Custom Field Confirmation

April 11, 2023: Updated to ignore fields hidden by conditional logic.
May 17, 2020: Fixed issue where multiple double-confirmations couldn't be used in the same form.
November 15, 2019: Updated demo URL.
Request users to confirm important information on your forms by entering it twice. Ya know, like the option on the email field? Here’s the code:
To install this snippet simply copy and paste the full code into your theme’s functions.php file. You can specify which fields should be confirmed and on which form(s) by using the register_confirmation_fields function.
The first parameter is the form ID. The second parameter is an array of field IDs whose values should match. You can register multiple sets of fields for confirmation by making a new call to the register_confirmation_fields function for each.
// register field IDs 1 and 2 on form ID 8
register_confirmation_fields( 8, array( 1, 2 ) );
// register field IDs 12 and 14 on form ID 2
register_confirmation_fields( 2, array( 12, 14 ) );Beyond the Code
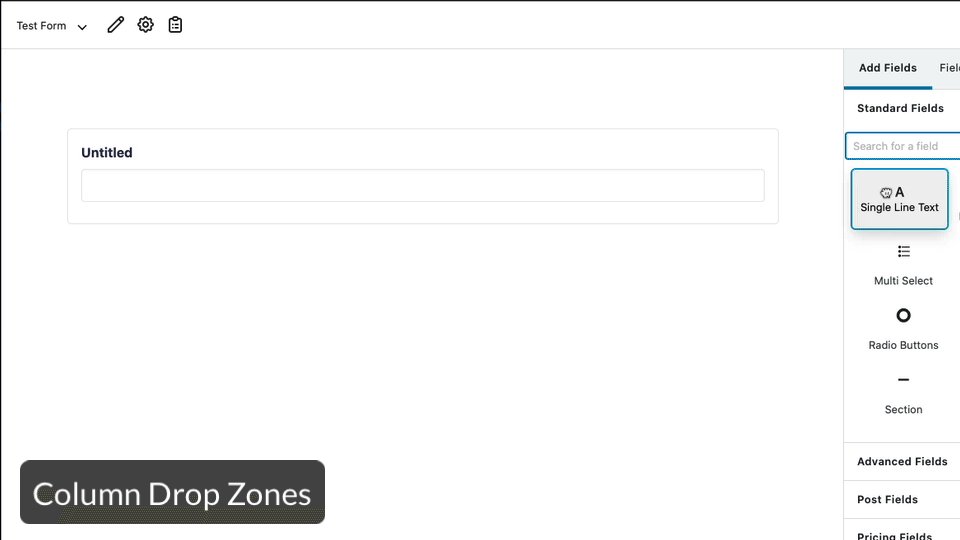
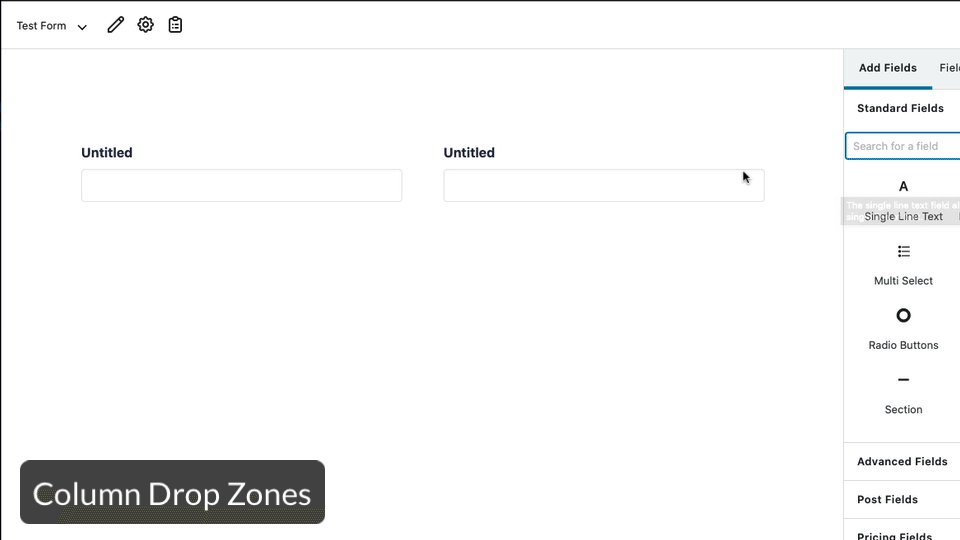
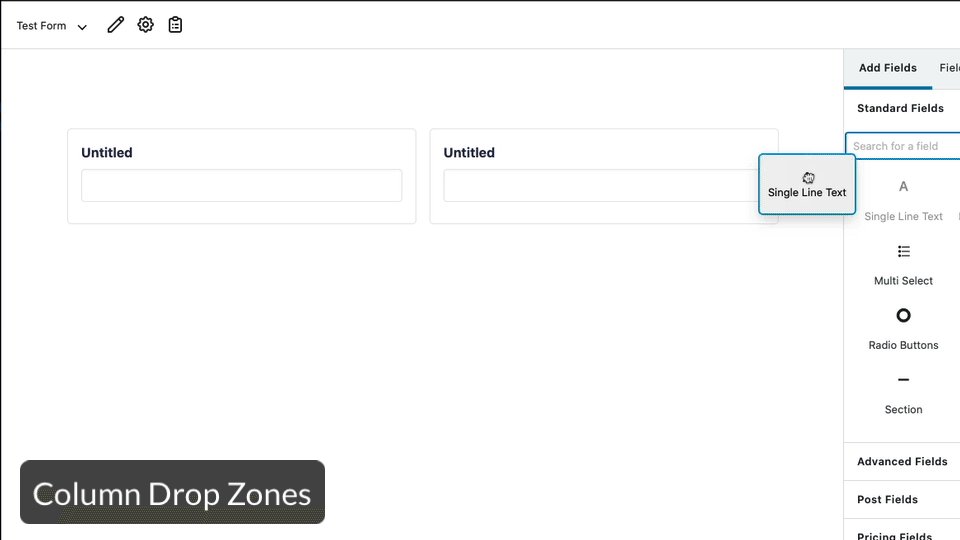
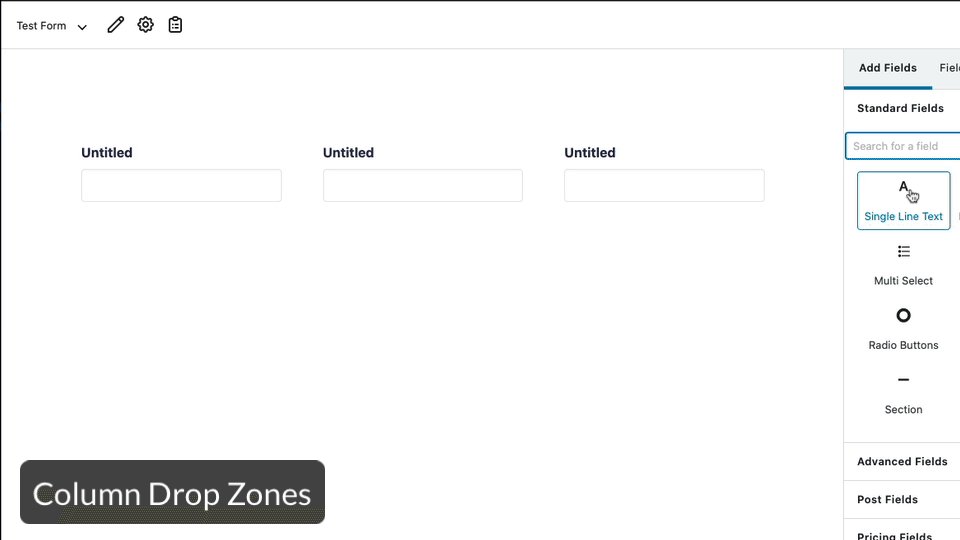
You may wish to better indicate a relationship between the two fields which will be confirmed against each other. One simple way to do this is to display the fields next to each other (like I’ve done in the demo). This is readily accomplished using Gravity Forms’ column layout. Use the column drop zones to display the columns side-by-side.
Summary
Let us know if you found this snippet useful and any suggestions for improvement!






Hi there. This snippet works great. I am not aware whether or not snippets are inherently designed to support conditional logic hence this question. For eg. If this snippet has been installed – i am not sure whether or not – its supposed to NOT throw the “values do not match” error if, any of the fields configured to match, are hidden by conditional logic. So therefore if one of the fields configured is hidden by conditional logic – then the developer intends that the matching should not take place. Thank you.
Hi Arvind,
This an excellent question. The snippet requires that both fields you’re matching are on the form when it’s submitted. If one of the fields is hidden with conditional logic, the snippet will throw the “Your values do not match error”. A workaround will be to hide both fields if you do not intend to do any matching and show a new field if you want to show any of the two fields. I hope this helps?
But in case you require additional support for this snippet, you can drop us a line through our support page here.
This works perfectly. Thanks very much for this snippet. With all this work you have made any kind of software possible even for non-coders like me.
I am no developer but there may be a small issue : In case 2 pairs of fields need to be matched which are on the same form, there may be a chance that the snippet may cross match those fields. Eg if the snippet has been configured like this : form 68 (fields 2 and 3) and Form 68 (fields 10 and 11): there is a possibility that fields 3 and 11 will be matched by the snippet resulting in an error message – which may need a look I guess
Posted here so that you may be able to look at it whenever you get the time.
Thanks
Hey Arvind, you will need to create multiple instances of the same snippet. More details here: https://gravitywiz.com/documentation/apply-class-based-snippet-different-forms/
David,
I’ve gone through and followed the snippet troubleshooting as you recommended and am still getting the fatal error. I’ve since submitted a support request as I am Gravity Perks customer.
Hi Kevin, sounds good. We’ll be happy to help you there (if we haven’t already).
The “demo” just redirects back to this page. I’ve attempted to follow the instructions available on this page but can’t quite seem to get it to work. I just want somebody to enter information into a field, and then have to re-enter it for validation. If anyone could assist, I would greatly appreciate it.
Hi Dakota, I’ve fixed the demo URL. Once you’ve seen how this should work, let me know if you’re still having issues.
Thanks David! I see the demo now, however the code still does not work for me. It causes a critical error on my local site. Unfortunately since it’s local, I can’t provide you a URL to view anything either. Could you reach out to me via the email address I provided (assuming you see that information) for additional assistance perhaps?
This sounds like there may have been an issue installing the snippet. Try following these steps: https://gravitywiz.com/documentation/snippet-troubleshooting/
If you’re an Advanced or Pro Gravity Perks customer, we’ll be happy to provide additional support for snippets via the support form.
Hi there
Thanks for all the great work you guys are doing. Will this work for Drop down fields?
I tried using this snippet for drop down fields. Even when the values were the same it still threw the validation error. So Tried to use the other snippet of yours which provides for validating values of fields in two different forms but that didnt work either for my drop down fields. The drop down fields that I am using is the normal drop down field by gravity forms and the ‘User’ field drop down provided by gravity flow URL:
http://taxx24.com/?gf_page=preview&id=1
Thanks
I would expect this to work with Drop Down fields. I’m less confident about Gravity Flow’s User Drop Down field. If you’re a Gravity Perks user, we’ll be happy to take a closer look via support.
Great plugin. It works as it should. Please consider adding to the interface to grab the values rather than having to SFTP and copy/paste code. This plugin raises the bar! Awesome work.
Glad this worked well for you, Julie. We’re certainly interested in providing a UI for this at some point. ?
Great job, but I am looking for how to modify this code from gravity form, is a code to check if current user password match. But I want it to perform meta value check rather than password check… Any one can help me modify the below code.
add_filter( ‘gform_field_validation_10_2’, ‘check_current_password’, 10, 4 ); function check_current_password( $result, $value, $form, $field ) {
}
Hey, thanks for the snippet! Do you know if it’s possible to validate based on a given class instead of the field ID’s? ie. check if two fields have a certain class, and check if the value of those two fields matches.
I have a case where there are multiples of the two fields I need to match, each pair displaying based on a conditional.
cheers!
Mike
It is possible but this snippet does not support it. I’d recommend using this snippet as a base and having a service like Codeable.io add support for class-based designations.
Budget’s not that high, unfortunately, but if I know it’s possible, I’ll head down the rabbit hole. Cheers David.
Would this code work within list field? What would be the code for that?
i.e If I add an email column inside the list and want to confirm the email by adding another column?
Hey Usman, responded to your ticket but also clarifying here. This snippet only works field to field. It does not work with specific cells of a List field.
Very useful code, thanks for sharing. I was wondering if there is a way modify the code to enable real-time validation. Instead of having to click the submit button to validate, that it would validate when the user clicks outside of the field.
Does this code still work? It does not work for me ;(
HI Pernilla, I just confirmed that this code is still working. Here’s an export form and the registration code I used.
https://www.dropbox.com/s/rcr7zfv1ao23ljv/gravityforms-export-2017-06-14.json?dl=0
register_confirmation_fields( 1760, array( 1, 2 ) );Thank you! Now it works =)
Glad we could help. :)
How can I translate “Your values do not match.”. Because when I do it makes my website crash.
Thank you!
For now, just modify the string directly in the snippet. If this snippet continues to be popular, I’ll update it so you can modify the string as a parameter.
I wanted a custom validation message so I tweaked the script a bit to allow one:
https://gist.github.com/nciske/07f0c06c3113f59962bc
Awesome! Thanks for sharing, Nick. :)
Thanks Man!!! big help awesome work.
Glad to help, Nick!
This is brilliant. Just what I was looking for. Many thanks.
Glad to help, Dom. :)
If you do two sets of confirmation fields on the same form it is duplicating the last field and dropping the following existing field. Strange
Hi John, your comment was lost. Sorry about that. Could you send me an export of your form (if you’re still interested in this issue)?