Gravity Forms Advanced Conditional Shortcode
Display conditional Gravity Forms content anywhere shortcodes are supported with multiple conditions.

Overview
Did you know that Gravity Forms provides a shortcode to display different content based on what the user has entered in their submission? If not, check out our Gravity Forms Conditional Shortcode article for an overview how it works. Afterwards, hop back into this article to learn how to get the most out of it.
Just getting started with Gravity Forms Shortcodes? Check out our comprehensive guide.
One limitation of the built-in shortcode is that it only allows for a single condition. If you wanted to display content based on the values from multiple fields, until recently the only solution has been to use multiple shortcodes. At best, it’s a clunky solution, and at worst it’s a headache to troubleshoot.
To solve this problem, we built a plugin that adds support for including multiple conditions in a single shortcode. This will not only save you time, but it gives you the freedom to display content using complex conditional logic in Confirmations, Notifications, and anywhere else shortcodes are supported.
Using the Plugin
Prerequisites
Confirm that you have Gravity Forms installed and activated and that you’ve installed and activated the plugin.
Using the Shortcode
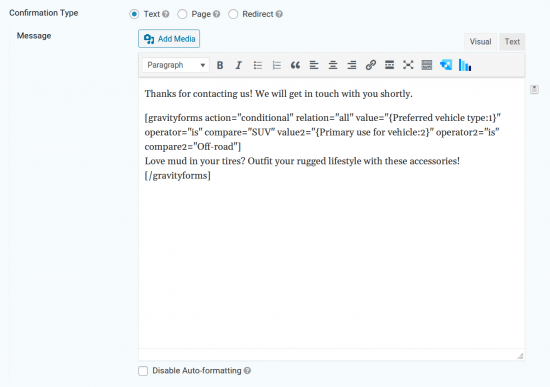
Gravity Forms Advanced Conditional Shortcode adds additional parameters to the [gravityforms] shortcode to allow for multiple conditions. Let’s step through an example scenario.
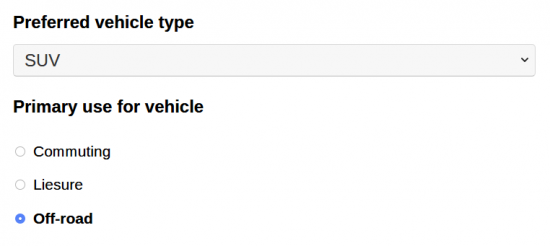
Say you run a store that sells accessories for cars and trucks, and you want to offer specific products to your customers on the Confirmation page based on choices they make in the form.

Using Advanced Conditional Shortcodes, you can target specific combinations to display content.
In this example, if a customer selects both “SUV” and “Off-road” they’ll see a message about off-road accessories. Any other combination only displays the default message.

Parameters
Advanced Conditional Shortcodes supports all of the parameters in the vanilla Gravity Forms Conditional Shortcode with the addition of the following.
- relation (string) (required)
The type of relation between the different conditions. Possible relations include:- all
- any
- value (string) (required)
Specify the merge tag to be evaluated by the operator and the compare.
You can find a full list of form-specific merge tags while editing a Notification or Confirmation under the merge tag button:
- operator (string) (required)
Enter the operator to be used to test the content of the merge tag with the value you specify. Similar to the condition parameter in the vanilla shortcode, but specific to Advanced Conditionals. Possible conditions include:- isnot
- is
- greater_than
- less_than
- contains
- starts_with
- ends_with
- compare (string) (required)
The value that will be compared against the value based on the operator.
Unlimited value, operator, and compare parameters can be added to the conditional shortcode. Simply add a number to the end of each of the parameters to group them together. For example, a second group looks like this:
value2="{:2}" operator2="is" compare2="Off-road"
Taking It Further
Same as the standard Conditional Shortcode, the Advanced Conditional Shortcode will work in HTML fields when using Gravity Forms Preview Submission. The same is true for using Advanced Conditional Shortcodes in post content via GF Post Content Merge Tags. More info in our Gravity Forms Conditional Merge Tags article.






Hi !
Thank’s for this usefull plugin !
I’ve got a question for the set up of the shortcode :
I want to show one specific text IF the value of the question field number {:36} IS “dans un bus” OR “dans un car” OR “dans une navette” OR “dans un mini-bus”
So there is multiple values I add “any” to the relation parameter
I’m a bit confuse with the “value” parameter
Does the merge_tag=”x” in the parameters in the Gravity Forms Conditional Shortcode is remplace by value=”x” is this plugin ?
Can i add several options to the value parameter ?
Example :
[gravityforms action="conditional" merge_tag="{:36}" relation="any" operator="is" value="dans un bus,dans un car,dans une navette,dans un mini-bus"]Specific Text[/gravityforms]
Or I need to add multiples values ?
Example :
[gravityforms action="conditional" merge_tag="{:36}" relation="any" operator="is" value="dans un bus" value2="dans un car" value3="dans une navette" value4="dans un mini-bus"]Specific Text[/gravityforms]
Thank’s for your help !!!
Hi there,
In the Advanced Conditional Shortcode you would add your merge tag to the “value” parameter.
In your case the shortcode would look like this:
[gravityforms action="conditional" relation="any" value="{:36}" operator="is" compare="dans un bus" value2="{:36}" operator2="is" compare2="dans un car" value3="{:36}" operator3="is" compare3="dans une navette" value4="{:36}" operator4="is" compare4="dans un mini-bus"]Specific Text[/gravityforms]
Best,
I’m stuck!
The dropdown field has an Admin Field Name of “Seminar Title” The dropdown ID is 9
My notification email looks like this:
To support your certification, we’re pleased to provide the CEU codes for the session you watched:
[gravityforms action="conditional" value={:9} operator="is" value="Title1"] Your CEU Codes for Title1: – HRCI Code: 1234 – SHRM Code: 123456 [/gravityforms]
[gravityforms action="conditional" value={:9} operator="is" value="Title2"] Your CEU Codes for Title2: – HRCI Code: 45546 – SHRM Code: 25-346 [/gravityforms]
When I test the form, all I get is the first line (“To support…”) and then lots of BLANK lines.
I’m completely stumped. The plugin is enabled.
Hi Joe,
The standard GF conditional shortcode should work or your use case. Below is an updated version of your conditional shortcode which should work for you.
[gravityforms action="conditional" merge_tag="{:9}" condition="is" value="Title1"] Your CEU Codes for Title1: - HRCI Code: 1234 - SHRM Code: 123456 [/gravityforms][gravityforms action="conditional" merge_tag="{:9}" condition="is" value="Title2"] Your CEU Codes for Title2: - HRCI Code: 45546 - SHRM Code: 25-346 [/gravityforms]Best,
I made a slight mistake in my last comment and suggested there are 2 different dropdown merge tags where in fact it should have been;
[gravityforms action="conditional" relation="any" value="{dropdownselection1}" operator="isnot" compare="Selection1" value2="{dropdownselection1}" operator2="isnot" compare2="Selection2"] Text here. [/gravityforms]
{dropdownselection1} is the drop down name, {dropdownselection2} was an error!
Hey John,
Thanks for the update! If you need any further help with this, please reach out to us directly via our Support Form so that we can take a closer look at the full setup and help get you sorted.
Cheers,
Thanks @Roxy Stoltz, it looks like J Yeager has resolved this in his response.
Thanks!
Hi John,
Glad J was able to assist you with this.
Best,
Hi, this seems like it will do the trick for a project I’m working on however I can’t seem to get it to work.
In my case, I want to show or hide a line of text in the notification depending on the selection of a dropdown.
So my format is like this:
[gravityforms action="conditional" relation="any" value="{dropdownselection1}" operator="isnot" compare="Selection1" value2="{dropdownselection2}" operator2="isnot" compare2="Selection2"] Text here. [/gravityforms]
So if the selected option in the dropdown is NOT Selection1 or Selection2 show ‘Text here.’
After installing the plugin though this doesn’t work, it just includes ‘Text here’ regardless for any of the dropdown selections?
Hey John,
There appears to be a slight syntax error in your shortcode.
If the field ID of your dropdown field is 1, to get the user’s selection, use the merge tag: “{:1}”.
Then, if you would like “text here” to display if the choice selected is not selection 1 or selection 2, use the following shortcode:
[gravityforms action="conditional" relation="all" value="{:1}" operator="isnot" compare="Selection1" value2="{:1}" operator2="isnot" compare2="Selection2"] Text here [/gravityforms]
Give that a try, and please don’t hesitate to follow up with support if necessary!
@J Yeager Thanks, that does in fact do the trick!
One last tiny thing, when the notification comes in that does not contain ‘Text here’ it still picks up the spacing in the email (where ‘Text here’ would have been). Is there a way to fix that? It’s not the end of the world, just something that would be good to remove as a finishing touch.
Hi John,
Unfortunately, I am not really following the configuration to recreate this setup. I’ll be following up with you via email, to request for an export of your form, so we can use it to troubleshoot the issue.
Best,
Hello; i have the following conditional shortcode in my confirmation box;
[gravityforms action="conditional" merge_tag="{:1.3}" condition="isnot" value="{:16}"] [gravityform action="conditional" merge_tag="{:1.6}" condition="isnot" value="{:15}"] [gravityform action="conditional" merge_tag="{:7:d-M-y}" condition="isnot" value="{BvnDoB:17}"]Credentials Do Not Match! Please ensure your first and last name, as well as your Date of Birth, match with the information provided in your BVN.
[/gravityform][/gravityform][/gravityforms]
I am getting this as the response;
Credentials Do Not Match! Please ensure your first and last name, as well as your Date of Birth, match with the information provided in your BVN. [/gravityform] Invalid Credentials! Your first and last name does not match with the one on your BVN. [/gravityform] [/gravityform] [/gravityform]
Why is it repeating the closing merge tags again? What am i doing wrong please?
Hi Gbenga,
Your shortcode syntax needs some adjustments.
The conditional shortcode is
[gravityforms]. You have shortcodes that are written as[gravityform]. Update those to[gravityforms]and you should be good to go.Hi,
Great code, a real lifesaver. Thank you!
However it seems that you have forgotten to put a
breakhere: https://github.com/gravitywiz/snippet-library/blob/6513e423481211b5356156743b77a02ecf69a196/gravity-forms/gw-advanced-conditional-shortcodes.php#L50Regards,
Hi Denes,
Glad the code was useful to you. I will forward your feedback to our developers to look into it. Thanks
Best,
Hi, we are looking to get the title to show in the notifications only if one of fields was selected. It is not working, no title is showing. Thanks
[gravityforms action="conditional" relation="any" value="{:36}" operator="is" compare="Brochure" value2="{:37}" operator2="is" compare2="Pamphlet" value3="{:38}" operator3="is" compare3="Flyer"]This is the title[/gravityforms]
Hi K,
The conditional shortcode you have is correct. The tutorial has a code/plugin to add to your website to get the conditional shortcode to work. Can you confirm if you’ve already added the snippet or installed the plugin on your website?
Best,
Could this be used in a popup to unhide buttons to view webinars on the parent page? I’m looking for something that will work like this page: https://www.on24.com/resources/upcoming-webinars/. Users click the register now buttons to trigger the popup with the form, When the popup closes the page w/the fully playable webinars is accessed. This will be the page: https://www.destinationpet.com/live-webinar/ (password: nehmedia).
Hi Lisa,
I doubt this will work for your use case. Because the player will be on the main page, it will not be possible to use the field values of the form in the popup to set up the conditional shortcode. However, I think our Submit to Access snippet will work for your use case. You can check it out. https://gravitywiz.com/submit-gravity-form-access-content/
Best,
Can this be used to show a form if the logged-in user does not have an entry for the form? We are using the Gravity View plugin to show a user profile UI that links to the Gravity Form entry the user created. If the user does not have an entry, we would like to show the Gravity Form.
Hi Chris,
This is an interesting use case, but I doubt the shortcode would work for that. I’ll forward your request to our product manager. Please expect an additional reply on this soon.
Best,
Replied via a ticket, Chris.
Can this be used as a Conditional Logic test to compare the value of two fields
so if Field A = Field B display/hide Field C
Hi Ian,
You can use this snippet to compare values, like if Field A = Field B displays Field C, but it works with Conditional shortcodes and not Conditional logic. If you have an active Gravity Perks license, you can get in touch with us via our support form with your account email, so we see how best we can assist you with a solution that will work for the field to field conditional logic.
Best,