Gravity Forms Live Preview
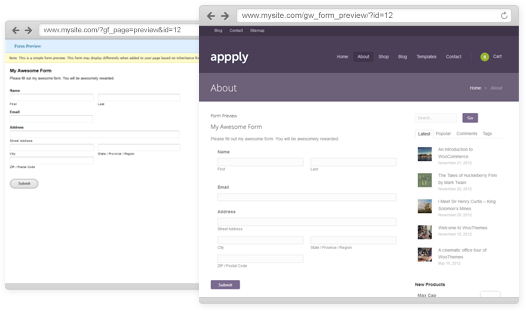
Preview your forms on the frontend of your site.

Stop! There's a better way.
This snippet is available as a plugin with Gravity Perks, a suite of over 49 premium Gravity Forms plugins!

Gravity Forms’ “preview” mode is an awesome utility for previewing new forms while you build them. No distractions with theme styling or any potential script conflicts.
But what do you do when you want to see how your form will look on an actual page on your site? You add a new page, add/configure the [gravityform] shortcode, and publish the post. Not the end of the world but surely a bit of hassle when it could be as simple as a “Live Preview” link on the Gravity Forms form editor toolbar.
You agree? That’s good to hear because that’s exactly what this Live Preview snippet will do for you!
How do I get started?
- First, you’ll want to make sure you’re running 1.8.beta1 or later. You can download that here.
- Copy and paste the snippet into your theme’s functions.php file.
- Navigate to the Permalinks page in your WordPress admin: Settings > Permalinks. You don’t need to actually do anything on this page. Simply accessing the page refreshes your permalinks and allows the preview URL configured by this snippet to load correctly.
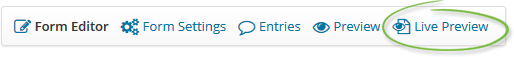
- That’s it! You will now see the “Live Preview” link in your Gravity Forms toolbar.
 Live Preview Link Highlighted
Live Preview Link HighlightedDefault Configuration
new GWLivePreview();Advanced Configuration
new GWLivePreview( array(
'title' => false,
'description' => false,
'ajax' => true
) );With this configuration, you can specify the default options used to generate the [gravityform] which in turn is used to render the form. The options available are:
- title (bool) Whether to show or hide the form title. Defaults to true.
- description (bool) Whether to show or hide the form description. Defaults to true.
- ajax (bool) Whether the form should be submitted via AJAX. Defaults to false.
Configure via Query String
You can override any of the default configuration options by passing the option you would wish to override via the query string. For example, the default query string for the Live Preview will be something like this:
http://yoursite.com/gw_form_preview/?id=12Let’s assume you’re using the default configuration which leaves the ajax option disabled. Now you want to test this current form with the ajax option enabled. Just pass it via the query string:
http://yoursite.com/gw_form_preview/?id=12&ajax=trueSee a list of the available parameters above.
Summary
This snippet is probably most useful to the Gravity Form developers out there but I think even users just dipping their toes in the Gravity Forms pool will find it beneficial. If you use it and like it, let me know!





Hello,
How can install this snippet as a plugin?
The easiest (and best) way is to pick up a copy of Gravity Perks. It includes GP Live Preview which provides a much enhanced version of this code.
If you’d prefer to just use this snippet, you can slap a plugin header at the top of the snippet and drop this into your WordPress plugins directory.
I tried on a multisite installation but the following code doesn’t work:
Could you elaborate on how it doesn’t work and how you’ve narrowed it down to that specific code?
If I install it as a plugin on a multisite installation the Preview link doesn’t appear.
If I remove the above code it works fine.
So maybe the plugin loads before Gravity Forms?
Yeah, that’s probably what’s going on. Multi-site loads alphabetically. Just name the plugin something that will load after “gravityforms”.
This was a little tricky! Thanks for the tip David!
Thanks for posting this, very handy.
Glad you like it, Luke!
hi when we use
rather than
then dont need to change permalink structure …. it always work good.
Yep, that’ll do it. I will eventually add support so you don’t have to manually refresh your permalinks. And the format will be even cleaner: http://yoursite.com/gf-preview/123
Does this work with the latest version of gravity forms (I’m currently testing with v1.9.3)? I tried the snippet in my functions file, and updated the permalinks page, but it is still displaying the same preview page.
And you’re not seeing the Live Preview link next to the default Preview link?
Nope. Only the default preview link. I even tried to use the format for the url that was at the bottom of the article. I only got a 404 error page.
That is strange. I’m using the very latest version of Gravity Forms and not experiencing any issues. Can you walk through these troubleshooting steps to make sure you’ve installed the snippet correctly?
https://gravitywiz.com/documentation/snippet-troubleshooting/
Does this work in WordPress 3.9? I watched the troubleshooting video, copied the snippet and I have the Live Preview option now, but when I click it the window opens up and there is nothing in it. It’s likely I’ve missed something , since I’m not a programmer, but I’ve gone over it several times and I just don’t see what the problem is. Any help would be appreciated!
Fran
Hi David, I got to the point where I can see the new link “Live Preview” in my form editor. Clicking it brings me to a blank page. I use WordPress 3.8.3, Headway 3.6.3 and Gravity Forms 1.8.7
??
Thanks for any advice, Jos
Hi Jos, did you access your permalinks page? It’s under Settings -> Permalinks in your WordPress admin menu. Just access the page, and it should work. If it still isn’t working, send me a WP login and URL to view the preview form (david at gravitywiz dot com).
Hey David. Great site! Is there anyway we can preview a form that has page breaks and required fields?
Always wants the fields to be populated before proceeding. Quite annoying when you are just testing things.
Hi David, two other snippets that you might find useful:
Hi David,
I gave this a try, and the output of the form is not complete. I have a simple form with these fields: http://screencast.com/t/luvqRhrl9O But the output looks like this: http://screencast.com/t/wHnE2mSuRo As you can see, it is incomplete. Using WP 3.8, Genesis Framework 2.0.2 and GF 1.8.1
Any thoughts?
This turned out to be a theme conflict. Thanks for letting me know, Bruce.
Hey David,
Yep, turned out to be a waste of my time and yours. When I changed themes, it worked fine. I’ll hunt down the conflict in the other theme.
Gravity Wiz is a great resource and site. Thanks!
YES!!! A post!! It has been a long wait but always worth it. Another great post.
I was griping about the ‘live preview’ last week. I love that I can actually submit a form and test the functionality with the current live preview functionality, but there are many instances where I need to see what it will actually look like on a page – and it is a bit tedious to have to post embed the form into a page manually. Great instruction to take live preview to greatness. Thanks!!
Glad I did not disappoint, Shawn. I hope you’re ready for a lot more Gravity Wiz love in 2014. ;)