How to Filter One Field By Another and Create Gravity Forms Chained Selects
Learn how to use Populate Anything to create your own chained selects and filter large amounts of dynamic data in your forms.

This article requires the GP Populate Anything perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
One of the most common uses for Populate Anything is creating Gravity Forms chained selects. For those unfamiliar, a chained select is when a series of choice-based fields are linked together so that the choices made in one field affect the available choices in the next field. Another term that describes this mechanic is filtering. Each drop down filters the next drop down so that only relevant results are displayed.

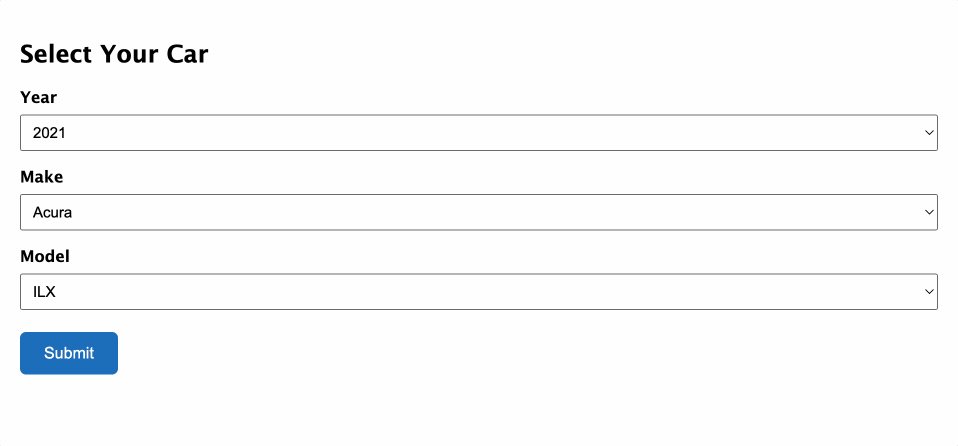
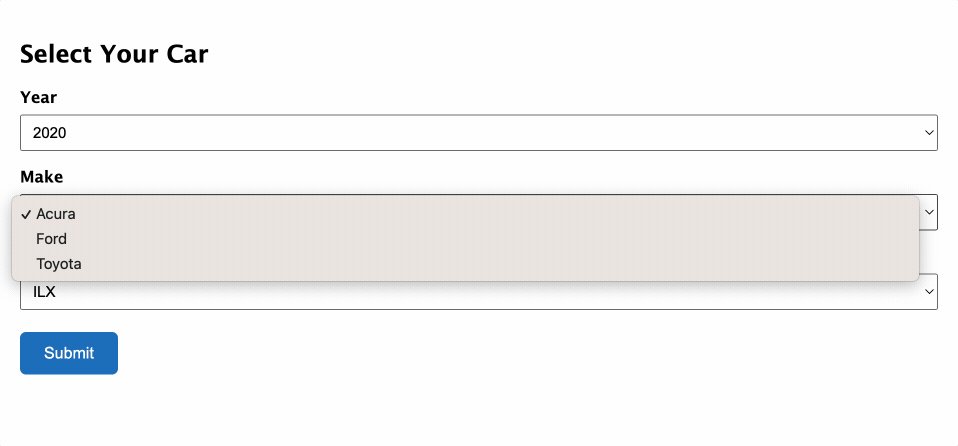
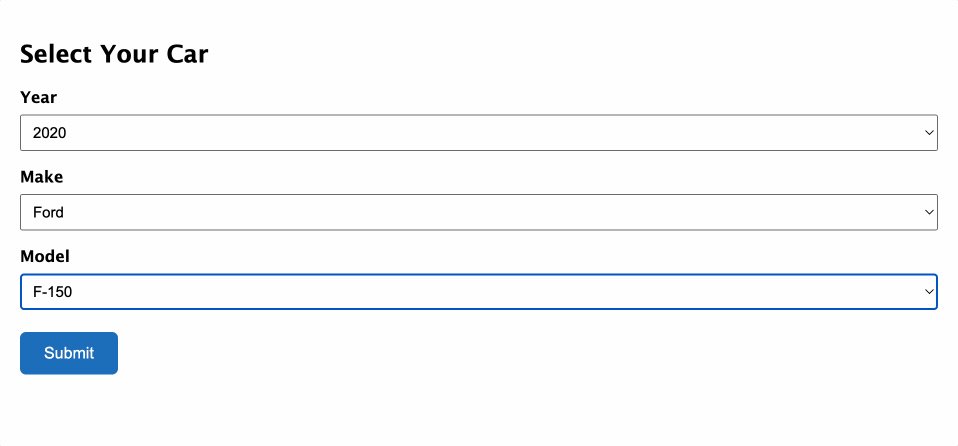
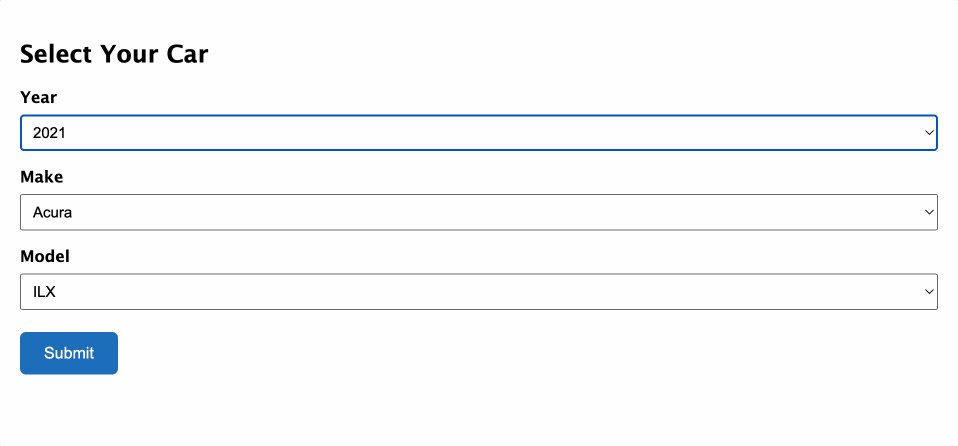
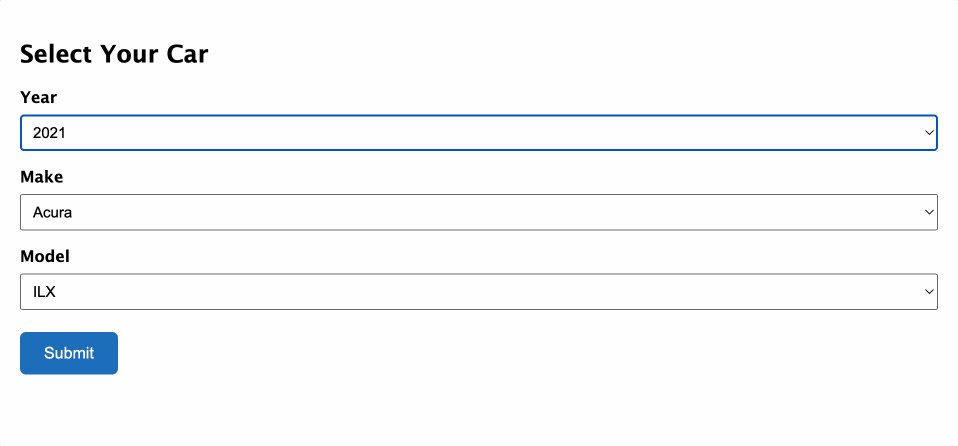
A familiar version of this is a car selector: you select a year, then a make, and finally a model. Each of the subsequent drop downs changes depending on the selection made in the previous drop down. The reason car selectors use multiple drop downs is two-fold: simplifying the selection process and maximizing performance.
Last time I checked, there have been well over 6000 different car models ever manufactured. If you simply displayed a drop down that contains all 6000 models, it would be overwhelming to select. Can you imagine having to scroll through that list to find your specific car?
Assuming you’re populating those models from the WordPress database, it would also require a hefty database query to retrieve all of those values. The more values that get retrieved from the database, the more memory footprint. You can also run into front-end performance issues if you’re using JavaScript to populate the values in the form.
Using multiple selectable fields solves both these problems. It simplifies the selection process and maximizes performance. In this article, we’re going to show you how to use Populate Anything to populate large amounts of filtered data into your form.
Getting Started: Creating Your Own Gravity Forms Chained Selects
This article assumes you already have data to populate stored somewhere in the WordPress database. Populate Anything can populate from multiple sources in WordPress, such as Posts, Users, Gravity Forms Entries, and even directly from the database.
Did you know that you can use Populate Anything to populate directly from Google Sheets?
In my case, I have a database of cars stored as Custom Posts with custom fields for year, make, and model.

No matter the source, the method is essentially the same: Populate choices into a Drop Down field using Populate Anything, populate additional fields and filter their results based on the previous field’s selection.
Steps
- Add First Drop Down and Populate Choices
- Add Second Drop Down, Populate Choices, and Filter the Results
- Add Additional Drop Downs and Filter as Needed
Step 1 – Add First Drop Down and Populate Choices
Start by adding a Drop Down field to your form and give it an appropriate Field Label.

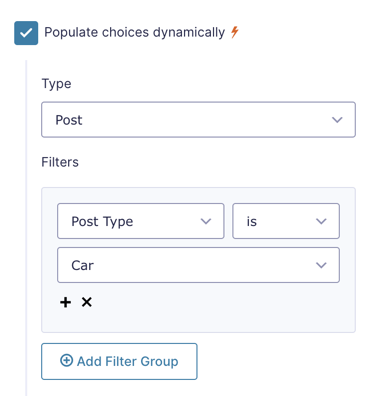
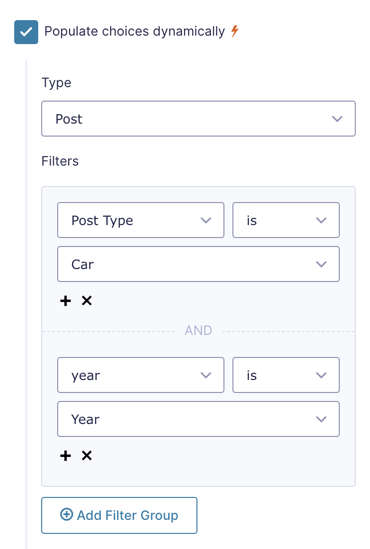
Populate the choices for that field from your source. Since I’m populating from a custom post, I have chosen “Post” as my type and filtered the results to only include the “Car” post type.

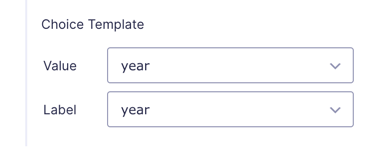
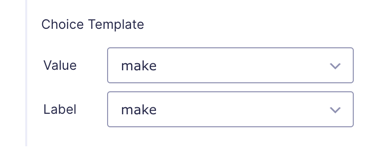
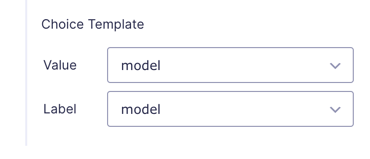
In the Choice Template, select the first set of criteria to populate. For our car finder, this is the year custom field.

Step 2 – Add Second Drop Down, Populate Choices, and Filter the Results
In the second Drop Down, we’re going to populate car makes.

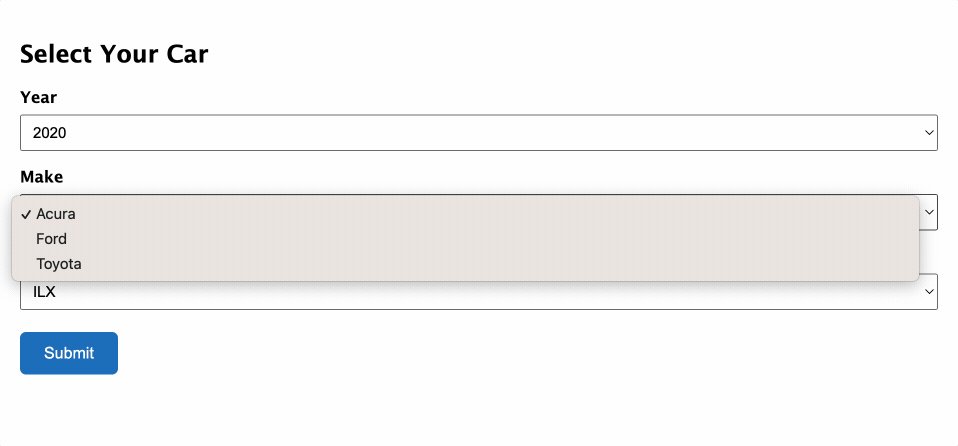
We’ll populate choices like in the first Drop Down, however this time we’re going to filter the results based on the selection made in the first field. This time, we have two filters being applied to the population: post type is “Car” and year is “Year”. The second filter is matching the value of the “Year” Drop Down that we created in Step 1 to the year custom field in the post. When a user selects a year from the first Drop Down, the Make field will return values that match the given year.

For the Choice Template, we’re populating the make custom field.

Step 3 – Add Additional Drop Downs and Filter as Needed
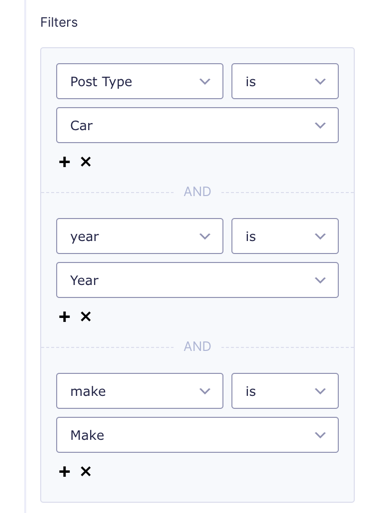
This step is basically identical to Step 2. Add another Drop Down and filter the results based on the previous Drop Downs.

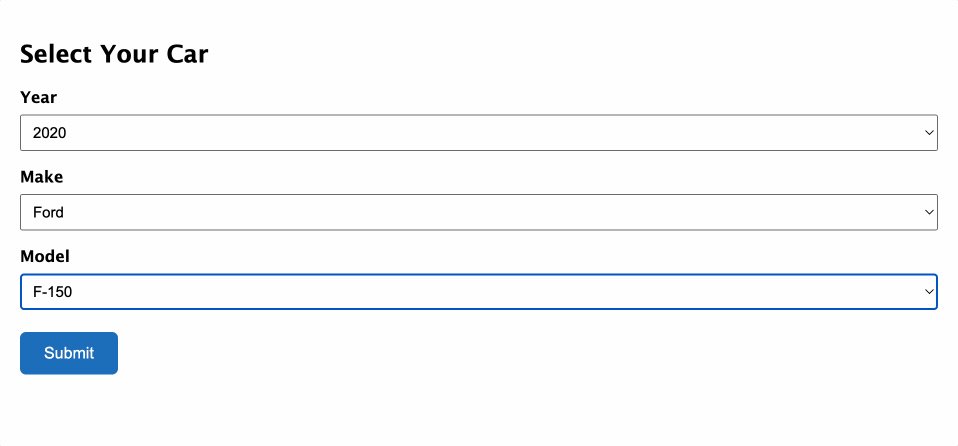
With the filters in place, we’ll select the car’s model in the Choice Template.

If you need to dynamically populate massive datasets into Drop Down or Multi Select fields without sacrificing performance, Populate Anything integrates with Gravity Forms Advanced Select to make dynamically populating vast amounts of data snappy.
That’s It
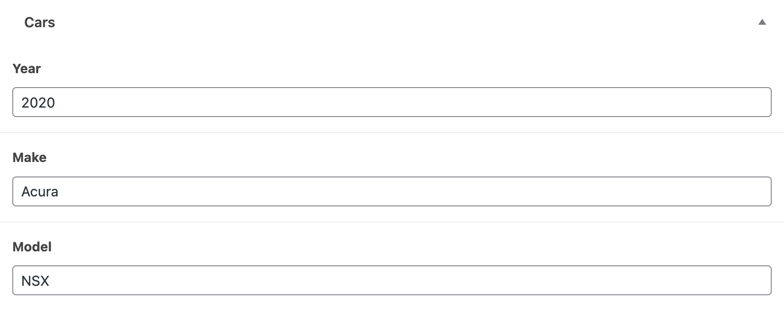
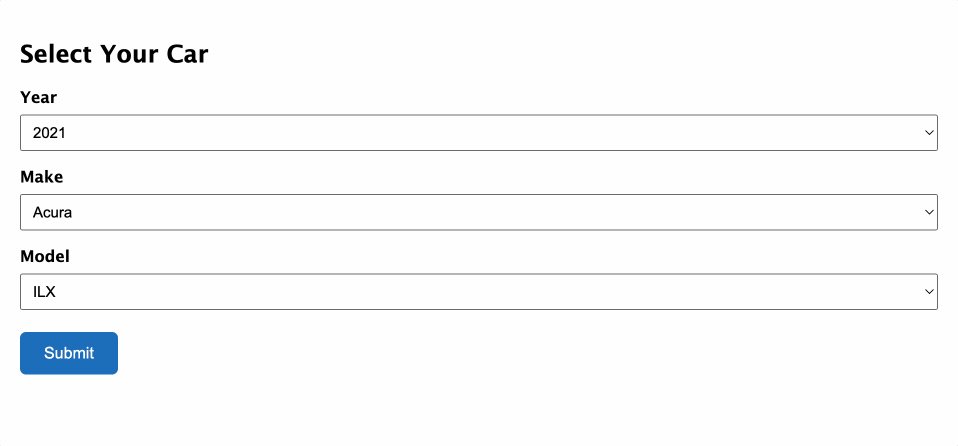
With the the fields in place with the appropriate population and filter settings, our form displays 3 fields: Year, Make, and Model. The Make and Model fields filter their results based on the previous field, simplifying the selection process for the user and improving performance on the form.

Doesn’t Gravity Forms have a solution for chained selects?
Yes, Gravity Forms offers the Chained Selects Add-On with the Elite license level. In order to use it, you will need to either create a CSV file that will hold all of your available options or write some custom code using available hooks. This approach has a couple of drawbacks that we believe Populate Anything overcomes.
First, the flexibility of Populate Anything shines. Chained Selects is limited to Drop Down fields, where Populate Anything supports Radio Buttons, Checkboxes, and even Multi-Selects. Furthermore, you can populate data based on the final selection in the chain into other fields on your form.
Second, Chained Selects is a single field, whereas Populate Anything uses separate fields. The advantage of separate fields is that you have greater control over the layout of your chained fields.
Third, since Gravity Forms Chained Selects can only be populated from CSV or hooks, your data sources are limited. If you need to update the data for a CSV, you have to manually update the file. Populate Anything can be populated from nearly any data source and updates in real time. This gives you maximum flexibility and any changes to your data source reflect on the form automatically.





Wonderful.
Are there any plans to adapt it for date fields, with rules linked to the day of the week?
Example for my restaurant: it’s only open in the evening during the week, so you can only book at 20:00, 20:30 or 21:00, whereas at the weekend you can also book at midday.
Hi Nico,
You could accomplish this with GP Conditional Logic Dates. The basic setup would involve two choice-based (Drop Down or Radio Buttons) fields. One field would contain the booking times for weekdays, and the other would contain the booking times for weekends. You would then show the appropriate field based on the selection made in the Date field. More info here:
https://gravitywiz.com/documentation/gravity-forms-conditional-logic-dates/#weekend-or-weekday
Any chance to incorporate simple inventory controls in this chained select process?
This should work with GP Inventory Heather, yes!
I have a chain select that contains 5 drop downs; but instead of showing the row header for the 4th and 5th drop downs, I want it to just populate the single value. In essence, the first three have placeholders, i.e. the row header from the CSV, but I don’t want the headers for the last two drops downs. is that possible?
Hi Reba,
I believe this should be possible if you add an extra Populate Anything filter on the 4th and 5th dropdown to check if the item returned is not the value in the row header. If this doesn’t work, we’ll need to look at the form setup to be sure of the exact filter to use. If you have an active Gravity Perks license, you can contact us via our support form so we can look into this further.
Best,
ok, that’s nice, but how can we use it to select multiple Makes, depending on the year selected, and after that the Model field to be populated with all models for all Makes selected, and be able to select multiple models also.
So basically how can we convert it to a multi select dependency fields, instead of single select.
Hi Banita,
The setup will be similar to what’s in this tutorial and should work with a multi-select field. However, the filter for the model field will use the “is in” operator to get all the models for the selected makes in the multi-select field. If you have any questions or difficulties setting it up, you can contact us via our support form, so we can assist you further.
Best,
Great plugin. Is there a way to have the first choice be something like “Select One” instead of the first choice of dynamic results?
Hi Senica,
We’ve already followed up via email. This should be possible by adding a Placeholder text to the Field Settings.
Best,