Gravity Wiz Weekly #139
You’ve been asking for an easier way to display and edit Gravity Forms entries on the frontend for years. Our answer has arrived.

Greetings, wizards!
Last weekend, I took a flight out to Kansas to visit with my partner and Gravity Wiz CTO, Clay. It was an energizing reminder of the power of unstructured, in-person conversations and the organic brainstorming that results. I’m home now and feeling historically inspired to continue our quest to produce unparalleled products backed by absolutely legendary support.
Let’s see how our quest progressed this week. 🧙♂️
Early Access: Gravity Forms Entry Blocks
Last week, our Pro customers got a first look at our upcoming perk, Gravity Forms Entry Blocks. Wizards around the world have been requesting an easier way to display and edit Gravity Forms entries on the frontend for years. Entry Blocks is our answer.
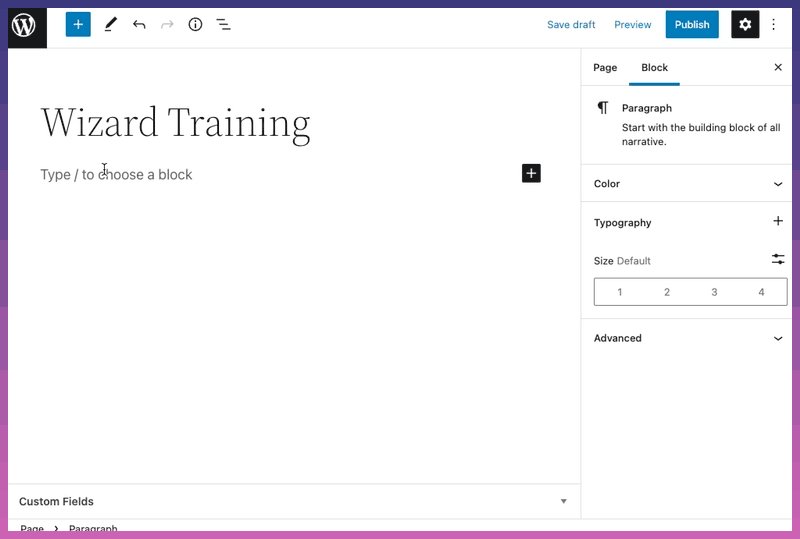
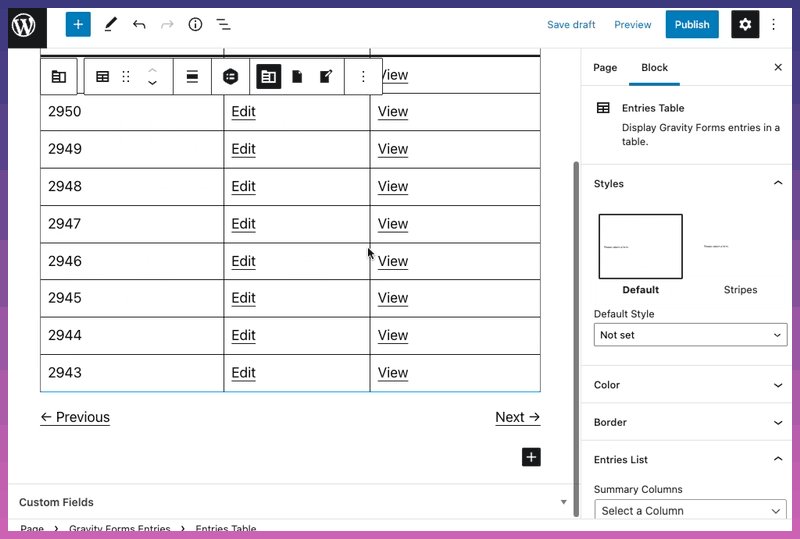
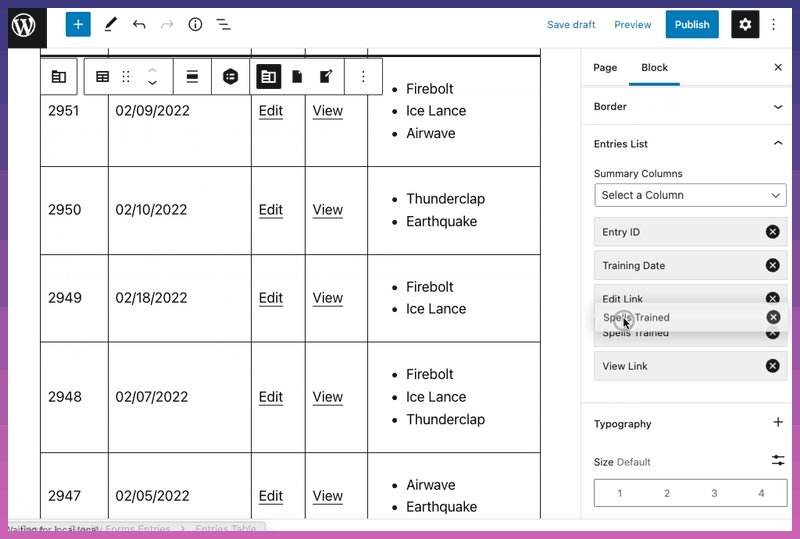
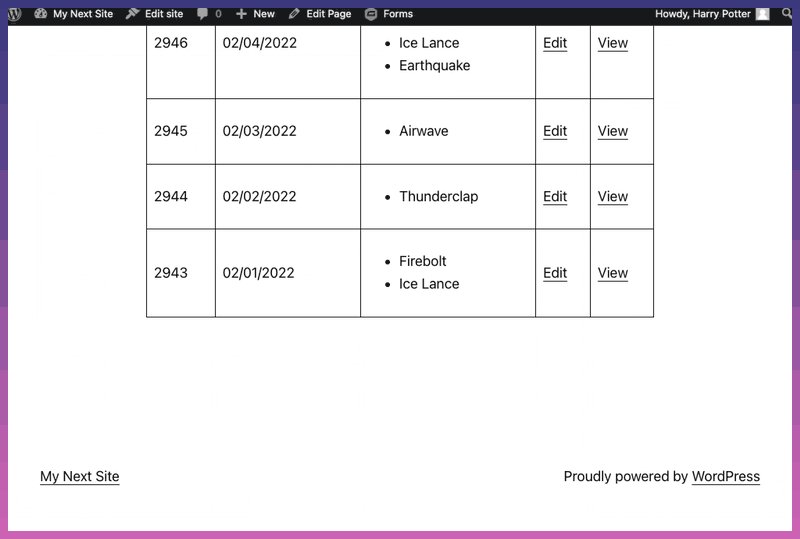
Entry Blocks embraces the power and flexibility of the WordPress Block Editor, with support for hundreds of existing blocks out of the box. Display (and edit) your Gravity Forms entries anywhere blocks are supported – any way you want, with any block you wish.
There’s so much to unpack with this perk! Here’s a crash course video where I walk you through the Entries Table block and give you a taste of the ultra-flexible Entries Loop.
Entry Blocks is available now as an early access alpha. We need your help to continue exploring the endless possibilities made possible by this perk. Tell us how we can make it better and which features you need most so we can continue pushing towards an absolutely epic beta!
Gravity Perks Highlights
Soak up a few highlights from the Gravity Perks suite this week!
- Easy Passthrough just got a little easier on the eyes with a shiny new menu icon. 😍 We’ve also removed display-only fields such as HTML and Section fields to streamline the field mapping flow.
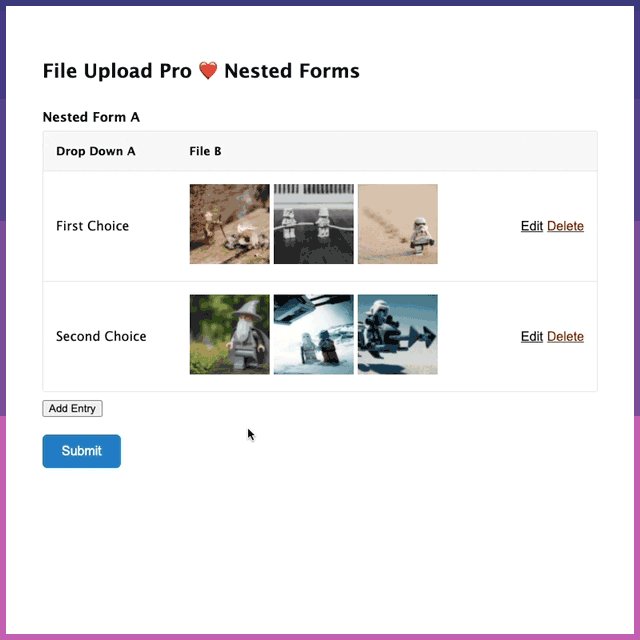
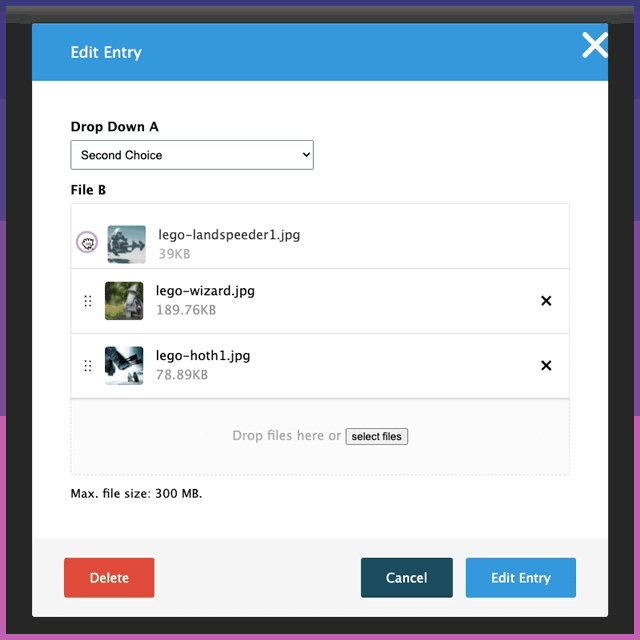
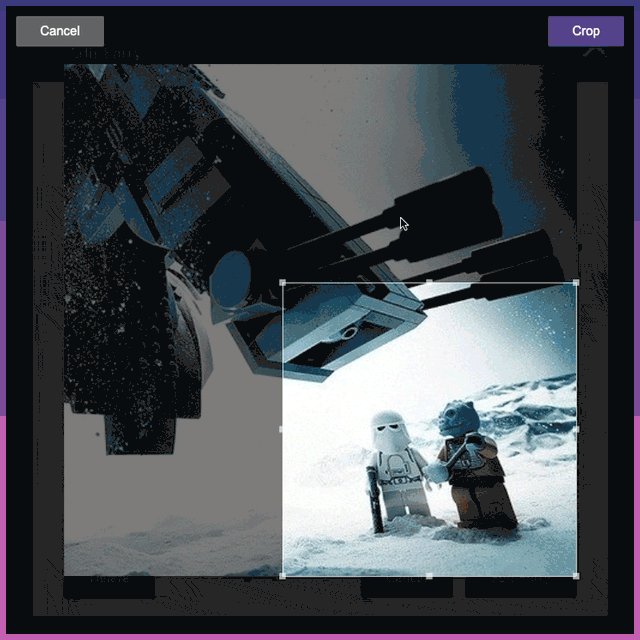
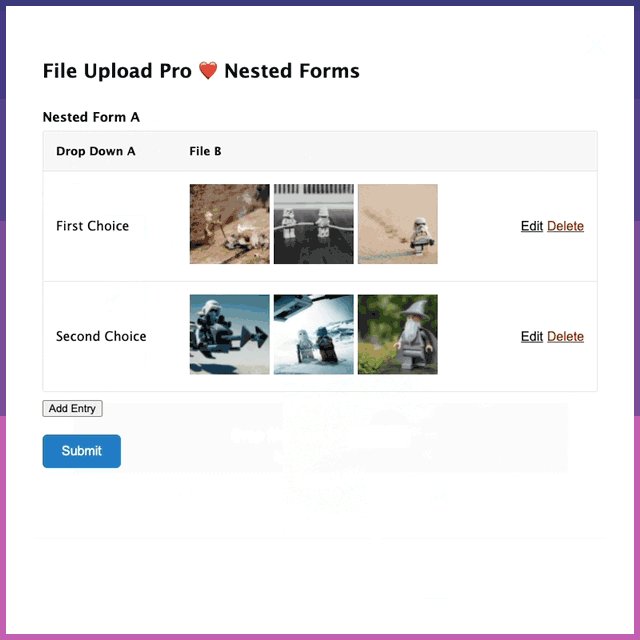
- File Upload Pro and Nested Forms received updates to better support repopulating and modifying files in Multi File Upload fields when editing a child entry. File previews, ordering, and re-cropping are all supported!
- Inventory has joined forces with Populate Anything to support dynamically populating available inventory for your Single Product fields. Dynamic forms, ftw!
Spotlight: Two-Way Booking Forms with Cloak & Dagger Tattoo
Ever wondered how tattoo artists go about booking clients?
With custom tattoos, it often isn’t as simple as booking an available time slot from a list of choices. Artists need to vet out designs, communicate with clients, manage their own availability, and get back to clients with dates and times thereafter.
Austin Delaney manages the backend at Cloak & Dagger and needed to build a form that worked with how his team of artists work. “We would email the customers with dates/times, but often by the time they got back to us, the slot would have been taken by another customer and so more emails back and forth.”
We didn’t want to go down the coding route as we don’t have enough need to build a relationship with a coder, and in the event that something stops working, we didn’t want to be left in the lurch finding someone that could work with the existing code (if the original coder was unavailable). Using Gravity forms & perks, with the stellar support we’ve received, we feel confident that any issues would be quickly resolved.
Austin’s form allows booking availability to update in real time if spots get booked after an artist has already sent availability to a client. It’s a great example of how you can use Populate Anything to dynamically update your forms in real time!
Resources
One of Gravity Forms’ pioneering features is its powerful conditional logic – the ability to customize the flow of your forms based on the user’s input. We’ve been adding some incredible conditional logic enhancements to the Snippet Library recently. Ready to level up your CL?
Conditional Logic: Enable Current Field — By default, the current field being edited cannot contain a conditional logic rule based on itself. This makes sense in most contexts except one really helpful scenario — when you want to hide a field if it’s empty!
Conditional Logic Operator: Is In — Create conditional logic rules that check if a target value matches any value in a comma-delimited list. Want to check if the entered zip code is in a list of eligible zip codes for your service? We got you covered!
Conditional Logic: Force Default Value — Gravity Forms doesn’t capture values for fields hidden by conditional logic. In some cases, it can be useful to capture the field’s default value when its hidden. This snippet allows you to let the user specify their own value if certain conditions are met but still capture a default value if not.
PS – We love seeing pull requests to the Snippet Library from other wizards – even spell checks!
Gravity Perks
GP Easy Passthrough (v1.9.11)
- Added a new menu icon to help differentiate Easy Passthrough in the Form Settings panel.
- Improved behavior of the Field Map setting to exclude display-only fields such as HTML, Section, etc.
GP Entry Blocks (v1.0-alpha-1.1)
- Hello World!
GP File Upload Pro (v1.3)
- Added support for rehydrating File Upload Pro fields when editing GP Nested Form child entries.
GP Inventory (v1.0-beta-2.4)
- Fixed issue where quantities of products hidden with conditional logic were included if the field was reloaded with a scope.
- Fixed issue with the Advanced Inventory Type causing fields to be placed into the runtime cache which could cause downstream effects with other perks such as GP Populate Anything and its Live Merge Tags.
GP Nested Forms (v1.0.8)
- Added new
.destroy()method towindow.GPNestedFormsto allow for more integrations. - Added new
gpnf_submitted_entry_idsfilter. - Improved compatibility with Gravity Flow Discussion fields when editing child entries.
- Improved how Nested Forms populates File Upload fields when editing child entries to improve compatibility with File Upload Pro’s sorting and cropping functionality.
- Fixed issue where the {Parent} merge tag wouldn’t work with wpDataTables.
GP Populate Anything (v1.2.4)
- Added “is in” and “is not in” operators to all properties in the Taxonomy Term Object Type.
- Fixed issue where unchecking checkboxes in a field that’s depended upon in downstream filters would not update downstream field values/choices.