Spotlight: How to Build a Customer Messaging Platform using Gravity Forms
BrightLeaf Consulting had an aha moment about client communications: Gravity Forms can be used to create a complete one-on-one messaging system.

BrightLeaf provides consulting and management services for nonprofit orgs and expats. Gil Amminadav, who works with BrightLeaf, found himself managing communications through a chunky multitude of mediums, and notably, the dreaded list of email chains. No more, he said! (I’d imagine.)
Gil envisioned centralizing all customer communication, creating a unified messaging system for his team and clients, using Gravity Forms. Despite his ambition, Gil was struggling to find a starting point.
As Wizard’s Luck would have it, it was when he read one of our spotlights (thanks again, Michelle) that he found new inspiration to take a stab at building this.
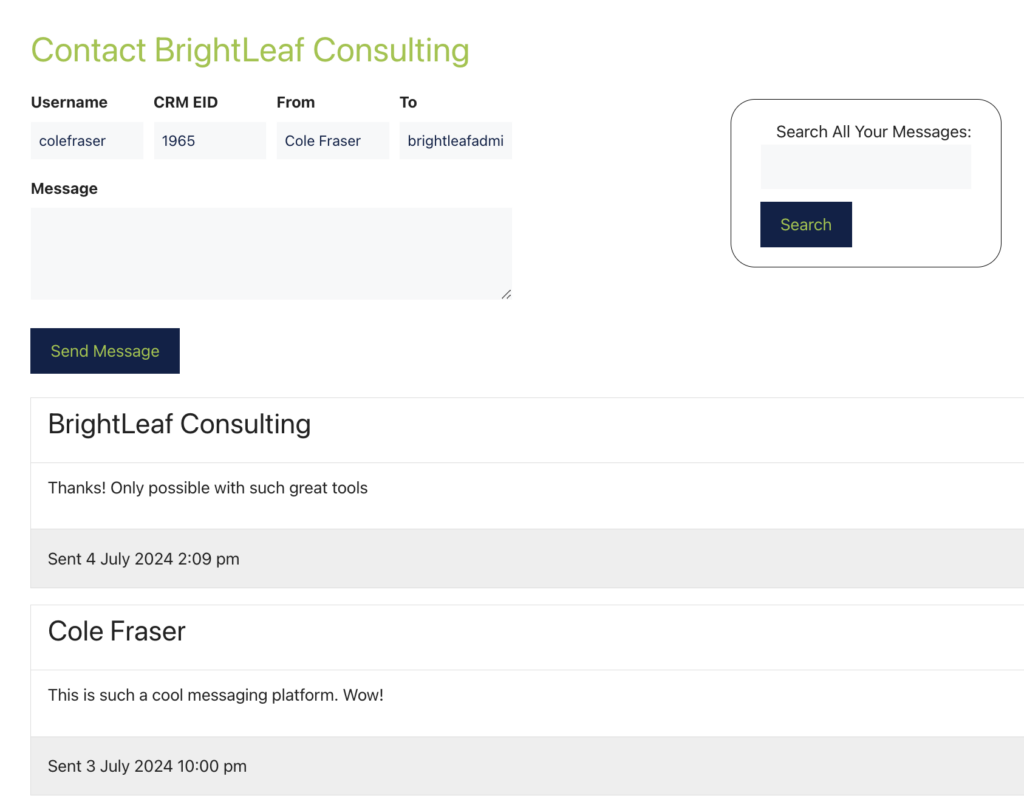
No more digging through emails. Messaging history is all here, all searchable.
We’ve covered a few takes on the customer portal concept in the past, but Gil’s is much more — his contains end-to-end messaging in one place.
- A single place for customer communication.
- View message history for each customer.
- Customers can submit information on-site and see answers instantly.
- BrightLeaf employees can message directly from their CRM.
Every part of this, from the messaging platform to the CRM, is Gravity-Forms-powered.
1-on-1 Messaging using Gravity Forms
With just two simple forms and one List view, we were able to create a streamlined 1:1 messaging service that allows us to consolidate client communications in a single, relevant location. Clients can easily send us messages and view our conversation history, while we can easily review message history for each client and respond to new messages from them.
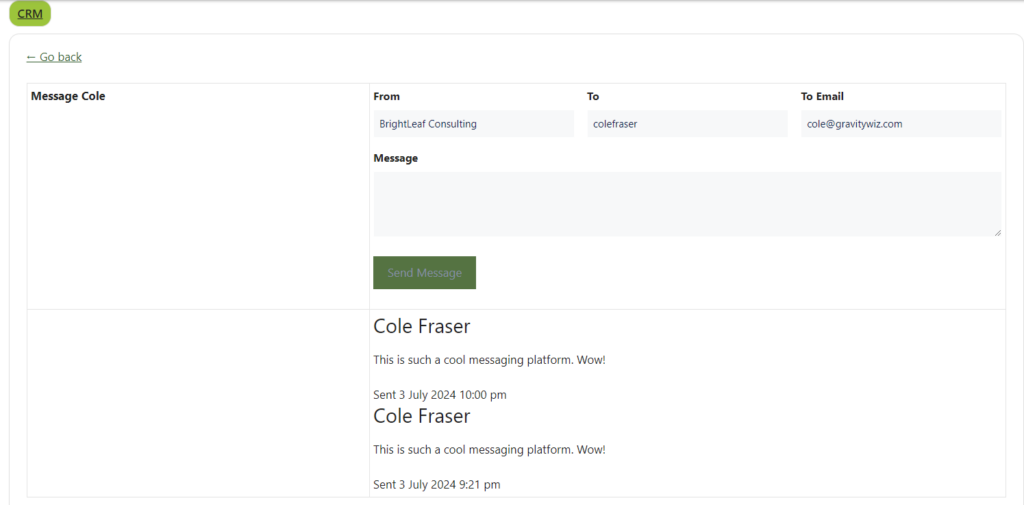
Gil’s messaging platform is built on a ledger concept, featuring a central messaging form and an admin form. Clients see messages in a List view filtered by their usernames (sender if sent by client, recipient if sent by admin). This integrates smoothly with BrightLeaf’s CRM (also powered by Gravity Forms), allowing admins to view all client conversations in one place.
The formula:
- Gravity Flow (one Form Connector new entry step pushes the messages from the admin form to the main messaging form)
- Gravity View (Displays entries as a message history in a filtered List view).
- Gravity Perks (GP Populate Anything and GP Read Only ensure the system works smoothly with field population and read-only security — otherwise, mistakes could be made, losing messages!).
Embedding the main messaging form in the client’s Messages view makes for a seamless UX. As a customer, you simply log into your BrightLeaf account and send a message (Note: In this example, Gil’s already replied.)

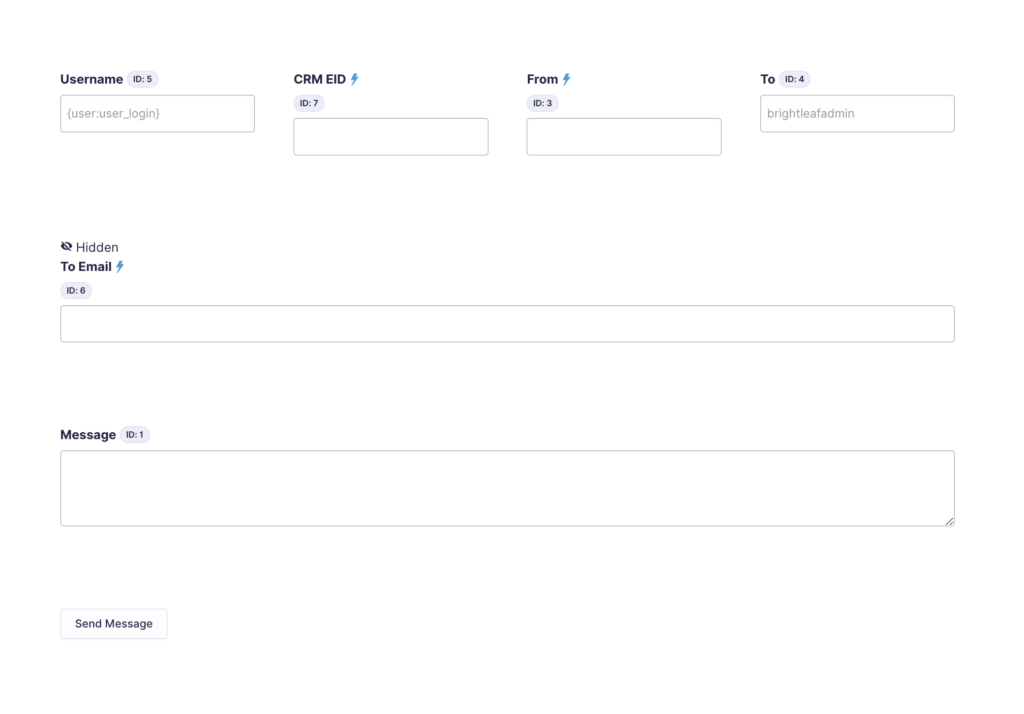
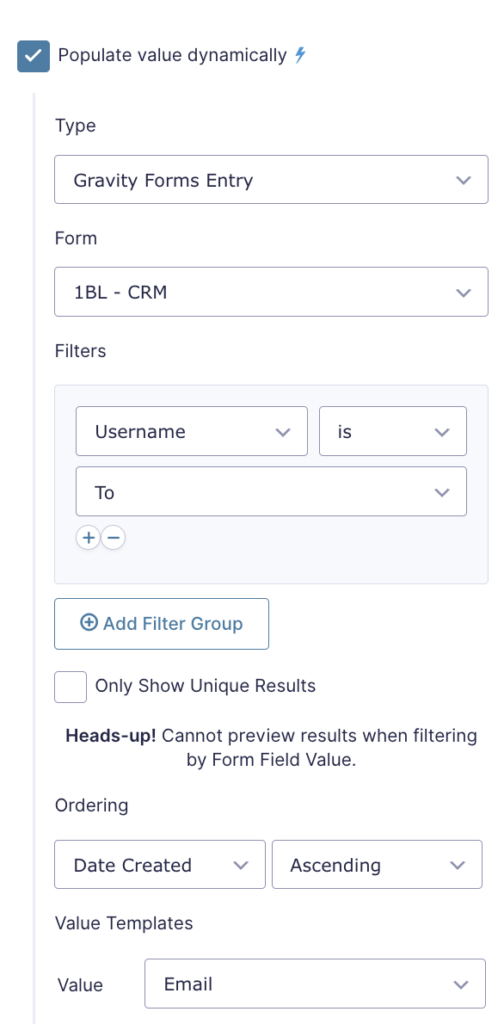
The Username field does heavy lifting here. The client’s view of their messages is auto-filtered by their current logged-in username (thanks to the GravityView embed shortcode, which can filter a view by a value, including a merge tag). The admin’s view of messages is filtered by the CRM entry Username field (also via that shortcode). This binds conversations together and prevents unauthorized access. ✅

Gil also uses that hidden To Email field for optional email notifications to admins.

Since the primary form also acts as a ledger (of messages, not transactions, in this case) and entries are created in it from the “admin form” via Gravity Flow; it also “lives” independently of the page, functioning as a message database.
Here’s that same interaction from Gil’s side.

Would you build this?
This works for anyone who wants to take client communications out of the inbox, WhatsApp, and other platforms, and consolidate them in one place on their site.
For example, Gil just set up another version for one of his client’s sites, a local school, for parents, students and employees to message the main office.
There are a number of elements that need to be configured in a certain order, but the whole thing is so simple to set up that I think anyone could do it.
As a result of Gil’s simplified approach, messaging via Gravity Forms can be extended in dozens of ways. Gil is currently working on a conditional workflow, ensuring that messages wind up in the Gravity Flow task inbox, as an example. If you have an idea for how you’d like to extend this using Gravity Perks, we’d love to hear it!
A big thank you to the teams at Gravity Forms, Gravity Wiz, Gravity Kit, and Gravity Flow for making such awesome tools to build with!
Thank you for sharing, Gil! Have a question? Hit us in the comments.





Would this also work with the Entry Blocks perk in place of Gravity View?
Hi Matthew,
Sure, it should work with GP Entry Blocks Perk. The functionality of Gravity View here is to display the entries in a list view, and this is also possible with the GP Entry Blocks Perk.
Best,
Beautiful. Will try this. However I will want to make this work in the backend admin. Let’s see how I can do this.
Love to see it. Let me know how it goes, Arvind!