Better Pre-submission Confirmation

September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
September 10, 2014: Fixed issue where init() was not a static function.
Stop! There's a better way.
This snippet is available as a plugin with Gravity Perks, a suite of over 49 premium Gravity Forms plugins!
Are you interested in adding a quick pre-submission confirmation page to your forms where users can preview their entered data before it is submitted? Gravity Forms does not provide any way to do this by default; however, with a bit of custom code and a few simple form configuration instructions, you’ll have pre-submission confirmations working like magic!
One of the big things missing from the our old Simple Pre-submission Confirmation Snippet was support for Gravity Form merge tags. With some recent changes to Gravity Forms, supporting this in HTML fields became a lot easier.
Let’s dig in!
Step 1: The Code
The following code can be copied and pasted into your theme’s functions.php file.
This code provides the ability to use Gravity Form merge tags in an HTML field on the final page of your form, allowing users to preview their data before submission. Since you can now use merge tags, there is no need for the old shortcode method from the previous version of this snippet.
Step 2: The Form
With the code in place, it’s time to configure the form. The first thing we’ll need to do is add a page at the end of the form for the pre-submission confirmation. You can do this using the Page Break field type.
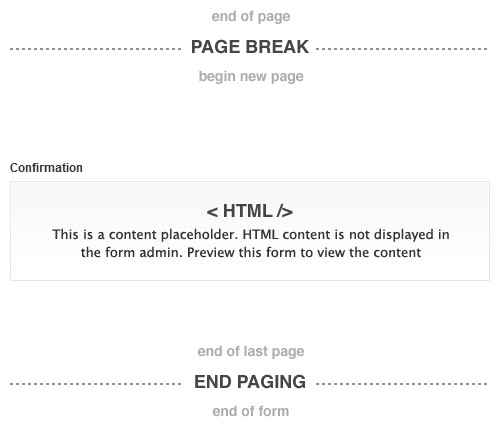
Next add an HTML field from the “Standard Fields” section. I renamed my HTML field “Confirmation”. Your page should now look something like this:
 Pre-submission Confirmation Page Configuration
Pre-submission Confirmation Page ConfigurationGo ahead and select the HTML field for editing. The “Content” setting of this field now supports all merge tags like {Name (First):4}, {Question:5}, and even more advanced merge tags like {all_fields}. How about that!
You can see exactly what this content generates by submitting the demo form here.
The previous version of this snippet allowed you to put content inside a [gform_preview] shortcode and only display that content if a specified value exists. We’ve dropped support for that in favor of using Gravity Forms default conditional shortcode
Summary
Let me know how this new code works out for you!
The Saved Forms add-on by soulseekah has been updated to work with this snippet. Make sure you get the latest version of the Saved Forms add-on.





Does this require legacy mode to work or will it work without it? I have it implemented on a website but need to make updates to the Gravity form for ADA compliance. I made changes on a dev server but the preview on pre-submission has stopped working. The only thing of note I can see changed on the form between the two environments is turning off legacy mode apart from some general layout changes to fields.
Hi Alan,
I’m unsure if it requires Legacy mode to work, but looking at the fact that this snippet was created more than a year ago, and we are no longer adding features to it, that could be the case. We have a Perk version of this functionality, which is up-to-date and should work better with the latest features of Gravity Forms. I will recommend you try that. https://gravitywiz.com/better-pre-submission-confirmation/
Best,
Bonjour, mais le code ne fonctionne pas, il affiche des erreurs à chaque fois :(
Hi Amira,
I just tested the code, and I can confirm that it works. The code displays a preview of the form fields before submission. The form has to be a multi-step with a page break. You can insert the field merge tags on the last page to see the preview.
Best,
Hi David, this class works great for the most part, thank you for sharing this.
I have noticed a bug though with an image upload field, hoping you can point me in the right direction. I have a multipage form with an image upload field on page 1. If I upload an image and make it to the last page with all the field previews, everything works well. However if I go back to page 1 and upload a different image, the originally uploaded image still appears as the preview on the last page. What I would like is for the newly uploaded image to appear in the preview.
I’m having trouble reading through the class methods to figure out where it would need to “refresh” the URL for the uploaded image. Is this something you can help me with? I figure there is a filter or action to add somewhere but it’s tough.
I don’t know if it helps, but curiously enough a new image preview will show up but only if logged in as an admin. If you’re logged out, the image preview will not show a new uploaded image.
Hi James,
We were able to reproduce the issue. Working with images is tricky stuff. If you are a Gravity Wiz customer, drop us a line Support a we will help you troubleshoot and fix this issue in the Perk version of the snippet.
Best,
Hi, This is exactly what I was looking for but I have a few questions. I have a build your own gift box form and I am using this so the customer can preview all the products they have selected before they add to cart.
1 – Can its how each products price and the total at the bottom. At the moment it is only showing total price. 2 – Can a customer edit their products, delete some and then the option to add more. 3 – How can I edit the style of the form to look like my Product page? I have used the same Custom CSS Class as the Product page but is not changing the look of it.
Hi Brenda,
1) You should be able to do this with our GP eCommerce field Perks and some customization to the Order Summary markup snippet.
2) No, it’s currently not possible for a user to edit the field values on the Preview Submission page. To edit the values, a user will have to navigate back to the page with the value they want to change.
3) You may want to check out this documentation from Gravity forms on editing the style and designs: https://docs.gravityforms.com/design-overview/
Best,
1 – I tried this and it caused my site to shut down so I clearly do not have the proper knowledge for this. Is there anywhere I can get the exact process to add the amount of each product in the summary?
2 – I then need to add this to the form saying ‘Please press pervious in the bottom right hand corner, this will bring you back to the product page where you can deselect and change your products choice’. Can you let me know how I can add that?
3- I add the css that I used on the product page but it didn’t change any of the design of it.
Hi Brenda,
1) Please refer to our article on snippet troubleshooting for details on installing our snippets.
2) You can add the text within an HTML field on the last page of the form. The same page as the HTML field that has the all_fields merge tag.
3) Here is an article on how to add CSS to a WordPress Website. If you’re a Gravity Perk License holder, you can get in touch with us via support form so we can take a closer look at your setup and assist you further.
Best,
Hello, I have a Gravity forms with a lot of fields and I would like to display a specific field on a specific page of my website. For example : on my home page : I would liket to display field number 1, 2 and 3 (ID field) and on an another page I would like to display only the field with ID 7. I tried this shortcode : [gravityform id="1" title="false" description="false" ajax="true" tabindex="1" field_values="check=First Choice,Second Choice" field_id=7] but it is not working. Any idea ? Thank you so much for you rhelp
Hello Stephane, this is an interesting question and we would love to take a look at your setup! Could you please drop us a support request so we could get to the bottom of this one for you. 😁
Hi David, i want to use this nice plugin. i want το customize the preview by using the individual field merge tags. Μy guestion is , is it possible, the preview not to be all in one line. I want like a letter, with spaces between the field merge tags, and is some cases to be in one line down. (such as thanks/apology letter for example) I will not use labels
thank a lot Antonis
Hi Antonis, if you’re using the individual merge tags, you will need to use HTML
<
p> and
tags to add space between the fields as desired.
thanks for your help i really appreciate, one more question…very important for the form i want to create with gravity…
the Submission Preview is it possible to be in the same page with the fileds, and not in a separate page? so the users dont have do press button for next page (in order to make changes in the forms) .
If you need it on the same page, I would recommend going with Populate Anything which supports Live Merge Tags. Live Merge Tags are replaced as the user types.
Hi David I have a long complicated form with various fields being displayed depending on what the user has input in other fields etc. Some of the these hidden fields have default values in. How can I preview ONLY the fields that are visible? Ive tried the snippet you linked to but that didnt work. Thanks
Ignore me. I just got this working! :)
Glad to hear it, Daniel!
How we can give styling to gravity form review page. By default it shows label heading in one row and result in other row. i want to show both label heading and result in one row?
You can take complete control of the All Fields merge tag with this: https://gravitywiz.com/gravity-forms-all-fields-template/
Love using Gravity Perks but find the help support hard to reach as my emails get intercepted by a robot. Once you do get though to David he is extremely helpful.
Hi Paul, support is always available via our support form.
https://gravitywiz.com/support
As a small team, tickets arriving in a standardized format allows us to provide the most efficient support possible.
This is an amazing little snippet, thanks so much! Only one small issue.
Using {all_fields} in the last screen but the email field is always empty. In the confirmation email its populated. Any idea why?
Strange. I’m not able to recreate this on my end. I’d recommend giving the plugin version a try. Alternately, you could try doing a theme/plugin conflict to see if a theme or plugin is conflicting with the snippet.
https://docs.gravityforms.com/testing-for-a-themeplugin-conflict/
Hi on my review page (which looks great now thanks) the customer only wants certain sections i.e. the customers personal details to be shown I am using a paged form how do i go about doing this thanks in advance Alistair
Hi Alistair, you can customize your preview by using the individual field merge tags rather than the {all_fields} merge tag. Alternately, you can customize the {all_fields} markup and exclude specific fields via the All Fields Template plugin.
Thanks David, I’am slowly getting there with the below, I presume I need to wrap in divs or spans so i can style manually but the main thing is how do i tell it if the field is empty don’t show
Name: {Name:6.3}, {Name:6.6}, Date of Birth: {Date of Birth:7}, Sex: {Sex:5}, Marital Status: {Marital Status:8}, Email: {Email:10}, Telephone: {Telephone:11}, Address: {Address:37.1}, {Address:37.2}, {Address:37.3}, {Address:37.4}, {Address:37.5}
This will help: https://gravitywiz.com/gravity-forms-conditional-shortcode/
Works great but very ugly anyway of styling the Table as it seems pre-populated with style and don’t know were to change Thanks in advance
Hi Alistair, this is the default way that Gravity Forms styles its
{all_fields}merge tag. If you’d like to change this, we suggest our All Fields Template plugin: https://gravitywiz.com/gravity-forms-all-fields-template/I am using this addon for my submissions page, and it works great, but one small issue I have is when listing the merge tags in the HTML block in a list format, there are gaps where the merge tags that were not selected are.
My temporary fix is placing each merge tag in its own HTML block, and setting the visibility conditions accordingly. But this is preventing me from placing a “Copy To Clipboard” button on the summary page
Hi Dillon, I think the [gravityforms] conditional shortcode will help out here: https://gravitywiz.com/gravity-forms-conditional-shortcode/
i have problem using the file upload with the multiple not displaying on the pre-submission,can you plz help me .
You’ll need to upgrade to Gravity Forms Preview Submission to get support for file uploads.
Hi I cant get the files I submitted to display on the preview page. When i click the link to view file i get a page cannot be displayed error.
File uploads do not work with the snippet version. You’ll need the plugin version: https://gravitywiz.com/documentation/gravity-forms-preview-submission/
Thanks for this great snippet. As a heads up, it appears that it does not support multi-file uploads right now.
Hi Mark, this is supported in the perk-version. :)
Touché! Thanks for letting me know.
Hi there, i’ve been using this for a long time, and it worked great!!
but now it seems to be broken with gravity forms 2.3! (https://www.gravityforms.com/gravity-forms-v2-3-released/)
–> the submit and back buttons don’t seem to work anymore, nothing happens when i click on them.
do you experience the same problems with gravity 2.3? or should it be working? would be great if you can help.
greetings from austria
I would not expect anything in 2.3 to conflict with this nor would I expect this snippet to impact page navigation. I’d recommend a theme/plugin conflict to confirm. https://docs.gravityforms.com/testing-for-a-themeplugin-conflict/
Hello. I’m not sure of the correct terminology, but I’m trying this snippet and I’m experiencing a difficulty: When I use a field with a sub-value, the pre-submission confirmation shows the entire field. For example I’m trying this:
“Hello, how’s the weather in {Address (City):4.3}?” Which should return the info from Address Field Value 4, sub-value 3 (City):
“Hello, how’s the weather in Portland?
But what I’m getting is this:
“Hello, how’s the weather in 123 1st St, Portland, OR 97086, USA?”
So it’s displaying the entire contents of the Address field. Any idea on how to fix this?
Thanks.
Hi I’m using your snippet to make a pretty pre-submission page. Everything works fine, but when using a “Option field” it won’t display value AND price in notification mail when the order has been submitted. Please take a look here: https://prnt.sc/gjoyk3 It does display the value and price on the pre-submission page but I would like to transfer these values to mail as well. Can you help me doing that? Thanks Andreas
We don’t have a simple solution for this but if you’re using the {all_fields} merge tag, you might consider our new plugin for customizing this: https://gravitywiz.com/gravity-forms-fields-template/
Is there any way to hide fields with visibility set to hidden? like this code from gravity documentation?
This snippet definitely works with the plugin version of this code but I suspect it will also work with the snippet version.
https://gist.github.com/spivurno/7bc96d50c1299a484166df0d06b96b48
Hey this worked perfectly for me. Copy-paste into my functions.php and I was able to display all fields with {all_fields} on page 4 of my 6 page form.
Thanks!
Glad to help, Jasper. :)
Just tried this and it broke my site. Won’t even let me in to the admin dashboard now. Let me know if you can help
Hi Max, this will help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Hi! I have a form with 8 pages, a large one. I have put Merge tags in a HTML field and in a DIV that is position:fixed; to the top right corner and hidden. I then use jQuery to slide this up and down when a link is clicked in the meny. This HTML field is on every page.
All this is working great BUT, the merge tags does not display anything on the first page even if I go to page two and then back to the first page. I have “Total Price”, “Tax”, “Discount” details as merge tags.
Another problem; when I am on a page and the total is $100, another product is chosen and the total becomes $150 on the Gravity Total field, but the Merge tags stays at the same number until next page. Can I get the marge tags to update at the same time s the total field?
Thank you for a great plugin! Fredrik
Hi Frederick, currently merge tags only update on page refresh (aka submitting from one page to the next). We have plans to add support for this to the plugin version. For now, you might consider this plugin.
This plugin is causing a 500 error with ajax-admin.php when using the partial entries option in gravity forms and an SSL certificate. It took me a while to troubleshoot it being your code. The URL of our form is https://iink.biz/endorsement, however I have removed your code because of the error.
Hi Ryan, we’re no longer making updates to this snippet to support new Gravity Forms features. This problem has been resolved in the plugin version of this snippet.
Hi David,
Thanks so much for this snippet (why isn’t this part of GFs core?!).
An issue I encountered —which seems to be present in the paid plugin demo— was with multi-select checkboxes. The input value is displayed in the preview instead of the friendly label value.
I can’t seem to track down the code used to send notifications in the core which sends the label value, any guidance would be most appreciated.
Regards, Jennifer
Hi Jennifer, we’re having a particularly busy period right now so we’ve having to limit our support to Gravity Perks customers. If you’re a Gravity Perks customer you can request support here.
Thanks for the reply. The company I work for is tiny, so we currently cannot make use of the Perks at a level that justifies buying.
I’ve since come up with a workaround/hack that solves the problem.
Cheers!
I’m using this Free Better Pre-Submission Confirmation plugin and it’s been working great. Recently when someone goes to the cart the bottom section has an overlay and the loading icon spins and spins…..goes nowhere. When I tested plugin conflicts, if I disable this plugin the cart works fine. If I enable it, it doesn’t anymore.
What can I do about this?
I know a better (?) supported version is included in Gravity Perks.
Will this take care of the problem?
If I do that, will the transition to using the paid plugin be seamless and work without modifications?
THANKS
Hi Mad Dog,
Upgrading to the perk-version is as simple as uninstalling the existing snippet and installing the Gravity Perks plugin + the GF Preview Submission perk. No additional configuration is required. If you find it still does not work, we’ll be happy to provide support via the support form.
Can the confirmation section be ajaxed?
Can you elaborate on what you mean?
I see in the screenshot that there is a page break. Can we use this without the page break so it’s all on one page? So the fields would automatically be populated. Including an image upload?
Not yet but if you’d like to commission this functionality, we’d love to discuss it. Get in touch.
Wow – thank you! I have a love/hate relationship with Gravity Forms and today I was definitely stuck on hate. Why wouldn’t this be a standard feature? Another indication that the developers do not use the product… In what real world scenario are you able to charge credit cards without a pre-submission checklist? Standard operating procedure for ordering a pizza even!
Your post saved the day. Much obliged!
Glad we help, Clay. :)
Hi David,
Could you please confirm that the plugin is working with the latest versions and is there support for me if I install it and have issues? Thanks
This was working, and since the last wordpress and plugin updates it isnt sending any data through after submitting. I can see preview but the data disappears on submit and i receive a blank form. Any ideas please? Thank you in anticipation.
Hi Tessa, this snippet is provided as is. We recommend the plugin version which is well supported. :)
https://gravitywiz.com/documentation/gp-preview-submission/
Hi David,
Could you please confirm that the plugin is working with the latest versions and is there support for me if I install it and have issues? Thanks
Yes and yes. :)
Worked! ’nuff said!
Glad we could help. :)
Make sure to check out the plugin-version of this too! It’s part of Gravity Perks which includes auto-updates right in your WordPress admin, insanely helpful support, and access to a suite of 25 (as of Jan 5, 2017; we keep adding more!) Gravity Forms add-ons.
Hello, I would like to know if you have as a user to download a pdf form before sending, because I can not make the user after filling some of his data in a form he can print and upload and then send! Thank you!
Hi Erick, I’m not sure I understand. Could you provide more details about what you’re trying to accomplish?
I have a form where the customer has 3 steps to complete a registration, the first step he will fill in his personal data, the second step I wanted to print in pdf in a pdf template I created the data he filled in the first step. .. I realized that I am generating the pdf for the client after it fully saves the form, but I want it to print in step 2 before saving the form … it’s possible? Thank you!
To better understand the form: http://www.vigilancia-to.com.br/testes/
It might be possible; however, this snippet does not handle any PDF generation. You might try asking the support teams at Gravity2PDF or GravityPDF.
Ok, tanks!
Okay so I’ve gotten the confirmation page to show up but don’t know how to display all the entries which the user has made. Specifically, in the HTML Block, I don’t know what to input so it displays my form.
By the way, I am doing this for my own business and setting it up entirely myself, I don’t know anything about coding etc and have been learning on the fly. I would really appreciate if you could help me out.
Kind Regards, Amir
Hi Amir, you would add an HTML field to your form and then include the desired field merge tags to the Content setting of that field. The snippet doesn’t automatically populate the merge tag button with all available merge tags; however, GP Preview Submission does. It’ll be easier to use if you’re new to WordPress, Gravity Forms or site management in general.
[…] Vorige keer had ik het over Gravitate Encryption. Nu ga ik het hebben over Gravitate Encryption in combinatie met de Better Pre Submission Confirmation van Gravity Wiz. […]
Hi there! I think this is the solution i’m looking for, but just curious. Do I still have to add the snippet to the functions.php file if I purchase and install the Gravity Perks plugin, or does the plugin do that automatically. Just want to confirm. Thanks!
Hi Che, you will not need this snippet once you have Gravity Perks and the GP Preview Submission perk installed. Plug and play. :)
Hi David,
I have licences version of gravity perks bought for http://petsure.pelloloans.com.au/quote/. I installed it and I want to display preview submission confirmation but only for few fields, not whole form. I added HTML block and selected few fields from content dropdown, it’s not showing anything. Only {all_fields} is working. Please guide me asap.
regards Kushal
I just tried, it’s working for normal fields but not for the fields under repeater block. Please tell me how to display those fields?
Hi Kushal, you can receive Gravity Perks support here: https://gravitywiz.com/support/
Pretty slick! Thank you.
Glad you like it, Ed. :)
Is there an easy way to use the all_fields tag, but omit certain fields?
Yup, another GF dev has a snippet for this: https://gist.github.com/richardW8k/6947682
Hi david!
great snippet!!
i have two questions for you.
1) are you able to customize the table that is shown on the pre-submission page? is it a specific php file that creates the table? if so, which file?
2) Are you able to have the pre-submission above your form, so you can see the pre-submission on top of the form when you click submit, instead of going to the next page?
// Jannik
Hi Jannick,
1 – We have a solution for this coming soon(ish). 2 – A “live” preview of the submission is on our radar for GP Preview Submission but no official ETA. It is not possible at the moment.
Thanks for your answer David. Much appreciated!
I have another question for you though. i use the {all_fields} to provide data to the pre-submission page. It all puts the data into a table. Is it possible to change the structure of the table? so what data will go into which rows and so on?
// Jannik
I have a solution available to Gravity Perks license holders by request. Feel free to pick up a copy of Gravity Perks and drop us a line via the support form.
Hi David,
You have done a really good work.
Now I’ve need to use the other abilities of merge tags like :description and :title . How can I do that?
And then I’ve seen that your code doesn’t support multiple file upload fields. How can I add this features?
Thanks.
Hey there, GP Preview Submission (which is essentially the “pro” version of this snippet) does support multi-file uploads. GF doesn’t offer :description or :title modifiers, but it’s a great idea. I’ve added it to the feature request list for this perk. :)
[…] https://gravitywiz.com/better-pre-submission-confirmation/ Code in Plugin einfügen. […]
HI David
From Reading your instructions can i just double check the following: paste the code into functions.php Then in there form editor at then end create a html section and to display the whole form add {all_fields} in the content section is that right?
Thanks Nick
Yup, that’s it. If you want to skip the copy-paste part (and get a more polished product), you can install GP Preview Submission instead. :)
I’m using this and it works great. One problem: I’m trying to use a WP shortcode in the HTML block on the second page and it’s not displaying. It shows the text instead: [shortcode_name].
Is there a reason this function is stopping it from parsing?
Thanks!
Hi Mad Dog, to be clear, if you disable this snippet the shortcode parses as expected?
Sorry this is a very late reply and it probably won’t be where it should be, but the shortcode worked fine. It was an FTP/text editor problem….for some reason it messed with the line breaks even though they looked okay to me. All good…thanks!
Thanks for following up! Glad it’s working now. :)
Hi David
So cool and useful snippet.
I ran into a problem when using populated checkbox fields from custom taxonomy. In the pre-submission it shows the values for the chosen fields. It doesnt happend if its a dropdown thats populated by a taxonomy. Is there a workaround to post the labels(text) of the chosen fields on the pre-submission form? ( http://demo.openscience.dk/forloeb/)
Tried tinkering with the code around line 80. But without any luck :(
Hi Anders, this isn’t something we can provide for support for on our free snippet; however, we’d love to help you figure this out if you decide to use the plugin version, GP Preview Submission.
Hi David,
I’ve just found this post and it has really helped me out on a client site, the things they wanted most where to have a multi page form which gravity forms does hands down and to give their users the ability to preview their submission prior to submitting it which this code snippet has done hands down.
My one question is, is there a way to change the last ‘Next’ button to say ‘Preview’ instead of ‘Next’ I just feel that it will be confusing for my clients users as there is only three pages but essentially four next buttons.
Thank you Scott Sibson The Gate Interactive
Sure, you can modify the Next button label on the page break field before the preview page (example).
Thank you !!!! This is solving my pb as well !!!!!!
Glad to help, Marc. :)
Thank you, David… this solves a show-stopper requirement on a project I am working on.
I had already blown many hours on trying different things before I found this post.
Tips hat
Glad to help, Dave!
I installed it and it works but formatting looks terrible. How can I change that? http://www.therisksociety.com/registration/
Hi Azurkek, I assume you’re using the {all_fields} merge tag. This is notoriously difficult to style. You can see an example of some simple changes I made in the demo form (link above). Here’s the actual CSS I used (code).
I previously posted to say I was experiencing the same thing as Dave, but it turns out that I was using the “value” in my conditional shortcode rather than the “Label”. This is what was causing the issue, and it is now resolved. Thanks.
(you can delete my previous post)
Thanks for the update, Greg. :)
When used in conjunction with the “Save and Continue” functionality, returning to the confirmation page returns blank. Any way to fix this?
Thanks, Dan
The plugin version supports Save & Continue. Pick it up here (GP Preview Submission).
Would it be possible to perhaps open the document preview in a editor so the user can change the parts he does/doesn’t want?
This is a feature we’d like to add; however, it will only be available in the perk version.
Does this work for conditional merge tags – it doesn’t seem to for me. Perhaps I’m doing something wrong?
Hi Dave, shortcodes are natively supported by GF HTML fields. This snippet will replace the merge tags in the parameters for the GF conditional shortcode. I’d confirm that you’ve configured the shortcode correctly: https://gravitywiz.com/gravity-forms-conditional-shortcode/
I’ve checked over the conditional shortcodes and I’m fairly certain they are correct. I’m trying to build a form where the user can preview the notification email before they submit the form. I’ve got exactly the same shortcodes in the email and HTML fields and they work in the email. The merge tags work in the HTML field but not anything wrapped in a conditional shortcode.
Hm, not sure what is going on for you. If you upgrade to the plugin version of this snippet you can get additional support via the support form.
Dear Gravitywiz team,
could you please suggest how can I have the HTML fields shown as well? The {all_fields} tag does not seem to do the trick.
Best regards, Marian
Hi Marian, this snippet will allow you to include HTML fields:
https://gist.github.com/richardW8k/6947682
We have been using the Better Pre-submission Confirmation for over a year and it has worked great for us. It even worked with HTML content entered into the body field. But all of a sudden, the preview displays raw HTML code instead of a formatted view of the body text. We updated to WordPress 4.4 but have not made any other changes. Any idea why it quit displaying formatted HTML?
Hi Dick, I’ve updated the demo site to WP 4.4 and am not seeing any issues. There is likely something else conflicting on your end. A theme/plugin conflict test is always a great place to start troubleshooting issues like these.
David, I have tried disabling all plugins except Gravity Forms and using a default WP twentythirteen theme and it still doesn’t work for me. On preview, I just see the raw HTML code which was entered in the form. Any chance you could take a look at it.
Hi Dick, if you need support, I’d recommend upgrading to the plugin version of this snippet. If you experience any issues with the plugin version we offer top notch support via our support form.
Any way to modify this where it outputs the results of numeric fields (that part I can handle) and then sorts them highest to lowest and only outputs the top 5?
Possible, yes, but it would require some custom code. Your best bet is to create a custom merge tag that fetches the data you want and returns it in the format you want. You could then include this merge tag in the HTML field. Here is the hook you would need to use to add your custom merge tag.
https://www.gravityhelp.com/documentation/article/gform_replace_merge_tags/
when I place the code in the themes function php file I get a syntax error. Im new at this and I think im not placing the code correctly. Im just copying and pasting the code at the bottom of all the existing code of the original functions.php.
Any thought?
Hi John, this might help:
https://gravitywiz.com/documentation/snippet-troubleshooting/
Works great. Is there a way to designate a field on the admin side to be hidden from the Pre Submission form?
Basically I want to hide all the checkbox options the user selects.
Hm, not sure I understand but this snippet will let you hide fields from the {all_fields} merge tag. https://gist.github.com/richardW8k/6947682 Is that what you’re trying to do?
Hey! The script works great, although I’m having a very confusing issue. All fields are outputting correctly, except a few random ones. I’ve any advice is greatly appreciated!
The fields that aren’t working are address fields, password field, and name field. I’ve added screenshots for just the name. I figure if that can get figured out I’ll maybe understand what I’m doing wrong for the other two.
Here’s the name field…
Here’s what is being rendered. Note that the other fields are working correctly.
…and here is the code I am using…
Looks like my image links didn’t work. Here are the URLS.
http://imgur.com/lSiMuDF http://imgur.com/EwROJrx http://imgur.com/5ZzkSdV
Hi Tannyr, for the name field, the merge tags would be: {Name (First):1.3} and {Name (Last):1.6}. Address field is the same deal. I would recommend not showing the password for security reasons.
Awesome, it works. Thanks David!
How did you determine those numbers? I’m trying to include Middle initial as well. I see 5 fields total, and I would have thought first name was 1.2, and last name 1.4…
The password was something I’m matching from a client’s live site. I’m definitely going to let them know of the security risk printing out a password poses. :P
One way to get the input IDs is to look at the HTML ID of the input on your form. For example, here is the markup for the First Name input:
<input type="text" name="input_5.3" id="input_1007_5_3" value="" aria-label="First name" tabindex="8">Notice the “name” attribute:
input_5.3. In this case, 5.3 is the input ID.Great Plugin!! One Question, what does this mean?
“You are including the GWPreviewConfirmation snippet. The GP Preview Submission perk loads the latest version of this snippet. Please remove your copy of this snippet.”
Hi Phil, it means that you have this snippet installed and you also have the plugin version installed. You’ll want to remove this snippet-version from wherever you have installed it and leave only the plugin version active.
I can’t seem to leave a reply to your reply on this site. Anyway, everything is working great on my site. So what you are saying is, I can remove the script from the functions.php file and keep using the method in the forms themselves?
I think we’re on the same page but to be sure, I want to clarify that you’ll only see that notice if you’ve installed GP Preview Submission which provides an enhanced version of the functionality of the snippet on this page. It is a separate resource though so you don’t want both the snippet and plugin running. The plugin will tell you if the snippet is still installed. If you remove the snippet, the plugin will automatically work and require no further changes.
Thank you! Yes, that has worked. I removed the extra script and the plugin is working. Since I only wanted to display one field, the plugin information didn’t convince me that you can show one field. It only says “All Fields”. That is why I thought I had to add the extra script. Nice plugin! I may have to purchase the developers version someday! Thank you!
Thanks for clarifying. I’ve updated the verbiage on the documentation to make it more clear that all entry-based merge tags are supported. :)
Hi there,
I’ve added the code in functions.php and did all required steps in my form. In html thre’s {all_fields} but confirmation page doesn’t show data.
Only {all_fields}.
I’ve tried to deactivate all plugin to avoid conflict but still doesn’t work. Could you help me please.
Thank you Best Alessio
Hi Alex, I tried the demo and it’s still working so this is likely a configuration issue or a theme/plugin conflict.
Thank you David,
I pasted again the code in functions.php, deactivated all plugins and changed theme, but still, doesn’t working.
In page break, in html content, the dropdown menu doesn’t show all_fields. Is correct?
Could you help me please?
Thank you Alessio
Hi Alessio, the plugin version of this snippet (GP Preview Submission) will add the {all_fields} merge tag (and all other applicable merge tags) to the merge tag selector. This snippet version does now. You can just manually type the merge tags in the HTML content setting though.
Yes David, but unfortunately it doesn’t work for me.
Hm, I’m not sure what could be going on. I just updated the demo to make it was running the very latest version of Gravity Forms and it is still working.
I do offer a $99 installation service. In this case, however, the better option would probably be to pick up a copy of Gravity Perks for GP Preview Submission which is only $54 and includes some really awesome support.
Thank you David.
In the html code content area, in page break, I just need to insert the code {all_fields}.
Right? Or do I have to insert anything else?
Thank you
To be clear, you’re adding the {all_fields} merge tag in an HTML field and not on the actual Page Break field, right? If so, that is all you should need to do.
Hi David,
I’m using a Custom Field of type ‘File Upload’ in my form. This field is not displayed in the confirmation page, even if the HTML field has content {all_fields}
I think I’ve to add that type of field in the function preview_special_merge_tags(), can you tell me if i’m in the right direction?
Thanks!
Hi Daniele, File Upload fields are supported by default; however, if you have multi-file uploads enabled, you’ll need to pick up the perk-version of this snippet with enhanced functionality: https://gravitywiz.com/documentation/gp-preview-submission/
Hi David,
I bought the Perks today :) It works great, but I do have a request. I want the images to be shown as and not tags.
I replaced line 260 and 390 with: $value = “”;
But it still shows links for fields of type “custom fields”. I don’t see where that links is generated.
Thanks!
Paste issue, I replaced with the code:
$value = "";Thanks for buying Gravity Perks, Daniele! I’ve just responded to your email.
Hi,
Thanks for this code. I got the code to work correctly; however, is there any way we can get the merge tag to work without having a page break. i.e. I want to be able to dynamically show a fields input value in an html field somewhere below in the form.
Thank you in advance.
AJ
Hi Alex, the only way is more custom code. If you’re interested in commissioning this let me know, I’ll be happy to discuss. Get in touch!
Hi David, I inserted the code into functions.php and it seems to work but when I log out and try to log back in I get this error message and it won’t let me login unless I go into the backend and delete the code I just put in:
Warning: Cannot modify header information – headers already sent by (output started at /nfs/c06/h06/mnt/188179/domains/utahseopros.com/html/wp-content/themes/incrediblewp/functions.php:528) in /nfs/c06/h06/mnt/188179/domains/utahseopros.com/html/wp-login.php on line 425
Warning: Cannot modify header information – headers already sent by (output started at /nfs/c06/h06/mnt/188179/domains/utahseopros.com/html/wp-content/themes/incrediblewp/functions.php:528) in /nfs/c06/h06/mnt/188179/domains/utahseopros.com/html/wp-login.php on line 438
Any suggestions?
Actually this is the warning:
Warning: Cannot modify header information – headers already sent by (output started at /nfs/c06/h06/mnt/188179/domains/utahseopros.com/html/wp-content/themes/incrediblewp/functions.php:528) in /nfs/c06/h06/mnt/188179/domains/utahseopros.com/html/wp-includes/pluggable.php on line 1196
It sounds like you have some whitespace in your functions.php. Take a look here for troubleshooting steps: gravitywiz.com/documentation/snippet-troubleshooting/
Hi,
First this is very helpful, thank you. I have tried on a development website, the pre submission works well with {all_fields}. I export the gravity form, import to the official website, copy / paste the code to function.php (child theme).
The result of my html field is only {all_fields}. It does not display any fields.
Also, it gives a tip asking to retype a random fields right after the html field. Is that from the code? What is it for?
To finish, if i click submit I receive some fields but not all. On my notifications, it asks to provide {all_fields} on the body.
Thanks your help
Thanks for your help.
If it’s working on the dev site but not the live site, I would suspect that either the snippet is not installed correctly on the live site or that a theme/plugin is conflicting. You can check for the later with these instructions: https://www.gravityhelp.com/documentation/article/testing-for-a-themeplugin-conflict/
Hi,
I have disabled the plugin one by one and it works again (don’t rememver which one was faulty)
What about the tip asked?
“Also, it gives a tip asking to retype a random fields right after the html field. Is that from the code? What is it for?”
Cheers,
This snippet won’t ask for anything like that or prompt you with any tips. Do you have a screenshot of what you’re seeing?
Great piece of code! However, today I downloaded the latest version of Gravity Forms and there seems that some things went wrong. The links to the uploaded files weren’t included in the notification mail. Also, the drop-down with Merge Tags didn’t work anymore ate the notification page. The error log started with:
function FormatCurrency(a){if(gf_vars.gf_currency_config)
Sorry, I didn’t copied more. Had to reverse back to an older -working- version directly.
Is this a known issue?
With kind regards,
Dave
Hey Dave, I just tested the demo with GF v1.9.12.16 and it appears to be working without issue. Sounds like you may have something else interfering on your end.
Hi David,
Great wiz, exactly what I needed!
Just one note: I already had another wiz using a filter for the same hook, so I had to lower the priority on this:
add_filter( ‘gform_pre_render’, array( class, ‘replace_merge_tags’ ), 5 );
Cheers!
Nice! Sounds like you know what you’re doing. Glad this helped.
Hi David, Me again :)
How can I scroll the page on top during the preview? now the preview is loaded but the browser stays at the bottom of the page, where the buttons are (I hope it’s clear).
Thanks!
Do you have a URL where I could see what is currently happening in action?
Hi David,
Sorry it’s not a public page. But basically I’ve a long form, and when clicking on the Submit button the preview is shown but the page (that doesn’t change, because the URL is the same) is not scrolled back up.
Makes sense?
Hi Daniele, is this only happening with this snippet? If not, I’d ping GF support and see if they have any ideas.
Hi,
I got it working, but I’d like to style the overview in two columns. Left the field names and on the right side the entered values. How can I do this?
Thanks!
Hi Nick, got your email but am responding here in case others have the same question. The best way to do this right now is create a
<
div> for the left column and one for the right. You’d then need to use the individual field merge tags to output the data you want in their respective columns.
Hi David,
Thanks for your reply! I’m not so familiair with writing my own code so I’m not really sure what you mean with “the individual field merge tags”. Do I add this in functions.php? Could you provide me an example perhaps?
Thanks in advance.
Hi Nick, something like this: http://pastie.org/private/gzyss3o6smo3yveoosvfha You would still need to handle styling so the two <div>’s appear as columns rather than stacked. You would also need to replace the sample merge tags with your own merge tags.
The plugin version of this snippet adds all the available merge tags to the merge tag selector (appears to the right of the HTML content setting) for easy access.
Hi David,
Thanks again for the quick reply!
Since this is a form I’m building for a friend and I don’t need any additional functionality for GF, I’m not really interested in buying Gravity Perks. But how can I figure out the merge tags available for my fields without the plugin?
I understand the part of div coding, perhaps with some CSS I could get the divs into columns. But in which file do I need to place these divs?
Sorry for being a pain in the *ss and thanks for your patience.
You can checkout the confirmation merge tag icon for a list of field merge tags on your form. The div code (and CSS if you want) can go in an HTML field’s Content setting.
Hello,
Here is the screenshot. The tip could be the email, name and so
http://s22.postimg.org/x012fdeg1/2015_07_03_09h57_55.png
Thanks,
What happens if you:
1 – Remove the {all_fields} merge tag from the HTML field? 2 – Disable the snippet altogether?
Hi, I have two forms. Can I submit this with the prepopulated field
I’m not sure I understand the question. Could you give more details?
I’ve used this solution for awhile, but I can’t get it to work with WP 4.2 and GF 1.9.6. Any known issues?
Hi Mattias, can you describe how it is not working?
The merge tags shows up instead of the preview data. I’ve tried using {all_fields} and the specific field tags. WP_DEBUG gives me nothing and the console is clean. I updated from GF 1.8.5 where it worked.
Hi Mattias, the demo for this snippet is running WP4.2 and GF1.9.6 as well and is working as expected. Sounds like there is something else conflicting on your end. If you issue persists, I’d recommend picking up a copy of Gravity Perks for the GP Preview Submission plugin.
Ok, back to the dev environment then to debug. Thank you for your time.
You should consider splitting your Perks functions up. My client didn’t want to spend more on the one specific function then on Gravity Forms itself (Personal License) unfortunately.
I second that. I was interested in one or two of the plugins, but definitely not a whole package. Less bloat, less to maintain and test with, and not committing to an ongoing membership fee.
Thanks for the feedback, guys. For now, selling Gravity Perks as a package makes the most sense business-wise for sustainability.
@Mattias, I’d encourage your client to not use Gravity Forms as a price anchor and rather consider how much time it would save him to use the one feature he needs from Gravity Perks rather than coding it himself.
@Ovann86, Gravity Perks actually saves a lot of bloat by packing all of the reusable functionality into the core plugin. Then you install only the perks that you want to use resulting in less bloat and less code to maintain and test.
Lifetime licenses just don’t make sense for sustainability. Your yearly renewal (which is completely optional) is more about you helping me continue to keep the software up-to-date and secure. I want to help you! I just can’t do it for free. :)
Same issue here with GF 1.9.6 and WP 4.2.1 getting Invalid argument supplied for foreach() for this function here
public static function clear_field_value_cache( $form ) {Got it working, cache can be really deceiving.
@David, totally get your stand point. I think many would consider buying one or two functions from your Perks for like $19/y instead of buying them all for just one function. Just my two cents :)
Thank you very much for sharing this and many other snippets :D
Hi. I created an order confirmation section, based on the selections the website visitor makes on the first page. I’ve used the code for the confirmation, but the {all_fields} summary gives me more information than I need. The “terms and conditions”, “notes”, and “signature”, fields are underneath the order confirmation and I would like those to be excluded in the {all_fields} presentation. Is there a way I can remove those from the top part of that page?
Thanks.
Hi Mike, do you only want the products? If so, use {product_summary} instead of {all_fields}.
I was looking for the same results but the
{product_summary}code isn’t working. Any suggestions?I figured it out. The code is now
{pricing_fields}instead of{product_summary}Awesome, Paul. Thanks for sharing your solution. :)
I installed that plugin and activated the pre-submission feature (GP Preview Submission) however unfortunately the form submits without a preview.
Please help!
Thanks,
L
I got it! Thanks.
Hi Lance, you can get support for GP Preview Submission here:
https://gravitywiz.com/support/
I’m happy to help. :)
Love your snippet!! Only problem I am having with it is showing values and labels with checkboxes. When I put the exact same code into the Gravity Forms Confirmation, I get both the value and the label from a checkbox. When I put it into the html portion of my form to use with the snippet, I only get either the label twice or the value twice, just depends if I have “show values” checked or unchecked. any ideas how to fix this?
Hi Shannon, your comment got lost. Sorry about that. Do you have an example of the merge tags you’re using?
Anyone else noticing that this doesn’t work when using the ‘save and continue’ feature?
That is, if the user navigates to the last page they see the confirmation. If they hit ‘Save and continue’ and then open the save link, the confirmation table is there but doesn’t contain the saved vales.
If they then navigate to the previous page and forward again the table has the saved values, similarly if they hit submit and validation fails the confirmation page has the saved values.
Me too! – I thought I was going crazy.
Be great to see this working properly.
Any one work out how to fix this?
Hi guys, that is correct. The snippet version does not work with the Save & Continue feature; however the plugin version does. Check it out!
GP Preview Submission
I got errors when updating to GF 1.9 on only one of my sites. It is the only one with the snippet. We’re in the middle of a registration campaign on that site so I can’t troubleshoot it until the campaign is over.
Question: If I switch to Gravity Perks, do I only have to remove the code I manually installed or is there a change that needs to be made to the form itself?
Hi Christine, if you switch to Gravity Perks, you’ll only need to remove the GWPreviewConfirmation snippet. No changes will be required to the form.
Hello David,
I’m not sure if this is a gravity form issue or a snippet issue, But i noticed this problem while trying out this snippet.
The {all_fields} order summary page fails to reflect the value of a calculated product field when the merge tag used is of another product field with a calculation. It simply treats that merge tag as a zero value,
i have a demo form at http://gravityform.banorg.tk
Any help/ insight will be greatly appreciated.
I also just realised that when i publish the form to a page, the product fields with calculations show a zero price, but the values are reflected in the order summary page but Still has the same issue reported above
Hi Ore, I tested locally and the Calculated Product containing a Calculated Product is calculated correctly. As far as the issues when you post the form to a page, it looks like you have some JS errors on the page which are conflicting with GF functionality. The only other feedback I have is just to make sure the calculation fields are in the order that they should be processed. It looks like they are based on your demo form but I wanted to mention this in case there is more going on than is obvious from the front-end.
here are the calculation values entered for the 2nd and 3rd product fields
{Product Name (Price):1.2}*100
{First calculated product (Price):2.2}+6999
Thanks for the input, However the product field calculates properly but doesn’t display the correct calculated value in the order summary page (pre submission page). Can you confirm that you are not getting the same result.
these are the formulas used in the 2nd and 3rd product fields
{Product Name (Price):1.2}*100
{First calculated product (Price):2.2}+6999
Thanks again
Yep, I understood that you mean on the preview and my previous comment refers to the preview. The calculated product containing a calculated product is calculated and displays the correct amount in the {all_fields} tag on the preview page.
OK Thanks.
What version of Gravity forms are you testing with please.
Mine is 1.8.3 and i get the same problem on a brand new wordpress & gravity form installation. (WordPress v 4.1.1
I am testing with Gravity Forms 1.9.1. There weren’t any reports of this with 1.8.3 when it was the current version but there is a chance the issue lies in that version of GF. For my free resource, I just make sure they continue to work with the latest version of Gravity Forms.
I’d recommend picking up a copy of Gravity Perks for the GP Preview Submission perk. It provides an enhanced version of this snippet and includes support.
This is great! Quick question for you: I would like to display all fields except the product/order detail box at the bottom. Our forms are complex and those fields are hidden from view, but display when selecting all merge fields. Any way to easily not display just that one with having to type out every field except that one? Maybe in the cost I can cut that section out?
Thank you again! Kind regards,
Hi Mark, here’s a snippet from developer which allows you to exclude fields from the {all_fields} merge tag.
https://gist.github.com/richardW8k/6947682
Hi David, thanks for the quick response! I added this snippet to functions.php, but dont really know how to use it… in my html content box, the little merge tag dropdown has nothing new, no change after the original code from this page either. maybe i loaded to functions wrong?
Hi Mark, you won’t see anything new on the merge tag but you can manually modify the merge tag to meet the required format of the script. Here is an example which excludes field IDs “2” and “3”.
{all_fields:exclude[2,3]}
Just update those IDs two the IDs of your products. And now that I think about it, you’ll probably also want to add this snippet as well:
add_filter( ‘gform_display_product_summary’, ‘__return_false’ );
You sir are a genius! Thank you so much! Where do I send the check…. :)
The best thank you can give me is purchasing my plugin Gravity Perks! If that doesn’t fit your budget, a shout out to @gravitywiz on Twitter (or any other social media) would be very much appreciated. :)
Ill take a look, thanks! :)
None of my product options fields are not showing up, and the order chart/box is still appearing, even though I have those set in include/exclude respectively.. can you help? My html box for form review page :
{all_fields:exclude[100,95,118,115,120,117,119,123,121,122,114,107,54,99,112],include[29,26,44,45,43,36,39,30,23,24,25,32,46,33,34,35,36,40,1,2,16,15,19,18,17,9,10,28,98,104,101,102,111,113,108],empty}
functions added are: from this page, and from https://gist.github.com/richardW8k/6947682
and this one makes no difference: add_filter( ‘gform_display_product_summary’, ‘__return_false’ );
If I do {all_fields} it still doesnt show EVERY field, several Pricing Option Fields don’t show up :(
Hello David,
Can you please let me know where to place the Step1 code.
Do I need to create new plugin for this or Can I place the above mentioned code somewhere in the Gravity Forms plugin.
Hello David,
I implemented the above mentioned code but still the Pre-Submission is not working. Any specific issues for this
Hi Virat, if you’re having trouble getting this installed, check out the troubleshooting documentation:
https://gravitywiz.com/documentation/snippet-troubleshooting/
If you’re still having issues, I’d recommend picking up a copy of Gravity Perks which includes the GP Preview Submission plugin which provides this functionality without requiring you to touch any code.
Thanks David. I gotta make it work by debugging. Actually conflicting with other plugin. I have deactivated that plugin and things are working pretty good. Once again, thanks for your help.
David, is it possible to display the submission page data in one row eg Name: Virat rather than, Name: Virat
Not easily. I assume you are using the {all_fields} merge tag to generate your preview. This output is actually generated by Gravity Forms and there isn’t a way to readily modify it.
If you don’t have a lot of fields, you can output each merge tag manually:
Name: {Name Field:1} Phone: {Phone:2} etc.
Hi David! Thank you very much for this! Works great! The only trouble I’m having is triggering an update… On a 2-page form, if you go back to the Previous page to change a value, it does not get updated once back on page 2 of the form. I’m happy to provide the URL and login but not publicly. :) Let me know where I can send this info if you can take a look at it. Thank you!
Thanks for letting me know. I’m not able to recreate this on the demo so it’s likely a theme/plugin conflict. I’d recommend purchasing Gravity Perks which includes the GP Preview Submission plugin (a replacement for this snippet). If you’re still able to recreate the issue, I’ll be able happy to help you via the support form.
Any idea when this will work with the multi-file upload fields? Also, is there a possible work around for the time being?
Hi Lee, I’m not currently planning on adding support for multi-file uploads to this snippet; however, I’ve just released a new version of GP Preview Submission (the plugin version of this snippet) which does add support for multi-file upload fields. More info here.
Somehow the Pre-submission confirmation does not work with multi-file upload. I would be grateful if you could help.
Hi Kostas, this is not currently supported in the snippet or perk version; however, it will be supported in the perk in the next version.
I have reached out to you a couple of times regarding Gravity Perks, since this nice snippet is included, but never heard back.
So in the meantime, I added this to my functions.php (using a child theme) and set this up. Works very well and I thank you.
Am just wondering if this will be updated if/when the Perks version is. And is there any reason to get Perks if this is the only snippet I am interested in?
Thank you again for this wonderful snippet.
Hi Casey, sorry for the slow response. The reasons I’d recommend getting Gravity Perks instead of just using this snippet are:
1 – This snippet will not be updated for future versions of Gravity Forms 2 – Purchasing Gravity Perks helps keep other free snippets coming 3 – Access to awesome and helpful support
Could you fix the ‘list style’ for options of products on the confirmation page? It has the classic ‘point’ for each
Thanks!
Do you have a URL where I can preview this?
I have sent you a picture via E-Mail of the ‘list style dot’ which is produced on every option item of a product on the pre submission page Dave!
Regards, Mike
Thanks Mike, here is some CSS you can use to fix this: http://pastie.org/9696804
Working like a charm, thank you Dave!
Happy to help. :)
I am having a problem with confirmation redirect to a thank you page. After the form submitted, it came up a blank page. I even pasted a snippet filter in the functions.php and yet it won’t redirect. Still bank page. What do you suppose that is? Do you think I should re-install the plugin again?
Hi Myke, this snippet gives you a confirmation page before the form is submitted. If you’re having an issue with post-submission confirmations, you’ll want to reach out to GF support.
[…] Display Entry Limit in Sidebar […]
Bug report — I’m seeing the following PHP debug error (WP 4.0):
Strict Standards: Non-static method GWPreviewConfirmation::init() should not be called statically
Fixed. Thanks, Tom.
I am having a problem with one pricing component which does not calculate correctly in the Order portion of the preview. This field is displayed correctly in the email notification from GF. The calculation is of the form: ({Total Items:126} – 5) * 99, but the quantity within the merge tag is ignored, so I end up with a negative number and an incorrect total in the preview.
Hi Mike, I’m happy to take a look as time allows. If you’d like to prioritize this bug report, I’d suggest picking up a copy of Gravity Perks which includes the GP Preview Submission perk (same functionality as this snippet but with better UI support) and awesome (timely!) support.
If you don’t mind waiting, go ahead and send me an export of your form (email: david at gravitywiz dot com) and I’ll take a look as soon as I can. :)
Hi, I’ve used this snippet on my Gravity Forms on my site. However I’m getting a PHP error :
Fatal error: Call to undefined method RGFormsModel::create_lead() in /home/iguaneca/www/wp-content/themes/MyCuisine/functions.php on line 207
Any ideas ? Thanks
Hi,
Can you help me please, i want to retrieve values of adress field with merge tags. I tried to use : {Adresse:22} (here 22 is my IDField) but it doesn’t work. Is my merge tags is wrong ?
Thank you
Hi Geoffrey, Gravity Forms doesn’t support a “top level” merge tag for multi-input fields like the Name and Address field. You’ll have to access each input individually. Here is an example with the name field:
{Name:4.3} {Name:4.6}This would output the first and last name of the Name field.
Hi David,
I just wanted to let you know that I updated my functions.php with the snippet provided on this page while deinstalling the old plugin. Unfortunately the problems remained.
A little introduction:
My form is supposed to generate german legal texts depending on the user’s choice/answers on page 1. I mainly work with more than 50 “admin only” single line text fields, paragraph fields and conditional logic. The final legal text on page 2 depends on the user choice on page 1, displaying the choosen combination via merge tags in html-fields.
Here is a link to the form:
http://www.ra-plutte.de/generator-fuer-widerrufsbelehrung-2014/ password: wbgenerator2014
The let’s say “main decision”-field is field ID 12 (“Welche Leistungen erbringen Sie?”). The user is able to choose between 7 options. Options 4-7 work great and display all text on page 2 correctly. Unfortunately the options 1-3 (i.e. “Dienstvertrag”) do not work properly. The strange thing is not like these options do not work at all. Some text fields are being “activated”, some not. A simple example is the checkbox field “Nutzungsbedingungen” at the end of page 1, which has no conditional logic, so it should be displayed always. Still it does not display if you choose one of the options 1-3. The same effect happens on page 2 with missing text elements.
It is a little hard to explain. Please let me know if you have time to take a look at the form in my wp-backend. I have talked to the GF support already and they referred to you.
Cheers and thank you Nick
Hi David,
I am using your plugin “Gravity Forms Pre-submission Confirmation”, Version 1.0. Is this plugin equivalent to the “Better Pre-submission Confirmation” PHP-Code on this page?
If not I would have to update my site first before I describe the actual problem with my form.
Cheers Nick
Hi David,
I was wondering if you could share the code for the shortcode [gform_post]?
Regards,
Maarten
Hi, Thanks for the post. Its quite a good one. However, i cant find the all_fields option in the content settings(box). Please help am currently using gform version 1.8.5 Thanking you in advance.
Hi Ola, this snippet version does not support showing the merge tags in the merge tag list; however, you can simply type the merge tag into the setting and it will work. If you’d like to get access to the merge tag in the merge tag list, this is supported by the “perk” version available with Gravity Perks.
2 Questions: 1. So if I wanted to show all fields of the form wether they have content or not would I just use the {all_fields} tag in the HTML section? 2. Is there any way that this preview could include an option to print the preview before the form is submitted? Or would I just need to make the user print from the browser?
David, our org is buying today if this perk is ready for production.
Hi Armand, I’ve just released GP Preview Submission 1.0.beta1.0. Don’t let the “beta” scare you away. This is for the new feature which allows you to view all available merge tags when creating your preview template. The frontend functionality is based on this snippet which has been tested heavily over the past two years.
These are awesome instructions. Thanks. Is there any means of outputting the HTML from the HTML field itself i.e. not having the HTML field execute the HTML so that if I add, for example
{field_name:1}, then the output will beData from field 1and not Data from field 1?any update on being added to gravityperks?
Hey Chris, GP Preview Submission 1.0.beta1.0 is now available!
cool just installed the perk gonna play with it a bit, can i use the perk without actual gravityperks? or do both have to be activated? so the perk actually uses core functions from gravity perks?
Is there any way we could publish this in an html widget and have the details posted back for review whilst the user completes each page of a multi-page form?
Hey Darren, I sent you an email with more details.
[…] Vorige keer had ik het over Gravitate Encryption. Nu ga ik het hebben over Gravitate Encryption in combinatie met de Better Pre Submission Confirmation van Gravity Wiz. […]
I am using the code and it works really fine and it is showing the summary but the issue is I can’t export the form. If i try to export the form then i get this error “Timestamp: 3/9/2014 12:02:10 PM Error: The character encoding of the HTML document was not declared. The document will render with garbled text in some browser configurations if the document contains characters from outside the US-ASCII range. The character encoding of the page must be declared in the document or in the transfer protocol. Source File: http://issbc.orbnexus.com/wp-admin/admin.php?page=gf_export&view=export_form Line: 0″
But, if i remove the the code from “functionas.php” then export works fine.
Hi Mak, I’ll be happy to take a look at this as time allows. Send over a WP login and FTP access to david at gravitywiz dot com.
Hi David,
I take it that this snippet does not add all of the forms current fields to the merge tag dropdown (http://screencast.com/t/Qj0re6Frm). I know we can add them manually, but that dropdown is nice! :)
Second question – when I submit the form, nothing happens (just the ajax spinner, but the page never updates and form never submits to entry data). I have some pricing fields on my form. Is it possible that they are interfering with the update of the form?
Thanks, as always.
Hey Bruce, The merge tag list will be populated in the perk version of this snippet. It’s so so close to being done. :)
I’ve sent you an email about your second question.
Hi David,
That is great news. I will be looking for that perk! :)
Thanks
Hey, I’ve used this snippet on my Gravity Forms on my site – however I’m getting a PHP error:
[Tue Mar 04 07:45:11 2014] [error] [client 66.249.66.209] PHP Warning: Invalid argument supplied for foreach() in /nas/wp/www/cluster-2580/ibz/wp-content/themes/ibz/functions.php on line 1549
This is the part that is causing the error (line 1549 in Functions.php):
// get all HTML fields on the current page foreach($form['fields'] as &$field) {Any ideas? Cheers
Hi Russell, this is indicative of a conflict with another snippet, custom code or even possibly a plugin. Try deactivating all your plugins and using a default WordPress theme (twentyfourteen is a safe bet). You’ll need to add this code to the new theme’s functions.php and then see if you’re still seeing the same error.
I’m trying to get this working in combination with Gravitate Encryption (http://wordpress.org/plugins/gravitate-encryption/) but I can’t figure out where to apply the decrypting (some are obvious, but others not so much).
I found how to integrate Gravitate Encryption in this :)
https://gist.github.com/onexa/9364703
Awesome, thanks for sharing your updated code! Eventually, I’d love to make a “User Contributions” section above the comments so these resources don’t get buried so deep that other users don’t see/find them.
Hi,
This is a great functionality.
I came across one problem – the File Upload of multiple files doesn’t seem to work. Here is our form:
http://kidsnstuff.staging.wpengine.com/test-form
I am looking at it and it seems that Gravity Forms doesn’t handle this field properly? I am still investigating but it would be great if you could try and test that field type as well.
Thank you
Hi Dennis, thanks for point this out. I’ve added it to the list of improvements for this snippet.
+1 for adding a fix for this.
I am having a problem where a second level calculated value is not displaying the value in the preview.
I have prices being calculated (although they are just numbers, not “product fields.”
Then I have a number field that calculates the total, and one that divides that number by 4 to calculate a deposit.
In the preview, those fields show up as $0.00 even though they work fine in the form itself.
Here is a link to the form: http://tahoewildernessadventures.com/temp/
Is there any way to overcome this?
Thank you!
I have some checkboxes that are populated from taxonomy using the gravity forms custom post type plugin. The problem is that on the review page, what shows from the checkboxes is the id value of the taxonomy term, and not the term itself, which won’t be very helpful to the user review their submission. Any thoughts on how to fix. you can see page here: http://ilabtest.inspirationlab.org/submit user: testu pass: test1
Thanks, this is very useful script.
Hi Max, sorry for the delay. I did a test but did not see any IDs showing in the preview confirmation. Can you confirm which fields I need to fill out to see this? Here is my test submission.
Thanks for the response. I had to set up the form differently. to solve problem. Previously I was populating that field with a taxonomy. Fortunately, it is a small and unchanging taxonomy, so I just set it up manually. So, the problem really is that if you populate fields using the Gravity Forms + Custom Post Types plugin, and also use the preview snippet, in the case of checkboxes at least, you see the taxonomy ID instead of the term. I have set up simple example here: http://ilabtest.inspirationlab.org/new-submit-for-test you need user/pass to access: ilabuser / iLAB2014+
Hi Max, responded to your email. Thanks.
Is it possible to split up the summary of the submission by users apart from the form itself? I would like to give them a ‘live’ summary of the information they enter in the form.
Hi Wilko, sorry for the delayed response on this. Were you able to find a solution to this in the meantime?
Hi David, thanks for this wonderful piece of code. It works like a charm!
Is there any possible way to place the submission summary apart from the form tho? So you can constantly see the changes in the choices you make.
Hope to hear from you.
Has this been updated to support the latest version of Gravity Forms?
Adding the code to the functions.php file causes my site to crash.
I am using Genesis Framework, but that shouldn’t make a difference.
Are you getting a specific error?
unfortunately not, i haven’t another free webspace… if you have time to replicate in a localhost this is the step: 1- create a gravity form with a list of, for example, 3 items 2- add in your function.php theme, this code to replace only 2 field with a select box http://www.gravityhelp.com/documentation/page/Gform_column_input_content 3- add validation in all field in list with: https://gravitywiz.com/require-all-columns-of-list-field/
now if you test the form and in the list and omit first field (text) and select others 2 with a value….click send….get an error cause text field is not compiled…..but selection of others 2 return always to the first option….it doesn’t memorize selected value in prev step………………
Hi Giuseppe, thanks for the instructions. It sounds like this is an issue for the “Require All Columns of the List Field” snippet. I will send an email shortly with a request for a for more details.
any idea when this will be added to gravityperks?
Hey Chris, I’ve contracted a developer to help me speed up on perk development. He is actively working on a few enhancements to this perk as we speak so I’m anticipating publishing it by next weekend!
hi, i found a bug i think: if a use this filter on my theme to overwrite the type of a input field in al list field (in this case from TEXT to SELECT): add_filter(“gform_column_input_content_3_12_5”, “change_column5_content_canc”, 10, 6); function change_column5_content_canc($input, $input_info, $field, $text, $value, $form_id){ //build field name, must match List field syntax to be processed correctly $input_field_name = ‘input_’ . $field[“id”] . ‘[]’; $tabindex = GFCommon::get_tabindex(); $value = ‘Scegli…FISSARIBALTABILE’; $new_input = ” . $value . ”; return $new_input; }
in the preview all is ok, but on submit i receive on my notification email always first option: “Scegli…”
Hi Giuseppe, if you disable the snippet does the issue still occur? Any chance you can provide a link to a URL where I can see this issue live?
hi, yes if disable preview are all ok. Sorry i can’t post the url cause is an rescricted area form. i can give you more detail: for example if the list have 3 field all required (text,select,select) and i compile text with a value,first select with a value, and last select with the first value “Please select…” (with fail validation with an gravity form addfilter) i get error on submit and error field are selected in red but…..text is compiled, but first select return compiled with the first option…always…………..it seem form forget select in the list field………
Could you recreate this on a site where you could share a URL? I’d love to help you figure this out.
Hi ! exactly what i was looking for ! thks for great work. Is there a way to hide the hidden field in this confirmation page ? im using the {all-fields} tag becuase i have a lot fields in my form. Any insight please ? thks
Hi Chris, you can use {all_fields:nohidden} to remove hidden fields from the {all_fields} output.
Does this code work with MU WordPress Multi site? I can’t get it to work. If it did work, would the html field pull down merge tags button show me all the available merge tags? as opposed of only showing me the standard ones?
Thanks, Carlos
Hi Carlos, the upcoming Perk-version of this snippet will automatically populate all merge tags into the HTML field merge tag list; however, this snippet version does not. All of these merge tags can still be entered manually:
{LABEL:FIELD_ID}(i.e.{My Field:2}).And yes, this snippet does work with multisite installs. :)
I am building a interactive form where user will need to make further form field selections after displaying inline images from a 1st page image upload field. This solution displays form field tags at the absolute end of form. Any idea how to display field tags on page 2 of 3 page form?
Page 1: normal fields & image uploader Page 2: display information from page 1 with several new fields Page 3: confirm and submit.
Hi Leland, this snippet should work on any page of the form so long as the merge tags you are using are for fields that are on previous pages of the form. So if you have a Name field on the first page. You could use the merge tag for that field in an HTML element on every page after the first page. Let me know if this isn’t working for you and provide a URL where I can see this in action.
Fantastic! Just what I needed.
You are simply amazing. Thank you!
My pleasure, Stefanie. Glad you’ve found this useful. :)
I like the Better Pre-submission Confirmation! I would the pre-submission information on the 2nd age of the multi-page (the pre-submission page) to display much more like how the form data as being rendered in the targeted custom post. How/where would I modify the CSS?
If you’re going to display it as it would appear in on the post edit page, you’ll want to use the individual merge tags (i.e. {Field:1}, {Field:2}) rather than the {all_fields} merge tag. Using those merge tags, you’ll just mark up the HTML the same as the HTML used on your theme’s template for displaying posts. Most of the styling should already be taken care of by your theme if you use the same markup from your template but it may requiring some touching up. Those styles can be added in your theme’s style.css file.
Thanks for the reply David. I have not tried the Better Pre-Submission Confirmation before my question to you – so I asking a question before installation of the code. I am currently using the individual merge tags from the option provided by checking the “Create Content Template” (which might be available only as I am Gravity Forms Custom Types add-on). So I’ll implement the Code and check it out. Thanks for the prompt response.
What would be causing the page to continually refresh on its own?
Haven’t seen this issue before. Try testing for a theme/plugin conflict.
It only happens on the form with the page break. The same exact form without the page break doesn’t do it. I’ve got a ticket into GF support.
This works great but I have problem when I use this with woocommerce. when i click to process the GF from and into the shopping cart of woocommerce the the goes white and nothing happens. Can anybody help me with this.
Thanks so much for this! Any word on when a version will be out where we can change the look and feel, even just adding classes to the td elements would be a huge help.
Hi Amanda, this didn’t make it into 1.8 but I just formally requested that it be included in 1.9. Not a guarantee but let’s keep or fingers crossed. :)
Hi Dave,
After some test i have a couple of questions.
1.- I have a multi page form with more than one summary html block. If I use an html block in the first page of the form, it shows the values like this {name:40} instead of the populated value ex: “Alex” and the summary it doesn’t show the nice blue table.
2.- If I use the merge tag {all_fields} it shows everything and I would like to see just the order, what is the merge tag for that ?
Here is the url of my form: http://apartamentoskosherbarcelona.com/completa-tu-reserva-2/
Could you help me with that ?
Many thanks, Alex.
(sorry if this has already been asked)
We have a large multi-paged form and we get to the end, the review page, and then go back to an earlier page and make a change. We notice that making a change on one page and then going directly back to the last review page does not trigger the conditional logic on subsequent pages. Meaning that Required fields might not get filled in… Thoughts?
Hi Ron, was this comment meant for this snippet? https://gravitywiz.com/multi-page-navigation/
Yep… OK, I’ll move this question over there. Thanks!
I’m curious… You code starting on line 172 (function product_summary_merge_tag) — this appears to be where we can edit the table formatting but making changes here has no effect.
I found the table code in the GF common.php (line 1193)file and have edited it to our design but I’d rather not change the root code and rather do it with yours. Am I in the right direction or ?
Hi Ron, the Gravity Forms crew has plans to better support customizing the {all_fields} merge tag template (no ETA) but there really is no easy way to do it currently.
any idea when/if this will be added to gravityperks?
Your solution is fantastic! Thank you for it. I was wondering if it’s possible to have the contents in a single line:
IE>
Name: Barbara Last Name: Merrick
Instead of
Name Barbara
Thanks a lot for your great work…
Does the code replace the current functions.php file,get copied at the beginning or end?
Hi Olon, if you’re theme’s functions.php already has content (which is common), you’ll want to leave that in place. Go ahead and remove the opening <?php tag from the snippet code above and then paste it at the end of your functions.php file.
I am currently using the form where Better Pre-submission Confirmation is being used. The form works fine on a regular WordPress Page but I am using 1 particular form in a bbpress forum in order to only allow a particular group of people to see the form. I get a submit button but it does not move along to the second page. Any thoughts?
Form here: http://www.alcoholandyouni.com/screening-tool/
My issue is that the responses are with commas. is there any way to make it between the replies?
what an awesome mod!! Exactly what I needed for my latest project. Thank you thank you thank you!
I have one question: is it in anyway possible to display the table in 2 columns? My form is extremely long so you can imagine what the output looks like on the ‘Review information’ page.
Thanks again!
Hi James, this is not currently possible (without a good deal of hacking, at least) and I’m assuming you don’t want to output your own custom table using the individual merge tags given how long your form is. I know GF is planning on adding support for modifying the {all_fields} output at some point but I don’t have an ETA on that.
We have a problem with an image upload field, when visitor uploads an image that is too big (over 2MB) and fails. There is no warning in GF that the image upload failed. On the form preview, the image upload field just says “Upload an image” and there is no image thumbnail, so they don’t realize the upload failed.
Is there a way to include a message saying that the image did not upload because it was too large?
I thought a simple solution to this would be to simply set the image upload as required. This would then theoretically prevent the user from reaching the confirmation page until they had successfully uploaded an image.
Unfortunately, Gravity Forms does not currently validate whether or not a file was successfully uploaded, only that a file upload was attempted. I talked to the GF crew and it looks like this will be fixed in GF v1.8. If you need a solution immediately, I’m available for hire for small projects like this.
No big deal :) I am so impressed with Gravity, and the form output is far neater and more readable than any other plugin I have used before. I will keep in mind you are available for hire, as the client may be looking at additional mods down the road.
Thanks for the reply
We love this confirmation page but can’t make it work with the Gravity Forms Add-on for Coupons (Rev 1.0). The discount amount shows on the confirmation page but is not passed through to the entry, is not listed in the email notification and doesn’t show up when linking to PayPal. We submitted a ticket and demo form to Gravity Forms.
Hi Dave, this snippet doesn’t have much to do with how the entry is processed, the email notifications or PayPal. It only handles displaying a preview of the data submitted on previous pages of the form. I’m sure the Gravity Forms support team will be able to help you figure your issue out. :)
I understand. My concern is if someone uses the Gravity Forms Coupons add-on AND this confirmation page, their coupon codes don’t work. My coupons work as expected until I add this confirmation page. Unless I’m missing something, until Gravity Forms finds a fix the 2 don’t work together.
Hi Dave, I worked with you via GF Support and found the issue was resolved by upgrading to Gravity Forms Coupons v1.0.1. Glad we were able to find a solution. :)
Yes. The issue was in the Coupon Add-on, not your code. All works great now! Thanks for your help.
Is it possible to remove the progress bar? My client thinks its confusing because it shows “50% Complete” even when no fields have been filled out.
Just select “None” for the “Progress Indicator” option on the “Start Paging” settings: http://grab.by/qeGk
Lovin’ this function!
I have one small tidbit I have been trying to change … I would really love to change the NEXT button to say “PREVIEW” … as in “Preview your entries.”
My guess this is more GF than this … but thought I’d ask here first.
DOH! I got it.
We made a simple test form and put a couple merge tags in the Confirmation Page HTML field and in a Notification Email Content. All works in the Notification Email. All works EXCEPT Total on the Confirmation Page. Total is $80.00 in the email and blank on the Confirmation Page. We are new to Gravity Forms. This seems fool proof…but…what are we missing? Thanks!
=========== CODE ======================= Text: {Text Field ID 5:5} Product: {Product Name (Price):1.2} Email: {Email:6} Total: {Total:2}
David fixed this with a new version 9-12-2013. Thanks!
Glad to help!
Hi Dave and David,
I have the same problem with the total not showing up in the Pre-Submission. The page above still says version from August 16 2012. Did you perhaps forget to update it there?
I am using the fabulous subtotal merge tag tip from this site, too.
regards from munich
Jochen
oh sorry! Read the list in the wrong order… will update the code at my side – who knows ;-)
mhmm… for me it does not work. Putting to work what I learned from David before, I put the code from 9/12/13 in my functions.php and not a “code snippet” just to make sure, but I still have no totals displaying in my pre-submission HTML-field
Any ideas? 8-)
Can you tell me how to align the {all_fields} output in the confirmation page to the left. Mine is aligned to the centre.
Great tutorial thanks. My users were pressing the submit button accidentally too early and submitting incomplete orders. This took care of that nicely!
Hi Steve,
Your theme has a “table td { text-align: center; }” style that is causing the contents of the <td>’s to be centered. I’ve sent you some styles via CSS that should override this. :)
This is a great code snippet. Thanks!!
We still have problems with people submitting posts and leaving out important info. One of the biggest problems occurs when they upload an image that is maybe too big (over 2MB) and fails. There is no warning in GF that the image upload failed. They get a broken image in the preview, but often don’t realize that means their image will not work, so they go ahead and click submit.
Would there be a way to add a confirmation checkbox to the preview (I have proofread my order and it is complete)???
OR
Is there a way to modify the label on the preview submit buttons, maybe changing from: PREVIOUS and SUBMIT to: EDIT and FINALIZE or something else???
Also wanted to ask if you still think this will be incorporated into GF core?
THANKS AGAIN!!
Not sure if I subscribed to followup comments, but I do want to be notified.
Hi Rainman, if you want to add a “confirmation” checkbox you can add a checkbox field below the HTML field that you are using for the pre-submission confirmation content. You could then set some conditional logic for the final submit button so that it only displays after the checkbox is clicked.
If you’d like to change the verbiage of the previous/next/submit buttons, you can do so on the settings for each page “field”. You’ll see them on your form as page breaks.
Hi David. Thanks for the great work. I want to show entries as rows. for example Name: Naqibullah surname: Danishjo
I would be pleased if you help me.
Thanks..
Name: Naqibullah <br/> surname: Danishjo
Can Somebody please help me. I dont know how to exactly print a value in the html box.
I did copy stuff to my functions.php
but my summary page shows only the plain values:
e.g.
{1} [gform_preview field=”3″] Name: %s
[/gform_preview] {3} [gform\_post key=”5″] Email: %s
[/gform\_post]
I am on WordPress 3.6 and Gravityform 1.7.6
Plz anybody help me to get it working
best regards Ben
Hi there,
This has helped perfectly for what I need to do. I have had it up and running without hitch, however, now that the form has grown to 140 fields (ah yes…) I am having a fatal error show up –
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 83 bytes) in /home/lstudios/public_html/wp-content/themes/Behemoth/functions.php on line 33
I go to this line and sits within the code from your fix –
if(rgar($field, ‘pageNumber’) <= 1) continue;
I have increased the php memory to 512MB through a php.ini line – memory_limit = 512M
I am new to this and have tried several things, but to no avail.
Is there something I can do?
How do to create a pop-up and print the data that the registered User
A newbie question, where is the code to put in the functions.php file?
Thanks, Carol
The simple solution is to go see a doctor about it. Even though the synthetic drugs and the herbal solutions are very effective they do not work for every man in the same way. Psychological impotence cures focus on getting rid of stress in your life.
Thank you very much David for your before responses about pre-submission confirmation page it was very helpfull i would like know only now if we can edit the info showed in the summary page and correct it at same place? Thanks Djalma Bina
Pre- Submission Confirmation custom function no longer working after updated gravity forms to 1.7.6 version. This shortcode not works into HTML Block content when inserted : [gform_preview field=”3″]
Name: %s
[/gform_preview] I removed the snippet from the functions.php to not conflicts with gwpreview confirmation plugin downloaded however any summary page can be seen now ! Thanks
sorry this error is :
Fatal error: Cannot redeclare class GWPreviewConfirmation in /home/web1/archerscs.co.uk/htdocs/wp-content/plugins/gwpreviewconfirmation/gwpreviewconfirmation.php on line 15
I tried to install and activate the plugin but my Gravity Forms 1.7.6 versiuon return this error and not activated: [gravityforms action="conditional" merge_tag="{:4}" condition="isnot" value=""]
Options: {:4}
[/gravityforms]
Please can tell me what is error ? Thanks
Hi David I wonder if you can help – I’m trying to call a post image with the following code: {Upload Your Image:13:medium} its to show an image to scale within a table showing a preview for a card to be printed – but the image is always displayed at 100px wide, not 300 which the medium tag would call – even using the url tag with a img tag around won’t work – any ideas? Thanks for your work on this! (Another) David
Hi, How do I remove the product summary at the bottom of {all_fields} ? Thanks.
Hello,
i really love your snippets! Wish they would be implemented in GF core…
I just inserted this snippet and it works fine… however, I have no idea where I do change the style/css of the preview? I have “All fields” inserted and I can’t really find a way to change the look of the table etc.
Please help! THANKS
Conditional Merge Code does not work for product options field.
Hi, today I’ve updated the snippet with last version (I was using the September 27th, 2012 version) and conditional merge tag applied on product options field (with check boxes) has stopped working.
this the merge tag I was using that has stoppe working:
[gravityforms action="conditional" merge_tag="{:4}" condition="isnot" value=""]
Options: {:4}
[/gravityforms]
before I was getting a list of the options with option price at side, look at screenshot (in italian): http://prntscr.com/19kh8b
if I update the snippet to last version this part is simply ignored as the answer to condition is always negative.
I can’t get the total merge tag to be displayed on my confirmations.
Actually I have several total fields on my forms because I’m using paginated forms and I put on each page 2 totals (one at the beginning ant one at the end)
I tried merging any of the total I have, but nothing is shown. any idea on how to solve this?
Custom field input fields generate broken HTML in the preview table when using {all_fields}
Here is the HTML:
In the input box I’ve specified the following text: ‘Lorem Ipsum is simply dummy text first line.’ then hit enter so there is a space/empty line between text chunks. Then entered the text ‘Line 2’.
The HTML is broken and the first chunk of text appears in bold in the preview.
Any ideas why it might be doing this?
GF v 1.7.5
Thank you
I have the same problem. Simple descriptions with no html are showing up as bold.
Hello David I was trying to improve the functionality of my form at: http://www.aresgames.eu/gd-survey by adding a confirmation page at the end, using the product_summary merge tag. However when I get to the confirmation page, the page loads for quite a while (20-30 seconds), then shows up as blank. Is it possible that this has something to do with the presence of calculated product fields in my form? Thanks in any case for your snippet!
Hello,
I’m trying to use this snippet to get something slightly different.
When I open the page with the form I’m working on, some arguments are passed in the query string. I use these argument to populate some hidden fields. So far no issues. The problem is that I also want to show a sort of “Summary” box (using the HTML element, as I need to use specific HTML and styles for this box) with the same data.
I hoped this snippet could have helped, but it works only for posted data, as far as I can see. Even using the merge tags of the hidden fields, instead of a value (or an empty string) I keep seeing the marge tag string (e.g.: {fieldname:id}, or {:id} or whatever I write for the merge tag anyway).
I suppose I must look to another approach.
So far I’m using a custom short code that simple gets the query string data and returns a string with all the HTML I want, but I would have liked to do everything within the form designer.
Any tip?
me again – actually looks to be the combination of two snippets causing the trouble. Using {subtotal} in a number field https://gravitywiz.com/subtotal-merge-tag-for-calculations/#comment-51253 as a way to validate a step in the form, throws the error when I then want to show the pre-validation summary.
any ideas of how to overcome this are welcome! :-) thnx, -jennyb
This functionality was working like a charm until I did the automatic update to GravityForms 1.7, and now it doesn’t work at all, which really sucks. Can you help? I was using the code exactly as you have it above. I just copy and pasted it into my functions.php file.
nevermind. the update was not the issue. I had a product which was a calculation, and apparently that was just too much for it.
I hope this is a related comment (apologies if not).. The pre-submit form overview is now looking good with checkboxes displaying the label rather than their values (after editing the code at line 81).
However, when I go to see entries for a specific form in the WP admin.. the select, checkboxes elements are displaying their values. I thought it’s all driven from the same {all_fields} tag and the custom code.
I would hugely appreciate if you could give me some pointers on how make entries summary in WP admin look the same way as the pre-submit form view.
Many thanks, Dasha
Hello David,
I’ve come across some issue with checkboxes and can’t figure out how to solve it. If you have checkboxes with labels that are different to value.. when previewing the information before submission the value of checkbox options are displayed, rather than its labels.
I’ve been debugging with GF original code and it tried to output the labels, however, the code in preview_special_merge_tags() method under the condition if(is_array(rgar($field, ‘inputs’))) seems to take over the original GF code and then it displays the values, rather than labels.
Does it mean that lead or something else wasn’t setup properly?
How can I make sure to display labels of the checkboxes not their values (as in my case it’s just internal IDs).
I would hugely appreciate any help.
Many thanks, Dasha
Actually, just after posting, I think I’ve figured it out.. on line 81 I’ve added $use_text parameter set to true.
So, from
return GFCommon::get_lead_field_display($field, $value, $currency);toreturn GFCommon::get_lead_field_display($field, $value, $currency, true);I haven’t tested it with other fields, I don’t know if there is another setting to check before using $use_text parameter.. field type or something similar?
It would be great if you could confirm.
Many thanks, Dasha
Hello,
Having trouble getting this to work. I could only get this to work using the plug in. It seems to work about half the time.
Half the time it will just error out and you’ll get a “Try again” reload page, the other half it will work but have a “Warning: array_key_exists() [function.array-key-exists]: “
Any help would be great. I really need this form to have a pre-confirmation. Thanks!
Hello David,
Thanks a lot for the snippet!
I’m creating a CPT post called Story with a GF form. I’d like to be able to allow a visitor to preview it as it will appear on the website before submitting the Story. So, a similar preview when you click on the preview button in an actual WP post, so it picks up all the styling and template.
Does that make sense? How is this possible to do? I would hugely appreciate any help!
Many thanks, Dasha
Hi Dasha, this can be accomplished by customizing the contents of your HTML field on the confirmation field to contain the Post Body field merge tag, the Post Title field merge tag and any other data that would be displayed in the finished post. You would need to wrap these merge tags in the appropriate HTML tags that your template is using.
For example, if you’re post page uses an <h1> for the post title, you would wrap the post title in an <h1> : <h1>{Post Title:3}</h1>
Hello,
Tried adding the code to the functions.php but that didn’t work. I installed the plug-in and replaced the code with the code above and everything seems to work fine EXCEPT!
I have the stripe plugin installed and I have a credit card form on the last page. I keep getting the following error Warning: array_key_exists() [function.array-key-exists]: The first argument should be either a string or an integer in /home/content/53/10768353/html/wp-content/plugins/gravity-forms-stripe/stripe.php on line 2384
Below that, the field comes out just fine. I just need to make that error go away. Thanks!
Hello there! Thanks for the helpful snippet. I was wondering if it is possible to show the product value rather than the product label when using {product_summary} or {all_fields}? It works that way in the entry and email confirmation, and I would like to remain consistent. Thank you for your help!
I implemented your solution on http://www.avelim.co.il/gravity-forms/ It is a post submission form 2 questions: 1. How do I change the word “Step” to a word in Hebrew 2. I want to put in the preview HTML field: post title, body and image These fields are not available. What do you suggest?
Hi, looks like exactly the solution I’m looking for. However I’m having trouble getting it to work. I tried both pasting the code into functions.php and using the plugin-version above. Using the plugin version I get error message “Fatal error: Cannot redeclare class GWPreviewConfirmation in /customers/f/3/e/amnon.se/httpd.www/wp-content/plugins/gwpreviewconfirmation/gwpreviewconfirmation.php on line 15”. Any ideas about how to solve this?
Thanks!!
Hi Oliver, I would not recommend using the plugin version as it was made as a one-off solution for the user it was posted in response to and does not include all of the updates made to the snippet since then. With that said, go ahead and deactivate the plugin and paste the snippet in your theme’s functions.php file. If this results in an error, let me know what it is and we can go from there. :)
Hi, that did the trick. Must have been an error with the plugin. Thanks!
I’m trying to make it work together with Gravity-Forms-Saved-Forms-Addon by soulseekah, https://github.com/soulseekah/Gravity-Forms-Saved-Forms-Addon
When I use them together, the changes made to the entries won’t be updated either on the confirmation page or in the actual submission.
This will take a little effort to dig into and I know saving form progress is on the sooner rather than later feature list for Gravity Forms so I’m not particularly eager to tackle this one. If this is important for your forms, I am available for hire.
A user contracted me to get this snippet working with the Saved Forms add-on. Soul Seekah has just merged my updates into the core add-on repository. Get the latest version of the add-on and you should be good to go. :)
Sorry for all the questions… believe me I try to figure it out first!
Where it heck is the preview table derived? I want to change it so that the labels and content are on the same line.
thanks again!
Of course as soon as I sent that I found it in common.php. Ignore please…
One more question/request…
I have 6 form pages and in the Preview I would like to break up the preview list with these 6 page names (with an associated CSS label).
Possible?
Thanks again!
Ron
Using Advanced Address field and {all_fields} it adds Address: United States to the very bottom of the list. This is an option in Advanced Address and we’d rather not show this.
Thanks for a great snippet… much appreciated!
Tried again and it does show United States below the address but I’d still like to not show that and the Map It option.
Hi Ron, to clarify after trying again it does not show the country correct? It shouldn’t display this unless the Country field option is enabled on the Address field settings. In regards to hiding the map link, here is a bit of css that will accomplish this:
.gform_wrapper .map-it-link { display: none; }
Just paste that in your theme’s style.css file.
Hi and thanks for the response.
Ah.. now I see it. I chose United States and that does NOT give an option to hide the Country. I can make it International then it give the choice to hide.
And, sure display:none will do it…
Shoot… if I make it International then I lose the States drop down list. I guess I live with having to show “United States”.
David,
Thank for the quick response. That worked! I am experiencing another issue. After adding the code, and it appearing to work fine, I created and tested a form, worked fine and the when I went to create a page I am getting an error.
Warning: Cannot modify header information – headers already sent by (output started at /home/ftech/public_html/wp-content/themes/weaver/functions.php:1203) in /home/ftech/public_html/wp-includes/pluggable.php on line 876
Ideas?
Any idea what I may be doing wrong to get this
Fatal error: Call to undefined function add_filter() in /home/ftech/public_html/wp-includes/functions.php on line 3873
Hey Jared, you’re going to want to put this in your theme’s functions.php file. Path will be something like this: <root>/wp-content/themes/<your-theme>/functions.php
Hi David,
Can you help me make this snippet support signature add-on
Thanks David, works like a charm now!
Thanks,
I tried this, but it still returns the full name.
Merged HTML: Thanks {Name (First):4.3}
From from HTML:
Field ID 4 admin label: name
Hi Brett, thanks for pointing that out. I’ve just updated the snippet to fix this issue. That merge tag should work correctly now and only return the first name.
How do you just get the first name out of a name field?
Hi Brett, for complex fields (aka fields with more than one input) you just need to find the input ID which is available in the generated form HTML. In the case of the Name field, it will be the field ID + input ID. So if the field ID is 2 the input ID will always be “3” for the first name input.
{Name (First):2.3}
Is there any way to put a merge tag in for all field but one? For example, the form I am working on is integrated with a CRM and has a hidden field called Lead Status. Is there a way just hide that one field so that I don’t have to manually input all 200 individual fields in the html box? Thanks!
Hi David, there are a couple options here. If you just need to hide fields of the Hidden field type from the {all_fields} output, you can use the default Gravity Forms filter “:nohidden” like so: {all_fields:nohidden}
If you need to remove a specific field that is not possible to remove using default filters, you can take a look at this snippet which demonstrates removing a field from the {all_fields} output by field ID: http://snippi.com/s/0wjjojs
I have some problems. I am getting that page is charging after click next button but nothing happens.
I have put the {all_fields} merge tag in the html content but nothing shows. Do you have any ideas for a solution?
Thanks.
Hi Matiss, could you provide a URL when I can get a visual of this issue?
You can see it here: http://www.sesistudio.com/transfer/
The third step can not be reached.
Thanks
Hi David,
I have added the code into functions.php and add {all_fields} into HTML block in my form also, but it doesn’t work and makes the page where the form is hosted display improperly. View the form at http://www.nuditu.com/minh/?p=719. Thanks for your support
Oh, I am so sorry for not researching carefully. I have found my problem in the Hank’s comment above. Fix now. Thanks for your wonderful work.
Not a problem. Glad you were able to get this worked out.
@David – I have not seen a new error record of this kind since Jan 24th. I have no idea what changed!
Worked right away. On multi site with WP 3.5.1 and GF 1.6.7. Sweet!
Since upgrade to 3.5 I keep getting “PHP Warning: Invalid argument supplied for foreach()” errors in my log that point to this code in my functions.php file. Is anyone else getting this?
Hi Carleigh, are you still experiencing this issue?
Hi Guys, I’m using this wonderful script for many GF productions and I must say that rocks!
But I have one issue: in some labels of my form I have to use some markup for styling purposes. In this case when I print the pre-submission confirmation tags are not rendered as html, but as text.
I give you an example:
on a multichoice with checkbox I use this markup to inform users about the duration of a service, using the tab to hilight part of the label with css:
24h Service one 48h Service two
Now, if in the form they are correctly rendered as HTML, in presubmission confirmation tag are printed like they are written in HTML and not rendered as HTML.
Is there a way to implement HTML rendering in presubmission confirmation printing?
Thank you! Now everything works great! Really a bit strange that it was not builtin to the plugin …
I was wondering the same thing:) I also wanted to hide two products.. right now I had to use several merge tags so the nice table doesnt show.
Hi Scott, you can remove fields from the {all_fields} merge tag ouput using the gform_merge_tag_filter. Here is an example:
http://snippi.com/s/0wjjojs
Hello David. I love this snippet. I was wondering if there’s a way to hide the price value on checkboxes (pricing fields options). Right now the prices show up in a [code removed] as, for example: Apples ($10) Oranges ($10) I hid them in the form using CSS. Just wondering, thanks.
I get error when click “next” to preview error…..functions.php on line 285 which is:
Am I the only one getting this?
Hi Alex, this is likely because you are running an out of date version of Gravity Forms. Upgrading to the latest version should resolve this error.
Is Version 1.6.4.2.1 the latest? I am on it and still have the function error
$lead =!empty(self::$lead) ? self::$lead : RGFormsModel::create_lead($form);
One more question if you can help me out, how do I save GF custom field to wordpress custom field? or to trigger WordPress custom field?
Hi Alex,
The latest version is 1.6.11. If you have an active license you can download it here:
http://www.gravityhelp.com/downloads/
For more information on storing entry data in a post’s custom fields, check out this article:
https://gravitywiz.com/2012/04/21/use-gravity-forms-to-create-user-submitted-posts/
I am using the pre-submission and it is slowing my page down a lot. I tried putting the confirmation on its own page, but that didn’t help. I tried it on a copy of the same form on a test site with a bare bones theme and it was same thing. Is there a way to speed it up at all? The form is live so don’t submit. But you can see the last page takes awhile.
Hi Scott, sorry we weren’t able to get this resolved for you.
For other users experiencing a similar delay, the issue might be with your calculation fields. Calculation fields with a large number of merge tags in the formula are slowed down by the Gravity Forms function that processes them. The GF crew is aware of this issue and are intending to improve the calculation processing functionality in a future release.
Hello. Its great. But there is a problem on my form. is it a bug? There is discount value (its a product actually. value will be negative to make a discount) on my form. it has got calculate formula inside. calculates some products total and multiple %10. for example value of discount is -54.50. But in confirmation section value of discount is -43,40.!!! All other things are correct.
I understand the problem. But how can i solve? The problem is in difference interpretation.
Problem is…Gravity form calculates just active products. (Add 0 value for pasive product. But your script calculates all products. (Adds value of pasive products too)
P.S. There are extra 4 different products on my form. But they have got conditional values. So just one of them (sometimes none of them) is active and visible.
I have got %10 discount (its actually minus value product which is calculate)
Thanks for demonstrating this issue for me with your form export. Since this is pretty isolated right now, I’m not going to take further action in debugging it; however, if it becomes a recurring issue, please let me know and I will dig in.
Hi David,
first of thank you for your very kind and quick email support. I got things going now, but still looking for one more thing.
Is it possible to customize the {product_summary} tag so that “quantity” and “single price” are hidden? It should only show the product name, each price and of course the total.
Cheers Nick
Per my email Nick, this is a bit outside the scope I can offer in terms of free support; however, I look forward to working with you on some Gravity Forms-related projects in the future. :)
Sorry but my forms hangs and display nothing on the end page of multi page form. I placed php code in functions.php
and added merge tag {all_fields} in html block.
Any support will be appreciated
thanks
Hey Waqas, thanks for letting me know this was resolved (via email).
Hi David,
I keep getting this error message after pasting the code in the functions.php.
Fatal error: Cannot redeclare class GWPreviewConfirmation in /www/htdocs/w00f9e03/wp-content/themes/waipoua/functions.php on line 1155
I know it is sort of a “classic functions.php error”, but I just can’t get it done even though I did not use the <?php tag inside the file..
Cheers Nick
Spoke with Nick via email and he was able to resolve this issue. Unknown cause but after giving it a second shot the issue was no longer present.
Ah right, got ya.
Cheers David.
Hi David,
I have another issue which I’m not sure whether its connected to your script or not…let me explain the problem.
I have used your script to provide a confirmation on an offer to sell a property but I serve up either 1 of 2 pages for this…1 for plenty of equity and the second for no equity.
This choice of confirmation is triggered by a formula field which, if left visible, works fine but when I set the field to admin view it does not populate and I can’t control the choice of confirmation?
Could this be connected in any way to your script?
Regards,
Barry
Is there a way of creating image previews on the same page, without refreshing it?
Thanks!
Hi Anton, possible but not with default GF functionality and also not possible with this snippet. This snippet relies on the data being available in the $_POST. I definitely would love to support this at some point.
David, Could you point me in a right direction on what I should look in to accomplish that? I have been researching but did not find any proper solutions.
Thanks, Anton.
Hi Anton, this will be a bit of a beast to implement into Gravity Forms but the first step is simply to find an AJAX file uploader script that you like. From there, you can go two directions.
1 – Integrate this AJAX functionality with the existing file upload field type.
2 – Create a new custom field type.
In either case, this walkthrough will probably be a good place to start to better understand how Gravity Forms’ field types work.
http://wpsmith.net/2011/plugins/how-to-create-a-custom-form-field-in-gravity-forms-with-a-terms-of-service-form-field-example/
Hi,
I have been searching for a way to do exactly what you have created so I was very pleased to find you.
I have followed your instructions but find that even with your code in my themes functions.php I don’t get any additional merge tags.
It may be something to do with the theme I am using, which is Pageliness, as there is very little in the functions file to start with so I’m thinking I may have to place this elsewhere.
Would you have any suggestions?
Kind Regards,
Barry
Hi Barry,
To be clear, this snippet does not actually add new merge tags to your merge tag drop downs (I really should support that) but it does provide support for using the {all_field} and all other individual field merge tags in the HTML field content. You will need to enter them manually for now.
im using latest gravityforms, and when i do the pre confirm, it says oops cant find my form
Talked with Chris. His issue was a result of a customization he made to the snippet. He was able to get this resolved.
Hi David,
For some odd reason I updated your snippet on my site and the image preview doesn’t seem to work for me.
It is sourcing the correct URL in the tmp folder but isn’t displaying on the frontend and you can’t access it by the browser without going to a 404 page.
Any thoughts on what that could be from? The snippet?
Hey David. So I’ve been plugging away at this regarding the ability to use pre-submission confirmation in a Gravity Form within a Woocommerce Product Page using the Gravity Forms Add-On they have created.
It turns out “after testing” something is filtering the forms uploaded images when hitting the next step of the form and rendering them to 404 not found pages. I don’t know if that is a filter or function within your snippet or within the Gravity Forms/Woocommerce add-on but it seems that there should be someway to exclude it so it can display an image or upload of some kind on the next step like it does in a normal form.
Is there a way to stop the functions from being tampered with before being sent through the Woocommerce add-on?
it can work! But there got error message: Warning: Missing argument 5 for GWPreviewConfirmation::preview_special_merge_tags() in /home/worktest/public_html/wp-content/themes/u-design/functions.php on line 60
If I delete $merge_tag in line60, the error message will not show, THX
Hi Jacky, thanks for pointing this out. I’ve updated the snippet to pass the correct number of variables to the
preview_special_merge_tagsfunction.Dave any update on that project?
Hi Terry, I’ve got the code working but have not had time to make it generic for general use. December is always a busy month but I have your request starred and will do my best to get to this soon.
Hi, I added the code to the function.php and when I check the form i get an error Fatal error: Call to undefined method RGFormsModel::create_lead() in functions.php on line 136
Please help me.
Hi Amit, sounds like you are using an out-of-date copy of Gravity Forms. Upgrading to the latest version of Gravity Forms should resolve your issue.
Matter of fact and sorry for spamming this board, but scratch my idea all together.. Resetting the data is just dumb.
Sorry for the mess.
Wow it actually formatted my html bahahaha.. Either way my method is pretty fail. But I dont know of another way without hard coding the java.
Shawn you aren’t going to like the way I’ve figured on doing this.
Basically you must define a script function in your form. For instance
function click(){
jQuery(“#gform_target_page_number_13”).val(“1); jQuery(#gform_13).trigger(“submit”,[true]);
}
Where as the click function I defined is for my for my form number 13. And the VAL is the value of the page you wish for it go to.
You apply this to your selection in the review portion by doing this your_selection_here
Now I personally do not like this method of approach and I’m currently testing it to make sure it doesn’t completely reset the form, but otherwise you would have do a bit of java programming.
You can use php to give the same result. Either way you’ll have to implement hooks to pre-render the form again with the data or it will be lost.
So perhaps I’m stumped as well.
I’m actually working on that right now Shawn I will get back to you as soon as I finish it.
I also found out how to have the information presented as it’s selected.. but there’s a catch if you have information that’s already pre-populated it won’t show unless they make 1 change, but after that all the data is there..
It basically shows the changes as they make them, but that’s not good enough I need it to completely repopulate…
Anyhow I hope to have a solution to your question tonight Shawn.
Anybody figured out how to link to specific sections/pages in a multi-page form?
On the confirmation page, I would like to have an edit link for each section that would let people jump right to that section/page so they can order. I have 3 pages and using the ‘previous’ button multiple times seems less user friendly than it should be.
Probably simple, but I can’t figure it.
although this answers comes 3 months late, maybe someone else reading these comments will want the answer.
Shawn, here is your solution: https://gravitywiz.com/multi-page-navigation/
Erm.. NVM. I think I have found a workable solution it just means i have to hardcode a style and use seperate tags for each output. Awesome script btw – I wonder if there’s a method to populate a div with the information before they get to the last page.. ie to show current selections.
Is there any way you can remove the table-output and/or change it? I have done all I can do with styles at this point.
Currently there is not but this is something I’m definitely interested in tackling. No ETA but it will definitely be referenced form this post when it is ready.
Hi
Thank you a lot for this. I have a question. I have a pretty big dynamic form. I want to show a summary to the user. so I use {all_fields}. The problem is, even the hidden fields are displayed to the user. how can i change that?
Thanks,
Chris
You can use the “:nohidden” option available for {all_fields} merge tag like so:
{all_fields:nohidden}Well that was simple. LOL. I’ll give it a go.
Thanks David
Fantastic snippet.
It worked for me right off the bat with no issues (even though I’m relatively new to Gravity Forms).
I have some fields that are conditional and I’ve been using the conditional shortcodes as well to display certain content. Works great.
One question I do have: How to I use conditional shortcodes/merge tags to check if the value of a field is blank or not?
I have some option fields that I don’t want to display at all if they’re not filled out. I didn’t see this addressed as one of the conditions available.
Sorry if this is out of the scope of this post.
[gravityforms action="conditional" merge_tag="{Your Field:16}" condition="isnot" value=""] Content you would like to conditionally display. [/gravityforms]More information here. :)
Hi David, I was wondering whether the {product_summary} tag is stackable like {all_fields}. It could be useful to be able to have a summary with different values for product drop downs (it could be less confusing in certain situations.) thanks!
Hi Mei, this merge tag calls a standard Gravity Forms function get_submitted_pricing_fields(). Unfortunately, this function does support passing a variable to show field values rather than field labels. If this function ever supports it, it would be a simple matter to add support to the merge tag.
David, I got the previous problem solved. The next issue, I’ve got a File Upload form. When I try to preview the image on the 2nd page using it’s not displaying. If I just output {:4} it displays the linkable filename but the link to the tmp file doesn’t exist. Can you help me for a donation?
David, I’m implementing the new script. The data I’m trying to preview is a URL to an image. Previously, I could use raw=”true” to actually display the image instead of the URL. Is there something similar with this?
Currently the $_POST solution doesn’t work as Chris Hajer over at Gravity Help stated it isn’t holding the value from the first step of the form. He mention jQuery would be a solution but I have no idea where to start with the markup on that.
Hello again David I can’t seem to get this work correctly with the sidebar. I am not getting anything returning values.
Would you be able to share an example of implementation?
Thank David. Yes I meant a form total field to display in the sidebar as well.
Would a “next” button need to be added for multiple items to calculate as such while doing that manually?
Would you echo that? How about an ongoing pricing field? Would your solution work with that as well?
Yes you would echo that. I’m not sure I follow what you mean by ongoing pricing field but if you’re talking about a form total you can manually calculate that from the submitted values also available in the $_POST.
Exactly!
The pre submission confirmation in the sidebar sounds like a great idea!!!
Would be nice if gravity forms did this all natively though!!!
Is it possible to display the confirmed item outside of the form space like in a sidebar?
For example an uploaded image instead of being displayed in the form could this work with displaying the uploaded image in the sidebar to save space?
Displaying data outside the form wouldn’t be possible with this snippet; however, you could simply retrieve the image/data from the $_POST in your sidebar. There are plugins that will allow you to execute PHP within a widget. You could then retrieve the submitted data like like so:
$_POST['input_1']Hi, I have been using Gravity Forms and your code to put an order summary for confirmation. However, it doesn’t seems to work correctly. I get the list of all of the fields if I use {all_fields} under html content, and it shows selected items correctly under the name Order.
Is there any way that produces just Order part with items selected?
This snippet adds support for a
{product_summary}merge tag. This will provide just the summary of selected items.Hi, I am still having a problem with this as the form hangs/freezes when trying to go to the page with the preview confirmation. My gforms are updated and I’m using the plugin. Th snippet version did not seem to do anything at all, form worked but read html like usual, now with the plugin it just wont go to the page at all. Can you help me puzzle this one out?
Hi David, Thanks so much for this plugin its a life saver. I do have one question however!! I have used a checkbox with 3 options (product names) and 3 relevant values e.g. £9.99 when the {all_fields} confirmation page appears it only shows the values e.g. £9.99 £6.99 I’d like to be able to show the option names + values? e.g. ProductName1 – £9.99 ProductName2 – £6.99 This by the way is how it does appears in the default {all_field} confirmation email! Thanks for any help you can give.
Hi Adam, I sent you an email when you first posted this comment asking for more details but I have not heard back. Let me know if are still having issues with this.
Hi all, very very nice shot this “better” version is a kickass one :)
Just one question, is it possibile to write the value of a field instead of the label?
Yup, just add the “:value” filter like so: {Field Label:12:value}
Wonderful! Thanks so much!
Hello David, thank you so much for helping us all get the most out of GF, endless kudos to you. I have a question, I am wondering if there is a way to add merge tags in an html field but as a mini confirmation box atop the second page of my form rather than a separate confirm page before submission.
The first page only has 3 fields (name, place, time) and I want page two (where they have to add more details) to have a box on top saying something like “fill out this form to get a quote for delivery to {place} at {time} for {name}.”
Would installing the plugin version and just adding the merge tags to an html fiels below the first page break work? Thank you very much for you efforts!
Hi Gabriel,
Yep, this functionality will work for any merge tags for fields that have been submitted. If you are on the second page, any field from the first page would be eligible for preview confirmation. :)
Can you help me. This is something great, though i get the following error http://pastie.org/5072202
Can i be helped?
Hi Ali, more than likely you just need to update your copy of Gravity Forms. I forget off-hand which version the create_lead() function was added in; however, updating to the latest should resolve this issue.
Hi David!
I stumbled upon your site looking for a way to pass information from Form 1 on Page 1 to Form 2 on Page 2.
I feel like after reading your post this is close to what I want to be able to do. Is it?
Hi Seth,
This allows you to display data passed from one page to the next; however, in order to populate data from a previous page you’ll want to look at this information: http://www.gravityhelp.com/documentation/page/Using_Dynamic_Population#Hooks
David, Just wanted to stop by and thank you for this snippet, and for this great site!
Donation coming your way!
Thanks a lot Bruce! Very much appreciated. :)
Hi David. Your solution is exactly what I was looking for, thanks. It worked perfectly. I found one problem however…
When there are required fields in the form and the user misses them, hits “next” then i get the standard “There was a problem with your submission. Errors have been highlighted below.” report. But the report is already on the second page, so the errors are not highlithted, as the form is in the first page. Is there a way to solve this? Thanks.
I was just going to ask this exact question – RE: Andy Boros….
https://gravitywiz.com/2012/08/04/better-pre-submission-confirmation/#comment-1611
Thanks! – I’m ready to go live, but this will be very confusing to clients……
Hi Andy and Chris,
This looks like an issue in Gravity Forms v1.6.8 that was fixed in v1.6.8.1 available on the downloads page on the Gravity Forms help site.
Yep, that’s exactly it.
I am using this Pre-submission as a ‘review your submission’ step before someone routes through to a Terms and Conditions & Payment page. I’ve got a Terms and Conditions checkbox and a PayPal field that I don’t want to show on this pre-submission step (since the user hasn’t gotten to that step yet).
So it goes: 1) User fills out form 2) User reviews submission data 3) Terms and Conditions requirement 4) Routes to PayPal for payment
Hi Jon (or David Smith :)),
Did you find a way to do this because I have a form that uses PayPal also. I don’t want to show the PayPal on the pre-submission step either.
Please help! Thanks! :)
Hi Nichole (& Jon), this is definitely something I want to provide a solution for but simply have not found the time to do so. If anyone is interested in hiring me to complete an “enhanced” {all_fields} merge tag, I’d be happy to do so.
If not, it is still something I will tackle, but there are a few other things I am intending to tackle first. :)
Hi Jon and Nichole, see this comment for a separate snippet that will allow you to remove fields from the {all_fields} merge tag.
https://gravitywiz.com/2012/08/04/better-pre-submission-confirmation/#comment-5303
This is great. When using the {all_fields} merge tag the preview has great formatting, but if I simply use {:1} or {:2) I lose that formatting. Is there a way to preserve the formatting when selecting specific fields to display in the preview?
Unfortunately no, for the moment. The {all_fields} tag is the same tag available by Gravity Forms and uses the styling provided by Gravity Forms. The individual merge tags simply retrieve the value. Is your goal to keep the {all_fields} table format but only show a specified set of fields?
Hi David,
Great work! I was wondering, is it possible to have a conditional merge tag. For example if some value is empty, we could add some text instead. Something like this: if (empty({Choose color:2}) No color selected
Don’t know about the syntax, but hope you know what I’m after at.
Hi Jussi, you can actually use Gravity Forms’ default conditional shortcode to accomplish this. Here is some documentation on that: http://www.gravityhelp.com/documentation/page/Shortcodes#Conditional_Shortcode
It is at http://www.earnvpoints.com/vpadmin/awardentryform/ but you will need a logon to view it and I prefer not to post it publicly, so if you want to email me, I can get you that info. It is currently set for the css/li format
I love the plugin but am having real trouble with the formatting in a table form. If I use standard
table there is a huge amount of space between the bar and my table and if I use CSS and the
<ul> format, it just really screws up the formatting. I’d prefer to use the table as it is a lot less code, but I have tried several things and cannot get the spacing to disappear. My form is on a password protected site, so we’ll have to email if you need to see it – Thanks!
Hi Charistopher, can you post a link to your implementation? I’ll take a look and see if we can’t get this figured out.
First of all the plugin rocks. I have seen a lots of plugins but this one is the best. I have successfully set the order page but when I submit the form I get the confirmation page but the previous page and submit button is missing in the confirmation page. Secondly I want to pass total value and product id to thirdparty billing site on final confirmation. Is that possible. Many thanks for your advice.
Regards
is there a way to override or alter or filter the html table that gets output using all_fileds for a review page to overcome the hardcoded tr backgrounds?
Hi Dallas,
Currently there is no simple way to accomplish this but it makes a lot of sense. I will add this to my queue. :)
Thanks for the quick reply David! Seem to be getting an Access Denied on the plugin download though?
I appear to be getting the following error:
Parse error: syntax error, unexpected T_VARIABLE, expecting ‘)’ in /home/site/public_html/fb/wp/wp-content/themes/theme/functions.php on line 755
It doesn’t like this line:
$remove = array(“<tr bgcolor=”#EAF2FA”>n <td colspan=”2″>n <font style=”font-family: sans-serif; font-size:12px;”><strong>Order</strong></font>n </td>n </tr>n <tr bgcolor=”#FFFFFF”>n <td width=”20″> </td>n <td>n “, “n </td>n </tr>”);
Any ideas?
Kim
Hi Kim, sorry about that. I’m right in the middle of fixing an on-going escaping issue with the code snippets on the site. In the meantime, here is a plugin version of this snippet above. Just install and activate and following the instructions for actually configuring the confirmation on your form and you should be good. :)
Plugin Version
Any suggestions why iPhone Safari returns only (all_fields) tag in the final view but shows not the previois page summary?
Thanks for your mighty work so far
Jesse
Hi Jesse, I sent you an email with the plugin version of this code. This resolves the conflict you were experiencing with WPTouch where even after checking the WPTouch option to include the theme’s functions.php file, the script was still not being executed. I am including the plugin version here as well for other users with a similar issue:
Plugin Version
This functionality will be converted to a perk soon.
Hi David,
Your tutorials / code snippets have come in REALLY handy, also your help and super fast responses in ironing out bugs etc is super appreciated!
Do you have a paypal address that I can send a thank you donation?
Thanks a lot! That is an awesome and much appreciated compliment. :)
If you’d like to donate towards Gravity Wiz, you can send donations to david@ounceoftalent.com via PayPal.
Hey,
Just wanted to let you know it’s working now.
I did need an update, so i just re-downloaded the form, works like a charm!
Thanks for your help.
I´m sooo happy i found this wonderfull post.
Thank you David!
My pleasure! Glad you found it useful.
Hi David,
I have just checked for updates inside my WordPress dashboard and i was told that my version of Gravity forms is up to date. Is there anywhere else where i can check my version?
Thanks!
This is exactly what i was looking for, it looks great in the demo.
I however pasted the above code inside my theme functions.php file and i get the following error message:
Call to undefined method RGFormsModel::create_lead()
Any idea’s on what’s causing this? Thanks again!
Hi Hank, this likely means you’re not using the latest version of Gravity Forms. v1.6.7 is available by automatic download. Go ahead and upgrade and let me know if the issue persists.
I am getting a blank white page on the confirmation page.
I have put the {all_fields} merge tag in the html content but nothing shows, not even the submit button.
Kindly advise, should the coded be pasted into the beginning or end of the functions.php file?
Regards.
Hi Martin, I sent you an email with some debug instructions. Let me know (via email) how it goes. :)
This really was a lifesaver on a recent project – thanks much for the tutorial!
Nice! Would love to see it in action when the project is live. :)
Hi David,
Thanks for this great snippet. I tested this out on a test site and it worked great. However, when i added the snippet to the real site, i encountered a strange problem in that product option prices are not displaying a confirmation with the {product_summary} or {all_fields}, although they are displaying a quantity. For a registration form i set up a radio button to choose between different payment types (say member,student, non member ). Once selected the form would open a product with options based on the radio button chosen. All except one member type do not display product options in the summary.
I would appreciate any pointers in fixing this problem.
thanks!
Hi Mei,
Thanks for your patience while we got this sorted out. For others wondering, it ended up being an easily resolvable form configuration issue.
Hi David,
Thank you for the snippet, it works great, but did run into one issue. Seems to be related to a product field that uses calculation (very simple x*x). When proceeding to the final page which contains the HTML block and {all_fields}, the form just hangs indefinitely. Deleting the calculation field fixes the issue. Any thoughts?
Cheers!
Robert helped me track down another infinite loop bug when calculation products were used. The snippet has been updated above. Thanks Robert!
I’m a newbie with GF. When I post the your The Code into the function php from wordpress, my screen changes to displaying a large paragraph of text at the top of the screen. It goes away when I erase the code. Naturally, I am a little wary. Do I just copy and paste under the exisiting code? Am I missing something obvious that I am supposed to know already. Sorry for the basics question. Any help is appreciated.
Note: Dan was having some issues getting this snippet setup. He decided to not use it for now.
On our website we are using several different forms. Some of the forms don’t have a confirmation page and when the admin email notification gets sent out it sends all the fields with all the raw html formatting. I’m sure this is an easy fix, but what do I need to do to fix it?
Glad to hear you were able to get this resolved.
For other users experiencing a similar issue, Jared let me know this was caused by a plugin conflict.
Nice!!! Thanks! :)
This is a great little snippet. Thank you. I am having some troubles though.
I am building a quotation form. For the quote summary I am creating, all i want is that nicely formatted table of products and total price to be put into the confirmation html when you use the merge tag {all_fields}.
http://postimage.org/image/lm8bucto9/
I have highlighted the bit I actually need in the image.
Can you explain to me how I can achieve this please? Also, please note that I would not want products to be displayed if quantity value is not present.
Many thanks.
Good idea Jorge! I’ve added support for this to the snippet. Just use the {product_summary} merge tag to display a summary of selected products.
Hi David,
New issue –
When previewing uploaded images, I receive the following error when I click the image link:
403: Forbidden
This error message is generated when the web server is trying to access a file that does not exist or has been configured incorrectly.
When the form is posted and i receive the data, i can click the link and all is well.
The only difference I can find between the two instances is the folder url:
…/wp-content/uploads/gravity_forms/1-da25a0b63008e6535a7c1abeb4a5adf1/tmp/502cf3ad007da_input_12.jpg —>preview link – doesn’t work
…/wp-content/uploads/gravity_forms/1-da25a0b63008e6535a7c1abeb4a5adf1/2012/08/ssp-logo-1024×10242.jpg —> posted form data – does work
Hi Yaron, we spoke about this via email. Were you ever able to recreate it? Let me know.
Will the pastie you posted above work for this:
Warning: Missing argument 5 for GWPreviewConfirmation::preview_special_merge_tags() in
And if so, do I just paste that whole code under the original or in place of, in functions.php?
Thanks
Julia let me know that updating to the latest version of Gravity Forms resolved this issue for her. Additionally, a big thank you to Jessica for pointing out the issue with a very long execution time on larger forms. This has been addressed in the latest version of this snippet above.
Thanks for the super quick reply and great code snippet!
Your Pastie above seemed to fix the error…
I don’t have other GF snippets in functions.php, but I am using the GF addons (paypal, stripe, etc.)
Would really love to convince the GF folks to integrate your snippet formally… Prefer not to have snippets floating around…
Nonetheless, I would not be using GF to process CC donations without your help!
Check it out here
My pleasure and glad to help! This will likely be included in the core eventually. The RG crew (which I am also a part of) are kind enough to let me get some love for my hardwork (completed outside of RG) before merging it into the core. :)
EXCELLENT! I really hope that the GF folks will embrace this functionality natively someday… Your code works (functionally) but throws the following PHP warning: “Invalid argument supplied for foreach()”
The portion of the code using this argument is:
Any clue why my system would be seeking a different argument?
This can happen for a number of reasons, typically when the form object has been previously altered somehow. Are you using any other snippets? A work around that doesn’t really fix the root of the issue but will prevent this warning from being generated by this specific snippet will be to replace the “replace_merge_tags()” function in the snippet above with this modified version:
http://pastie.org/4468842
Thanks for this very useful snippet/tutorial!
Below the confirmation table, we need a Print button that prints only the confirmation table. How could we do this, maybe using some javascript?
Hi Bruno, here is a quick bit on adding a print button:
http://javascript.about.com/library/blprint.htm
Wow.
That was so simple and smooth! Worked on the first go, which is unusual for me :)
Thanks!
Yaron
Hi!
As a total noob, could you show an example of using the new shortcode in the html field? Same as you did in the previous versions?
How would this line look in the new version?
[gform_preview field=”3″]<p><strong>Name:</strong> %s</p>[/gform_preview]
Thanks!
So now that would be:
{:3}
If that field is a GF field name, you could also opt to show only the first name like so:
{:3.3}
So basically {:fieldID} or {:fieldID.inputID}.
Let me know if you need more clarification? :)
This is sexy! Cheers geezer!
It’s beautiful. Works like a charm.
Thanks!
This snippet has been updated to resolve an infinite loop issue (reported by Greg). Let me know if any other issues crop up.
WordPress 3.4.1
Theme: Catalyst/Dynamik
Gravity Forms: 1.6.5.1
Hmm…
The “Better” version doesn’t seem to work for me.
I placed the code in functions.php, then created an HTML block inside a Page Break. Upon selecting next for the summary page, the form hangs.
The “Simple” version does work. I’m looking into having a summary section in a sidebar with jQuery updates. -G
Hi Greg, do you have a sample form I could see the issue on? Feel free to email me at david@gravitywiz.com.