Use List Field As Choices for Gravity Forms
Adds support for populating choice-based fields (i.e. checkboxes, selects, radio buttons) with values entered in a List field.

August 31, 2022: Added gwlfac_list_field_values filter to allow filtering the List field values that will be used to populate choices. Improves compatibility with Gravity Flow!
February 7, 2022: Migrated to Snippet Library.
June 24, 2014: Added support for a "sort" parameter which will sort the choices alphanumerically based on the "text" value.
January 28, 2014: Fixed issue where requiring a populated choice field failed validation unless the first option was selected.
January 2, 2014: Added example for formatting value_template for pricing fields.

I always have a hard time coming up with titles for snippets where the use case for something is not immediately obvious. Here’s a great use case that will help you understand the power of this handy snippet.
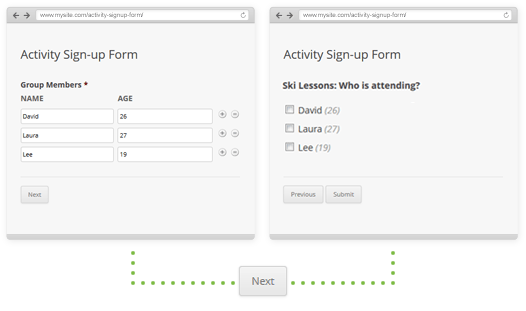
Let’s say you have a group activity sign-up form. You offer a variety of activities for groups but you need to know which members of the group will be participating in which activities.
This snippet can help you accomplish this by collecting the group members’ names in a List field and then populating those names in a checkbox field (or any other choice-based field) designated for each activity.
How do I get started?
- Make sure you’re running Gravity Forms v1.7.13 or later.
- Already have a license? Download Latest Gravity Forms
- Need a license? Buy Gravity Forms
- Copy and paste the snippet into your theme’s functions.php file.
- Awesome! Now you just need to configure the snippet for your Gravity form. See the usage instructions below.
Basic Usage
new GW_List_Field_As_Choices( array(
'form_id' => 1,
'list_field_id' => 2,
'choice_field_ids' => 3
) );Enable Alphanumeric Sorting for Choices
new GW_List_Field_As_Choices( array(
'form_id' => 1,
'list_field_id' => 2,
'choice_field_ids' => 3,
'sort' => true
) );Populate Multiple Fields
new GW_List_Field_As_Choices( array(
'form_id' => 384,
'list_field_id' => 3,
'choice_field_ids' => array( 6, 7 )
) );Customize the Choice Label and Value
new GW_List_Field_As_Choices( array(
'form_id' => 384,
'list_field_id' => 2,
'choice_field_ids' => array( 4, 5 ),
'label_template' => '{Name} <span style="color:#999;font-style:italic;">({Age})</span>',
'value_template' => '{Name}'
) );Combine this functionality with Gravity Forms Auto List Field!
Auto List Field auto-syncs the number of rows in a List field with a Number or Quantity field value. It can also count the number of List field rows and use that value in Gravity Forms List field calculations.
This allows you to automatically add or subtract new List field rows based on the number value in another field!
Parameters
The form_id, list_field_id, and choice_field_ids parameters are required. The snippet will fail silently; no error message is displayed.
- form_id (integer) (required) The form ID of your form.
- list_field_id (integer) (required) The field ID of the List field whose submitted values will be used to populate the choice fields.
- choice_field_ids (integer|array) (required) The field ID or fields IDs of the choice-based field(s) that will be populated from the user-entered List field values.
- label_template (string) (optional) Template used to determine how the user-entered data from the List field is used to generate the label of each choice in the choice field. Defaults to ‘{0}’. See Label Template below for more information on this.
- value_template (string) (optional) Description. Defaults to value of
label_templateparameter. See Value Template below for more information on this.
Label Template
Let’s say our List field has two columns: “Name” and “Age”. Now we’ll imagine the user has entered the following data into the list field:
David|26
Laura|27
Lee|19
The default generated choices would be:
David
Laura
Lee
Using the label_template parameter, we can add additional user-entered data to the label. Simply use the name of the List field column to indicate which data you would like to display.
Template
'{Name}, {Age}'
Choice Labels
David, 26
Laura, 27
Lee, 19
You can also add formatting to further style and customize the choice label.
Template'{Name} ({Age})'
Choice LabelsDavid (26)
Laura (27)
Lee (19)
Value Template
The value of the choice field will default to the label unless you provide a value_template. This parameter works in the same way as the label_template. Having separate settings for the label and value templates allows you to have a choice label like “David (26)” with a value like “David“.
Value Template for Pricing Fields
If you want to populate a choice-based pricing field, you will need to format the value_template like so:
value|price
Here is an example with actual values:
{Name}|5.25
Summary
What do you think? This is a pretty cool snippet, huh? As always, if you use it and like it, let me know!





Good Morning – First of all, thanks for the snippet – Took a little bit to get my head wrapped around it but it works as expected.
My only question is this: First Please vist the website: https://stayner.ecmcamps.ca/top-registration/
If you fill out two names and hit next they will populate as expected. The issue is each camp is a different price. How can have multiple prices. Here is what i have done in the code: ‘form_id’ => 5, ‘list_field_id’ => 167, ‘choice_field_ids’ => array( 179, 180, 181 ), ‘label_template’ => ‘{0}’, ‘value_template’ => ‘{{Name}|260.00}’, ‘sort’ => false, Thanks for any assistance. Steve Fulton, UE
Hi Verlie,
If I understand correctly, you’re using an Option field as the choice field, and you want to set different prices for the choices. The snippet doesn’t appear to support setting a price, but I’m happy to forward this as a feature request. I’ll be emailing you to request additional information to help us better understand what you’re trying to do.
Best,
How can I populate from one nested form to another?
Hi James, this will require some digging about your use case. If you have an active Gravity Perks license, you can contact us via our support form so that we can ask some additional information and look into this further.
this answer is good guide. thank you
Hi David,
The snippet works with checkboxes, but what if I want to pass the label and value of the selected radio button, how to modify the code?
Hi Oxana,
We have a Perk that allows you to copy values between fields: Gravity Forms Copy Cat. If you have an active Gravity Perks License, you can open a ticket with us via our support form, with your account email so that our developers can take a look into it.
Best,
Hi David, How to adapt this code to populate the checkbox options from another checkbox instead of a list. The checked boxes from the first chekbox are the values for the second one. Thank you for your help
Hi Nebil,
If the first checkbox field will be in another form entry, we have a snippet that works with GP Populate Anything to make it possible to use that Checkbox field choices as choices for the second checkbox field.
However, if both Checkbox fields will be on the same form, then I’m guessing this other tutorial of ours with a similar setup should work for you. In that tutorial, replacing the survey field with a checkbox field should populate the second checkbox field with the choices checked in the first checkbox field.
Best, Best,
This is amazing. It even works with drop downs. You sir are a legend!
How? Please give me some tutorial.
Hi Bhaskarjyoti,
The configuration for Drop Down fields is identical to any other choice-based field. Put the List field on any page previous to the one that includes the Drop Down, and update the parameters in the snippet to reflect the form ID, List field ID, and Drop Down field ID.
Hi David, I like this solution,
I want to do the same things but i didn’t understand when i change “list_field” to other field, the code didn’t work me. please give me any suggestion. Thank you.
Hello there, could you please let us know how you configured the snippet? The best way for us to view that is to send a snippi link including your snippet setup. If you need help troubleshooting the snippet, go ahead and check out this help article. Let us know! 😀
Hi all,
Does anybody know how to adjust this perk to make it work with the gravity survey ranks field? I would like to achieve that the elements of the list can be ranked, not only checked, with the rank survey field.
Many thanks in advance! Jasper
This is a little tricky as Survey fields have special values that are generated to uniquely identify each choice. Certainly possible but something you’d likely need to hire a developer to achieve.
Hi David,
Is there a premium version of this snippet, where users can use a UI to set up for each form instead of messing with functions.php?
If there isn’t, is there a plan on developing one?
Please let me know. Thank you!
Hi Quang, there is no premium version currently; however, we do have plans to add support for this in another upcoming perk. No definite ETA but if you’d like, I can add you to the notification list for that perk. ?
Hi David, I love gravity perks. I have been a subscriber for a few years now.
I have a question about this free perk.
I have two identical forms with one exception. One form has read only fields whereas the second form can only be accessed by admin and those same fields are editable.
Do I need to make a duplicate of the code I have included with the new form_id or do I just add the form_id to the existing function.
‘form)_id’ => 27,45,
Hi Andre, thanks for being a Gravity Perks customer!
You’ll want to duplicate just the configuration code for each form. More details here:
https://gravitywiz.com/documentation/apply-class-based-snippet-different-forms/
Fascinating tips, very useful and helpful.
Hi David,
Is it possible to make a list column have checkboxes to select instead of a text field?
Thanks!
Possible but problematic. I found this resource but can’t vouch for it: https://www.itsupportguides.com/knowledge-base/gravity-forms/gravity-forms-how-to-add-checkbox-option-in-list-field/
Your free snippets have helped me immensely to accomplish things my large budget competitors pay through the nose to develop. I am going to buy your perks out of sheer gratitude.
I’m really glad to hear that, Lee! Both that we’ve been a help to you and that we get to have you as a Gravity Perks customer. :)
Hi David,
This is a great snippet! Would it be used unicode column names of field list? Could you help me to modify the code to be able to use unicode in the Field list ‘label_template’ and ‘value_template’?
Thanks
Can you give me an example of what you’re trying to do?
Hi,
In your example the name of the column is {Name} and {Age} that is also the name of the column of the Field list (also the label displayed on the form). I would like to use ‘Járatszám’ as column name in the Field list, which implies to have {Járatszám} in your code as ‘label_template’ and also ‘value_template’. However, using unicode character the snippet does not work (fine with English characters). I hope it clarifies the issue that I have.
Regards, a-t-i
Ah, I see. If enough people request this, we will add support for it to the snippet. If you’d like to commission the functionality yourself, please do get in touch.
Would this snippet be able to populate to multiple form? I have a radio button field that has trip dates in it. I would like to 1. Populate the field choices from one area (either from a form field or custom post type) so the choices can be used on multiple forms with that trip date field. 2. Disable the choices after trip deadline has passed so people cannot choose those dates, deleting the choices messes up the past entries. A more advances option would be to add an expiration to each choice so that they disable on their own.
Can this snippet be used to get data from multple lists and add them to one field? Ie: I have three list fields that all have ‘Name’. I want to then get them to check if any of the ‘Names’ want a coffee. So I need to combine 3 lists into one checkbox list.
And to add to the confusion, I’d like the checkboxes to be a product/option field.
Possible?
Hi Aaron, this snippet currently only supports populating from a single List field to another single field. If you’d like to commission this enhancement, I’d love to help.
Hi. I’ve built a Team Order Portal for my client so that Team Managers can order multiple meals for their players on a single form. I used the List field with drop downs and the form uses a sticky function to present the registered user with the last order placed. Currently the meals are delivered COD.
Now my client wants to offer the option to pay for the order with a credit card. Does one of the perks allow the counting of the number of list fields in a way that can be captured by a GF field (Number?) so we can charge the client. It’s not clear to me how I can count the number of meals entered into the List field. The URL for the form is http://americanburrito.com/team-order-portal/
Thanks for your help
Hi Michael, I have this in the opposite order. You specify the number of List field rows in a Quantity field and then it will populate that many List field rows on the form.
https://gravitywiz.com/set-number-of-list-field-rows-by-field-value/
If you’d like to commission me to develop this in reverse, I’d be happy to (get in touch).
Hi David, Quite remarkable snippet here! I wonder if it’s possible to do that reversely: To populate the multiselect box or multi-dropdown values to a list field? If that’s possible, can you do that or can I hire you to achieve this function? Thanks in advance! Edi
Hey Edi, this is not currently possible. I’m interested in hearing more about how you see this working. Get in touch..
Hey David,
Would it be possible to use one column of a multiple-column list field to populate a drop-down (created using the ‘Drop Down List Field for Gravity Forms’ plugin by Adrian Gordon) inside another multiple-column list field?
Regards,
Phil Meyer (for Mike Eslick)
Hi Mike, I’m sure it’s possible but I don’t think this snippet will do the trick. Might need to hire a developer for this one.
Cool, thanks David!
Phil here though ;-)
Hey David!
I’m having a bit of an issue with this one… Essentially, the form is working fine for logged in users, but for everyone else it’s stuck on the first page.
When I tested it as admin it worked perfectly. But I’ve just had someone else try it and it just refreshes the first page of the form, instead of progressing to the second…
http://www.jonandstevewedding.com/test/
Any idea what might be going on here?
This is a great snippet that I’m sure I’ll return to in the future. Right now, unfortunately, it seems like this can’t export the checkbox values on Import/Export > Export Entries. I’ve been running into this quite a bit as a search for a way to add dynamic and variable options to a Gravity Form in a way that can export entries.
Dang, you are right. This is a limitation of this snippet. Support could be added for it but I’ll hold off until more demand is expressed. Thanks for letting me know.
Thanks for this snippet,
Got a little challenge in my usecase, how do I merge the list field with the original choice value?
For instance, I have a choice label that says : I like to go on a date with ___ I want to insert the list field in the choice label, so I have : I like to go on a date with {Name}
Kindly share how this can be achieved.
Thanks.
Hi SA, see the “label_template” property. It allows you to do this.
Hi David,
Thanks for the quick response. label_template allows me hard code the choice, yes. But, I want to merge the template choice set from the form builder.
Kindly share how to proceed with this. Thanks.
Ah, I see what you mean. This is not currently possible. If you’d like to hire me to write this customization for you, please feel free to get in touch.
Hi there!
I am wondering if it would be possible to use these values in a calculation. They do not seem to be appearing in the formula creation in the calculations box.
Thanks so much! Rosi
Could you clarify which values? The values as entered in the List field or the values populated into the choice-based field?
I want to use your brilliant snippet to dynamically populate a choice based pricing field based on a backend query that returns a “value | price” not from a list field ID.
We are using a GF hook (gform_post_render function) to send our ajax request to be queried by our custom script, and then, returned with choices with value | price values.
Do you think that’s doable?
Absolutely. Let me know if you have a specific question on implementation.
Hi There,
I’m using this extension and I’m facing a problem with my requirement. I’m using List (advanced Field Type) to add multiple input fields and radio button. I’m able to add multiple input boxes but I’m unable to add radio box along with.
For instance, please visit and you will notice that you can add more than one member using this form. https://demos.gravitywiz.com/use-list-field-as-choices-for-gravity-forms/ This allows us to populate textbox only. I have to use radio, for e.g., you are using name and age here, I need name, age, gender(using radio button).
I guess I’m clear with the requirement. Is this possible with your extension or not, if yes, then who I can do that. Any help is highly appreciated.
Many Thanks!
Hi Brij, I assume you mean that you’re converting one of the columns on the List field to use a radio button rather than a text input? If so, I would still expect this to work. Could you share an export of your form?
Hi Again,
I have another question. I have two different sponsorship types – TIC Sponsorship & Guest Sponsorship. Within each sponsorship you can choose a package – Bronze, Silver, Gold, etc. These packages cost different amounts depending on the sponsorship. Once the user picks the package, they can sign up their players and go to the next page to choose which players to add on to some extra events (at extra cost).
When I click the first first package, add my team members, and go to the next page, all the member’s names are populated and once a checkbox is clicked, the value i’ve set updates the total. However, when I click the second package (Guest), I enter team members, go the the next page, and all my team members are there but the total is not being calculated. When I check a checkbox, nothing happens. The value doesn’t seem to be passed to the “total” field.
Here’s the code i’m using: Snippet And here’s my form export: Form Export
Any help would be greatly appreciated. Thanks!
Hi Michelle, the first thing I saw is that the value template should not include a space between the value and the price:
{First Name} | $75.00should be{First Name}|$75.00.Hi David,
Thanks for getting back to me. I changed the value spacing as per your comment and am still getting {First Name} in my notifications. I have also set {all_fields:value} in the notification settings to try to pull that value in. Any other suggestions? Thanks again for your help!
Hi Michelle, I tried again but it’s working for me. Can you confirm if there are specific values I need to fill out (example notification)?
Thank you for this, works great! One question – In the entries and notifications from the form, I’m getting {First Name} (the value I set for the checkboxes) rather than the actual name that was entered by the user. Is there a way to change this so I can see the actual name entered?
Thanks!
Could you send me an export of your form and the ID of the specific field I should look at?
Thanks for the quick reply. Heres a link to my export Let me know if you want me to email that to you. I’m using multiple lists and checkboxes with this code so I have multiple IDs. I have conditional logic set up so a certain list shows up depending on what was chosen in a dropdown. Then on the next page, different checkbox fields will show up depending on what was chosen in that same dropdown as well.
Here’s a link to my snippet so you can see all the ids that are being called. Hopefully that’s helpful.
Thanks!
Sorry for the delay, Michelle. See if fixing the values (per my reply to your other comment) resolves this issue as well.
Hi,
I sent a reply a few days ago with links to the code you requested. Want to make sure you got it.
Thanks
Thanks David. Your snippets and perks have helped me accomplish unthinkable things in the past and I’m hoping this snippet can help me today. I have an event form. I want a user to be able to add multiple attendees via a List and checkout. Within the list, the user will select via drop-down if the attendee is a member or non-member. There is a different value for each. I would then like it to total up the attendees within the list. Can this snippet accomplish this somehow? Thanks!
Hi Shane, responded to your email on this. It’ll require a custom solution. Happy to discuss.
Your article has given me the hope that i can achieve what i want, however i dont know how.
I have this form. http://www.sydneyjewishcommunity.com.au/tehilim-signup/
In short once a user signs up and select any amount of the checkboxes on the form i would like that these checkboxes either become greyed out or hidden from the list.
I have contacted GF support and they have no snippet to achieve this. Maybe you can help me here.
It sounds like GP Limit Choices is what you’re looking for.
I’ve build a large booking-form with a list element. But there are no +/- buttons, only two underscores ( _ ) where the buttons are supposed to be.
I can’t link to the site as it is still under development (password protected), but have a look at this screenshot: http://take.ms/se0un
Also this is the code being outputted:
Why is it showing the image ‘blankspace.png’? I’ve looked in gravityforms/images, and as far as I can see, the correct files are there: add.png remove.png
Another question is how to replace these icons with either an iconfont, or svg files (for HiRes-compatibility).
Thanks.
Installed this plugin and now it works: https://github.com/wp-plugins/gravity-forms-wcag-20-form-fields
But still… why didn’t it work before?
Hi Mikkel, not sure. I tested the demo and it shows the +/- so I’m guessing you were experiencing some sort of theme or plugin conflict.
Hi David, any chance to populate a select field (with enhanced interface) on another form with those values? List values from field #3 in form id 10 shall populate select field #17 in form 21. That would be very nice! Flo
Hi Flo, this might be possible by passing the data from the List field via the URL to the second form. You could then populate the data from the URL into a List field on the second form (optionally hidden via the gf_hidden class). Then you could use this snippet to populate the select on the second form.
Hi David,
This is an awesome snippet, lots of usecases for this one.
One question though, which I cannot seem to wrap my own brain around answering.
Is it possible to “reverse” the output on page 2 of the form, so that for example “David | 26” becomes to title and “Ski Lessons: Who is attending?” becomes the choice?
Imagine that it instead said “Ski lesson 1”, or “Advanced ski lesson” or something else that would make more sense.
Thanks in advance.
Hi Lars, not sure I understand. Could you clarify? Any visuals would help. :)
Hi.
I’d like to know if I want to make a simple list field like that. By default showing 1 field, then if user click ‘+’ it will add another line.
But I don’t want to use this as choices.
Thanks.
Hi Adlan, this is possible with Gravity Forms “List” field, available under the “Advanced Fields” field group.
Great stuff. What is this “rgar” function? I’m having a hard time looking it up. Is it documented somewhere?
Hi David Smith , can you tell me please how you added the button Add another row / Remove this row on demo page? Search this feature for a long time to use with gravity form.
Hi Cosmin, this is available Gravity Forms’ List field.
That’s great! very good work, I’m trying to do quite the same but I’m able I would like to to divide the process in two step. At the beginning of the year I use a form to insert a list of classroom: 1A, 2C, 5E, 3B and so on During the year I need to use it a lot of times in a lot of different form Can you please help me in this? Thank you very much in advance :)
Hi playmo, this is not currently possible with this snippet and would require a decent bit of customization to implement.
Excellent solution. Thank you! Is there a way to set the values of ‘form_id’, ‘list_field_id’, and ‘input_html_id’ to a variable so we do not have to enter a new array in functions.php for each form? Thanks!
Not currently. If this functionality proves popular enough it will be created as a perk with a UI so you could activate from the form editor. If this is something you need and would like to sponsor the development, please do get in touch.
Inspired by your work I am trying to do it in a reverse way. From a dropdown choice to text field. I try to get the dropdown value with
$drop_field = GFFormsModel::get_field( $form, 2 ); $idtest = GFFormsModel::get_field_value( $drop_field );
But with no success. Could you please tell me how do I fetch the dropdown choice? Thanks in advance.
thanks for all your information and education on gravity forms! i have just started using these on my site and am amazed at how powerful this tool is!
i had one quick question about sorting, in this example how would your sort this by age, and then by name?
i am working on a site with a large database of names and need an easier way to sort for users to find their name, but am having issues.
thanks so much!
Hi webdev, I’ve just updated the snippet to support a new “sort” parameter which will sort the choices alphanumerically based on the “text” value. A usage example has been added to the article above.
Hi great snippet of code which we have working up to the point of gathering the data once the form’s submitted. We have changed the code to populate a select instead of a checkbox. The select gets populated ok but the selected value does not get sent to the server. Is there something obvious to edit in the code for the select menu value to be sent?
Hi BlackGnat, sent you an email with a request for more details. I’ve been unable to recreate this issue on my end.
Hi,
Can you help me with this? I am having problems with the select menus…
We’ve checked the docs for implementing the dynamic population of a select menu at https://gravitywiz.com/use-list-field-choices-gravity-forms/. We can get a select menu populated ok but the value doesn’t get sent as part of the $entry.
function __construct( $args ) { $this->_args = wp_parse_args( $args, array( ‘form_id’ => false, ‘list_field_id’ => false, ‘choice_field_ids’ => false, ‘label_template’ => ‘{Name}’, //corresponding to field label name ‘value_template’ => ‘{Name}’ //redundant as label is default value
) );
if( GFFormsModel::get_input_type( $field ) == ‘select’ ) { $inputs = array(); foreach( $choices as $index => $choice ) { $inputs[] = array( ‘label’ => $choice[‘text’], ‘id’ => $field[‘id’] . ‘.’ . ( $index + 1 ) ); } $field[‘inputs’] = $inputs; }
new GW_List_Field_As_Choices( array( ‘form_id’ => 15, ‘list_field_id’ => 213, ‘choice_field_ids’ => array(225,243,252) ) );
All the select menus are populated but they do not send a value when the form is submitted. Have looked and looked but cannot see a reason. We could supply whole code base if necessary but sure it can only be a small issue that we cannot see.
Hi Ryan, just sent you an email requesting more details. I have not been able to recreate this locally.
Hi David,
Do you have any specifics on how to set up the form fields in the GF admin? I’m tyring to get the code to work and have not been successful. Do I need to check the “Populate Dynamically” checkbox in the admin?
Hi David,
I’m trying to implement the code and something’s not working correctly. Do you have any specifics on how the form needs to be set up in Gravity Forms? Does the “Populate Dynamically” option need to be checked on the choice field?
Thanks in advance.
Hi David,
The form export isn’t showing the dynamic population- there’s just many, many blank columns. How can we have their selection show up? Blank columns kind of defeat the purpose in economizing our registration process with dynamic population.
Thanks, Ashley
Forget I asked about multi-page forms. Looks like it was an incomplete HTML tag which took a long time to find, but has nothing to do with the snippet. Sorry to bug you!
Hi! I love your snippets. They have been a tremendous help to me.
I was wondering if there was a way to combine two different lists to be shown in one multiple choice field? I see that you can put the list into two multiple choice fields, but can you do it the other way around? Making the list_field_id an array.
Hi Stephen, it is possible but would require a modification of the “populate_choice_fields” method. Currently it only looks for a single list field, gets the values for that field and populates it. You would need to update this to loop through the array of list fields and get all the values for each field.
If you’d like to commission me to make this modification, get in touch!
I love this snippet. This is what I am looking for, but I was wondering if I have to have multiple pages to the form to populate the checkbox fields or can the checkbox fields be further down the form and it automatically fills when I get to it on the form.
Is there a way to have snippet to populate the checkbox field that is further down the page? Or does the form have to have a multiple page setup?
Many thanks for all your efforts here. You are a great talent.
I was planning to use this like a mini shopping cart. The action plan is; I get my customer to list the items they want to order (the list field auto populate using jquery as customer types in) the auto populate function would also insert a price in one of the rows and customer just adds the quantity required.
Your code, or a modified version of it, would create products and prices automatically for payment purposes.
Could this be possible or not?
Sample Scenario A customer has a prescription to fill and this prescription has multiple medications. For this person to work out the cost of this prescription he would need to list each item along with the quantity required.
Then the form would workout the total cost then charge the patient.
How would the price of the item be determined? Feel free to contact me to discuss this in more detail.
This is a great solution! Thanks!
I needed something almost exactly like this. The only issue I came across with using this was that if you’re charging for attendance to additional events/seminars, the product choices don’t appear to add up per checkbox. Not really an issue with this script, moreso with how Gravity Forms operates. If there was a way to add the options together that would be great – ie
Event name (Product field) John Doe | ($30.00) Jane Doe | ($30.00) Hank Hill | ($30.00)
Then total it up to $90.00
In the mean time I think the best solution for my scenario is to just have the user re-type names attending events by adding an extra Quantity field + List combo, described in: https://gravitywiz.com/set-number-of-list-field-rows-by-field-value/
Thanks again for the tremendous insights you share with the Gravity Forms community!
Hi Corbin, I actually think we can pull this off. The trick is to use an Option field (instead of Product field since Checkbox input type is not supported).
Then you’ll need to use a value template like this: “{Name}|30” changing “30” to whatever price each attendee should cost and “{Name}” to whatever the label of the desired column to display is (use “{0}” if you only have a single column on your List field). Here’s what my config looks like.
That should give you something like this. Let me know if you have any questions on getting this setup. :)