How to Block a Date Range with the Gravity Forms Datepicker
Easily disable a large range of dates from being selectable using GP Limit Dates with this handy filter.

This article requires the Gravity Forms Limit Dates perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
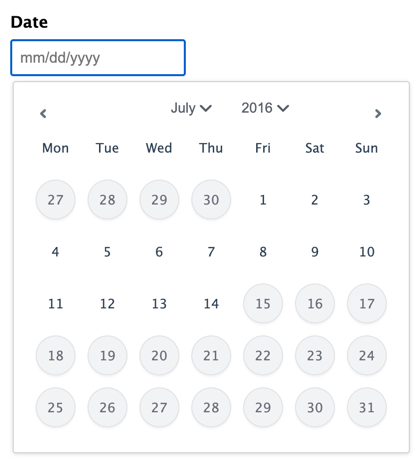
GP Limit Dates provides an easy-to-use user interface for limiting selectable dates in a Gravity Form Date field. By default, we designed the user interface to give you complete control over the selectable dates.
But what if you wanted to select a large block of dates to disable? For example, the entire summer?
You could certainly go through manually and limit each day of the summer but this would take some time to do and besides, we have a better solution for you!
In this article, we will show you how to block a date range with Gravity Forms Datepicker.
How do I get started?
- Install and activate Gravity Forms, Gravity Perks, and GP Limit Dates.
- Copy and paste the snippet into your theme’s functions.php file.
- Modify the “Start Date” and “End Date” options at the top of the snippet to meet your needs. Full usage instructions are below.
Usage
Once installed, this snippet is easy to configure.
Designate Your Date Field
Replace the numeric values in the filter name with your Gravity Forms form ID (FORMID) and the Date field ID (FIELDID).
gpld_limit_dates_options_FORMID_FIELDIDSpecify Your Date Range
Find the
$start_dateand$end_datevariables at the top of the code snippet. Replace each with the dates for your desired date range. The dates should be specified in the “YYYY-MM-DD” format.$start_date = '2016-07-15'; $end_date = '2017-01-01';Admire Your Handiwork
That’s all folks!
How’d that work for you? Leave us a comment below.






I need to add this to two date fields on a form, one of which is conditional based on another question. Can you explain how to modify the php to include both date fields?
Thanks!
Alice
Hi Alice,
If those two date fields are the only date fields on the form, you can simply remove the
_FIELDIDportion from thegpld_limit_dates_optionsfilter. Doing this will limit the date ranges for all date fields on the form.If you have more than those two date fields, you’ll need to duplicate the snippet and specify the FIELDID for both of the fields you want to apply this to.
Is there a way to limit the date based on the selection from another form? I have 3 products that have a date selector. If one product is added to the cart, I want the other two products limited to the same date.
Hi Jim,
You could probably mix this snippet with GP Populate Anything to get the value from the previous form and limit the dates based on that value.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Cheers,
Can I limit the dates to the first day of every month?
Hello Martin, You can actually set the date range to the first of every month to just the first day and use what is found in the documentation to create a range for each month. 😃
How do I block off entire months indefinitely? For example, I would like to block off May, June, July and August from my date picker forever.
Hey Lewis, just followed up with you on support. Let me know how the solution works for you. 🙂
I am curious, what would be the approach to only show date from a specific range? Say only shows dates for 2021?
Just set the start date to Jan 1st, 2021 and the end date to Dec 31, 2021.
$start_date = '2021-01-01'; $end_date = '2021-12-31';hy there
Can I limit dates based on the value of another field?
A simple eg: like if the Month of May is selected in a drop down-is there a way I can limit the date field to days of the month of May ie 01.05.2019 to 31.05.2019-is there away to achieve this? Thank you Arvind
hy there
Can I limit dates based on the value of another field?
A simple eg: like if the Month of May is selected in a drop down-is there a way I can limit the date field to days of the month of May ie 01.05.2019 to 31.05.2019-is there away to achieve this? Thank you
Hello! Great snippet! But how do I add several date fields to this? I just cannot work it out!
This will help: https://gravitywiz.com/documentation/apply-class-based-snippet-different-forms/ ?
Great feature, could you do the same for the other types of fields ? Exemple : Hide a text field after a certain date Exemple : mask certain item on a radio button field
Yes, you can hide a Single Text Field after a certain date. You can’t remove a specific choice of a Radio Button field; however, you can have two Radio Button fields, one with the choice and one without, and use conditional logic based on the date to show the applicable version.
Hi,
I just installed Date Picker. Why can’t i disable the whole week by unchecking all 7 days in ‘Days of the Week’ but include what ever dates i want to exclude? It would be easier if i want to disable all dates but to remain just few selectable dates.
Hi Wan, we have a solution for this we’re happy to share via support. ?
I have a conditional logic with 4 different date fields, can it work with all?
Hi Shane, yes, you can apply date limitations to each field. Let me know if you have any other questions. :)
Okay great! But could you say how?
Hi,
Is there documentation on how to do this?
I’m using the date picker to select an appointment date on my form where I don’t want people to be able to select holidays since we’re closed those days. I’m wondering if you’ve put any thought into making something like a predefined ‘black list’ to disable specific dates such as government holidays?
Hi Michael, Did you end up resolving this? I have a similar need Thanks
Awesome I needed this and sure enough you always have what I need!
We got your back, Yme. ;)