Gravity Forms File Upload Pro 1.0 Released

Greetings, wizards!
Last December, we put on our pointiest wizard hats and reimagined what a Gravity Forms file uploader could be. The File Upload Pro beta was a huge success and it quickly claimed its place on the podium as our third most popular perk!
We didn’t leave it resting on its laurels though. We’ve been hard at work, packing and polishing a plethora of new powerhouse features for this picture-perfect plugin.
Today, we’re thrilled to announce the release of File Upload Pro 1.0!
What’s new?
Image and Cropping Constraints
Go full Goldilocks with your images and get the perfect fit. Use min/max/exact dimensions to ensure you’re accepting images that are not too small, not too big, but just right.
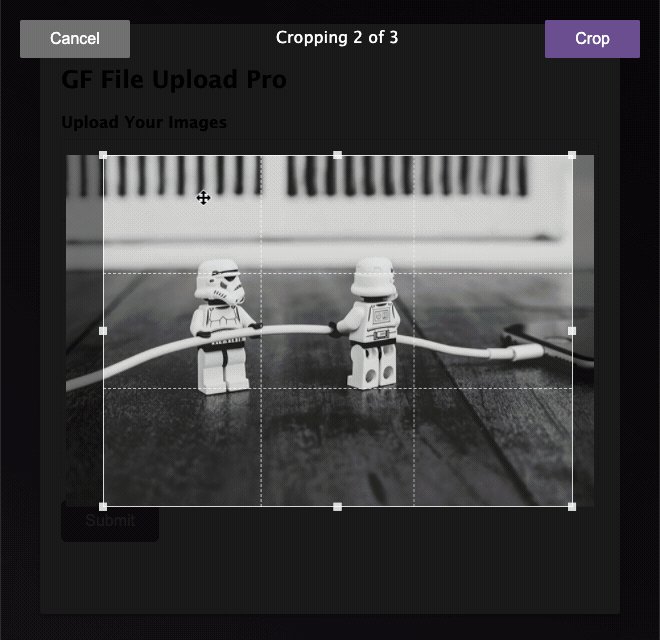
Require Cropping
Don’t let a good image go bad due to a questionable auto-crop. Require the user to crop their images before the image is uploaded with full support for multi-image uploads.
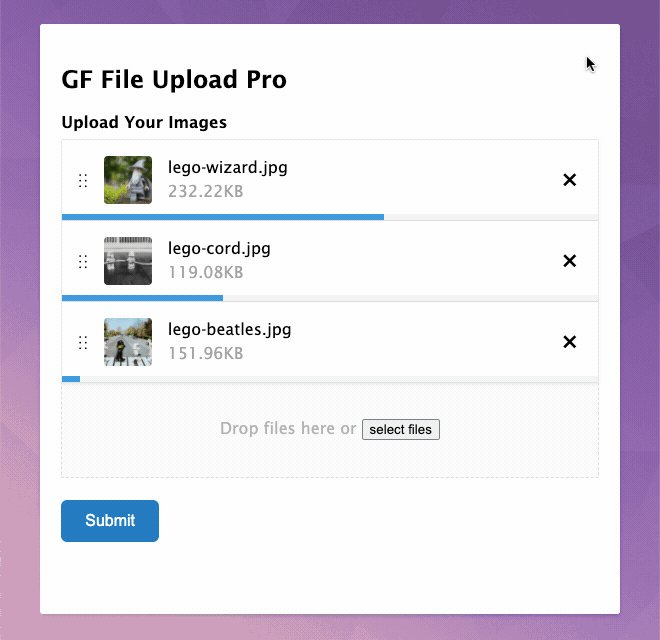
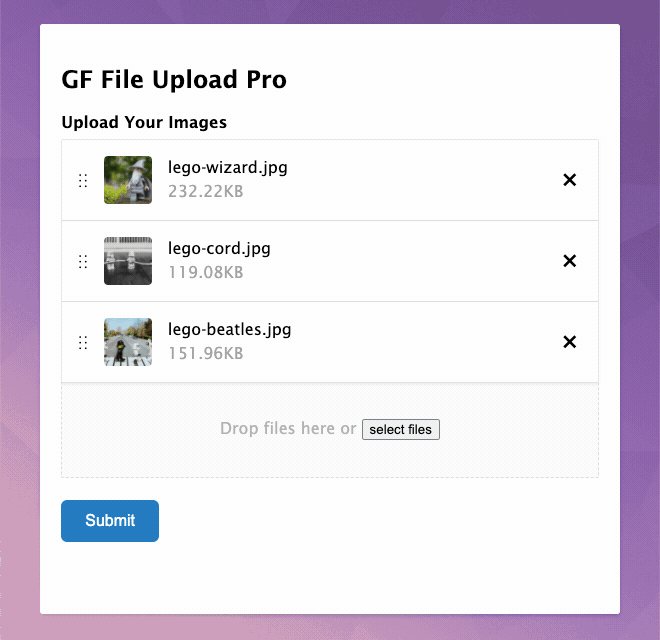
Image Optimization
Wave goodbye to giant images eating up your server space and useless misoriented photos requiring manual rotation. Uploaded images are auto-rotated and auto-optimized based on your cropping settings.
Sorting
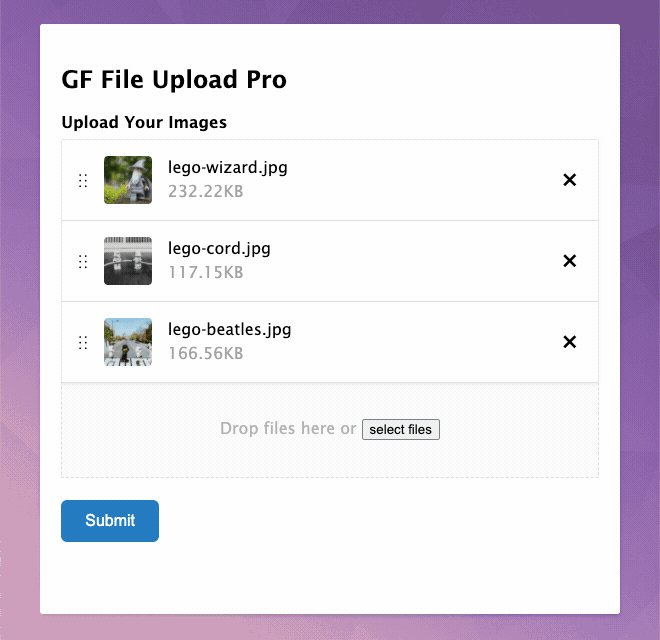
No more administrative guesswork. Let your users put their files in the perfect order with drag-and-drop file sorting.
Apply to New and Existing Fields
No need to create new fields on all of your forms. Save time and hassle by applying these features to existing File Upload fields, now with support for Single File Uploads!
—
New to File Upload Pro? You’re missing out on a modern file uploader that is easier to use, gives better feedback, and is jam-packed with professional features. Enhance your File Upload fields with image previews, file icons, and robust cropping options. Your users will appreciate the difference.
The best part? It works with existing File Upload fields and there’s no lock-in! Your fields will gracefully degrade back to core functionality if File Upload Pro is deactivated.
Ready to take File Upload Pro for a spin? It’s available now in your WordPress admin (Forms › Perks › Install Perks in your admin menu). Prefer to download it? Just log in to your Gravity Wiz account and go to your Downloads page.
Want to learn more about File Upload Pro? We’ve got demos, details, and some delightful documentation here:
View File Upload Pro Demos & Documentation





Does multi file upload support chunk upload functionality. Didnt found and doc.
Hey John, untested but theoretically should work. Gravity Forms’ Multi-file Upload field is powered by Plupload which does support chunking. I see at least one mention of chunking support in the Gravity Forms changelog as well. You can enable it via the gform_plupload_settings filter.
File Upload Pro is built on top of the Gravity Forms Multi-file Upload field so it works for GF, it should work with GPFUP enabled as well. 👍
hi this code is (from you) for display image in nested form not working.
// Update “123” to your child form ID and “4” to the child File Upload field ID. add_filter( ‘gpnf_display_value_123_4’, function( $value, $field, $form, $entry ) { $value[‘label’] = sprintf( ”, $value[‘value’] ); return $value; }, 10, 4 );
Can anyone fix it?
https://github.com/gravitywiz/snippet-library/blob/master/gravity-forms/display-number-of-entries-left.php
Hi Jack,
The snippet you shared isn’t the one used to display images in Nested Forms. This is the correct one. https://github.com/gravitywiz/snippet-library/blob/master/gp-nested-forms/gpnf-display-image-file-upload.php You can give it a try. If it doesn’t work for you, then can you get in touch with us via our support form if you have an active Gravity Perks License?
Best,
Yes, it’s true, I sent the wrong link and the code is correct No, my support has ended. Dear Samuel Bassah, this is a place for scientific discussion. Please give me an answer if you have any! You often say this and say to go to support! Be sure that this comes to our minds too. With this card, you bring down the position of gravity wiz and show this place only to earn money! Has anyone tested this piece of code to see if it works or not?
Hi Jack,
Sorry my reply wasn’t what you wanted, but we often request that you submit a support ticket when it requires that we take a closer look at your setup and dig into the issue further. I have already tested the code and confirmed that it works and that was even how come I was able to identify that the link you shared was wrong. The code may not be working for you because of the way you’re using it and we can only confirm that if we take a look at the setup on your website and this place isn’t the best place to share the login details. Had it been that the code didn’t work when I tested it, we would gladly fix it without asking you to submit a support ticket.
That said, can you confirm if you’ve updated the IDs on the snippet to that of the Child form and the File Upload Field on the Child Form?
Best,
Gravity Forms is now used very widely and for 100s of purposes. Now since this is a very useful perk – there is also one functionality that is not available ie the control or ability to be able to attach selected upload fields to notifications. The current default option is either SELECT ALL or NOTHING. But it would be very helpful if every upload field also has the option to DESELECT it from being sent in the notification. Thank you
Hi Arvind,
I’ll pass this feedback over to our developers as a feature request. Thanks
Best,