How to Dynamically Populate Form Fields in Gravity Forms

- How to Dynamically Populate Form Fields in Gravity Forms
- GF Populate Anything
- Transferring Data Using GF Easy Passthrough
- Conclusion
Having the ability to dynamically populate form fields means that you can populate data from anywhere on your site. In other words, you can fill in form fields based on data entered elsewhere. Depending on the circumstances, you could be dynamically entering values or choices in your forms.
Dynamically populating form fields is great for long, complicated forms. Instead of prompting users to re-enter data, you can automatically populate large amounts of data in relevant form fields.
Here are some examples:
- This is useful for product or service pages where a user enters their name at the top of the form and it’s automatically entered in other fields where the user’s name is required.
- Populating fields from another field is also useful for e-commerce stores. For example, you can allow customers to drill down by chaining selects (i.e. Year -> Make -> Model).
- You can let users look up and populate previously entered data. For example, a sales person taking orders enters the customer’s email address and all the previous details for the last order for that customer can be populated in corresponding fields.
One of the key benefits of dynamically loading data instead of re-entering it is that it improves the accuracy and consistency of your forms. In this way, you’re less likely to run into typos when copying choices, entries, or selections from one from to another.
In this tutorial, we’ll explain how you can dynamically populate form fields using the Gravity Forms plugin with Gravity Perks.
How to Dynamically Populate Form Fields in Gravity Forms
There are two main things you might want to populate dynamically:
- Field choices such as Drop Downs, Radio Buttons, and Checkboxes
- Field values such as the user’s name, email address, or phone number
It’s worth mentioning that there are default ways to populate data in Gravity Forms. If you’re a developer, you can populate data dynamically using query strings, shortcodes, blocks, or hooks.
However, the best (and most intuitive) tool for dynamically populating Gravity Forms fields from another field is by using the GF Populate Anything perk.
GF Populate Anything
Dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, databases, and REST APIs. Pretty much anything!
Get GF Populate AnythingHere’s how it works:
Using GF Populate Anything, you can dynamically populate field choices and field values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. The field choices and field values can be filtered based on the values that are entered (or selected) in other fields. This allows you to fetch and populate fresh, dynamic data as the user interacts with the form.
Its uses are endless, but here are a few magical ones from our customers:
- Spotlight: How to Build a Customer Messaging Platform using Gravity Forms
- Spotlight: How Vineyard Handles High Demand with Nested Forms & More
- Spotlight: Turning Gravity Forms into a Lean CRM
- Spotlight: Stop Look Go Simplifies Agency Compliance with Populate Anything
- Spotlight: Building an Online Award Nomination System using Gravity Forms
- Spotlight: Hidden Fields’ Hidden Magic with Populate Anything
Next, let’s take a look at how you can use GF Populate Anything to dynamically populate form fields.
Step #1: Installing GF Populate Anything
The first thing you need to do is get Gravity Perks and install GF Populate Anything on your WordPress website. To do this, head over to Forms > Perks from the WordPress admin panel.
Step #2: Populating Field Choices and Field Values
The easiest way to dynamically populate form fields is by using the GF Populate Anything perk. It lets you populate any choice-based field or value field with dynamic, filterable data.
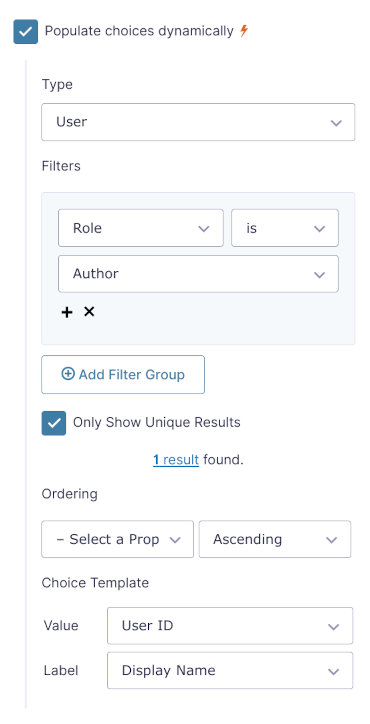
Enable either Populate Choices Dynamically or Populate Value Dynamically for a form field in the Gravity Forms form editor. Both options work the same way.

Add a field to your Gravity Forms form that supports choices. For example, this could be a Drop Down field, Radio Buttons, or Checkboxes. Next, enable dynamic population for the form fields that you’d like to populate with data from another field.
Once that’s done, select an object type that you’d like to populate the field with. This can be a post, user, taxonomy term, databases, or another Gravity Forms form. The GF Populate Anything perk lets you add filters to show the desired objects, as well.
Finally, choose which object properties should be displayed on the front-end by setting the choice (or value in case of dynamically populating field values) template.
Tip
Interested in learning more about dynamic field population? Check out our complete guide to dynamically populating Drop Down fields with Gravity Forms here.
Step #3: Filtering
One of the standout features on offer with GF Populate Anything is that you can filter and populate fresh, dynamic data based on the values and selections made in other form fields. You can filter objects by configuring settings for filter groups, operators, properties, and values (or choices).
First, create groups of conditions that you’ll use to filter out the objects that are populated into the field dynamically. All conditions in the filter group must be true for the group to match. Only the objects that match the group will be populated into the field.
Depending on the filter object you select, you’ll see different properties to choose from. For example, if you select Post, you can choose from:
- Author
- Parent Post
- Post Content
- Post ID
- Post Status
- Post Title
- Post Type
- Post Taxonomies (Dynamic)
- Post Meta (Dynamic)
And if you choose a Gravity Forms entry, then you can choose from:
- Created by (User ID)
- Entry ID
- Fields (Dynamic)
The filter value drop down will automatically be populated with a list of values that apply to the selected property. The objects can also be filtered by values that are entered by the user when the form is filled out.
All you have to do is select the desired field from the Form Field Values option group. Whenever a user enters a value into the specified field, the objects populated into this field will be filtered by that value.
Step #4: Live Merge Tags
Populate Anything supports live merge tags. This means that you can add auto-updating merge tags anywhere inside your forms. This includes in labels, descriptions, choices, values, and HTML content.
Any merge tag that’s prefixed with an @ will automatically be replaced when its associated field is updated. The live merge tags also support a special modifier called the fallback modifier. This can be used to display content when the merge tag doesn’t have a value.
As an example, if you give users the option to enter their name but don’t require it, you can use a fallback modifier to greet them with a friendly Hello there! instead of simply Hello! by using the fallback modifier Hello @{Name:1.3:fallback[there]}.
AI inside merge tags
What else can you output in live merge tags? AI generated content! Gravity Forms OpenAI allows you to populate HTML fields and live merge tags with AI responses, based on queries you can submit within your forms. What’s more: you can fine tune models (like GPT3), filter output via PHP, and utilize conditional logic in the process.
Transferring Data Using GF Easy Passthrough
GF Easy Passthrough lets you transfer data between Gravity Forms. In other words, you can capture information from one form and then pass the data through to another form to pre-populate fields in the new form.
This way, you don’t have to spend time setting up dynamic parameter names and customizing confirmation query strings. This is great for when you need to dynamically pre-populate data across multiple forms or multi-page forms. The best part is that you can configure GF Easy Passthrough to automatically passthrough a user’s last submitted entry across sessions using a token.
If you need to dynamically populate Drop Down or Multi Select fields, Populate Anything integrates with Gravity Forms Advanced Select to allow you to populate thousands of choices into these field types without sacrificing performance.
Conclusion
Using Gravity Perks, you can dynamically populate form fields with field choices and field values and transfer data between Gravity Forms.
The field choices and field values can be filtered based on the values that the user entered in other fields or selected in other fields. This way, you can get dynamic data and populate it in other fields as the user interacts with the form.
You can also pass data from one form to pre-populate fields in another Gravity Forms form.
Ready to dynamically populate form fields? Get the GF Populate Anything perk and the GF Easy Passthrough perk today!





Maybe I need the plugin for this to work which i can not afford at this time.
I have enabled Populate Fields Dynamically in Gravity Forms and configured a field to pull data from the current post meta. The field is also editable by the user.
However, after form submission, instead of saving and displaying the submitted data, the field retrieves values from user meta instead of the current post meta. This issue occurs even when the form is used in the context of a post.
Hi Kyle,
We’ll need to take a closer look at what’s going on here. If you have an active license, please can you open a ticket via our support form, so we can dig in further?
Best,
We bought the gravity perk unlimited plan. We are trying to figure if it is possible to use this plugin to dynamically populate a choice field based on the value of another value field on the same form when a user submits the form. For example, if we have an administrative drop-down field that has two choices, can I dynamically select choice 1 when another value field’s (Field B) value (input by the user) is more than 100? If the admin uses GravityView to update the same field B’s value, can the drop-down field be updated too? This kind of involves conditional dynamic population.
Hi Tom, this should be possible with Populate Anything and a mapping form. We’ve followed up via email 🧙♂️.
Best,
I have a form that I want to fill out, but it is not working. I don’t know if it will work with the job manager. If yes, what is the method. I’ve tried a lot. nor field
Hi Ali,
We’ll need some more information on your setup to assist you. I’ll send you a follow-up message via email so we can request for these information and look at your setup.
Best,
Hi !
Is it possible please to populate a choice field from a value entered in a single line field by the user ?
Hi,
This should be possible with Live Merge Tags!
Best,
Hi Gravity Wiz Team,
I would like to dynamically populate a field from a file upload field from another Gravity Form. This is an image file uploaded using the Advanced File Upload field, not the post image upload field.
So far I haven’t been able to figure this out. I thought I should check to see if this is possible or not before spending more time on it.
All the best
Hi,
Unfortunately, populating File Upload fields with Populate Anything is not currently supported.
Best,
This plugin has all sorts of problems. I have a form where multiple fields need to be populated based on the value of a dropdown (property) and one additional dropdown (unit type) that has it’s choices populated based on the value of the apartment dropdown. When I select a value from the apartment dropdown, all the fields that should have their values dynamically populated change to dropdowns and are populated with the choices from the unit type field. Pretty much useless. If you know how to code, you’re better off taking that route.
Hi Jacob,
We’re sorry about the issue you’re experiencing when using our GP Populate Anything Perk. I’m not really sure what’s happening, but it could be a conflict-related issue or a misconfiguration. We’ll love to assist you to resolve this and get it working for you. Can you please get in touch with us via our support form, so we can take a closer look at your form setup?
Best,
how to Please note that Gravity Forms won’t let you add a space as the placeholder, but you can add a non-breakable space ( ) and it will create a blank choice ? please help
Hi Sahra,
I’m not sure I’m tracking the question properly. Do you need a blank value as the Placeholder? If so, you can use this character (Non Breaking Space)
Best,
Hello and respect, I have created drop down field with populate aniting gravity form which is updated dynamically, now my problem is that I can’t leave the first option of the drop down empty, please help me
Hi Behy,
This should be possible by adding a Placeholder to the field. If you have an active Gravity Perks license, you get in touch with us via our support form.
Best,
I want to send a time from the field and dynamically remove 6hours? is it possible?
Hi Atif,
We have a snippet you can use to populate a Time field with a modified version of the Time, that I think should work for you. Here’s documentation with a link to the snippet and details on how it works. Please check it out.
Best,
Hi there, wondering if its possible to populate a list of values retrieved from the database? I.e. I’m trying to find a way populate a list of User IDs who are all members of a membership (via the membership’s database table) that can then be pushed into a Checkbox field where each checkbox is one of the User IDs returned in the above list?
Not sure if I could use Populate Anything for that?
Hi Alix,
You can use GP Populate Anything to populate the choices of a checkbox field and should work for what you’re trying to do. Depending on how the list of User IDs is stored in the database, you may also need to use this snippet together with GP Populate Anything.
Best,
Hi dear, have problem A user in Form A completed name and family field.
then in form B ,input family automatic in filed when user type name
please help me to make it.
Hi Vahid,
If you’re trying to dynamically populate a field based on the value entered in another field, then you should be able to do that by filtering the results. If you have a Gravity Perks License, then you can get in touch via our Support form so we can assist you to set up the form.
Best