Better File Uploads with Gravity Forms
Improve the Gravity Forms File Upload field for a better user experience.

This article requires the GP File Upload Pro perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Uploading files to a form is a common occurrence for most users. Whether they’re signing up for a new social media platform, renewing their passport, or getting flyers printed for the school musical, there’s a good chance they’re going to need to upload a document or image to the form.
While it might not seem like the most important aspect of your form, the UX of the file upload process is actually key to whether or not users submit a form. Any obstacles that prevent a smooth upload could be enough to cause them to abandon the page.
The built-in File Upload field in Gravity Forms supports single and multi-file uploads, and the multi-file upload supports drag-and-drop. It’s a solid foundation that we’ve used to create an even better experience with Gravity Forms File Upload Pro. It adds image preview, cropping, image optimizations, and sorting. In this article, we’re going to look at each of these features and how to create better file uploads for users on your site.
- Image Preview — Seeing is believing.
- Cropping — Get the perfect image.
- Image Optimizations — A magic wand for your images.
- Sorting — Because order matters.
- Better User Experience
Image Preview — Seeing is believing.
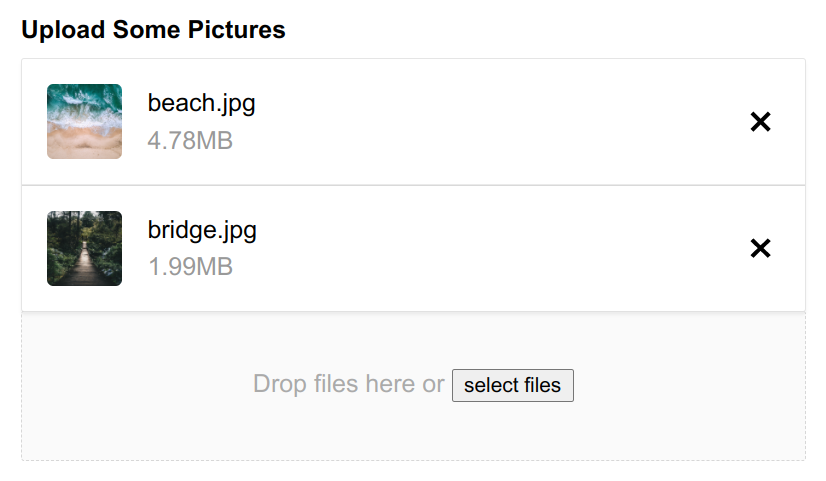
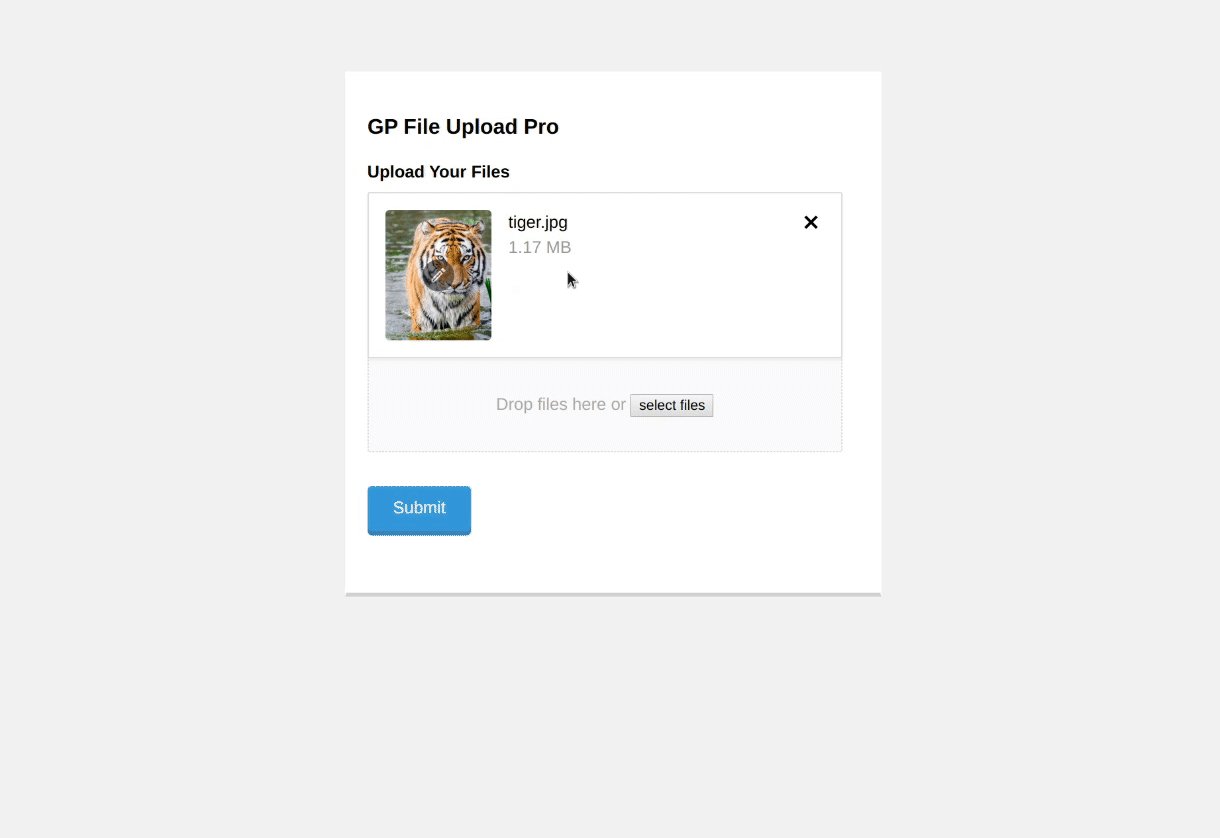
No matter what type of image you’re asking users to upload, letting them preview the image improves the experience. The user knows exactly what image they’ve uploaded before the form is submitted. If the upload is incorrect, fixing it is a breeze. If they’re uploading multiple images, previews help them track progress and ensure they have sent all of the necessary images.
File Upload Pro’s previews automatically update when an image is cropped.
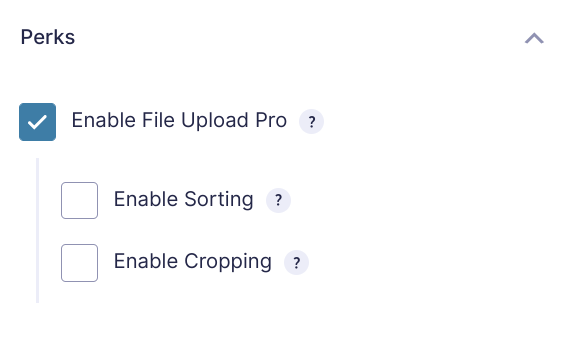
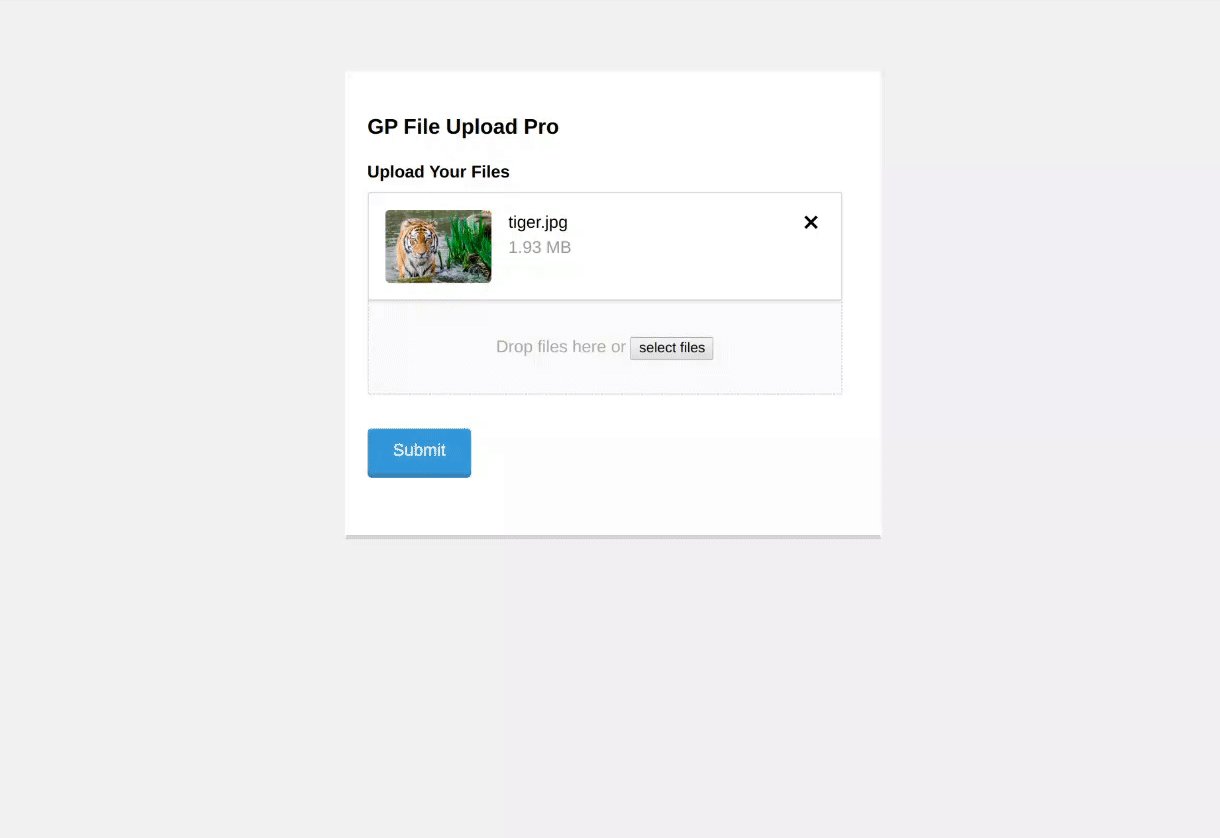
To add image previews, simply activate File Upload Pro on any File Upload field.

Any images uploaded to the field will automatically display a preview.

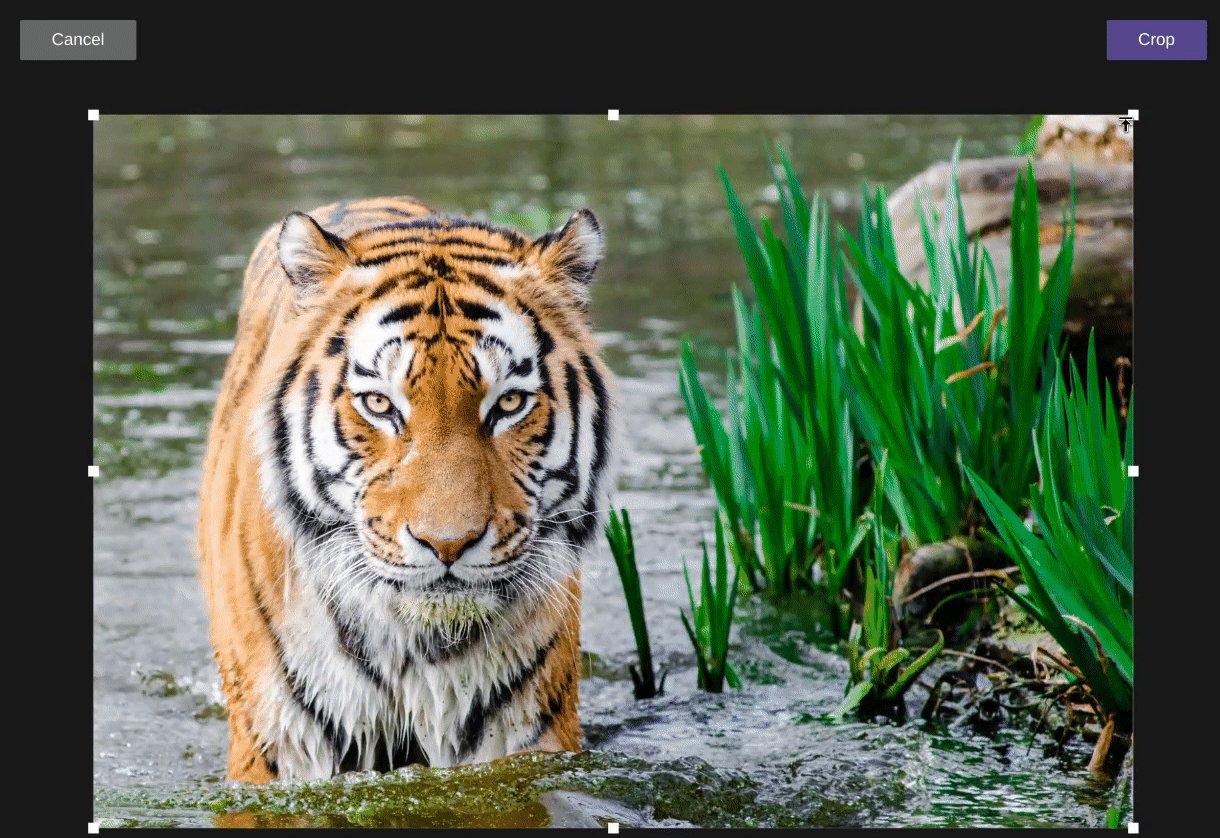
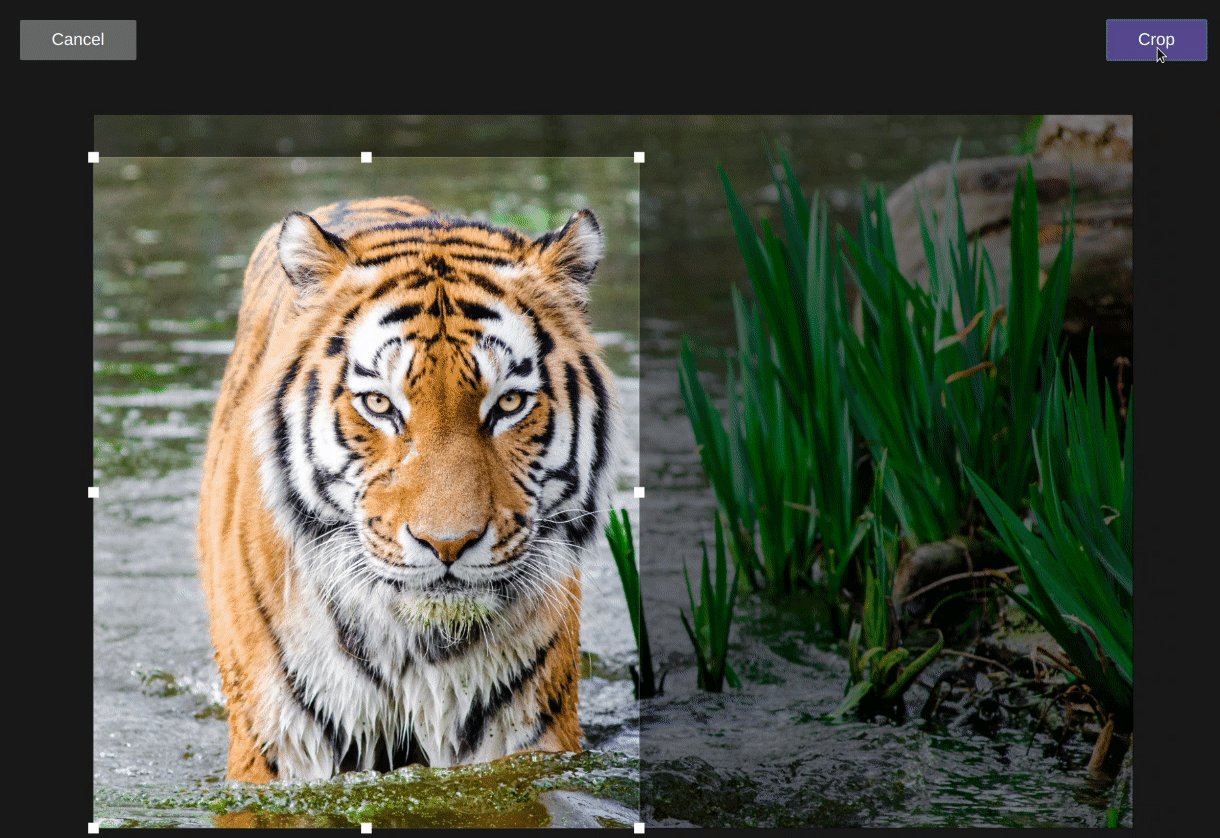
Cropping — Get the perfect image.
The ability to crop an image directly in the form is essential. This is especially true on mobile, where pictures are often taken directly on a phone. Whether your user is uploading a new profile picture or sending a copy of their photo ID, chances are that they’ll want to crop their image. While it’s possible they can switch to an image editor to handle the crop, this takes them out of the form’s flow. For a better experience, let them crop the image directly on your form.
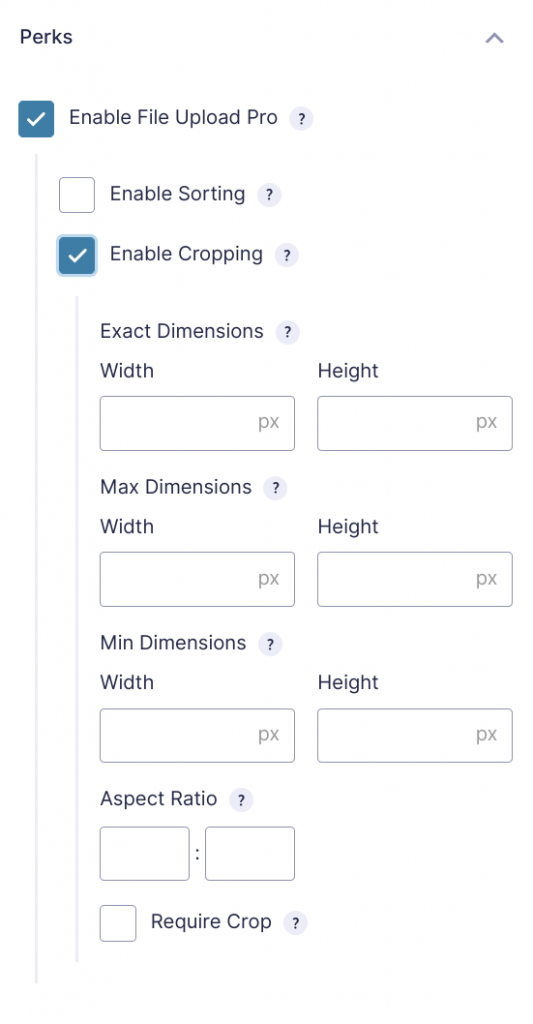
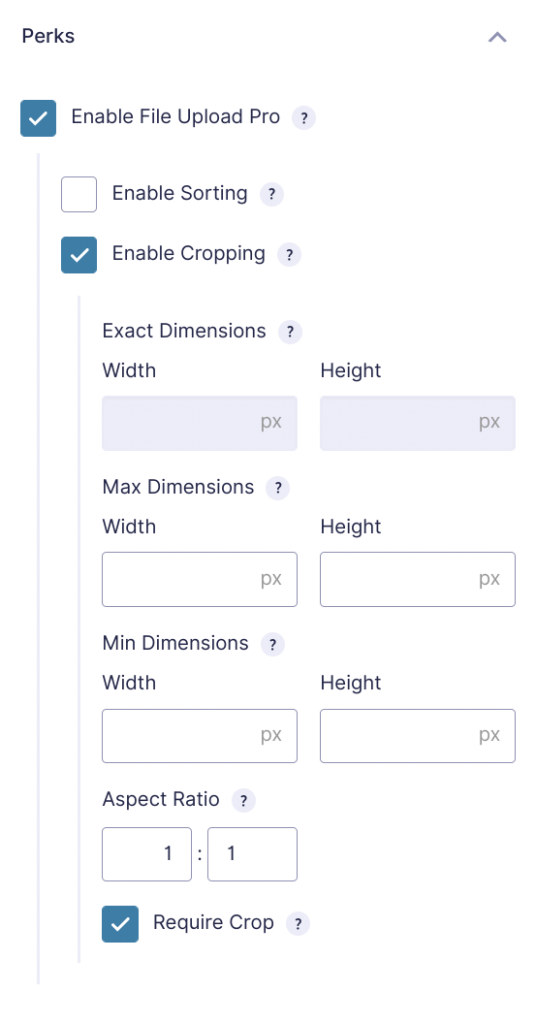
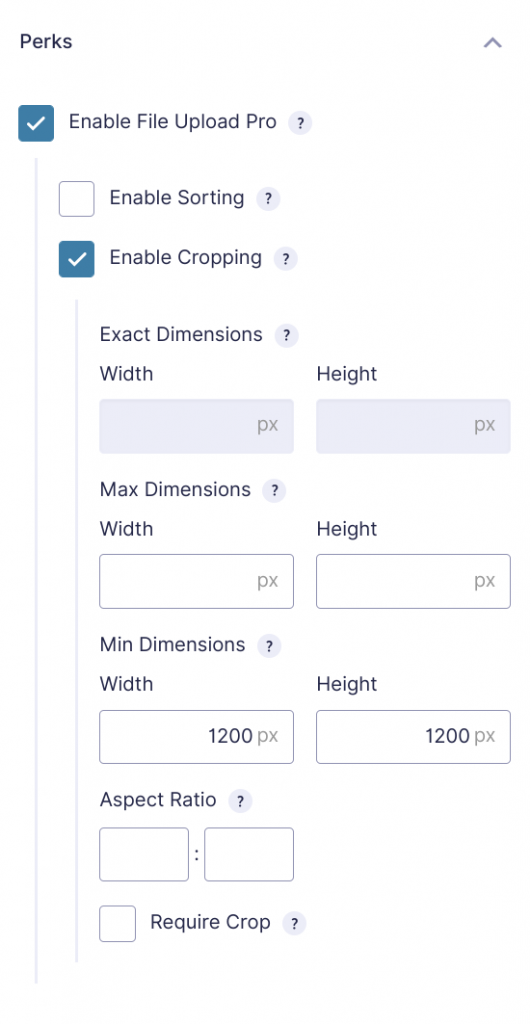
This is handled easily via File Upload Pro. Check the Enable Cropping checkbox, and you’re good to go.

Once activated, users can crop and re-crop images immediately after upload.

File Upload Pro supports circle stencils, which are great for user profile pictures!
Gravity Forms File Upload Pro supports limiting the aspect ratio and setting exact, minimum, and maximum dimensions on image uploads. This ensures your users are submitting images that meet your specific criteria. While instructions can be inserted into the field’s description, a better method is to enforce those limits.

I recommend activating Require Crop while you’re at it. This causes the cropping tool to automatically activate the moment an image is uploaded. This prevents File Upload Pro from making its own decision on how to handle the crop, potentially causing headaches.
For more details on how each of these options works, check out How to Crop Images with Gravity Forms.
Image Optimizations — A magic wand for your images.
With File Upload Pro, images are automatically rotated and optimized on upload. This means you no longer have to worry about misoriented, oversized images taking up precious disk space. Automatic image optimization honors any cropping and dimension settings.
For many forms, the size of the uploaded image is just as important as the image itself. For official documents, resolution is key. Applying for a loan requires high-resolution photo ID pictures, university application forms require clear copies of vaccination records, and sticker order forms need high-quality artwork. Set exact, minimum, and maximum dimensions on your file upload fields to make certain that uploaded images meet your requirements.

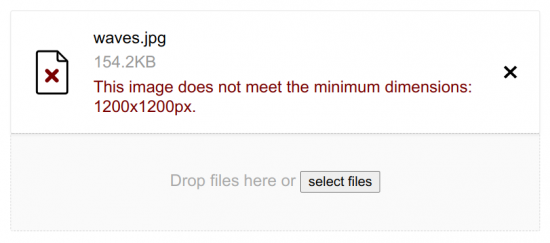
If the user uploads an image that doesn’t match your requirements, File Upload Pro will display a validation error with those requirements.

Sorting — Because order matters.
For a custom calendar order form where images should be in order from January to February, a gallery submission form where the user wants to show their best work first, or a classified ad where the ad buyer wants to display the item from multiple angles, sorting is a must-have feature. Anywhere that the order of uploaded files matters, File Upload Pro makes sorting a breeze.
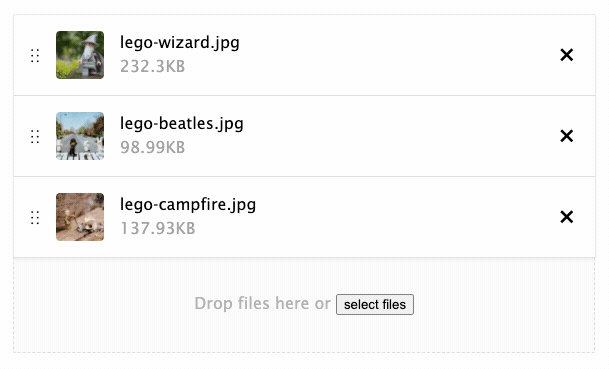
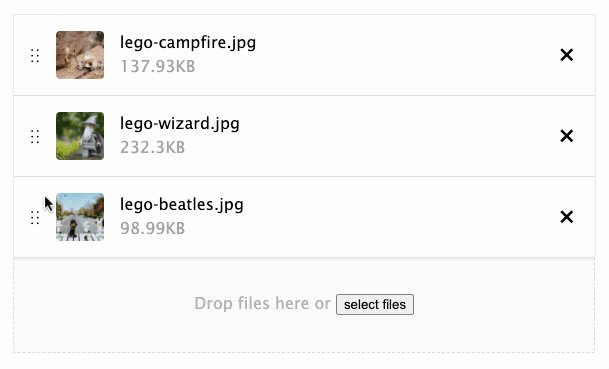
Instead of having multiple Single File Upload fields on the form, you can use a single Multi-File Upload Field and let the user sort the files at will. Once enabled, images and non-image files can be sorted via the Gravity Forms drag and drop file upload interface.

Rename uploaded files automatically.
Gravity Forms File Renamer allows you to automatically rename files on upload based on flexible naming templates. Set static or dynamic values, automatically organize renamed files into subfolders, and control when and how files are incremented or deduplicated.
Better User Experience
As you can see, adding some much-needed features to Gravity Forms File Upload fields improves the user experience immensely. Users stay within the form’s flow while uploading images, even while cropping to specific aspect ratios. This means more submissions and less abandoned forms.





Good day,
I am looking for an option whereby the customer is forced to take a picture or pictures with his or her mobile phone instead of uploading images from a gallery. Is it possible to add this feature? Thanks in advance for your reply.
Sincerely,
Desmond G. Leetz
Hi Desmond,
This is currently not possible, I’ll forward this to our product manager as a feature request. If this is something that can be supported on the fly, you’ll have to purchase a Pro License to get support for this.
Best,