How to Setup Time-based Conditional Logic with Gravity Forms
A simple, code-based solution for creating conditional logic rules based on the current time. Works anywhere Gravity Forms conditional logic is supported (i.e. fields, confirmations, notifications, etc).

Stop! There's a better way.
This snippet is available as a plugin with Gravity Perks, a suite of over 49 premium Gravity Forms plugins!
This tutorial will demonstrate how to show/hide fields via Gravity Forms’ conditional logic based on the current time. This functionality can be used anywhere conditional logic is available.
We will be populating the current time into a field on the form via Gravity Forms dynamic population. We will then create conditional logic rules based on the value of this dynamically populated field.
Let’s get started!
Steps
- Add a Hidden field.
- Add snippet to populate the current time.
- Setup your time-based conditional logic.
1. Add a Hidden field
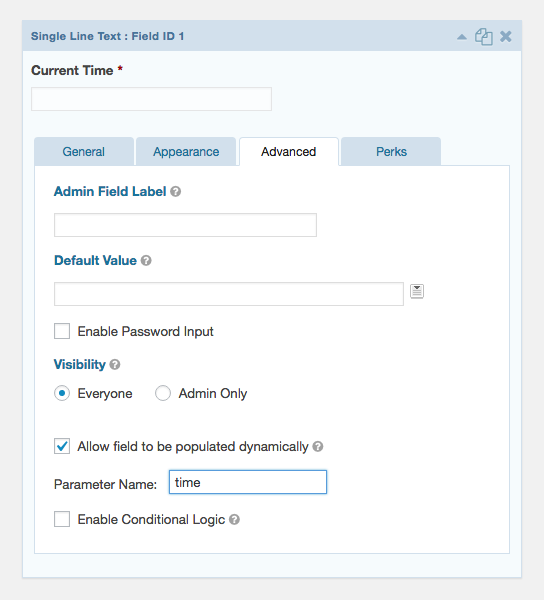
First, we’ll add a hidden field to our form. Let’s label this field “Current Time”. Now we’ll need to make a few configurations to this field so that it will be dynamically populated with the current time.
- Open the Current Time field and visit the Advanced tab
- Select the setting to “Allow field to be populated dynamically”
- Add a dynamic population parameter called “time”
2. Add snippet to populate the current time.
Now that your Current Time field is configured, we need to copy a small snippet to your theme’s functions.php (or any place you’re able to include custom code).
add_filter( 'gform_field_value_time', function() {
return date( 'G.i', current_time( 'timestamp' ) );
} );This code will dynamically populate the Current Time field with the time in a 24-hour decimal format. Here are some examples of how some times will be converted.
| Time | Numeric Value |
|---|---|
| 12:00am | 0.00 |
| 7:01am | 7.01 |
| 2:37pm | 14.37 |
| 11:59pm | 23.59 |
3. Setup your time-based conditional logic.
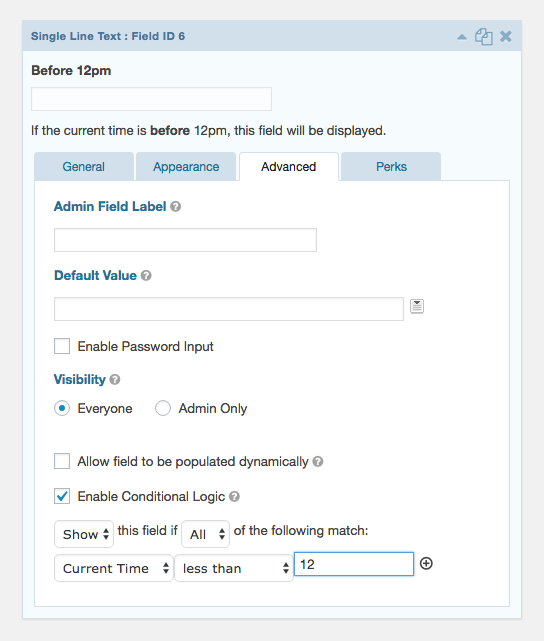
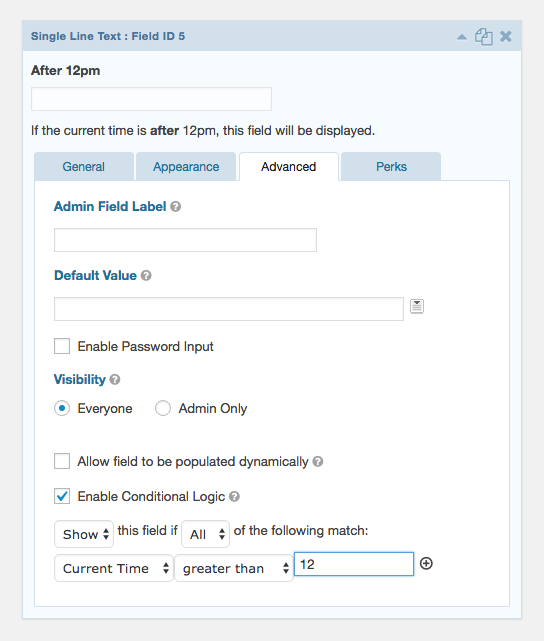
Our Current Time field will now be populated with the numeric time value each time the form loads. Let’s setup conditional logic for a field based on the value of our Current Time field.
In the demo, we have two Single Line Text fields. The first will be visible if the time is less than 12pm and the second will be visible if the current time is after 12pm.
There are an infinite ways this can be used! Don’t forget that this works anywhere Gravity Forms conditional logic is supported.
What questions do you still have?
Do you still have any questions about how to get this setup? We’d love to know what they are. Leave a comment below.








How an I calculate the time between Current time field and the time of Submit? I am using GP Google Sheet and I need to set a column with the difference between time of submit and time from Current tine field, so I can track how much time a user needs for submitting the form.
Hi Andrei, I think this would be possible by using our Populate Dates snippet.
override_on_submissionflag so it will get updated to the actual submission time.I found the article on setting up time-based conditional logic in Gravity Forms extremely helpful! Time-sensitive forms can be a game-changer for many businesses, and this guide provides a clear and concise step-by-step process to implement such logic. The screenshots and explanations make it easy to follow along, even for those who are not familiar with coding. The ability to show or hide form fields based on specific time conditions opens up a world of possibilities for creating dynamic and personalized user experiences. Gravity Forms continues to impress with its flexibility and functionality, and this tutorial is a valuable resource for anyone looking to optimize their form interactions based on time.
Hi Elsa,
Thanks for the feedback. Glad to know the article was useful to you.
Best,
Hi David how to make the the time filed dynamically changed one? the time filed is static after opening the page
Hello James, Thanks for writing in. This code will dynamically populate the Current Time field with the time in a 24-hour decimal format. Here are some examples of how some times will be converted. What is being displayed as static? Thanks!
Thank you Rayan for the reply in my case the time is populating while opening the page. but it is not changing , means the time is stable which populated while opening the page. so its not working with the logic that set for the time after that .
what i expect is the time should change dynamically like a clock. is this function available ?
Hey James, We do have a snippet that allows you to add a Merge Tag for current times and dates found here. Let us know if that would work better for your intent. 😃
Thank you Ryan for providing another solution i tried this one by adding to an HTML filed and the time is appearing. but it not changing like a clock unless we refresh the page.
My aim is to create a filed with current time which is dynamically changing like a clock and assign conditional logic’s on another fields depends this time filed
thanks a lot for all your support
I tried to add single line text field also .the result is same
needed some kind of refresh except the page refresh
Hello James, we do actually have something to Reload your form as a part of our perks. If you are a Gravity Perks subscriber, you can send over your forms through our support channel and we can take a look at your setup.
similar to this
function display_c(){ var refresh=1000; // Refresh rate in milli seconds mytime=setTimeout(‘display_ct()’,refresh) } function display_ct() { var x = new Date() var x1= x.getHours( )+ “:” + x.getMinutes() + “:” + x.getSeconds(); document.getElementById(‘ct’).innerHTML = x1; display_c(); }
Could this work with the submit button, or the entire form? I’m looking for a way to effectively schedule the form based on dynamic dates provided by custom fields.
Thanks
Hi Mike, yes this would work with the submit button. If you want to set the conditional logic based on custom field data, I suggest looking into Populate Anything to populate those values into your form, which you can then use with conditional logic.
Can I use this for setting time limits for completing forms? Save & continue will not be an option. For example I would like to offer timed quizzes on my website. Will your solution work for this?
This snippet doesn’t support relative times. The conditional logic is limited to comparing the current time to a static time, such as 12pm.
I’m also curious about the time — is it based on WordPress, server, or local (user) time? Thanks.
It will default to your server time. If you use the Gravity Forms Conditional Logic Dates plugin, it will be in the user’s local time with an option to use UTC time instead.
Hi, I can’t seem to get the time to populate dynamically. I’ve tried pasting the code into functions.php and Code Snippets, but my date remains empty.
I can’t use the Conditional Logic Dates perk as it doesn’t work with Advanced Conditional Logic Pro which I’m trying to use for some slightly more complex logic to determine days and times.
Hmmm, I tested lots of things changing themes and deactivating plugins etc. Then I rolled the database back to where I was before I started fiddling… and the field is populating as it should. Weird, but working fine :)
Awesome! Glad you were able to get this sorted. ?
Hey, David. Do you have a link for GF Notification Scheduler? A Google search did not turn it up.
I need a solution where a notification is sent to a particular email address between the hours of 5-7pm. Can this solution do this?
Would this be per submitted entry? If so, we have an early access perk available to Gravity Perks customers called GF Notification Scheduler which sounds like a good fit.
Hey, David. Do you have a link for GF Notification Scheduler? A Google search did not turn it up.
Hi, I have one question:
When using “current time”, the WordPress Time is considered?
I’m asking because my WordPress and server times are different… and maybe it can uses the user time too…
What about ensuring the user completed the form in a certain amount of time (ie 4 days) and what considerations need to be made for if they clicked “Save and Continue” ?
Hi Guy, we don’t have a solution for this one.