Gravity Forms Progress Meter
Incentivize your audience with a progress meter that tracks how close each submission gets you towards your goal.

February 23rd, 2023: Added support for passing multiple goals via the "goal" attribute: "5;10;50".
February 14th, 2023: Fixed issue where custom "count" values were ignored if 0.
September 8th, 2022: Added new "start" parameter for displaying the starting count (e.g. minimum count) to be displayed in the progress meter.
August 19th, 2021: Added support for automatically formatting numbers (e.g. thousands separators) in labels.
Overview
If you’ve ever done any type of fundraising, you know how powerful an incentive a progress meter can be. From physical manifestations like the office canned food drive’s barrel to digital solutions like GoFundMe’s progress meter, these tell your potential donators how much money you plan to raise and how close to the goal you currently are. Knowing the current progress of a project encourages people to donate and creates a feedback loop to keep those donations flowing.
We have built a plugin to add a progress meter to your Gravity Forms for tracking donations and form submissions. You set the goal and it will automatically track the number of submissions. If you collect payments via the form, it can track the amount of money collected. It can even count the quantity of products sold.

Styling for the progress meter is inspired by Gravity Forms 2.5. We love the look and feel of the new progress meter for multi-page forms, and we want to keep that experience consistent with our progress meter.
Using the Plugin
Install the Plugin
Progress Meter is available for free through Spellbook.
- Download and install Spellbook.
- Open Spellbook and search for “Progress Meter”.
- Click Install on the Progress Meter card — you’ll get free automatic updates and the latest features.
Need help? Check out our guide to installing your first plugin with Spellbook.
Using the Shortcode
Gravity Forms Progress Meter adds additional parameters to the [gravityforms]shortcode. Using these parameters, you can activate and customize the progress meter to meet your needs. Let’s step through the different configurations.
When using the action="meter" parameter in the [gravityforms] shortcode, only the Progress Meter will be shown. If you want to show the form below the progress meter, you’ll need to add another [gravityforms] shortcode to the page or use the Form block.
Progress Meter With Goal
Add the Progress Meter to your form by setting the action parameter to meter and adding a goal value to the [gravityforms].
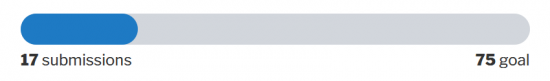
[gravityforms id="211" action="meter" goal="75"]This will generate a progress meter at the top of your form with a goal of 75 form submissions.

Currency Goals
If your goal is a specific currency amount and your form collects payment using a Gravity Forms Add-On such as PayPal or Stripe, you can count the payment amount instead of the number of submissions by adding the field parameter to the shortcode and setting its value to payment_amount.
[gravityforms id="211" action="meter" field="payment_amount" goal="75"]The progress meter will increment based on the amount spent after a payment has been processed. If the payment method has delayed processing, such as often the case with PayPal, then the count won’t increase until payment is finalized.
Learn more about displaying and customizing the progress meter shortcode along with nearly every other kind of Gravity Forms shortcode with our comprehensive guide.
Custom Labels
Gravity Forms Progress Meter supports custom labels for both the submission count and the goal, using the count_label and goal_label parameters. Here’s an example where we replace both.
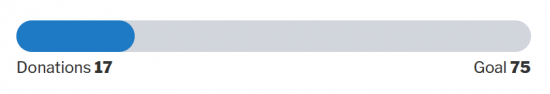
[gravityforms id="211" action="meter" count_label="Donations %d" goal_label="Goal %d" goal="75"]Note the %d within the parameter value. The plugin uses this know where to insert the submission count and goal count.

Combine with Currency Goals
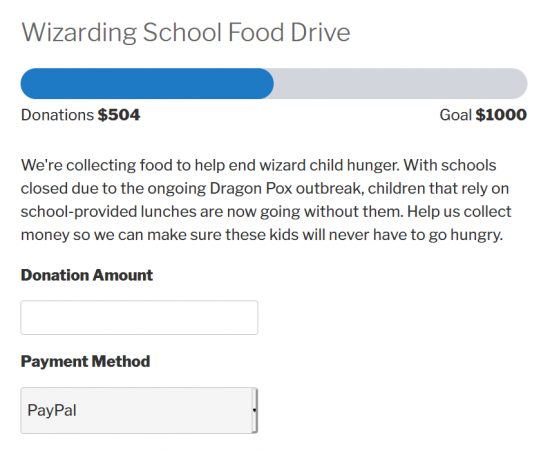
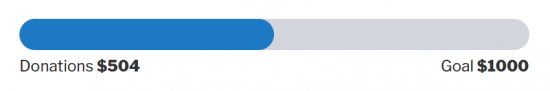
If you combine custom labels with Currency Goals, you can track the amount spent and display it above your form, similar to what you see on Kickstarter and GoFundMe.
[gravityforms id="211" action="meter" field="2.3" goal="25"]Note the use of .3 in the field parameter. This targets the quantity input within a Product field.

[gravityforms id="211" action="meter" field="payment_amount" count_label="Donations $%d" goal_label="Goal $%d" goal="1000"]Count Values in a Field
Instead of counting submissions, you can count the value of a field using the field parameter. This is useful for counting the quantity of an item sold, or the amount of money spent. Below is an example where we count the quantity of a Product whose Field ID is 2.
[gravityforms id="211" action="meter" field="2.3" goal="25"]Note the use of .3 in the field parameter. This targets the quantity input within a Product field.
Multiple Goals
Having a smaller starting goal can be motivate users to try and reach it more quickly. You can pass multiple goals with the goals parameter by separating each goal amount with a semi-colon. As each goal is reached, the next value will be set as the goal amount.
Here’s an example where the initial goal will start at 5. Once five submissions have been made, the goal will automatically increase to 10. Once the form has 10 submissions, the final goal will be set to 50.
[gravityforms id="211" action="meter" goal="5;10;50"]Parameters
id integer required
The form ID that acts as the data source for the progress meter.
action string required
The action that will be performed. Use “meter” to add a progress meter.
goal integer required
Specify the goal amount for the progress meter.
Also, supports multiple goals by passing goal amounts separate by a semi-colon (e.g. “5;10;50”). As each goal is reached, the next goal will be displayed.
start integer optional
The minimum amount (or starting progress) that will be displayed until it is surpassed by the actual count.
field string optional
Specify a field ID to count the sum of this field’s submitted values. Use “payment_amount” to count currency.
count_label string optional
The label to display for the submission count. Must include %d to include the count.
goal_label string optional
The label to display for the goal amount. Must include %d to include the count.
Summary
We’re releasing this plugin today with the plans to build additional features in the future. Currently, here’s what we have on our to-do list:
- Support for different colors and themes.
- Live updates as new entries are submitted.
- Option to calculate by true form total rather than captured payments.
- Offer this functionality as a custom block for the Block Editor.
Let us know if you have any ideas for other features or options you’d like to see in the plugin. We’re eager to hear how you’d like to use it!
 Help users progress through your forms by improving their look and feel. Gravity Forms Page Transitions brings your forms to life with sleek, animated transitions between form pages, and automatically progresses users to the next page of the form after the last field on the current page is completed.
Help users progress through your forms by improving their look and feel. Gravity Forms Page Transitions brings your forms to life with sleek, animated transitions between form pages, and automatically progresses users to the next page of the form after the last field on the current page is completed.
Taking It Further
Display the Number of Forms the Current User Completed
The snippet below adds a new name parameter to the shortcode. When the name parameter’s value is set to forms_completed, the progress meter will dynamically set the “count” to the number of distinct forms completed by the user and the “goal” to the total number of forms on the site.
add_filter( 'shortcode_atts_gf_progress_meter', function( $atts ) {
global $wpdb;
if ( $atts['name'] === 'forms_completed' ) {
if ( ! $atts['goal'] ) {
$atts['goal'] = count( GFFormsModel::get_form_ids() );
}
$atts['count'] = $wpdb->get_var( $wpdb->prepare( "select count( distinct form_id ) from {$wpdb->prefix}gf_entry where created_by = %d", get_current_user_id() ) );
}
return $atts;
} );Once the snippet is installed, add the form shortcode with the new name parameter like this:
[gravityforms action="meter" id="123" name="forms_completed"]By default, the goal is set to the total number of forms on the site. If you want to set the goal to a fixed number of forms, you could set the goal to that number using the goal parameter.
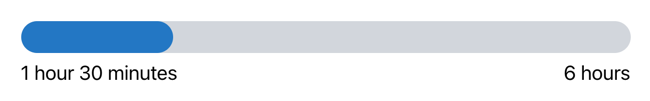
[gravityforms action="meter" id="123" name="forms_completed" goal="20"]Display Count Label as Hours and Minutes
A Gravity Perks Pro customer needed a form that asked users to donate time in minutes, but they wanted to display that time as hours and minutes in the progress bar. So we wrote a snippet that will convert the count label from minutes to hours and minutes.

To use the snippet, copy the code into your theme’s functions.php file and then update the 123 to your form ID as designated by the inline comment.
add_filter( 'shortcode_atts_gf_progress_meter', function( $atts ) {
// Update 123 to your form ID.
if ( $atts['id'] == 123 ) {
$count = gw_progress_meter()->get_count( $atts );
$goal = $atts['goal'];
if ( $count > 60 ) {
$hours = floor( $count / 60 );
$hours_label = sprintf( '%d %s', $hours, _n( 'hour', 'hours', $hours ) );
$minutes = $count - ( $hours * 60 );
$minutes_label = $minutes ? sprintf( '%d %s', $minutes, _n( 'minute', 'minutes', $minutes ) ) : '';
$atts['count_label'] = sprintf( '%s %s', $hours_label, $minutes_label );
} else {
$atts['count_label'] = sprintf( '%d minutes', $count );
}
if ( $goal > 60 ) {
$hours = floor( $goal / 60 );
$hours_label = sprintf( '%d %s', $hours, _n( 'hour', 'hours', $hours ) );
$minutes = $goal - ( $hours * 60 );
$minutes_label = $minutes ? sprintf( '%d %s', $minutes, _n( 'minute', 'minutes', $minutes ) ) : '';
$atts['goal_label'] = sprintf( '%s %s', $hours_label, $minutes_label );
} else {
$atts['goal_label'] = sprintf( '%d minutes', $goal );
}
}
return $atts;
} );




I have a donation form, and I want to track how much has been donated. The donation is a product where the user defines the amount themselves.
How can I track this?
Hi Ivan,
This is a perfect use case for the Progress meter. In the Progress meter shortcode, you would set the
fieldparameter topayment_amountto track the paid amount of each entry submitted.Best,
Hi, Sorry , I want to make a tracking form in my business as parcel delivery. May it be used here? My goals are such as picked up , in the road , delivered. Let me add that deferent goals are checked and inserted by deferent persons. Thanks
Hi Mohamad,
The progress meter snippet won’t work for your use case. It doesn’t support setting dynamic goals or having different goals for different users.
Best,
Is there a way to calculate the sum of field values entered? For example, I am using Gravity as a pledge (not actually taking payments) form. We would like to show the total pledges made based on users choices from radio buttons and then calculate that total from the database and show on the frontend.
Hi Aaron,
You can count the values in a field using the
fieldparameter. If you want to count the values from multiple fields, you could add a hidden Number field to the form, use a calculation to total up the values from other fields into that field, and then point thefieldparameter to that field’s value.Would love to see the ability to set the goal value via a field reference. In my case that would allow getting a value specific to a logged in user, but I can think of lots of other reasons why you might want to set it that way.
Hi Pete,
Setting the goal based on a field value is currently not possible. I will forward this to our product manager, so this can be captured as a feature request.
Best,
We just switched donation platforms and have open campaigns. We need to add the previous donations to the progress bars total. Is this possible?
Hi Mike,
You’ll have to manually submit an entry on the backend to the GF donation form with the total amount paid from the previous platform as the submitted total, and skip payment. This way, you could have one offline entry in the donation form with the total amount submitted via the previous platform, which would then be reflected in the progress bar.
I hope this helps.
Best,
Samuel, thank you. I’m not sure how to manually submit an entry. How would you do that?
Hi Mike,
I was actually referring to submitting the form via the backend preview page as an administrator to create an entry with the total amount already submitted. If there is a payment feed on the form, you can set up conditional logic on the form to hide the payment card and feed, if the current user ID is your User ID.
Best,
I would love to only count the donations that have been paid (not expired or cancelled) as it is doing now (maybe Im setting it up wrong). Is that possible?
Hi, this will probably require some snippet customization since currently it counts when the form is submitted, not when the status of the entry is pad. If you have an active Gravity Perks Advanced or Pro license, you can reach us out through our support form.
Best,
Is there a way to show a % and total count donations the same time?
Hi Siri,
Here’s a snippet to show the percentage of the count which should work for you. I hope this helps.
Best,
I’d also like to add a vote for the mentioned possible future enhancement to count payments from a specified field. That would make counting entries from forms that offer a choice of credit card or mail a check with less admin overhead.
Thanks for the vote. We’ll note it in the existing feature request.
Thanks for this plugin. I’ll second the request above to add the ability to show progress as percentage of goal. That’s how many donation form specific plugins work and using Gravity Forms as an alternative will be an easier choice if the same capability is available.
I assume this is implemented as a filter, not as its own shortcode, so that it can catch entries and payments. Otherwise it’d be more intuitive as a separate shortcode. As it works now, it would be very helpful to make it clearer in the basic documentation that you need the form shortcode twice, once to show the progress meter and once to show the form. It took me a while to figure that out and I’m an experienced admin and developer.
Hi Scott,
I’ll be sure to pass this along to our product manager as a feature request.
Here’s a code snippet that’ll do the trick,
https://gist.github.com/spivurno/9aa2ae6b2f7a34a44128375c2943ee40
End result should look something like this:
The snippet produced a critical error so I removed it but I was able to meet our need by using the field ID instead of its slug/name.
It turns out you can count a field other than payment_amount but you have to specify the field by its ID, not its name, because the query in the plugin just passes it through and in the gf_entry_meta table, meta_keys are the numeric IDs, not the names.
That’s right, Scott! Glad you were able to get this sorted.
What was the critical error you were seeing?
Is it possible for me to use this to set up a fundraising page like a go fund me dynamically, all it may require from the website owner is an approval and then the page can go live.
I set up all the parameters on the first page, it creates the second and it allows me to send multiple email invitations out to people or creates a url I can share?
Hi Charles, we’ve already followed up via email. We don’t have a Perk or Snippet to create an approval workflow, you will need a 3rd party plugin such as GravityFlow.io.
Best,
Thanks for the email, great help
Do you have to stack the shortcodes? I prefer to have my form on one page and the meter on the other. I want to have the page with the meter shown on the wall via a projector while donors donate from their phones.
Also, the meter does not update instantly. How can I be sure the meter updates as soon as a person donates?
You don’t have to stack them. You can put the progress meter on a different page than the form. In fact, you can place the progress meter on multiple pages on your site, just like you can with the form. Since they share the same ID, they’ll be linked regardless of where they are placed.
Hi again,
I’ve implemented this plugin and used the shortcode as shown here: [gravityforms id="6" title="false" description="false" action="meter" field="5" count_label="Donated $%d" goal_label="Goal $%d" start="40132" goal="50000"]
The meter is showing but the form is not displaying nor is the form code visible on inspection.
I also tried with fewer parameters and had the same result.
The test page link I’ve included is just using Gutenberg blocks – no page builder.
Any advice? Thank you.
Hi Mary,
When the
actionis set tometer, the plugin will only output the progress meter. The form itself requires an additional shortcode. You’ll likely want to stack the codes so the progress meter displays above the form. Something like this should do the trick:[gravityforms id="6" title="false" description="false" action="meter" field="5" count_label="Donated $%d" goal_label="Goal $%d" start="40132" goal="50000"] [gravityforms id="6" title="false" description="false"]Hello, thanks so much for this! Is it possible to set a start amount? My client received donations from an event and wants to continue the campaign on their website starting with their current total.
Yes, you can use the
startparameter to start the meter at a specific value.Hi there, love the plugin.
Any chance we can change the colour yet?
Hi Anthony,
Glad the snippet is useful to you. The CSS to change the colors can be found between lines 187 – 194 of the codes. You change the background color to whatever you want. If you’re also not comfortable making the changes directly within the code, you can use this custom CSS below to change the color;
.gwpm-fill { background-color: #1E7AC4; } .gwpm-goal-reached .gwpm-fill { background-color: #42C414; }I hope this helps.
Best,
Is there a way to show a % instead of total donations?
Hi Jason,
This may be possible with some customization to the snippet. If you have an active Gravity Perks license, send us a message via our support form, so we can assist you further.
Best,
Hi, I am using this shortcode “[gravityforms id="8" action="meter" field="payment_amount" count_label="Donations BE $%d" goal_label="Goal $%d" goal="7000"]” and it’s actually counting every payment on the progress bar even when the payment fails or cancel it still on the progress bar? Is there any way to solve this
Also, can you combine the “payment amount” submitted into multiple gravity forms on one progress bar?
Thank you so much, Valon
Hi Valon,
Determining what is happening with the failed payments being added to the progress meter is going to require our support team to dig into the issue. If you have a Gravity Perks license, can you submit a request via our support form?
Regarding combining multiple forms into one progress bar, this isn’t currently supported. Again, if you’re a Gravity Perks subscriber, we’ll be happy to look into adding support for this.
Hi there,
Great plugin! Is it possible to add a pre-amount of donations to the progress bar? So our goal is to collect 700k in total but we already collected 200k offline from the people and we want that to show on the progress bar?
Thank you!
Hi Valon,
You can set up the form in such a way that Administrators are able to submit the form for offline payments without having to go through the payment gateway. What you’ll do is to set up conditional logic on the payment card and feed to hide the field and not process the payment feed if the user is not the administrator. This way you can add offline payments as entries which will also be recorded in the Progress meter. I hope this helps.
Best,
Hi Samuel. Thank you so much for your reply! I am not sure if I understood your solution correctly. Could you please explain it step by step how to do it, if that’s possible? Thank you very much!
Hi Valon,
I have just followed up with you by email to explain this in more detail.
Best,
Thank you so much Matt, I now understand.
I have another question though. So we currently have 4 forms with the same payment gateway. Is there any way to show the total amounts collected from 4 forms in this shortcode: [gravityforms id="211" action="meter" field="payment_amount" count_label="Donations $%d" goal_label="Goal $%d" goal="1000"]
So currently this shortcode shows only payment collected to the form id that’s put on the shortcode. Thank you!
Hi Valon,
This will require some customization to the snippet. If you have an active Gravity Perks Pro license, you can contact us via our support form, so we can forward to our developers to assist with the custom snippet.
Best,
Hi,
Is there a way to display the goal and the details above the progress bar and not below?
Hi, this should be possible with a little customization on the snippet’s code. If you have an Advanced or Pro license, you can reach out via our support form, and we should be able to help.
Hi, is there any way to combine “payment amount” submitted into multiple gravity forms on one progress bard?
Hey Malka, this is possible with some customization.
The concept is that you’d need to use the
shortcode_atts_gf_progress_meterfilter and write your own query to fetch thepayment_amountfor each of the form IDs. The plugin already accounts for a single form so you could use the existing query as a starting point.If this is something you’d like some assistance with, we provide free minor customizations to our Pro customers.
Hi there! Great plugin thank you. Works really well for a petition set up using gravity forms.
I was wondering if there is a way to manually increase the number of submission counted? For example we have some paper submissions (In addition to the online submissions) and would like to include the paper submissions in the display to reaching the goal.
Thank you!
Hi,
This is not supported out of the box. If you have an active Gravity Perks Advanced or Pro license, you can contact us via our support form to dig into this feature.
Cheers,
Hi, I installed this plugin but its giving an error “Oops! We could not locate your form.”
The form exists and works fine with the usual gravity forms code
works: [gravityform id="160" title="true"]
does not work: [gravityforms id="160" action="meter" goal="75"]
Any ideas ?
Hi Martin,
That error message is generated by the Gravity Forms shortcode to display a form. The progress meter shortcode does not display any error message if the Form ID is incorrect. It only displays a blank progress meter on the page. Please check to confirm if the form is active or if the ID is correct.
Best,
Is there any way to have the meter pull from the calculated total field? I use authorize.net for processing payments, but only credit card donations are added to the payment_amount field and i’d like to also have the checks calculated. If not the total field is there a way to use a custom calculated field that uses currency?
Hi Ryan,
It seems this will require some customization to match the use case you describe.
If you have an active Gravity Perks License, you can get in touch with us via our support form with an export of the form so we run some tests with it on our end.
Best,
Any chance parameters can be added that filter only entries between a certain date range, or after a specific date?
Hi Jenn,
This will require some customization to the snippet to allow the additional parameter to filter by a date or date range. If you have an Advanced or Pro Gravity Perks License, you can get in touch with us via our support form so we can take your request and forward it to our developers to see if this can be supported.
Best,
Coll feature! Is it possible to show the progress bar without the form? I have a website with a list page that shows a list of all available forms, I want to show progress bar on the list page before clicking into any individual form
Please advise Thanks!
Hi,
We already followed up on this via email, but I wanted to post this in the comment thread so other customers could see it.
The shortcode should only add the progress meter, not the form, so this should work for your use.
Best,
Hi, the progress meter is a nice toll. But i’m not sure if I can count answered questions in one form? for example “you answered 9 of 12 questions or fields!” any chance to do so with this plugin? I use WIZ pro… ;)
would be great if you can help me here? stephan
Hi Stephan,
We already replied to you in the email follow-up, but I wanted to post a link here for the custom snippet we wrote to handle this.
Sorry I accidently replied on the wrong comment. @Scott We also have a similar requirement. Could the solution you provided be used outside of nested forms ?
Hey Troy,
Yes, the snippet can definitely be tweaked depending on your specific form setup. Could you please open a support ticket so we can take a closer look?
Thanks!
I noticed a version 1.1 is not available for this plugin. Would you all consider adding a changelog to the end of this entry to mention changes. If I didn’t see this mentioned in your Gravity Wiz Weekly I wouldn’t have known because the plugin doesn’t pull from GitHub to report an update like bigger plugins. Keep up the great work and I’ll keep reading the newsletter. (:
Sorry.. that not should be a now.
Hi guys!
No worries if this isn’t possible but we were curious if anyone might know how to add “commas” (as a “thousands” separator) into the goal=”XX,XXX” as well as the actual “%d” we result from the shortcode. Does anyone know if this might be possible by chance?
The shortcode we wish we could write is: [gravityforms id="46" action="meter" field="29" count_label="Books %d" goal_label="Goal %d" goal="1,000,000"] but the commas, of course, ruin the goal number because it is in the shortcode.
We thought it might have something to do with the “number_format” in PHP but after experimenting weren’t able to figure it out.
If anyone happens to see this and might know, we would of course be grateful, be understand this is somewhat of a unique case so no worries if there isn’t time to respond.
Thanks, GravityWiz Team!
Hi Caleb,
This isn’t currently supported, but if you’re a Gravity Perks customer you can drop us a line and we can look into possibly adding this feature into the snippet.
Thanks so much, Scott – yes! Signed up for PRO Support and submitted a Support Ticket just now. Thanks so much for replying so quickly to the question here in the comment. We really appreciate you guys even being there! Thanks so much, again. :-)
Just wanted to leave a note of thanks to publicly say that the GravityWiz team was amazing to work with! They responsibly acknowledged through their premium support service (which I had access to when I became a “Pro” Customer) that they could make no promises to have my request given the attention it needed in the timeframe I needed, but sure enough, they under promised and over delivered! David Smith (the GravityWiz lead developer) ended up taking time (on a travel day) to take a look at our request and update the snippet in time for our project, and it was a real gift and ended up working perfectly. Can’t thank you guys enough! Congratulations to the whole GravityWiz team for everything they have going. Thanks again! :-)
Hi Samual,
I’ve got an urgent question regarding Count Values in a Field. I would like to show count in the progress bar only after the payment is succesful. Now it shows immediately after the form is filled in and sent. Showing x donations when there isn’t any payments done. Please advice.
PS. Thanks for the reply on my previous message.
Hi Asta,
Which shortcode are you using, because if you’re to use the Currency Goals, the count won’t increase until payment is finalized.
Best,
Thanks for the very quick reply!
I’m using this shortcode. (Combined with Mollie addon – currently in testing mode, so not live)
[gravityforms id="14" action="meter" field="26.3" count_label="%d pakketten" goal_label="Min. aantal pakketten %d" goal="108"]
Hi Asta,
It will count after the payment was processed. If you are a Gravity Wiz customer, drop us a line Support a we will help you troubleshoot.
Best,
After going live it counts BEFORE the payment is processed. A really big bummer as I’ve been working a long time to get this working.
Thanks for the quick replies.
Hi, thanks for this amazing snippet.
I’d like to ask if it is possible to create a progress bar like this url using Gravity Forms and snippets: https://secure.avaaz.org/campaign/nl/india_covid_crisis_loc_3b_op/?thRyWrb
(Showing the current goal in the bar and the line below in the example to display the numbers in text.)
Another cool thing would be to type in the donation amount in the form like that.
Hi Asta,
This will definitely require some customization to the snippet. I’m currently not sure about the extent of the work involved to get this done, but if you’re a Gravity Perks customer, you can get in touch via our support form so we take a deeper look into this and see if this is something that we can add support for.
Best,
Hi,
Is is possible to use this to display time?
Where the progress bar and label would display time in hours and minutes.
Each of the option box values would be in minutes. The Goal time would be in total time of hours and minutes.
Hi Glenn,
I’m getting in touch with you via email to request additional information.
Best,
Hi,
Can you use this plugin to track selections made in option boxes. I would like to have 3 option boxes with 1 vote, 2 votes or 3 votes. Then the progress bar will count total number of votes from all submissions up to a goal amount. Is that possible?
Hi Glenn,
This should be possible if you set the value of the checkbox field options to 1,2,3 and then using a Number field, you’ll enable calculations to get the sum of the values in the checkbox. You will then use this shortcode [gravityforms id="3" action="meter" field="28" goal="25"], where 28 will be the ID of the calculation Number field to get the total number of votes for the progress meter. You can set the visibility of the Number field to hidden so it isn’t visible to the public.
Best,
It would be amazing if there was a parameter to filter entries using the value of a given field. For instance, my org has a fund for medical treatments for our shelter pets. There is one donation form with each current pet listed as choices to donate. Before users get to the donation form, we have all the current needs posted on a page with the goal for each pet. The user can choose one of the pets where they’ll go to the donation form with that pet selected so we know where to apply the donation. For my purposes, I’d like to show a progress bar for each pet on the initial page. To do that, I would need a parameter to filter the entries on the donation form to the specific pet to get the correct progress total. I hope that made sense.
Hi Michael,
This an interesting use case and thanks for the detailed description of what you’re trying to do. This is currently not possible with the snippet, so I’ll forward your question to our developers as a feature request.
Best,
Love this idea, Michael. I took a look at the code to see what was possible. It’s a little more robust of a feature than we can add on the fly but we’ve logged the feature request and will keep an ear out for other folks who want to do the same thing!
Is it possible to count list entries and/or Nested Field entries?
Hi Andrew,
You could count the number of Nested Entries in a Number field and then target that with the progress meter.
It would be really useful if we could also add manual amounts (eg. donations received via cheque).
Hi Andrew,
You may want to check out this snippet, that allows you to edit the payment details on an entry. In this way, you could add the cheque payment manually to the entry which would then be reflected in the progress meter.
Best,