Make Your Gravity Forms Validation Errors Mobile-friendly(er)
Improve Gravity Forms validation errors for mobile users by automatically focusing on the first field with a validation error.

June 2, 2021: Migrated snippet to the Snippet Library.
August 27, 2020: Fixed issue where script was output in AJAX requests (e.g. Partial Entries heartbeat ticks).
October 11, 2019: Updated how scrolling to first error worked to be more consistent.
October 4, 2019: Added support for forms with conditional logic enabled.
Want a UI for this?
Our simple plugin will apply this functionality to all forms out of the box. If you’d like a setting to enable this per form, Dennis Hunink has created an alternate plugin that provides support for this. Check it out!
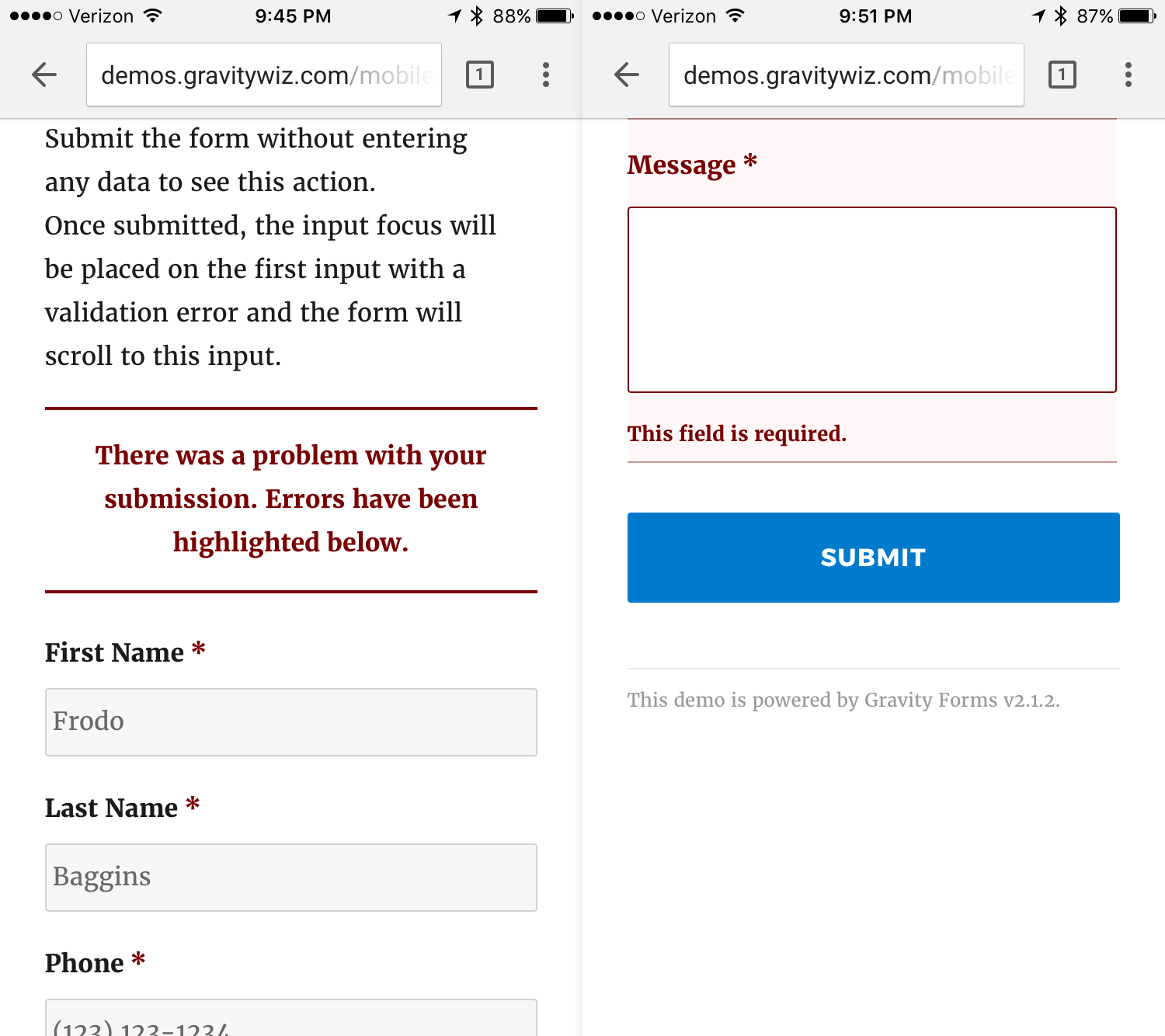
Gravity Forms validation errors are highly visible when you’re browsing the form on your laptop. You see the clear message that there are errors on the page and typically at least one of those validation errors is visible above the fold.
On mobile, it’s a different story. Even for simple forms, the user can end up scrolling quite a bit to find the field with the validation error. At it’s best this can be little confusing. And at it’s worst? It can be downright frustrating.
So what do we do about it?
This snippet will make Gravity Forms’ validation errors just a little more mobile-friendly. Also, while we wrote this snippet to address mobile forms, this functionality will be applied to the from on Desktop browsers as well.
How? This snippet will scroll the page down to the first error and give that input focus. This will allow users to immediately identify that there is a validation error and start them right at the the first field that needs their attention.
Usage
Copy and paste the snippet into your theme’s functions.php. That’s it! The functionality will now be applied to all of your forms.
If you’d like to limit this to a specific form, just change the filter from gform_pre_render to gform_pre_render_123, where 123 is your form ID.
Speaking of mobile validation… have you heard of Gravity Forms Advanced Phone Field? This powerhouse perk will validate phone numbers automatically, reducing fake numbers and spam. It also automatically detect each user’s country code, capture phone metadata on submission, and enhance your form’s UX with stylish visuals.
That’s all for now!
Let us know if this was useful to you in the comments below.






Appears to interfere with GP Populate Anything
Hi Wayne,
I can’t seem to replicate this one locally. Let’s dig into this one via support. I’ve sent you an email with more details.
Unfortunately, this doesn’t work for nested forms.
Thanks Jannet. I was able to reproduce the issue. I’ll pass this on to our dev team for investigation.
Questions:
(1) Does your code snippet work with Gravity Forms, V2.6.7? (latest version as of today).
(2) Does your code snippet work when a gravity form is embedded in a modal? We couldn’t get it to work for us.
(3) In some cases, our gravity form scrolled to the form’s top (main) validation message (not the field error message) and placed it in the middle of our screen. What could be causing this?
(4) How can we modify your code snippet to account for a sticky menu? We need an offset of, say, 100px.
Thank you!
Hi Aerostar
The snippet should work with Gravity Forms 2.6.7. It seems they will need some customizations to the snippet about the other questions. If you have an active Gravity Perks license, get in touch with us via the support form.
Best,
I guess it doesn’t work anymore. Just tried using a demo link on my iPhone
Hi Tomasz,
I just tested this on my iPhone, and the form is scrolling to the “Message” field, which is the first field that doesn’t contain any values and is showing a validation error.
If you’re experiencing a different behavior, can you drop us a line so we can investigate this further?
This is very useful. It’s astounding that this feature isn’t part of Gravity Forms out of the box. Why wouldn’t it be? The user experience is very poor without this. Thank you for posting this.
Thanks for your kind words Jordan 🧙♂️
Best,
Does this still work with V2.5.x of GF, we cant get it to function
Hi Martin,
I’m unable to recreate any issues when I test on GF 2.5. It works as expected.
If you have a Gravity Perks license, you can get in touch with us via our support form so we can assist you further.
Cheers,
Hi,
Have just installed and tried this out and it is just amazing!
I am blind and use a screenreader and often have problems with forms identifying where the problem entry is – this just fixes it perfectly and on desktop as well.
Such a small changes but it really does make filling out a form so much easier.
Dale.
Hello Dale, thank you so much for the kind words. We are extremely happy to hear that this has made things easier. We hope you have a wonderful day.
It works quite fine to me but I need to scroll a little bit more. How can I add an offset to adjust the scroll using default pixel starting from first error?
Hello Monica,
This is an excellent question. If you’re a Gravity Perks customer, we’ll be happy to provide additional support via the support form. Thank you so much! :)
Hello. I have a issue whit the plugin on a multi page gravity form.
When I am on page 2-5 on the form on my iPhone, I get a big white space over the form, and I have to scroll down to find the form.
Does this plugin support multi page forms?
Do you have a URL where I could see this issue?
I can’t find the plug in any help please
Hi Will, this is a snippet. You can download it at via the “Download Code” at the top of the article.
Hi David
I added the snippet to my functions PHP file but it just keeps saying
Your PHP code changes were rolled back due to an error on line 560 of file wp-includes/functions.php
No idea how to fix it was hoping there was a plugin
no worries
Will
Hi David
I’ve managed to increase the wordpress memory and added the snippet works on mobile but not on desktop.
Cheers Will
Hi there! This isn’t working for me. I am testing this on my desktop. My form is located at the bottom of the page and when I submit the form – with errors – it takes me to the top of the page so I can’t see the error message. Any suggestions?
Hi Carol, I confirmed the demo is working as expected. I’d confirm that the snippet was installed correctly. If you’re a Gravity Perks customer, we’ll be happy to provide additional support via the support form.
Thank you for your response David. I understand your demo is working, however it is the only item on the page and it is a short form, so it is difficult to test whether the script is working in a situation where the form is long and positioned lower on the page.
I have re-copied the code in my functions.php and tried it again. (I removed the opening <?php because it was already in the file.)
This functions.php life is located in my child theme.
I even tested it by adding the code in the theme’s functions.php file and it still isn’t working properly.
Is it possible for you to test the form on my page to see what I am experiencing — or could you lengthen your demo so that I can see how it will work in my situation?
I appreciate your help. Thank you very much!
It works great.
You make my day.
Thank you
Glad to help!
Didn’t work for me. :-( Too bad. Maybe it’s not compatible with WP 4.9.6. I’m using a child theme and added the snippet to my child theme functions.php. Tried all the troubleshooting tips, but no go. Thanks anyways.
Is the demo working for you?
Hi, I have tried above code, its working fine in desktop version, but not working in mobiles(ios and android). In mobiles while clicking on the submit(in gravity forms) button, the page is scrolling up, user thinks that form is submitted but not. Any help on this please.
I am using recaptcha and disabled AJAX
Hi Madhu, if you’re a Gravity Perks customer, we’ll be happy to provide additional support via the support form.
Hi David,
Thank you very much for your prompt reply. I did another test going through all fields. All are okay except for the CAPTCHA.
Do you have an email so that I can send you my details for you to check.
Thanks Tony
Hi,
It works great. The only issue is when the user does not fill in the CAPTCHA right at the bottom the form scrolls right to the top.
Is there a way to fix this?
Thanks Tony
Hi Tony, I tried to recreate this locally but it worked as expected for me. The form scrolled down to the failed captcha.
Is not working anymore? From what i see on your demo
Hm, demo is working for me.
This is great. Thanks.
Just wondering if there’s a way to control the page anchor more specifically. On desktop it jumps to below the form itself so might still prove a little confusing.
Hm, I’m not seeing this behavior, Tim. Would you mind doing a little screenrecording so I can see what you’re seeing?