How to hide Gravity Form field labels when using placeholders

February 2, 2018: Added new section to address folks who have disabled Gravity Forms CSS.
We do a lot of custom Gravity Forms work and custom WordPress theme development. Over the years, the need to hide the Gravity Form field labels has come up a few times. In most scenarios, this pertains to simple forms such as a Newsletter signup form.
Did you know there is a simple solution for this with Gravity Forms that will allow you hide field labels or sub field labels as needed?
Form Accessibility
Before we dive in, I do want to note that for accessibility reasons, removing field labels is not recommended as it will make the form more difficult for users with visual impairments to use. The best practice approach is to use field labels to describe the type of information and the placeholders to provide users with an example of what that information should look like. With that said, let’s move on forward!
With this method, Gravity Forms will hide the labels but they are still “visible” to screen readers. Enjoy your guilty-free label-less forms.
GF Placeholders and Field Labels
In Gravity Forms 1.9, support for placeholders was added into core. This feature allows you to add placeholder text into a field input. This text will appear inside the input box so that users can see what type of information should be entered into that field.
In contrast, Gravity Form field labels are the labels that appear outside of the input box, either above it or below it.
Examples
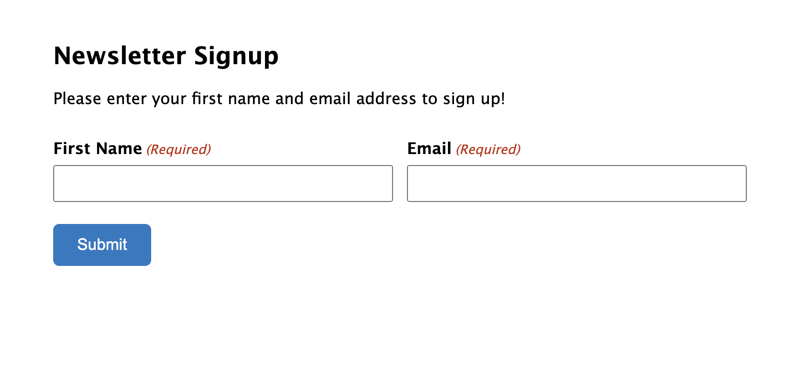
Let’s see some examples. Here’s a form with default field labels.
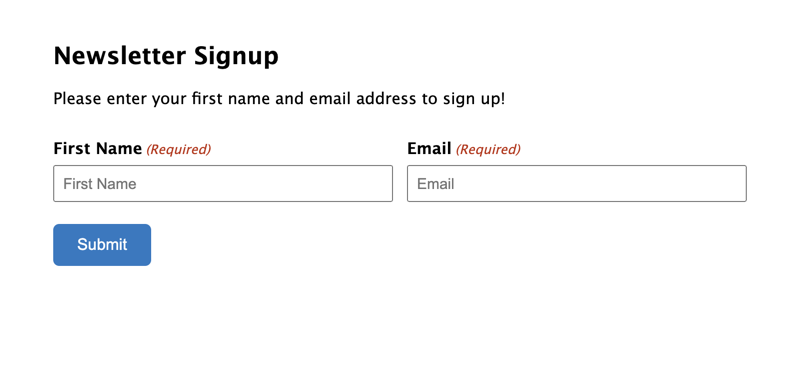
Now, we’ll use the same form and add placeholders:
Lastly, let’s hide the field labels and leave only the placeholders:
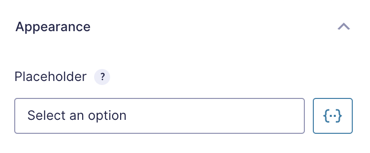
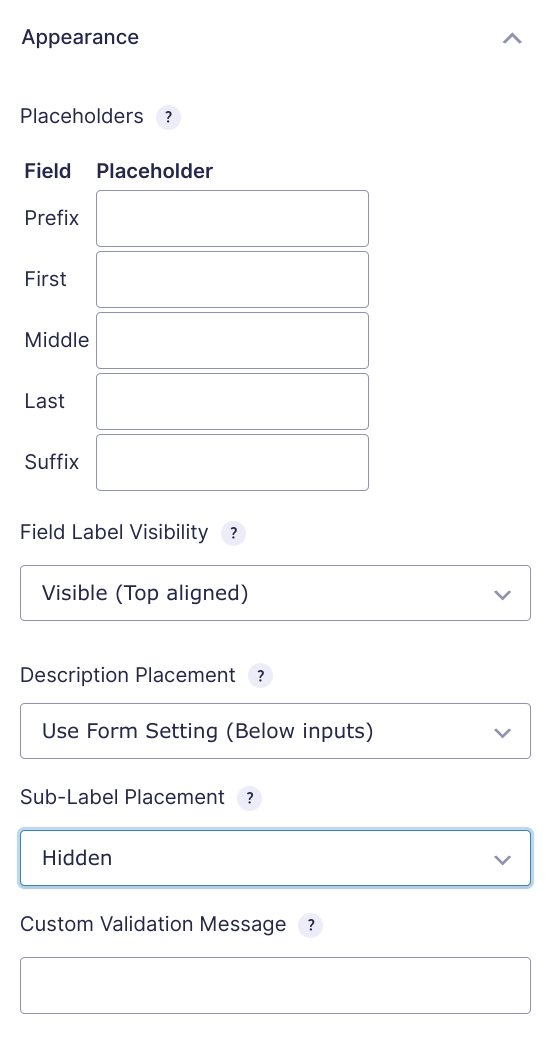
Field Label Visibility
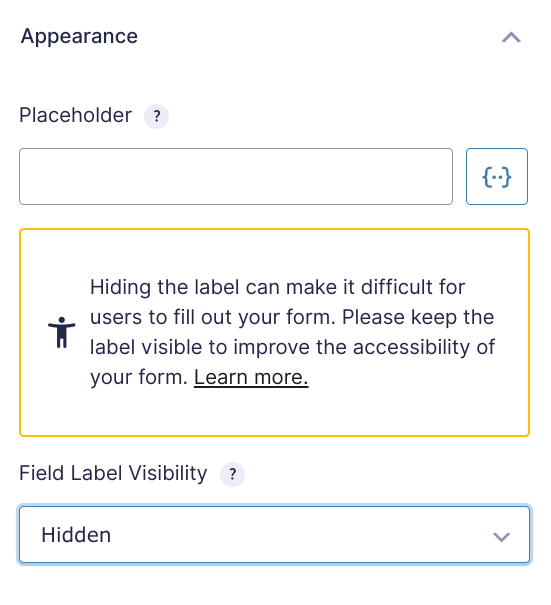
You can find the Field Label Visibility dropdown under the Appearance tab in your Gravity Form field. Set it to Hidden to hide the field labels.
Note the usability warning that displays when you choose to hide the field labels. Make sure to add Placeholders to the field so users can still easily identify the fields.
What about sub-labels?
You can hide sub-labels by selecting “Hidden” from the Sub-Label Placement setting.
Are your labels still visible?
Make sure you either a) have Gravity Forms CSS configured to output (it is by default) or b) that you’ve included these specific Gravity Forms styles in your theme’s CSS.
.gform_wrapper .hidden_label .gfield_label,
.gform_wrapper label.hidden_sub_label,
.gform_wrapper label.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute!important;
height: 1px;
width: 1px;
overflow: hidden;
}
.gform_wrapper li.hidden_label input {
margin-top: 12px;
}
.gform_wrapper .field_sublabel_hidden_label .ginput_complex.ginput_container input[type=text],
.gform_wrapper .field_sublabel_hidden_label .ginput_complex.ginput_container select {
margin-bottom: 12px;
}
.gform_wrapper .left_label li.hidden_label input,
.gform_wrapper .right_label li.hidden_label input {
margin-left: 3.7%;
}
.gform_wrapper .hidden_label input.large,
.gform_wrapper .hidden_label select.large,
.gform_wrapper .top_label input.large,
.gform_wrapper .top_label select.large {
width: 100%;
}Was this helpful?
We’d really love to hear how you use this functionality. Seriously, I’m not just saying that. Let us know in the comments!











I only need the title field and not the box, how can I hide it?
.gform_wrapper .gsection { border-bottom: none; }
did not work or where should I put it?
Hi Mickie,
Can you try this;
.gform_wrapper .gsection { border-bottom: unset!important; }Best,
How can I add on a message box on the field when user type something wrongly ? I want a message box that i can customize to match my websites themes.
Hello David, Are you attempting to add a custom validation message to your site? You may be able to alter this with the gform_validation_message hook. As for customizing it, you will need to alter this in your themes css.😀
Hi, I am looking for a code or someway to hide the Field Description box border or hide the line in a section break. I am creating a form where i have a section but then within that section i might have a title.
More specifically, i need only the title of my field label. I guess a better way to word it, it to have the placeholder box hidden. I want it so no one can type in the blank box. It would look similar to a section break but smaller and without the section line.
Hi Ann,
You can remove the line from a Section using this CSS:
.gform_wrapper .gsection { border-bottom: none; }I used the technique as described in this article and it worked perfectly. I love it. Does exactly what I wanted it to do and my site never had an issue.
Hey Mark, Super happy that this worked for you. Hope you have a wonderful day. 😀
Is there any way to maintain the display of mandatory/required asterisk when using the placeholder and field labels are hidden?
Also, hiding placeholder on focus using https://jsfiddle.net/qd7bchhg/ doesn’t seem to work with multi-line field – any ideas why not?
The required asterisk is attached to the field label, so you would need to add it back with either JS or CSS. Here’s a quick CSS example:
http://snippi.com/s/ci3jy05
For hiding the placeholder on focus, try
color: transparent;instead ofvisibility: hidden;.Scot
The css for reintroducing the required marker worked nicely thanks. But hiding placeholder on focus using color: transparent; didn’t help. I’m trying to get it working at https://studiointeriors.co.uk/contact-us/
Worked like a charm. Thank you!
Fantastic!
[…] Gravity Forms Hidden labels – https://gravitywiz.com/how-to-hide-gravity-form-field-labels-when-using-placeholders/ […]
This doesn’t seem to work for the advanced fields like address, name, email, etc. Is there a way to leverage your code to enable hiding of advanced fields sub field labels outside of recreating those fields using standard fields?
Thanks!
Hi Kevin, just added a new section to the article above titled, “What about sub-labels?” Let me know if you have any other questions. :)
Perfect! I must have somehow missed the option before. I noticed this functionality will be included in GF 2.4, which looks to be in beta. Is there any issue if this is left in after updating to 2.4?
This is helpful. FY … Your code is missing some end ; on the last several properties.
Glad to help, Tara. I’ve updated to the CSS. The semi colons aren’t technically necessary; however, I think it does make the examples less confusing.
Great article. Thank you
Our pleasure, Masud.
Is it possible to hide the asterisk sign. I still want the field input to be required but want to hide the asterisk sign.
Hi Ali, is this in the context of this article? Hiding the field label?
Hi David, You can say that. In gravity forms when I hide the label, asterisk still shows above the field. Is there a way to hide the sign, even if the field is required like in this form https://ibb.co/nEKxr8 Which I made with the different plugin but I want to use gravity forms for the conditional logic functionality.
Doesn’t work. No option to hide the field in Appearance tab. Thanks for your efforts though.
Additionally, removing opening and closing php tags broke out site. Your advice here is very dangerous at best.
Hi Derrick,
Can you post your code. I used the technique as described in this article and it worked perfectly. I love it. Does exactly what I wanted it to do and my site never had an issue.
Is there a way to make the placeholder disappear once the field has the focus?
Something like this should do the trick: https://jsfiddle.net/qd7bchhg/
Great job, guys! I love the hints, techniques and tutorials!
Thanks much!
How can I make the placeholder text darker and easier to read? Hiding all the labels leaves me with a greyish form with hardly any contrast (and I have a good computer screen).
Hi Jos, this might help: https://css-tricks.com/almanac/selectors/p/placeholder/
Beautiful. Thank you.
Hi, i used the code etc and it all worked fine. But I would like to get my field labels back as i like it more. Putting it on visible didn’t work for me so i removed the code from my function.PHP. But the problem is; they are still not visible on my website. How do I get them back?
This post needs updated to hide address field labels as well. Doesnt work for these fields.
Thanks
This is great but one problem.
I am using Gravity Forms 2.2.5 with Search and Go theme Version 1.7 and I can only hide sub labels, the main labels are still visible even though I selected “Hidden”.
Any Ideas?
https://cincinnaticares.org/form-2
Hassan December 4 solved the problem! Thank you.
Sounds like Hassan’s tip got you sorted? :)
What about if you would like to hide labels on text field inputs but have checkbox options that you would like to display?
Checkbox input labels should still be visible.
Is this option included in the Gravity Perks package? I’d love to use it but don’t want to mess with the code.
Hi Nicole, this is not part of Gravity Perks; however, if you want a plugin to make installing simple snippets like this easier, try Code Snippets.
Most excellent appreciation! I wish I had thought to google this problem a long time ago so that we wouldn’t always have to have css settings to make it hide the labels!
In case you have enabled Output CSS No in gravityform above method will not work until you update css of your theme with the bellow.
Thanks for the clarification, Hassan.
Thank you. This solved my problem.
That worked beautifully. Thank you providing a simple and accessible way to hide form labels!!
Glad to help, Carrie! :)
Thank you.. worked perfectly. FYI – I used the “My Custom Functions” plugin for easy wordpress addition of PHP Snippets (this might help some viewers reading this)
Awesome! Thanks for sharing, Luke.
I couldn’t add those code in the divi theme function.php file
It doesn’t get saved after adding the code.
Don’t know what was it supposed to mean by Make sure to remove the opening and closing php tags
This might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
THANK YOU SO MUCH! For a quick, easy fix that actually worked the first time I tried it!
Glad to help, Alysia. :)
Is there an easy way to have the required asterisk show inline after the placeholder text? There is no indication for which fields are required when the labels are hidden and each fields placeholder text would be different lengths so that you cannot use an absolute position.
good question. Also how can I hide the field description also?
Just put the asterisk after the placeholder text, as in First Name*
Awesome it’s works perfectly.
Glad to hear it!
I’m curious if anyone could guide me to a solution that would use the HTML5 placeholders, but when the user clicks the field the label would appear? So they didn’t lose reference to the field question. Let’s be honest – it happens, that 0.001-second delay you can forget :) But I like the simpler form without the labels.
Do you have an example of another site implementing the style of placeholders you’re looking for?
My example is not a site, it’s from the Schwab Intelligent Portfolios invest app on Android. You wouldn’t need an account to see their login screen, but I know that’s more of an ask to down an app.
I’ll see if I can do a screen record or something in the next few days.
Thanks so much for sharing this! I use this tip over and over again.
Our pleasure, Jess! Glad you found it useful.
I inserted the code and the form now has that dropdown to chose Hidden. But all it does is hide the label within the form builder. On the actual form itself, nothing happens.
It sounds like you have a styling conflict. Some rogue styles are overriding Gravity Forms default styles that handle hiding the labels when the option is enabled.
It works! Many thanks.
Glad to hear it. :)
Thank you! Worked absolutely perfect
Glad to help, Ruslan. :)
How do you hide Sub Labels on a Payment Form? There is no option in GF for payment forms using stripe.
Hi Steve, payment forms should be no different than any other GF form (screenshot). Is there a specific field type you’re referring to?
:( i put your code and this is what happend :(, help me pls im not very good in this :(
Try just adding this to your theme’s functions.php:
add_filter( 'gform_enable_field_label_visibility_settings', '__return_true' );Removing a label is a disaster for the visually impaired, makes the form useless to them. You can add this class to the labels and it will hide the label from the screen but still fire it when a screenreader hits the field.
Using “display:none;” also renders the form useless to the visually impaired.
Now i just need to figure out how to automatically add that via functions.php
Actually, I just added a custom class, .hideLabels, to the form then addede the styles below. Now the form will hide the labels and also read them on a screen reader.
Hi Ben, if you take a closer look at the source, you’ll see that Gravity Forms does output the labels and hides them using screen-reader-friendly styles.
Ah! I see you updated the article. I hadn’t even tested the functions.php method because I read it was inaccessible (I just last month spent close to 50hrs doing an accessibility audit on a client site). But now I can use the functions method instead! yay.
Wow! Thank you!
Glad you found this useful, Kim. :)
I suspect that line of code will be overwritten in the functions file whenever GF is updated. That might be the issue for Justin.
Do you happen to know whether there’s a CLASS that can be applied to the Custom CSS Class field that would accomplish the same thing?
Hey Rachel, looks like you already found this article too. :)
The theme’s functions.php should be outside the scope of any Gravity Forms update. I think a theme update would be the more likely culprit.
Unfortunately, I’m not aware of any CSS classes that will automatically hide the label.
Turns out there is a way to do it by adding a line of CSS directly, although that’s not QUITE as simple as just popping a CSS class into the form editor. But maybe for people like me who get a little less freaked out about messing in the stylesheet than the functions file. haha
(What should be an advantage here is the ability to apply this to a whole “template” of forms. However, I’m running into a bit of an oddity with my CSS and I’m not sure why. You might know better than I.)
The code below is what I’m using to hide the sublabel, based on the class targeting information in the GF documentation that showed how to adjust the color of these. The oddity is that if I specify this by the custom class I created for my form template, it stops working. So this, of course, will turn off sublabels for ALL GF forms — not my original intent, but it’s working beautifully in the meantime.
The snippet is working in the admin but not hiding the labels on the site. I am embedding the form via PHP, but the Preview shows the labels also. Am I missing something? I’ve reinstalled and plugin with no change. Any settings I need to look at? Thank you for your help.
Hi Matthew, my best guess is that you have some styles loading that are forcing the labels to display. Even with this option enabled, the label markup is still output to the screen. Then Gravity Forms hides the label via a special CSS class. If you have a style that is overriding that class, it would cause the label to still be visible.
Yeah. I figured it out. I found the CSS class. Thanks for the reply.
Thank you. Worked great for my questionnaire.
Glad to hear it, Mary. :)
Great snippet. Thanks for sharing!
Glad you found this useful. :)
Thanks man! Really helped me a lot now that I needed it for a new theme I am working on.
Awesome! I’m glad you found this useful. :)
How do you remove the sub-lables? The sub-labels below the form field is so far below it looks like it’s the label for the next form field under it. How can I move the sub-level up closer to the form field?
Enabling the same filter from this article will also add a “Hidden” option to the Sub-Label Placement setting.
I’ve used this on a few websites. It’s a great resource whenever I have to hide the form labels. Thanks for providing this!
Glad we could help, Tom! :)
Perfect thank you so much!
Our pleasure, Robert. :)
when i add it to my functions.php file the webpage where the gravity forms is on becomes distorted.
Hi Jessica, I’m wondering if perhaps the snippet was not install correctly. Here are some troubleshooting tips.
https://gravitywiz.com/documentation/snippet-troubleshooting/
When adding this code, what function should I add?
Hi Jurrien, I’m not sure what you mean?
This is a nice workaround, but the whole reason I use Gravity over other form builders is it’s ease of use. I’m a designer, not developer, so stay out of php all together. I’ve learned the hard way that you break things that way when you are at my level of comprehension! :)
It would be so nice if there was a way to have the forms look like your placeholders only option, but still have it work for visually impaired. Tons of websites have this layout. Is it all with placeholders that aren’t helpful to impaired visitors?
Thanks! Dawn
We should write an update with a better way to hide the field labels while keeping everything accessible. For now, you can add a little CSS to your form via an HTML block like so. This way you don’t have to touch any actual files and a screenreader will still be able to “see” the hidden labels.
Brilliant! Thank you
Glad to help. :)
Some of my forms have hidden labels from when I applied this code a few months ago, but the option is now gone. Have you ran into this before? The code is still in my functions.
I would double check that the code is still in place in your theme’s functions.php file. I can’t think of any reason this wouldn’t show up if the filter is enabled.
Super awesome tip! I was just trying to find a way to easily do this :-)
Super useful snippet to hide the fields, thanks for sharing!
By the way, I suspect a typo in the paragraph about Form Accessibility, it says “removing placeholders is not recommended” whereas I think you want to say that removing field labels is not recommended.
Thank you for pointing out that typo Piet! I’ve updated the article with the correct text.