How to Add a “None of the Above” option to your Checkbox Field
Learn how to create a “None of the Above” checkbox. When “None of the Above” is selected, all other options are disabled. When any other option is selected, “None of the Above” is disabled.

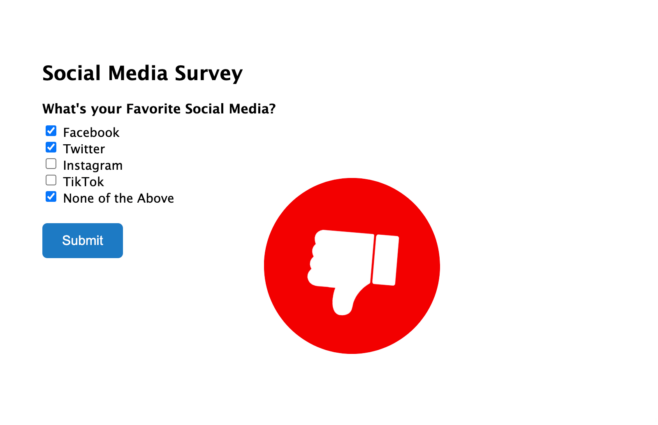
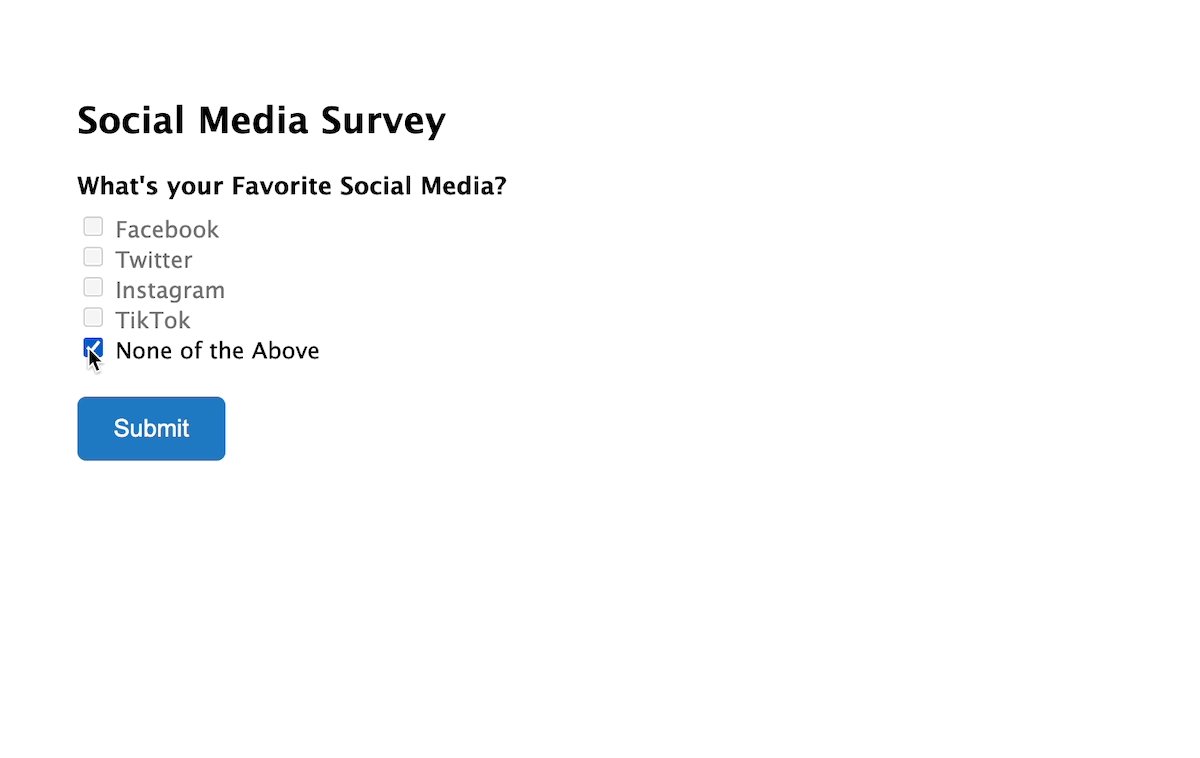
Imagine you’re a marketer at your company, and you’re looking to get feedback on which types of social media your users prefer. You could create a form and show each type as a checklist. It would also be nice to give users a “None of the Above” option, just in case they don’t like any of the options. But, what happens if a user chooses several options and “None of the Above” at the same time? It can get confusing, very quickly:

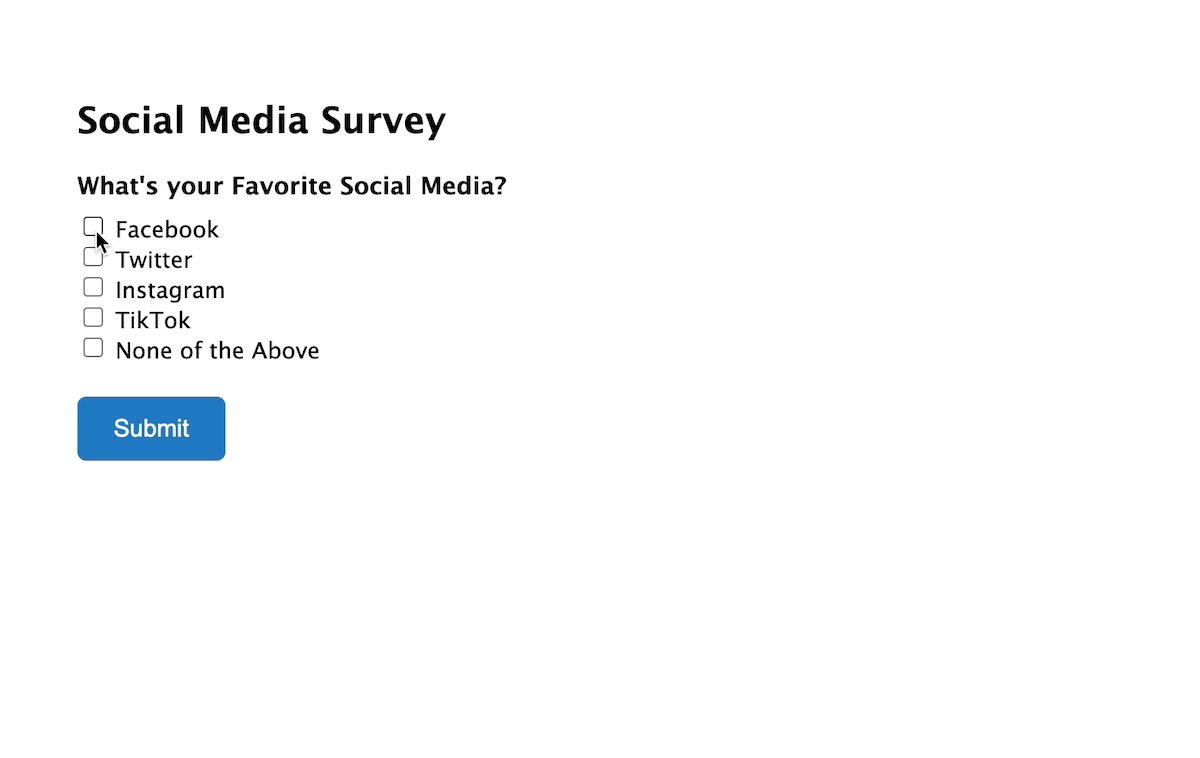
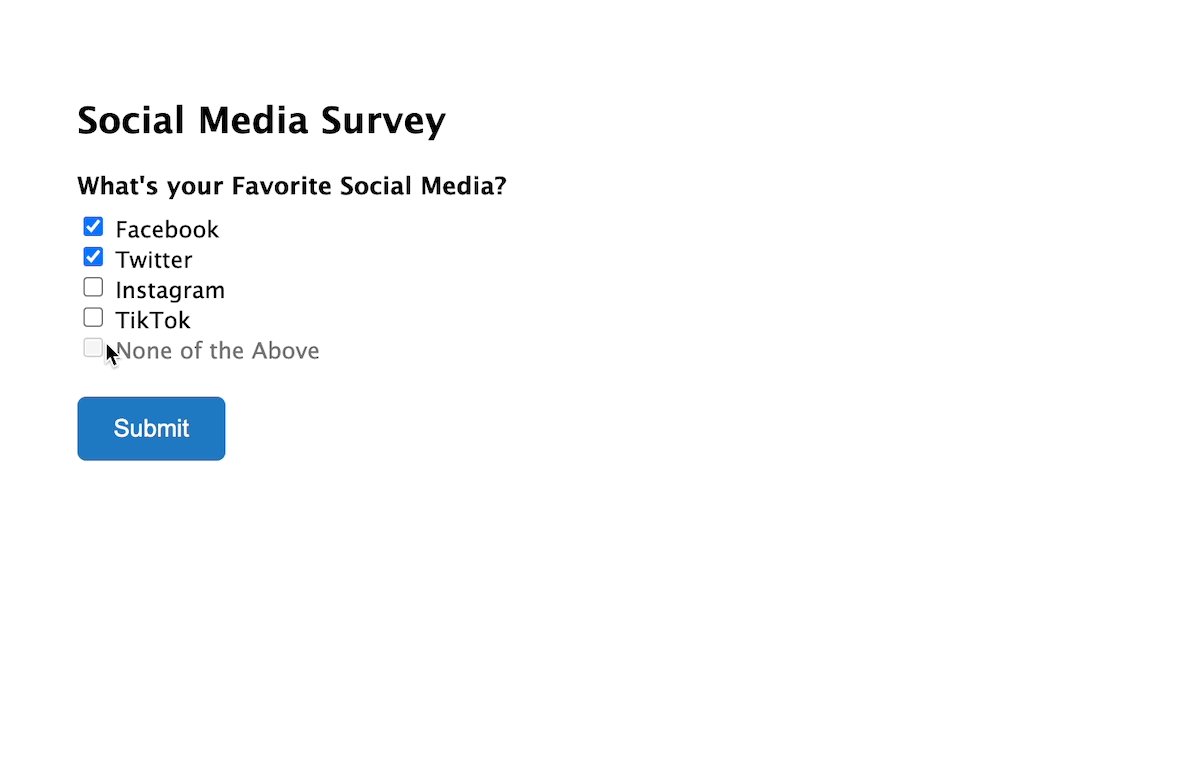
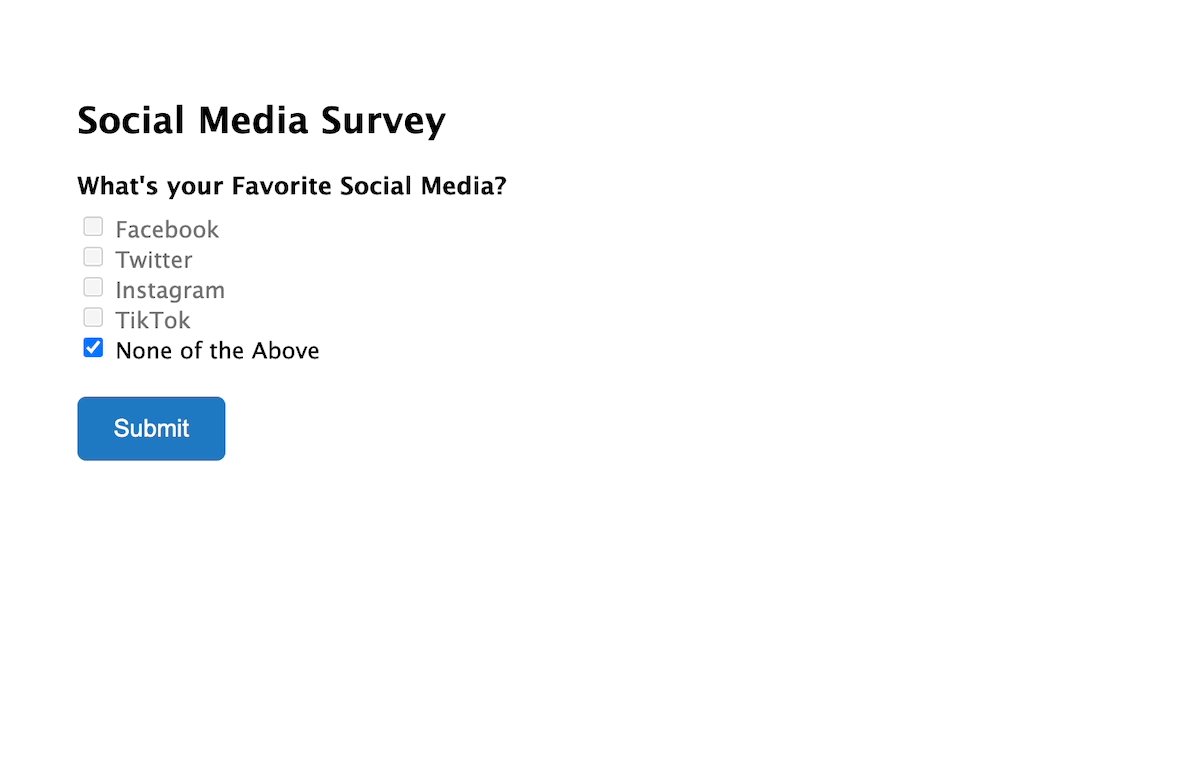
Thankfully, there’s a smarter way to handle this scenario with this snippet. By following the steps below, you’ll be able to add a “None of the Above” option to your checkbox field that works like this:
- When “None of the Above” is selected, all other choices are disabled.
- When any other choice is selected, the “None of the Above” option is disabled.

Steps
Step 1 – Install the “None of the Above” Snippet
We’ll start by installing this custom snippet. Since it’s a JavaScript snippet, we recommend using the free Gravity Forms Code Chest plugin. This is a plugin we made that makes it easy to add JavaScript snippets to your forms.
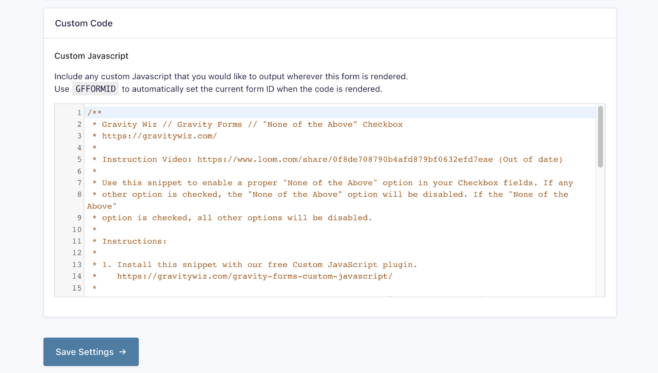
Once the plugin is installed, navigate to your Form Settings. Copy all of the text from the snippet file into the Custom Javascript text box:

Step 2 – Add the Form Fields
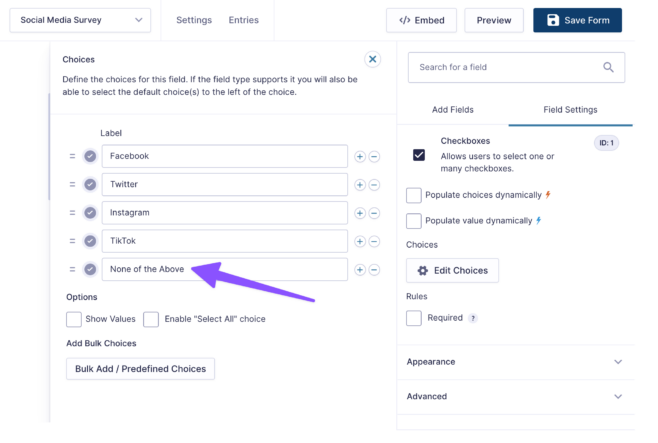
Next, build your form and add your fields as normal. Add a Checkbox field with all of the choices you want your users to pick from. Be sure to add “None of the Above” as the last choice:

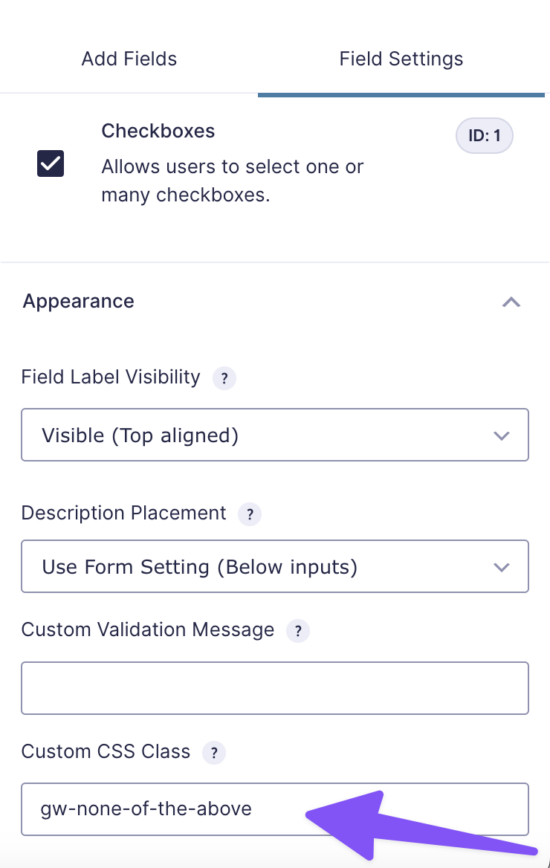
Step 3 – Add Custom CSS
Finally, we’ll add a CSS class to the Checkbox field so the snippet knows which field to target. Click on the Checkbox field and add this text to the Custom CSS Class field under the Appearance header: gw-none-of-the-above.

You can add this CSS class to as many Checkbox fields as you’d like.
Taking it Further
To check if the choices we display are relevant to users, we can count how many times “None of the Above” was selected. A high count may indicate that we should reconsider which options we’re displaying.
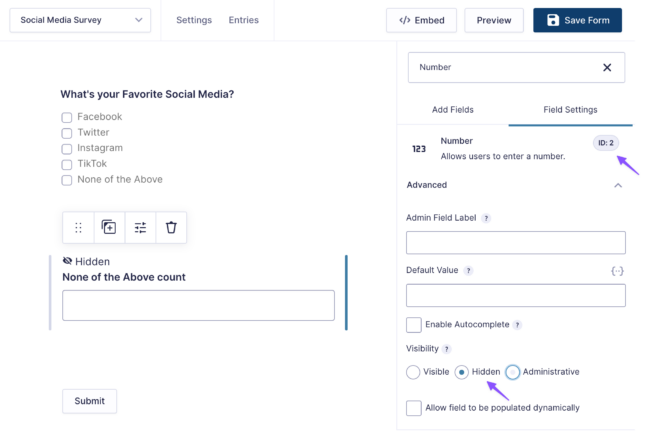
First, we’ll start by adding a Number field called “None of the Above count” to our form. We’ll set this field to be hidden from users. Take note of the field ID in the top right corner – we’ll need this later:

Once the number field is created, we’ll install this custom snippet. Since this snippet is a PHP snippet, the install process is slightly different than the “None of the Above” snippet. Take a look at our instructions here that explain how to install a PHP snippet.
Add the following to the bottom of the snippet code:
new GW_Choice_Count( array(
'form_id' => 123, // The ID of your form.
'count_field_id' => 2, // Any Number field on your form in which the number of checked checkboxes should be dynamically populated; you can configure conditional logic based on the value of this field.
'choice_field_ids' => 1, // Any array of Checkbox or Multi-select field IDs which should be counted.
'values' => array( 'None of the Above' ), // Specify an array of values that should be counted. Values not in this list will not be counted. Defaults to `false` which will count all values.
) );- Replace
form_idwith your form’s ID. - Replace
count_field_idwith your Number field’s ID. - Replace
choice_field_idswith your Checkbox field ID. You can use multiple field IDs in an array. - Replace
valuesif you’re looking to include choices other than “None of the Above”.
Check out the full article here for more information.





Hi, I tried doing this but got the following error when adding the php snippet:
Uncaught Error: Class ‘GW_Choice_Count’ not found in wp-content/themes/bb-theme-child/functions.php:2086 Stack trace:
0 wp-settings.php(591): include()
1 wp-config.php(118): require_once(‘/home/charliesd…’)
2 wp-load.php(50): require_once(‘/home/charliesd…’)
3 wp-admin/admin.php(34): require_once(‘/home/charliesd…’)
4 wp-admin/theme-editor.php(10): require_once(‘/home/charliesd…’)
5 {main}
thrown
Any ideas?
Hi Mike,
Based on the error message, it looks like you do not have the Choice count snippet on your website. What you copied is just the configuration. Here’s the link to the documentation for the choice counter and a link to the snippet.
Best,