Chris,
This will definitely require some customization to the snippet or some changes in the form setup. Since you’re a Pro customer, I’m going to send you an email to request more information via email so we can see if we can assist you with a solution.
Best,
Hello,
I made a form for users to create posts using APC and I just created a second form for the user to update their post using your method as explained here. The update form creates a new post instead of updating the existing one,
what am I missing in here? can you help me?
Hi Tarek,
We’ve sent you a reply via email so we can request more information in other to assist you.
Best,
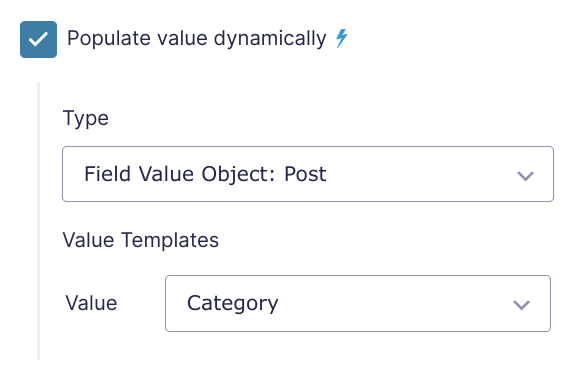
Don’t know if it’s just me, or something I’ve done, but I can’t for the life of me get the post category to populate its value.
https://imgur.com/a/OyH1ivE
Above is the setup for the checkboxes field, it’s populating the categories correctly but not populating the current post’s category
Hi Scott,
To get the category for the current post, you have to populate the field from the Post Type and set the filter to check if the Post ID is the Current Post ID. You will then select the category under the Post Meta section of the Value Template, as the value you want to get. If you’re still unable to get this to work, you can get in touch with us via our support form if you have an active Gravity Perks License, so we can look into this further.
Best,
I had the same problem, the solution is to run the snippets before :)
Hi there,
nice work !
Is there any way to conditionally run the new GW_Update_Posts based on form field values ?
I’ve tried to nest it in a function linked to gform_pre_submission, or to gform_after_submission, but even like that it do not trigg ?!
Based on the code below, the idea would be to have an if/else within my function update_gf20_post_content
add_action( ‘gform_pre_submission_20’, ‘update_gf20_post_content’, 10, 2 ); function update_gf20_post_content( $entry, $form ) {
}
Thank’s in advance for your support
Hi jj,
We don’t currently support Conditional Logic with this snippet. There’s a free plugin in the WordPress repo that could work for this use case: https://wordpress.org/plugins/post-update-addon-gravity-forms/.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
Hi, I have implemented this code and everything works well except one thing: when I enable the code, my post tags are no longer being dynamically populated as they were before. Any ideas as to why this might be?
I would typically dynamically copy the post tags like so: Type: Post Filters: Post ID is Current Post ID Ordering: Post ID Ascending Value: Tag
Thank you.
Hi Kai,
I am not really sure why the tag values aren’t populating, but my guess is that your form setup may not be saving the correct tag value when the posts are updated. If you have an active Gravity Perks License, you can get in touch with us via our support form so we can take a closer look at your form and assist you further.
Best
Has any of this been tested within GravityView – updating fields from within the Edit Entry screen within a View?
Hi Scot,
This is currently not supported. I’ll pass this to our developers as a feature request.
Best,
As soon as such a feature appears, I would love to use your addon! It would be very helpful!
I have found a workaround to this.
I’m using the Advanced Post Creation add-on in my Gravity form (along with Gravity View)
I have added a hidden form field called “Form Post ID” and am using this function to populate it upon initial submission:
add_action( ‘gform_advancedpostcreation_post_after_creation_2’, ‘add_post_id_to_form_entry_meta’, 10, 4 ); add_post_id_to_form_entry_meta( $post_id, $feed, $entry, $form ) {
$values = $post_id; $field = GFAPI::update_entry_field( $entry_id, $input_id, $values );
// adds the post id to form_entry_meta so you grab post_id when updating through GravityView gform_update_meta( $entry[‘id’], $field_id, $values ); }
Then, I can use this code snippet with a minor modification, so I no longer need to create a form to edit posts, I can just use the Gravity View editing screen:
new GW_Update_Posts( array( ‘form_id’ => 2, ‘post_id’ => 103, //This is the id of my hidden Post ID field from above ‘title’ => 125,
) );
I have found a workaround to this.
I’m using the Advanced Post Creation add-on in my Gravity form (along with Gravity View)
I have added a hidden form field called “Form Post ID” and am using this function to populate it upon initial submission:
http://snippi.com/s/t8ob0pv
I have not got it working yet with dropdown fields or custom taxonomies, but most fields are updating the post when I update the form in GravityView
This script is great and just what we needed, thank you. One question – on submitting the update form, it seems to be ignoring the custom Confirmation we’ve set for the Gravity Form – either an on-screen message or a standalone page – and instead displays the default “Thanks for contacting us! We will get in touch with you shortly.” message. Is there a way we can override that?
Hi Trevor,
We already followed up on this via email, but I wanted to post this in the comment thread so other customers could see it.
If Akismet marks a GF entry as spam, it will stop notifications and any other feeds attached to the form. If this is happening often on your form, we recommend using other anti-spam methods, such as the Zero Spam plugin or the built-in honeypot feature.
Hi there,
Thank’s for this sniplet !
is there any way to update ACF file field within a repeater or a flexible content field ?
Could this be achieved using your nested form field for instance ?
Any guidance would be greatly appreciated !
Hi,
We have a snippet you can use to map Nested Form entries to ACF fields within a Repeater to create the post, but I am not sure it will work for updating the post fields. If you have an active Advanced or Pro Gravity Forms license, you can get in touch with us via our support form with your account email address, so we can get our developers to take a look at this and see if it’s possible to add support for what you want.
Best,
how cool, i’ll probably give it a try ! thank’s
How can we map the address fields subfields to the post’s custom fields?
Hi Andrew,
Each subfield of an Address field has a modifier appended to the Field ID. So, to map the country subfield of an address field with ID 10, you will have something like this,
'custom_field' => '10.6'.Here is the full list of the address field modifiers.
I hope this helps.
Best,
Thats nice updates with post status and featured image How about the ‘comment_status’ and ‘slug’? I can not find any way to change them Thanks
Hi Alpha,
The snippet should allow you to update post and page custom fields.
About the comment_status and slug, this looks like a feature that will require some digging. As I mentioned earlier if you have an active Gravity Perks License, can you open a ticket with us via our support form, with your account email so that our developers can take a look into it.
Best,
Hi,
We’ve added support to update the Post slug. To update the slug, you’ll pass the ID of the field with the slug as a parameter like so;
new GW_Update_Posts( array( 'form_id' => 123, 'post_id' => 1, 'slug' => 2));I hope this helps.
So far I’ve been able to edit existing posts using this snippet with two exceptions.
[1] I can’t seem to expose the custom excerpt value of the existing post. These posts have one explicitly set.
[2] I’m using the new File Upload Pro that is linked to an ACF field on the form that creates the post. I can’t work out how to make this field editable on this form. The File Upload Pro doesn’t have an populatable fields.
Hi Damian,
1) When you say expose, are you implying you can’t populate a field with the custom excerpt value? What exactly is the issue here, are you unable to find the post meta for the custom excerpt field or it doesn’t populate the value even if you select it. We’ll have to take a closer look at the form set up to determine why it isn’t working, so if you have a Gravity Perks License, please get in touch with us via the support form so we assist you further.
2) Populating a File Upload field is currently not possible, but I’m guessing if your intention is to be able to update the ACF field with the uploaded image, you should be able to do that by setting up the snippet parameter to map the File upload field to the ACF field.
Best
Thanks for the reply Samuel.
For [1] it’s not a custom excerpt, it’s the post’s own excerpt.
Using a gravity for we are creating a post and that includes the use of an Excerpt field. But now this new form to edit the post does not have the ability to pre-populate with the saved excerpt.
https://ibb.co/JpC5ZxQ
For [2] I understand now. If we make the file upload optional on the editing form (it’s required on the creation form) then the user can optionally replace it – we will map it accordingly, or if they leave it blank the existing upload remains. Thanks for the clarification.
Hi Damian,
You can set the Value Template to Custom Value and enter {post:post_excerpt} to get the Post Excerpt.
Best,
Great! Thank you.
Is there somewhere in the docs online that I could have found this? I like to be self sufficient where I can be.
Hi Damian,
If you have a Gravity Perks license, you can get in touch with us via our support form and we’ll be happy to dig into this further.
Best,
Hi Dario,
I do have a license and will submit a support request now as the excerpt part is working but a new post is being created instead of updating an existing one.
i simply created a post feed and populated the post id and then created a feed with pods to update post – this works when form is on the post page nd so the user can click modal pop up and fill out form and the form refreshes – or reloads page upon form submission and post is updated and shows new fields immediately – i’m not sure what this snippet does that is not already doable without it?
does this allow my to add the form to non post page and the user select the post they ant to edit and it update from say the form submission without having to be on post page?
Hi Nate,
Exactly. So using the snippet together with GP Populate Anything, you can populate a Dropdown field with the list of posts, and based on the selection, all other fields(Post ID, Post Content, custom fields, etc) will be populated with respective data. With this setup, when the form is submitted it will update the selected Post and this works even without the form being on a Post Page.
Best
A great additional would be to change the post status on submission as well (i.e. draft, published etc).
Hi David,
I’ll pass your feature request to our developers. If and when this is added, we’ll let you know by replying to this comment or send you an email.
Best,
We’ve added support to updating the post status on submission.
I’m using this setup to allow game designers to post and then have edit access to games they are listing as available to play at our online playtesting convention.
I would like to also have a field in the custom post type for games called “Interested Players” that displays the names of people who have expressed interest. I’m thinking I can have people submit a separate very short form in which they select the game in question from a dropdown created by Populate Anything and share their name as an interested player.
I’m still working on setting up my forms to populate and edit the game posts, but my understanding is that whatever is submitted from the form will completely overwrite whatever was in the post’s field before.
I think it would technically work to use Populate Anything to show the current list of interested players and ask the user to add their name to the end. Unfortunately, there are a lot of users who can’t/won’t read instructions, so I feel I’d need a more errorproof method.
Is there a way to set this up so it will append whatever someone enters to the end of what’s already there?
Thanks!
Hi Heather,
A solution that would work for you with the snippet will be to use Live Merge tags to populate a hidden field that will be used to update the Custom field. What you’ll do here is to first populate a hidden field with all the names that have already been stored in the Custom field. Then you’ll use the Live Merge of this first hidden field, to set the default value of another hidden field. You will also add the Live Merge tag of the field the user will enter their name to the second hidden field. With this setup, the ID second hidden field is what will be used to configure the snippet to update the Post’s Custom field. I hope this helps. In case you’ll need further assistance or have any questions, you can get in touch via our support form.
Best,
Hi Scott, You mention the Advanced Post Creation plug-in but it’s not part of your steps. Can you clarify whether this method is intended to work with APC? My use case is for Subscribers who don’t have elevated privileges to create posts. It seems this requires APC, but when I activate that in the context of this solution, new posts are created instead of re-writing the existing posts. Turn APC off and the existing posts are re-written but ordinary Subscribers can’t write.
Thanks
Hi Dustin,
The Update Post snippet doesn’t require the Advanced Post Creation add-on to work. The Advanced Post Creation add-on can only create new posts but doesn’t update existing posts. So if you’re to use both the Advanced Post Creation addon together with the snippet, a new post will be created and at the same, a matching existing post will be updated when the form is submitted. If you would want to use the same form for creating a new post and also for updating existing posts, then you’ll have to set up a conditional logic on the Advanced Post Creation feed using the Post ID field, such that the feed isn’t executed if there is a valid Post ID in the field.
Also, for security reasons, the snippet will only update posts that the current user has capabilities to update, so I am not really sure if an ordinary subscriber as you have it can be allowed to update a post without some customization to the snippet. In case your ordinary subscribers do not have the capability to update but you want them to be able to update existing posts, then you can comment out or delete this part below from the Update Post snippet.
if ( ! current_user_can( 'edit_post', $post->ID ) ) { return; }Best,
This is great!
What steps could I take to use this to update custom taxonomy of a post, if that is possible?
Hi Leela,
Currently, the snippet doesn’t support updating custom taxonomy and it will require some customization to get it to do that. I’m forwarding this functionality to our developers as a feature request for the snippet.
Best,
We create a bunch of “events” using The Events Calendar Pro plugin and then we want to use Gravity forms for people to sign up as the “Organizer” for the event and then allow them to use the Community functionality of The Events Calendar to moderate RSVPs, Venues, etc.
To do this, we just need to update the Author and Organizer fields in that event. We do not need to update title and content or any other fields at this time. Can this snippet be modified to edit just those 2 fields?
Ideally, the user would be able to select multiple events from a checkbox list in the form and update all of those “posts” if possible.
Hi, I’m having trouble getting this form to update custom fields. It updates title and content no problem, but not custom fields. Not sure what I’m doing wrong.
If I manually enter the value in the WP admin, Populate Anything will show the value in the form. But if I enter a new value, it won’t update.
Here’s the snippet I’m using: http://snippi.com/s/99trj99
Solved it. I was testing the form with a new user account that only had Subscriber privileges. Once I elevated the user account to Author, everything worked fine. This would probably be worth adding to your troubleshooting page.
Hi Hannah,
Thanks for the update and glad to know you were able to figure out what was wrong.
Best,
Nice one! If you had additional fields in the form, say for a job listing, would you be able to map those fields as well if for example they were existing taxonomies for a CPT?
Hi Scott,
We’ve updated the snippet to support mapping custom fields. Could you give the updated snippet a try with this version snippet usage;
new GW_Update_Posts( array( 'form_id' => 123, 'post_id' => 1, 'title' => 2, 'content' => 3, 'meta' => array( 'custom_field' => 4, 'another_custom_field' => 5 ) ) );Best,
Hi! Amazing, thats so useful! Can get meta fields updated, too? Best Tom
Hi Thomas,
We’ve updated the snippet to support mapping custom fields. I’m guessing this should work for you also. The snippet usage will be as follows;
new GW_Update_Posts( array( 'form_id' => 123, 'post_id' => 1, 'title' => 2, 'content' => 3, 'meta' => array( 'custom_field' => 4, 'another_custom_field' => 5 ) ) );I hope this helps.