Gravity Wiz Weekly 206
Explore Conditional Logic Dates’ Floating Holidays and the story of how it came to be! Plus, conditional content with Live Merge Tags, and more.

Greetings, wizards!
Feeling a bit instructional this week. 🧑🏫
But I promise this newsletter won’t feel like a lecture. Learning is fun when it helps you get stuff done! Just make sure you don’t forget to do your homework. 😄
Let’s get started.
Conditional Logic Dates + Floating-Date Holidays
Make anything conditional based on dates and time. Compare based on static dates, relative dates, specific days of the week, and wildcards for flexible date targeting.
For fixed-date holidays (like New Year’s Eve, if you celebrate it), Conditional Logic Dates’ wildcards are a super easy way to target these dates without needing to update them each year. Example: 12/31/*.
But what about floating-date holidays like America’s Labor Day? It’s celebrated on the first Monday of September so the date itself is never consistent.
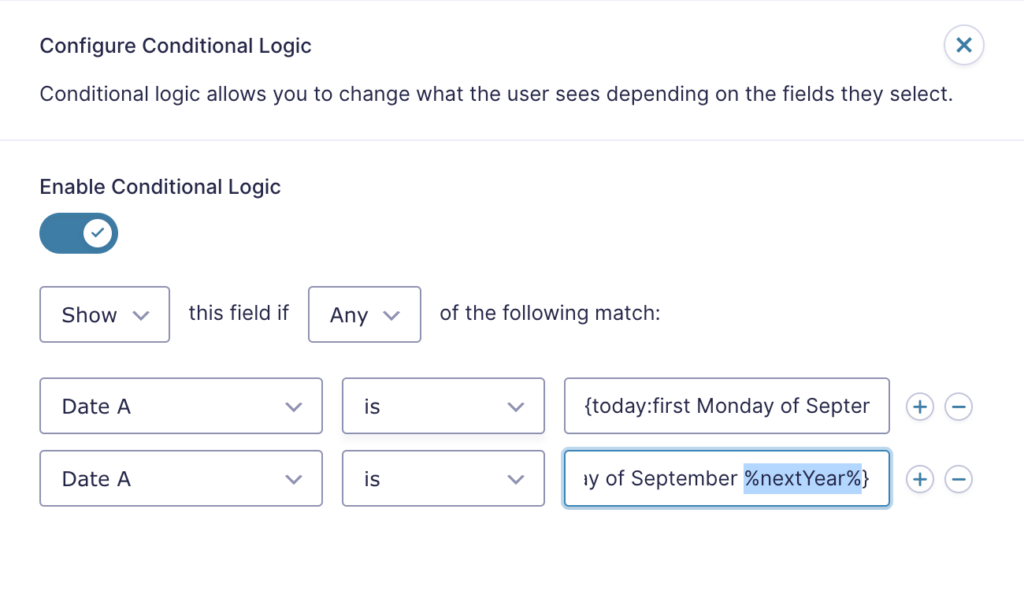
The ever-flexible {today} merge tag can help here by letting you target a date with any English textual datetime description. Example: {today:first Monday of September}.
But what if you need to check if the date selected is for a floating-date in the next year? This week, we added the %nextYear% variable for use in the {today} merge tag to make this even easier. Example: {today:first Monday of September %nextYear%}.

Hot Idea: Conditional Content with Live Merge Tags
A few weeks back, a customer suggested a clever solution for conditional form content that really impressed me. Let me first explain the problem and then the solution.
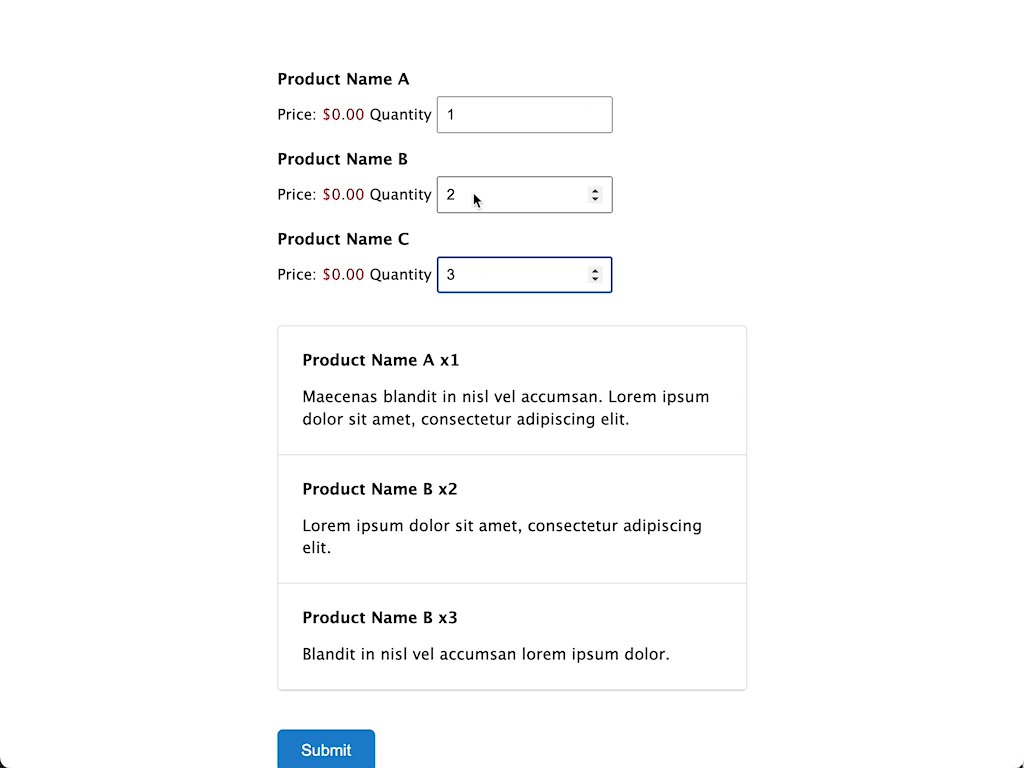
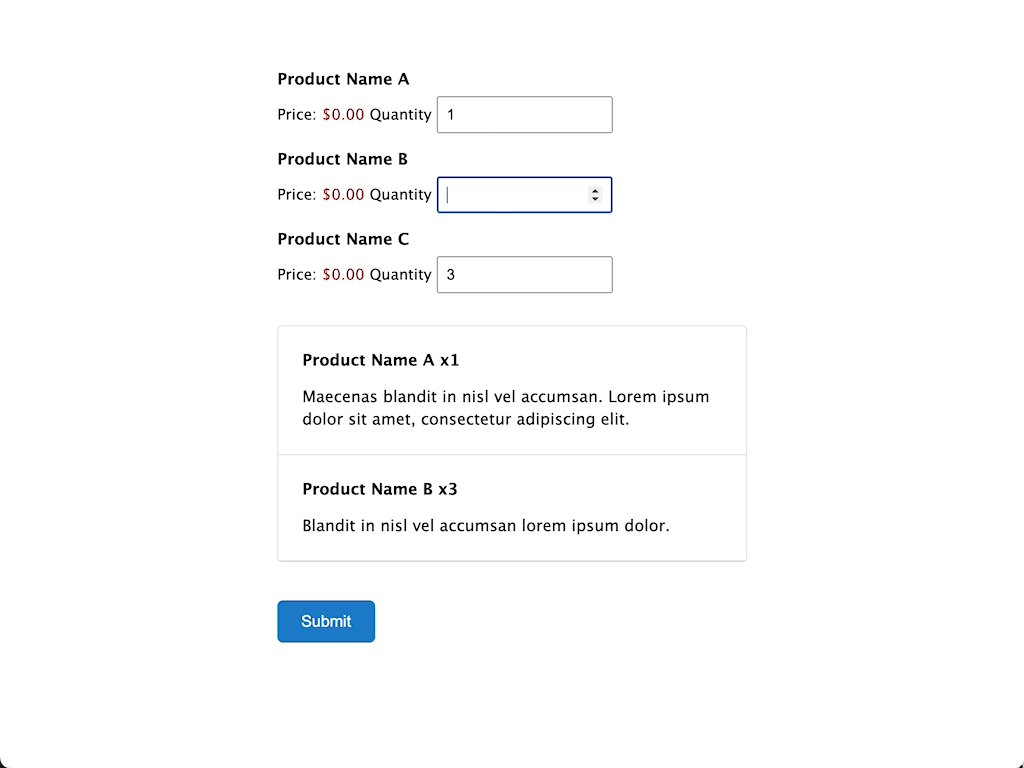
Let’s say you’re generating a dynamic summary on your order form using an HTML field. You’re using Populate Anything’s Live Merge Tags to fetch form data and display it live in this field.
The problem is, you don’t want to display your customized product summary for any product the user isn’t actually ordering. What to do?
Our ingenious customer, Stévan, came up with a brilliant idea!
He wrapped each product’s summary markup in a <li> and added a CSS class with the Live Merge Tag for each product’s quantity input.
<li class="gw-hide-on-zero-@{:1.3}">When no quantity has been specified, the class would be gw-hide-on-zero-. If a quantity of 1 was ordered, it would be gw-hide-on-zero-1, and so on.
Next, he added a style for the no-quantity class name to hide that summary when no quantity was selected.
.gw-hide-on-zero- {
display: none;
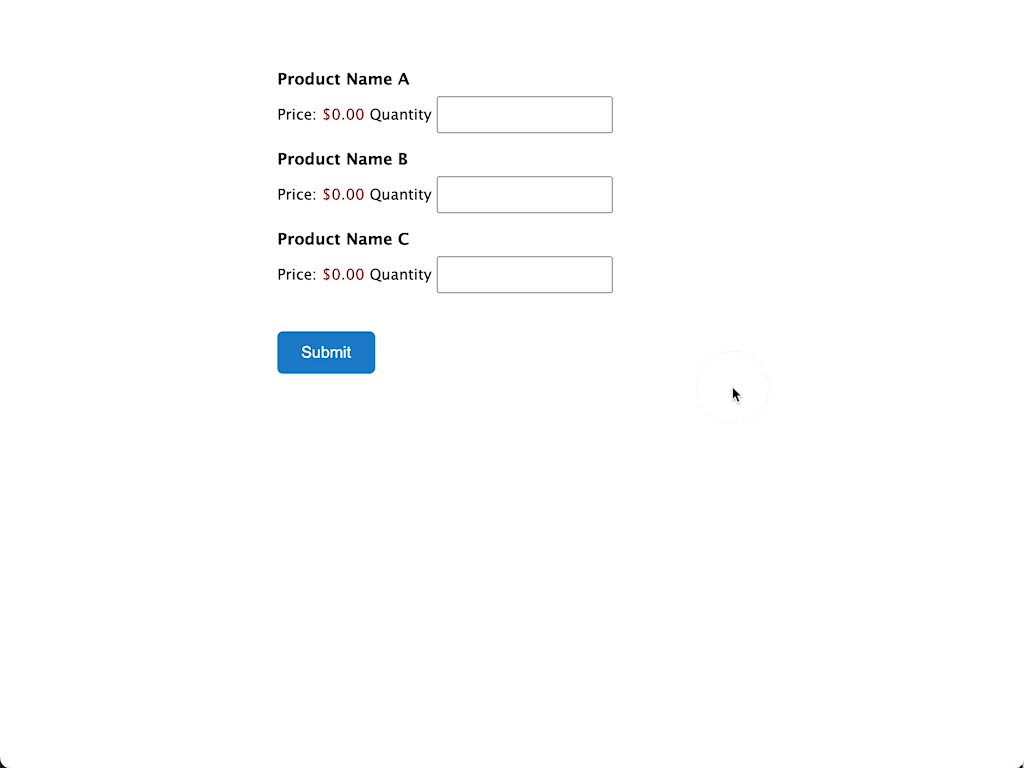
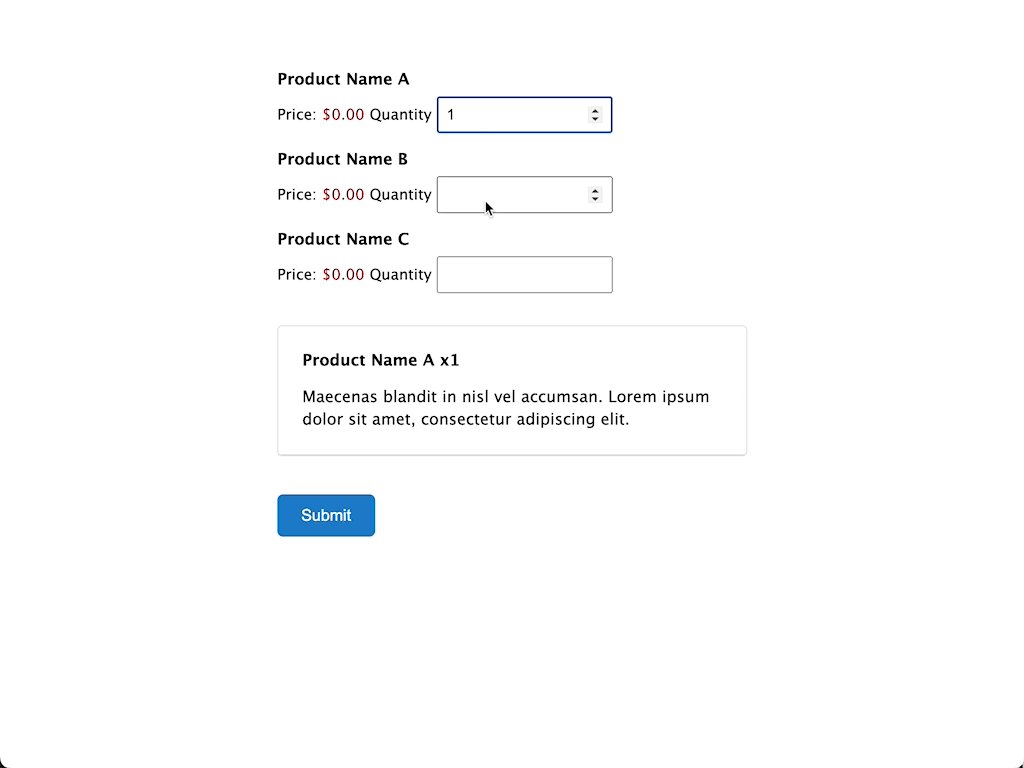
}Here’s a look at this concept in action:

Pretty cool, right? Download the form export here if you’d like to explore this example in more detail.
The Story Behind Conditional Logic Dates’ “Floating-Date Holidays”
Gather ‘round, wizards… if you’re curious how you can make use of Conditional Logic Dates’ newest floating-date holiday functionality, this is the use case behind how it came to be.
Relax and Ride Carlisle provides a shuttle service around the east coast of the US. When they were looking to increase prices on the busiest holidays of the year, they reached out to Pro Wizard Larry Walters, owner at Oqobo.
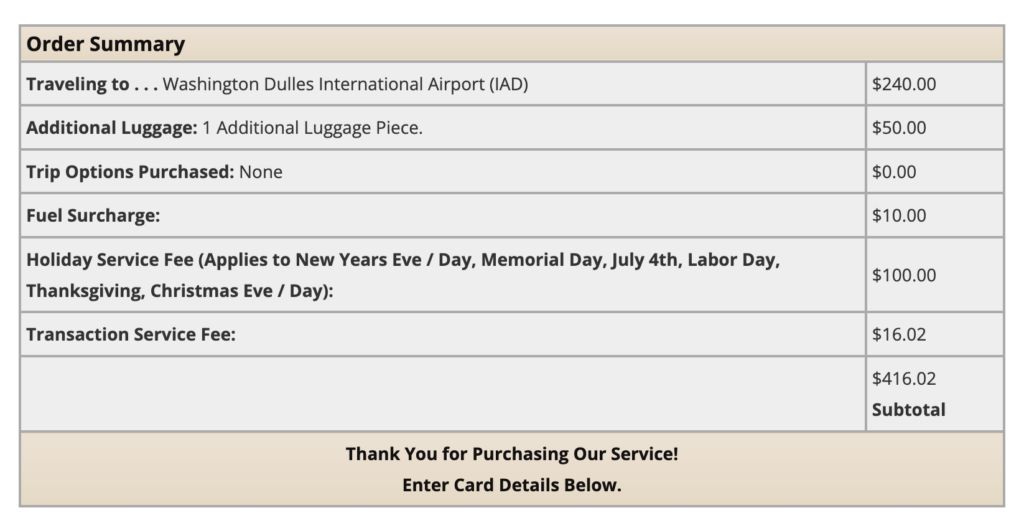
Larry ran into a problem: dates for holidays like Memorial Day, Labor Day, and Thanksgiving change every year. Larry needed to find a solution that allows him to target these variable (“floating”) holidays, charge an extra price, and have it appear in the live summary form.
Larry worked with us (and us him) to build out the solution you see merged into Conditional Logic Dates above. When a floating holiday is chosen, the form will analyze each automatically and add the holiday surcharge during the order summary:

If you find yourself in need of the ability to target floating holidays like Larry, you’ll make great use of Conditional Logic Dates’ %nextYear% variable when using the {today} merge tag.
Larry also shared a few words with us (we couldn’t not include them):
Gravity Wiz has been an essential and much needed resource to implement a robust online purchasing for a ride service. The most recent powerful addition to what Gravity Wiz can already provide is a feature where we could now implement a custom surcharge based on holidays throughout the year.
Thank you Larry!
New Resources
Back Again | Import to Media Library via AJAX
Ya know my favorite thing about sharing these resources? Y’all actually use them and then suggest ways to make them better. 🙌
We shared this snippet a couple weeks ago and a customer wrote in to ask if we could make it configurable to be form-specific. So we did!
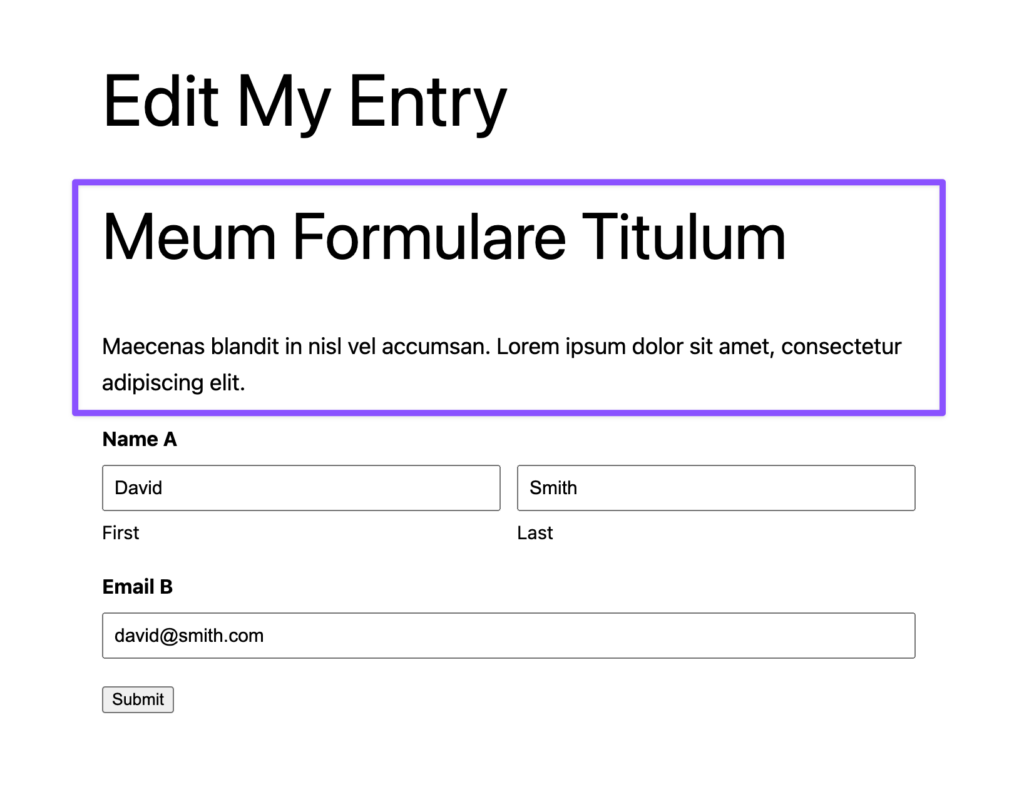
Entry Blocks | Display Form Title & Description on Edit
Want to display your form’s title and/or description when editing an entry via Entry Blocks? This snippet makes it a snap. It’ll look something like this (form title and description highlighted).

Future tweaks could be removing the “Edit My Entry” header and/or appending “Editing” to the form title? What do you think?
Bust a Move | Cache Buster
We recently updated our popular (and free) Cache Buster snippet-plugin to work with our even more popular (but less free) Advanced Save & Continue perk. You can now correctly start a new draft from a form loaded via Cache Buster. 💪
Product Updates
GF OpenAI (1.0-beta-1.6)
- Added new
gf_openai_chat_completions_messagePHP filter hook. - Fixed potential PHP notices.
GP Advanced Calculations (v1.0.14)
- Fixed issue where a JavaScript error could occur if calculations are enabled for a field, but the formula is empty.
GP Conditional Logical Dates (v1.2.13)
- Added
%nextYear%variable to allow including the next year in a {today} modifier. Example:{today:first Monday of September %nextYear%}
GP Easy Passthrough (v1.9.26)
- Added
gpep_cookie_delimiterfilter hook to customize the cookie delimiter.
GP File Upload Pro (v1.3.12)
- Improved compatibility with other plugins using Vue.
GP Google Sheets (v1.0.4)
- Fixed issue when querying for values in a sheet that contains
"or&.
GP Nested Forms (v1.1.38)
- Fixed potential PHP error upon submission of a child form if a submitted input references a field that does not exist.
- Fixed an issue where calculations using GPNF merge tags such as
{Field:1:total}could sometimes trigger a JavaScript error.
GP Page Transitions (v1.0.23)
- Fixed issue where HTML fields below auto-progressable fields would prevent auto-progression from happening.
GP Populate Anything (v2.0.19)
- Fixed a potential PHP warning.




Floating-Date Holidays is excellent! How would I limit the maximum date for my calendars to the end of the next year (2024)? That will prevent early booking of the following year (2025) at a non-premium rate…
Hi Tony,
For Conditional Logic Dates, something like this should do the trick:
{today:first day of January %nextYear%}If you’re looking to use something similar with GP Limit Dates, that isn’t currently supported. Reach out to us in support and we can look into what it would take to add support for this.