How to Check Checkboxes (and Other Choice-based Fields) Conditionally
Automatically select options based on selections made in another field.

This article requires the GP Populate Anything perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
Let’s say you want to automatically check the choices in a Checkbox field when a specific choice is made in another field on the same form. For example, you operate a service-based business, like a car wash, that offers customizable packages. Each separate service you offer is a checkbox in the form, but if a package is selected then certain choices need to be selected automatically.
In this tutorial, we’re going to show you how to create choice-based fields that will conditionally check themselves.
Getting Started
Setting up the form first requires you to create a mapping form. This will be used to map out all of the possible combinations where you want the Checkbox field’s choices to be checked. Then, we’ll duplicate that form and build our user-facing form. Let’s dive in.
Steps
Step 1 – Create a Mapping Form
We’re going to make a form to store our source values. Then, we’re going to map that field to identical fields in my user-facing form.
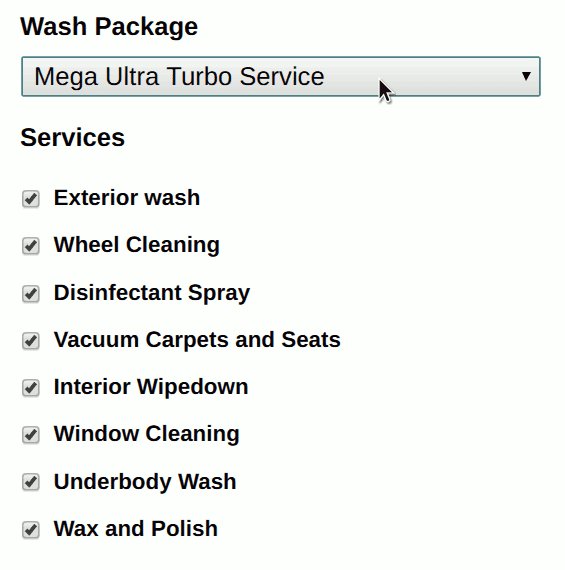
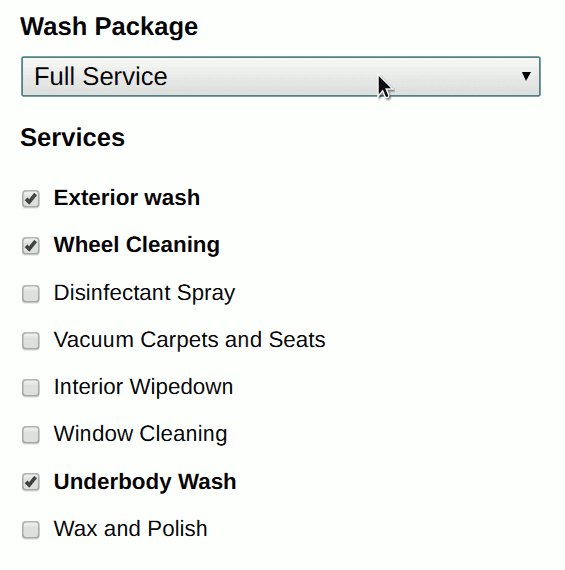
For this tutorial, we’ll be making a form for a car wash. When a wash package is selected, the checkbox field below will select all of the services included in that package.
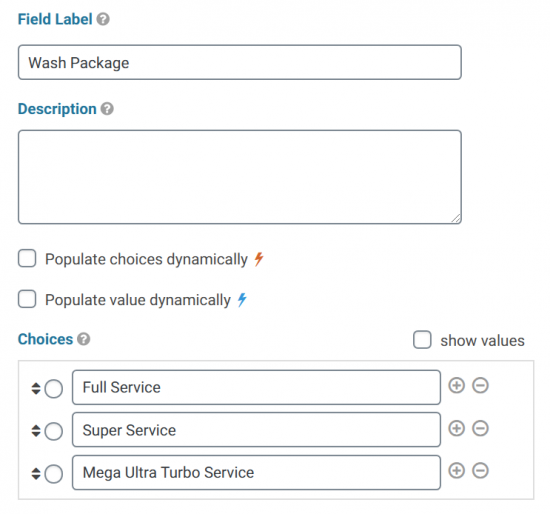
Begin by adding a Drop Down field to your form and set the choices for that field.

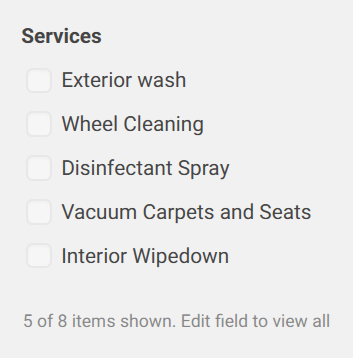
Then, add a Checkbox field to the form. In this field, add all of the different wash services you offer.

Step 2 – Submit Form Entries
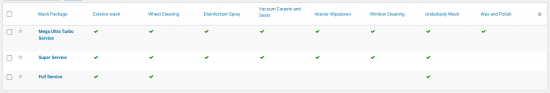
With the fields in place, submit form entries with the different combinations of Wash Packages and included Services. I have three Packages, so I will make three submissions.

Here’s all of my submissions on the Entries page.
Step 3 – Duplicate the Mapping Form
With the entries submitted, duplicate the Mapping Form to use as a template to build the new form. This saves you time and ensures that the fields in the user-facing form match the mapping form exactly.

Step 4 – Map Your Fields
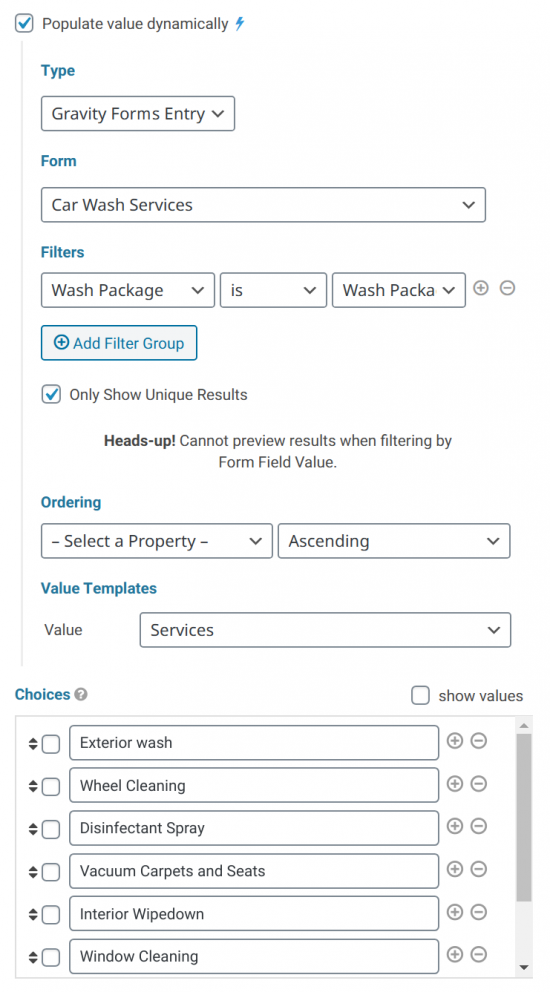
In the duplicated form, use Populate Anything to populate the value from the mapping form into the Checkbox field. Filter the value so the Drop Down from the mapping form matches the value in the Drop Down for this form.

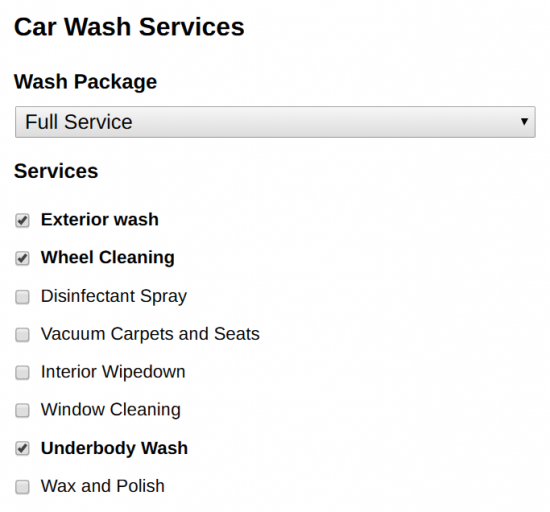
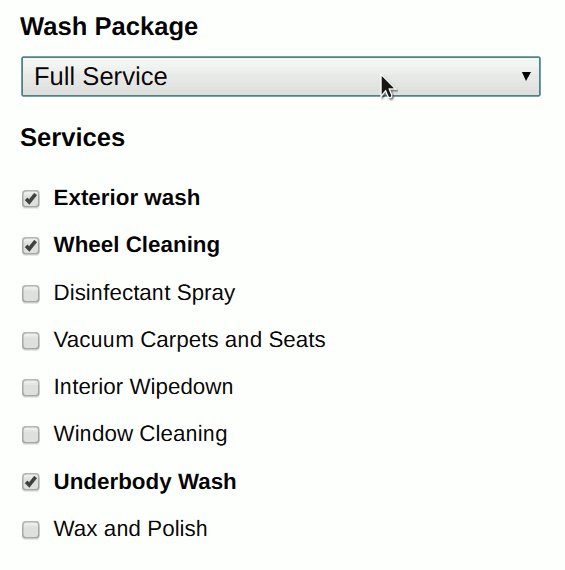
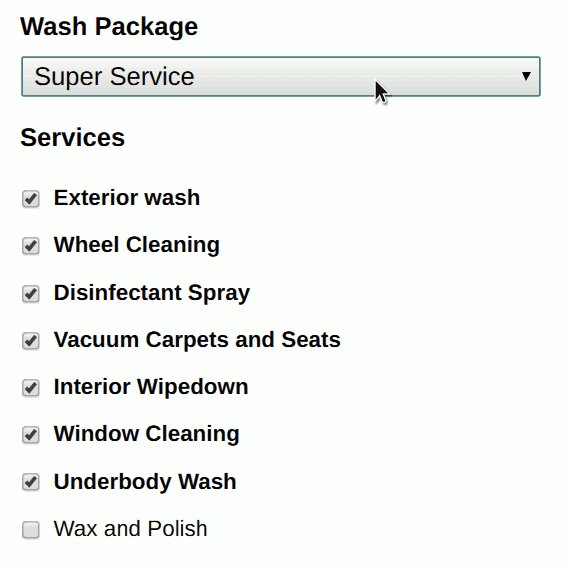
With the field mapped, the user-facing form will automatically check the appropriate Checkboxes when a Package is selected in the Drop Down.

Taking it Further
As you can see, by using Gravity Forms as a database to store pre-selected values you can build complex interactive forms that will save you time and wow your customers.
Use the same method above for other choice-based fields, such as Drop Down and Radio Buttons. The possibilities are endless.
If you’re looking for other ways to use Gravity Forms as a simple database, check out Using Gravity Forms as a Simple Database.






Regards, please help. I have a form that calculates the subtraction of the date of birth and the age and displays it in a number-based field. Now, for example, if the difference between two dates is less than 15, I would like to automatically insert minor in another drop-down field, please help me.
Hi Sahra, this should be possible with Gravity Form Conditional Logic and Date Time Calculator. I hope this helps.
Struggling to figure this out I’m trying to do the following.
If a user selects drop-down choice “Power point” then in a hidden field below select or enter text “General Electrical” as the value before form submission.
Is this possible with this perk or another?
Hi James,
This should be possible with this Perk, GP Populate Anything. The setup would be something similar to this tutorial or this other tutorial.
Best,
Does the GP Populate Anything perk allow one to populate a field with a value when it is hidden or not shown by conditional logic?
Example: We have a form that shows/hides fields based on an initial selection of Residential or Commercial.
There is a Company field that shows only when Commercial is selected, but we need to have the Company field have a value in either case.
If it’s not shown we’d like it to submit a default value of “None-Residential”.
Is that doable with GP Populate Anything perk or another perk, or some other way?
Hi Michael,
When a field is conditionally hidden, that field is technically not on the form and won’t be available when the form is submitted. So it won’t be possible to use GP Populate Anything to set a value on submission for a field that is conditionally hidden. A workaround solution will be to add another field for” Company” that has a default value of “None-Residential” and set that new field to display when Commercial is not selected.
I hope this helps.
Best,
Hello Gravity Wiz team, I would like to know if I can do the same with taxonomy and posts.
In your example in the Wash Package it would be the taxonomy and when selecting the checkbox fields the related posts would be the term of the selected taxonomy
It’s possible?
Hello Rodrigo, This is a great question! The name of the Taxonomy is what is stored on the Post. This should be doable. If you are a gravity wiz customer, could you please contact us via our support channel so we could take a closer look into this for you.