How to Hide Gravity Forms Product Fields

I will assume, since you are reading this article, you already have a reason for wanting to hide your Gravity Forms Product field. The reasons are many and varied. My first recommendation?
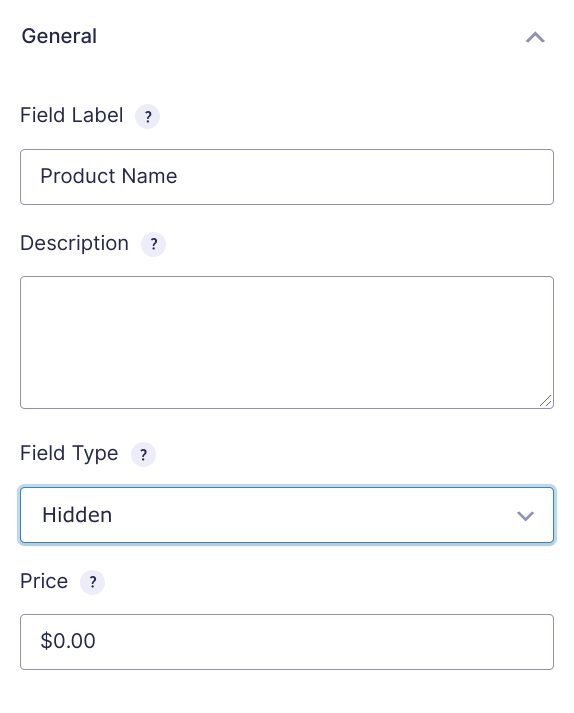
Use the “Hidden” Product Field Type
This will create a truly hidden input. This is the simplest approach and works well for simple products.
Working with Hidden Fields can be tricky. There’s no easy way to confirm the Hidden field contains the expected value. Now you can! GP Live Preview provides a super easy way to see your hidden fields when previewing your form.
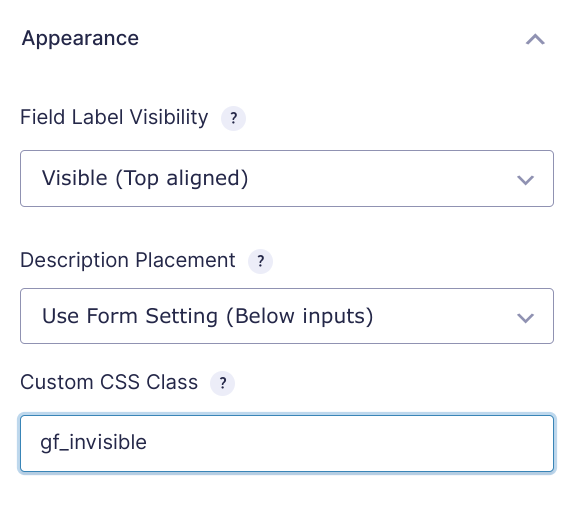
Use the “gf_invisible” CSS Class
The “gf_invisible” CSS class will hide any field from view (using a different technique than the “gf_hidden” class; more on that below). This allows you to use any product field type for your product field and still prevent the field from being visible to the user.
What about the “gf_hidden” CSS class?
If you’re already familiar with the more common “gf_hidden” CSS class, you might be wondering why not use this class instead? The “gf_hidden” class uses “display: none;” to hide the field. Gravity Forms won’t include products (or options, or shipping fees) with the “display: none;” style declaration in the form total.
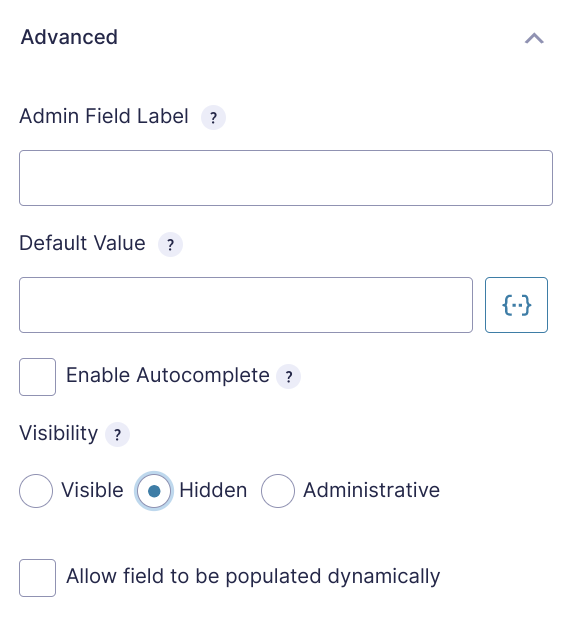
Use the Visibility Setting
The Visibility setting is only available for Product fields configured with a Field Type of “Drop Down” or “Radio Buttons”. To hide the field, select “Hidden” as the desired visibility.
Taking it Further
If you’re planning to use the {all_fields} merge tag to display information from the forms you’re using these hidden fields, know that that merge tag is a little telltale. You might want to check out our article that goes over how to keep hidden fields hidden.








Hello, I tried the new and updated snippet to hide product fields from the WooCommerce Cart page https://github.com/gravitywiz/snippet-library/blob/master/wc-gf-product-addons/wcgfpa-remove-fields.php.
Code doesn’t seem to work anymore? Pasted in theme’s function.php, but I do not see the option :”Remove This Field From WooCommerce Cart Item Description”
Please help!
Hello, I tried the new and updated snippet to hide product fields from the WooCommerce Cart page.
The snippet doesn’t work on child themes, only on parent themes – but those update often. Is there a fix you can provide for this please?
Please help!
https://github.com/gravitywiz/snippet-library/blob/master/wc-gf-product-addons/wcgfpa-remove-fields.php.
Hi Duane,
If I understand correctly, the snippet works when added to the parent theme but doesn’t work when added to the child theme. I’ll be following up via email so we can take a closer look at your setup and assist you to resolve the issue.
Best,
That’s correct @Samuel Bassah. It works when applied to the actual theme, but not on child themes. Thank you for following up.
Hi Duane,
You’re welcome.
Best,
Changing field type to hidden or administrative, and adding css class gf_invisible or gf_hidden, does not affect the visibility of the field (the field is always visible). What should I do?
Do you have Output Default CSS deactivated in Forms > Settings? If so, you’ll need to write your own styles to handle hiding the fields when the css classes are added. If you don’t have that setting deactivated, I recommend reaching out to Gravity Forms Support for this one.
Had never heard of the gf_invisible option before. Thank you for this info.
Hi Ann,
You’re welcome. Glad it is useful to you.
Best,
I had no idea a hidden form option even existed – thank you so much!
Always a pleasure to cast a spell of illumination. 🧙♂️😄
So sick of that product field – thank you for sharing this!
Hi Griffith,
You’re welcome! 😁
It is still showing in the notification email. Can we hide it from that as well?
Hi Jeff,
You could customize Confirmations & Notifications content with our free All Fields Template plugin to take complete control of the Gravity Forms {all_fields} merge tag output with this lightweight plugin.
Best,
HI, I have terms and condition text as HTML and wanted to hide from the fromend but still include in the PDF sent on the form. Some reason on other forms it works but some dont. I compared the forms and they look same around the “Terms and Cond”html field text. I used gf_invisible in both forms. Can you help to solve why it may not be showing on the PDF?
Hi Faruk,
The fact that it’s working on some forms but doesn’t work on other forms, makes it a bit difficult to know the actual cause of this issue without having access to the forms. If you’re a Gravity Perks Subscriber, you can send us a message via our support form so we can take a closer look into this.
Best,
Just want you to know this is super COOL! I did not want a product field and a total field to show for they both had the same information. Because of the gf_invisible it took care of the problem.
So happy!!!!
Thank you Jennifer
Hey Jennifer, Super happy to hear this worked for you. Please let us know if you have any other questions. 😃
If anyone is having trouble getting the CSS classes to work that hide or make invisible the field, make sure you enable the Gravity Forms setting to “Output CSS”. I had mine disabled and the CSS classes didn’t work. I enabled them and now it’s working.
There is no security to this at all, once the user uses developer tools addon to disable all css sytle in his browser all the hidden fields and their values are revealed . The worst is that the user can actally edit values and send which makes the whole process a total flaw. I wish their is a better server validation to this, even the calculation function that makes the number field read only in calculation mode is not secured, example, users can alter the values of that calculated values using some tools and submit, and it brings a whole new confusion.
I am not able to exploit any security issues with this code. Calculated Product fields are recalculated on submission. Regular Product fields have their submitted values validated automatically.
I am using the gform_pre_render_{form_id} filter to conditionally add the gf_invisiible class to a radio button field. This field needs to be shown/hidden based on the users age which I currently have working. There are 3 situations that I need to satisfy. 1. If the age is < 18, apply the gf_invisible css class and select No from the field 2. If the age is > 18, do not apply the gf_invisible css class and allow the user to choose a. User selects Yes b. User selects No
Currently, situations 1 and 2b work. However, in the situation 2a, the entry will always come through as No. I am not sure if this is an issue with how gravity forms processes entries with the invisible tag or something else. I am currently using the gform_pre_submission action to view the form to verify what the user selected. There is no option selected for that specific radio button
Hi Kevin, hard to say… but if you’re open to trying another approach here’s a tutorial on how to calculate age with Gravity Forms: https://gravitywiz.com/calculate-age-with-gravity-forms/ Then you could use that value in conditional logic to show/hide the field that way (rather than the custom programming around the invisible CSS class).
Hi team,
Any way to achieve this:
I have a product field (calculation) that I need to hide on the front end and from the order summary table ({order_summary}) but that can still feed into a Subtotal field.
Currently it’s working as desired but I need it hidden from the {order_summary}.
In this case, neither gf_invisble and gf_hidden really achieve the desired result.
I see there’s a snippet above for when this involves WooCommerce, but I need it for a regular ol’ form.
Any ideas?
Thanks so much :)
We don’t have a solution for this one. Wouldn’t it be confusing if the product is included in the subtotal but not shown in the order summary? To the user, it would appear that some mystery charge was artificially inflating the subtotal.
I use GF with WooCommerce on a clients site. I have hidden fields, but when you get to the check out page [woocommerce_checkout] the hidden fields show on the front end. Is there a way to hide them, since there is no ‘appearance’ option for the hidden field types?
Hi Tanya, I’m not sure if this snippet works anymore but it’s worth a shot: https://gist.github.com/spivurno/6951662
It will add a checkbox on the “Advanced” field settings tab for all fields. Check the “Remove This Field From WooCommerce Cart Item Description” checkbox to remove this field from the cart item’s description.
You are such a peach, thank you. I will check it out. I just need to hide it from the front end. Still want the client to see it in their order email, but do not want the customer to see it on the front end. Will post back :)
David – Thanks so much for this. I’m hoping you can help me understand how to hide / disable the Product Price field specifically. I’m not very knowledgeable with CSS and stuff. I think I understand in principle what you’re suggesting, but I tried putting this into the web inspector to test it out, but it didn’t work. Adding gf-invisible to the CSS Class on the product did nothing either (Weirdly, putting into the price field itself made the price change from $0,00 to just 0…). I’m working with a simple Gravity Form where users can select some sample (free) products to order. (ie: No WooCommerce, PayPal or anything like that … just the form.)
.ginput_product_price { gf-invisible; }
Try “gf_invisible” rather than “gf-invisible”. This would go in the CSS Class Name on the field’s Appearance setting.
Hello,
Is there an update for this? I added to my function.php but it’s throwing up errors?
There is no code associated with this tutorial?
Any very easy solution, to hide the time? {entry:date_created} / 2018-09-12 18:35:31
I means just like date_created: 12-09-2018
Great idea for the snippet to “Remove This Field From WooCommerce Cart Item Description”, but it doesn’t seem to be working for me. Or maybe its working fine but that’s not what I want?
I’m looking for some way to have a hidden product field, with visible options. The main product is a class that costs $0.00, and each of the options represent a date that the class is offered, costing $10.00.
Basically, its a way to have the product as checkboxes. I tried to use the snippet on the main hidden product, but the main product still shows, even if you don’t choose any options.
Any thoughts?
Hi! I was looking for a solution for this issue exactly, but unfortunately it doesn’t work for me. Does it require Gravity Perks to work? Thanks!
Sorry… forgot to mention I was referring to this snippet… https://gist.github.com/spivurno/6951662
Hey David
I try implementing that snippet in the functions.php page right after the las “}”
Now the website is showing me Parse error: syntax error, unexpected ‘<‘ in /………./functions.php on line 150
line 150 is exactly the beginning of the code <?php /** * WooCommerce Gravity Forms Add-on: Add support for removing a field from the product description in the cart. * */ ……
any suggestions?
Hi Raz, try these tips: https://gravitywiz.com/documentation/snippet-troubleshooting/
Remove that <?php, you’re pasting it inside an open php tag already. Hope it helps.
Hello, gf_invisible field hide product in information form but that field appears in woocommerce checkuout page and in order email too.
I just need to add Hidden Calculation in Total order form and don’t want to show that in email and on checkout page.
How to do it?
having the same issue, did you manage to solve it?
I have a separate snippet that may help. You’ll need to copy and paste it into your theme’s functions.php file.
https://gist.github.com/spivurno/6951662
Once in place, go to the Form Editor and open the field settings for the field you want to hide. You should see a setting, “Remove This Field From WooCommerce Cart Item Description”. Just check that setting and you should be good to go. :)
Thank you very much David. It worked like a charm.
IS there a reason why you cannot use gf_hidden or gf_invsible on number form fields with calculations?
It hides it just fine but the calculations do not occur.
Hi Jeremy, do you have a form export with this issue intact?
Very helpful, thanks….I’m looking for this for a long time!!!!!!!!!!
Glad to help, Lucas. :)
Brilliant. I’m able to use automatic, hidden volume based pricing discounts using the product options and conditional logic, along with the gf_invisible class.
Fantastic! Thanks for sharing, Neil. :)
Great! I was looking exactly for that!
Glad you found this useful!
Very helpful, thanks. Didn’t know about the invisible class.
Glad to help!