New: Gravity Forms Code Chest
New free plugin alert! Learn how Code Chest can save you time when applying form-specific tweaks in Gravity Forms.

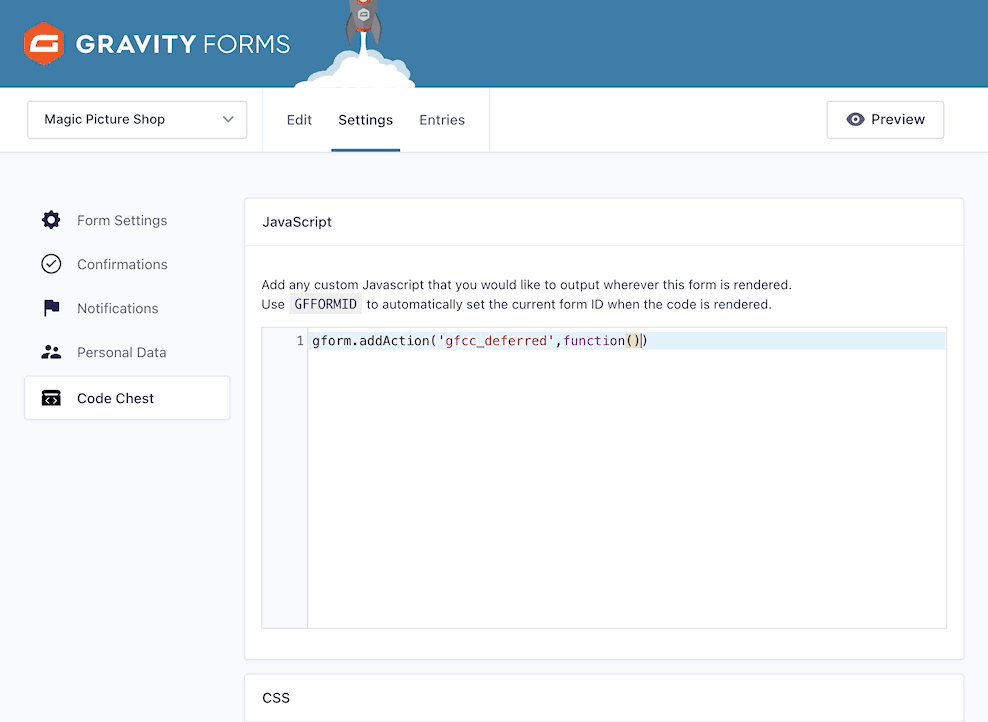
If you’ve ever made code customizations to your forms, you know the tradeoffs. JavaScript has to be in the right place and execute at the right time. Managing and applying form-specific CSS can be a hassle.
With a handful of forms, you quickly end up with a labyrinth of tweaks. No more, we say! Now, everything goes into one organized place. Like a treasure chest. And your forms become abundant with riches.
Introducing Gravity Forms Code Chest
This free plugin makes form-specific styling and scripting seamless.
❌ Stop wasting time figuring out where you should put your code or which hook to use to trigger it.
✅ Code Chest outputs form-specific code where it needs to be and executes it when it needs to run.
All customizations directly on your form.
Your Code Chest keeps all form-specific tweaks organized, attached directly to your form. Craft reusable snippets that automatically apply to the form for which they’re installed with the handy `GFFORMID` variable.
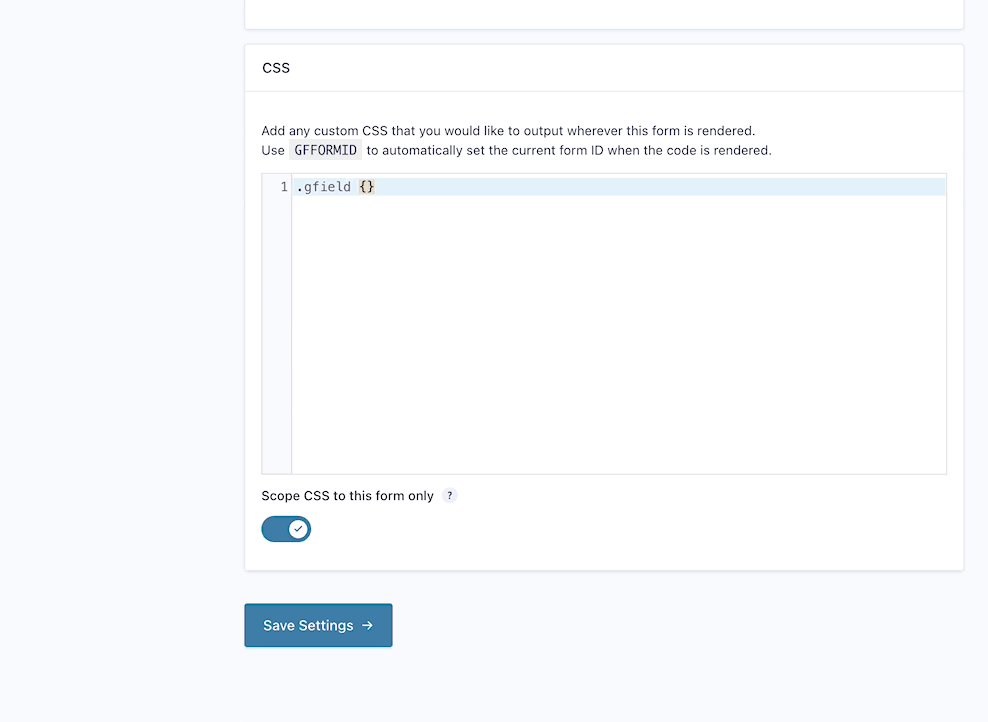
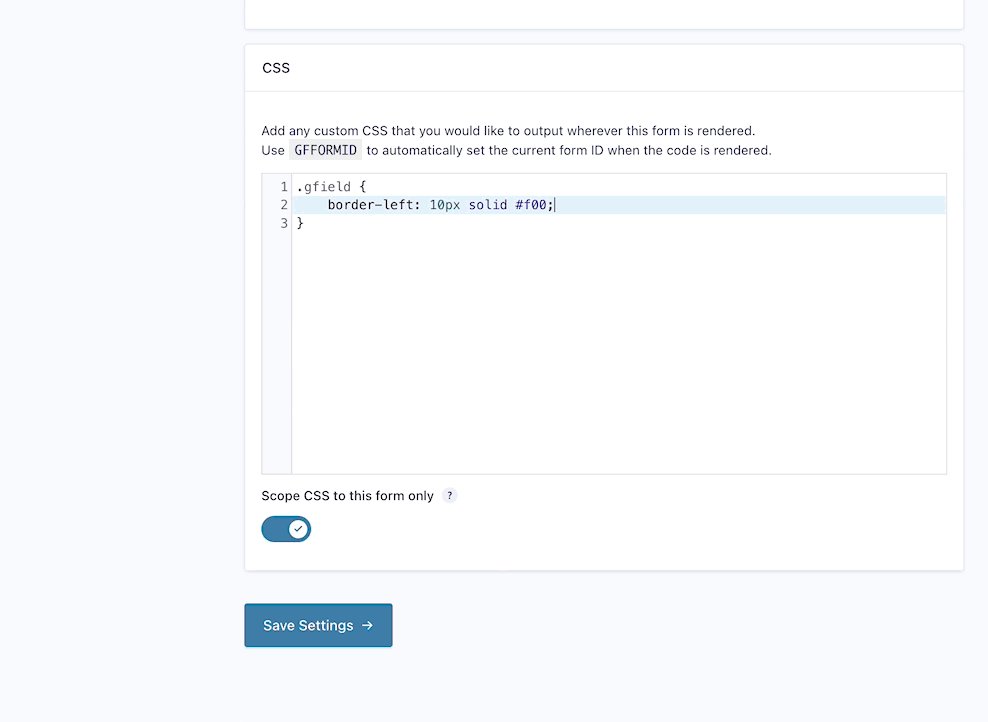
Go wild with one-off tweaks or exceptions to your global styles — all custom CSS is made form-specific by default.

Copy, paste, publish!
Use your Code Chest to create form templates with all custom code intact. Your code comes with your form on import or export.
Get the form working perfect locally and then import it (with all your customizations) to the live site. Plus, this same concept allows you to create form templates with pre-loaded tweaks so your next event/registration/order form is ready to go on duplicate or import.
You can also more easily leverage our snippet library — which has hundreds of Gravity Forms snippets.
One place for everything. 🧰
Code Chest is portable and light, wrapped neatly in a fresh UI, equipped with code formatting, styling, and code hinting. And worth noting, this plugin comes with free automatic updates.
Ready to save time managing custom code?
We’re curious to hear what you think! We intend to add PHP support to complete the trifecta, in time. For now, check out the full plugin listing to download this plugin and turn your code into gold!




Is it possible to insert a Code Chest snippet inside a form’s confirmation (thank you) message using this plugin? A shortcode that can be used inside the Gravity Forms’ settings would allow tracking scripts to be added really easily.
Hi Jack,
Currently, the JS snippet in Code Chest is triggered when the form is rendered, so what you’re requesting isn’t possible at the moment. I’ll log this as a feature request for the plugin so it can be considered for future implementation.
Best,
Looks great, but how exactly is the GFFORMID variable used with custom CSS (or is it automatic)? I can’t seem to get custom css to have any effect on specific forms where I’m using Code Chest.
Thanks
LOVE THIS, thanks David. How about enhancing it? adding a drop down to “insert published snippets”? or pop up a JS window that lists all the snippets, then select one or more – and insert at will? That would be the bomb. Snippets that the teams’ published on GravityForms site…. The snippet list can be locally cached, once every 24 hours on a cron job….
Hey Dan, heck yeah! We’re eager to explore something like this. Our first goal though is to make our Snippet Library available, searchable, and better integrated with our website. From there, this could be a next step. 😄
Thanks!!!
Our pleasure, RM. 😄