Gravity Forms Nested Forms Final Beta Release
The most feature-packed beta we’ve ever released.

Gravity Forms Nested Forms has been one of our most popular Gravity Forms add-ons to date. We’ve been working sorcerously hard to finally get this perk out of beta and give it a well-deserved 1.0.
We’re happy to announce that 1.0-beta-8 will be the final beta release of this perk. It also happens to be the most feature-packed beta we’ve ever released.
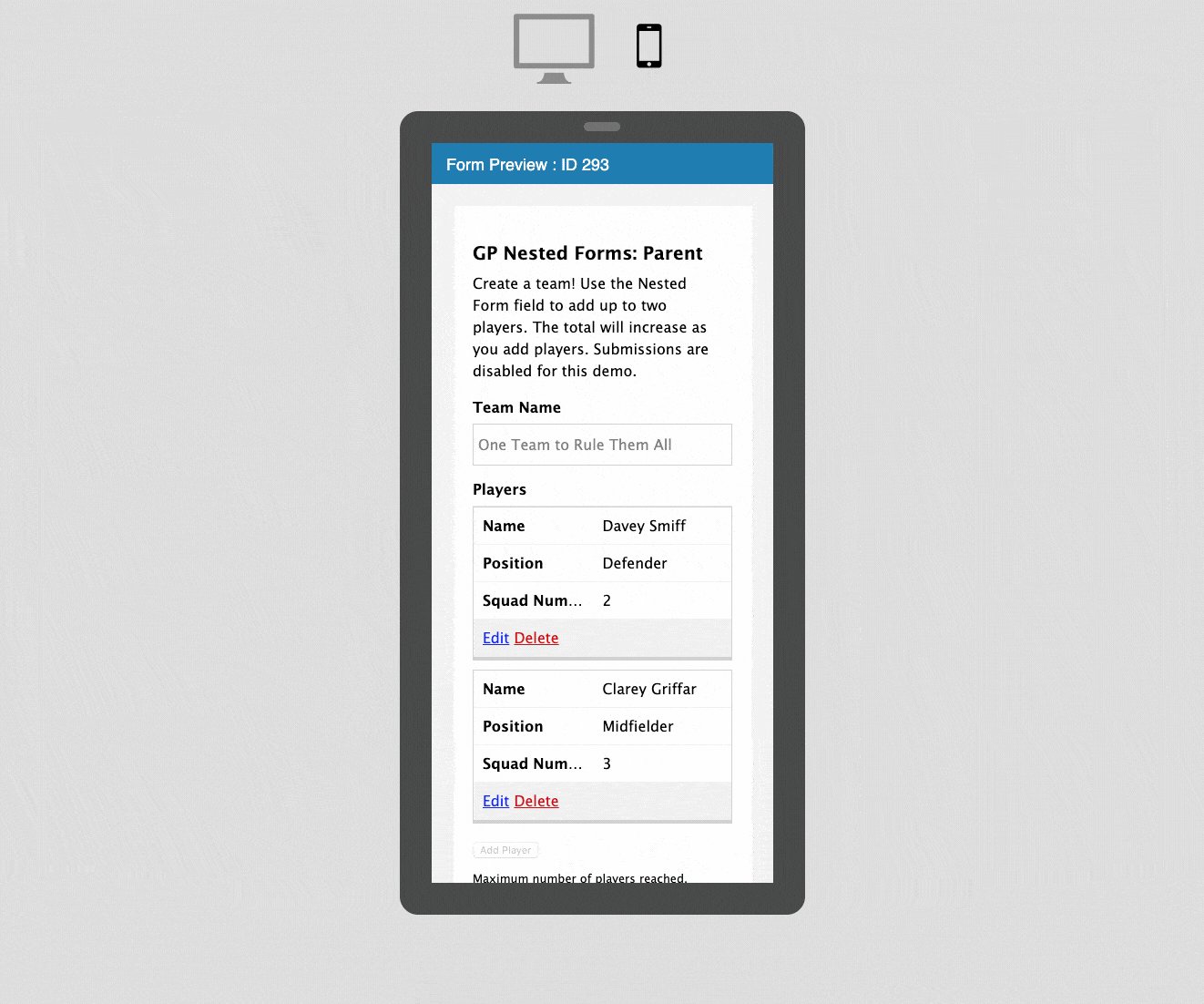
Fully Responsive w/ Brand New Modal Experience
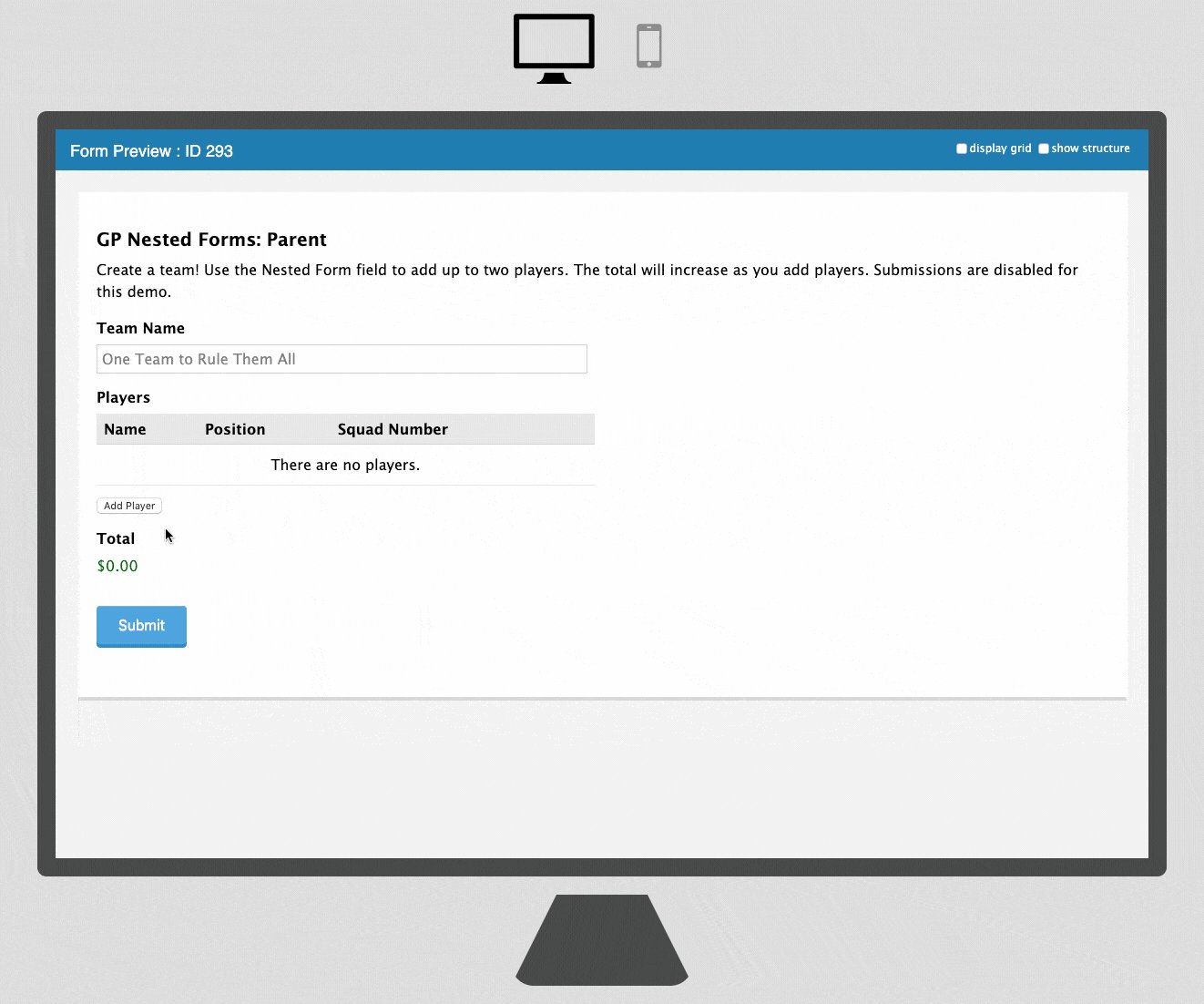
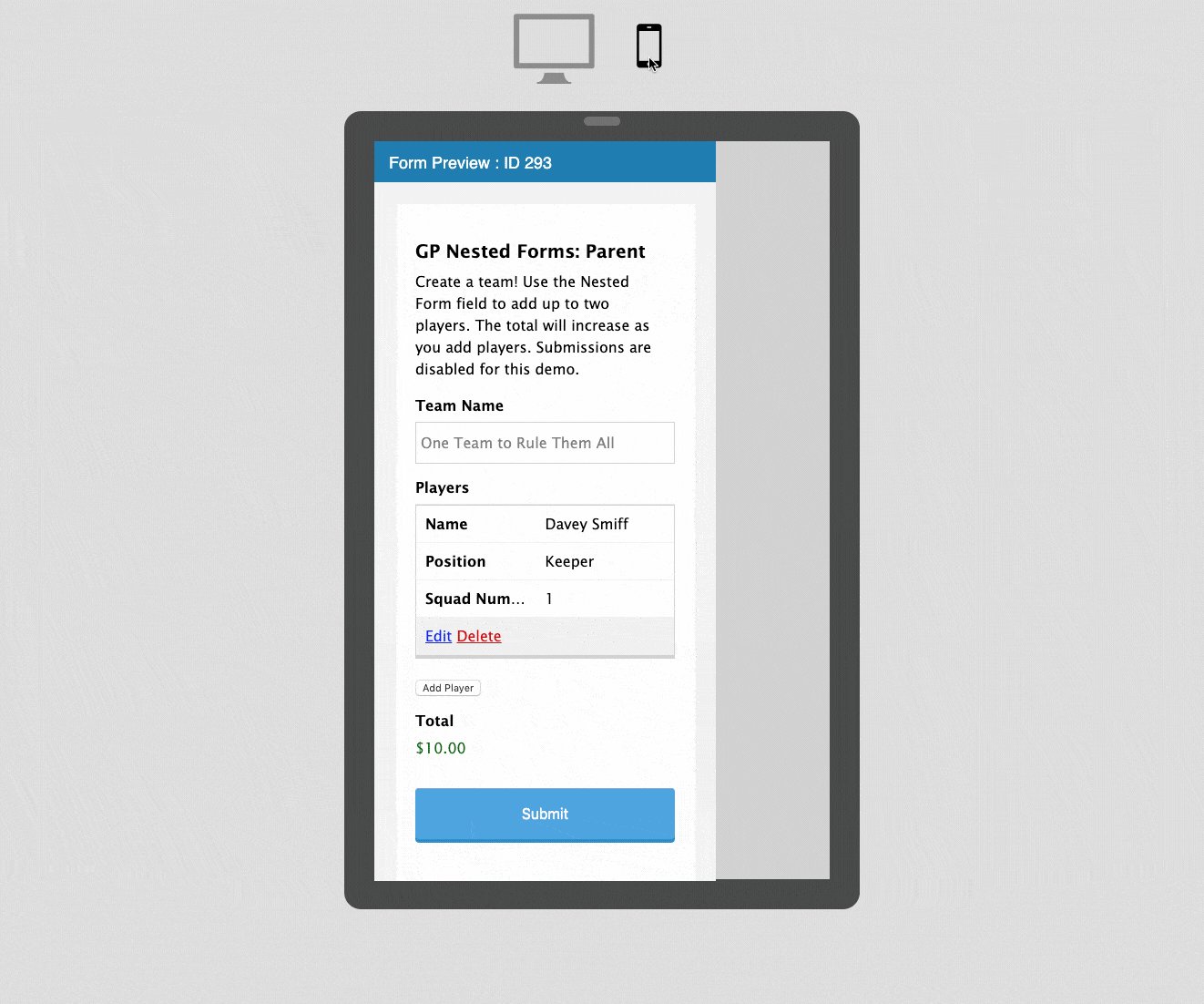
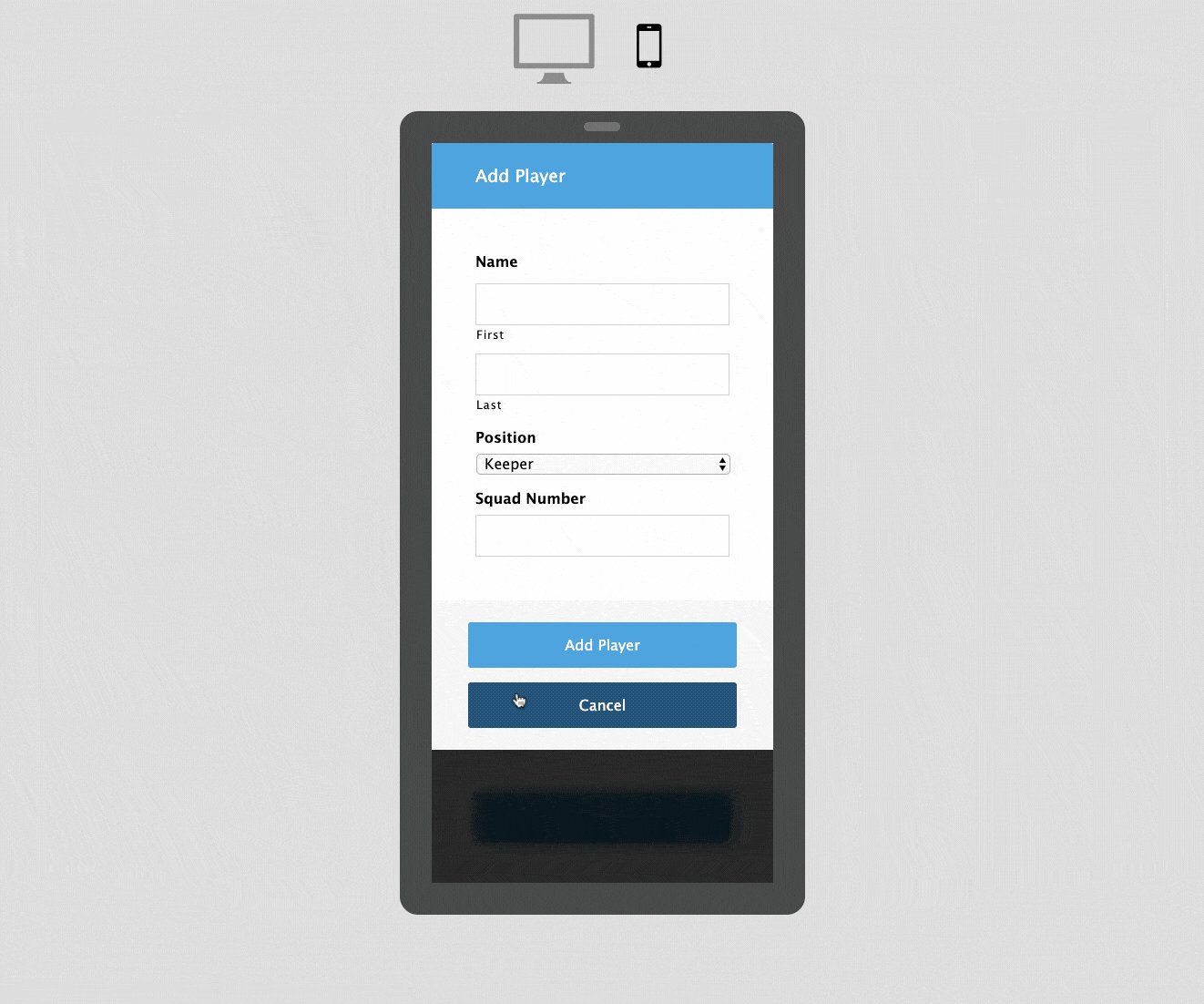
Nested Forms is now fully responsive! You will find the default Nested Form fields table collapses gracefully into a stacked “card” format on lower resolutions. We’ve also switched modal libraries to provide a far more fluid and user-friendly modal experience on mobile devices.
If you’re upgrading Nested Forms on an existing installation, Nested Forms will continue to use the old modal library (jQuery UI Dialog). New installs will automatically use the new Tingle.js library. If you’d like to activate the new modal experience after upgrading, use this filter.
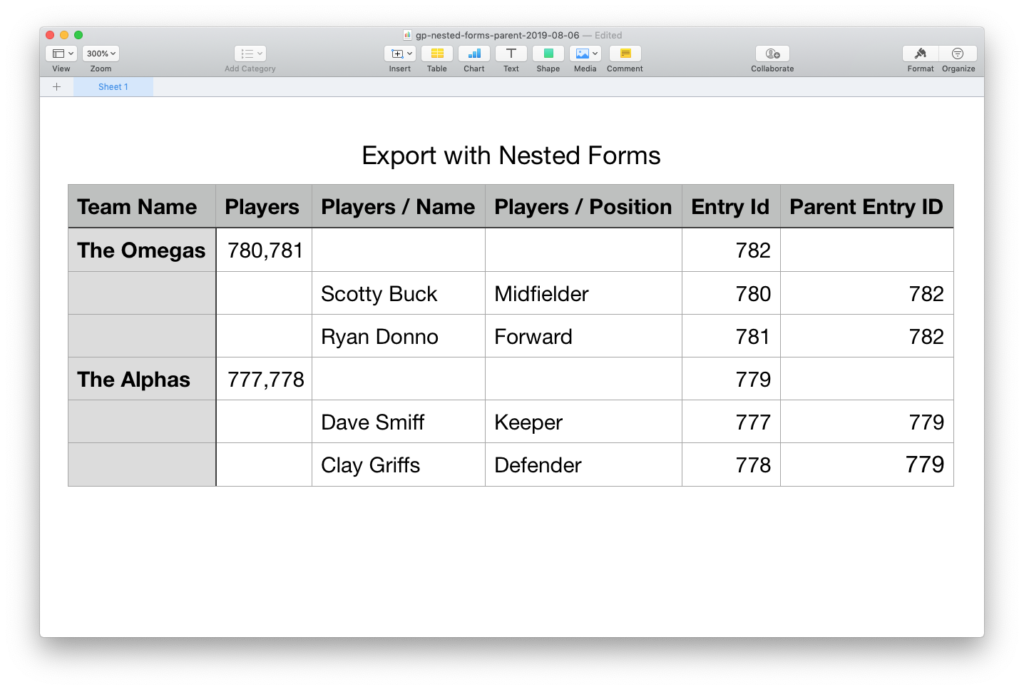
Export Child Entries Alongside their Parent Entry
When exporting entries from a parent form, child fields for each Nested Form field are now available to be exported alongside the parent entry. This has been the most highly requested feature for Nested Forms!
Full Integration with GravityView
Are you using GravityView to display your Gravity Forms entries on the your website? Nested Forms is now fully integrated with GravityView. Nested Form fields now render perfectly in each view and child entries can be added, edited and deleted when editing a parent entry via GravityView.
Robust automated testing for improved reliability moving forward.
We’re committed to backwards compatibility and future-proofing our code. We’re doubling down on this commitment with the addition of a full suite of automated testing to make sure new features and bug fixes don’t break existing functionality.
Helpful Additions
This beta is stuffed with smaller, helpful additions too.
- Merge tag modifiers (
:sum,:total, and:count) can now be inserted directly from the merge tag selector in calculation-enabled fields. - We’ve added support for setting child entry limits by field value via a snippet. Full walk-through coming soon!
- For our developer folk, programmatically added child entries will now automatically appear in the corresponding Nested Form field in the parent entry.
We Want Feedback!
We’ve had plenty of good wine and good food while we’ve toiled away in our tower but we are HUNGRY for feedback! Please take the new beta for reckless joyride and report back with wild, windswept hair. We want to know exactly what you think. ?






What’s the best way to upgrade to this version of nested forms without breaking existing forms?
Hi Dakota,
We do not expect any updates to affect or break existing forms. However, to be on the safe side, you can set up a copy of the website on a staging server and run every update on that, to test the updated version and confirm if everything is working as expected before running the update on the Live Server.
Best,
Hi David. Nested Forms is an awesome perk :)
In terms of feedback, I’ve noticed these things:
(1) If you have a number of fields in the table that appears within the parent form, in a table, the text is not wrapping, which means single words and being broken across lines. You can see what I mean in this example: https://richardbestlaw.com/wp-content/uploads/2019/09/Nested-form-example.png
(2) I’ve also noticed that the width of the columns is auto-generated. Is there any way of adjusting the columns widths, either per column or by making each column equal width? I ask because the entries in the nested form can produce odd visual results in the resulting table. Here’s an example: https://richardbestlaw.com/wp-content/uploads/2019/09/Nested-form-example2.png
Thanks Richard
Just to follow up on this, for now I’ve found a solution through some CSS tweaks by adding the following CSS to ‘Additional CSS’ in the Customizer:
.gpnf-nested-entries { border-top: 1px solid rgba(0,0,0,.1); min-width: 50%; border-spacing: 0; border-collapse: separate; table-layout: fixed; }
.gpnf-nested-entries td, .gpnf-nested-entries th { border-bottom: 1px solid rgba(0,0,0,.1); padding: 4px 8px; font-size: 16px; line-height: 26px; }
table { border-collapse: collapse; border-spacing: 0; line-height: 2; margin-bottom: 40px; width: 100%; word-break: keep-all; }
Looks like this now: https://richardbestlaw.com/wp-content/uploads/2019/09/Nested-form-example-3.png
Cheers Richard
Hi again. After more testing, I’ve identified what may be a conflict between Nested Forms and GravityView. When I have Nested Forms activated and try to edit or add an entry in a nested form that exists in a parent form – with that attempt to edit or add being through the GravityView Edit Entry screen – the parent form entry will not update. Clicking the Update button takes one into a holding pattern until the page times out with a 502 error. When I deactivate the Nested Forms perk, the updating problem goes away and I can once update the parent form entry.
Hi Richard, I’ve created a ticket for you so we can dig into these issues. Thanks for the feedback. We’ll be in touch soon. ?