Nested Forms 1.0 has arrived.
Five years in the making! Today, we’re excited to bring you Nested Forms 1.0. Learn about the new features we’ve released to celebrate the occasion.

It’s time to simplify your complex forms and collect repeatable data like never before. Nested Forms allows you to organize your forms (and the data you collect) in a way that is easy for your administrators to manage and your users to complete.
Nested Forms has enjoyed a historically long beta with years of valuable customer feedback and careful refinement. It’s one of our most popular perks, now working its magic on thousands of WordPress websites. If there’s a perk that’s earned its 1.0 badge, it’s Nested Forms.
What does 1.0 mean?
Nested Forms is more stable, accessible, and feature-rich than ever before. Let me tell you about some of the most recent highlights.
Easier Modal Navigation — Navigating Nested Forms with a keyboard has never been easier. When the Nested Form modal is open, focus is trapped within the modal, allowing you to effortlessly navigate between your form fields and modal actions with closed-loop tabbing.
Accessibility — We’ve added better support for screen readers to all Nested Form field interactions. Screen readers will now announce when the modal has been opened, which child entry you are about to edit or delete, and each action available within your Nested Forms modal, making it easier for visually impaired readers to use your forms!
Usability and Responsiveness — If you’re browsing on a device larger than a phone but smaller than your desktop, you will find a much smoother interface optimized for your viewport. You’ll also be pleasantly surprised by the Nested Form field’s new haircut. We’ve modernized the styling with a quick trim, and boy, does it look sharp!
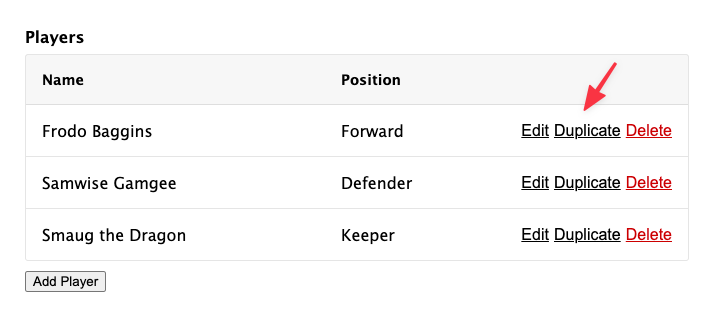
Duplicate Child Entries — Our most zealous Nested Forms fans have been asking for the ability to duplicate child entries for quite a while now. Well, it’s here! With a quick, one-line filter, you can enable child entry duplication for any Nested Form field.
Stability — We’ve fixed hundreds of bugs and developed a comprehensive suite of automated end-to-end tests that run through real-world use-cases. With over 30 tests and counting, Nested Forms is a plugin you can count on.
What can Nested Forms do for you?
How often do you find yourself wanting to connect forms to relevant parent forms or group forms together? Nested Forms simplifies complex forms and the collection of repeatable data.
- Easily create “child” forms grouped with “parent” forms where entries are attached to the parent form on submission.
- Create repeaters to add additional fields to your forms dynamically.
- Pull data from your nested forms into your parent form for powerful, dynamic calculations – like sum, total, and count.
- Display nested forms conditionally – based on prior user actions.
- Combine with Gravity Forms’ User Registration Add-On and register multiple users at a time in one place.
Here are some real-world examples to highlight scenarios where Nested Forms shines brightest.
Assign Beneficiaries — Offering life insurance? Let users assign multiple beneficiaries via a Nested Form field and collect all the pertinent information for each.
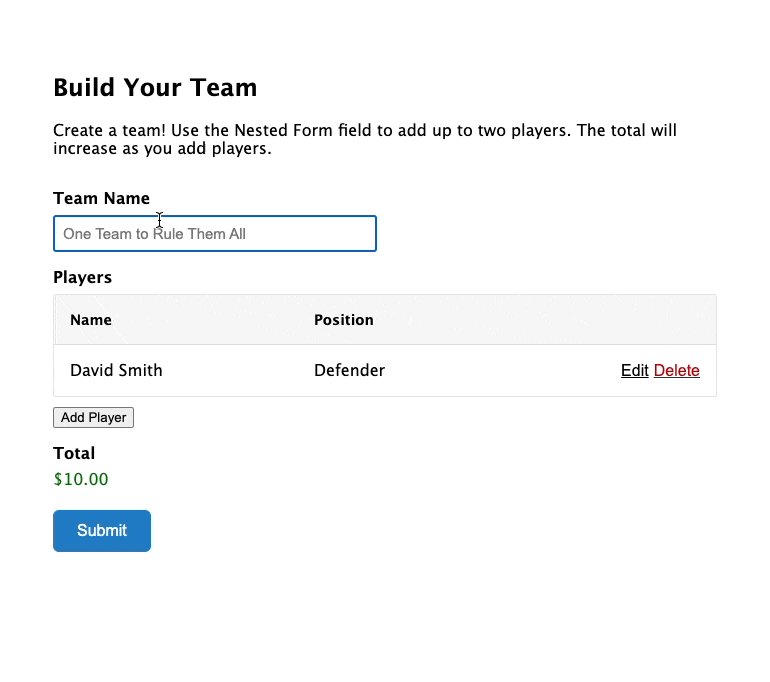
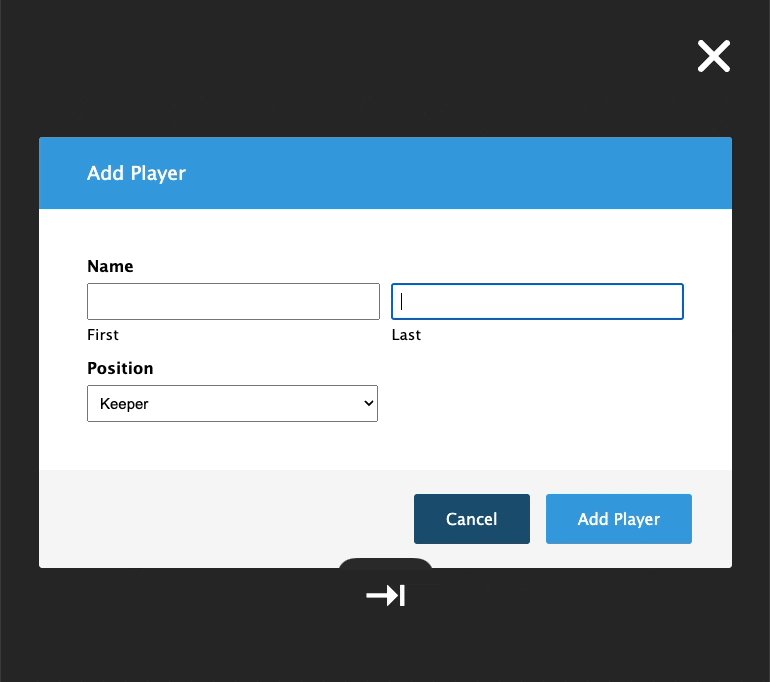
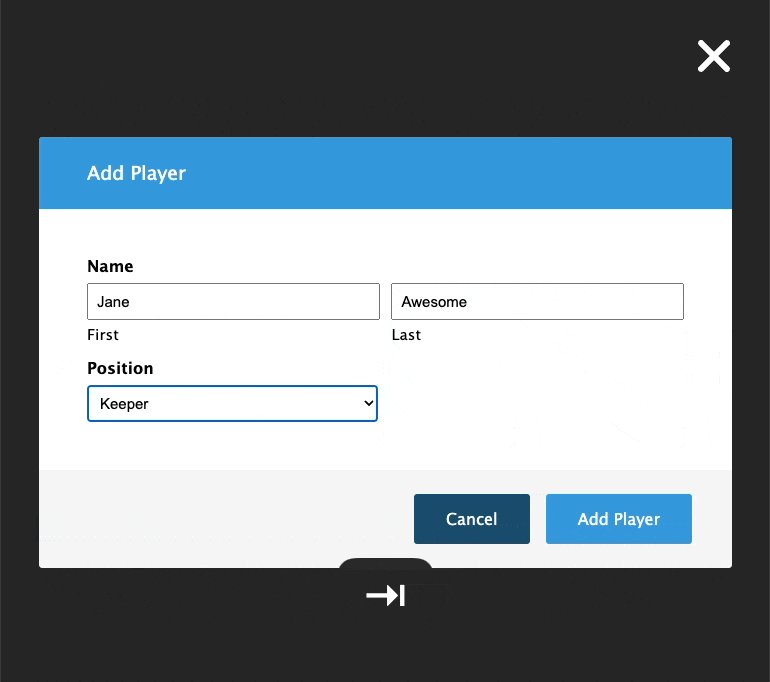
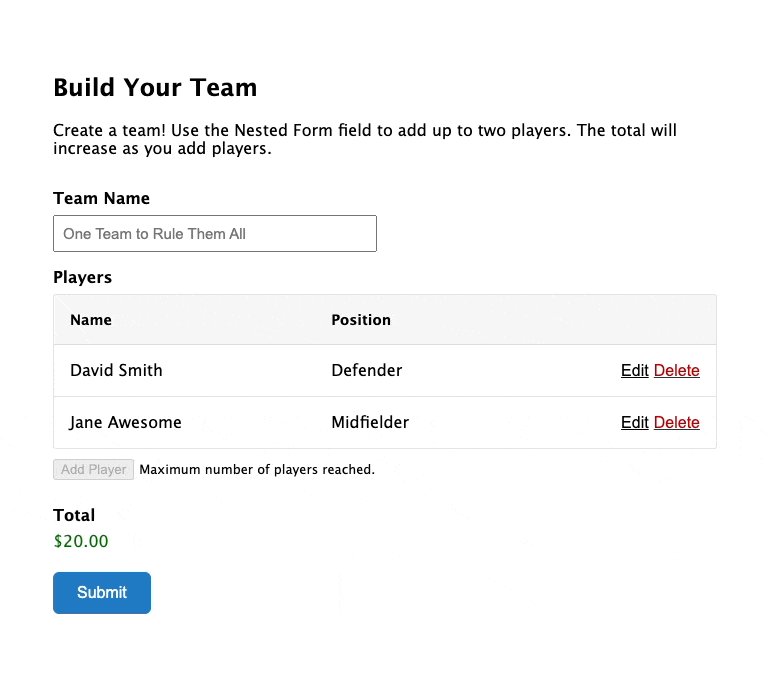
Register Teams & Members — Register a team and its members simultaneously. Use the parent form to manage the team and a Nested Form field to register each member.
Order Forms — Create robust order forms where your customers can order and configure any number of products with a Nested Form field. Capture each product’s total on the parent form automatically for an effortless checkout.
Ready to level up?
Nested Forms 1.0 is waiting for you in your WordPress admin (Forms › Perks › Install Perks in your admin menu). Prefer to download it? Just log in to your Gravity Wiz account and go to your Downloads page.







Is there a way to attach the uploaded files from the Parent Form to the Child form notification?
I found a snippet in the library that does the opposite: https://gravitywiz.com/snippet-library/gpnf-auto-attach-child-files/
But I have the parent form that will have files uploaded to it, and the child form notification set up so each recipient (set up in the child form) receives an emai lnotification when the form is submitted….but there’s no option to send files as attachments, because there’s no File Upload field on the actual child form, if that makes sense. I just need to attach the files uploaded to the parent form, to the child form notificaiton.
Thanks! Chad
HI Chad,
We, currently, do not have a solution to attach files uploaded on the parent form to the child form notification. I’ll forward this to our Product manager as a feature request.
Best,
Gotcha, that would be awesome – appreciate the response.
Would it be possible then to use the Parent form Notification to send to all the email addresses from the Child forms? It’s the same email going out to all, so if there was a way in the Parent form to use some merge tag that would place the {Email:2} field, for example, of each Child form into the BCC field of the Parent form….that would also work sicne the parent form sends attachemnts? Anything like that possible?
Hi Chad,
Sending the notification via the parent form sounds like a good idea. However, this would require a bit of a setup using some of our snippets. You’ll need to get the child form email address onto a text field on the parent form, and then enter the merge tag of the hidden text field in the BCC field. Here’s what you’ll do;
1) Add this snippet to your website and follow the instruction on how to set up the snippet page.
2) Instead of a choice field, you will use a text field, and set the visibility to hidden.
3) Populate the hidden text field using the instruction on the page of the snippet above.
4) Add this second snippet to the website, to populate all the email addresses into the hidden text field.
5) Then add this final snippet to your site to add support for using a merge tag as the, Send To, property of the notification.
6) You should now be able to enter the merge tag of the hidden text field into the, Send To, input of the Notification.
This should get it sending the notification to the child form email addresses. I know this is a bit of a set-up, so if you face any difficulties, you can contact us via our support form so we assist you further.
Best,
hi I have two forms and I want to edit a field in the other form. It means that two fields of two forms are connected and by editing one field, you can change another field automatically. I don’t know programming, is there an easy way or ready made code or plugin
Hi Peyman,
We do not have a solution for this but Gravity Flow does, and it’s called Form Connector. You can check it out.
Best,
Thank you very much Dario, my problem is solved. I have another problem that I hope you can help me with. Gravity Wiz (Clay Griffiths) has written a snipp for adding a child entry automatically for nested form, which is very important for me, but there is no guide on how to work with it for beginners like me, and I couldn’t use it.
https://github.com/gravitywiz/snippet-library/blob/master/gp-nested-forms/gpnf-triggered-population.php
Hi Ali,
If you have an active Gravity Perks license, get in touch with us via the support form and we’ll be happy to help 😊. I believe there’s an Instruction Video on the snippet as well.
Best,
Unfortunately, I bought from another site and its license is gpl, because I don’t have enough money to buy all the addons directly. Please give me the recipe video. I really need it thank you
Hi Ali,
A link to the instructional video is at the top of the snippet, on the snippet page.
Best,
hi no, that video is only a short introduction and it is not possible to understand how the code works for a beginner. A lot of effort has been spent on this code, but it is not usable for me. If you know how it works, maybe you can explain it to me
please help me this is very important for me
Hi Ali,
Support is only available to users with an Active Gravity Perks license. I don’t know if it’s the same video you watched but the instructional video is complete and provides a good explanation of how to use the snippet. Here’s the video in case what you watched is different.
Best,
Hello How to display parent entry ID in gravity view? Because the merg tag does not working in custom content
Hi Ali,
The Parent merge is the Entry ID merge of the Parent Entry. If you have an active Gravity Perks license, get in touch with us via the support form.
Best,
This is great! Solves so many problems. I have a question though, when I get to the submmisions page and I have this code block in it https://docs.gravitypdf.com/v6/users/how-to-display-the-nested-forms-table-shown-prior-to-v5-1 (which I don’t think I actually need because my GF is newer). Anyways, on the submmision page, how do I get the totals to show quantity instead of just one on a nested form. For example, I have a nested form where things can be purchased and there may be 4 items. On the confirmation page, the price shows correctly, but the quantity only shows 1.
Hi Adam,
We have a snippet you can use to display the details of child form product on the parent form order summary table, which would work for you. In case this doesn’t work, you can get in touch with us via our support form with additional information if you have an active Gravity Perks License.
Best,
Awesome work. I have been playing with this extensively over the last little while.
One question regarding best practice. For the child form, I assume there is no need for notifications to be on/ enabled for it. Otherwise multiple notices (parent and child) will be fired, and in some cases unwanted.
So, do everyone else delete the default notifications on the child form?
Hi Darrell,
Everyone else who does not need the Child Form notification sent, disables them. There are some others who also prefer the child form notifications sent when the Parent form is submitted. Here is an example of such a use case.
Best.
Thank you, Samuel.
You folks really do awesome stuff! I am intrigued by the option to register multiple users w/Nested Forms and the User Registration add-on. Do you have any examples of that up and running, or any pointers/tips on how that would be set up?
Hi Gil,
Yes, we have documentation with a similar setup. Please check it out and give it a try. https://gravitywiz.com/register-multiple-users-from-a-single-form/
I hope this helps.
Best,
I’ve been using nested forms for over a year and its a must have for scalable entries, keep up the good work :) One request – Inline editing of nested entries without popping up the modal window would be super good, any plans for this in the future?
Hi Martin,
Thanks for the positive review. That’s an interesting request. One issue I see here, however, is on instances where the Child form contains a lot of fields or it’s a multi-step form. I’m not sure we currently have a plan for this so I’ll pass your feature request over to our developers.
Best,
No definite plans here, Martin, but it’s a super cool feature idea. I’ve logged the feature request and we’ll see what kind of demand we can drum up for it. 🙂
Love the improvements made in this version, and would be grateful for inline nested entry editing as well if it’s ever possible.
Hi Robert,
Thanks for the feedback. I’m going to add this request to the existing feature request for the Perk.
Best,
Well done! Is there any way to disable creating orphan entries completely until the parent form has been submitted?
Hi Mike,
You can change the expiration time of the orphans with this filter: https://gravitywiz.com/documentation/gpnf_expiration_modifier/. If you have an active Gravity Perks license, you can send us a message via our support so we can take a closer look at your setup.
Best,
Congrats on the launch! Been waiting for y’all to get out of beta for a long time now. Looking forward to the new features. :)
Kuddos for the release and thanks for all the amazing work and excellent support you guys are providing!