Simple Split Testing with Gravity Forms
Which version of your form performs the best? Split Testing for Gravity Forms will help you find out.

March 5th, 2014: Fixed issue where validation errors would sometimes result in another form being loaded. Byproduct of this fix: multi-page forms are now supported.
Matt Medeiros wrote an awesome article about A/B Testing with Gravity Forms (also known as split testing). Matt shared a small function which accepts two Gravity Form IDs. The provided form IDs are randomly alternated so each form is displayed about half of the time. A handy little function!
Feeling a bit inspired, I thought it might be easier for user’s to implement if this were available as part of the [gravityform] shortcode. I also figured it couldn’t hurt to add support for more than two forms.
Install the Plugin
Split Tester is available for free through Spellbook.
- Download and install Spellbook.
- Open Spellbook and search for “Split Tester”.
- Click Install on the Split Tester card — you’ll get free automatic updates and the latest features.
Need help? Check out our guide to installing your first plugin with Spellbook.
The Shortcode
[gravityforms action="split_test" ids="1,2"]Shortcode Parameters
- action
Use “split_test” to activate the split test functionality. - ids
A comma-delimited list of form IDs which should be displayed.
Learn about the split test shortcode and other Gravity Forms shortcodes in our comprehensive guide.
Function Call
If you need to implement this in a template file or other advanced usage, you can make use of the function call.
if ( function_exists( 'gw_split_tester' ) ) {
echo gw_split_tester()->get_split_test_form( $form_ids, $attributes );
}Function Parameters
- $form_ids (array) An array of form IDs that should be randomly alternated for display.
- $attributes (array) An array of settings used to configure form properties. Settings include:
- title: (bool) Whether to display the form title. Defaults to true.
- description: (bool) Whether to display the form description. Defaults to true.
- ajax: (bool) Whether to enable AJAX for the displayed form. Defaults to false.
- tabindex: (int) The starting tab index for displayed form.
Basic Usage
In this example, we pass form IDs “1” and “2” to the split testing function.
if ( function_exists( 'gw_split_tester' ) ) {
echo gw_split_tester()->get_split_test_form( array( 1, 2, ) );
}Advanced Usage
In this example, we pass form IDs “1” and “2” and set the title, description and ajax options.
if ( function_exists( 'gw_split_tester' ) ) {
echo gw_split_tester()->get_split_test_form(
array( 1, 2, ),
array(
'title' => 'true',
'description' => 'false',
'ajax' => 'true',
)
);
}How do I measure the effectiveness of the forms?
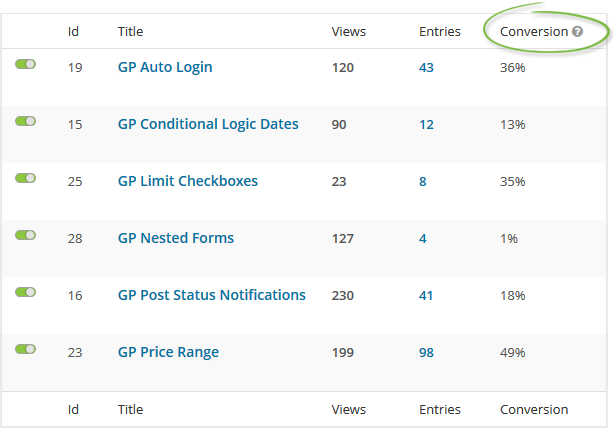
Gravity Forms has built-in conversion tracking for all your forms. You can see how many views each form has and how many entries. In the far right column, you can see the “Conversion” percentage. The higher the percentage the more effective the form is at getting users to fill it out.
 Example of Gravity Forms Forms List View Conversion Column
Example of Gravity Forms Forms List View Conversion ColumnSummary
For more details on the benefits of split testing, make sure you check out Matt’s original article.
Have suggestions to improve this functionality? Let me know in the comments!





This demo is powered by Gravity Forms v2.7.13 Demo doesn’t work correctly, didn’t change the forms
I was able to reproduce the issue, Lev. I’ll pass this on to our dev team for investigation.
Best,
Hi Lev,
Thanks for the heads-up!
Our caching was a bit too aggressive on the demo. It should be working now. 😃
It would be great if we could A/B split test on individual form elements rather than switching out entire forms.
So for example ‘show field X’ to half my users and not the other half – and compare the results.
This would make it easy for example to tell marketing teams:
“We added in the 5 pieces of personal info you want and guess what, the conversion rate dropped by 99%”. Instead of having to duplicate an entire form and manage both. Would that be possible with some wiz magic?
Hi Simon,
Thanks for the feedback! We’ll ping the dev team about the feature request.
Best,
Definitely see lots of potential for this but would take a good bit of effort to build. My hot thought here for an immediate solution would be to add all possible fields and then use something like Google Optimize to remove those fields as a variation. This would give you some pretty robust results and a number of different ways to measure how well the form is converting and where it’s falling short.
Hey David,
This code works awesome!
I’m noticing though that if my theme has an update, the update clears the PHP snippet out with the update. Has anybody found a workaround for that through the years? I didn’t realize for a few hours and because the code cleared I had no contact form at all on my site.
Hi Crisanne,
You have two options:
Is there a way to split test individual questions within one form instead of creating multiple separate forms?
We don’t have a solution for this one, Shmuel.
Thank you so much for this. This saved me so much time today!
Glad to help, Alex! Thanks for the shoutout on Twitter. :)
Hey David! Love this script and got it working on one of my sites earlier this week. I’m trying to think of how to extend it’s usability.
I would love the ability to generate dynamic content based on which form is showing.
For example:
Let’s say I have a toll-free number on my page and I’d like to link up 2 #s to test which one converts best when a particular form is shown. Maybe my long form has a better call-in conversion rate.
Or say I have a heading above the form that says something different based on which form is showing. (i.e. “Enter your phone number below” vs. “Enter your email and phone number below”.
Would love to know if this is even feasible. Thanks! Mason
Hi Mason, I took a look through the code to see if this is something that could be easily implemented but it just isn’t set up very well for anything besides split testing the Gravity Forms themselves. You might need a more robust split testing solution for your goals.
Hi, I cannot get this to work. Am I supposed to paste the code shown at
https://gist.githubusercontent.com/spivurno/8292521/raw/gw-gravity-forms-split-testing.php
and then paste the following code below the above:
Basic Function Usage
if( function_exists( ‘gw_split_testing’ ) ) { echo gw_split_testing()->get_split_test_form( array( 1, 2, ) ); }
I’m guessing (noobie here) that if I paste this at the bottom of my functions file that it shoudl be before
}
Would so appreciate your help.
Thanks
Zak
Hi David,
I’m digging this. I’ve got it working if I use a shortcode, however if I use the advanced PHP function I’m not getting any output.
I’ve done an echo ‘hello’; after the IF condition and that part is passing – however I’m not getting any love beyond that.
No errors – nothing strange with debug turned on.
Form at top: http://windoronline.com/win-dor-locations
Happy to pay for your time for some help.
I’ll email the pastie link as I don’t want to expose it publicly.
Per our email exchange, I’ve updated the function usage examples to indicate that you need to
echothe results of the function out. Thanks for confirming that this worked for you, John.Thanks for this tutorial. Maybe you could offer it as an extension for GF somehow :)
I’m with WPE too — it would be good if they made it possible to exclude URLs from caching in the dashboard somehow rather than having to email support.
Thanks for the feedback. I definitely wouldn’t mind offering this as a perk. And HUGE second on being able to exclude URLs from caching in the dashboard… I hate to have to contact them every time, but at least they are quick to respond.
I’m noticing a problem using your snippet with multi-page, non-ajax enabled forms. When I submit one of those forms, the snippet code seems to run for some reason instead of actually submitting, so that final submission button is taking me back to page 1 of whatever form wins the random roll. It’s odd, but seems to not be a problem when ajax is enabled.
Hi Alex, I’ve updated this snippet to resolve this issue. See the March 5th update at the top of the post for more details.
Hi David, just came here from Matt’s article. Great stuff:)
Tried viewing your demo and refreshing (a lot) and never saw Form A, only B.
Tried in several browsers.
Can you confirm your demo is working as expected?
Hey Adam, I realized last night that my host’s caching was preventing this demo from working. I’ve got a support ticket in with them and anticipate the demo will be working correctly very soon. I’ll post a follow up once I’ve confirmed. Thanks for checking up!
I’m with WP Engine as well. They’ve removed the demo page from the cache and it’s working correctly for me. Looks like you will need to have any page you’re using this on excluded from WPE’s caching. Assuming it wouldn’t be a problem to include it in the cache again after your A/B testing is complete.
Also, will send you an email shortly. :)
Good to know David, who’s your host?
I ask because we’re using WPE and have had to have several urls excluded from their caching (for eCommerce) so I’m wondering if the caching will be an ongoing issues with this script that will affect the actual A/B intent. Know what I mean?
Hey David, can you shoot me an email? I’d like to discuss some business with you.
This is awesome! I’m excited to test this on a new site we just created using Gravity Forms as the ordering process. Thanks!
Glad to hear it, Nate! Let me know how it works for you and any suggestions you have to improve it.