Gravity Wiz Weekly 123
A spellbinding integration between File Upload Pro and Gravity Forms User Registration, responsive styling on Limit Dates, and a beginner’s guide to conditional choices.

Greetings, wizards! 🧙🏻♂️
Ground control to Major Tom. We donned our space helmets this week and headed up to the mothership (Gravity Forms) to tag team one of our most requested features for File Upload Pro.
Back on Earth, we gave Limit Dates a responsive touch, helped a customer optimize their Gravity Perks experience, and prepared a selection of our best resources to help you do more with Gravity Forms.
It’s all inside, so let’s dive in.
File Upload Pro now integrates with Gravity Forms’ User Registration add-on
File Upload Pro reimagines the file upload experience with a professional bundle of features like image previews, icons for non-image file types, drag-and-drop sorting, zooming, cropping, and more.
Last week, we touched on improved rehydration as part of our Q3 highlights, and the wondrous implications this has on anything involving dynamic population of uploaded images and files.
This week, we’re excited to share that we’ve been working directly with the Gravity Forms team to bring a new, spellbinding integration between File Upload Pro and the User Registration add-on.
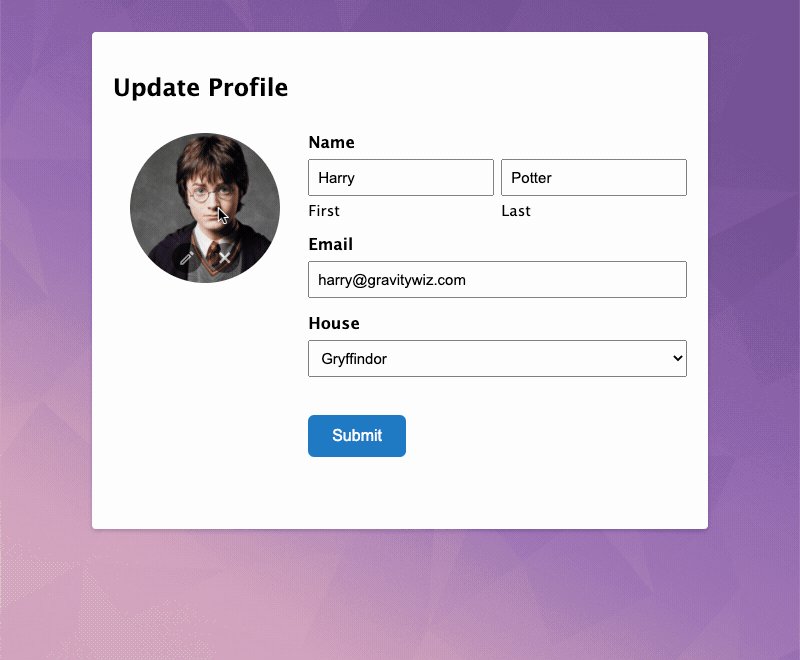
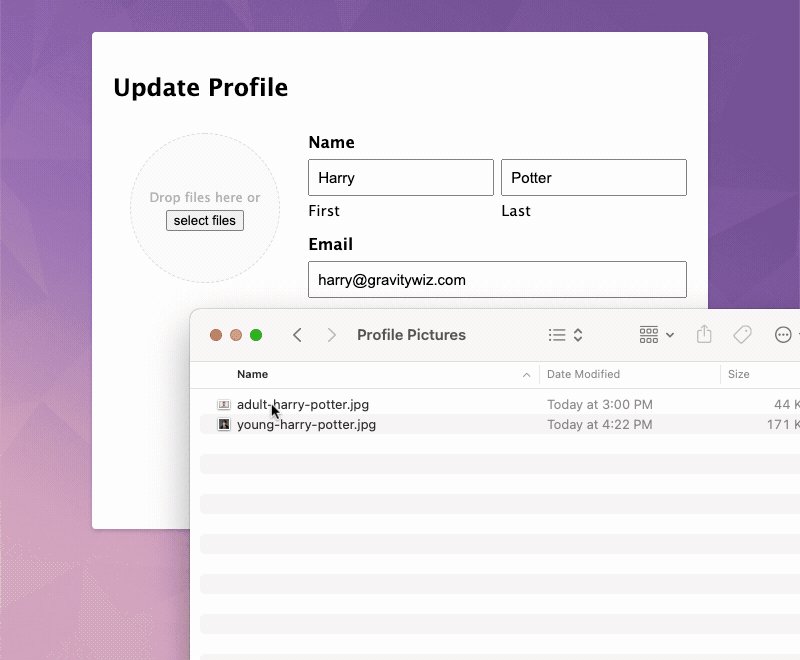
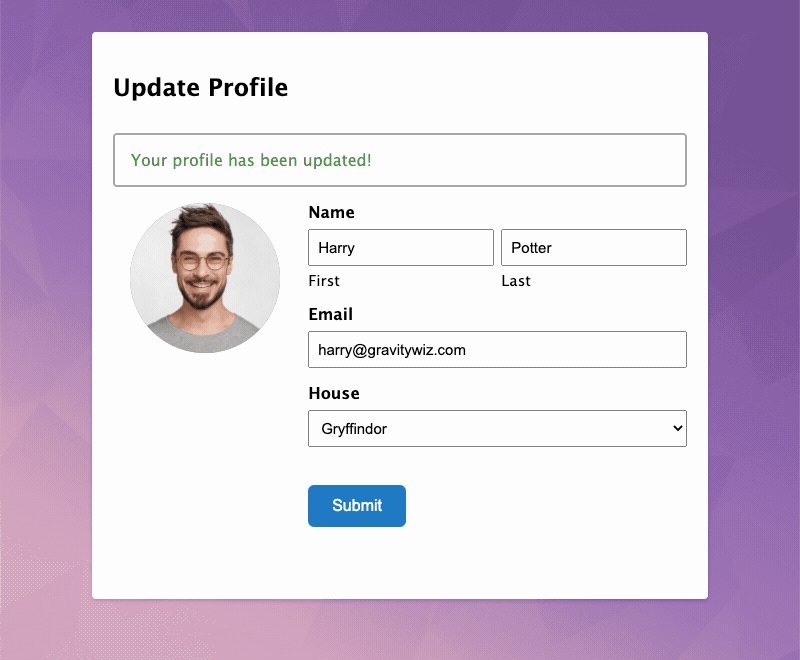
Easily see and edit images or files attached to users
File Upload Pro now displays previews for files repopulated into any file upload fields. This includes profile pictures/avatars, or any other associated files you may attach to a user’s profile.
This supplies wizards with a scalable toolset to group File Upload Pro functionality with User Registrations, and the ability to improve the file upload experience for your end users. Everybody wins!
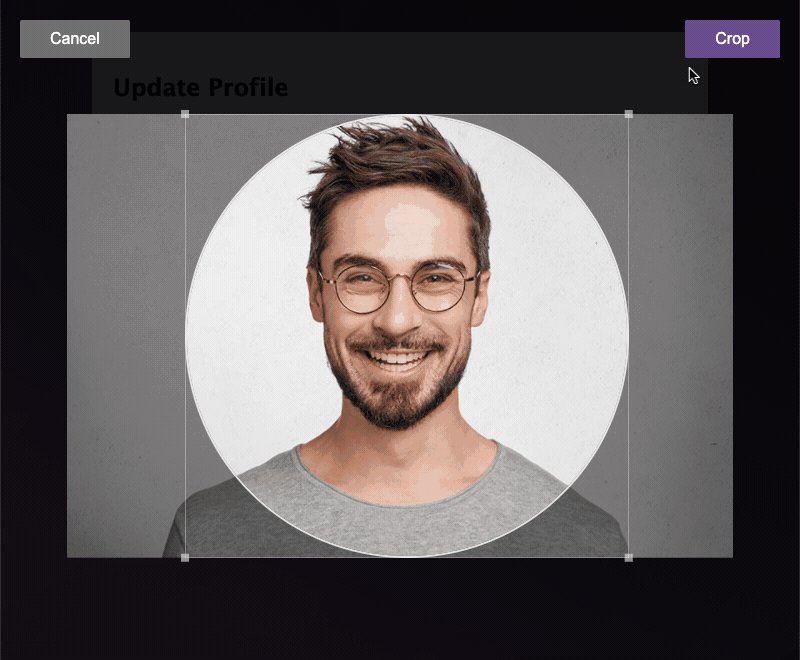
Watch it in action (along with honorable mentions of our nifty circle stencil cropping and single file theme snippet):

Just getting started with user registrations and logins? We have a detailed guide on how to set up and get the most out of the Gravity Forms User Registration add-on. Check it out here.
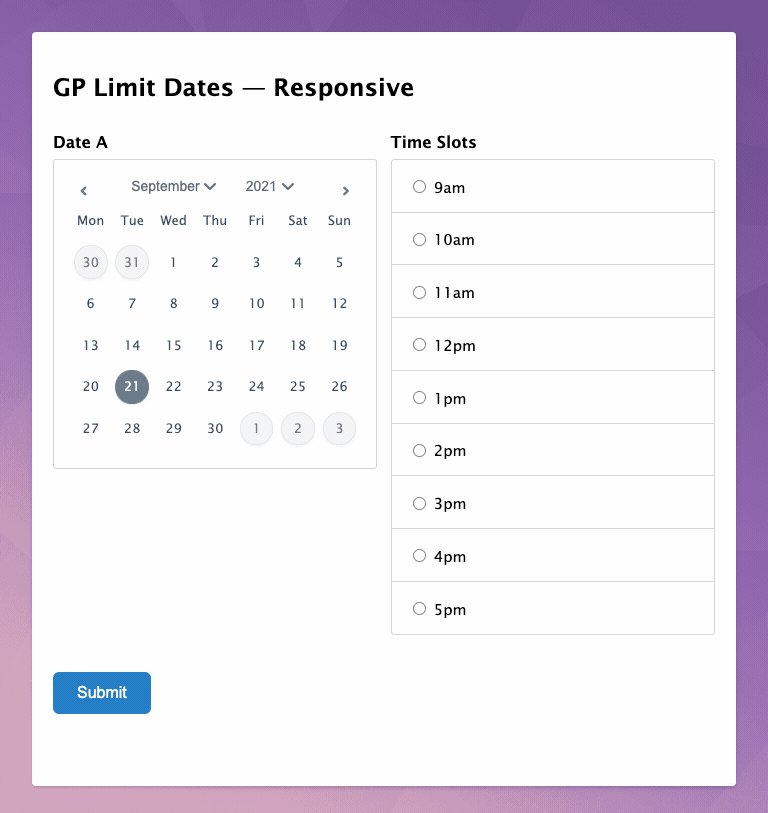
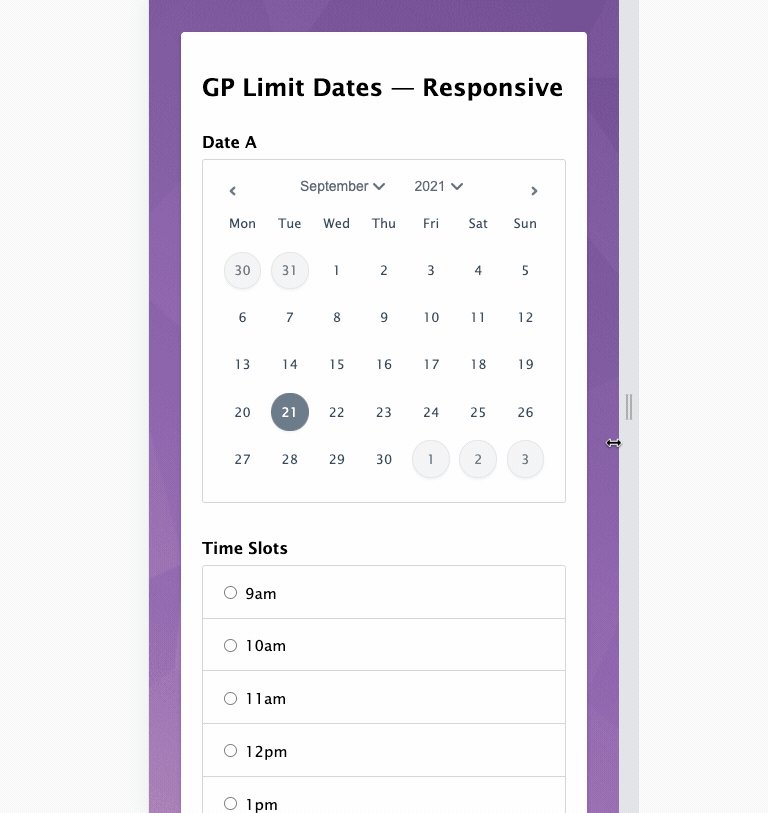
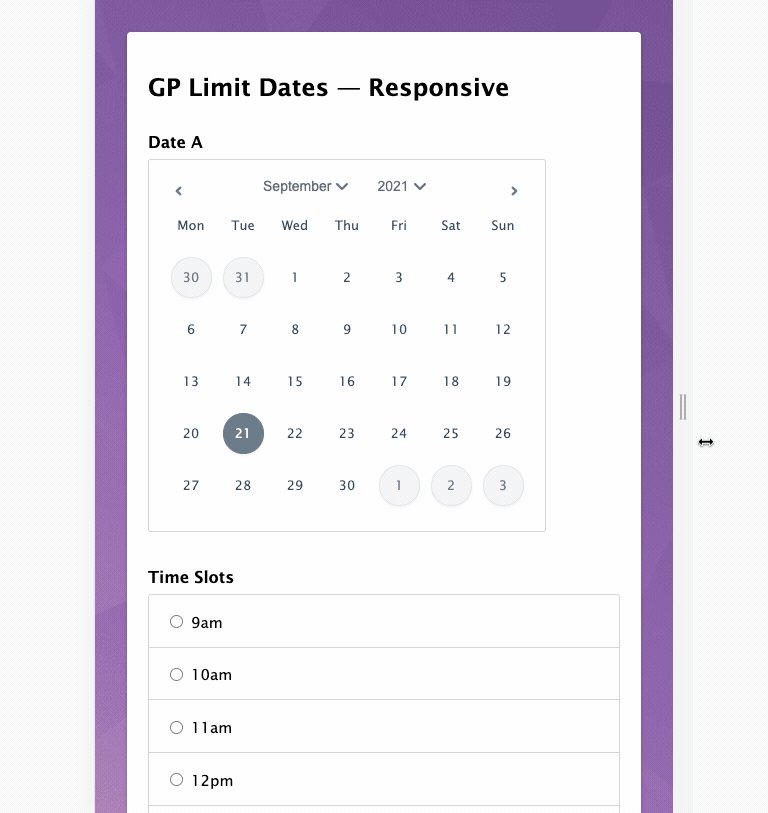
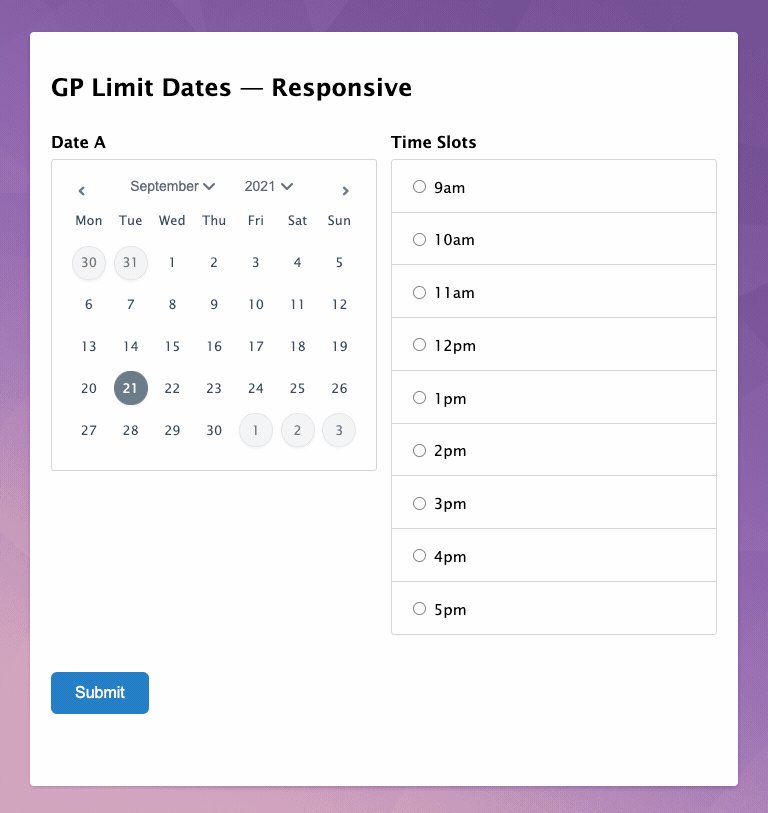
Responsive Datepickers for Gravity Forms Limit Dates
Gravity Forms Limit Dates provides a quick and easy way to limit which dates can be chosen in your Gravity Forms Datepicker fields.
We’ve added ultra-smooth, responsive styling for inline Datepickers.

Note: the size of Datepickers is still limited by the Gravity Forms default. We can override this with some CSS magic – reach out to us if you’re interested in seeing that happen by commenting below.
Gravity Wiz Weekly Newsletter
Don't miss a thing. Get our weekly updates by owl or email. Ok, we're still working on the owl service, so just email for now.
Wizard of the week: Dave becomes a certified Pro ™
Over the years, I’ve found Gravity Perks to be essential. Consequently, I had it installed on four different sites under four different licenses. When it was time to add a fifth site, Dario and Scott helped me consolidate all five sites under a single Pro license in less than one hour. That’s customer service!
Dave Bayless, Human Scale Business
Thinking of migrating to Pro? If you’re looking to use unlimited Gravity Perks on unlimited sites and need help with minor customizations to get the job done, the Pro plan helps us have the resources to provide this, and one-hour average support response times to our users. And we can help you make the switch in no time at all.
Resources
Gravity Hopper | Form Integrity – This handy plugin auto-tracks which Gravity Forms add-ons (including Gravity Perks) are being used on your forms and will alert you if you disable a perk that is in use. They’ve recently added support for more of our perks.
Beginner’s Guide: How to Create Conditional Choices with Gravity Forms – Have you ever wanted to automatically change the available choices in a choice-based field based on user input? This guide is a great starting point! We dive into using Populate Anything to create conditional choice fields that change with user interaction.
Gravity Forms Multi-File Merge Tag – By default, Gravity forms outputs a simple list of files on a multi-file upload. With this snippet, you get complete control of the markup to display the uploaded images, videos, or icons of other file types.
This week, we fixed an issue where our :index modifier (which allows you to target and output specific files) generated an error if the offset and length parameters were not both specified. Read more about customizing the multi-file merge tag here.
Gravity Perks
GP Auto Login (v2.2.1)
- Added gpal_should_remember filter to allow filtering whether the auto-login will be remembered.
- Added support for GF User Registration 4.6.
- Added Gravity Perks minimum version (the right way).
- Added support for Gravity Forms 2.5.
- Added security enhancements for logging in when no password has been generated.
- Improved compatibility with Gravity Forms 2.5.
- Improved compatibility with Gravity Forms 2.5.
- Updated minimum Gravity Perks version to 2.1.10.
- Updated plugin URI.
- Fixed issue where User Activation would not work with Auto Login when using GF 2.5 due to init priority change.
- Fixed fatal error that could occur when Gravity Perks minimum requirement was not met due to order-of-events issue.
- Fixed issue where password used to set auth cookie was not always correct.
- Fixed an issue where auto-login may fail after user registration.
- Removed documentation() method.
GP File Upload Pro (v1.1.9)
- Fixed issue where the “replacingFile” code flag on the Plupload instance would not be removed after a file had been replaced.
GP Populate Anything (v1.0.22)
- Added compatibility for Gravity Flow multi-user fields.
- Fixed an issue where the Euro symbol did not render correctly in LMTs.
Alright, wizards. Until next week. 🧙🏻♂️




I’m very interested in learning more about your CSS for resizing Datepickers!
Sent you an email requesting more details. Excited to share some CSS that will fit your needs. 🙂
Great!