How to Add a Full Page Spinner Overlay to Gravity Forms
Learn how to add a full page spinner overlay to Gravity Forms that displays when your form is submitted.

September 5, 2024: Updated CSS to address a broken image icon that would show if using Safari on iOS.
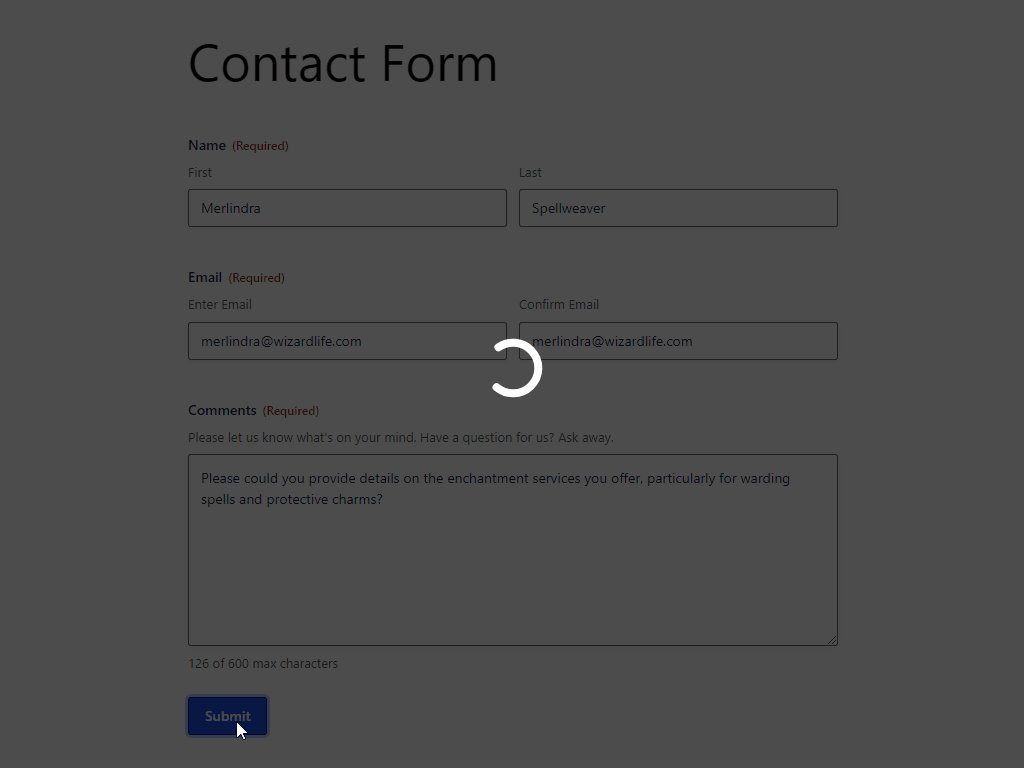
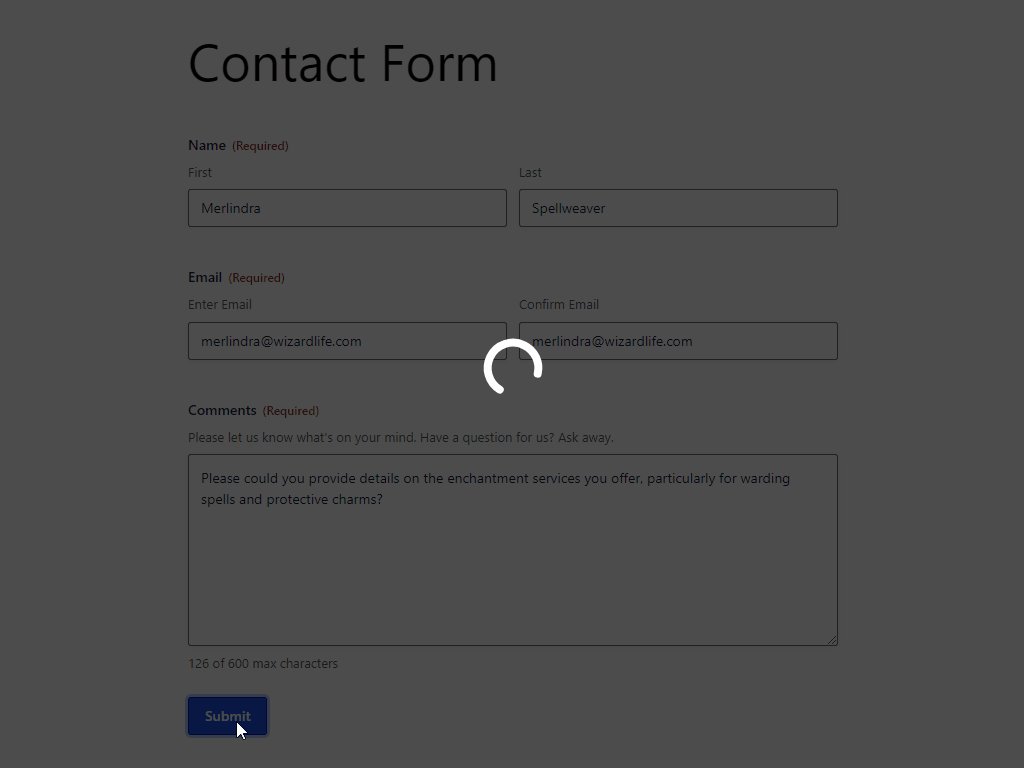
Full page spinners are great. They provide instant, unmissable feedback to your users that something is going on in the background. Wouldn’t it be awesome to add a full page spinner to your Gravity Forms to let the user know that they successfully hit the Submit button, and their entry is being processed?
Let’s dive into how to make that happen!

This article is inspired from the tutorial here.
Steps
Step 1 – Install the snippet
We’ll start off by installing this custom snippet:
add_filter('gform_ajax_spinner_url', function() {
return 'data:image/gif;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=';
} );This replaces the default Gravity Forms spinner with a blank GIF.
As this is a PHP snippet, it can be installed in your theme’s functions.php file, or using a snippet manager like Code Snippets. Check out our guide on Managing Snippets for more information.
Step 2 – Add custom CSS
A blank GIF is no use to anyone, so next you’ll need to style it with some custom CSS. A great way to add this to your form is using our free Gravity Forms Code Chest plugin.
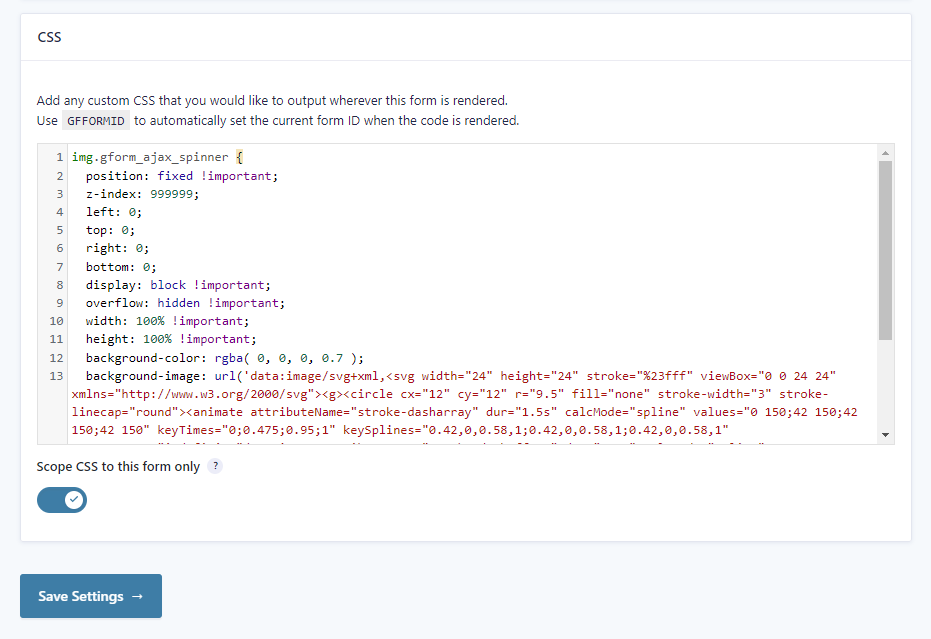
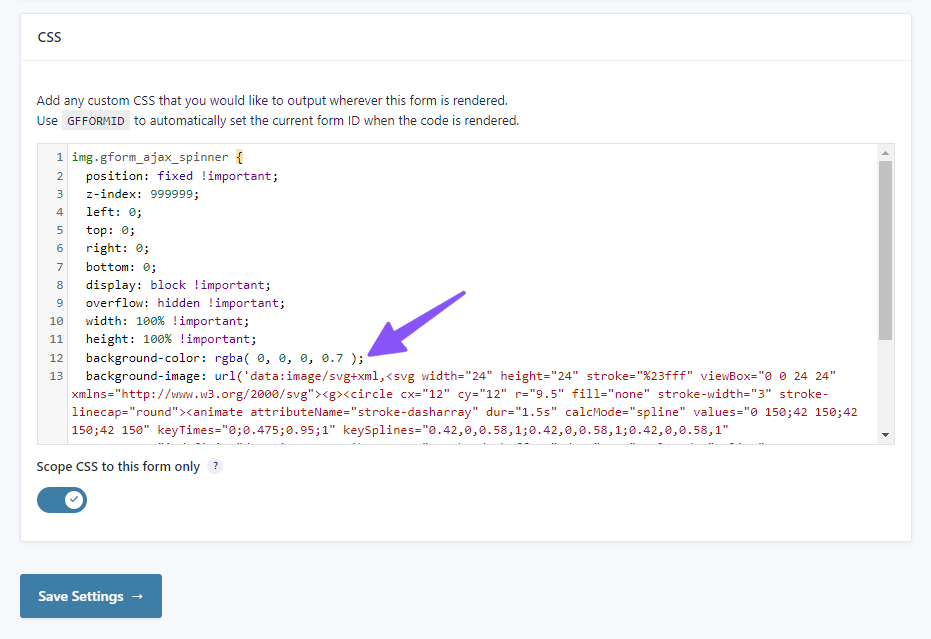
Once the plugin is installed, navigate to your Form Settings. Copy all the CSS below into the Custom CSS text box:
img.gform_ajax_spinner {
position: fixed !important;
z-index: 999999;
left: 0;
top: 0;
right: 0;
bottom: 0;
display: block !important;
overflow: hidden !important;
width: 100% !important;
height: 100% !important;
background-color: rgba( 0, 0, 0, 0.7 );
background-image: url('data:image/svg+xml,<svg width="24" height="24" stroke="%23fff" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g><circle cx="12" cy="12" r="9.5" fill="none" stroke-width="3" stroke-linecap="round"><animate attributeName="stroke-dasharray" dur="1.5s" calcMode="spline" values="0 150;42 150;42 150;42 150" keyTimes="0;0.475;0.95;1" keySplines="0.42,0,0.58,1;0.42,0,0.58,1;0.42,0,0.58,1" repeatCount="indefinite"/><animate attributeName="stroke-dashoffset" dur="1.5s" calcMode="spline" values="0;-16;-59;-59" keyTimes="0;0.475;0.95;1" keySplines="0.42,0,0.58,1;0.42,0,0.58,1;0.42,0,0.58,1" repeatCount="indefinite"/></circle><animateTransform attributeName="transform" type="rotate" dur="2s" values="0 12 12;360 12 12" repeatCount="indefinite"/></g></svg>' );
background-repeat: no-repeat;
background-size: 4rem;
background-position: center center;
content: "";
}
That’s it!
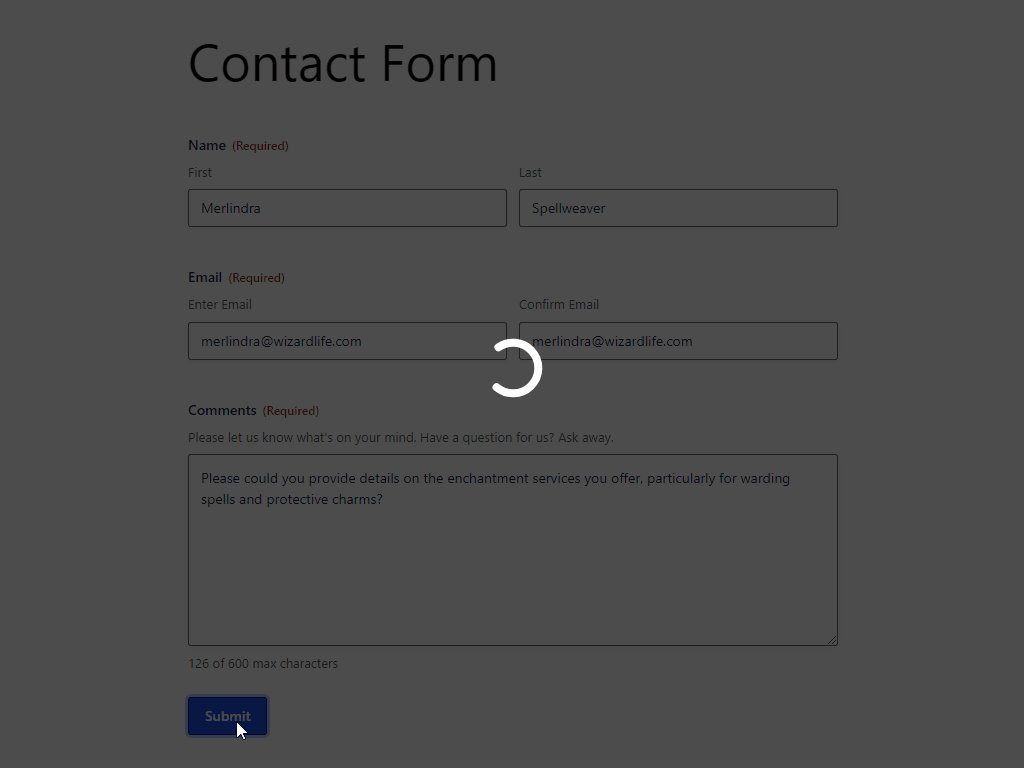
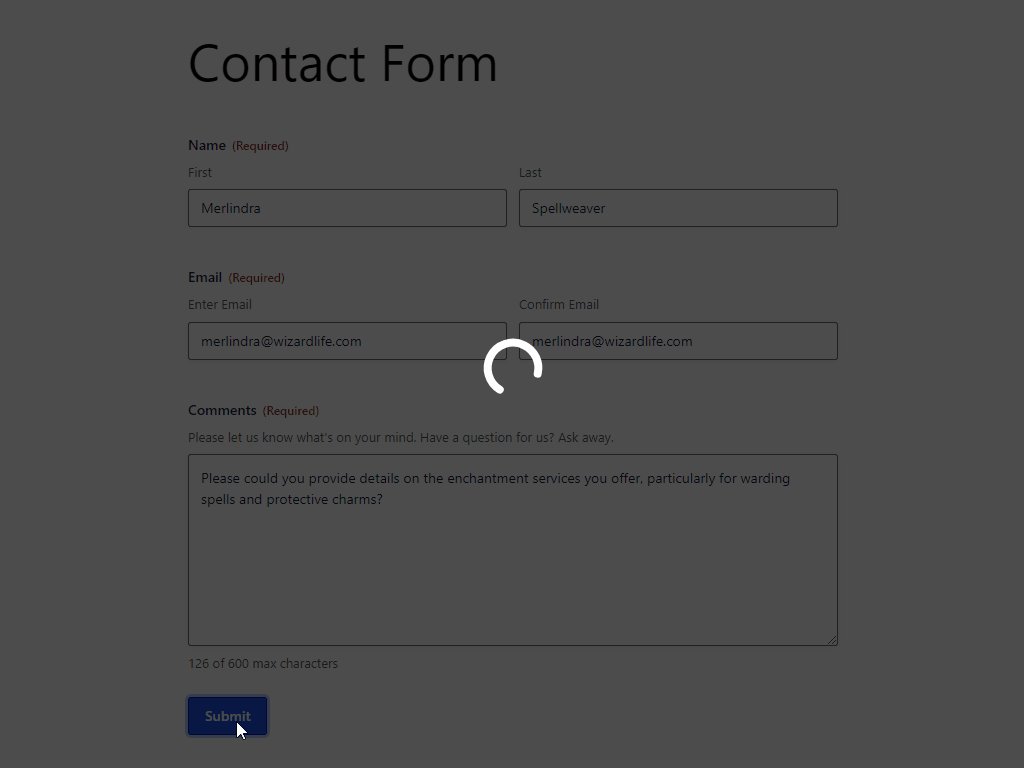
With the PHP snippet and custom CSS installed, your forms will now display a full page spinner when they are submitted.

Taking It Further
Changing the overlay background color
You can change the overlay background color by modifying the background-color rule in the custom CSS:
background-color: rgba( 0, 0, 0, 0.7 );
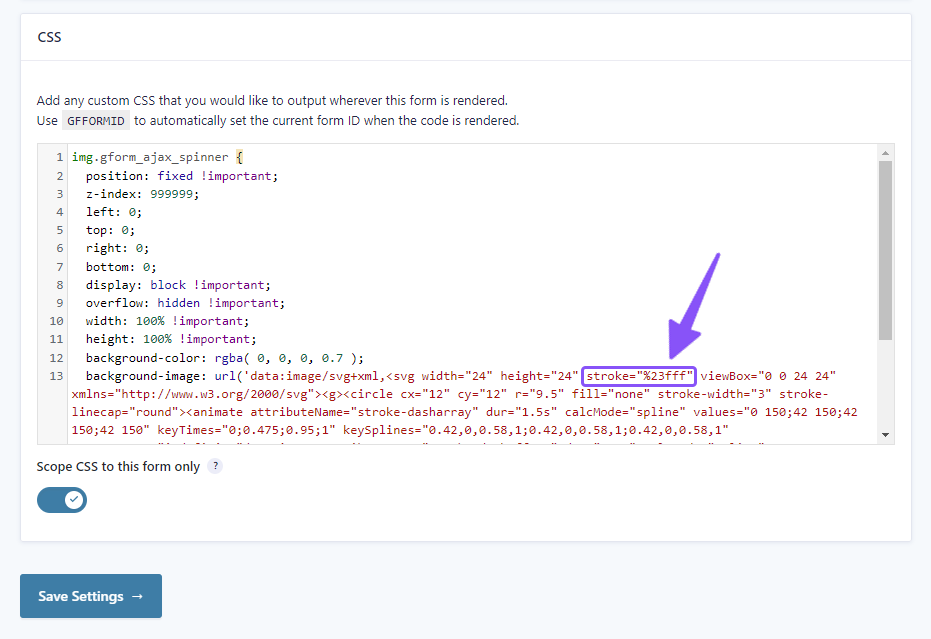
Tweaking the spinner color
The color of the spinner can be changed by setting the stroke parameter of the background-image CSS rule. By default, this is set to the hex code #fff, which is white, but you can use whatever hex code you like. For example, to change it to our magical purple, you would use the hex code #902eef. Just note that, instead of the hash #, you will need to use the UTF-8 equivalent %23. So instead of using #902eef, you would use %23902eef.
background-image: url('data:image/svg+xml,<svg width="24" height="24" stroke="%23902eef" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g><circle cx="12" cy="12" r="9.5" fill="none" stroke-width="3" stroke-linecap="round"><animate attributeName="stroke-dasharray" dur="1.5s" calcMode="spline" values="0 150;42 150;42 150;42 150" keyTimes="0;0.475;0.95;1" keySplines="0.42,0,0.58,1;0.42,0,0.58,1;0.42,0,0.58,1" repeatCount="indefinite"/><animate attributeName="stroke-dashoffset" dur="1.5s" calcMode="spline" values="0;-16;-59;-59" keyTimes="0;0.475;0.95;1" keySplines="0.42,0,0.58,1;0.42,0,0.58,1;0.42,0,0.58,1" repeatCount="indefinite"/></circle><animateTransform attributeName="transform" type="rotate" dur="2s" values="0 12 12;360 12 12" repeatCount="indefinite"/></g></svg>' );
Want to use a different spinner?
You’re not limited to the spinner we’ve used in this example. You’re not even limited to a spinny spinner. To change the spinner, you just need to change the SVG in the background-image CSS rule.
For inspiration, you can use any of the spinners found here:
https://github.com/n3r4zzurr0/svg-spinners
Choose your spinner and grab the code from the SMIL link. Then just replace everything between the <svg> tags in the background-image rule with your new code.
If you want to use your own SVG, you can convert it into a CSS URL using this tool:
https://www.svgbackgrounds.com/tools/svg-to-css





How do I set the Spinner to only be seen with the Submit Button and not every page of a multipage form?
Hey Eric!
Great question!
Since the gform_ajax_spinner_url hook doesn’t distinguish between the Next and Submit buttons, the best approach is to add the spinner styling via JavaScript when the Submit button is clicked.
You’ll want to remove the existing CSS and use this snippet to inject the styling dynamically on submit: full page spinner for form Submit button
This way, the spinner only shows when the final Submit button is clicked.
Hope this does the trick — let us know how it goes!
Hello and thank you for this awesome tutorial! It seems to be working well with the exception that the overlay does not cover our page footer section. There is no z-index on the footer, and I can’t find any reason why it would sit on top of the spinner overlay. Maybe this is related to Vivian’s issue above? Was hers ever resolved?
Hi Lucy,
Yes, we were able to assist Vivian, as she worked on fixing the issue. Her issue had to do with the z-index of some elements, so you can try and set a specific z-index on the footer or set it to auto and see if that helps. If that doesn’t help, then we’ll need you to submit a ticket for this via our support form, so we can take a closer look at your setup and assist you further.
Best,
This is an awesome feature, but I am facing an issue: on my site, this spinner loading image displays correctly in all browsers except Safari. What could be the issue?
Hi Yogesh,
Can you update to the latest version of Gravity Forms (v2.9.0.4)? There was an issue with the
gform_ajax_spinner_urlfilter in 2.9.0.If the update isn’t showing as available on your site, you can download the latest version from your Gravity Forms account.
Hi Scott Ryer,
I have already updated to the latest version of Gravity Forms (v2.9.0.4), but the problem persists in the Safari browser only.
Hi Yogesh, Unfortunately, we’re unable to reproduce the issue on our end. If you have a Gravity Perks license, please reach out to support and include a link to your site so we can take a closer look at it.
Best,
i implement this spinner functionality and also use code chest but issue is this code stop my default spinner and capture hole screen section but does not show the svg spinner image.
Hi Yogesh,
I’ve been unable to reproduce this issue locally. It sounds like there are additional factors at play. If you have a Gravity Perks license, reach out to support and we’ll be happy to dig into this with you.
Thank you for this spinner solution. It’s a nice option – very clean.
However, I am having a GF related issue with it — the z-index does not work with some page elements that have JS, such as show/hide buttons or even an entire section that shows up above the overlay.
It’s not consistent. Some elements with the same JS code are correctly under the overlay.
Everything affected has CSS position set (as relative) as well as a lower z-index, so that does not appear to be the issue.
I note that all of the elements that render above the overlay are in sections that have a GF form Submit button, whereas elements with the identical JS and that are rendered under the overlay are in sections without a GF form Submit button. (Some are GF forms with read only fields, and without Submit).
Any thoughts on how to address this?
I can’t send a url as the forms won’t process unless you are logged in. (And we have the left the GF restriction unchecked for “Require user to be logged in” — somehow, that also doesn’t work.) I’m happy to grant access, or send a 100% off coupon.
Hi Vivian,
I think we’re going to need to dig in to this to see what’s going on. I’ve sent you a follow-up email with more details.
Best,
Out of interest, what’s the default behaviour of the submit button? Does it auto disable once clicked or does it allow multiple presses ? And does this change if using / not using Ajax ?
Hi Adnaan,
By default, the submit button isn’t disabled when clicked. A fast user can click on it multiple times, but it should only submit the form once. It’s the same behavior when Ajax is enabled.
Best,
This is great! I have been looking for this solution for a while. I have a small bug. Using the default code from your examples, on my iPhone it shows the missing image graphic in the middle of the screen. I don’t have this problem in desktop browsers. Only mobile. Here is a screenshot:
https://share.icloud.com/photos/023lpAuHkA-wF2zg8IIc6fjIQ
Hey Brad,
Ah, that’s really great to hear, thanks for the feedback!
We’d need to take a closer look at this to see what’s going on here. If you have an active Gravity Perks License, you can get in touch with us via our support form so we can dig into this.
Really awesome feature! Already added it to several sites! Oh, I will mention the CSS code provided throws an error if added to the WordPress “customizer” module. It says “Unable to save due to 1 invalid setting.” However adding the CSS to a master CSS file in within the theme (or the Gravity Wiz Code Chest) works just fine. Thanks again for this great freebie!
Hey Aaron,
It’s great to hear you’re enjoying the feature!
The problem happens because the CSS has markup with an SVG in the background-image property. The WordPress Customizer has strict security rules that might block certain content, like inline SVG code, from being saved there. Glad to hear that this is working via Code Chest, though.
This is the tutorial Gravity fans need to see. Huge UX improvement with minimal overhead!
Here’s a snippet I’ve used to inspect and tweak the loader.
Ready for Code Chest, of course 🫡
“` let formId = GFFORMID;
// Submit the form automatically setTimeout(function(){ $(‘#gform_’ + formId).trigger(‘submit’); }, 100);
// Prevent the form from actually being submitted to keep the spinner active $(document).on(‘submit’, ‘#gform_’ + formId, function(event) { event.preventDefault(); }); “`
If I remember right, I had a hard time waiting for gform_post_render to run the auto submit within Code Chest but I’m okay with a little dirty delay for testing.
Hey Mike,
Glad to hear it!
Ah, that’s awesome – thanks for sharing that.🙂
Hi Matt,
Would this spinner work when editing an entry with GravityView?
Thank you very much!
Hey Alejandro,
I’ve just tested this locally, and it seems to work when editing an entry with GravityView.🙂
Hope this helps!