Gravity Forms Address Autocomplete
Simplify Address field entry and save your users time with our Google Places Autocomplete API integration for Gravity Forms.
What does it do?
This plugin integrates the Google Places Autocomplete API directly with Gravity Forms Address fields. Best of all, you just need to provide an API key and enable one setting.
By incorporating Address Autocomplete, you can:
- Simplify the address entry experience on desktop and mobile devices
- Save your users time — autocomplete an address in seconds
- Increase your form’s conversions and reduce form abandonment
Features
- One-click enable for Address Fields.
Provide your Google API key and click one checkbox on the field to get Google-powered Address Autocomplete. - Works with all address types.
Whether your Address field is configured to be a United States, Canadian, or international address, Address Autocomplete will populate it correctly. - Restrict available countries.
Are you only offering services in a limited set of countries? Restrict the countries directly from the settings. Address fields using the United States or Canadian address types will automatically be restricted. - Map field.
Display a visual map and marker for the entered address. - Developer friendly.
Fine-tune to your implementation needs with powerful PHP/JavaScript filters and an open codebase. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
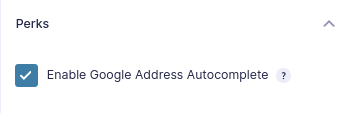
After installing and activating Gravity Forms Address Autocomplete, an Enable Google Address Autocomplete checkbox will display under the Perks section for Address fields.
The following instructions will show you how to generate a Google API key for Address Autocomplete and enable it for an Address field.
Generate and enter Google API key
Before you can use Address Autocomplete, you need to generate an API key in the Google Cloud Platform console.

|
Enable Google Places API and Google Maps JavaScript API. See detailed instructions. |

|
Create and Restrict Google API key. See detailed instructions. |

|
Enter Google API Key. |
Enable on Address field

|
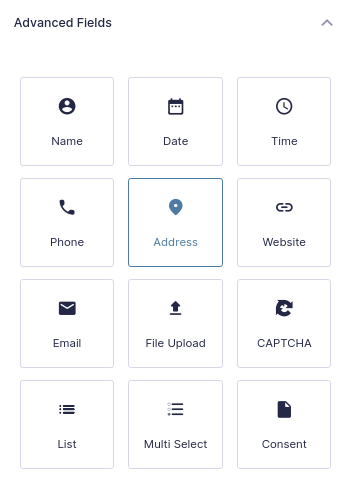
Add an Address field to your form. |

|
Open the field’s settings, navigate to the Perks section, and check Enable Google Address Autocomplete. |
Feature Details
Perk Settings
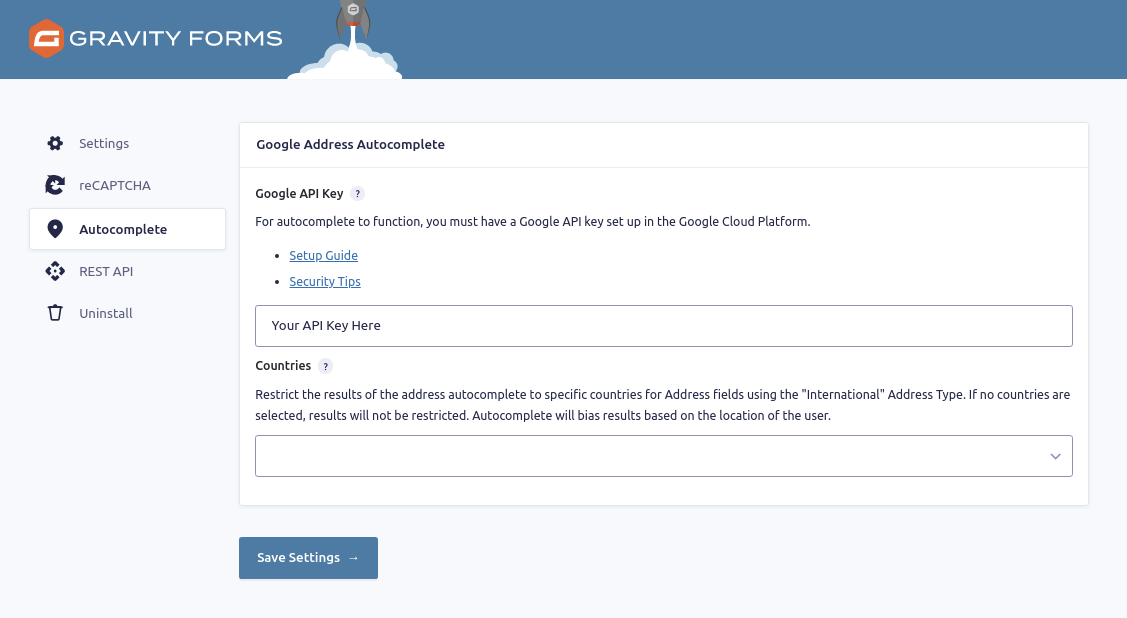
Before Address Autocomplete can function, it needs to be configured.
You can navigate to Address Autocomplete’s setting by going to Forms » Settings » Autocomplete.
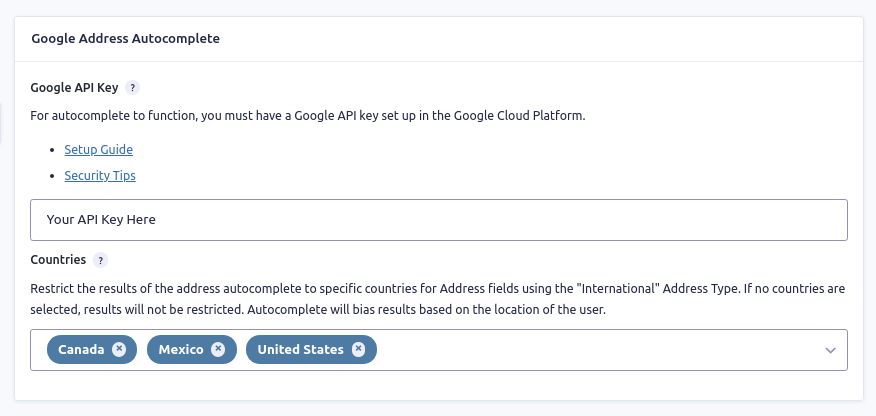
API Key
If there’s one setting to configure, this is it! This is the API key that Address Autocomplete will use to authenticate requests with Google’s Places and Maps JavaScript APIs.
See instructions below on how to generate a Google API Key.
Countries
If you need to restrict the results of all autocomplete results to specific countries, select the countries using the “Countries” setting.
Important Note: There is a limit of 5 countries that can be selected due to limits with the Google API.
Unselecting all countries will allow results to be returned from all countries.
Changing an Address Field’s type to “United States” or “Canadian” will automatically restrict the autocomplete’s results appropriately.
Field Settings
After you have an API key generated and have entered it, all that is left is checking “Enable Google Address Autocomplete” on the address fields you wish to enable autocomplete on.
GF Address Autocomplete pairs nicely with GF Copy Cat to automatically copy addresses from one address field to another.
This is great for copying shipping addresses into billing addresses!
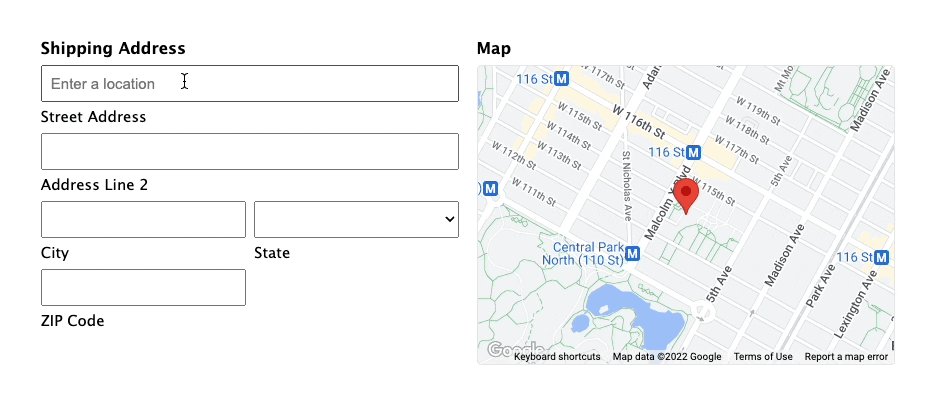
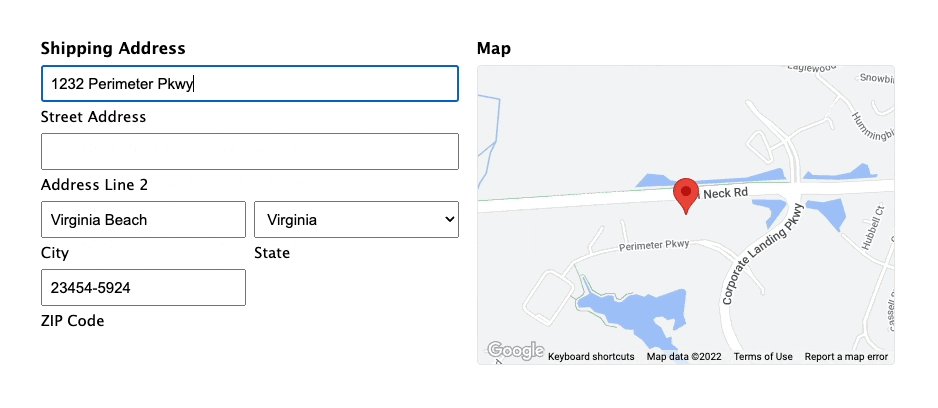
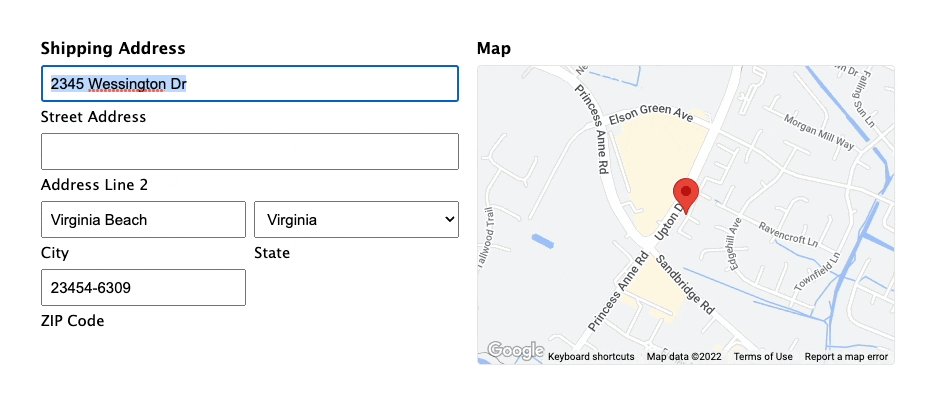
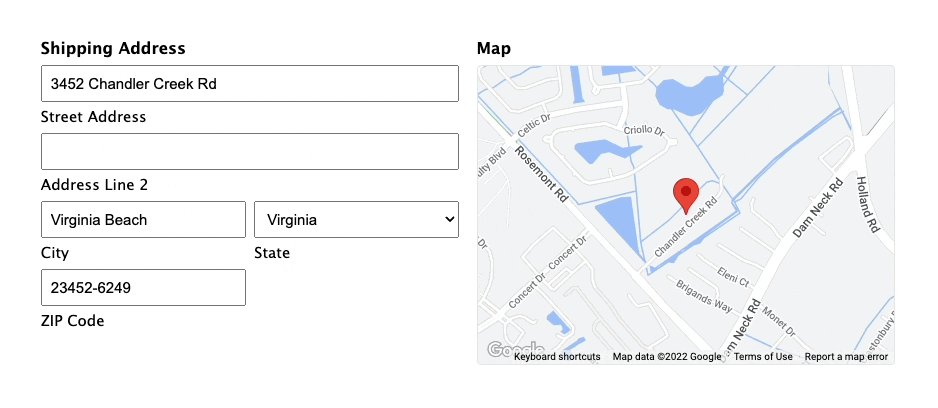
Map Field
Address Autocomplete also introduces a Map field to Gravity Forms. The Map field displays an interactive map and adds a marker for the entered address. When a user enters or updates the address in a field with Address Autocomplete active, the Map field automatically updates the map’s location to display the location.

|
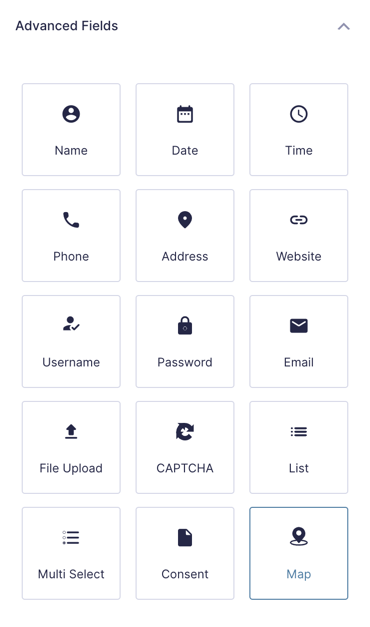
Add a Map field to your form. |

|
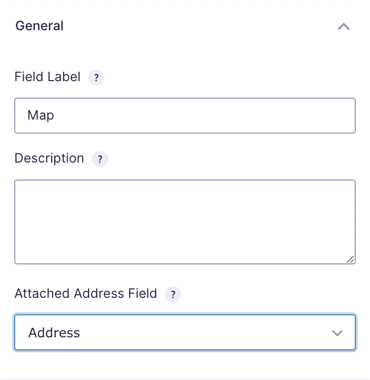
Open the field’s settings, navigate to the General section, and map the Attached Address Field to your Address Autocomplete-enabled Address field. |
Once activated, any address entered into the field will automatically be displayed on the map.

Map Field Filters
The Map field comes wiht a number of filters that allow you to tweak both the map and marker settings using the gpaa_map_options and gpaa_marker_options filters and the gpaa_marker_set action. Some of the things you can do with these hooks include:
- Set a default starting location.
- Modify the default zoom.
- Enable/disable various map controls.
- Enable points of interest.
- Give the marker a label.
Latitude and Longitude
Address Autocomplete automatically saves the latitude and longitude of the selected address into the entry meta. It is available for selection in feeds and the {entry} merge tag.
| Type | Merge Tag |
|---|---|
| Latitude | {entry:gpaa_lat_FIELDID} |
| Longitude | {entry:gpaa_lng_FIELDID} |
Replace FIELDID in the merge tags with the ID of your Address field.
Check out our FAQ for more information.
Generating a Google API Key
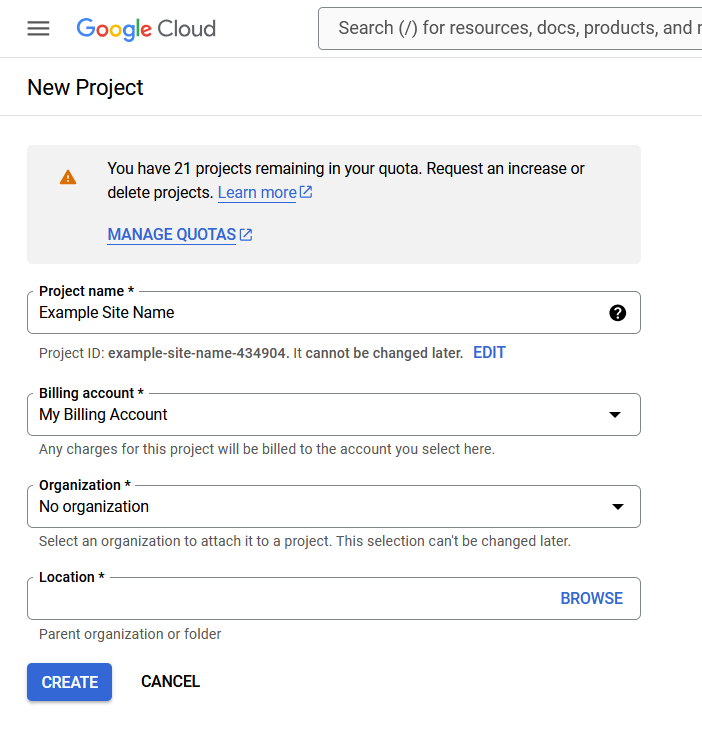
Select or Create Google Cloud Platform Project
Before enabling APIs and generating an API key, you need to either select an existing Google Cloud Platform or create a new GCP project.
If creating a new project, we recommend scoping it to the specific site you are working on in case you need to use any other Google services for that site.
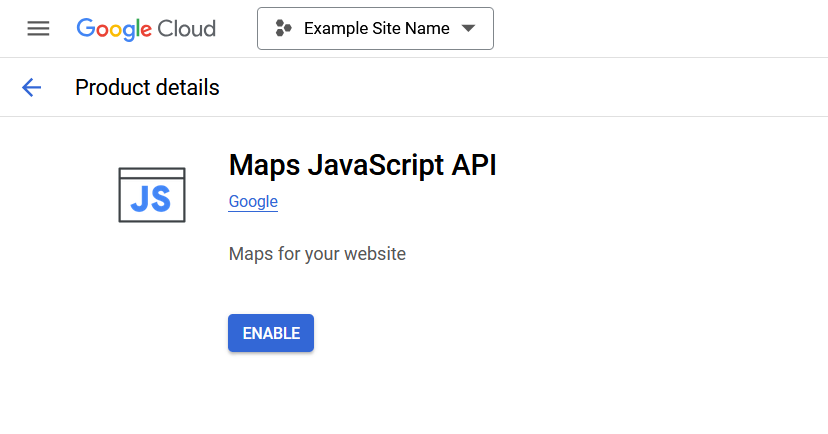
Enable APIs
Google Cloud Platform requires billing to be activated in order to use the Google Places API. For most sites, there will be no charge to use it.
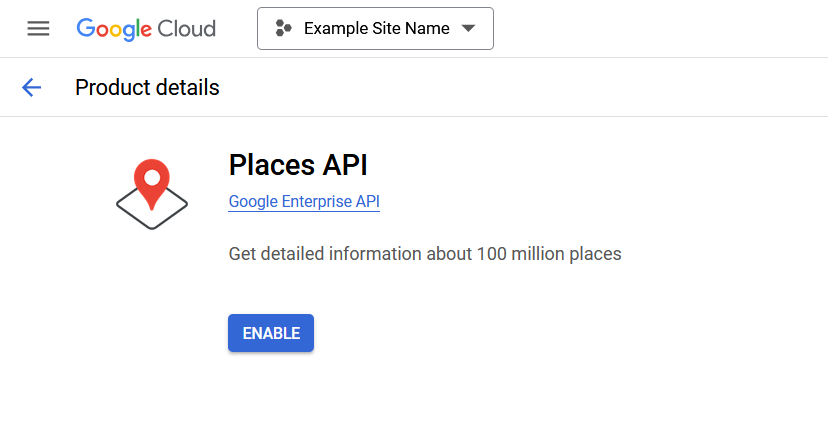
After you’ve selected or created a Google Cloud Platform project, navigate to APIs & Services » API Library and activate the following APIs:
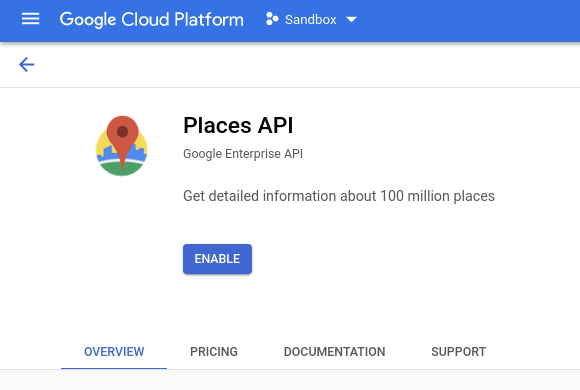
Places API
GP Address Autocomplete is not currently compatible with the Places API (New).
Maps JavaScript API
Generate Key
With the APIs enabled, it’s now time to generate an API key to use in the “Google API Key” setting for GF Address Autocomplete.
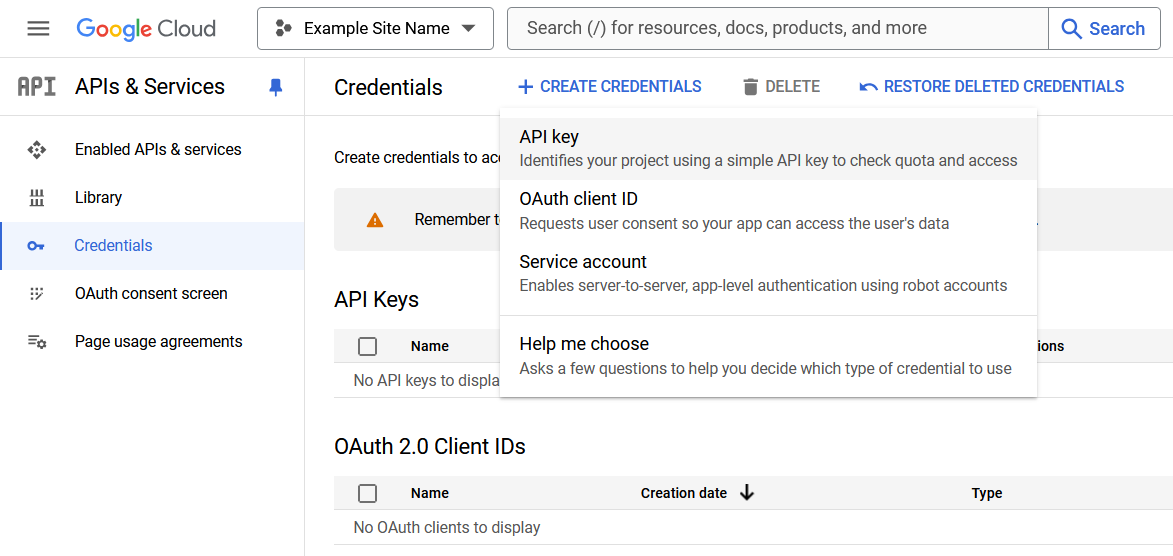
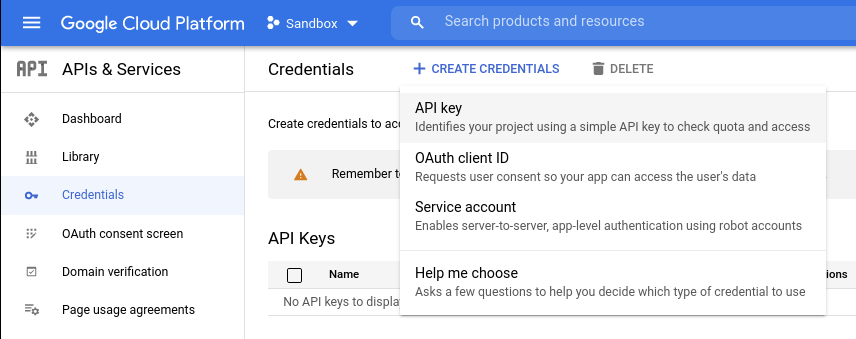
First, Navigate to APIs & Services » Credentials. Then, click “+ Create Credentials” followed by “API key”
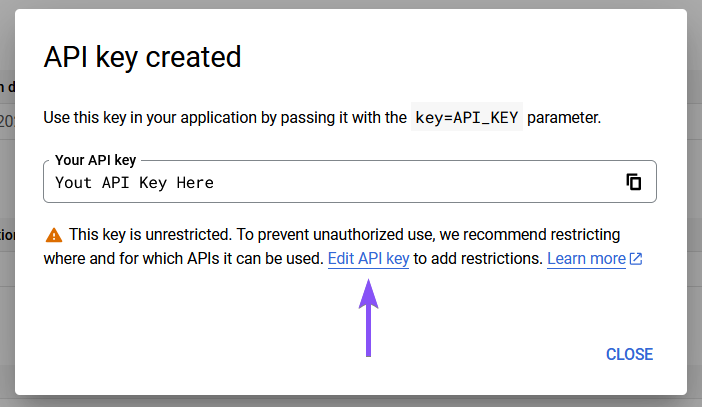
You will see that an API key is immediately generated. While you can go ahead and use it in its current state, it’s incredibly important to go through the steps of restricting the key to prevent unauthorized use.
Security Tips
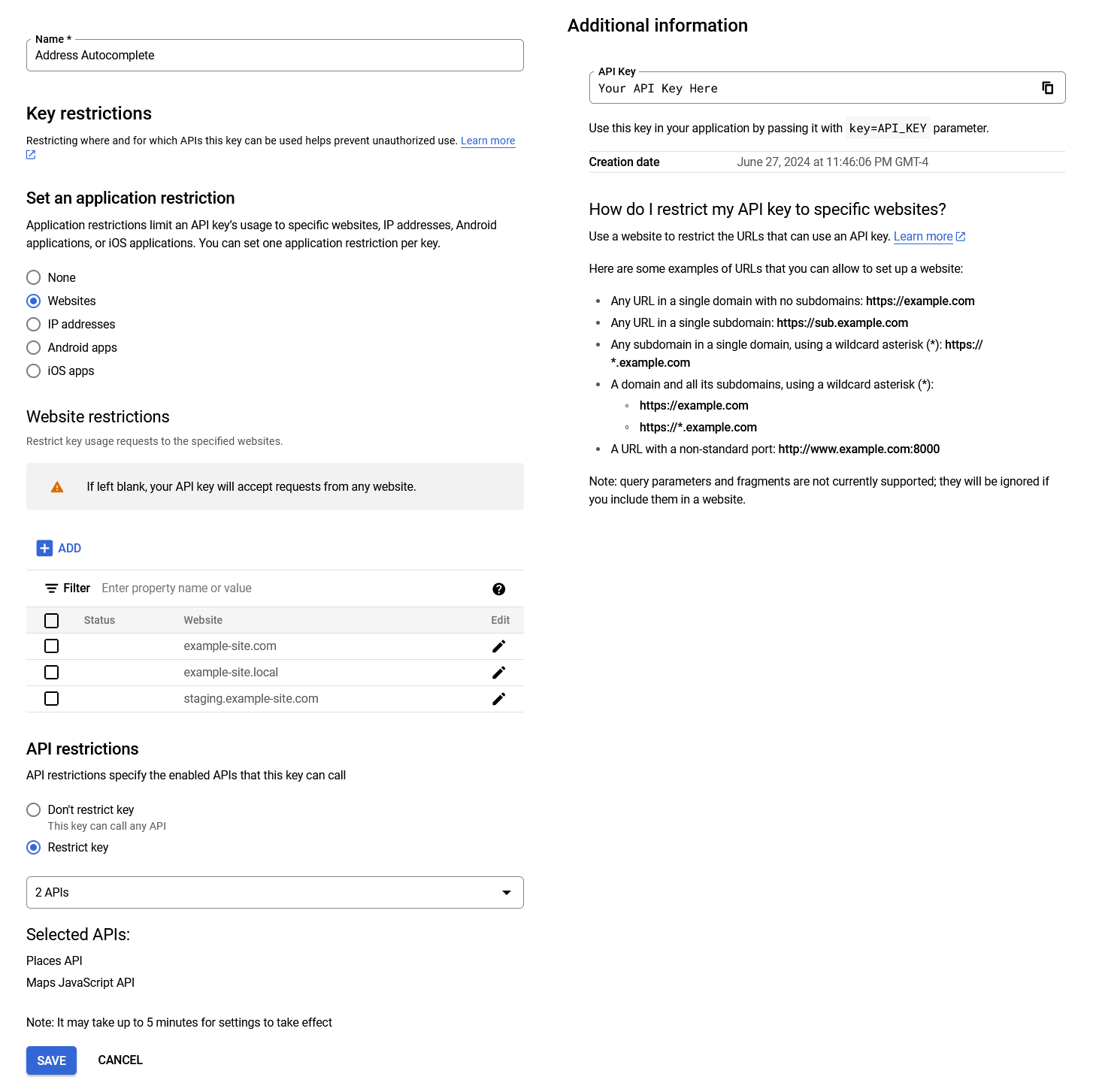
After clicking Edit API key or the edit icon on an existing API key for autocomplete, it’s recommended you do the following:
- Name the API Key.
- Check Websites under “Set an application restriction.”
- Add the website domain(s) that should be allowed. If you have a local or staging copy of the website, those need to be accounted for here as well.
- Check Restrict key under API restrictions and restrict the key to only allow “Places API” and “Maps JavaScript API.”
Once configured, the settings for the API key should look something like the following:
Google’s Terms of Use and Privacy Policy
GF Address Autocomplete sends data from your site to Google’s services and Google recommends that if you use Places API, then you should include their Terms of Service and Privacy Policy in your application.
Depending on the country you operate in, you might also need to include a consent page. If you want to include that page directly in your form, check out GF Terms of Service.
Known Limitations
- The Google Places API allows you to specify which countries to include (up to five) but does not provide a way to specify which countries to exclude.
Troubleshooting Issues
If the address autocomplete isn’t working as expected, here are some troubleshooting tips you can try.
- Ensure the form isn’t embedded on the page more than once, including in any popups. Embedding the same form multiple times on a page isn’t supported in Gravity Forms, and can cause issues with features such as Address Autocomplete.
- You can read more about this limitation in the Gravity Forms docs here.
- If you need to include the form more than once on a page, consider duplicating it, to create an identical form with a different ID.
- Make sure there are no JavaScript errors appearing in the browser console, as they can disrupt the address autocomplete functionality.
- Additionally, check the browser console, for any Google Maps API-related errors, as they may also affect address suggestions. For a full list of possible errors and their solutions, refer to the Google Maps JavaScript API Error Messages page.
- If the plugin settings aren’t appearing on the Gravity Forms settings page, check if a membership or role management plugin is active. You may need to adjust its capabilities to allow access to the plugin settings.
FAQ
Is the Google Places API free?
When you use the Google Places API, Google automatically provides a $200 monthly credit that Google Places API requests are charged against.
As of writing, you can expect around 10,000 autocomplete sessions a month to be covered by the $200 monthly credit.
See the Google Maps Platform Pricing Table for more specific and up-to-date details.
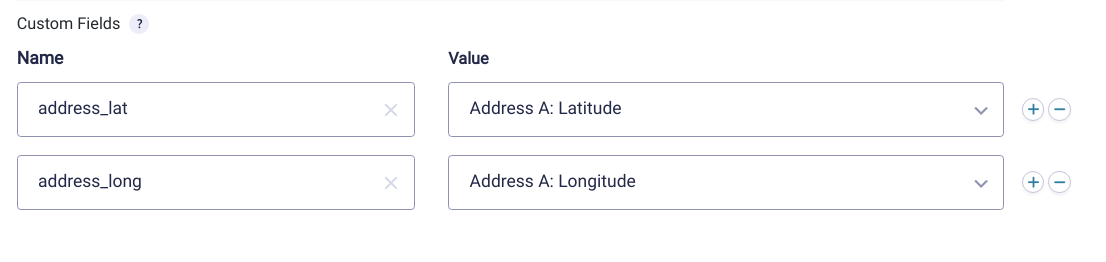
Can I pass the address’s latitude and longitude to custom fields?
That latitude and longitude can be passed to custom fields using the Advanced Post Creation Add-On or Post Custom Field fields.
If you’re using the Advanced Post Creation Add-On, you can map the latitude and longitude to custom fields by selecting the meta values from the Value drop down.

If you’re using a Post Custom Field field, you can map the entry meta to your desired ACF field via the Content Template setting. Use {entry:gpaa_lat_FIELDID} for latitude and {entry:gpaa_lng_FIELDID} for longitude. Replace FIELDID in the merge tags with the ID of your Address field.

I noticed my Google API Key is visible in the page source code. Will this cause any security issues?
Since this API is a client-side API and not a server-side API, this is how Google knows that the requests are authenticated. As long as you lock down the API key using our security tips, you will be good to go.
Can I display an autocompleted address in one line?
Yes! This handy snippet allows you to populate a single line text field with an autocompleted address. Check out our tutorial video for a step-by-step guide to using this snippet.
How do I restrict autocomplete results to a specific state?
Unfortunately, it’s not possible to limit results to a specific state, but there are a few workarounds available.
You can use this snippet to restrict which states are accepted in the Address fields. You can choose to restrict specific address fields, or restrict all address fields on the form. One important note: this snippet will not impact which states appear in the autocompleted results.
You can use this snippet to restrict autocomplete results to a circular area based on custom latitude and longitude coordinates.
For example, if we wanted to restrict the autocomplete results to be within 100 miles of the White House in Washington DC, we would set these values in the snippet:
var centerLat = 38.897957— the Latitude coordinates of the White House.var centerLng = -77.036560— the Longitude coordinates of the White House.var miles = 100;— the circular area to include in the search.
This same logic can be applied for restricting the area to a certain state by adding the coordinates of the center of the state. Based on the coordinates and circular area you set, it’s possible that some portions of surrounding states will be included in the autocomplete results.
How do I limit results to a specific country?
To limit all autocomplete results to a specific country, navigate to Forms › Settings › Autocomplete, and choose which countries you’d like to restrict the results to.
More information is available in the Perk Settings details.
How do I enable autofill for GPAA-enabled Address fields?
By default, GP Address Autocomplete disables browser autofill for Address fields because it can create confusion when the user is attempting to enter an address. They may be presented with autofill and autocomplete options (in different menus) at the same time.
If you prefer to allow browser autofill, you can use the gpaa_prevent_browser_autocomplete filter to enable it.
How do I ensure the address unit number is captured?
In some Australian addresses, unit numbers are an essential part of the address but may not be captured when using GP Address Autocomplete. To ensure the unit number is correctly included in the address field, use this snippet.
How do I get a 5 digit US zip code?
By default, GP Address Autocomplete returns a 9-digit ZIP code for U.S. addresses (ZIP+4 format). If you prefer to capture only the 5-digit ZIP code, you can use this snippet to automatically trim the ZIP code format.
How do I search addresses by place name?
By default, GP Address Autocomplete only searches for addresses. If you need to search for locations by place name or business name (e.g. restaurants, offices, or landmarks), you can enable this functionality using this snippet.
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Spotlight: Address Autocomplete and a quest to end loneliness
Neighbourday.org is on a mission to end loneliness. Learn about how they display their community events in interactive maps using Gravity Forms Address Autocomplete.