How to automatically reload a Gravity Form when a modal is closed
A simple way to reload a Gravity Form in a modal when the modal is closed; resetting the form to it’s original state.

This article requires the Gravity Forms Reload Form perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
By default GP Reload Form will provide the ability to add a link that when clicked will reload a Gravity Form automatically. It also has support for reloading a form after a specific time in seconds.
We recently had a Gravity Perks user request support for allowing a Gravity Form in a modal to automatically reload when the modal was closed.
So for example, a user visits your site and fills out part of a Gravity Form or there are validation errors on the Gravity Form in a modal, then the user exits the modal where the form is located, you may want to “reset” the form back to its default state.
We have now added support for this feature with GP Reload Form. This article will show you how to automatically reload a Gravity Form when a modal is closed!
Steps
1. Enable GP Reload Form
- Visit the form you would like to use in your modal
- Select “Settings” from the Form Menu to visit the “Form Settings” page
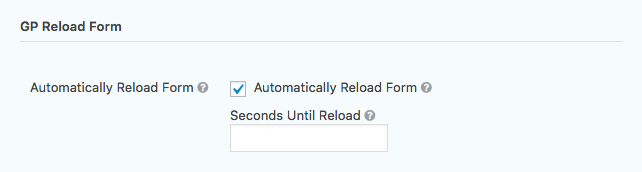
- Scroll to the bottom of this page and select the “Automatically Reload Form” option. There will also be an option that appears labeled “Seconds until Reload.” Leave this option empty.
2. Add jQuery snippet to a callback event
- Copy and paste the snippet that corresponds to your modal of choice (see Usage Examples below).
- Update the selected usage example to use your own form ID. All of the usage examples are based on a form ID of
82; replace with your own form ID.
Usage Examples
Magnific Popup Example
This is an example of how you would setup this functionality using Magnific Popup
// Update ".open-popup" to the selector for the element that will open the modal.
$( '.open-popup' ).magnificPopup( {
type:'inline',
callbacks: {
close: function() {
// Update "82" to the ID of the form within the modal.
var gwrf = window.gwrf_82;
if( typeof gwrf != 'undefined' ) {
gwrf.reloadForm();
}
}
}
} );Bind to an already initialized Magnific Popup
Here is an example of how you would bind this to a Magnific Popup that has already been initialized elsewhere.
// Update ".open-popup" to the selector for the element that has been previoulsy been initialized with Magnific.
$( '.open-popup' ).on( 'mfpClose', function() {
// Update "82" to the ID of the form within the modal.
var gwrf = window.gwrf_82;
if ( typeof gwrf != 'undefined' ) {
gwrf.reloadForm();
}
} );Fancybox Example
This is an example of how you would set up this functionality using Fancybox Popup
// Update ".open-popup" to the selector for the element that will open the modal.
$( '.open-popup' ).fancybox( {
afterClose: function() {
// Update "82" to the ID of the form within the modal.
var gwrf = window.gwrf_82;
if ( typeof gwrf != 'undefined' ) {
gwrf.reloadForm();
}
}
} );Bind to an already initialized Fancybox Popup
Here is an example of how you would bind this to a Fancybox Popup that has already been initialized elsewhere.
$( document ).on( 'afterClose', function() {
// Update "82" to the ID of the form within the modal.
var gwrf = window.gwrf_82;
if( typeof gwrf != 'undefined' ) {
gwrf.reloadForm();
}
} );Popup Maker (formerly Easy Modal) Example
This is an example of how you would set up this functionality using Popup Maker
// Update "13256" to the ID of your modal.
$( '#pum-13256' ).on( 'pumAfterClose', function() {
// Update "82" to the ID of the form within the modal.
var gwrf = window.gwrf_82;
if( typeof gwrf != 'undefined' ) {
gwrf.reloadForm();
}
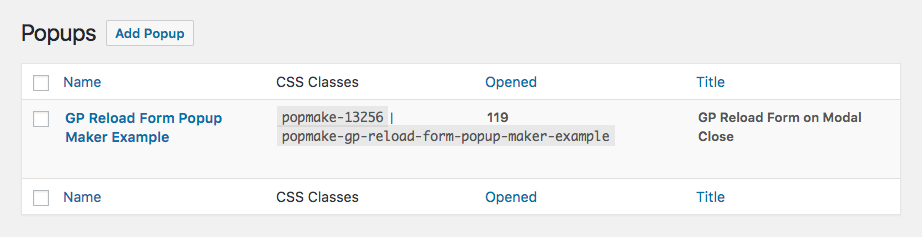
} );Since Popup Maker is a plugin solution, setting this up will be a little different. You’ll notice that the trigger we are using in the example above is “#pum-13256”.
When you create a Popup Maker popup, they will automatically assign you a trigger class, which you can find on the All Popups page. In the example above, this class is “popmake-13256”.
This class is the trigger for the popup to appear on a page. So you just need to identify this class and the number value will be what you use in the snippet above.
Digging Deeper
The above examples will work out of the box with quick changes to the Form ID and modal triggers, but what about other modal options?
This is the base code that enables this functionality and it can be used in conjunction with any modal.
// Update "82" to the ID of the form within the modal.
var gwrf = window.gwrf_82;
if ( typeof gwrf !== 'undefined' ) {
gwrf.reloadForm();
}In order to activate it with other modals, you’ll need to:
- Identify the trigger for the modal. This can be something you set yourself or that is already set by the plugin you are using.
- Identify the callback close event for the modal. Each modal solution will have a callback that fires when the modal is closed. You just need to add the snippet to that callback.
- For plugin solutions such as Popup Maker, you aren’t handling the initialization manually so you instead identify the modal close event being used by the plugin then apply the snippet above to it. In the case of Popup Maker, there is a close event called
pumAfterCloseso you would need to find the equivalent event in the modal plugin you are using.
We hope you find this useful!
Did this help you out? Let us know in the comments below!







I want to report a bug present in the GP Reload Form. Here is a way to repeat it: 1. There are 2 buttons on the page that open popups (popup_1 and popup_2) with 2 different Gravity Forms (form_1 and form_2) with AJAX confirmation. 2. Added {reload_form} links to reload the form in the confirmation message in both forms. (Actually, it works with a timed reload as well) 3. Next, you need to fill out form_1, click “send” and close the popup without reloading the form. 4. Next, you need to fill out form_2, click “send” and close the popup without reloading the form. 5. And now the magic: the first popup that will be opened again (with a confirmation message and a link to reload the form), and in which the reload of the form will be launched first, broadcasts its form to both popups. That is, if you open popup_2 and click the {reload_form} link, then opening popup_1 you will see form_1 instead of form_2.
Hi Jim,
Thanks for the detailed steps to recreate this issue. I’m passing this over to our developers to look into it. We’ll update this comment when there is more information on the issue.
Best,
Hi Jim,
This issue has been fixed and will be available in the next update of GP Reload Forms Perk. If you have an active Gravity Perks license, you can contact us via our support form, so we can send you a link to download the new version before it’s publicly released.
https://gravitywiz.com/support/
Best,
I am using GP Reload Form and have run into a problem. I have connected an external script file for formatting the phone input field (masked input). And when using GP Reload Form, this script stops working. What could be the problem?
Му code: https://snippi.com/s/inqc7yx
Hi Jim,
Unfortunately, we’re unable to provide support for custom snippets in the comment section. If you have an active Gravity Perks Pro license, you can get in touch with us via the support form and we can have our developers take a look at your code and see how we can get our Perk working with your codes.
Best,
Looks like this breaks the confirmations function. Instead of redirecting to my confirmation page it just shows a weird message.
Hi Eric,
If an active Gravity Perks License, you can get in touch with us via our support form with additional information so that we can dig into this further to help resolve the issue you’re experiencing.
Best,
Hi! I do need this feature but something is not clear to me. I tried the demo and I can see submitted forms aren’t reloaded on modal closed. Only partially filled forms are reloaded. Would it be possible with your plugin? Thanks
Hi Andrea,
This tutorial requires GP Reload Form Perk.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
I was able to make this work within a popup. Is there a way to have the form NOT save previous field data? My site visitors sometimes need to fill out this same form several times, signing up for alerts. I need a fresh form each time the form reloads.
Hi Melody,
You can disable this feature by adding the snippet below to your theme’s functions.php file:
add_filter( 'gprf_disable_dynamic_reload', '__return_true' );Best,
not working in this demo
Hi Bhavik,
That’s a bit strange because the demo is working on my end. Could you explain how you’re testing it on your end?
Best,
This doesn’t seem to work as expected when there are validation errors on the form. How would you completely reload a form even if it has validation errors?
Hello College, could you drop us a support request and we could take a closer look at your site and see if we can find what is causing the error? Thank you!😀
The Gravity Perks Reload Form plugin does not seem to be working with the latest versions of Gravity Forms. One of my client has this on their website; we have Gravity Perks enabled, along with the Reload Form perk but the “GP Reload Form” section does not appear in their form settings and under confirmations, the “Reload Form” item does not appear in the dropdown.
Given that this is a paid plugin, you should get this resolved ASAP.
Hi Zach, in most cases the cause of this is an install error. Deactivate and delete the Perk, download a fresh copy from your account, and install that on your site.
If that doesn’t fix the problem, drop us a line at support and we’ll be happy to take a look.