Gravity Forms Feed Specific Submit Button
Dynamically update your form’s submit button to tell your customers they’re being redirected to Stripe Checkout.

December 11, 2023: Fixed compatibility issue with Gravity Forms 2.8.
February 4, 2022: Migrated snippet to the Snippet Library.
September 25, 2019: Fixed issue when jQuery is enqueued in the footer.
With the new Strong Customer Authentication rules in mind, the Gravity Forms Stripe Add-On has replaced the modal window with a full-page display for Stripe Checkout. Customers are now redirected to the Stripe Checkout page, and after payment is completed they are redirected back to your Gravity
Forms Confirmation Page.
To make it easier for your customers to see that they’ll be sent off to an external payment page, one of our customers thought it would be a good idea to dynamically update the text on the Submit button if a certain choice was selected in their form. We agreed that it was a good idea, so we built a plugin to do it.
Getting Started
This tutorial assumes you’re running the latest version of Gravity Forms and the Gravity Forms Stripe Add-On.
Step 1 — Install the Plugin
Feed-specific Submit Button is available for free through Spellbook.
- Download and install Spellbook.
- Open Spellbook and search for “Feed-specific Submit Button”.
- Click Install on the Feed-specific Submit Button card — you’ll get free automatic updates and the latest features.
Need help? Check out our guide to installing your first plugin with Spellbook.
Step 2 — Configure Your Stripe Feed
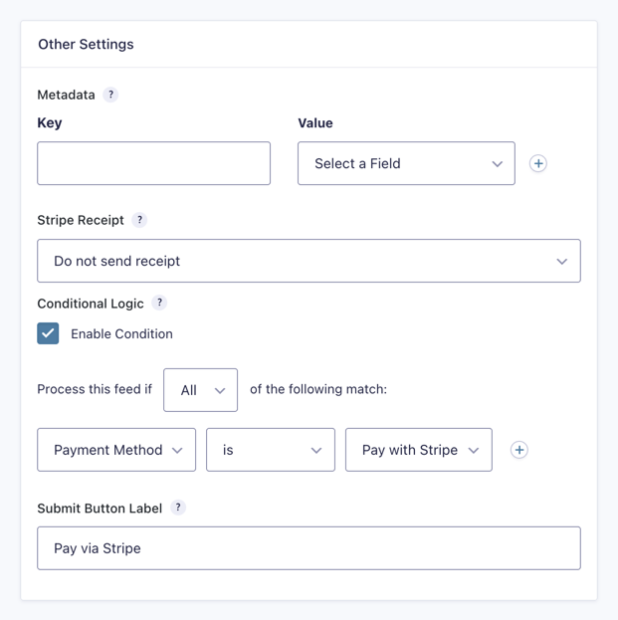
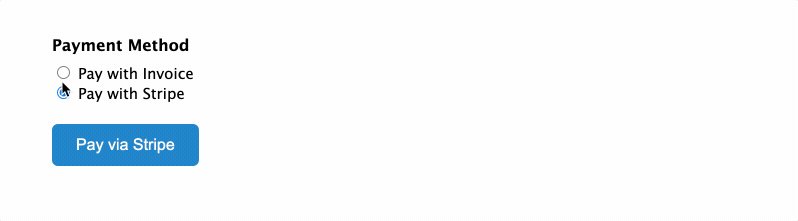
Once the plugin is activated, it will add a setting to your Stripe feeds called “Submit Button Label”. Whatever you type into this setting will replace the Submit button. This setting is specific to each form, so you can have custom form labels on a per-form basis, if you’d like.

If your form has multiple payment feeds, you can use Conditional Logic to determine which feed to use. When a user selects the choice to use the Stripe payment method, the submit button will update automatically.

Questions? Feedback?
What questions do you have? What features are missing? We’d like to make this into a more robust plugin and your feedback will be a big part of shaping the final product.
If you’d like to understand a bit more about Stripe and other payment gateways, check out our wizard’s guide to payment gateways in Gravity Forms.





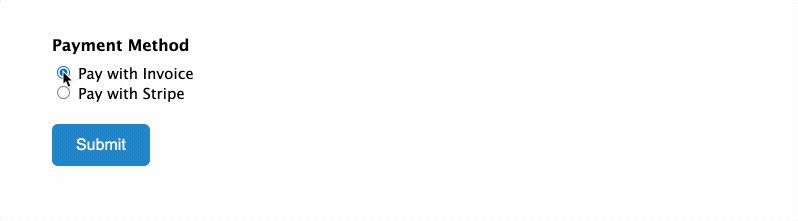
Hi guys, In the example above you show multiple payment feeds: 1. pay by invoice 2. pay by stripe
I have tried to emulate this setup, however both feeds redirect to stripe checkout.
How would I create a pay by invoice feed that redirects elsewhere?
Thanks, Bo
Hi Bo,
The tutorial above doesn’t necessarily require using multiple payment feeds, and it will depend on your use case if you need multiple payments feeds. You can decide which feed gets proceeded based on a selected value on the form, by setting up conditional logic on the payment feeds, using that field value.
As seen in the screenshot in the tutorial, there is a conditional logic on the stripe feed to process the feed, if the payment method field on the form is set to, “Pay with Stripe”. This means the form won’t redirect to the Stripe checkout, if the other option, “Pay with Invoice”, is selected. You can set up a confirmation page with conditional logic, that the form should redirect to, if the user selects the, “Pay with invoice”, option.
I hope this helps. However, if you still have any questions, please submit a ticket for this via our support form, so we can take a closer look at your setup.
Best,
Do you know how we could change the text of the submit button from ‘submit’ to ‘submit and pay’ based on the user’s choice (radio button) on page 3?
Don’t use stripe, so looking for a less complicated solution (code) for a long time.
Hi Rudy,
You could use Populate Anything’s Live Merge Tags and a hidden helper field to modify the submit button based on the selection made.
You’d add a hidden Single Line Text field to the form whose Default Value is “and Pay” and use conditional logic to “show” this field when your radio button field is a specific value.
Then, you insert the Live Merge Tag for that field into the Submit button text.
Here’s how it looks on the front end:
In order for this to work “@{:FieldID:value},” so that the Submit Button text conditionally changes based on the field value, does this plugin need to be installed? Or is this functionality already inbuilt into to GF.
Any merge tag with an ampersand in front of it is likely to be a [Live Merge Tag](live https://gravitywiz.com/documentation/gravity-forms-populate-anything/#live-merge-tags), powered by Populate Anything. You won’t need this plugin if you’re using Populate Anything to accomplish a similar result.
Dear Gravity Wiz,
I landed on this page from threads on the Gravity Forms Community page:
https://community.gravityforms.com/t/conditionally-change-submit-button-text/6289
and
https://community.gravityforms.com/t/conditional-text-for-the-submit-button/2615
What I am looking to do sounds like what others also need, which is a way to change the text of the submit button depending on a choice made in a given form. I hope you will consider making this a new perk or perhaps simplify this plugin to situations that do not involve changing a payment feed. Thank you very much for considering the idea!
Best regards, Rob
Hi Rob,
You could use Live Merge tags of the choice-based field to set the Text of the Submit button. So what you will do is to set the value of the choice to what you would want to change the text on the Submit button to and the Label of the choice will be what will be displayed on the Choice field. Then using a Live Merge tag in this format, @{:FieldID:value}, you would set the Text of the Submit button in the Form Settings. This will cause the Submit button to change its text to the value of the choice selected.
I hope this helps.
Best,
Is this still feature still active? I have the Stripe Add-On activated but I don’t see the option for Submit Button Label on my feed settings.
Hi Eric,
The plugin still works. I just did a test to confirm it and the Submit Button Label property is available within the feed settings as seen here. You want to install the code as a plugin instead of copying and pasting it into your function.php file and see how it works.
Best,
Thank you Samuel. I was able to get it to work. I appreciate your response so that I could know the problem was on my end.
Hey guys – great plugin! Another we just created to help Gforms be a little more user friendly, especially when you have a large form processing a lot of information is Gravity BCT. You can customize your button text on click to say whatever you want. Especially useful for avoiding 2, 3, 4 of the same entry when the user keeps clicking.
Cheers! David Bentley
Hi, Would be terrific if this could also be used for other feeds eg advanced post creation, survey, etc etc.
Dale.
Hi Dale, sorry for the late reply. I’d love to better understand your use-case for this?