Gravity Forms QR Code
Bridge the physical and digital world with QR codes for managing events, discounts, inventory, and more.
What does it do?
Gravity Forms QR Code allows you to generate QR codes from Gravity Forms field values, or scan QR codes to insert values into Gravity Forms fields.
Captured field values can be output as QR codes in form confirmations, notifications, and anywhere else merge tags are supported. QR codes can be scanned into Single Line Text fields directly on forms. QR codes can also be scanned into other field types by filter.
With GF QR Code you can:
- Sell tickets to an event and check in attendees
- Integrate with existing QR code flows
- Generate scannable coupon codes and scan them into your order form
- Generate QR codes when adding WooCommerce products via a form
- And much more!
Features
- Create QR codes from any form data.
Generate QR codes from any field value that field’s merge tag, or combine data with the[gpqr]shortcode. - Scan QR codes in your forms. Scan QR codes to insert data directly into your fields using your device’s camera.
- Fully customizable. Tailor the size, content, and colors of your QR codes with ease.
- Works with other Gravity Forms plugins automatically. Display QR codes in Gravity PDF, Entry Blocks, GravityView, Preview Submission or anywhere else that merge tags (or shortcodes) can be displayed.
- Extensible scanning support. Enable scanning additional barcode formats to integrate with existing systems like UPC, EAN, and more!
- Drag-and-drop support. Desktop computers can drag-and-drop image files containing QR codes.
- Automatic updates. Get updates and the latest features right in your dashboard.
- Legendary support. We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms QR Code, QR codes can be generated via merge tags and scanned with a Single Line Text field.
The following instructions will show you how to generate a QR code and scan that QR code using a Single Line Text field.
Generate QR Codes

|
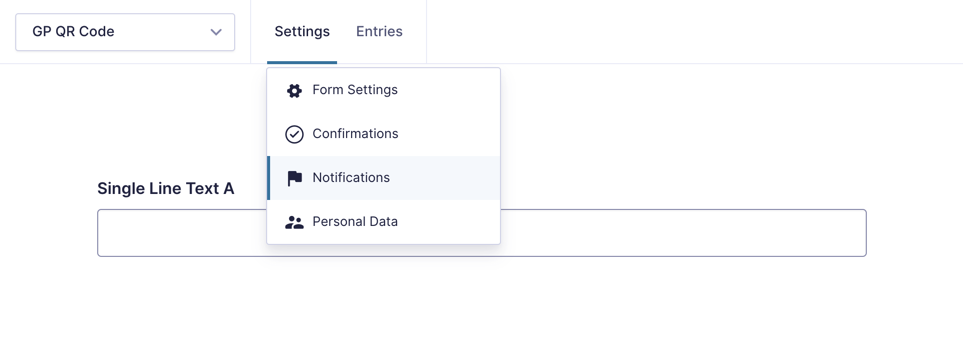
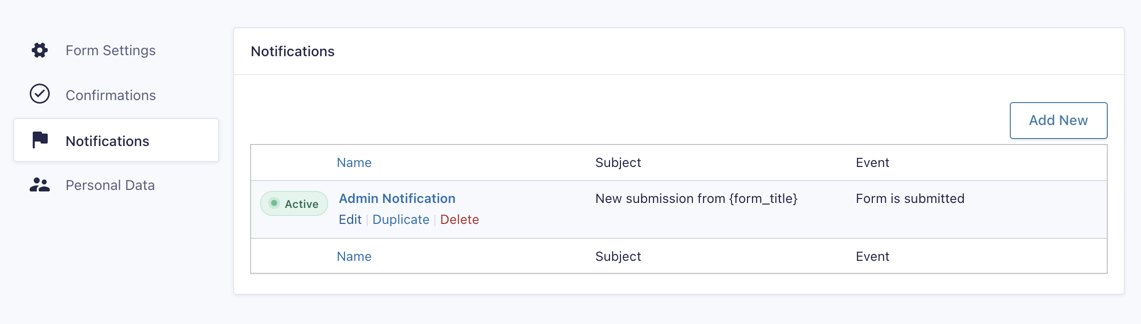
Navigate to a form’s notification settings. |

|
Edit an existing notification or create a new one. |

|
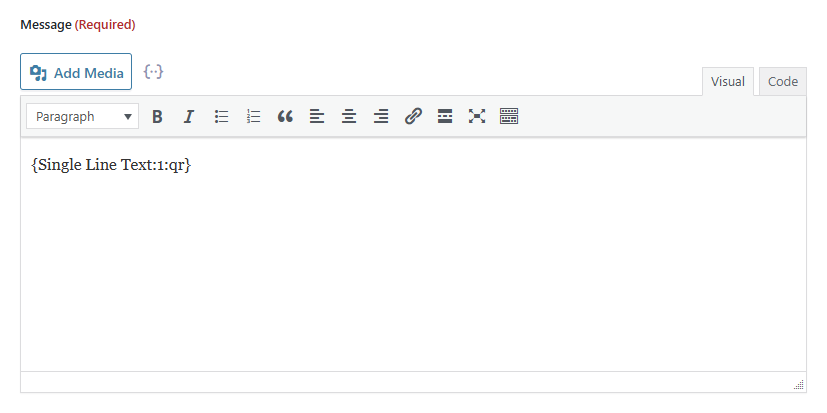
Insert the merge tag for a field and add the :qr merge tag modifier.
|
Scan QR Codes
Feature Details
QR Code Merge Tags
Gravity Forms QR Code can turn any field’s value into a QR code with the :qr merge tag modifier. Simply add it to any merge tag in any place field merge tags are supported, such as Confirmations and Notifications. When the merge tag is rendered, instead of showing the field’s value it will show a QR code of that value.
The :qr merge tag works with most merge tags that are available on Notifications and Confirmation pages. Generate QR codes for entry IDs, post/page IDs, or combine them with field values using the [gpqr] shortcode!
Modifiers for the QR Code Merge Tag
-
:url – Returns the URL of the generated QR code rather than the HTML image.
{My Field:1:qr,url} -
:size – Specify the size (height and width) in pixels of QR codes. This does not support non-QR codes.
This would generate a 200px QR code.
{My Field:1:qr,size[200]} -
:sizefactor – Specify the size of non-QR codes such as PDF417 and UPCA. Since each code has a different standard size, the size output is relative to the default size for that code.
This would generate a double size PDF417.
{My Field:1:qr,type[PDF417],sizefactor[2]}This would generate a half size UPCA.
{My Field:1:qr,type[UPCA],sizefactor[.5]} -
:bg_color – Specify a hex color for the QR code background.
This would generate a QR code with a red background.
{My Field:1:qr,bg_color[#f00]} -
:fg_color – Specify a hex color for the QR code foreground.
This would generate a QR code with a blue foreground.
{My Field:1:qr,fg_color[#00f]} -
:type – Specify a barcode type for the code. Here is a list of supported barcode types.
This would generate a PDF417 barcode.
{My Field:1:qr,type[PDF417]}When using multiple merge tag modifiers on a field, separate the modifiers with a comma.
Generate QR Code From a Choice Field’s Value
By default, merge tags in Gravity Forms will render any choice-based fields, such as Drop Down or Radio Button, as the field’s label. If you have activated the show values option on the choice field and set a different value, you might want to display a QR code from that value instead of the label. To do this, add the :value merge tag modifier to your merge tag.
{Drop Down:2:qr,value}Supported Barcode Types
By default, the :qr merge tag modifier will output a QR code, but GF QR Code supports outputting a wide variety of barcode types using the :type modifier. Below are some examples of popular barcode types and the output from GF QR Code.
| PDF417 | {My Field:1:qr,type[PDF417]} |  |
| UPCA | {My Field:1:qr,type[UPCA]} |  |
| PHARMA | {My Field:1:qr,type[PHARMA]} |
Currently GF QR Code supports outputting the following barcode types.
- C128A
CODE 128 A - C128B
CODE 128 B - C128C
CODE 128 C - C128
CODE 128 - C39E+
CODE 39 EXTENDED + CHECKSUM - C39E
CODE 39 EXTENDED - C39+
CODE 39 + CHECKSUM - C39
CODE 39 – ANSI MH10.8M-1983 – USD-3 – 3 of 9 - C93
CODE 93 – USS-93 - CODABAR
CODABAR - CODE11
CODE 11 - EAN13
EAN 13 - EAN2
EAN 2-Digits UPC-Based Extension - EAN5
EAN 5-Digits UPC-Based Extension - EAN8
EAN 8 - I25+
Interleaved 2 of 5 + CHECKSUM - I25
Interleaved 2 of 5 - IMB
IMB – Intelligent Mail Barcode – Onecode – USPS-B-3200 - IMBPRE
IMB pre-processed - KIX
KIX (Klant index – Customer index) - MSI
MSI (Variation of Plessey code) - MSI+
MSI + CHECKSUM (modulo 11) - PHARMA2T
PHARMACODE TWO-TRACKS - PHARMA
PHARMACODE - PLANET
PLANET - POSTNET
POSTNET - RMS4CC
RMS4CC (Royal Mail 4-state Customer Bar Code) - S25+
Standard 2 of 5 + CHECKSUM - S25
Standard 2 of 5 - UPCA
UPC-A - UPCE
UPC-E
Square
- LRAW
1D RAW MODE (comma-separated rows of 01 strings) - SRAW
2D RAW MODE (comma-separated rows of 01 strings) - PDF417
PDF417 (ISO/IEC 15438:2006) - DATAMATRIX
DATAMATRIX (ISO/IEC 16022) SQUARE - DATAMATRIX,R
DATAMATRIX Rectangular (ISO/IEC 16022) RECTANGULAR - DATAMATRIX,S,GS1
GS1 DATAMATRIX (ISO/IEC 16022) SQUARE GS1 - DATAMATRIX,R,GS1
GS1 DATAMATRIX (ISO/IEC 16022) RECTANGULAR GS1
[gpqr] Shortcode
Use the [gpqr] shortcode to combine multiple fields or any other data you need in your QR code. For example, to add a static prefix to your QR code, you can combine a string with the field’s merge tag.
[gpqr]Ticket Number: {Ticket ID:3}[/gpqr]The shortcode accepts the following attributes:
-
format string
When set to
url, will return a link to the QR image file. Defaults tohtml, which returns the image markup for the QR code. -
size integer
The size, in pixels, of the QR code image file. Defaults to
200. This does not support non-QR codes. -
sizefactor interger
Specify the size of non-QR codes such as PDF417 and UPCA.
-
bg_color string
Specify a hex color for the QR code background.
-
fg_color string
Specify a hex color for the QR code foreground.
-
type string
Specify a barcode type for the code.
For more details on supported inputs for each attribute, refer to the merge tag modifiers section.
Multiple Fields
The following example will output a 500 pixel QR code that contains 2 field values and some static text.
[gpqr size="500"]Ticket Info: {Ticket ID:3} {Price:4.3}[/gpqr]URL Output
The following will output a URL to the hosted QR code image that is 300 pixels.
[gpqr size="300" format="url"]{Ticket ID:3}[/gpqr]This is the URL generated from the above shortcode:
http://yoursite.local/wp-content/uploads/gravity_forms/gpqr-codes/25b22f6b66f94db6d1e889b9a85c7fe4.pngDial a Telephone Number
The following will output a QR code that will automatically dial a telephone number when scanned.
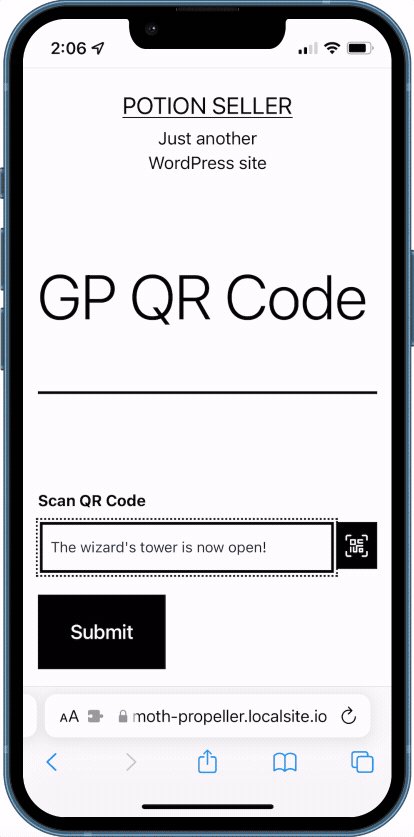
[gpqr]tel:{Phone:1}[/gpqr]Scan QR Codes In Forms
Gravity Forms QR Code supports scanning QR codes directly into fields on your forms. To activate this feature, navigate to the Perks tab for the desired Single Line Text field on your form, then check Enable QR Code Scanner.
By default, the scanner only supports Single Line Text fields; however, other field types can be enabled by filter. Learn more.
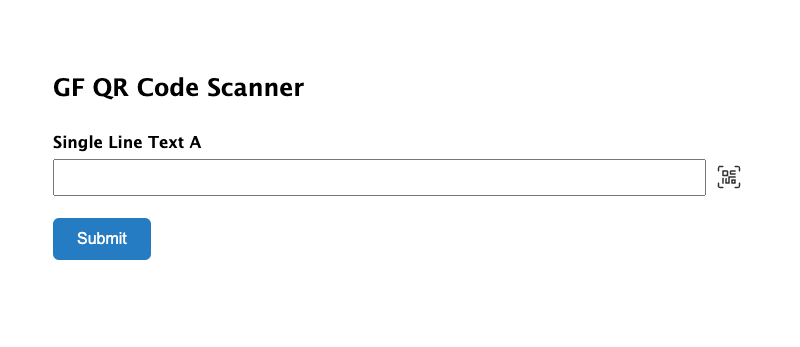
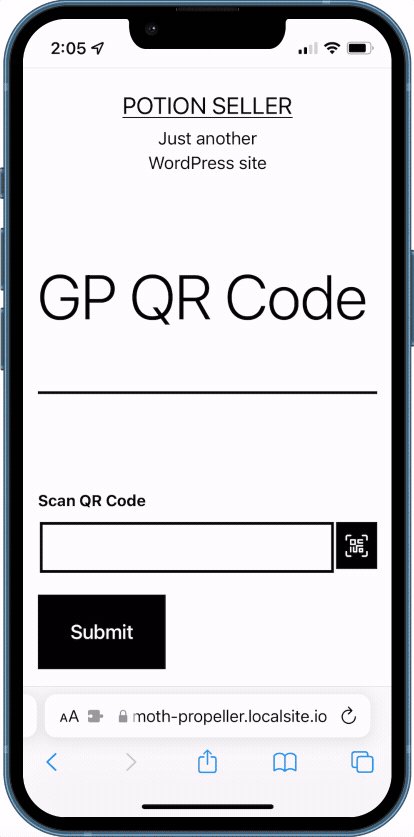
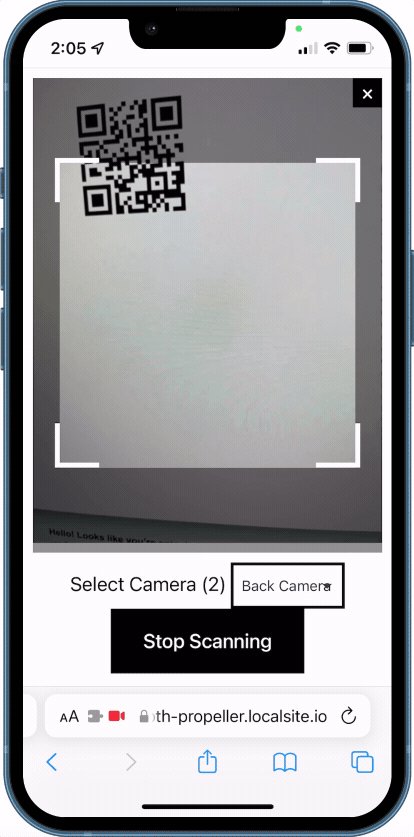
Once activated, GF QR Code will add a QR code icon to the end of the field. When clicked, the user can use their device’s camera to scan the QR code.

When using a desktop computer, the QR code field will accept drag-and-drop file uploads.
Supporting Additional Formats
GF QR Code supports scanning in additional formats outside of QR code, with the use of the gpqr_scanner_config hook. By default, only QR code scanning is supported, but the library that powers GF QR Code supports scanning UPC, EAN, and many additional formats.
Related Snippets
- Enable Scanner Setting for Paragraph Text Fields
- Add QR Code Scanner Checkbox to Email Fields
- Automatically Launch Scanner on Form Render
- Automatically Submit After Successful Scan
- Automatically Submit After Successful Scan (with Populate Anything)
- Move Focus to Next Field After QR Scan
- Automatically Play Beep Sound on Successful Scan
- Add Support for Camera Zoom
- Add Support for PDF_417 and UPC_A
Use Cases
Use-case: Event Registration
Selling tickets and checking in attendees is made easy by combining QR Code with Easy Passthrough. One form sends a QR code to customers after purchasing tickets, and another form scans those QR codes at the event entrance.
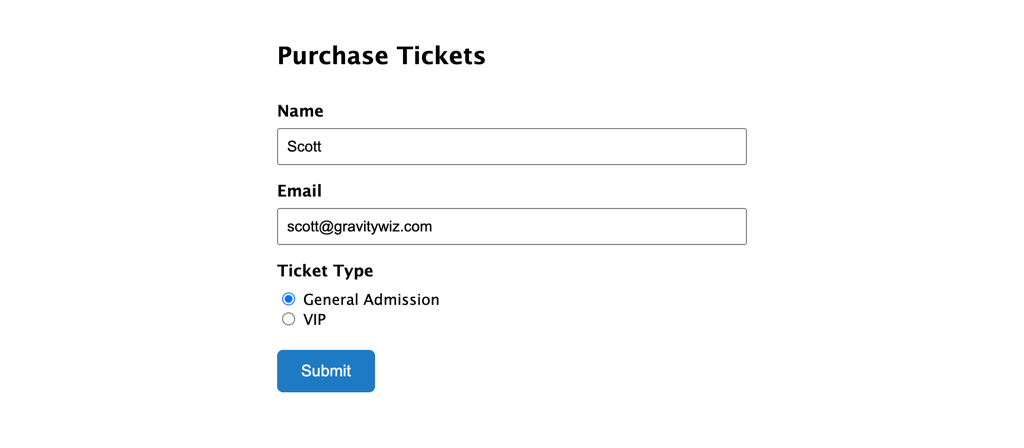
Start by setting up your ticket purchase form however you’d like. Our form captures Name, Email, and Ticket Type.

On that form’s notification, use the [gpqr] shortcode to generate a QR code for a link to the event check-in form. Include the Easy Passthrough Token in the URL to enable purchase lookup.
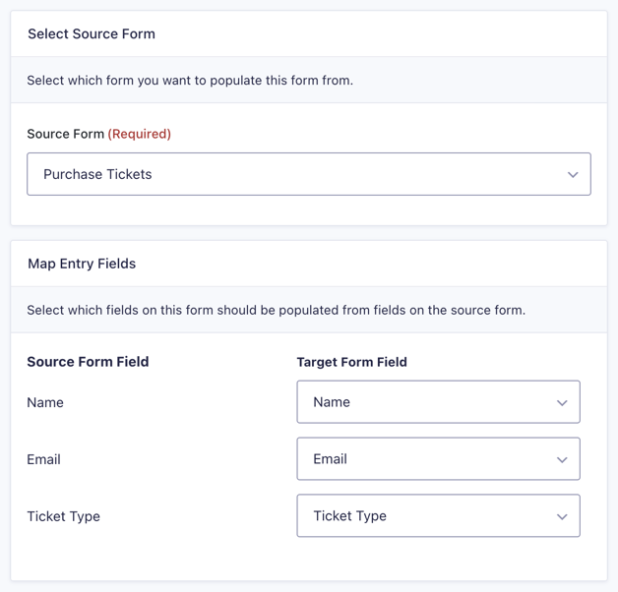
[gpqr]https://mysite.com/check-in/?ep_token={Easy Passthrough Token}[/gpqr]For the check-in form, add the fields you want to load from the customer’s purchase. Then, set up an Easy Passthrough feed to pass through the values from the purchase form.

At the event entrance, staff can scan the QR code using any QR scanning app on their phone. Once the code is scanned, a browser will open the check-in form and pre-load the user’s information. Attendees could even self check-in at a kiosk.
Use-case: Integrating Into Existing QR Flows
Many sites generate QR codes to ease data transfer between the online and offline spaces. For example, many government sites use QR codes to denote vaccination status. With GF QR Code, you can easily retrieve the data in the QR code and store it in a field on your form.
Start by adding a Single Line Text to your form. Then, navigate to the Perks tab and check Enable QR Code Scanner.
Once activated, GF QR Code automatically adds a scan button to the field, making it easy to scan codes.
Use-case: Generate Scannable Coupon Codes
Pairing GF QR Code, the Gravity Forms Coupons add-on, and GF Unique ID, you can easily create scannable coupon codes for use with your purchase forms.
Begin by adding a Unique ID field to your form. Note the field ID, as you will be using it in the configuration of our coupon generation snippet.
Configure the snippet for the type of coupon, amount, and set the source_field_id to match your Unique ID field’s ID.
new GW_Create_Coupon( array(
'form_id' => 608,
'source_field_id' => 1,
'plugin' => 'gf',
'amount' => 15,
'type' => 'flat'
) );In your form’s notification, insert the merge tag for your Unique ID field and add the :qr merge tag modifier to output a QR code of the unique ID.
On your purchase form, add a Coupon field and check Enable QR Code Scanner in the Perks tab.
Customers can then scan the QR code to apply the discount to their purchase.
Use-case: Product Inventory
Take WooCommerce product creation one step further by adding scannable QR codes to track product SKUs. By pairing GF QR Code with GF Unique ID, you can easily generate product SKUs when creating a WooCommerce product, and then output a QR code for that product SKU in your form confirmation, notification, or a printable PDF.
Simply add a Unique ID field to your product creation form and map it to the _sku Custom Field as shown in our How to Create WooCommerce Products with Gravity Forms article.
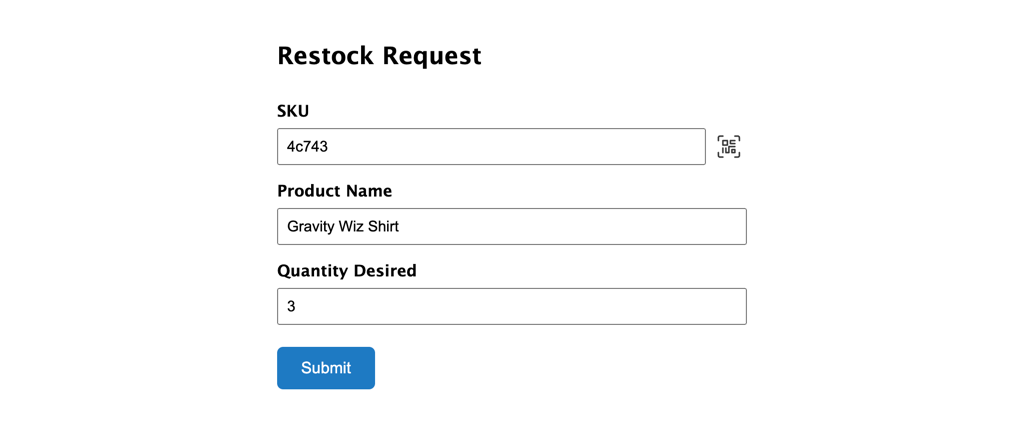
You can then create a product restock request form that uses Populate Anything to populate product details. When inventory is low, the product’s QR code is scanned, the rest of the product info is automatically populated, and the only thing that needs to be manually entered is the desired quantity.

Already have UPC codes on your products? GF QR Code can read those, too!
Integrations
GF QR Code integrates seamlessly with our Perks and other Gravity Forms add-ons.
Preview Submission
QR code merge tags can be displayed in a submission preview in multi-page forms using Preview Submission. Insert the QR code merge tag into an HTML field on the last page of your form, and it will be displayed when the user navigates to the page.
Unique ID
Unique ID field values can be used to generate QR codes. The :qr merge tag modifier fully supports Unique ID fields.
Populate Anything
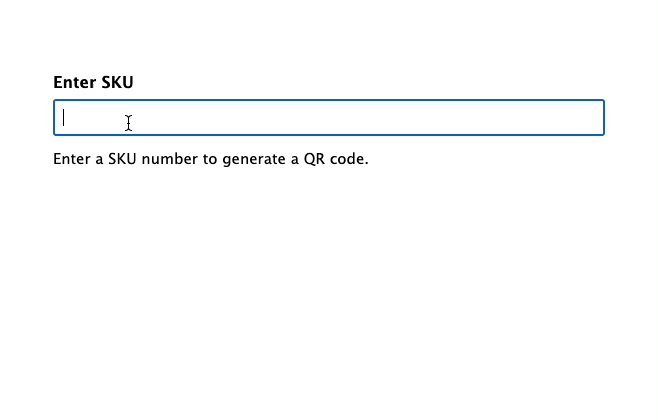
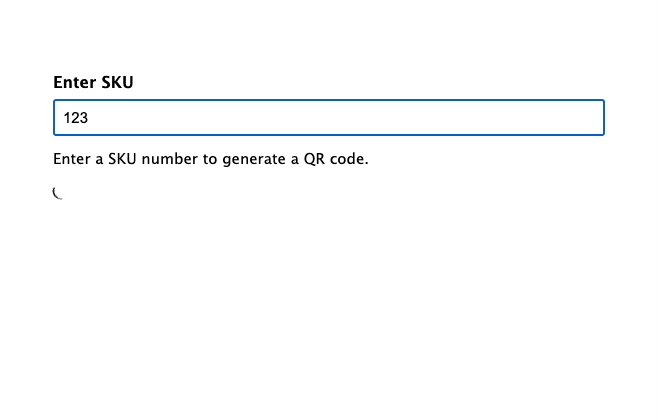
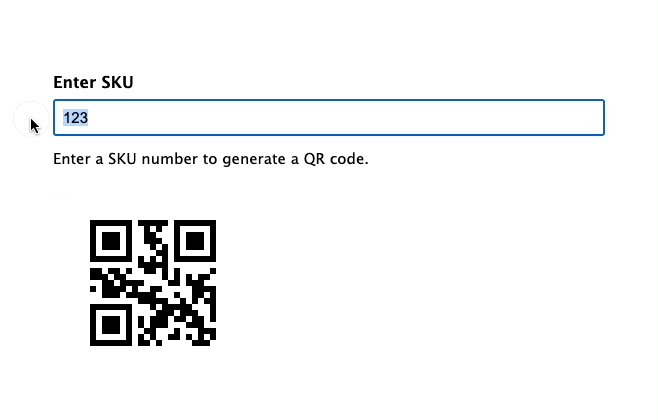
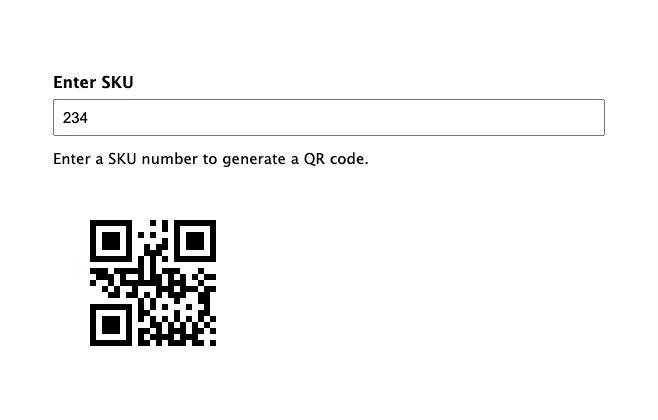
Using Populate Anything’s Live Merge Tags, QR codes can be generated live on the page when a user enters values into a field.
Known Limitations
- Translating the text in the QR code scanner is not supported due to a limitation in the 3rd-party library that provides it.
Troubleshooting Issues
If your QR codes aren’t working as expected, here are some troubleshooting tips you can try.
- If an embedded URL is not working with the
[gpqr]shortcode, check that there are no HTML tags within the shortcode. You can do this by clicking on the Text tab in your notification or confirmation, to show the raw HTML. Any HTML tags between the shortcode tags should be removed.
FAQ
Where is the QR field/feed?
Instead of introducing new fields to handle QR codes, we opted to integrate them with existing Gravity Forms functions. QR code generation is done with the :qr merge tag modifier. QR codes are scanned in Single Line Text fields. Simply enable the QR code scanner in the Perks tab.
How can I use the QR code scanner on other fields?
To add the QR code scanner to a field that isn’t currently supported, use the gpqr_is_supported_field hook.
Here are a few examples:
- To enable the scanner on a Parapgraph field, use this snippet.
- To enable the scanner on an Email field, use this snippet.
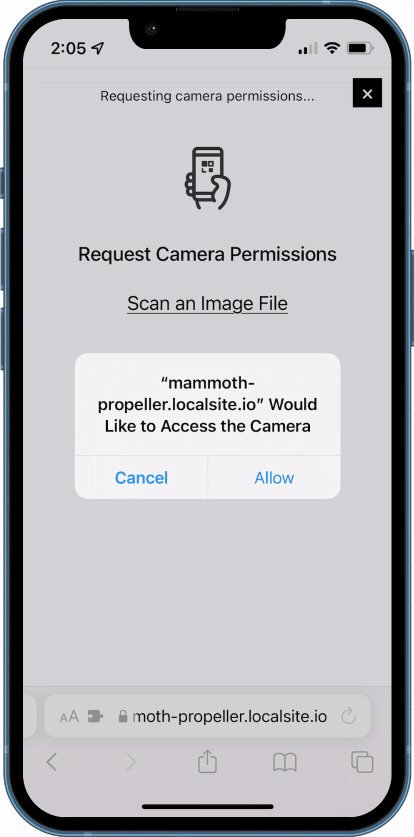
Why does my browser request camera permission every time I use the in-field QR scanner?
Camera permissions vary significantly between your devices and applications. We will do our best to document each combination as it is reported here.
iPhone Safari
It is possible to grant a specific website permission to use your iPhone camera permanently. We recommend only granting this permission if you own the website. If you are certain that website can be trusted, follow these instructions.
Why does my QR code look strange in GravityPDF?
GravityPDF caps the height of images in the header and footer. You can work around this limitation by generating the image tag manually and setting a max-height style property like this:
<img src="{:1:qr,url,size[200]}" style="max-height:200px">How can I download a QR Code?
To create a downloadable QR Code, wrap the QR code URL in an anchor tag and add the “download” attribute like this:
<a href="{:1:qr,url,size[200]}" download="">Download</a>Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
- gp_qr_code_merge_tag_value
- gpqr_content_pre_generate
- gpqr_encoding
- gpqr_file_content
- gpqr_file_name
- gpqr_is_supported_field (JS)
- gpqr_on_scan_success (JS)
- gpqr_params_pre_generate
- gpqr_scanner_config (JS)
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Guide: Two-Way Connect Gravity Forms with Google Sheets
Learn how to send Gravity Forms data to Google Sheets and populate data from Google Sheets into Gravity Forms, even within the same form.