gpaa_marker_set (JS)
Description
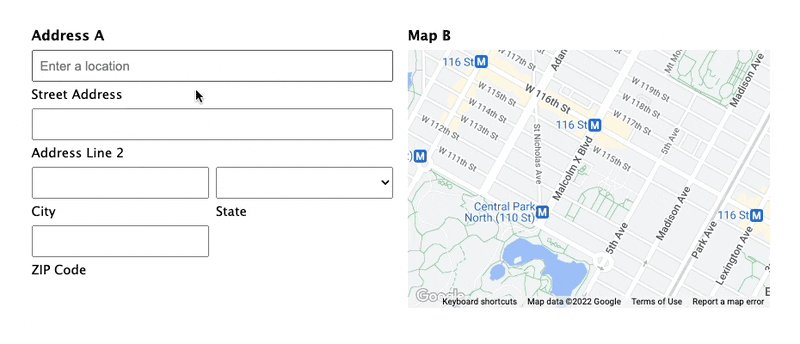
Action fired after a marker has been placed on a map field. It allows you to programmatically make updates to the marker and map when a marker is placed.
Usage
window.gform.addAction( 'gpaa_marker_set', 'my_custom_function' );Parameters
params.formId int
ID of the form the map field is in.
params.fieldId int
ID of the map field the marker was added to.
params.addressFieldId int
ID of the address field the map field is attached to.
params.map object
The Google API map object that the marker was added to.
params.marker object
The Google API marker object that was added to the map.
Since
This filter is available since Gravity Forms Address Autocomplete 1.2.3.
Examples
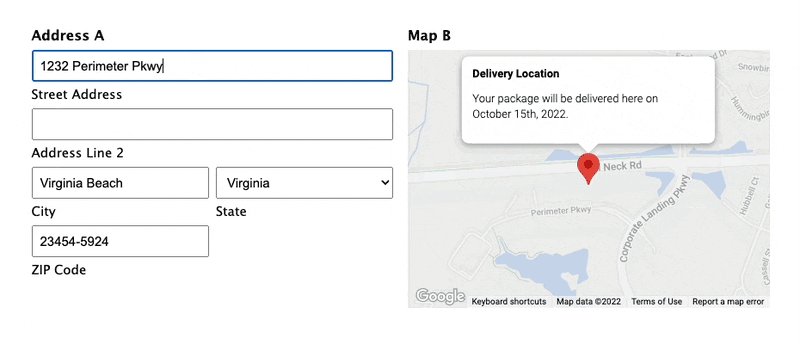
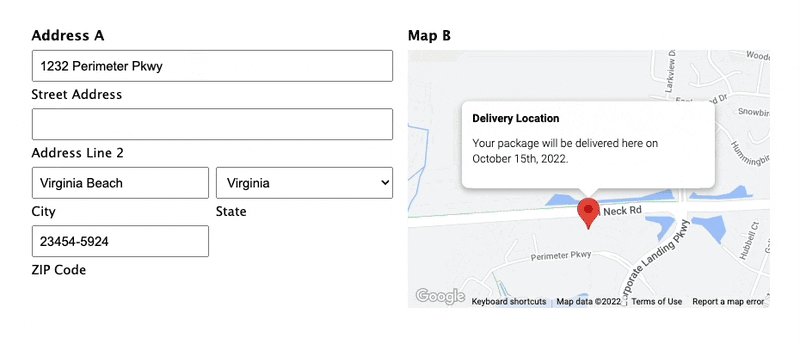
Add an Info Window to the Marker
Adds an Info Window to the marker, but only after an address has been autocompleted.
// if the connected address field has been autofilled, place an info window
window.gform.addAction( 'gpaa_marker_set', ( { formId, fieldId, addressFieldId, map, marker } ) => {
var infoWindow = new google.maps.InfoWindow({
content: '<div><strong>Delivery Location</strong><br><p>Your package will be delivered here on 29, August 2022.</p></div>',
});
infoWindow.open({
anchor: marker,
map: map,
});
});Add a circle to the Marker
// Keep track of the circle for the selected location that way circles can be removed if the location changes.
var currentCircle;
window.gform.addAction( 'gpaa_marker_set', function ( {formId, fieldId, addressFieldId, map, marker} ) {
if ( currentCircle ) {
currentCircle.setMap( null );
}
currentCircle = new google.maps.Circle( {
// Start customizing
radius: 100, // In meters
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.35,
// End customizing
map: map,
center: marker.position,
} );
} );