Spotlight: Hidden Fields’ Hidden Magic with Populate Anything
Never judge a form by its cover — even a simple lead magnet form can be Populated with Anything when wizards are involved. 😉

Spotlight Function
Dynamic Gravity Forms Database
Spotlight Plugins
“Peek-a-boo!” exclaimed the Gravity Forms hidden fields. Any field marked as “Hidden” becomes a secret agent working behind the scenes—users can’t see them, but they quietly carry important data that gets processed and stored with each submission. They’re versatile, letting you fine-tune your forms without disrupting the user experience.
Becky Caneday came to us with a mission tailor-made for hidden fields. Her client, Stonebridge Car & Pet Wash, wanted to generate more prospects and repeat customers.
Their idea: Quickstart an online ad campaign that leads prospects to fill out a form on their website to get a free car wash coupon.
The catch: The coupon codes are pre-generated by the mobile app they use to manage monthly subscriptions and other promotions.
To make this work, Becky needed to:
- Get the coupons into the form in a way that was easy to manage.
- Cycle coupons so that each customer receives a unique coupon.
- Keep coupon codes hidden to prevent misuse.
With the help of our support wizards, Becky created a fully Gravity Forms-powered workflow that achieved just that. The spells that made it possible? Hidden fields, GP Populate Anything (GPPA), and the Round Robin snippet. Let’s see how it works.
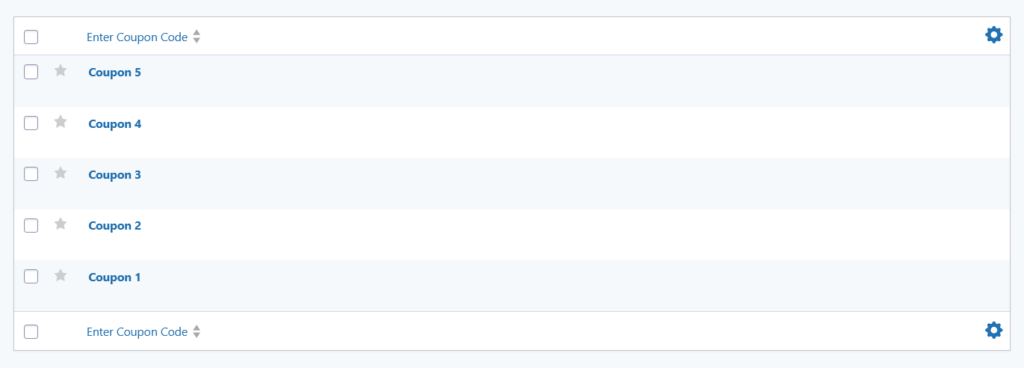
Coupon Form Database
The first step is getting the coupon codes from Stonebridge’s app to their website. Becky’s workflow begins with a simple backend form containing a single text field she used to submit the pre-generated coupon codes individually, essentially creating a coupon database from form entries.

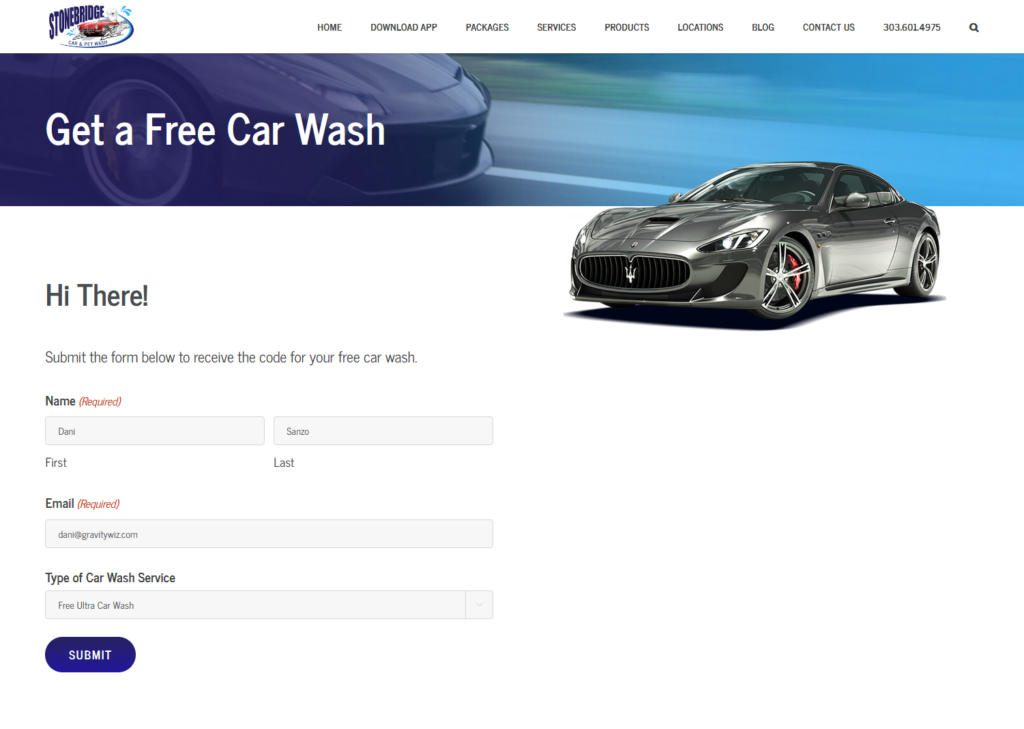
Mission Impossible
Those codes are then populated into Becky’s second form, where prospects enter their information to receive a coupon. What prospects don’t know is that their own coupon is right there in the form, staring at them from the shadows. 👁️

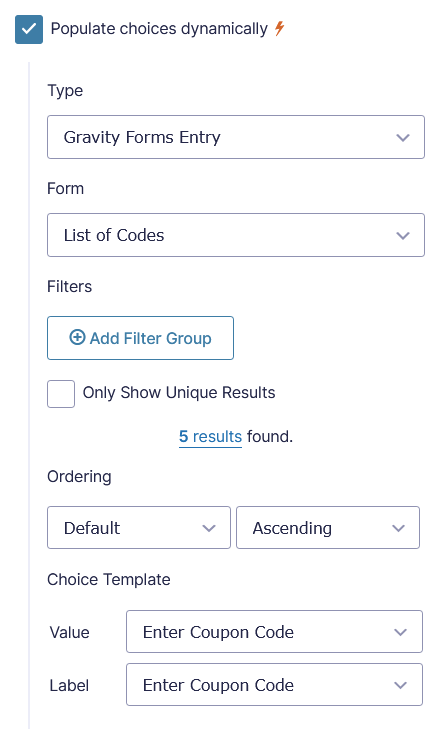
You can’t see it either, can you? There’s a hidden drop down field right above the Submit button, where Populate Anything is populating the choices with the coupons, aka the entries from her coupon database form.

What’s more: the Round Robin snippet automatically hides the field it’s assigned to.
Because Becky used a choice-based field, all coupons are spiritually present as form choices, making it possible to use the Round Robin snippet. After every submission, Round Robin cycles to the next GPPA-populated choice based on the previous entry’s selection, giving each customer a unique and valid coupon.


With this approach, Becky transformed Gravity Forms into a dynamic data source, enabling forms to interact like databases while maintaining a seamless experience for coupon givers and wanters alike. It’s marvelous what you can do with some imagination, some help, and a little bit of magic. 🪄
Roxy and Glenn were rock stars of support. I wish I could give them 10 stars. They were so patient and helpful. I would recommend this product to anyone looking for Gravity Forms magic.
Thank you, Becky, for sharing your well-optimized use of Gravity Forms with us! Be sure to check out her work over at Well-Optimized Web. 🌐
Have you ever found an unexpectedly simple solution like Becky’s? Share with us in the comments. 👇