Gravity Shop Product Configurator
The flexibility of Gravity Forms inside WooCommerce products. Deeply integrated with both ecosystems — it just works.
Looking for Gravity Shop?
More information about this new product line is coming soon. For now, you’ve found its very first product!
What does it do?
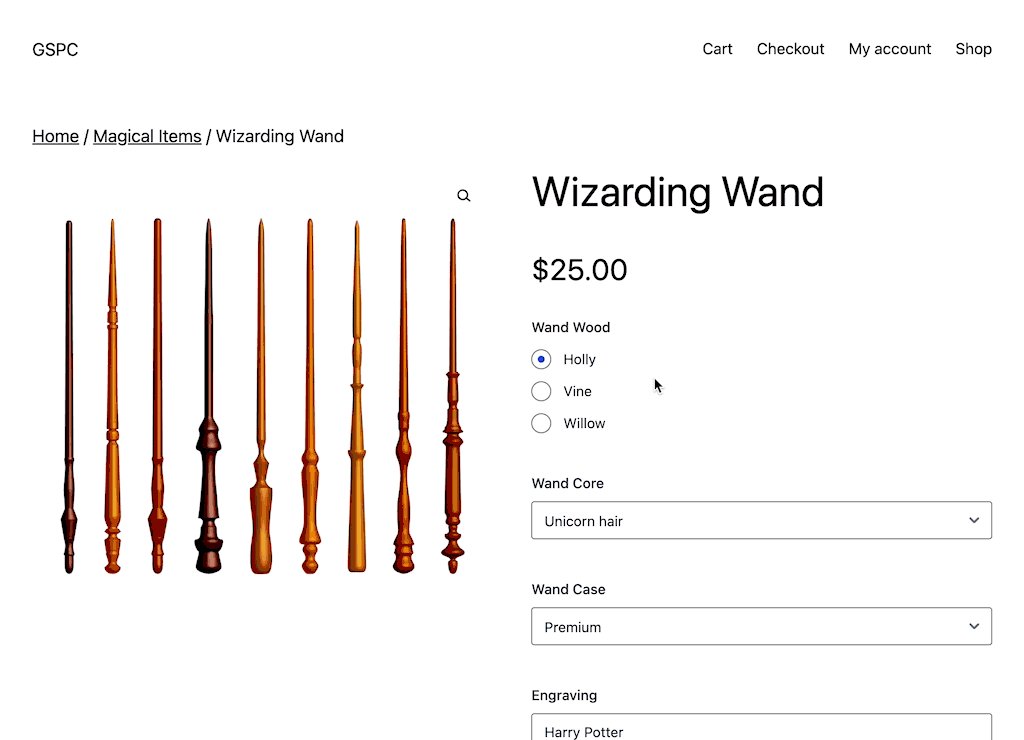
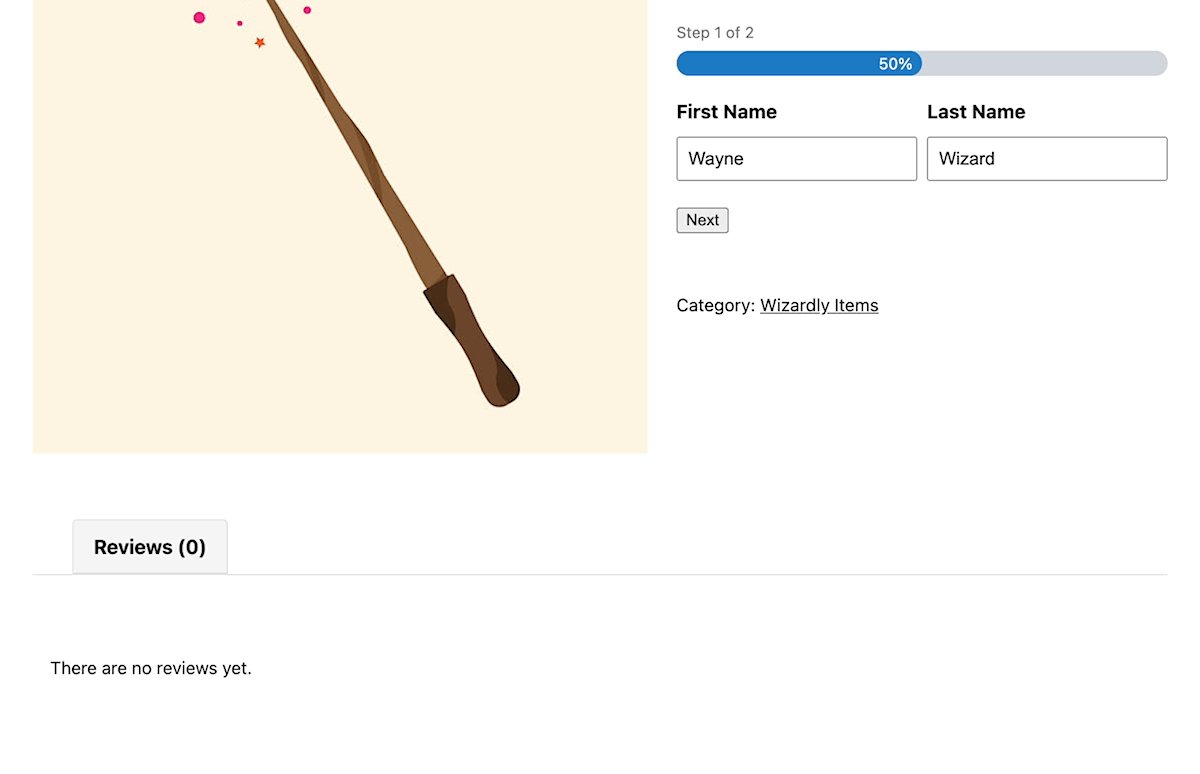
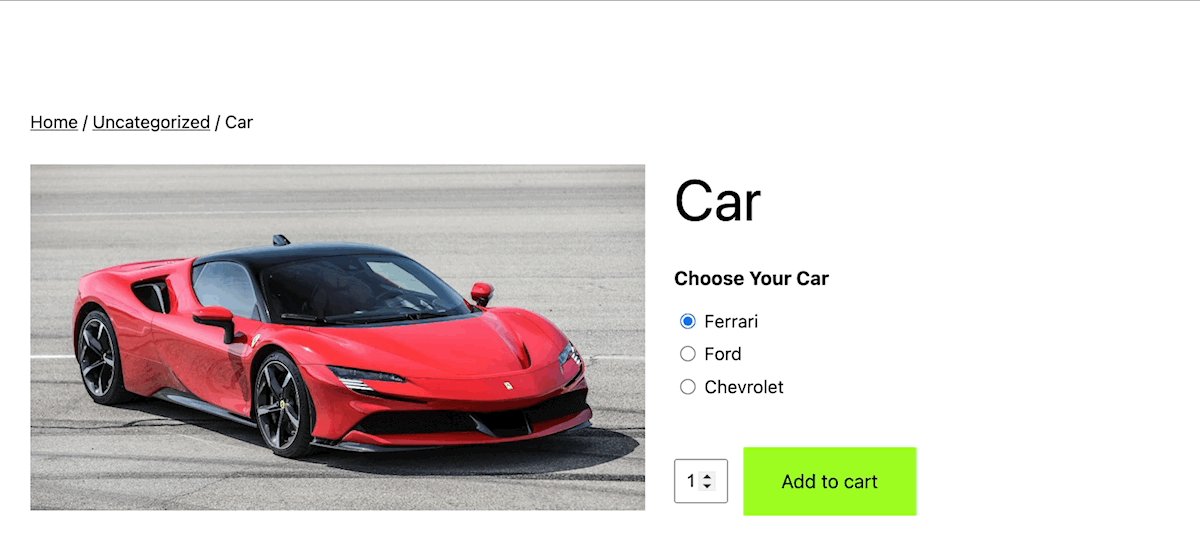
Product Configurator enables you to create highly customizable WooCommerce products by embedding a Gravity Form directly in your product page. Your customers interact with the form to configure their desired product. Configuration options can increase or decrease the price of the product, or simply capture additional information.
This allows you to utilize core Gravity Forms functionality inside WooCommerce products, as well as WooCommerce’s features in Gravity Forms workflows. A native connection also enables integrations with plugins from both ecosystems automatically, including Gravity Perks.
Features
- A native app for both ecosystems.
Honors API best practices and UX trends from both ecosystems, working with most plugins from both. - Gravity Forms features inside WooCommerce products.
Conditional logic, honeypot, AJAX, multi-page forms, file uploads, and other core Gravity Forms features inside WooCommerce products. - Advanced eCommerce for Gravity Forms.
Mature payment gateway integrations, shipping, taxes, reporting, and other WooCommerce features available to Gravity Forms. - Integrates seamlessly with Gravity Perks.
Integrates with your favorite perks, including Populate Anything, Page Transitions, Conditional Pricing, Google Sheets, eCommerce Fields and others. - Complete product control.
Full control of the product description in the cart, checkout, and order details, including which captured entry data should be displayed. - Linked: entry, cart, checkout.
Gravity Forms entries are connected with WooCommerce from the moment the product is added to the cart all the way through the checkout process, and beyond. - Send notification events to Gravity Forms.
Tap into WooCommerce events like “Added to Cart” and “Payment Completed,” schedule Abandoned Cart campaigns with GP Notification Scheduler. - Map form fields to Woo products.
Track dimensions or weight for shipping rate calculations. Use File Upload fields to set product thumbnails. - Confirm orders before processing feeds.
Have a workflow or integration dependent on a successful checkout (e.g. sending to GP Google Sheets)? Feed processing is delayed until orders are marked as paid. - Cart item editing.
Mistakes happen. Don’t make customers redo everything. Reload cart items back into your product form for easy editing. - Easy to use.
No clunky settings, intelligent defaults. Handcrafted, deep integration. - Rigorously tested.
Extensive coverage with automated testing. Powerful static code analysis ensures calling APIs correctly from both sides. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
The true first step is registering GS Product Configurator for your site. That’s boring though so we’ll skip it and focus on the fun stuff.
Once you’re happy with your Product Configurator feed, your customers can start customizing your products with the power of Gravity Forms!

Plugin Settings
License Key
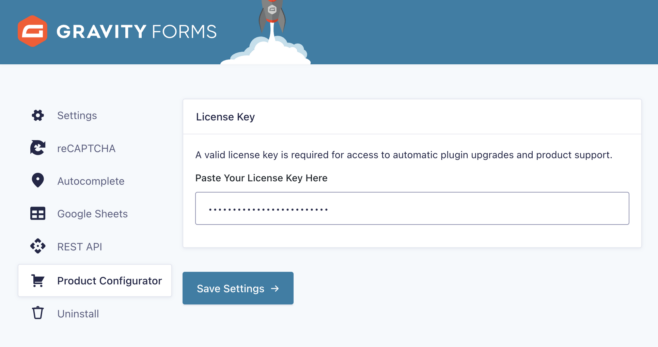
Once the plugin is installed and activated, navigate to Forms › Settings › Product Configurator:

Paste your license key in the text box and save. You’re ready to start configuring your first product feed!
WooCommerce Settings
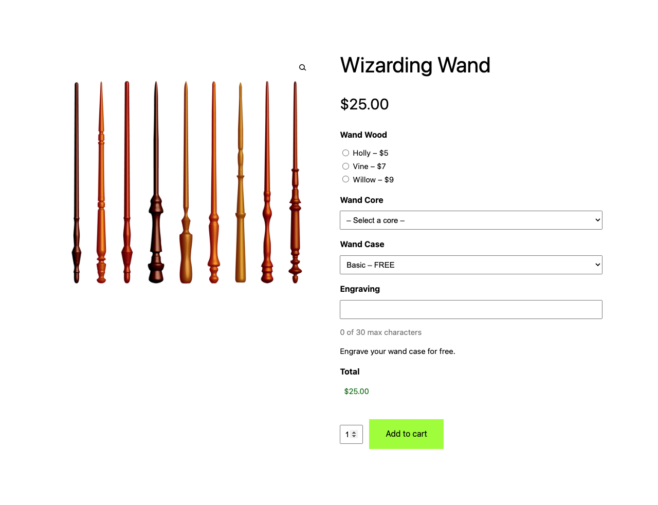
Product Configurator allows you to embed a Gravity Form into a WooCommerce product, right from the WooCommerce product settings.
WooCommerce Product Edit View
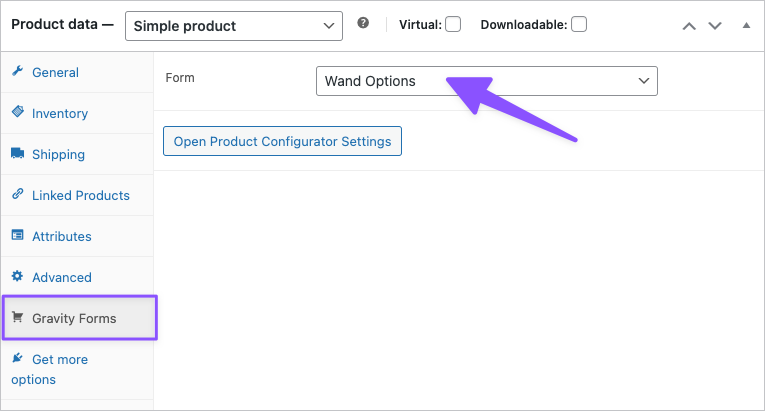
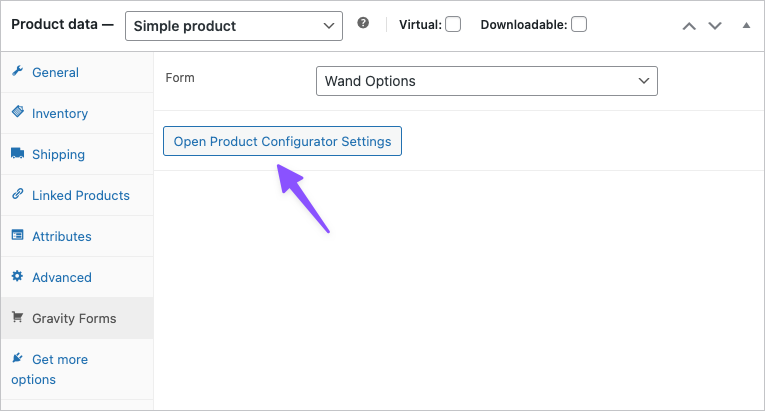
Add a new feed to a WooCommerce product by opening the product and navigating to Product data › Gravity Forms › Form.
Choose the form you want to map to the product:

Once the form is added, save your product and click Open Product Configurator Settings.

In order for the “Add to Cart” button to appear, a Regular Price needs to be set on your product, even if it is $0.
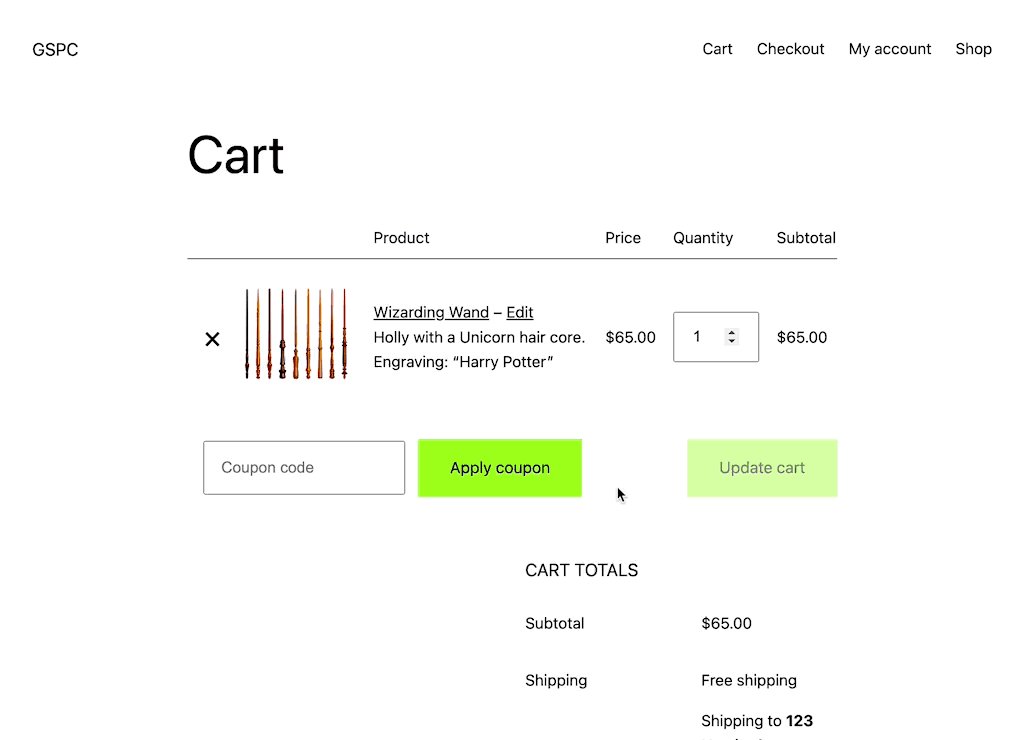
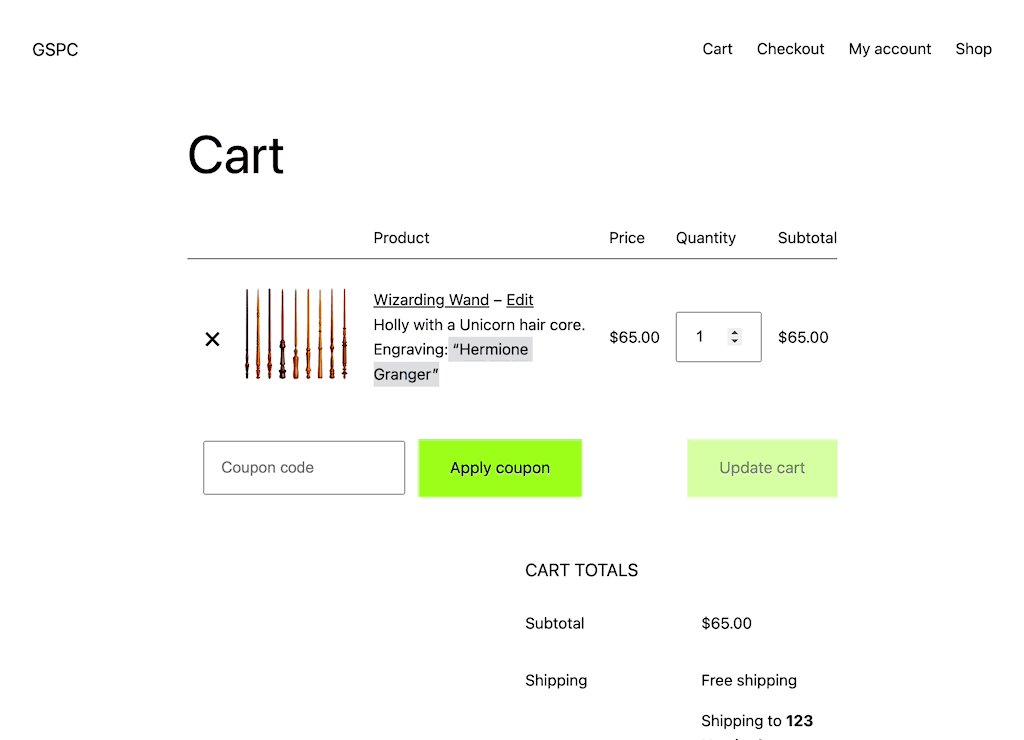
Cart Item Editing
Cart item editing is automatically enabled for all GSPC-powered cart items with the exception of feeds created before GSPC v1.0-beta-2.0 with “Entry per quantity” enabled.
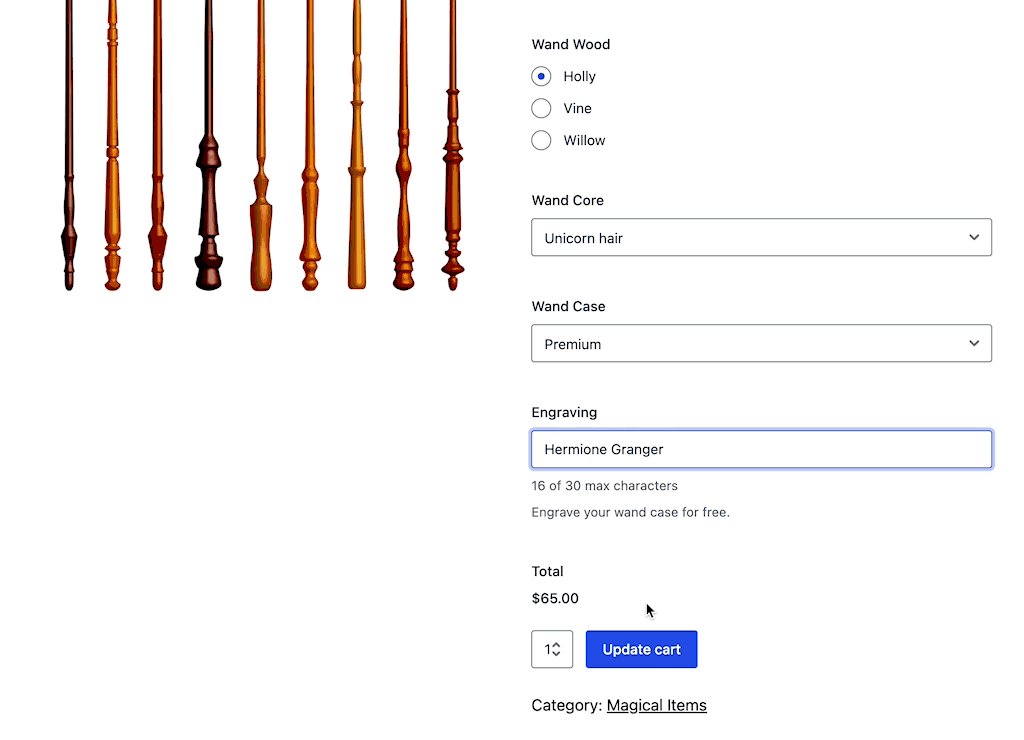
Click the cart item’s product title to reload the configured product back into the product form. Make any desired changes and submit the form again to update the existing cart item.

Note: Cart item editing will not work for feeds with the deprecated “Entry per quantity” option enabled.
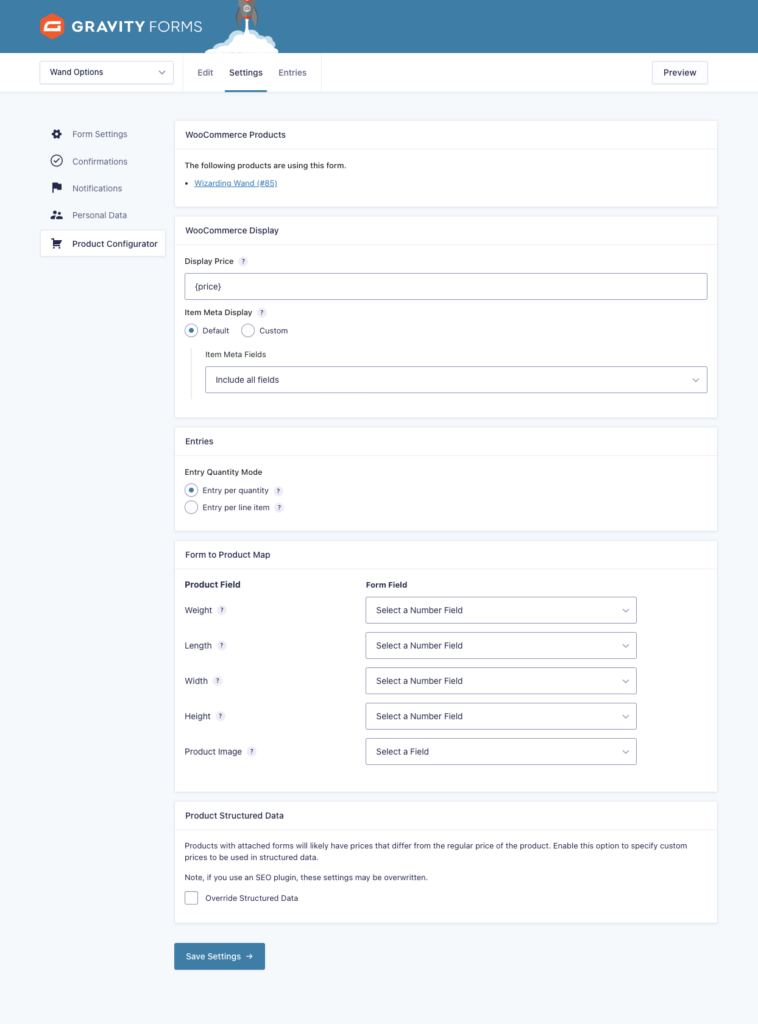
Feed Settings
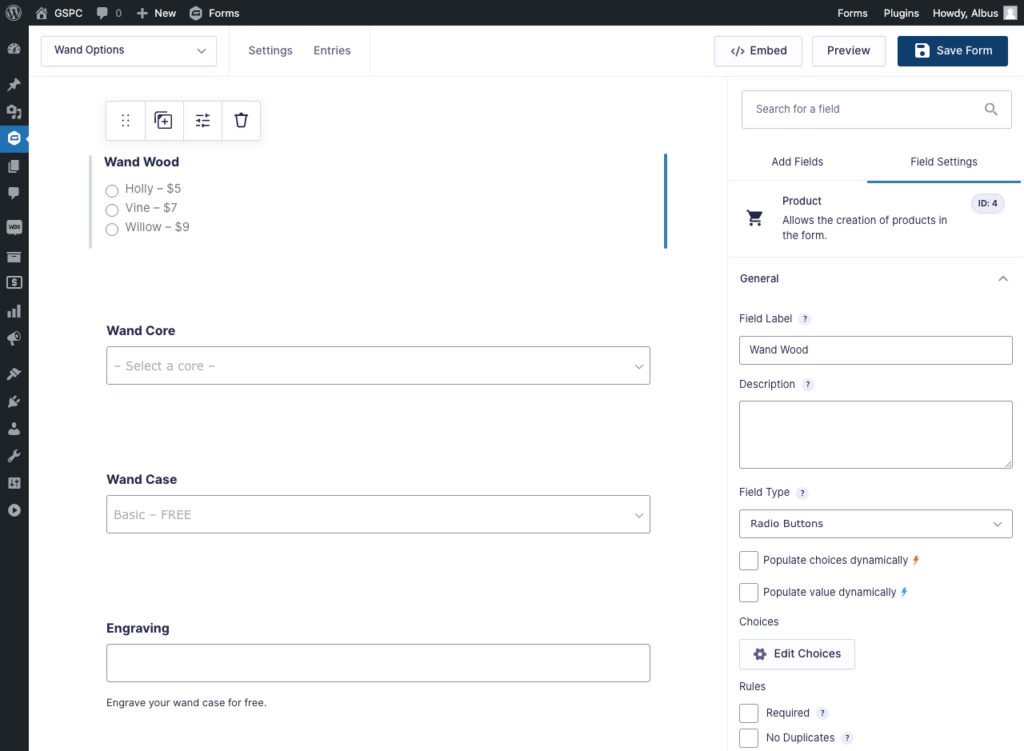
Once your feed is created, it can be configured by opening your form and navigating to Settings › Product Configurator.

WooCommerce Products
This section displays a list of all WooCommerce products that are configured to use this form’s feed. Multiple products can use the same feed and form. However, each form can only have one configuration. This configuration will apply to all attached products.

WooCommerce Display
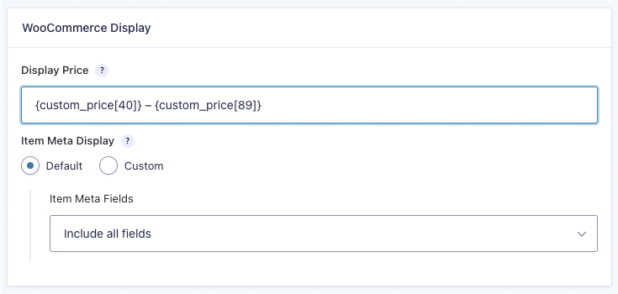
Display Price
Control what price is displayed below the product’s name on the product page. This can be especially useful for cases where the product’s final price may be different than the default base price. The following merge tags can be used:
{price}– Dynamically show the regular price or the sale price based on if the product is currently on sale.{regular_price}– The price set in the Regular price product field.{sale_price}– The price set in the Sale price product field.{custom_price[NUMBER]}– Specify a custom price that gets formatted based on your store’s configured currency.
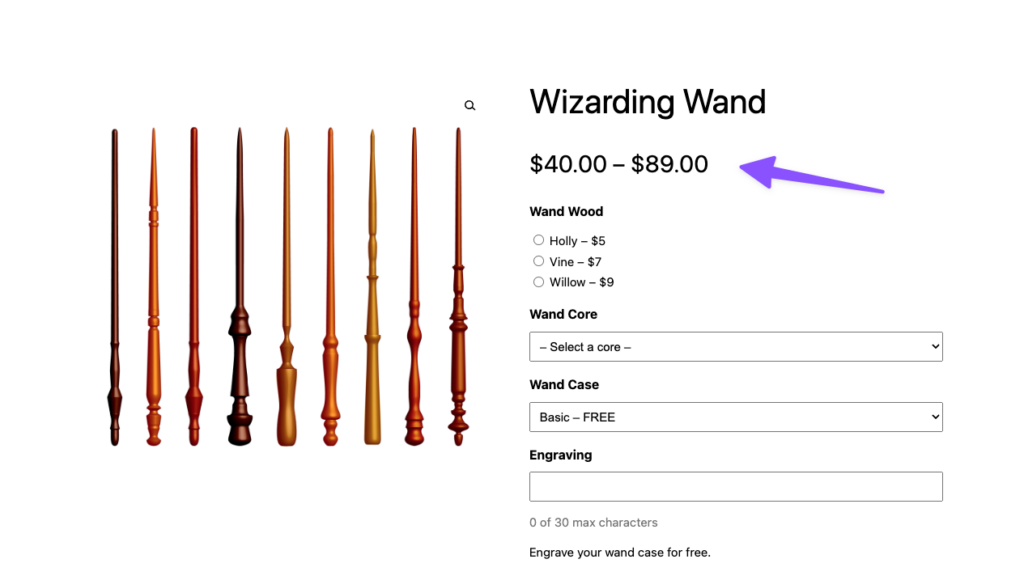
For example, {custom_price[40]} — {custom_price[89]} looks like this in the settings and frontend respectively.


If you’re looking to display a dynamic price that updates based on the user’s selections, consider adding a Total field to the form.
Item Meta Display
Item Meta Display controls how the product’s item meta information gets displayed in the cart and order details areas.
The Default display includes all fields. Use the Item Meta Fields setting to optionally include or exclude specific fields.
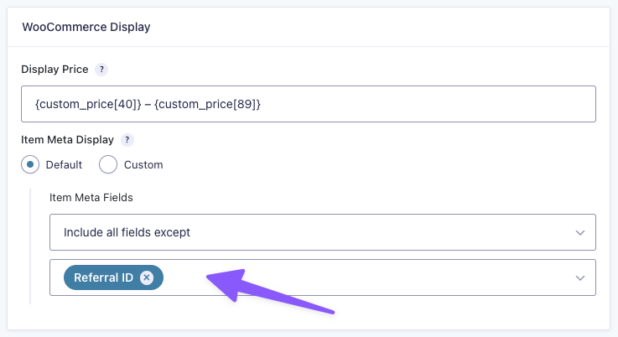
Here’s an example where we hide a Hidden field that captures the Referral ID from a query parameter. We don’t want that to show up in the item description!

Use the Custom option to create a custom display template with merge tags.
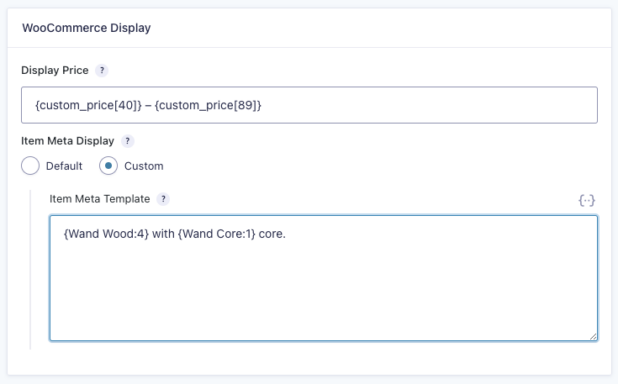
For example, given a custom Item Meta Template like:

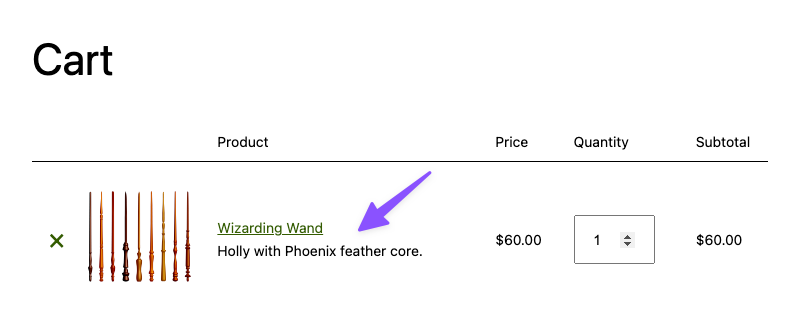
The cart item meta description would look something like this:

If you would like to show or hide specific fields from the item meta description based on selections in the form, use Conditional Shortcodes.
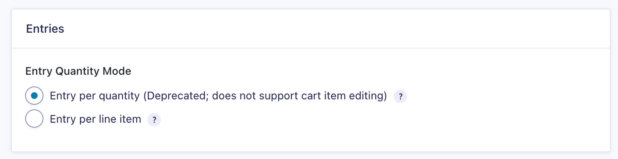
Entries
Entry Quantity Mode (Deprecated)
This setting has been deprecated as of version 1.0-beta-2.0. Switch to “Entry per line item” mode to prepare for the removal of this setting in version 1.1.
This setting has been deprecated and will no longer appear for new feeds. For existing feeds, the setting will appear until you manually switch to “Entry per line item” mode. Cart item editing will not work for feeds with “Entry per quantity” enabled.

For more details about this deprecation, read the Beta 2 release post.
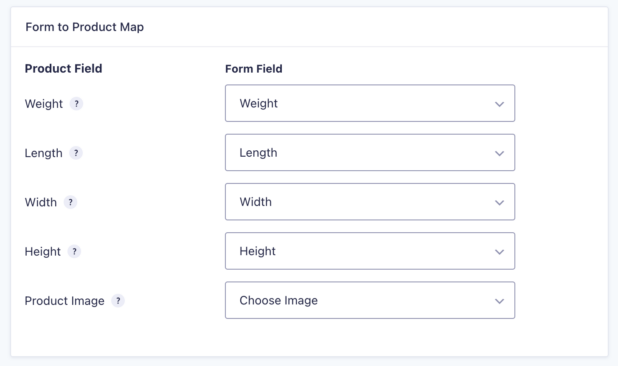
Form to Product Map
Product Configurator includes the ability to map data from the form entry to specific product properties, creating a tight integration between your form values and your WooCommerce product.

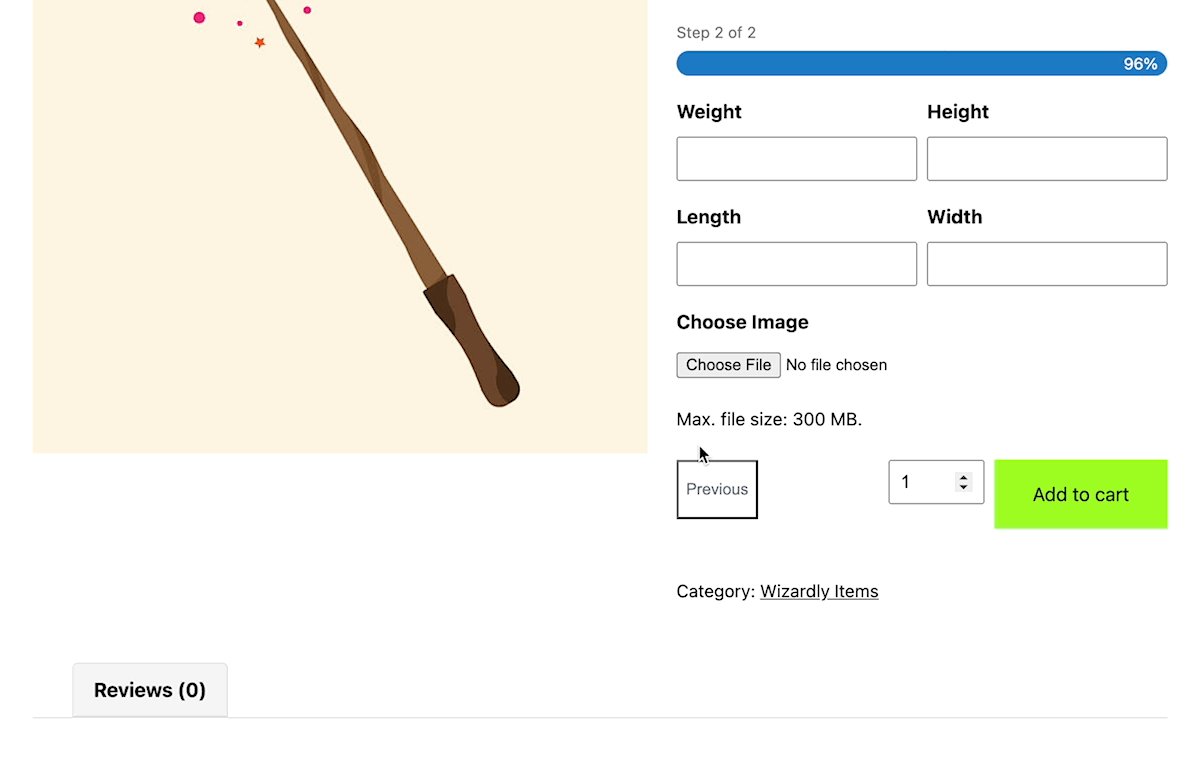
A product’s Weight, Length, Width, and Height can be mapped from any Number field on the form.
For example, if you use values from your form to calculate the dimensions of your product, you can integrate with third party shipping plugins such as Flexible Shipping to calculate the shipping rate.
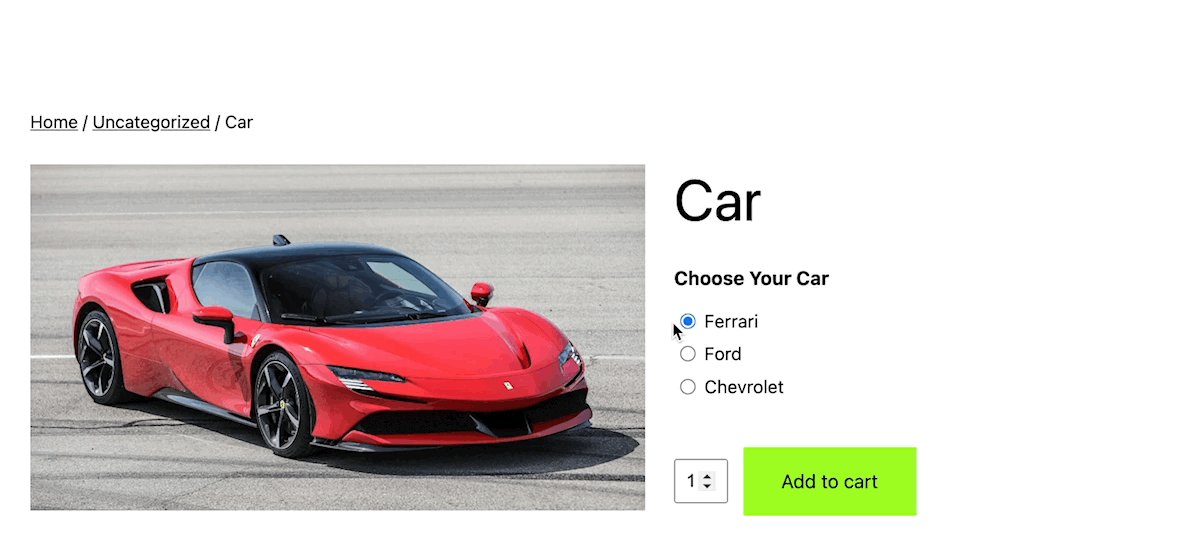
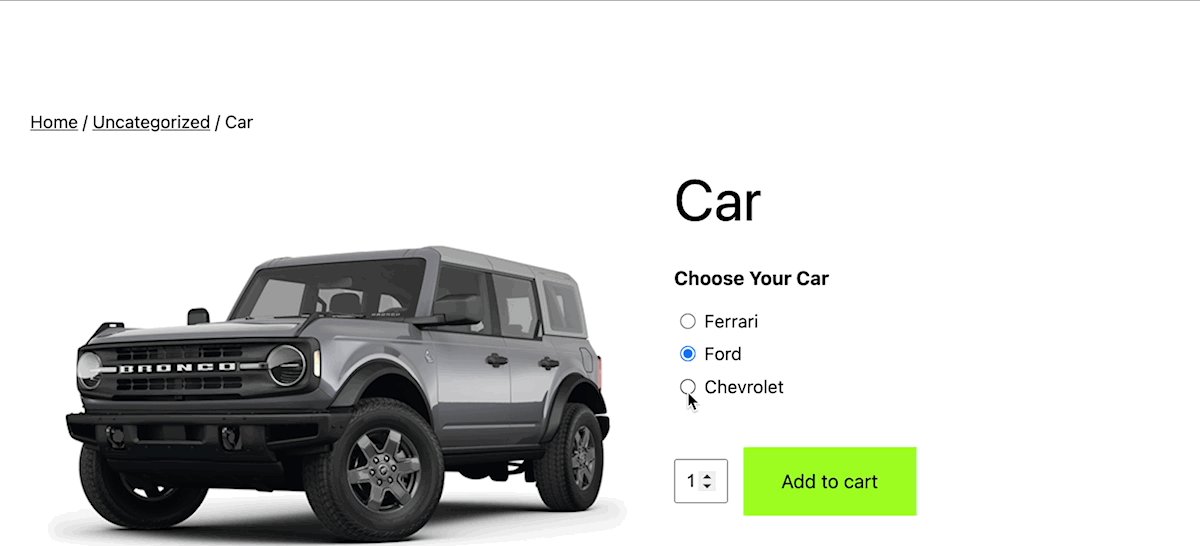
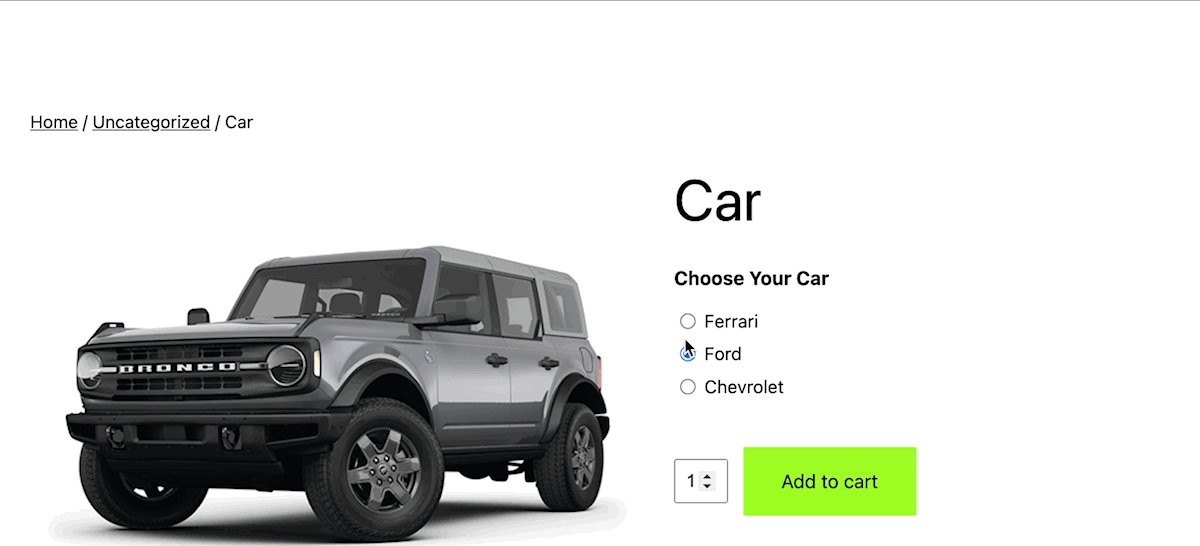
A Product Image can be mapped from any File Upload field on the form. The Product Image can be displayed to the user in their cart, as part of their receipt, and more.
Additionally, you use GP Populate Anything to dynamically populate the Product Image based on which choice the user selects. More info can be found about integrating with GP Populate Anything can be found here.
Note – Populate Anything 2.0 or higher is required to be used with product images.
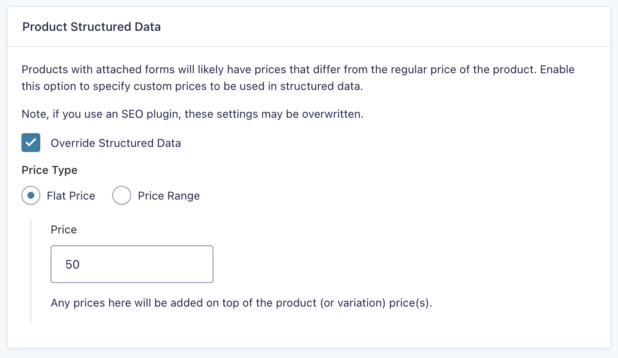
Product Structured Data
WooCommerce supports structured data for its products natively, but products with forms attached via Product Configurator will likely have prices that are different from the regular price of the product. Structured data helps you rank in Google and display correctly on Facebook and other sites that parse structured data. This means it’s valuable to keep your structured data consistent with your actual pricing.
If your configured form will modify the price of your WooCommerce product, check Override Structured Data to specify custom prices to be added to the product’s base price.
Once this option is enabled, you can choose the Price Type to be:
- Flat Price – a static amount that gets added to the product price.
- Price Range – a minimum and maximum price range that gets added to the product price.

Gravity Forms Core Integrations
AJAX and Multi-page Support
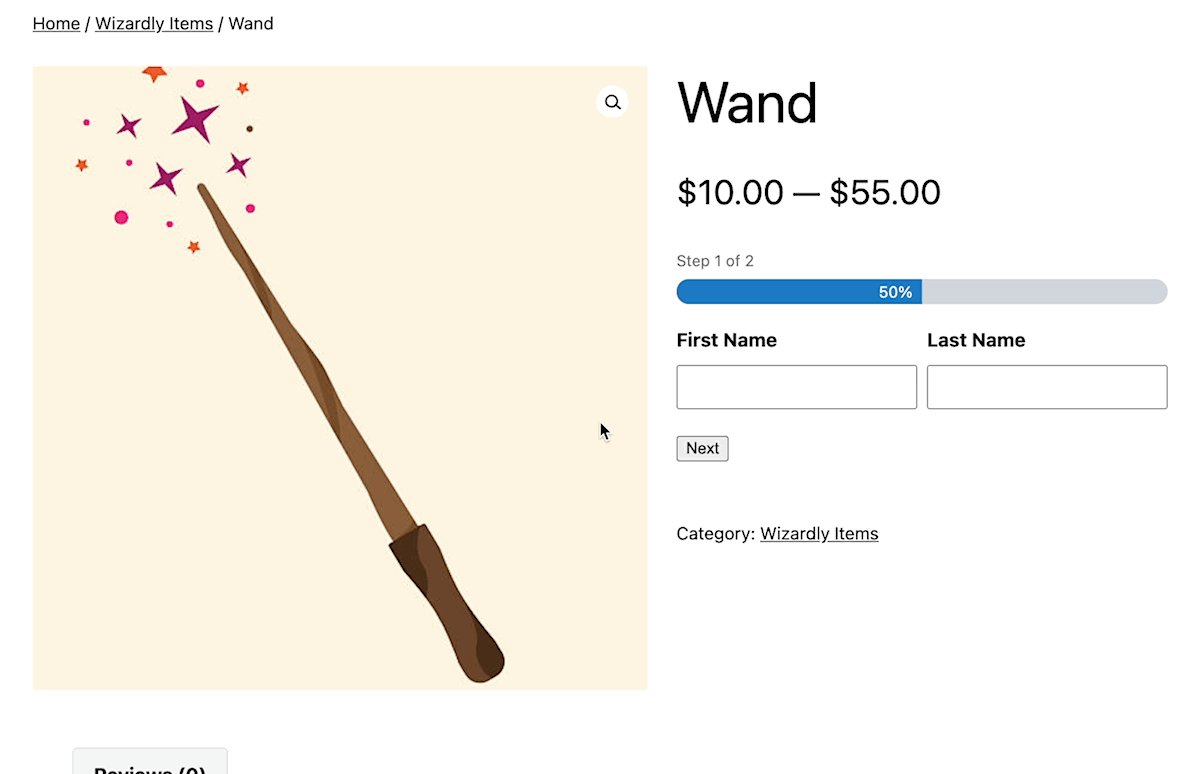
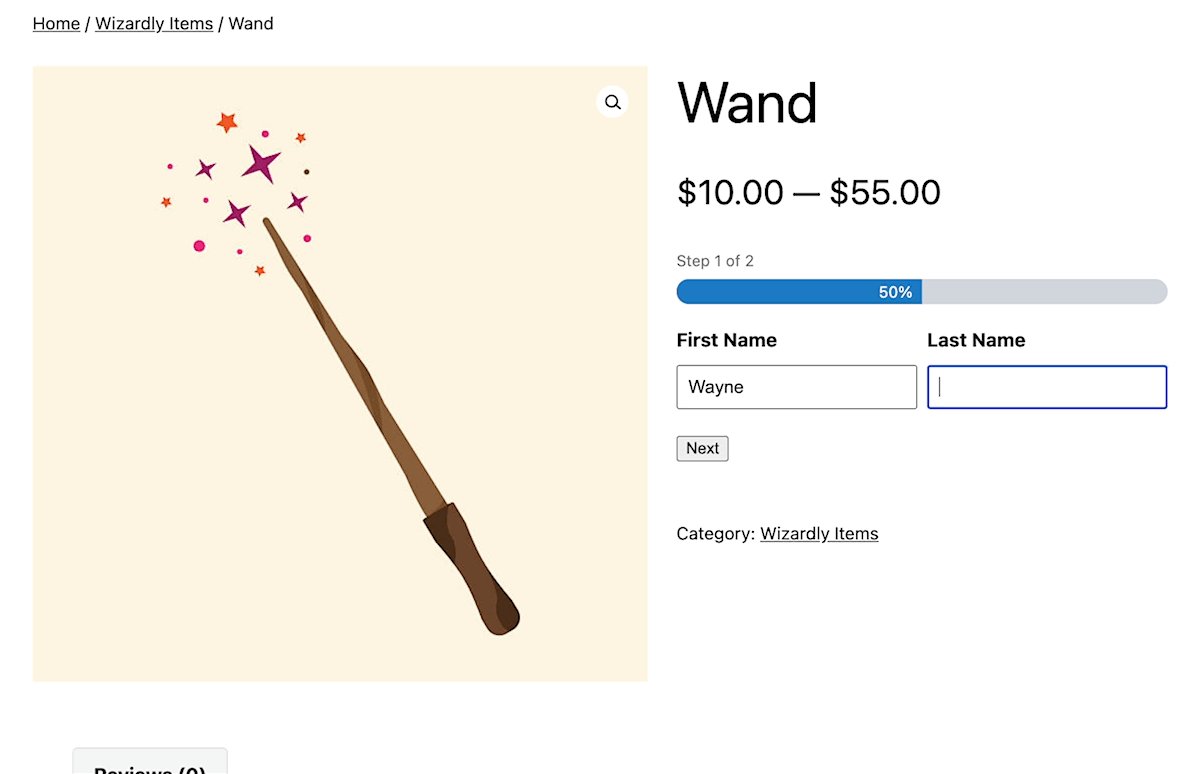
Unlike other plugins, GS Product Configurator fully supports AJAX and multi-page forms, and was built to maximize compatibility with both Gravity Forms and WooCommerce by including careful form markup injection.
Add a dash of GP Page Transitions for a smooth, seamless multi-page experience with auto-progression and animated transitions!
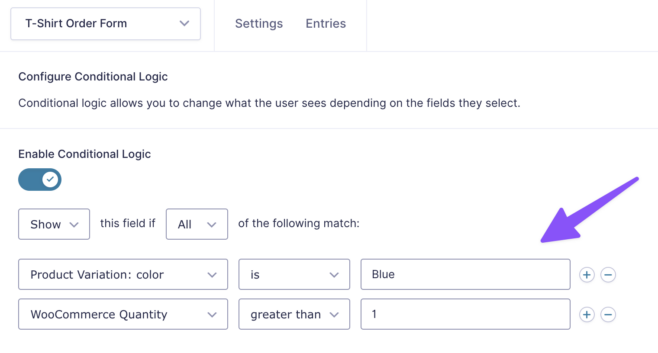
Conditional Logic
Product Configurator includes the ability to create conditional logic based on the selected quantity or product variation.
For example, if you are selling a t-shirt product and only want to display a form field when the color is blue and multiple items are selected, the conditional logic could look like this:

Want to change the product price based on variations/quantity? Check out GP Conditional Pricing.
Entries
When a user adds a GSPC-enabled WooCommerce product to their cart an entry gets created and is attached to that cart item. When that cart item is purchased, the associated entry is attached to the corresponding order.

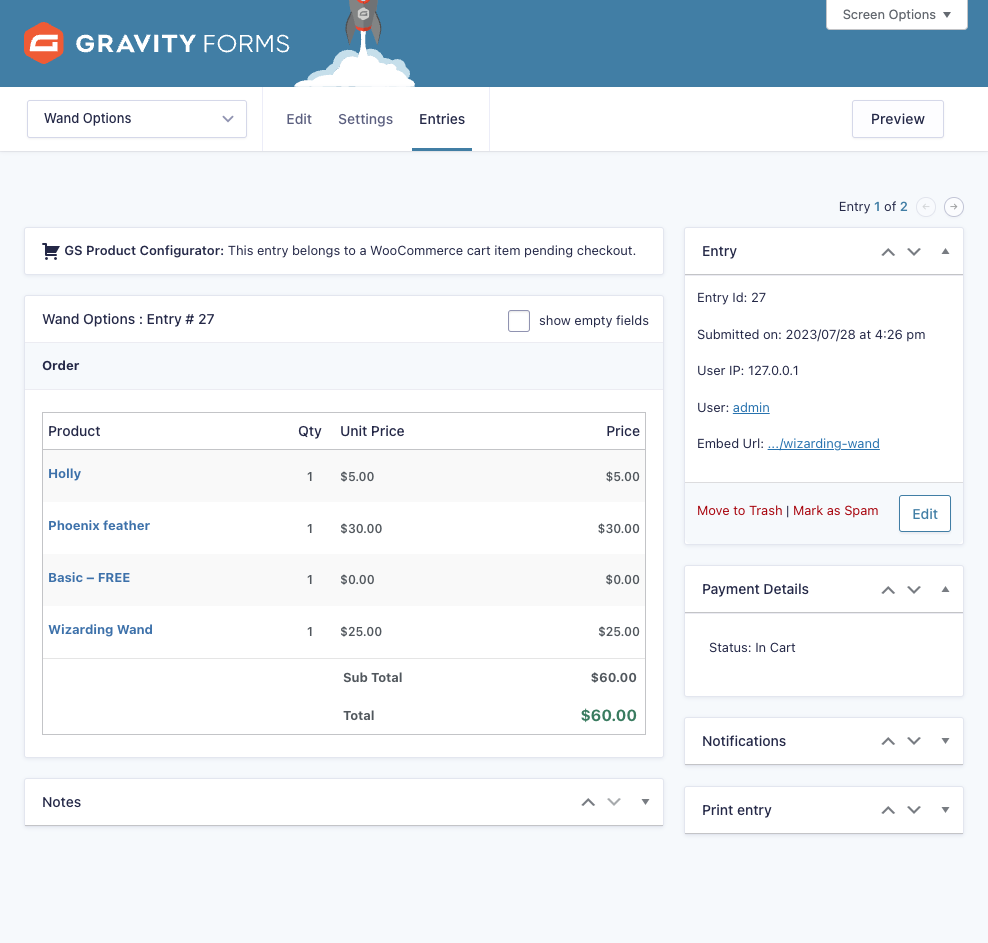
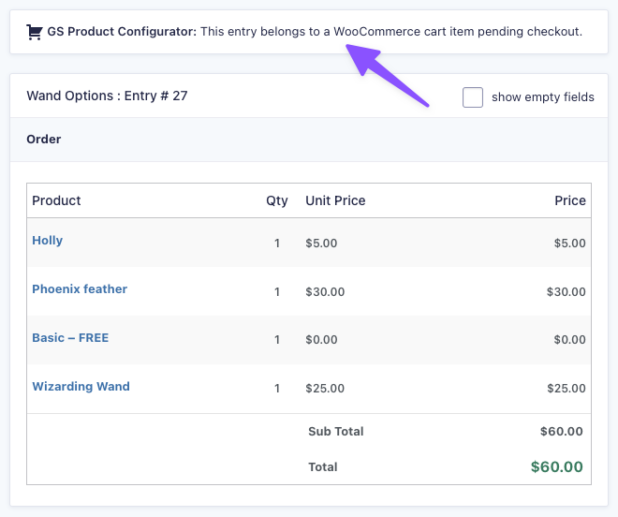
Entry Attachment Notice
Entries that are attached to a cart item or order will display a notice at the top of the entry’s detail view that indicates this relationship. Learn more about the lifecycle of attached entries.

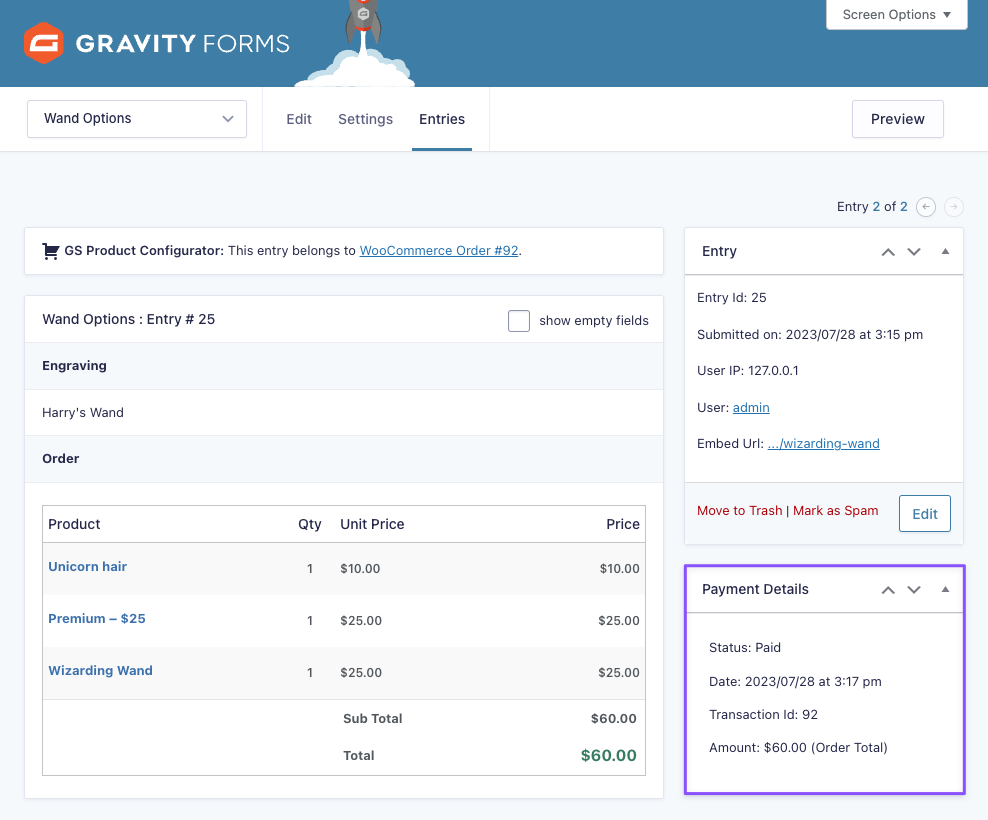
Payment Details
After checking out, attached entries’ Payment Details are synced with the WooCommerce order. The WooCommerce order ID is synced to the entry’s Transaction Id. For items that have been added to the cart but not checked out, the “In Cart” status will appear.
Each product’s regular price is automatically included in the order summary for the entry.

Entry Lifecycle
The entry lifecycle functions as follows:
- Deleting or trashing a WooCommerce order will delete its associated entries.
- Restoring a WooCommerce order from the trash will restore its associated entries from the trash.
- Deleting a cart item will trash its associated entries.
- Restoring a cart item will restore its associated entries from the trash.
- An expiring cart item will delete its associated entries.
- Deleting an entry will remove its associated cart item from the cart.
- Updating an entry will update its associated data in the order meta.
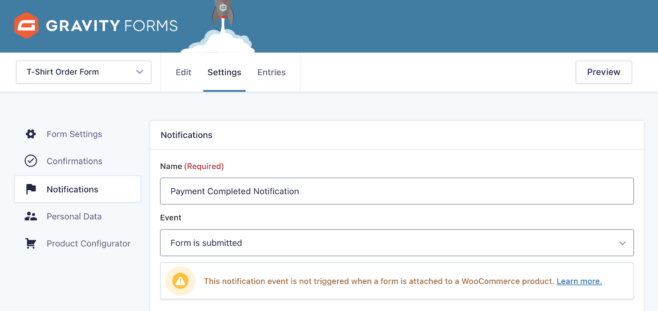
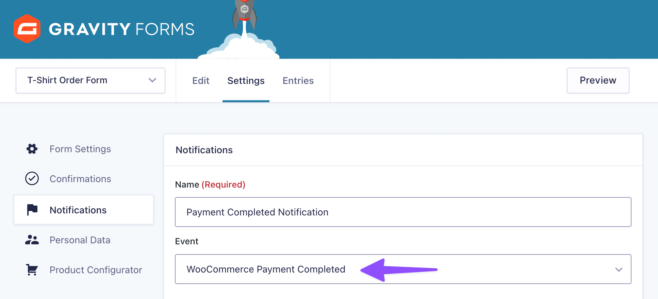
Notifications
By default, Gravity Forms notifications are not sent for entries when a WooCommerce product is added to the cart:

Product Configurator adds the following custom events that can be used to trigger a notification:
- Added to WooCommerce Cart
- WooCommerce Payment Pending
- WooCommerce Payment Processing (Paid)
- WooCommerce Order Completed (Fulfilled)
- WooCommerce Payment Cancelled
- WooCommerce Payment Refunded
- WooCommerce Payment Failed
For example, to send a notification only after the user pays for their item, you would use the “WooCommerce Payment Completed” notification event.

WooCommerce Core Integrations
Product Properties
WooCommerce has a variety of product properties like dimensions (e.g. length, width, height), weight, and product image. With Product Configurator, you can map which form fields should correspond to these different properties in the feed’s Form to Product Map setting.
Variable Products
Product Configurator works with Variable products out of the box. It will correctly track and update the product total based on the selected variation and also makes the selected variation available via Gravity Forms conditional logic for even more granular control of which Gravity Forms fields appear for each variation.
Structured Data
WooCommerce provides structured to help your products shine in search results and social media embeds. Product Configurator provides complete and flexible control over product pricing and a handy Product Structured Data interface for ensuring your structured data is accurate.
WooCommerce Plugin Integrations
Subscriptions
Product Configurator is compatible with WooCommerce Subscriptions. For recurring products, the original entry is used and all subscriptions are linked to the original entry.
The original entry’s transaction ID will be updated each time an order is created for the subscription.
Gravity Perks Integrations
GP Page Transitions
Product Configurator integrates tightly with GP Page Transitions to create beautiful, frictionless, multi-page order forms for your WooCommerce products.

GP Google Sheets
Easily track and export order entry details directly in Google Sheets. Product Configurator only exports the entries when the associated order has been paid for.
GP Populate Anything
With GP Populate Anything and Product Configurator, you can pull data from anywhere to provide dynamic product configuration options. Populate Anything offers the ability to populate from posts, users, taxonomies, terms, Gravity Forms entries, and even from the WordPress database! The possibilities are truly endless.
For example, you can use the @{order_summary} merge tag inside an HTML field to show a live summary of your order, updating automatically as it gets configured.
Or, you can use Populate Anything to dynamically populate a list of posts and use the posts’ featured image as the product image:

GP Conditional Pricing
Use the WooCommerce selected quantity to create quantity-specific Pricing Levels with GP Conditional Pricing. This combination is perfect if you’d like to update your pricing based on the quantity requested. Bulk discounts, early bird discounts, and rush fees are just a few of the ways that quantity-based pricing can be useful.
GP Notification Scheduler
Take advantage of Product Configurator’s notification events and GP Notification Scheduler to send abandoned cart reminders, failed payment alerts, refund follow up messages, post-purchase review requests, and more.
GP Limit Submissions
Control who can submit an order, what they can choose, and how often they submit with GP Limit Submissions. It’s a perfect combination especially for products or services whose limits might not be the same as the number of items in inventory.
For example, you may want to prevent a certain user from ordering your product more than five times to ensure that all customers have a chance to access your product or service.
GP Advanced Calculations
GP Advanced Calculations provides a broad depth of advanced mathematical functions and conditional options. If your product pricing requires complex calculations to calculate its price, this is a powerful combination.
For example, you may want to sell construction materials as a product whose price depends on the exact dimensions of the material ordered. Or, maybe you sell mortgages as a product in WooCommerce and require an exact mortgage calculation in order to provide an accurate price. GP Advanced Calculations is perfect for these types of use cases.
Developer’s Notes
- We recommend using WooCommerce for complicated logic such as advanced taxes and shipping.
- Product Configurator treats WooCommerce as a standard Gravity Forms payment gateway. All of the standard expected functionality from a Gravity Forms payment add-on is available via Product Configurator’s WooCommerce integration.
Known Limitations
- GP eCommerce Fields‘ Tax and Shipping fields should not be used with Product Configurator. Product Configurator is designed to work with WooCommerce’s robust tax and shipping handling features, which conflict with GP eCommerce Fields.
- Note: Shipping fields will not be added to the cart.
- WooCommerce product and order data is not currently available in Gravity Form notifications. If you’re interested in this functionality, please reach out!
- Note: The base price of the product will be included in the Gravity Forms order summary (via the
{all_fields},{pricing_fields}, and{order_summary}merge tags).
- Note: The base price of the product will be included in the Gravity Forms order summary (via the
- WooCommerce’s Cart and Checkout blocks are not supported. WooCommerce’s blocks are still in early development and do not provide the necessary hooks.
- Solution: Use the classic shortcode for Cart and Checkout instead of blocks. Here’s a WooCommerce tutorial on how to do this.
- Product Configurator is not currently compatible with WooCommerce multi-currency plugins. We look forward to exploring integrations when Gravity Forms provides native multi-currency support.
- Side Cart for WooCommerce conflicts with Product Configurator when the “Ajax add to cart” setting is enabled (it is by default).
- Solution: Disable the “Ajax add to cart” setting.
FAQs
You tell us. What do you want to know?
Hooks
- gspc_addon_display_value
- gspc_product_form_id
- gspc_rest_order_item_meta
- gspc_should_enqueue_frontend
- gspc_show_addon_price
- gspc_show_addon_quantity
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.