How To Populate Data Based on the Current User
Populate any field with data based on the currently logged-in user.

This article requires the GP Populate Anything perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
Overview
Populating user data is a common need in Gravity Forms. You need to collect the current user’s e-mail and mailing address in an order form, you’d like to populate data from a different form’s entry, or you want to pull in a custom field from the current user’s most recent post. No matter the need, this tutorial will walk you through the different ways you can populate fields with data specific to the current user.
User Meta
User Merge Tag
Gravity Forms supports populating user metadata into a form’s fields with the {user} merge tag. Its usage is simple:
{user:META_FIELD_NAME}
Replace META_FIELD_NAME with any metadata field’s name and it will automatically turn the merge tag into the appropriate
data. For example, {user:user_email} will populate the current user’s email into a field.
Any user meta field is supported, including custom fields. A non-exhaustive list of supported user meta fields is
available in Gravity Forms documentation. For a more exhaustive list,
you can look at the users and usermeta tables in your WordPress database. Most of the fields there can be used with
the {user} merge tag, minus some obvious ones like user_pass.
This is a powerful feature, but it is limited to populating user meta. What if you want to populate something that isn’t user meta that is still specific to the current user? Populate Anything has you covered.
Populate Anything
GF Populate Anything makes it simple to dynamically filter and populate field choices (such as checkboxes) and values with pretty much anything that exists in the WordPress database. Using the population and filter options, we can populate all kinds of data from various data sources that is pertinent to the current user.
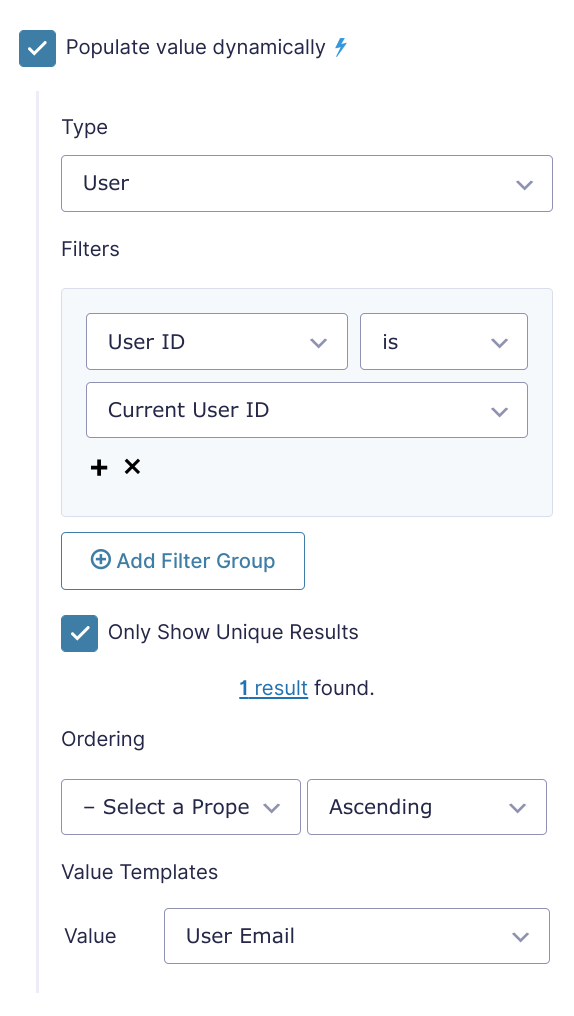
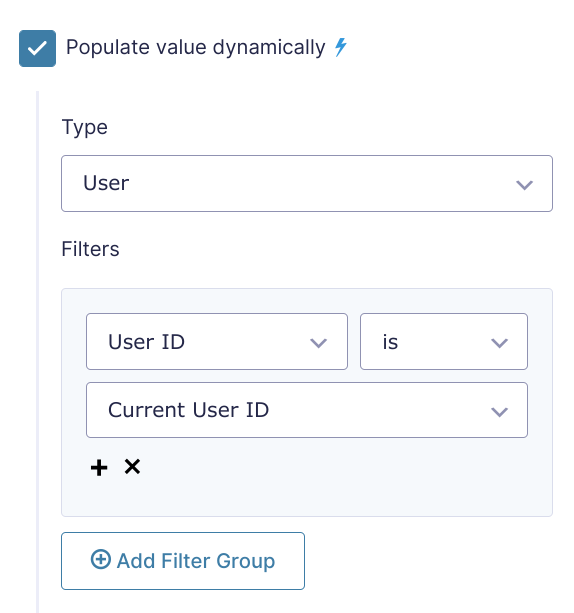
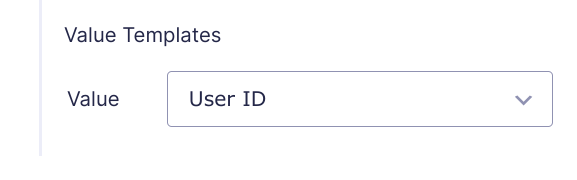
Let’s take the example above, say you want to populate information about the current user (such as their email) into a field. To do this, set the Type to User, apply a filter where the User ID is the Current User ID, and set the Value Template to User Email.
Hold up, this seems complicated.
Don’t be overwhelmed by the number of options in Populate Anything. It’s actually quite simple once you break down the different sections.
Type
Populate Anything can populate from five sources called Objects. Supported Object types are Post, Taxonomy Term, User, Gravity Forms Entry, and Database. Each Object tells Populate Anything where the data originates from i.e. its data source.
For example, if you want to populate user meta into a field, you select User. If you want to populate Post meta, select Post.
Filters
Filters do exactly what they say on the tin: filter the data. When data is populated from the data source, it’s very likely there’s going to be multiple matches for whatever Populate Anything finds. Filters let you narrow down that data into something more specific.
For example, if you select the User object, Populate Anything is going to find every user on the site. To narrow down which user specifically is populated into the field, apply filters to narrow down the results.
Value Template
The value template is the thing you’re actually populating into the field. Once you set the Object, the Value Template drop down will populate with all of the available values you can populate. Whatever you select here is what is going into the field.
For example, if you select the User Object, the possible Value Templates are all of the user meta fields including personal data: Display Name, Email, User ID, etc.
Generate AI content for users based on their data. Gravity Forms OpenAI is a free plugin that lets you query GPT3.5 and other models within Gravity Forms. Extract contact information, provide relevant summaries, verify legal points, or pretty much anything else that comes to mind!
Populate Any Data Related to the Current User
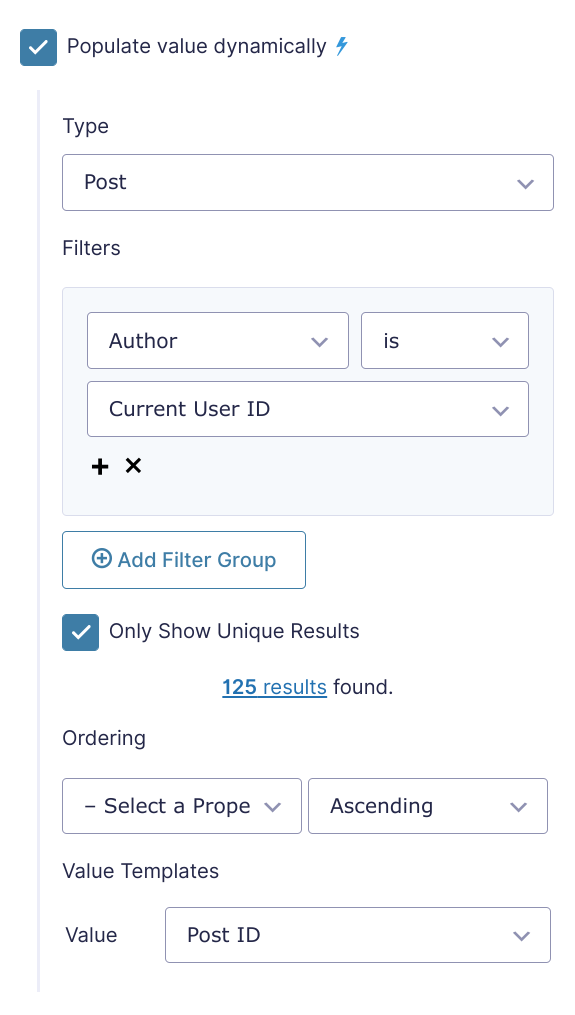
If you need to auto-populate data from another part of the WordPress database (the data source), fear not. Much of the WP database structure includes the user ID or some other data type to create relationships, and Populate Anything can use those relationships to find and populate the right data. For example, if I want to populate some data from the most recent post by the current user I would use these settings.
This doesn’t look much different than populating from the User object and that’s because the Current User ID option is always available for filtering in Populate Anything. Let’s try something more complicated. Let’s say we want to populate the most recent WooCommerce order for the current user.
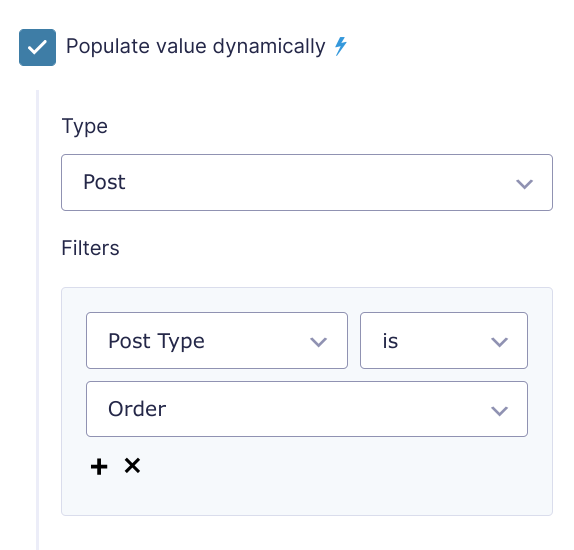
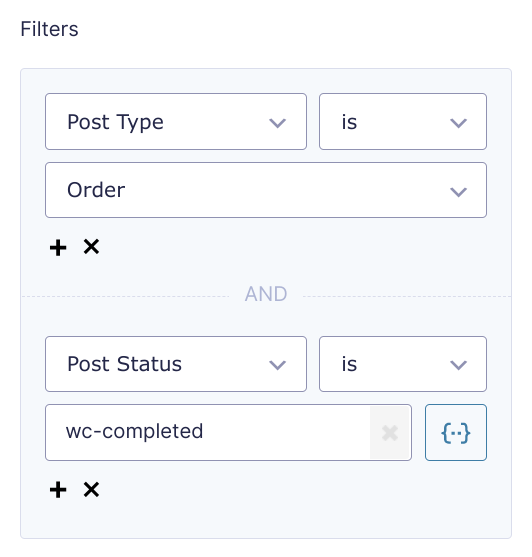
First, we need to populate WooCommerce orders that are completed. WooCommerce stores orders as a Custom Post Type called “Orders”. Populating that is easy enough.
Filtering on order status requires a little more finesse. WooCommerce uses custom post statuses for orders. To filter on
the custom status, select Add Custom Value in the rightmost drop down, then enter wc-completed to filter for
completed orders.
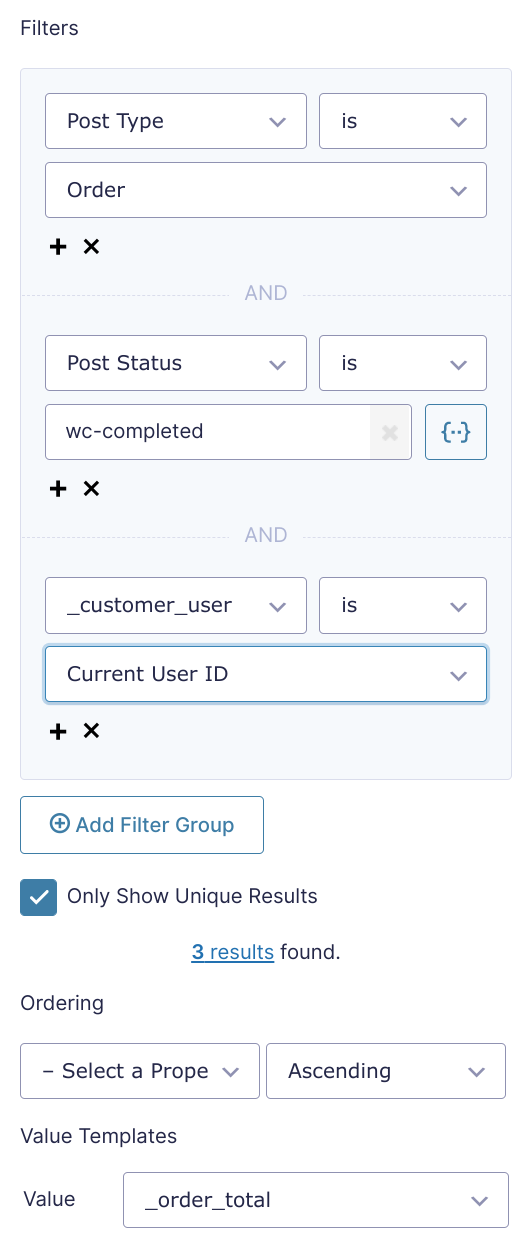
Now we can add the current user to the mix. We’ll target another WooCommerce meta key, this time _customer_user, and
once again we’ll filter it to the Current User ID. The settings here will populate the most recent order total for the
current user.
Populating From Tables Without the User ID
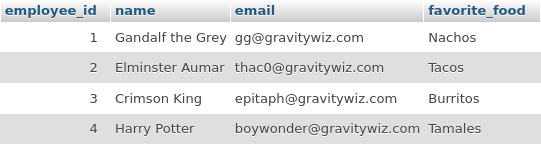
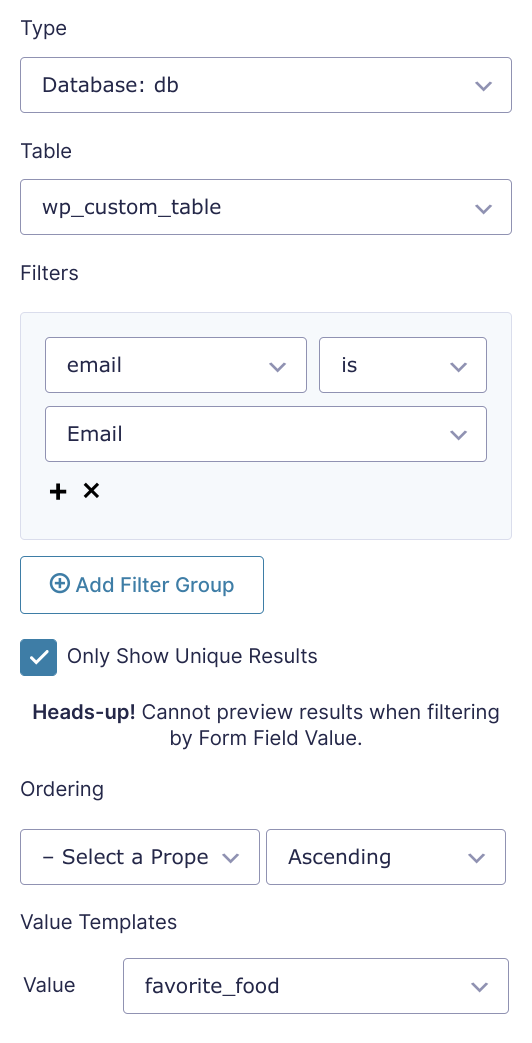
In some cases, you might need to populate from a location in the WP database where the user ID isn’t available for filtering. For example, you could have a custom table of employees that uses employee IDs that are different from the WordPress user IDs, but it also includes the user’s email address.

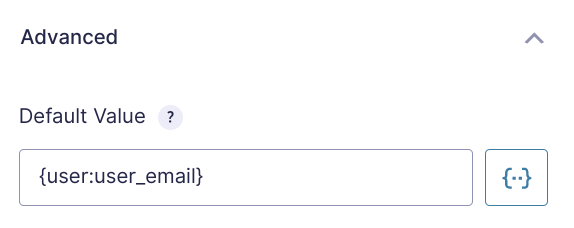
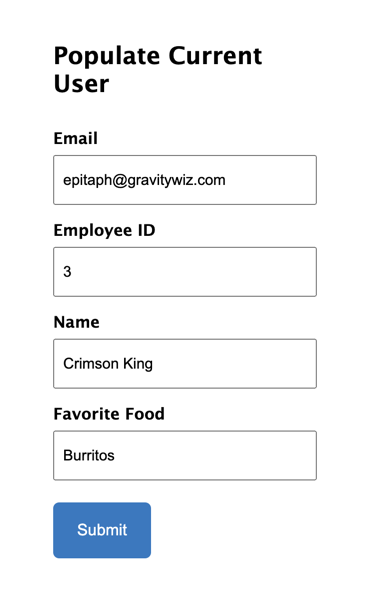
No sweat, this just adds another step. First, populate the current user’s email into a Text field on the form.
Then, populate from your custom database and filter the results to the Email field you populated above.
And here’s what it looks like on the front end when the user views my form.
Wrapping Up
As you can see there’s more to unpack with populating data based on the current user. Using Populate Anything’s powerful filters, you can pull in specific data from all over the WordPress database with ease.
Send Us Your Ideas
If there’s some data you’re longing to populate into a form, let us know. If it can currently be done with Populate Anything, we’ll point you in the right direction. If not, we’ll consider it a feature request and it might show up as new functionality in a future release!















Greetings Interesting subject, it opens to variety of options, the question is, can we populate currently online users in frontend page? Regards
Hi Ismael,
This isn’t possible with our GP Populate Anything Perk.
Best,
With regards, I want to have a field in gravity form that displays the result of subtracting two dates, now I want the value of this field, which is a number, to be copied exactly in the drop-down field, or if, for example, if this number is less than 15, the team should write in the drop-down field A. Please advise
Hi Sahra,
You can use our GP Date Time Calculator Perk to get the result of subtracting two dates. You can then use the Live Merge tag feature of GP Populate Anything Perk to copy the results to a dropdown field. You can also get in touch with us via our support form, so we can take a look at your setup and get a better understanding of your use case.
Best,
I’m using this exact technique to populate initial form fields throughout a client site with current user data. Could this be combined with the Easy Passthrough feature so that after a user fills out a form, subsequent visits to that form will be populated with the submitted data rather than the user data (in the occasion that the info may be different). Thanks!
Hi Addison,
We’ve already followed up via email. This will require some digging to recreate the setup depending on how are you populating the values on the form.
Best,
Hi,
we do have the exact same requirement – did you end up with a viable solution, after the „digging in“?
Thanks for sharing your insights!
Kind regards,
Dietmar
Hi Dietmar,
The customer was able to get it working without our help just after posting this comment. We’ll have to take a look at your setup to be able to assist you. If you have an active Gravity Perks license, you can get in touch with us via our support form.
Best,
Hi we are looking to pull data from an external database on a secondary site.
Is it possible to set the data-source in such a way?
Hi SFS,
We have a snippet you can use to pull data from an external database. There is an instructional video on how to use this snippet on the Github page.
Best,
Hello – I’m wondering if GravityWiz might be a fix for this?
I have a project where a user will log into the site, and then ideally, enter other user’s member numbers (user custom field using ACF) for various positions in the group (President, CEO, CTO, etc) into page one of a form.
Is there a way to, upon navigating to page 2 of that form, to pre-populate additional info which is pulled in from the users listed above (based on their member number custom field that was entered on page 1)?
For instance, I’m a user on a membership site.
I log into the site to submit a report of other users that are in my group.
In doing so, I enter other user’s “member number”s for President, CEO, CFO, etc on page 1 of the form.
President | Member Number: hd7sf CEO | Member Number: fsu87 Etc…
And, when going to page 2 of the form, would display the role of President, CEO, CFO, Etc., alongside pre-filled form fields for Name, Address, Phone, Email, etc. as referenced by their entered Member Numbers on page 1.
Would this be possible with Gravity Perks?
Thanks, Jonathon
Hi Jonathon,
Based on what you described, the use case should be doable with Populate Anything and the process described in this article to populate User data. Instead of using the Current User, you will use another User’s data.
Cheers,
Hi. I need to populate a select box this way: Lables: All the role names of the site but when I use Populate Anything, it fills the role names like this: a:2:{s:13:”administrator”;b:1;s:15:”kd_shop_manager”;b:1;}
Is it possible to populate the lables (or values) with role name and not just the role slug?
Hi Arash,
Based on what is happening on your end, I’m guessing you’re populating directly from the Database Object. To populate the Select field with all the roles on your website, set the Type of the Populate Anything filter to User and set the value and label Property to Role. Do not apply any filter to the setup.
I hope this helps. In case this doesn’t work for you, you can get in touch with us via our support form if you have an active Gravity Perks license so we can take a closer look at your setup.
Best,
Thank you. I did what you mentioned before asking my question. the roles ARE populating but the label value for each role in the select box should be ‘role display name’ and not the ‘role’ itself. When using add_role function in wordpress “add_role( $role, $display_name )”, I set display name for each role and I want to use those display names in the labels of select boxes.
Hi Arash,
Further assistance on your current issue will require an active Gravity Perks license. In case have an active license, please get in touch with us via our support form. If not, you can purchase a license and get in touch and we’ll be happy to assist you.
Best,
Hi, Is it possible to populate the choices of a select field with the metadata from current logged in user? I have created a user metafield field with ACF that is filled with a multiple selector. I want to populate the choices of a selector in my for form with the data from this custom field of the current logged in user.
Hi Jeferson,
Populating a Dropdown field with User Meta is possible with GP Populate Anything. The specific User meta should be available for selection under the User meta section. If it’s not working for you, and you have an active Gravity Perks License, you can open a ticket with us via our support form, with your account email, so we can take a look at your setup and assist you further.
Best,
I was wondering how to do this. GravityForm Registered Members crate a profile with bank details. I want to these bank details dynamicly entered into another form when the same user logged in to submit this new form
Do I need Gravity Forms Easy Passthrough perk. to do that?
If WP (or GravityForm Member Registration) user_id=[current user] login
Then select from GravityForm Entries “Entry ID” of the user_id=[current user] Display fields “BSB” [ ???ID] here…. and “Account Number” {??ID] here….
Hi Faruk,
If I understand correctly, you want to populate the new form with the bank details, the user-submitted, when the same user opens the new form. If so, then this should be possible with GP Easy Passthrough, so yes, you will need Easy Passthrough for this. With the Easy Passthrough Setup, the new form can be populated with data from the form the user used to create their profile and the user will have to submit the new form in other to save the bank details on that form too.
Best,
hi, I have a client that wants the login user (a student) to be able to return to a page and see the answer they entered into the form and submitted. would this plugin work for this? so basically cant look back over the online course and see all the entries they entered to use as a study guild.
Hi Kevin,
If you’re looking to allow users to populate the form fields with the values from their last submitted entries, then you should be able to do this with another Perk of ours called GP Easy Passthrough. We actually have a tutorial with a similar setup.
However, if what you want is to allow users to view the details of their submitted entries without being able to edit them, then I’ll suggest you check out GravityView.
Best,
How to auto populate a user profile image saved as a user meta in a file upload field? I have a gravity wiz pro account.
Hi Sheikh,
This isn’t currently possible. Populate Anything doesn’t support File Upload fields. Due to the way File Upload fields work, I don’t think we’ll be able to add support for it in the near term.
Hi, I wondered if populate anything could be used to copy a submitted entry from form B into form A as all of the fields match as it is a copy of the first form with a difference in the price at the end.
To explain, my client wants to add a ‘Case’ with various information at one price and then offer the same ‘Case’ form entries but as an Add-on case on the second form.
But I need both entries to appear on the same form/view as I’m planning to use Gravity View to display the entries.
Any help or thoughts would really be appreciated.
Hello Mark, This actually may be a better use case for our Gravity Forms Easy Passthrough perk. You would be able to passthrough entries to another from and match exact fields. Let us know if you have any other questions.