Disable Submission when Pressing Enter for Gravity Forms
An easy method for preventing inexperienced users from submitting the form prematurely.

I was asked an interesting question on Twitter the other day.
@GravityWiz • Have a snippet or plans for a perk that would prevent submission when users hit the ‘Enter’ key?
— Ua Vandercar (@UaMV) June 19, 2015
@GravityWiz • A few complaints from users who unwittingly try advancing fields w/Enter rather than Tab. Thus, form submits before completed.
— Ua Vandercar (@UaMV) June 19, 2015
It had not occurred to me that some users would attempt to progress through the forms with the “Enter” key rather than tabbing. I think this is one of those cases where it’s hard to remember how new users interact with forms since we’ve been using them so long.
Disabling submission on enter could be quite frustrating for power users so use this with discretion. If you’re form is targeted towards non-technical users, I think you’ll be safe.
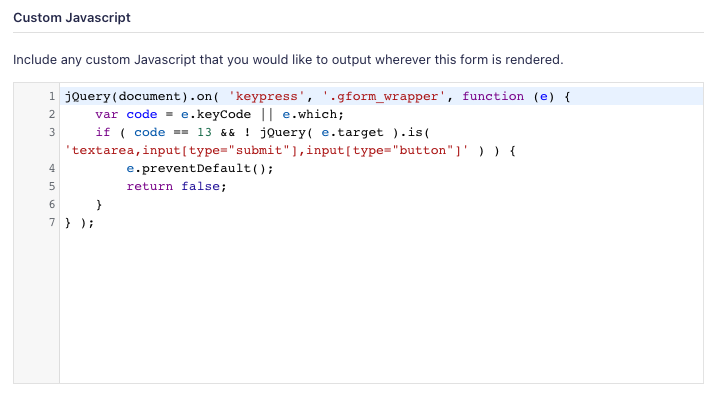
This snippet will only apply to forms created by Gravity Forms. If you’d like to enable this for any type of form, just remove this bit from the snippet: '.gform_wrapper',.
Getting Started
- Install our Custom Javascript plugin.
- Click the “Download Code” button above to download the raw version of this snippet.
- Copy and paste the snippet into the editor of the Custom Javascript for Gravity Forms plugin.
- That’s it!
Applying to All Forms
If your theme has a method for including script blocks in the header or footer, you can copy this snippet there.
Otherwise, you’ll need to copy the snippet into an existing script file or create your own. Make sure to remove the <script> tags from the snippet and copy and paste just the inner Javascript into the script file.
@UaMV cooked up a sweet PHP-version of this snippet which can be included in your theme’s functions.php file (or wherever you’re including custom code) and will automatically output the snippet for all forms. View Code Snippet
Was this helpful?
We’d love to know if you use this or have an idea to make it better. Let us know in the comments below.






Thanks for this post.
This is a pretty sweet jQuery. I did the trick for my team as we have way too many incomplete entries due to pressing that enter key before finishing. Thank you.
would you have a jQuery that would prevent a post from being created after the form is submitted or something like that? We need the entry but since the form as a custom field that causes a post to be generated and we don’t have any other field that can replace it, I was wondering if there is a method to do that. I don’t have access to add php code to the site since it is a company site and they have us blocked from adding php or add-ons to the site.
Any help will be appreciated. Cheers, LD
Sounds like you’re looking for this filter: https://docs.gravityforms.com/gform_disable_post_creation/
Really appreciate man, thanks for helping out :)
Glad to help, Rohit. :)
I’m going to try implementing this. But not a typical use case–
Instead, my reason is because click tracking on form submission is useless when people hit submit. So usually I track a successful submission as redirect.
But in this case it’s just a modal form, so I don’t want it to redirect. There’s probably a JS method that would track it when form submits and modal window closes, but for now this will do the trick. :) You’re always there for me David!
Glad to help, Mason!
Thanks for this! The php version pastie link is not working.
Looks like Pastie.org has gone bye bye. I’ve removed the reference to this snippet. There is no way to retrieve it.
Is it possible to have the enter button act as the tab button and go to next field instead of just disabling it from submitted the form?
Hey Sam, this is possible but we don’t have a ready solution.
UAMV provide a gist URL for the snippet: https://gist.github.com/uamv/f7c9356876d9aa21dae4ca6cd261f66a
Thanks for this code. It works perfectly for my very vanilla Gravity Forms installation.
Glad to help, Brian. :)
Simple & very useful.
Thanks !
Glad you found this useful, Gwénaël. :)
Hi there! When adding the code to HTML field in a form is doesn’t work. Only when adding it to the header.php does it work. I only need the enter disables from one form. Might I be missing some code or a plugin that will allow the Javascript to run?
Hi Michelle, do you have something that is stripping the <script> tags out of your HTML field?
Hello, hm, when I put the raw script into a html-field, it deletes the first and last line of the script, where is and . And then, the script content will be displayed on the frontend of the form and I can still submit with ENTER-key. Any ideas? Kind regards, Klaus
Hi Klaus, I’m not able to recreate this issue. Try a theme/plugin conflict test. It’s possible something else is interfering with the saving of your HTML field.
Hi all, here is a similar problem: for multi-page forms, is it possible to skip clicking the “next” button to go to the next page? that is, the form will automatically move to the next page based on entry (i.e., check box, drop-down etc.).
i have designed a very long multi-page survey, and on each page, there is only one checkboxes question. so it will be quite stupid for the survey participants to click “next” button on each page.
Thanks in advance!
Hi Jay, I have a perk you might like to try called GP Soft Pages. It actually animates the page transitions based on form completion just as you’ve described. If you want to pick up a copy of Gravity Perks and hit me up on the support form, I’ll be happy to send you a copy.
Hi Dave, happy to see that you do have a solution for the problem i met!
I searched GRAVITYWIZ but didn’t find anythings about this `’GP soft page” perk. Can you let me know more details about this perk or show me some demo? BTW, I guess this perk is not for free and it will be included in the Gravity Perks bundle, right?
thanks a lot!
Hi Jay, here is a video I recorded for another user demoing the functionality: http://screencast.com/t/paeI0hnx And yes, this is available by request to Gravity Perks users. :)
Can someone please let me know where to put the PHP snippet from above? I don’t know much about PHP, but I have access to all my files via FTP. Should I paste it in a specific PHP file within my plugin folder, or the theme’s folder, or function.php. Any help would be greatly appreciated. Thank you in advance.
If you’re not super familiar with PHP, I would recommend installing the snippet with this plugin: https://wordpress.org/plugins/code-snippets/
Yup. Even being familiar with PHP, I use that plugin to add this snippet. It’s a very nice one to have on hand!
Finally set out today to get this snippet active for all our forms. Instead of adding per form, I created the following code snippet that will include the script on all form rendering:
http://pastie.org/private/hcq9yhaa8lyshlwyyvakhw
You’ll notice I also added one more selector to the is() filter, which allows navigation of multi-page forms. Again, thank you!
Great stuff! I’ve updated the snippet above with the adjusted selector. I’ve added your snippet to a pastie for easier reading and linked to it in the article above as well. :)
I think this is the code I had previously provided in this comment.
Awesome and thank you! I’ve updated article.
Thank you for pulling this together! It’s working great for me. FYI, I modified the selector within the .is() filter to include the submit button element. Thus,
jQuery(document).on( 'keypress', '.gform_wrapper', function (e) { var code = e.keyCode || e.which; if ( code == 13 && ! jQuery( e.target ).is( 'textarea,input[type="submit"]' ) ) { e.preventDefault(); return false; } } );
I also considered using the .gform_button class, rather than the input type. Not sure which is better to use.
Doing this allows power users to tab through the fields, tab to the submit button and still use the Enter key for submission.
Do you foresee any issues with this tweak?
Awesome. That’s perfect. I updated the snippet with your improvement. I think the input type it the way to go. More flexible.