Spotlight: Two-Way Booking Forms with Cloak & Dagger Tattoo
See how Cloak & Dagger Tattoo uses Nested Forms and Populate Anything to create a two-way booking form that updates availability in real time.
- Cloak and Dagger’s requirements are written in ink
- How it works
- How does availability update in real-time?
- The results
Ever wondered how tattoo artists go about booking clients?
With custom tattoos, it isn’t just a matter of prearranging an available time slot from a list of choices. Artists often need to vet out designs, communicate with clients, manage their own availability, and get back to clients with dates and times thereafter.
Austin Delaney helps manage the backend at Cloak & Dagger Tattoo. Cloak & Dagger is a tattoo studio out of London providing artisan ink work in everything from traditional to Japanese and geometric styles.
Austin wanted to set up a booking platform that worked with how his team works — but ran into a problem during implementation. “We would email the customers with dates/times, but often by the time they got back to us, the slot would have been taken by another customer and so more emails back and forth.”
With prior experience using Gravity Forms, Austin decided to try and solve for this using Gravity Perks. “Our experience with GF allowed us to explore other potential uses for our backend systems.”
Cloak and Dagger’s requirements are written in ink
The solution C&D required needed to do the following:
- Provide artists a backend form that allowed them to slot in dates and times and communicate with clients about designs.
- After that, lead to a customer-facing form that allows customers to choose dates based on which dates the artist provided, and continue with more tattoo-related back and forth.
- Most importantly, the solution had to update available dates provided to a customer in real-time if one of the slots provided initially is taken after the form has been sent.
“We didn’t want to go down the coding route as we don’t have enough need to build a relationship with a coder, and in the event that something stops working, we didn’t want to be left in the lurch finding someone that could work with the existing code (if the original coder was unavailable). Using Gravity forms & perks, with the stellar support we’ve received, we feel confident that any issues would be quickly resolved.”
How it works
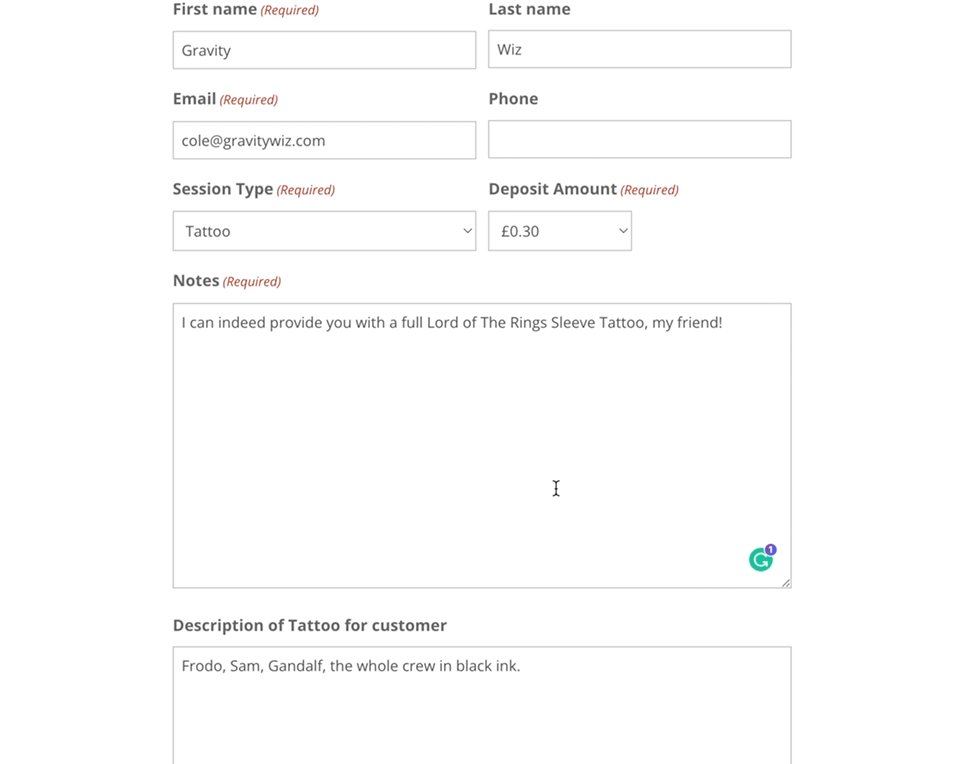
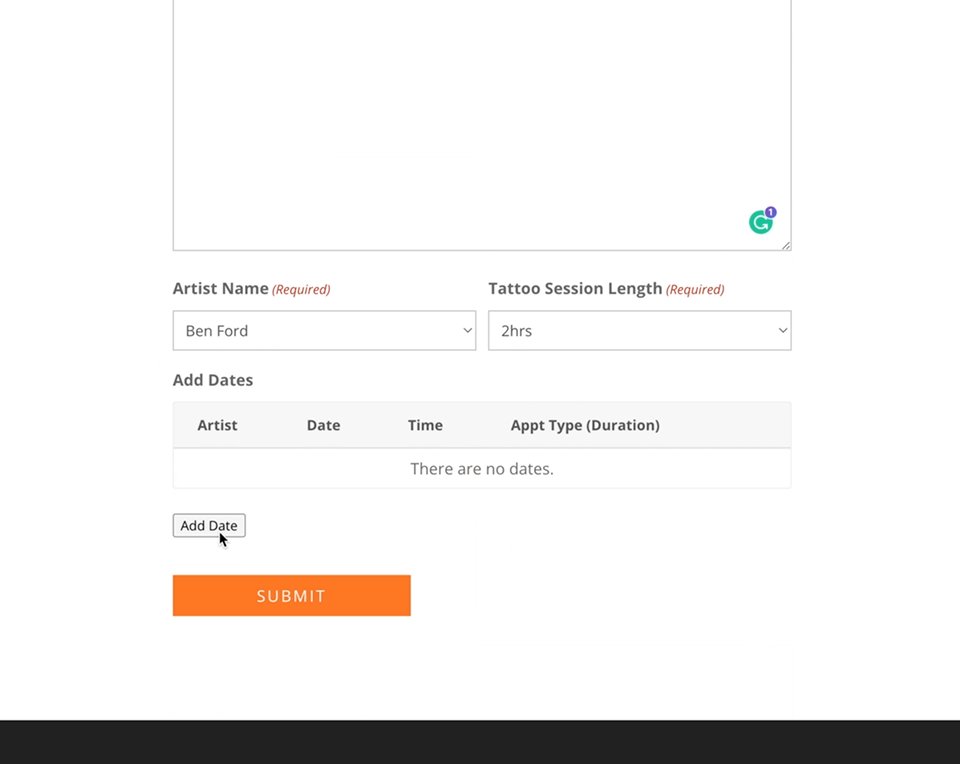
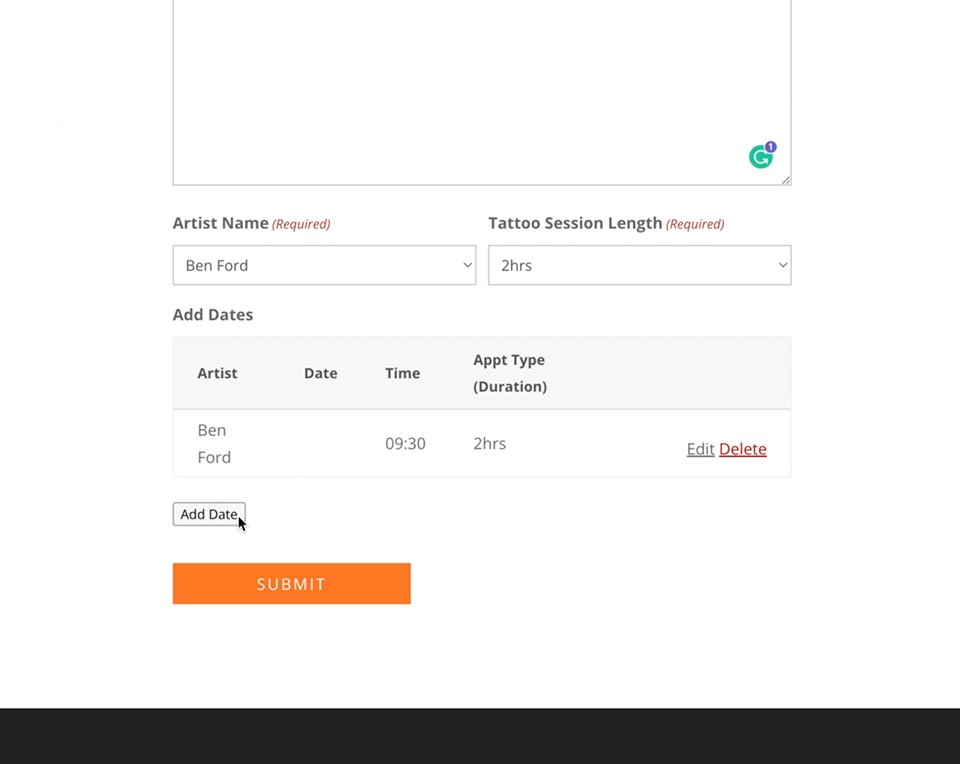
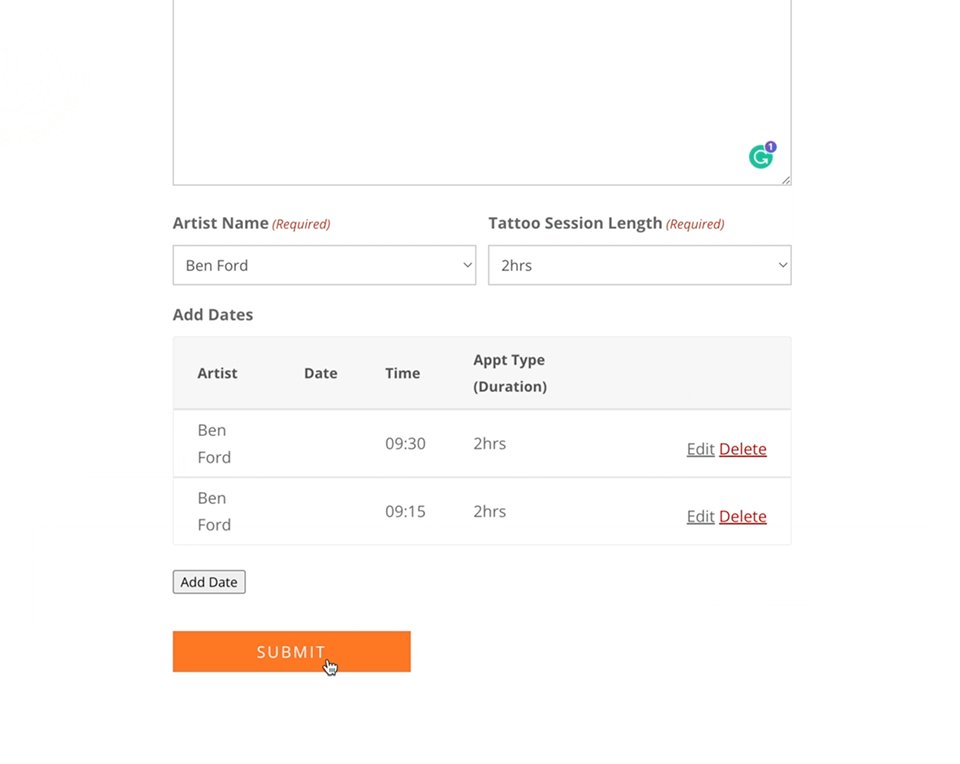
It starts with a backend form that allows tattoo artists to select dates they’re available for a project and communicate with their clients. Austin uses Gravity Forms Nested Forms here to allow artists to add multiple dates to one backend form.

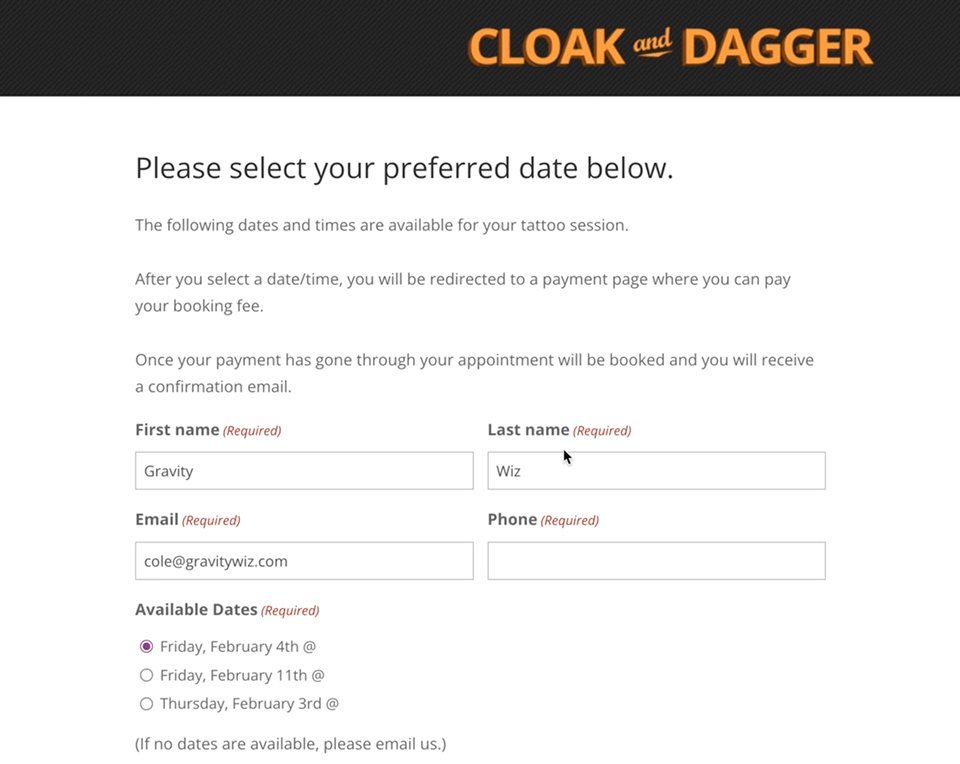
Once the form has been submitted, a link is provided to a customer-facing form that the artist can send to the customer.
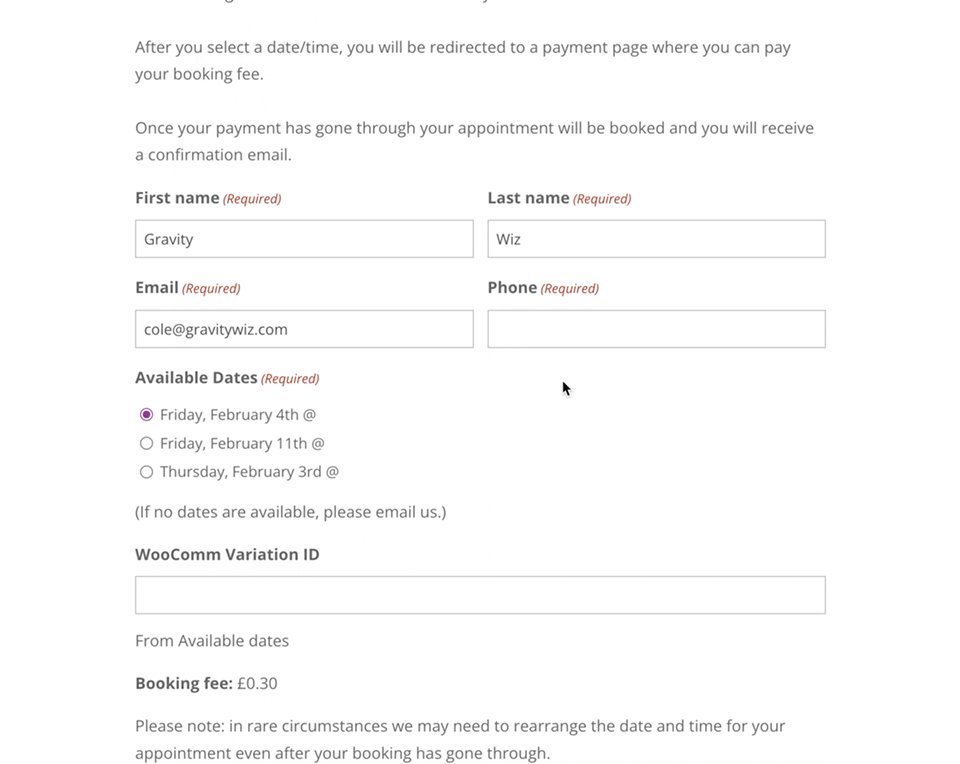
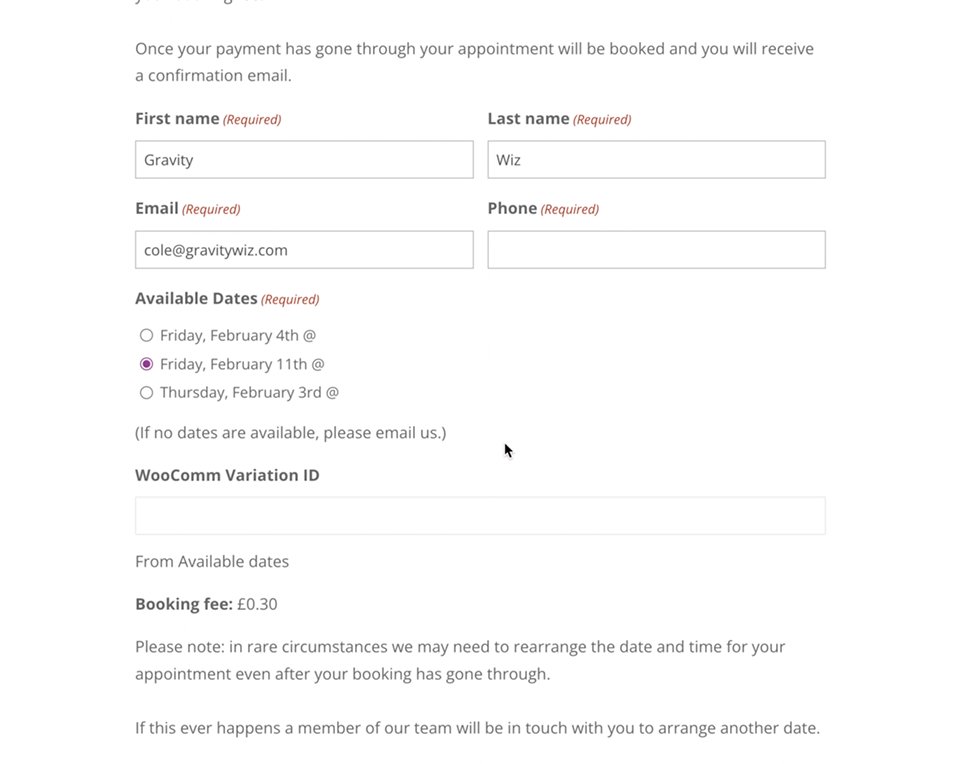
With the provided link, the customer can then jump in and choose from a list of dates and times provided by the artists in the form above.
How does availability update in real-time?
And what happens when an artist gets booked after they’ve sent available dates to someone else? Let us briefly jump into some of Austin’s technical sorcery!
- Each Date field on each Nested Form in the artist’s first form is written to its own custom post with custom fields. This, and the customer-facing form are all saved to a unique taxonomy to be easily identified later.
- One of the custom fields within these posts says whether the date is available or booked.
- Austin used Integromat to update the availability field in the posts, which is triggered by new events in Acuity, the calendar platform the tattoo artists use.
The customer-facing form uses Gravity Forms Populate Anything to show the dates and times still available for the customer depending on changes made by artists after the form is sent. They do this by saving the customer-facing form (i.e., the post) to the same taxonomy as the posts from the tattoo artist’s original availability form.
Now, any availability changes made to the initial dates provided are updated in real-time.
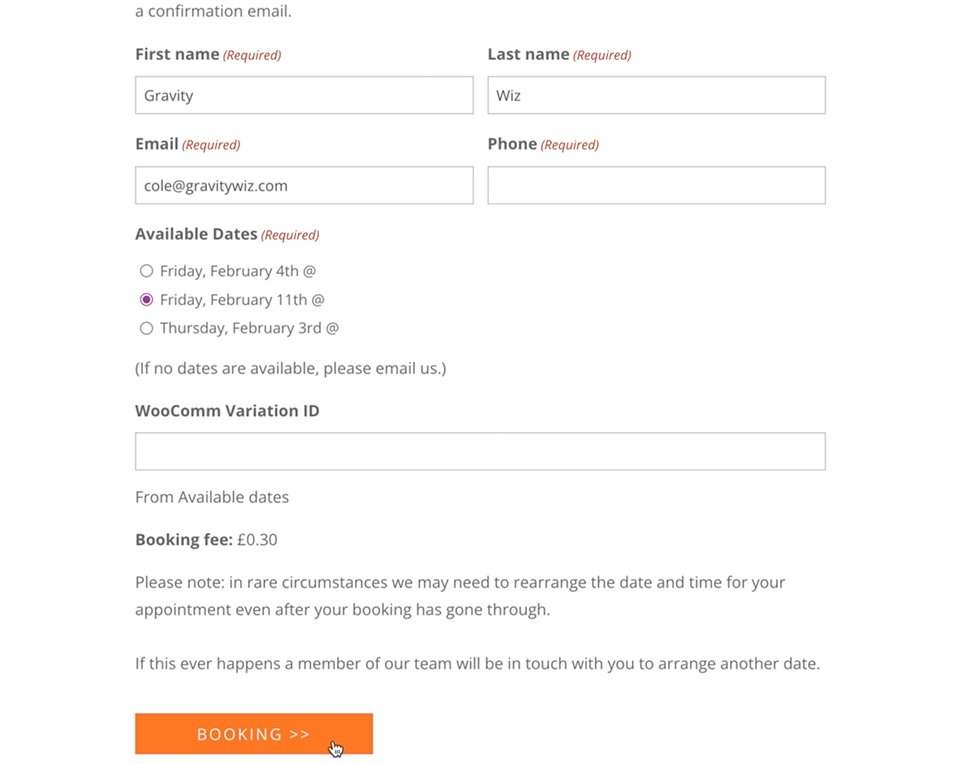
Once a customer chooses a date they can make a payment (their deposit) with Stripe, and then a webhook automatically creates a booking in the tattoo artist’s calendar.
The results
“The combination of gravity forms, perks and Integromat has meant less customer frustration with missed available dates, an overall faster booking process, and less time spent by our team in customer support.”
Thanks for sharing, Austin! We’re on our way to go get a tattoo. Here’s what we have in mind.








Very nice and helpful information has been given in this article. I like the way you explain the things. Keep posting. Thanks..
Hey Lela,
Thanks for your kind words! We’re glad you found the article helpful.🙂
Awesome implementation! Thanks for sharing!