Dynamic Products via Post Meta

Had an interesting question on the forum today:
- The site has multiple publications that are available for purchase, each has a separate price value. The rest of the form is the same for each publication, only the price changes.
- I want all publications to be purchased using a singular form.
- I want the variation in price controlled by a custom field in WordPrss.
Does that sound possible?
For developers familiar with Gravity Forms, the first tool you might reach for is Dynamic Population using the gform_field_value hook. That will work, but here is an easier method.
Using Merge Tags with Dynamic Population
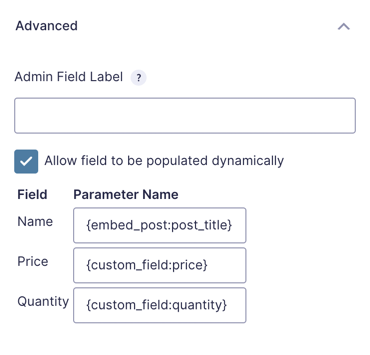
If you’ve used Gravity Forms before, you’re probably familiar with merge tags. Merge tags allow you to include information specific to the current form, entry, user, page, post and much more! Product fields don’t support the default value option so we’ll need to enable dynamic population for this field.
You will see that I am using the {embed_post:post_title} merge tag with the “post_title” property. This will display the current post/page title as the product name. You can add the same form on multiple posts and this merge tag will always output the title of the post on which the form is currently being viewed.
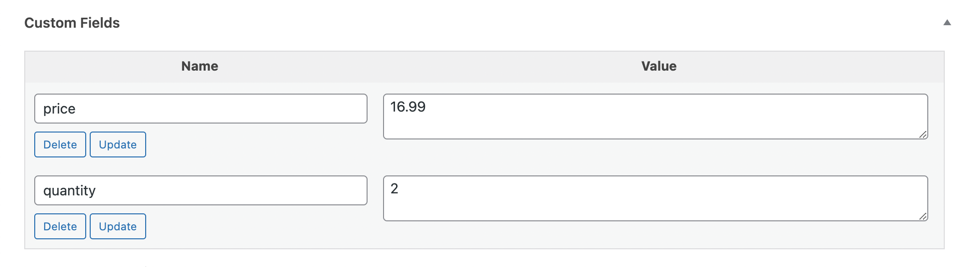
Next, we’re using the {custom_field:price} to populate the post’s custom field titled “price” for the Product field’s “price” input. This assumes you have already setup a custom field on each post named “price”. Whatever value is stored for this custom field (in my example below, the value is “16.99”) will be populated for the field input you’ve indicated. We use the same method to populate the quantity input as well.
Wait… I didn’t think you could use merge tags as population parameters?
Gravity Forms does not support using merge tags as dynamic population parameters out of the box but I’ve written a little snippet that makes these work automagically!
Just paste this code in your theme’s functions.php file.
Summary
The finished product (no pun intended) will be a product that is completely populated from custom fields (aka post meta).
This is just one example of how enabling merge tags for dynamic population can be used. Are you planning on using this for something else? Tell us about it in the comments.







Does this method work for WooCommerce Product custom fields as well? My real goal is for the price of the particular product the form is attached to to be auto-populated into my form, but this as is would be sufficient.
Do I have to change something for it to load Product custom fields instead?
Thank you!
As far as I know, WooCommerce Products are a “standard” custom post type so they have all the attributes of posts and pages including custom fields. I would expect this to work if you’re populating a Gravity Form on a WooCommerce Product page.
Will this snippet allow a field to be populated from another Gravity Form field within the same form and this upon submission of said form?
For example, if I have an email field named “email”, with ID of 7 i.e. {email:7} and I want to populate an “extra email” field, which is a hidden field (or admin?), will I simply use this snippet and added {email:7} to extra email’s default or dynamic populate?
I’ve tried that without success and am wondering if I’m not fully understanding the use case here.
Thank you for your time!
Looks like this is the actual snippet I needed: https://gist.github.com/spivurno/7029518
Hiii great snippet!
Got 1 question maybe you can help with it.
We integrate this on the following site: http://horecabieding.customcompanyapp.com/horecapanden/vught-unit-1-vughtse-hart/
When I paste the shortcode in the message, everything goes okay. We get the email and the title (custom fields).
But when we put the shortcode in a flyout, nothing happens. You can click on “bieden” under the price to show up the flyout with the form.
What can we do?
Hi Mark, unfortunately, we’d have to dig into your configuration to determine what’s going on here. We’ll leave this open for other users who may have run into the same problem.
This is nice, is there any way that I can add taxonomy metadata to this. What I’m trying to accomplish:
I have added a custom user taxonomy called registration type, here the admin can have different types of user, e.g. architect, technician, etc. *This is working properly
I have added metadata to this type called cost, and displays the cost related to the user *this is done already,saving properly,etc.
I have added a dropdown to the registration form that populates all of the taxonomies dynamically * this is already working properly thanks to your custom post plugin.
I now want to add the custom taxonomy meta to the form so that when the user selects a taxonomy the price gets updated on the form, this doesn’t have to be an actual price field (can be plain text as well).
Would this be at all possible?
Hi John, absolutely possible but not without additional custom code. I’d reach out to Codeable to hire a developer to assist with this one.
Amazing, thank you very much for sharing this trick.
My pleasure, Marco!
I want to display Author Name with Merge Tags trick, but I can not find it, how can I do this?
Actually, I can pull following 3, but not Author Name seen listed. Thanks for your good skills.
https://www.gravityhelp.com/documentation/article/merge-tags/#post-fields
:ID
Displays the ID of the post/page. Example: {embed_post:ID}
:post_title
Displays the title of the post/page. Example: {embed_post:post_title}
:post_author
Displays the author ID of the post/page. Example: {embed_post:post_author}
I don’t currently have a solution for this, Howard.
Hello. This seems exactly what I was looking for. I have just a question: My product dropdown needs to be populated by a list of custom post type fields. But I also want to select values from the dropdown via an url parameter. Can I?
Example :
dropdown values: CPT Title ; CPT Price Field
I want to insert the form on a page and direct users to a precompiled form like http://www.nameofsite.dom/pageurl/?url_param=xxx
Possible?
Populating Drop Down fields (of any type) will be a little different. Here’s a tutorial: https://www.gravityhelp.com/documentation/article/dynamically-populating-drop-down-fields/
Hi Prati, this is a little off topic. Try to keep your comments specific to the article. :)
Hey David,
I seem to also be having an issue with the snippet. For a current project I’ve used a couple of your snippets so far and all have worked great, but when I add this particular one and update my form, my site goes blank. I’m not really sure what I’m missing. I’ve tried various different things playing with the opening and ending statements of the code previous (your gw round code) and the code I’m adding but it just doesn’t seem to like it. Any help would be sincerely appreciated as this functionality is pretty much a necessity for this project to work.
White screen typically means the snippet wasn’t installed correctly or there is a conflict. Follow these instructions to determine which: https://gravitywiz.com/documentation/snippet-troubleshooting/
Ok, so I fixed the issue there, but that unfortunately leads me to another question. How would I make this work if I wanted my custom value to be displayed within the same form? (ie. I have a custom number field that is doing a calculation that determines the price of a membership, and I want that calculated number to populate a product I’ve created on the same form)…
Hi Patrick, you would need to use a calculated product field or if you are trying to dynamically set the quantity, you can use GP Copy Cat to copy the value from your calculation field and then GP Read Only to prevent the user from modifying it.
Hey David,
I greatly appreciate your help. I think I’m just going to use custom fields to calculate the price totals based on the field entries on one form and push them to (part 2 as the user will see) form 2 and then I can further use that data since it’s stored in post meta fields. However, the copycat perk will help make that ALOT easier. Your perks are literally priceless.
Awesome! Glad you find Gravity Perks to be so valuable! :)
Hi, is this still working?
because I cannot make it work.
I added the code in functions.php
Thanks
Hi Enrique, I just confirmed this is still working.
This gives me some ideas based on a current project we’re working on.
That said is this the only or best way to pull through the product_id / post_id of the woo page the gravity form is currently attached to ?
If I var_dump the $woocommerce object I can see the values of the form that is attached to the product I’m currently validating that hasn’t yet hit the cart and I see the product_id in there but not sure how to grab it just yet.
This is just one way to do this. I don’t fully understand what you’re trying to do but Gravity Forms has a lot of hooks that make dynamic population very flexible.
Your tutorials and snippets have been quite helpful in the creation of my new quote system.
There’s only 1 thing I’m lacking and its a summary sidebar widget is on the right hand side, summarising total quantity, products, options, per unit price and total price.
I feel like merge tags, dynamically pre-populated items and read-only might provide the results I’m after but a bit out of my depth here, if you could point me in the right direction that would be great!
Thank you.
I don’t have an existing solution for this; however, I’d love to create one. Any interest in commissioning this functionality? Get in touch.
Hey David… I’m constantly running into your site for instructions on GF workarounds… so thank you for all the great information. Over the last few months I have found myself working on a site for a non-profit and it has very deeply involved GF and GravityView. Here’s my latest effort: I’m using the PayPal add-on to accept payments for an event. We offer the option to pay a 50% deposit or pay it in full at the time of the application. The application is a GF so once the initial payment is accepted, it shows the details, amount, date etc in the form… which is great, but here’s my problem. If the person elects to only pay the deposit, there is no way to accept the balance due without creating a separate form for that transaction.
This may be asking way too much, but here’s what I see a remote possibility: If I can create a separate form that has a dynamically populated amount due (based on subtracting the initial deposit amount collected in the initial form) then I can use a hidden field (to collect USER ID) and then hopefully match those up on the back end.
Is there a hook or example that you could give that would allow me to make this happen? I hope this remotely makes sense. :)
Hi Tim, I don’t have a ready solution for this. I’ve seen this requested a bunch though so it’s on my radar for a plugin or snippet.
Is it possible to do this same thing with a variable price as well? I have a very complex product that I need to have GForms pull the price from the variable price and not just the main product price. Any help you could provide would be amazing!!
I’m not sure I understand?
Thanks for the info !
I’ve been trying to populate gravity form’s drop down menu to list the options of a woocommerce product’s ATTRIBUTES.
What parameter should I put in for it to do so ? Is this even possible ?
Hi Jonoc, if you’re trying to populate a drop down, you’ll most likely want to use gform_pre_render. Here’s a great tutorial on that.
Not sure if this is the method we need. We have a custom quote form (not completed). There are multiple products. Each product has different specs like size, material, etc.. These options will appear using conditional logic I am assuming depending on product selected. Each spec has a different price. My first dilemma is how to allow for selecting multiple products since each one has a different set of specs to be chosen from. Second dilemma, how to allow user to select multiple products and obtain a correct total no matter what product or how many is chosen. I do know that I will need the value from a main quantity field passed onto the selections for specs. Then all specs will be multiplied by the main total number value. The page is multi page. I’m new to GF. I understand dynamic content, but not sure of the best method to use. Any help greatly appreciated!
Hi Derrick, I’m not sure I fully understand your requirements. They sound complex enough that hiring a GF developer to offer some consultation might be a good idea.
Hi David,
Just wanted to say thanks for this tutorial, it was just what I was looking for when building a virtual gift shop for a charity website.
Ben
Awesome, Ben! Glad we could help. :)
Hi David
Thanks for this. It’s going to be perfect on a site I’m developing selling training courses. Now I can set up posts with the course title as the post title, add a custom Price field, and then populate a form based on that data and send it to the GF PayPal add-on. One form can be used across however many courses are running, rather than having to do a new form for each course.
Love your site. It’s helped me a ton.
Thanks Dom
Dom, you rock! Awesome use case. :)
Thanks a LOT David for the code, works perfectly and saved me loads of time. Cheers!
Glad we could help!
Is there any way to dynamic populate the differents values for a dropbox, based on a previous selection (in a diferent field) in the same form?
For example: I select the tshirt color in dropbox one, so in the second dropbox I want to dynamic populate all the available sizes for that selected color.
thanks.
Hi Mariano, chained selects (which is what this feature is called) is coming to Gravity Forms very soon. In the meantime, you can pick up a copy of this plugin: https://gravityplus.pro/gravity-forms-dynamic-population/
Thanks, I guess I’ll wait. :)
So there is no snippets for a workarround…:(
Mariano
Gravity forms dynamic population works well but you have to notice that it does not work today with multipage forms. Also, you will have to create in your database a simple table with the columns of your choice containing the data to be chained column by column. Don’t be afraid it is just a few easy lines of code that you can easily find on mysql documentation.
Sweet. I needed to display a form on several different pages but each form needed to be directly linked to the page it was on. I used the {embed_post:post_title} tag to pull in the post title into a hidden field so I can see which form is submitted.
A life saver because I thought I was going to have to create 100’s of different forms for each page on my site.
Thanks a lot
Neil
This is an awesome use-case, Neil! Thanks for sharing. :)
Very cool. Thank you so much for this code!!!! Worked beautifully with my project. Integrated Gravity forms with Woocommerce data. Thank you. Where is a donate button ?
Hi Carlos, best way to say thank you is buying Gravity Perks. If that’s a bigger “thank you” then you were planning, just wait a little while and I’m sure you’ll either use another one of my snippets or need to buy Gravity Perks for one of it’s many features. ;)
Regardless, I’m happy to have been able to help you!
I’m trying to populate a product’s quantity field with a calculation (number field). Does it work with this? I have tried but no luck so far.
Hi Liam, you can use GP Copy Cat to populate the value of Calculation field into the Quantity input (example) and you can use GP Read Only to make the Quantity input read-only. Chances are, you won’t want the Calculated field to be visible. You can hide it by adding the “gf_hidden” class to the “Custom CSS Class” setting via the Form Editor.
Hi David,
Great site, I’m also a massive fan of Gravity Forms!
I’m using this at the monent on our product pages and want to direct the form submission to different email addresses based on the url it was submitted from.
So in the ‘send to’ and ‘configure routing’ options I’m saying send to example@example.com if ‘hidden field’ is ….
What do I need to put as the variable; the full URL, the page ID, or something else? I’ve tried the full url and page ID on our test server but the email doesn’t seem to be coming through to the email address I’ve specified.
Thanks
You could capture the {embed_url} which will allow you to base the the routing on which page the form is coming from. :)
Hello david,
In first time I’m loving your site!
I have a similar situation, I think..
I want to display a field based on a hidden field that dynamically recovered the value of a dropdown field in front of the gravity form.
If hidden field get dropdown variation 1 => display section 1 if hidden field get dropdown variation 2 => display section 2
Thanks for your help!!
Hi Steph, glad you’re loving the site. :)
I’m not sure I understand what you’re trying to do. Could you clarify? A screengrab or demo site would be welcome.
Hey David!
First off, I’m loving this site!
I have a situation similar to the original question in this post, but I just need the {embed_post:post_title} to work. I copied the code into my functions.php, created a hidden field in the form, added “allow field to be populated dynamically”, and added {embed_post:post_title} as the parameter. Upon looking at the entries, though, the data is not getting passed on to the form entry.
I just need the post title to be collected on a form that is across multiple posts. I am already collecting the author_name so that proper notifications are getting sent, but I’d like to further sort this out so that if one author has multiple posts, they will be able to see the title of the post that the form entry came from.
Thanks for any help!!!
I would expect this to work as well. You may have found a bug. I’d ping GF support to get this confirmed.
Thanks for your reply! In beginning to submit a ticket, I had to check my GF version and realized that on the site I’m using to test, I had not updated the plugin in a good while. IDIOT!
Anyway, the snippet works beautifully now!
Do you have a list of all the meta items this would work with?
Thanks again for your help!!!
It will work with any pre pop merge tag (you can get a list by checking out the merge tag icon next to the Default Value setting of most fields). It will also work with {user:any_custom_meta_key} and probably some more that I’m not thinking about right now… A lot!
Hi there, I have a similar problem I’ve been trying to solve: We sell memberships for water polo 4x year Each parent registers and signs up one or more of their children. During the course of the season the child must register and pay for various tournaments (products in WC) The problem I am try to solve is populating the child information EACH time a parent is required to register for or pay for a tournament. * using UserMetaMgr I am able to store an expanded profile of the children in the user meta.
It would appear that I could us GF to populate a field with custom user meta
Is it possible to pre-populate a dropdown with the multiple children in GF that can be associated with the WC order?
Sorry for posting a reply to your original post, it however seems relevant. Thanks Joel
Hi Joel,
It’s possible but would require custom code. Here is a good article on how to populate drop down fields. In your case, rather than use
get_posts()to populate posts, you’d need to use the GFAPI::get_entries() method to fetch the original entry submitted by this user from the original form and then loop through those entries to get the names of the children.Thank you very much for this! I used your function in a project I’m currently working on. It made life so much easier!
I’m stoked you were able to use this! Thanks for letting me know. :)
RE comment on October 1, 2014 at 6:41 am
I am also looking for my form to be prepopulated with the product attributes of the product for which the form is shown, so that when the form is submitted the product which has been created has carried over those attributes – attributes being a feature of WooCommerce but which are shown in the metadata as what I assume is an array, for example:
_product_attributes pa_manufacturer » name pa_manufacturer » value » position 50 » is_visible 1 » is_variation 0 » is_taxonomy 1
How would I call these from my form?
Thanks
Stuart
Hey Stuart, I’m not familiar with how this would be handled. A WC expert would be better equipped to answer this questions. If anyone else knows, please feel free to jump in. :)
Hi Wiz- I’m getting an error with this snippet that gives me the white screen of nothing. I assume that it’s because I just added your more recent snippet so I can use Merge Tags in my Confirmation page. I deduced this from my error log:
PHP Fatal error: Cannot redeclare gw_prepopluate_merge_tags()
Are they mutually exclusive?
There shouldn’t be any interference with the Post Content Merge Tags snippet. That’s all wrapped in it’s own class so none of the functions would cause this issue. If you search for that function name “gw_prepopluate_merge_tags” in your theme’s functions.php do you see any other instances of it?
[…] Using Post Meta to populate Gravity Form Product fields […]
thanks for the snippet, worked well.
Is there a way of dynamically populating from the product attributes.
Thanks
mark
Hi Mark, I’m not sure I understand. Could you elaborate?
Is there a way to pre-populate a form based on the contents of a previously-submitted form? The use case would be, admin wants to send a link to the form submitter to review and/or update their previous submission. Feel free to email me if you have a solution — even if it would there would be a price associated ;)
Hey Dave, saw your query on Twitter first and just responded to your email.
For others looking for the same functionality, I am working on a more robust solution which will be available here at GravityWiz.com soon. :)
Hi David. I’m new with Gravity Forms. I have created two forms to fill two tables created with MYSQL Table Builder (add-on) in the database. That’s all ok, but I want a field on one form is filled dynamically from a ‘select’ field type, containing data from another field in the other table. Imagine: A table ‘books’ and other ‘readings’. Therefore the ‘readings’ table field ‘book_name’, could be filled from ‘select’ type field, where all the books, by its name, appear. I have some knowledge of PHP, and I guess I should use ‘gform_field_value_list’, but do not know how. Thank you very much, from Spain.
Osvaldo
Hi Osvaldo,
Here is a tutorial which covers the basics of populating a select field (aka drop down).
http://www.gravityhelp.com/documentation/page/Dynamically_Populating_Drop_Down_Fields
This tutorial demonstrates how to retrieve and populate a list of posts. In your case, you would need to query your custom table and populate that data instead. This tutorial will cover the format that the data needs to be in and here is some WordPress documentation on using the $wpdb (wordpress database object) to assist in writing custom queries. This assumes that your custom table is in the same database as your WP install.
http://codex.wordpress.org/Class_Reference/wpdb
Hi David — is there an easy way to use this snippet to dynamically pull into user data beyond first and last name? I’d like to be able to dynamically pull in other “standard” WP fields from the user’s profile. Thanks in advance for any pointers …
Cheers, Chris
{user:xxx}should work for any user meta. For example, the email is “user_email” and the merge tag would be{user:user_email}.Hi David — thanks for the quick response. I should have been clearer in my question :-)
I have a number of custom fields that have been added by (in this case) Wishlist Member. I’d like to be able to dynamically call them.
For example: from the following array, I’d like to be able to pull wpm_useraddress[company]
[wpm_useraddress] => Array ( [company] => [address1] => [address2] => [city] => [state] => [zip] => [country] => Select Country )
Thanks for any further pointers!
Cheers, Chris
There isn’t an easy way I know of to do this. You’d need to write some custom code that handles getting the “nested” value.
Hi David — thanks; if, instead I added a custom field to the user’s profile (using CIMY User Profile plugin), is there a change to your snippet that would allow me to dynamically call that field (i.e., not in an array) into the Gravity Form?
Thanks for your help — feel free to email me if this is complex and we can chat about (more) paid work.
Thanks, Chris
Sent you an email. :)
Is it possible to use merge tags or a similar function in a field label?
For example: Let’s say I have a gravity form embedded in all posts. I want to be able to say: “How would you rate this {current title of post}?
Is this possible?
Hi Wain, this is possible with the GP Preview Submission plugin (available with the Gravity Perks package) and a one-line filter:
add_filter( 'gppc_replace_merge_tags_in_labels', '__return_true' );Would it be possible to use the same sort of trick to set the prices in a drop down price list?
Hi Rob, to populate drop downs you’ll have to get your hands a little dirtier. Here is good article on the process. Let me know if you have any questions.
http://www.gravityhelp.com/documentation/page/Dynamically_Populating_Drop_Down_Fields
Hi David.
I am currently using the wooecommerce for my products and want to automatically populate the product name to my gravity form when the click on the enquire now but on each product. My products are Tours and i want to know for which tour the enquiry is be made for. example URL of the product: http://ultimatemotorcycleadventures.com/?product=tour-2-franschoek-hermanus-struisbaai-bredasdorp-self-guided-6-days-180km. on the gravity form i have a field Tour and want it to be populated with “tour-2-franschoek-hermanus-struisbaai-bredasdorp-self-guided-6-days-180km” if Enquire now button is clicked from that page. Your help would be greatly appreciated.
Hey Patson, I took a look at the URL you provide and it appears you were able to get this working. :)
Hi David. Yes i was able to fix it. Your article did point me in the right direction. Thank you anyway for having had spared a moment to look at my issue. :)
I was in the middle of trying to do this myself with handwritten code (am not awesome at PHP). Imagine my excitement when I discovered you’d already written exactly what I needed. I got it working in 30 seconds. Thanks so much!
We have a bunch of products and their sizes range from XXS-5XL, only different products have different size ranges (some start at XXS, some at XS, some at S — some only go to 2XL or 3XL, etc.). We’re keeping product sizing in a bit of custom metadata.* I’m using this to grab that product sizing metadata. I’m using Gravity Forms conditional logic to hide a sized quantity input (e.g., if Garment Sizing field does not contain “gsize_3xl” the 3XL input does not appear). It makes my life wayyyy easier avoiding a form for each different product sizing range!
Thank you again! I am so excited at how quickly this worked.
*I realize it’s probably possible to have Gravity Forms fetch data from WooCommerce, but I figured this is the simplest/fastest way for someone not great at code to get it up and running, especially as we don’t actually need WooCommerce to handle anything related to sizes!
Hi there,
Thanks for the snippet!
I’m wondering of there’s a way to populate a form select field based on multiple custom field values on a post (each value = unique option)?
Cheers, Thomas
Hi Thomas, this article will get your started. The big difference is that instead of getting posts (via the get_posts() function), you’ll want to get the post meta you wish to populate (probably via the get_post_meta() function).
This is such a time saver. Thank you.
My pleasure, Carson. How did you end up using this?
Thank you so much for this. You saved me so much time and headache. It worked perfectly! You are a genius!!
Glad this article helped! I’d love to hear more about your implementation of it?
I did everything you said but I do not see any clear example of how to paste the snippet into the functions.php file. I tried it on my own but nothing seems to work, the product name inside the product field does not populate the page title. If I put the form into a page it continuously loads. Does it have to be a post, not a page?
Hi Rob, could you clarify on the issue you’re running into and confirm what you are trying to accomplish? A URL to your progress would be helpful as well.
To answer your question, this should work with any post type (including custom post types).
I am a graphic designer, not much of a coder. I just need to know how to place this snippet into my functions.php file without breaking the functionality of my website. I could figure it out with trial and error, but I thought maybe you would be kind enough to help.
Hi Rob, just replied to your email and will include this here for other users as well: How to install snippets
David, Thank you! It is working. I haven’t touched PHP in about 2 years, so I needed that video about snippets. A big help.
Glad that helped!
Hi David! Would like to know how to dynamically populate woocommerce price field?
Hi David! Would like to know how to dynamically populate woocommerce price field?
Sorry Henrique, WooCommerce is not my forte. I bet WooCommerce support could help you with this question.
So after I populate my product field from my products cpt. How do I populate my order cpt products metabox with the array from my gravtiy form field. I tried using the gravity + custom post types plugin, but the “custom post” field does not have the “product” field as a n option.
Any thoughts?
Hi David, I try to implement a pricing calculator. My form has several products with dependencies. That means when I select product A I need also one piece of product X. Therefore I need to update the quantity field of product X which is on the same form. I’ve pasted your code in my functions php file. I put my merge tag into the quantity field and checked the automatically population flag. But the field never gets updated. Also other source fields and the name field or the price field updates don’t work. I’ve tested the merge tag in the formula field and it worked fine. I’m using Gravity Forms Version 1.7.11 on a WordPress 3.5.2 installation. How to find out what’s wrong? Is there a (simple) way to find out if your filter works? Thanks, Martin
Hello!
This snippet is great and just what I needed for a specific task. Now I’m facing another issue and that is to fetch custom user fields. Do you happen to know if there is any way to do this by default, or have you perhaps written any snippets that allows users to do this?
Thanks in advance, Jonathan
Heya – thanks for the quick reply!
I would eventually be interested in sponsoring a solution, but first I should clarify, and also admit that I’m not really interested in the populate fields part of your snippet. I know, bad me, right? But your post is the only thing even slightly resembling what I’m after – plus, I know you to be a great and reliable source :)
What I really am trying to accomplish – and can’t find a good tutorial for anywhere – is simply creating a custom merge tag from external meta data. In my case, the custom field isn’t in the same page as my form. I’ve mucked about quite a bit, but just can’t figure it out. The Gravity Forms documentation for their gform_merge_tags isn’t very detailed…
thnx! and feel free to contact via email :) -jennyb
Hi David, What if the custom field information is coming from a different page? Any ideas? thnx! -jennyb
Hi Jenny, a simple solution would to be to modify the snippet a bit: http://pastie.org/8062738
The issue with this modification is that it removes the ability to use the original functionality; meaning you can not get the post details or custom fields of the current post.
The idea solution is probably to add support for passing a post ID to the merge tag. This would take more time than I can offer for free but if the simple solution isn’t going to work for you, let me know if you’d be interested in sponsoring a more flexible solution.
Hey Mark,
Great article, your site is awesome. It is great to see gravity forms design patterns broken down.
Question for you, how does this dynamic product technique work for the default reporting structures for gforms?
Hi Kyle, Gravity Forms saves a copy of all the product data submitted with the form in the entry meta. This means that the submitted pricing data is separate from the actual stored default pricing data with the fields. Short answer, it works well! :)
How can i use this to limit the number of entries per category?
Hi Mark, this functionality would help you much if you’re trying to limit the number of entries per category. It’s an interesting question though. Send it in via the Ask Wiz form and I’ll add it to the queue. :)
This is exactly what I am looking for? Did anyone find a solution? I already sent a “Ask the Wiz” question and then found this. Mr. Wizard? Any help on this would be great.
Thanks.
-DK
Is it possible to do the same kind of dynamic population with list fields?
Now i’m using this code in my functions.php
add_filter(“gform_column_input_12_53_1”, “set_column”, 10, 5);
function set_column($input_info, $field, $column, $value, $form_id){
return array(“type” => “select”, “choices” => “choice 1, choice 2, choice 3”);
}
It works fine, but i doubt that the site editor will be glad to deals with functions.php each time) And I need to use the same form for different products as well.
Hi Tanya,
Could you tell me a little more about your scenario? Anything is possible with Gravity Forms. :)
Another sweet tip, where have you been hiding?
Mark
hi David,
I am actually trying to generate a form dynamically. See if you can help me.
The link is:
http://theteachertrainer.co.uk/course-calendar/
If a student selects a COURSE (e.g. PTLLS), then a dynamic field of Location (e.g. LONDON) and once location is also selected then a dynamic field of Date (e.g. 30th May 2012) comes and as soon as the date is selected a dynamic field of price should state for that particular course.
The Price field can derive its value from the course field.
Now, i am not being able to apply this theory somehow.
Your help would be appreciated David.
Regards,
Jim
Hi Jim,
I’ve sent you an email with some questions. Figured there might be some back and forth better suited to email. :)