Michelle Marin’s Marvelous Gravity-Forms-powered Customer Portal
MichelleMarin.com’s customer portal provides an automated platform for project feedback, customer correspondence & collaboration, and helped her ditch the dreaded email chains entirely.

Ever had the issue of clients sending 10 emails with project changes? And having to dig through several email chains to find revisions and hope you didn’t miss anything?
Like many great ideas and breakthroughs, MichelleMarin.com’s customer portal was one sparked from frustration.
Michelle Marin found herself dealing with a common agency problem — dozens of client emails with project correspondence and having to dig through email chains to find revisions, with a lingering stress that something might be overlooked.
We’ve tried project management software in the past, though the learning curve was steep for some clients to have to learn new software.
With existing options not cutting it, she did what all good wizards do: built the whole thing herself (with the help of her team, of course), using Gravity Forms and a few power perks!
Gravity-Forms-powered project reporting
Michelle’s customer portal is simple by design. She wanted an interface that shows users designs related to their projects with custom messages that let users know how the project’s coming along, next steps, the ability to purchase additional packages, and more.
Michelle uses Gravity Forms, GP Populate Anything, WooCommerce, and a few other tools to accomplish this. Specifically, GP Populate Anything does the heavy lifting when it comes to importing custom messages and user-specific designs, and WooCommerce handles the checkout of additional purchases.
MichelleMarin.com’s reporting portal also provides the customer with a form to submit feedback on the designs provided.
Collecting feedback in a form challenges the user to think about their response and provide all their edits in one go.
Well said! This is a tremendous example of what Gravity Forms is capable of. Let’s explore how it works.
Under the hood
This portal has two critical pieces — the customer facing side and the team member portal. Customers log in and are greeted with designs, mock-ups, and feedback options, and the team member version is a simple form that allows designers to upload their work and communicate.
MichelleMarin.com offers a lot of different services. To simplify things, let’s walk through one use case — logo design.
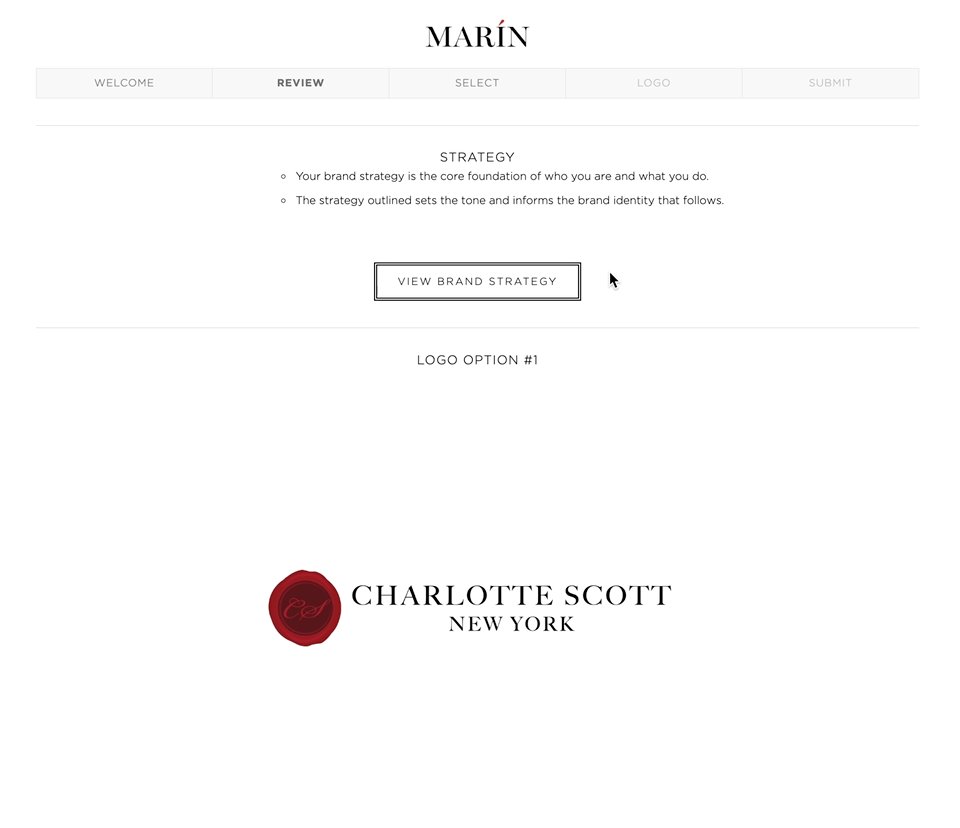
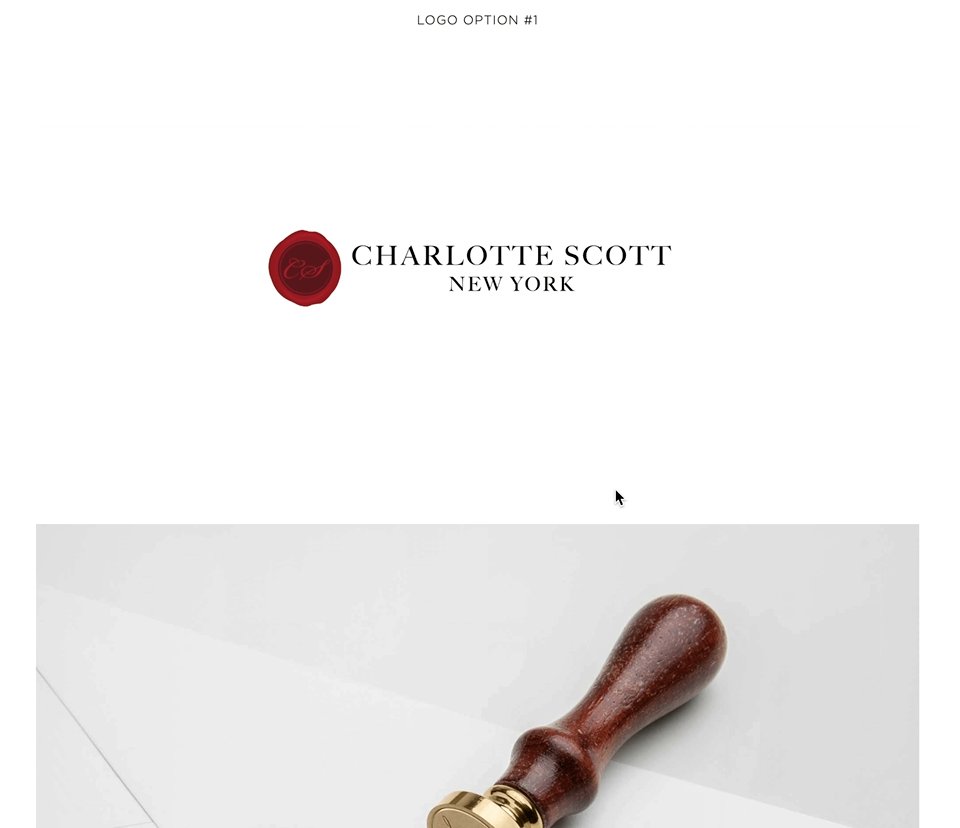
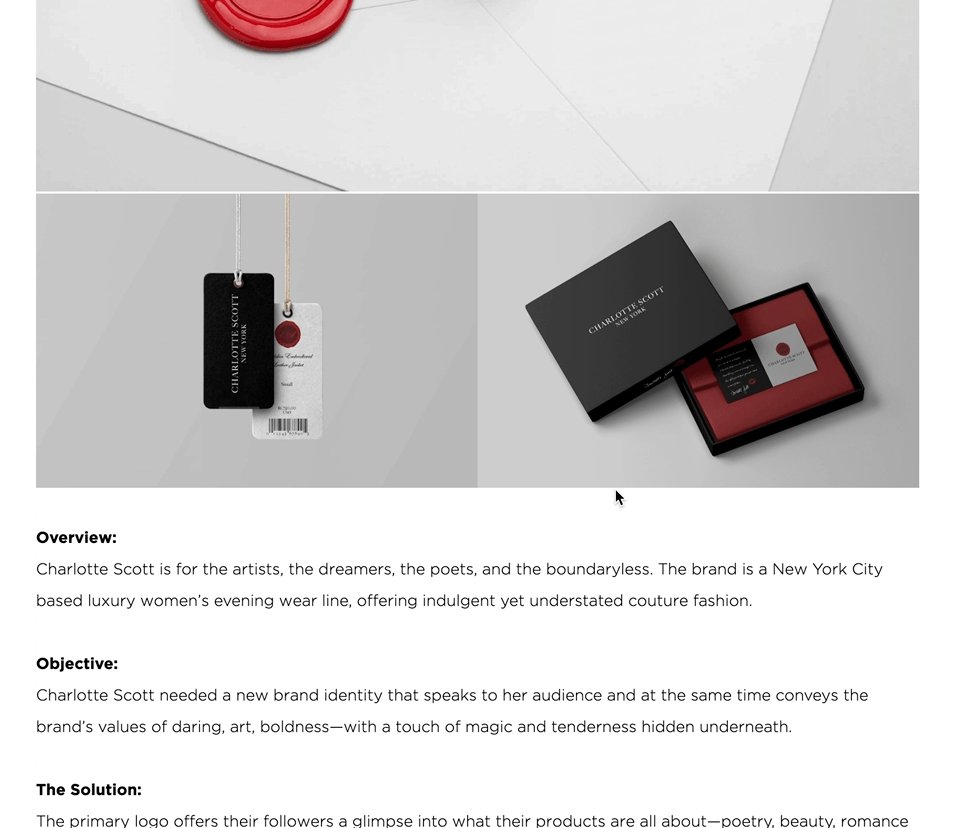
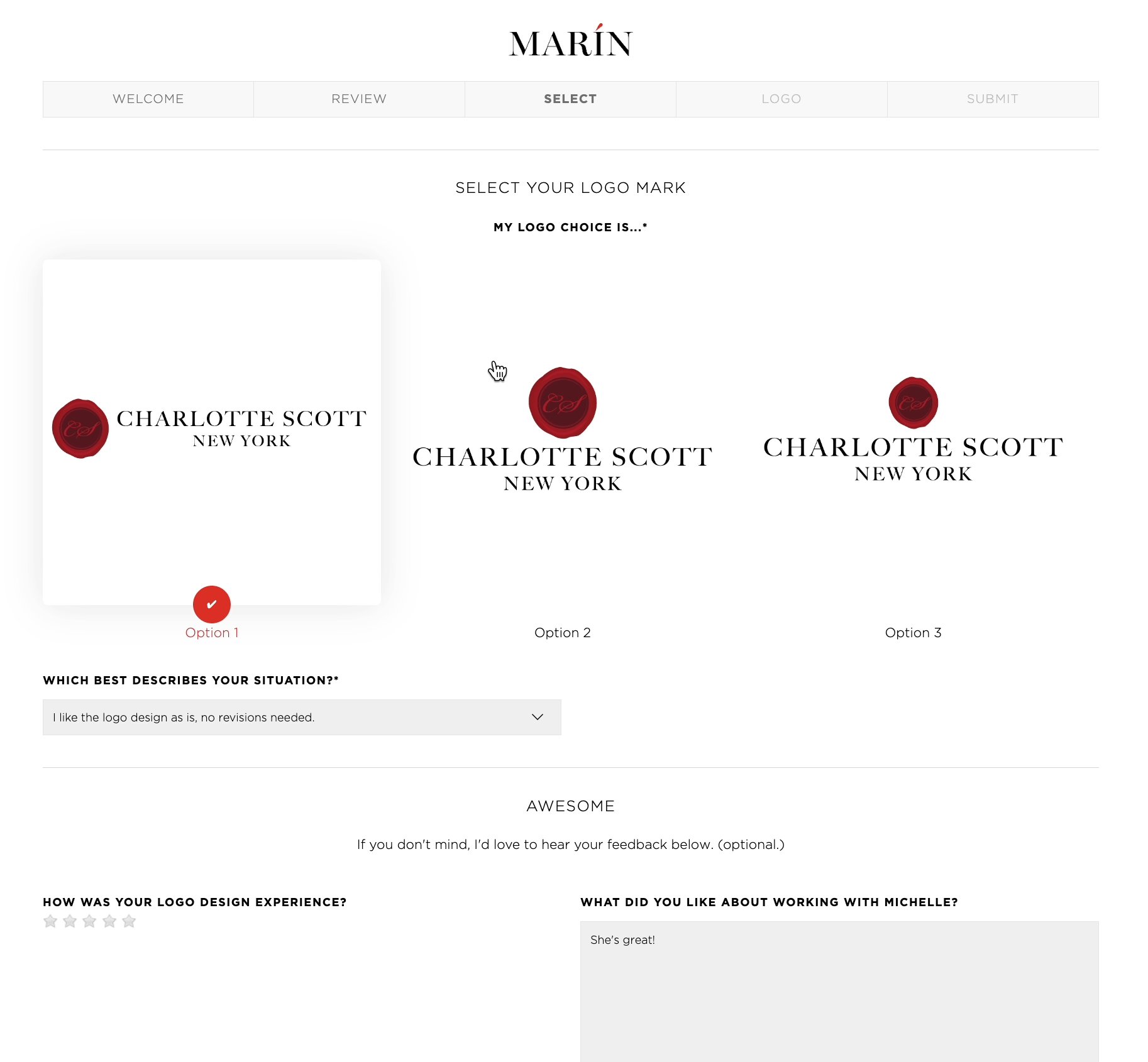
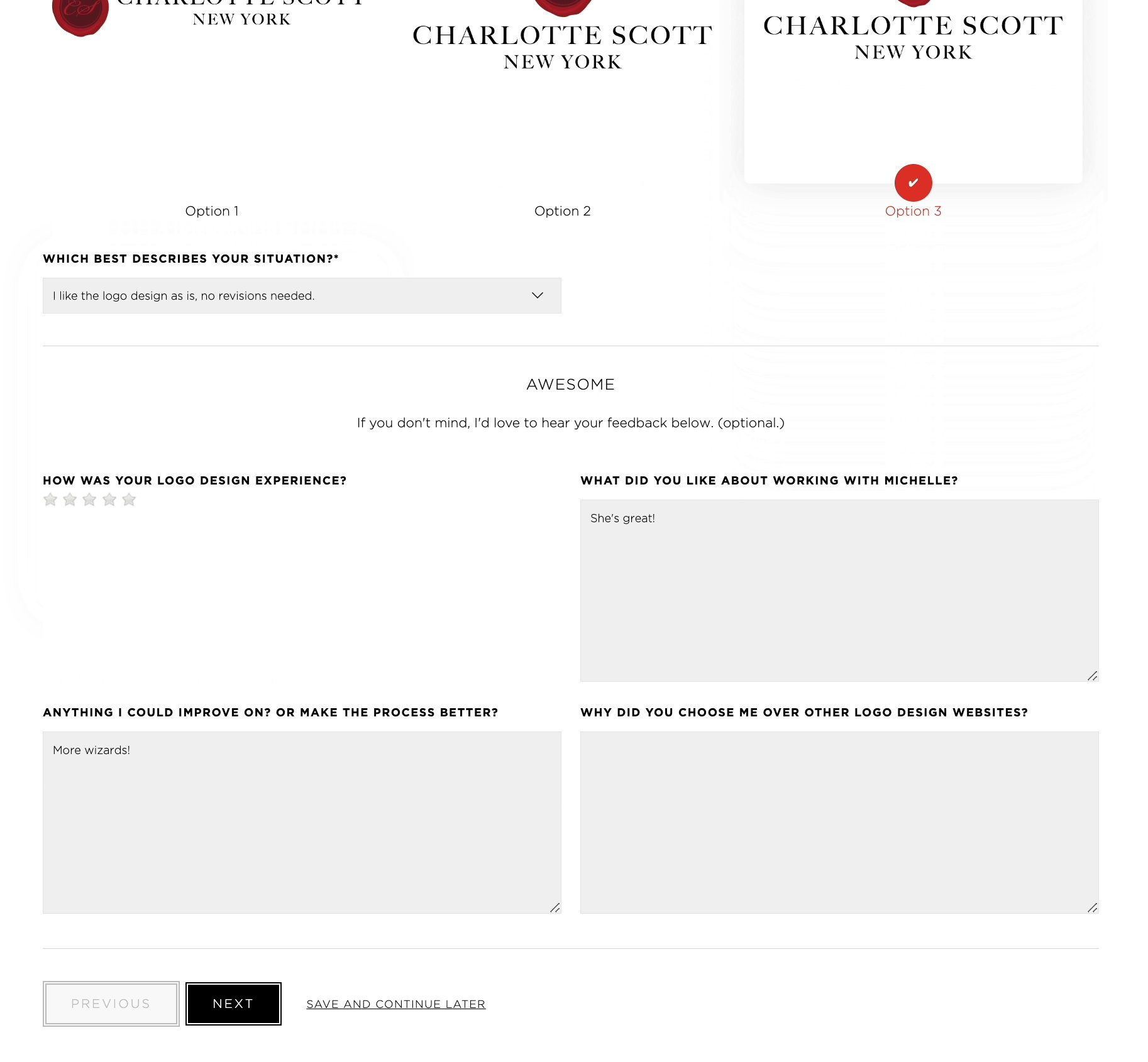
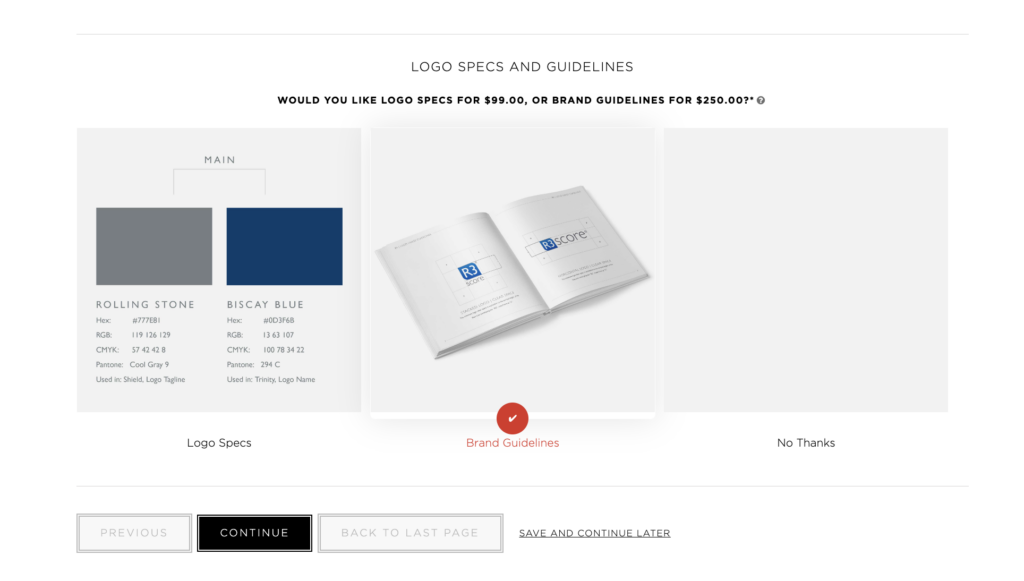
Here’s an example of what a customer might see when they log in to view a logo design. First, a glimpse at high level execution and mock-ups.

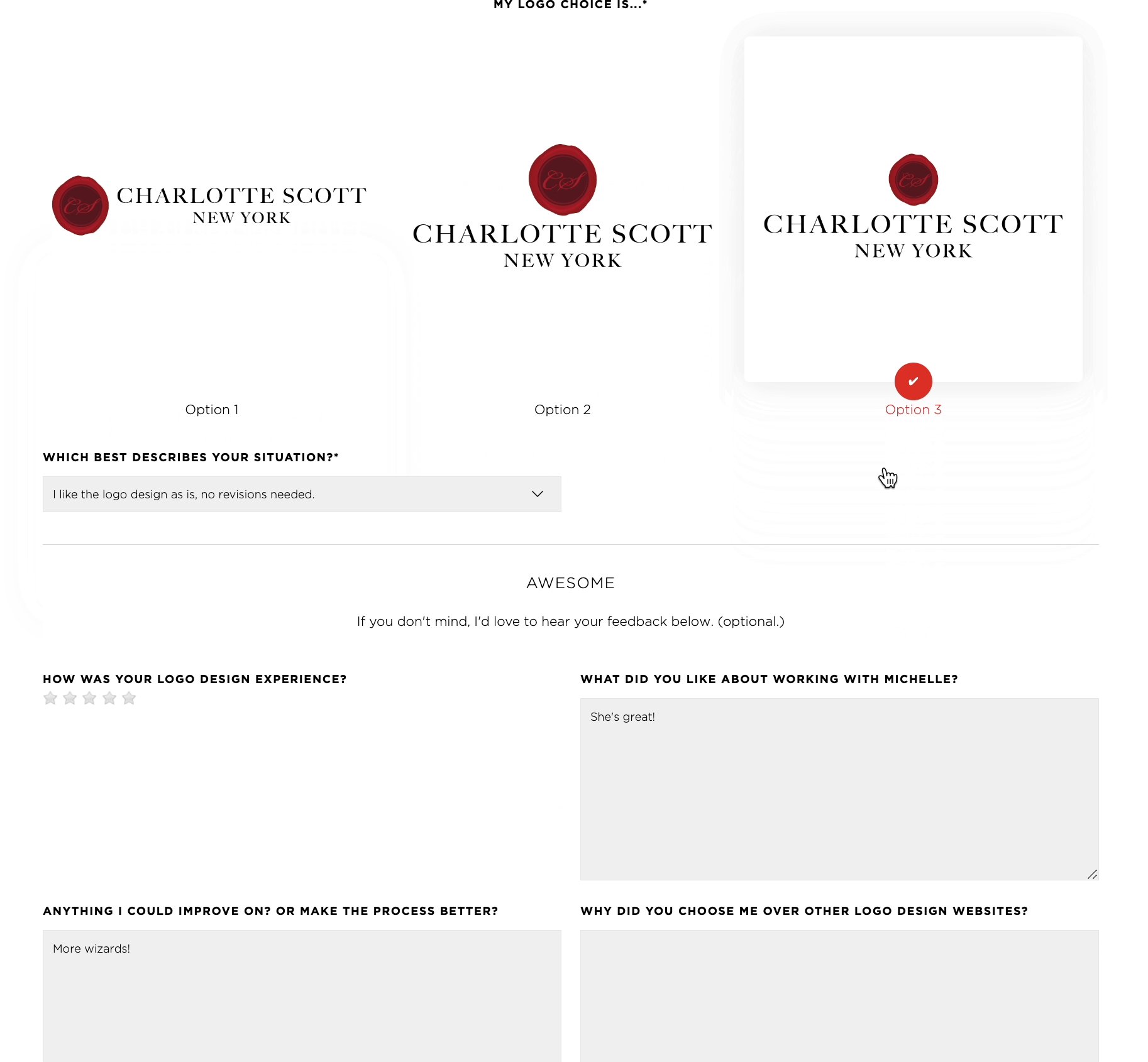
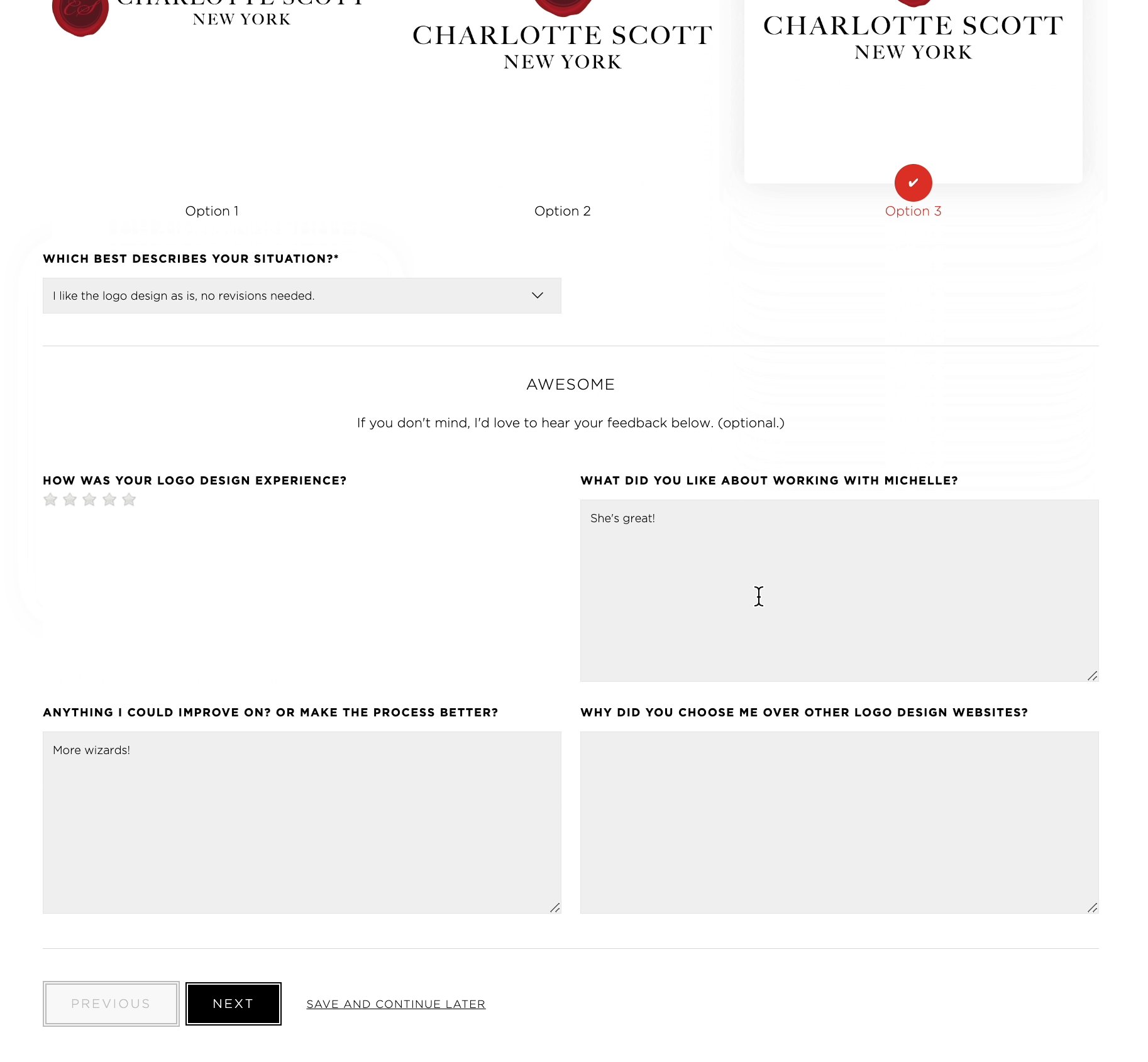
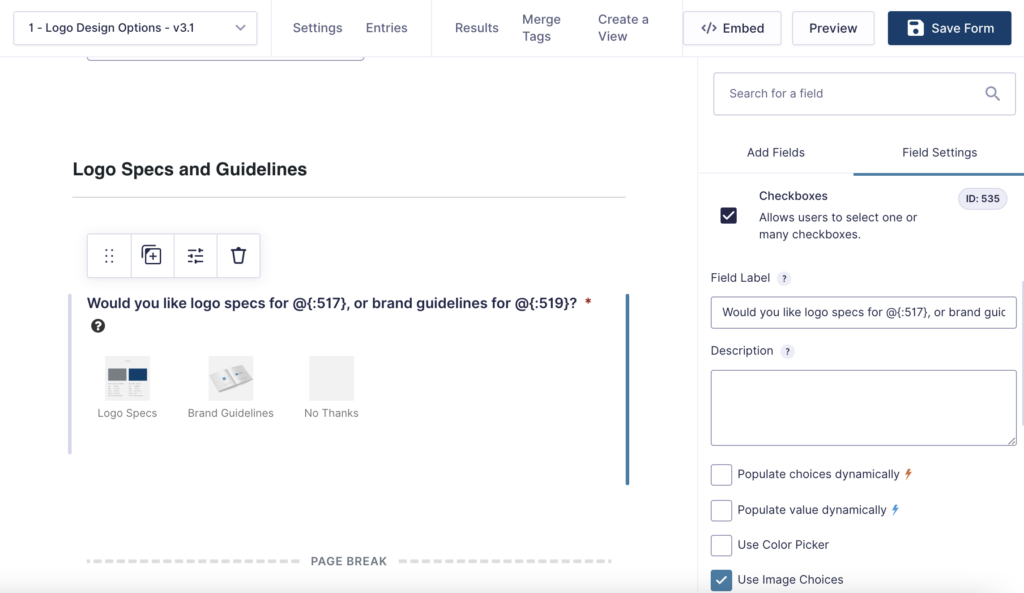
As customers progress through the form and view logo options, they can select iterations and provide feedback. Michelle’s using GP Populate Anything with JetSloth’s Image Choices to display designs as Radio buttons for clients to select. Alternatively, she has links to download a PDF, which will all be different for each client.
Are you working with a lot of data or images? Populate Anything and Advanced Select pair perfectly with JetSloth’s Image Choices, allowing you to provide images as choices when populating from massive datasets.

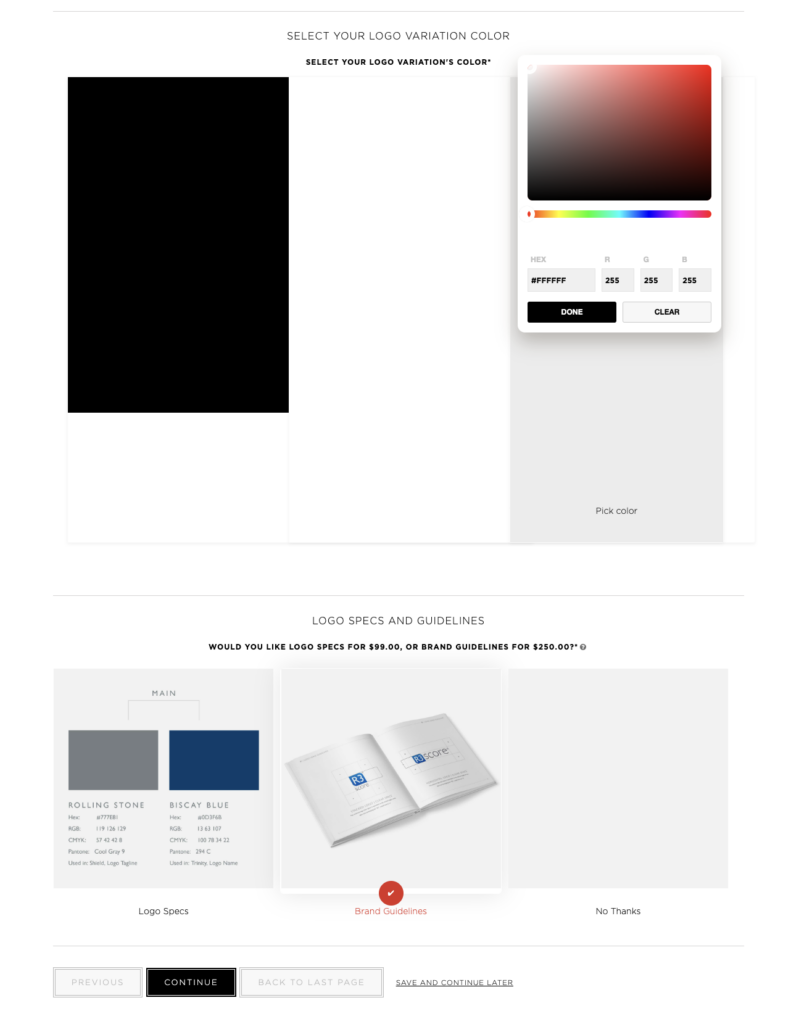
One neat aspect of this portal is how self contained it is. Customers can select color variations, purchase logo add-ons, and get additional services all from within her portal’s form. Michelle has done an excellent job of providing cross-selling and up-selling features within the portal. And worth noting, customers always have the ability to save their work and continue later.

A few tips from Michelle when it comes to the client-facing side of the customer portal:
- Collect revisions in a Single Line Text field one at a time (if you have a limit on revisions per round).
- Use a Paragraph Text field if you would like to encourage more details.
- Provide a link to upload a Word document or Google Doc.
- Provide a field for Loom video links (or equivalent) if you want to send asynchronous presentations to one another.
The team member portal
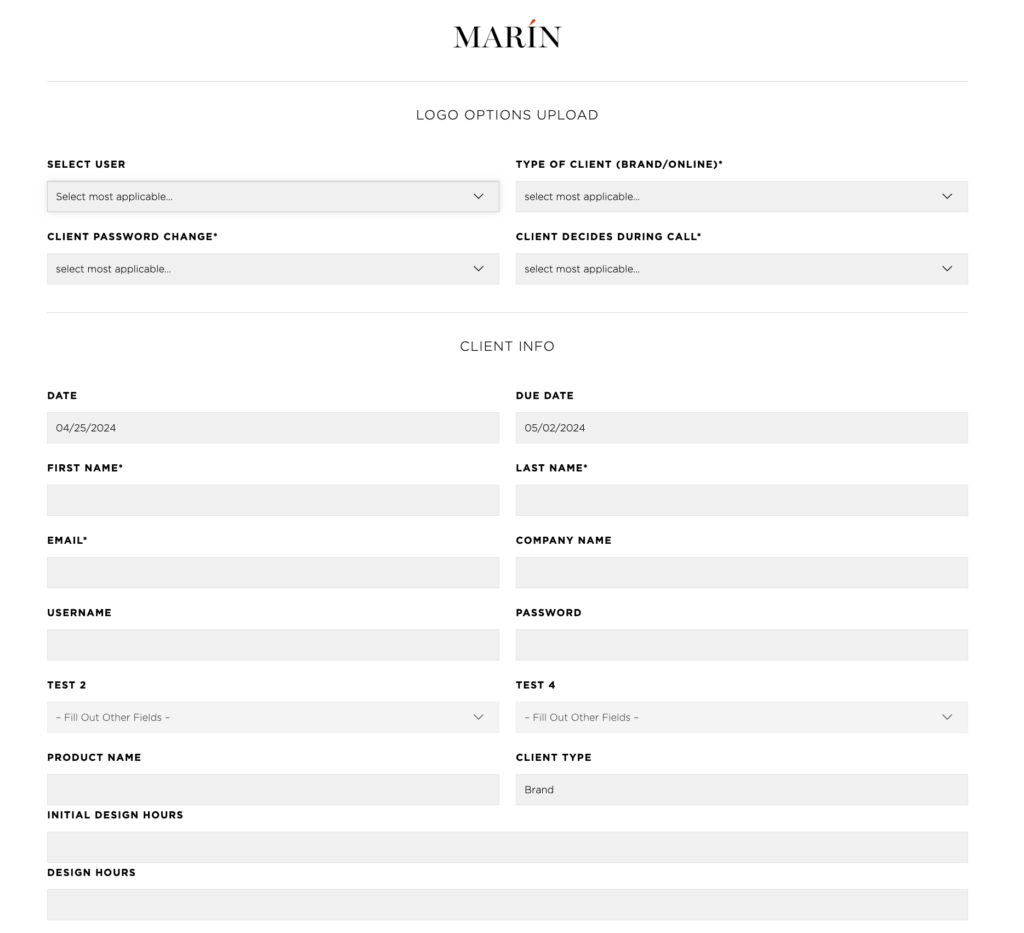
So how does this client-facing project information get into the portal? The logos, design links and other client-facing materials we’ve shown on the customer portal so far are set up through an equivalent portal for MichelleMarin.com team members. Continuing with our logo design example, designers provide their work through a simple form:

This form — and equivalent forms used for other design projects, like web design — provide designers with links to add their work, specifically which client they’re communicating with, and add any other relevant details. Once they’ve submitted their work, GP Populate Anything handles getting it over to the customer-facing side of the portal.

Automating up-sells and project add-ons
MichelleMarin.com has created a powerful sales engine within the customer portal. While working on a project, customers have the ability to purchase new design add-ons and iterations. The best part? It’s all automated for Michelle and her team.
She powers this checkout process with WooCommerce. When a customer wants to make a purchase, their pricing total needs to be updated on checkout. To avoid having to do this manually, Michelle employs GP Populate Anything to update the form’s prices.
We just update our WooCommerce pricing once, and then rest assured GP Populate Anything will import the newly updated price the next time a client logs in to approve their design. It’s allowed us to spend more of our time creating and less time going back and forth via email with clients and sending invoices when they want extra services.
A quick look at how it works behind the scenes.
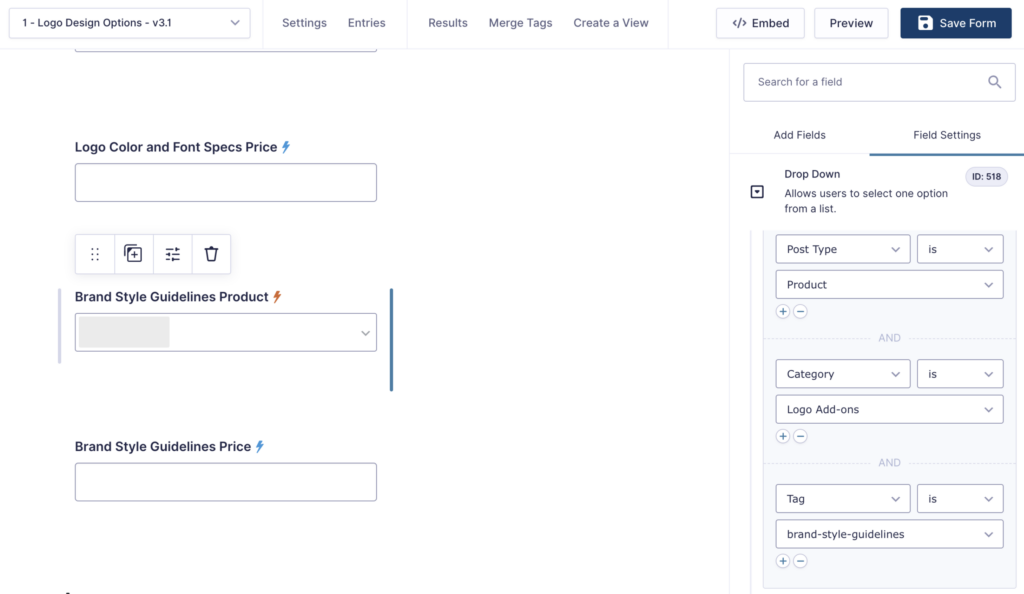
First, Michelle adds a hidden field that imports WooCommerce prices.

From here, you can see the variable Michelle has in place that will represent the WooCommerce prices.

The end result is imported prices directly from WooCommerce, and relevant pricing output for the user.

Custom messages based on due date with Populate Anything
Sometimes, clients get busy and fall behind on projects. MichelleMarin.com has a policy on late submissions and communicates this to avoid surprises. The team employs GP Populate Anything with GP Date Time Calculator to calculate the time a client has remaining to submit their feedback. Then, a custom message can be displayed using conditional logic once they login, and display their due date or how much time they have left to submit feedback.
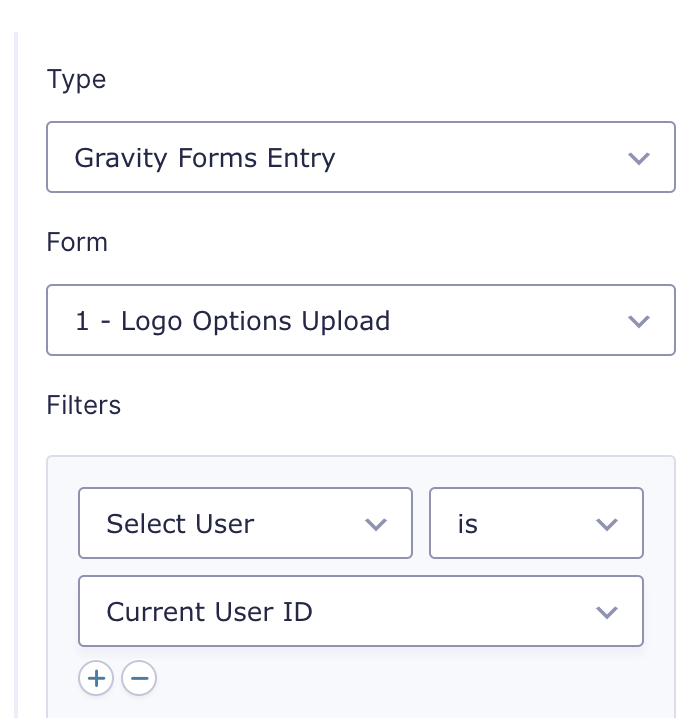
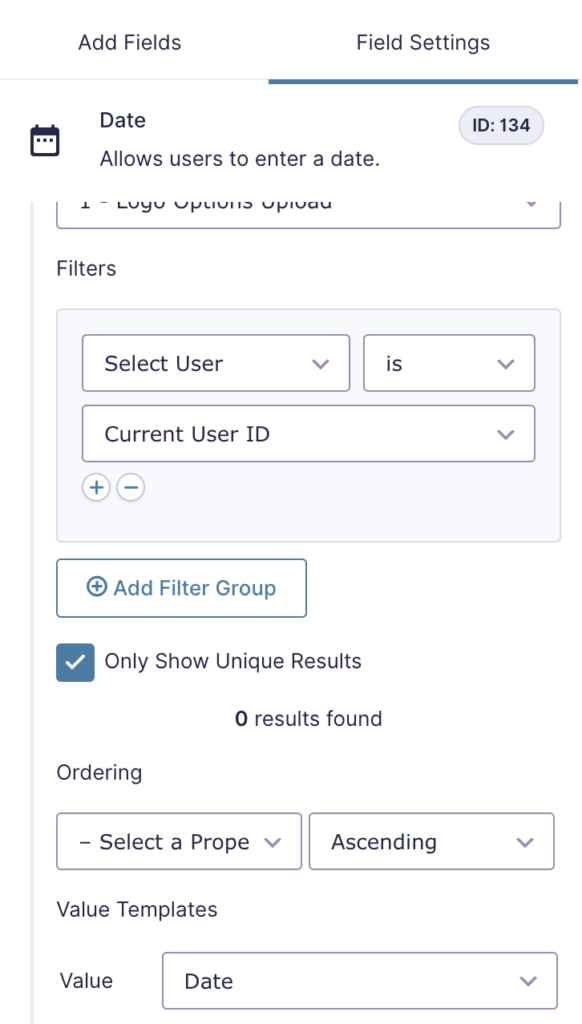
To do this, Michelle adds a hidden Date field and filters the time a design was sent to the client using GP Populate Anything.

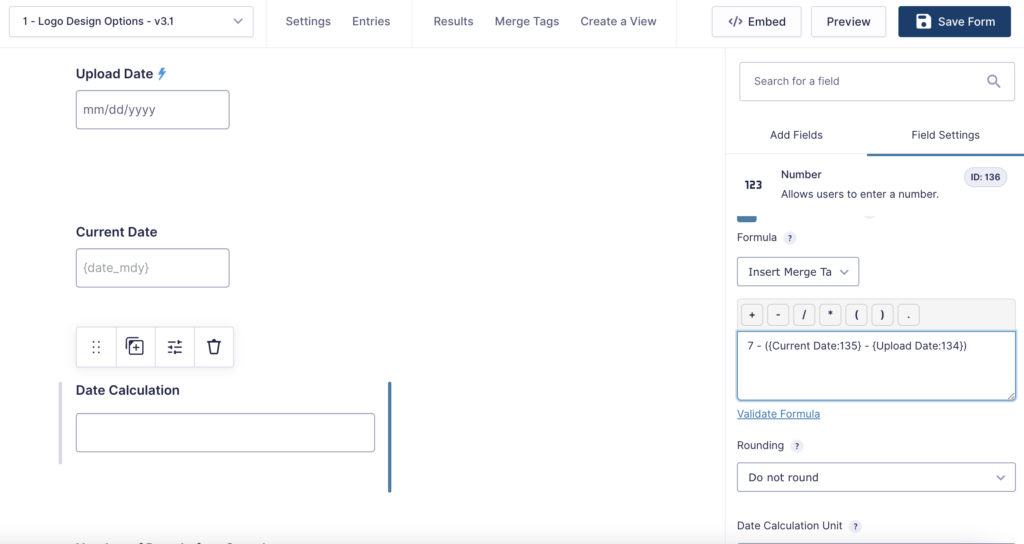
Next, she adds a Calculate field to calculate the number of days left.

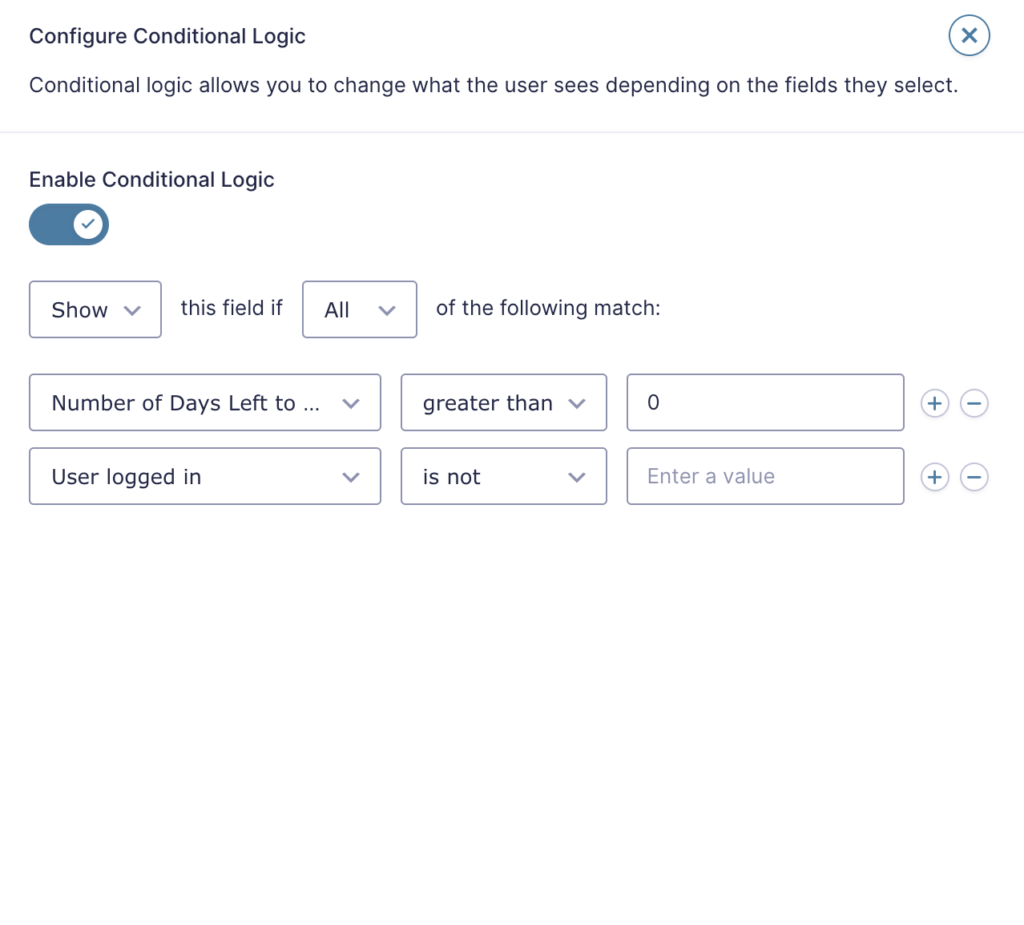
Lastly, she uses conditional logic to show a custom message depending on how many days the client has left to send feedback. That’s it!

Bells and Whistles
Michelle seasons her custom portal with two spicy perks:
- GP Preview Submission allows customers to preview the feedback they’re about to submit before sending it through. Great for a second read-through.
- GP File Upload Pro allows customers to upload multiple photos at once, crop photos, change the order once they’ve uploaded them.
Would you build this?
Thank you to Michelle Marin (that’s https://michellemarin.com/) and her team for providing us with so many juicy details! We’ve spoken with Michelle about her work before, check out her spotlight on automating pre-sales with Gravity Forms Notification Scheduler.
Thanks for exploring with us — and don’t hesitate to let us know if you have any questions below!





Michelle Marin is an inspiration! I’d be curious how her portal review system would do with Gravity Flow’s feedback and approval system capabilities, especially for when working on revision one of two, etc.
Very interesting idea, Tony!