How We Built a Randomized Quiz with Gravity Forms
Using GP Randomizer, we created an engaging onboarding quiz that ensures each new hire thoroughly understands the material.

In case you haven’t noticed, Gravity Wiz is growing. It’s an exciting time for our company that introduces new onboarding challenges. We’ve always prided ourselves on how we onboard new wizards, however as we scale, our hands-on approach needed amending to allow space for this period of continued growth. One way we’ve done this is by making our training materials available for asynchronous study.
Growing Pains
Our traditional onboarding approach was rather conventional: walk new hires through various training materials and processes, and provide them with access to supporting documentation for reference. This works great for a company that doesn’t hire often. It requires dedicated time from a trainer and involves long Zoom calls. It’s highly personable, which is ideal, but it comes with many potential pitfalls.
If you want to hire multiple people, you need to line up their start dates so you can schedule training classes. If your new hires work in drastically different time zones, someone is inevitably going to be inconvenienced. Both of these are a lot to bear for a small, nimble team that aims to focus on building great products and providing legendary support.
The Vision
So we dreamed up a new scenario: What if we could provide new hires with an Onboarding Quest that walks them through training asynchronously and tests their knowledge with a quiz? That would let them work their way through the material during times that are convenient for them, and give us the peace-of-mind that they understood the information.
So we got to work using our favorite workspace app, Notion, and Gravity Forms. We built an onboarding quest using Notion that requires new hires to watch videos, read internal docs, and evaluate existing work. We built a quiz using Gravity Forms that we’re proud of.
The quiz has a question pool with 30 questions, but the quiz the new hire takes is a subset of 10 randomized questions. Should they fail and need to retake the quiz, they are delivered an entirely different set of questions in a randomized question and answer order. This prevents them from simply memorizing the answers and moving on without actually proving their knowledge.
In this article, we’re going to show you how we built the quiz using Gravity Forms and GF Randomizer. Let’s get started.
This article requires the Gravity Forms Randomizer perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
Table of Contents
- Growing Pains
- The Vision
- Getting Started
- Adding Quiz Fields in Gravity Forms
- Randomizing Gravity Forms Fields
- Evaluating Quiz Results
- Taking It Further
Getting Started
This article assumes that you already have Gravity Forms, Gravity Perks, the Gravity Forms Quiz Add-On, and GP Randomizer installed and activated on your site.
Adding Quiz Fields in Gravity Forms
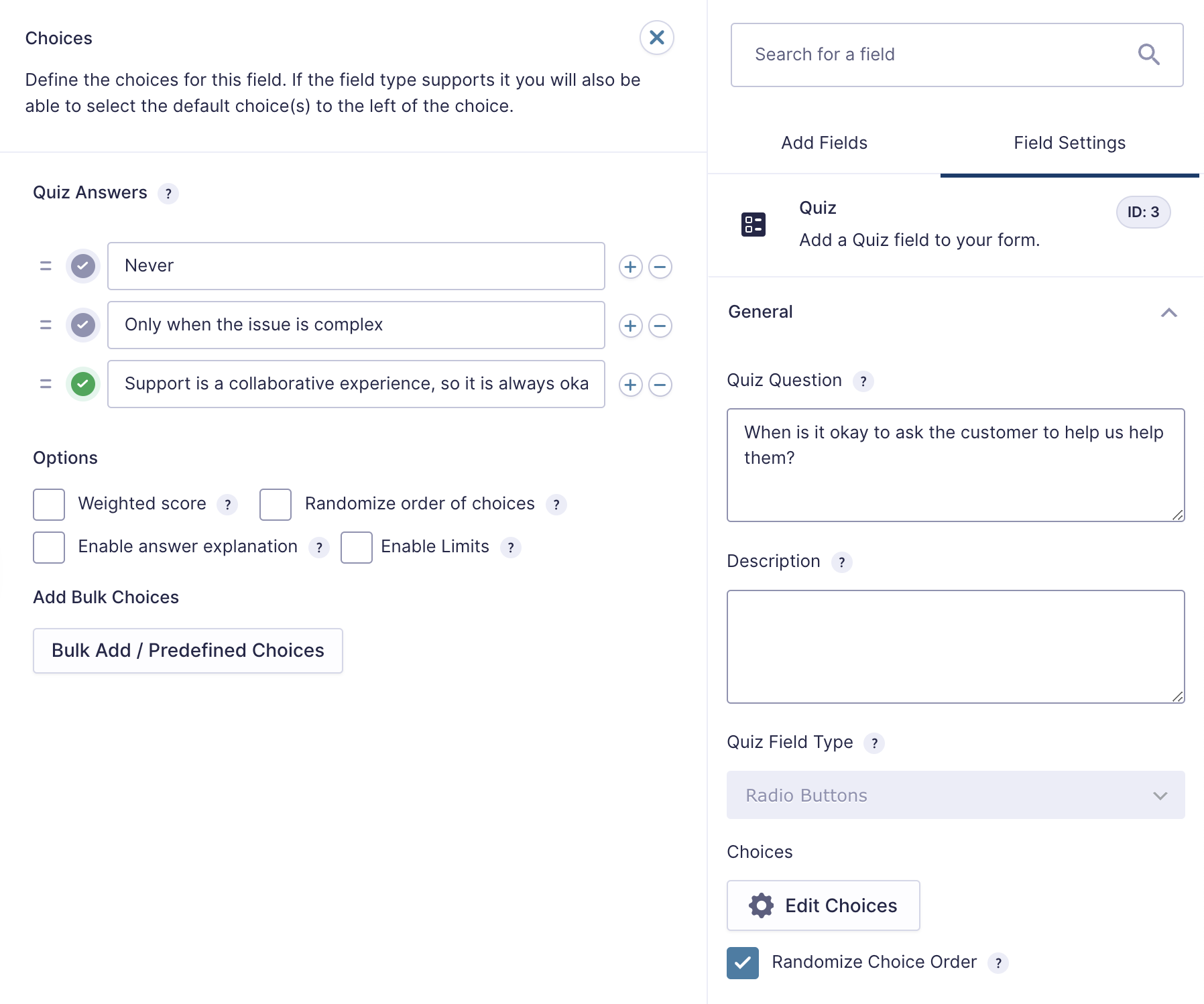
Start by adding all the Quiz fields you want to make up your question pool. We chose Radio Buttons fields with three potential answers. You can also select Drop Down or Checkbox fields. Whichever option you decide, make sure to select the correct answer by clicking the checkmark next to the answer.

Notice that there are two places in the Quiz field to randomize the choice order. One is located under the Edit Choices button, and the other is underneath the Quiz Answers. This is because Gravity Forms supports randomizing choice order with Quiz fields and Poll fields, and GP Randomizer is also adding support for this feature.
In the screenshot above, we are using GP Randomizer to randomize the choice order because it can guarantee a random order when caching is used. The built-in Gravity Forms randomization can run into issues with caching.
Randomizing Gravity Forms Fields
Once you have all of your quiz questions on the form, it’s time to set up field randomization. This will let you display a randomized subset of your questions to a quiz taker. Follow these steps:
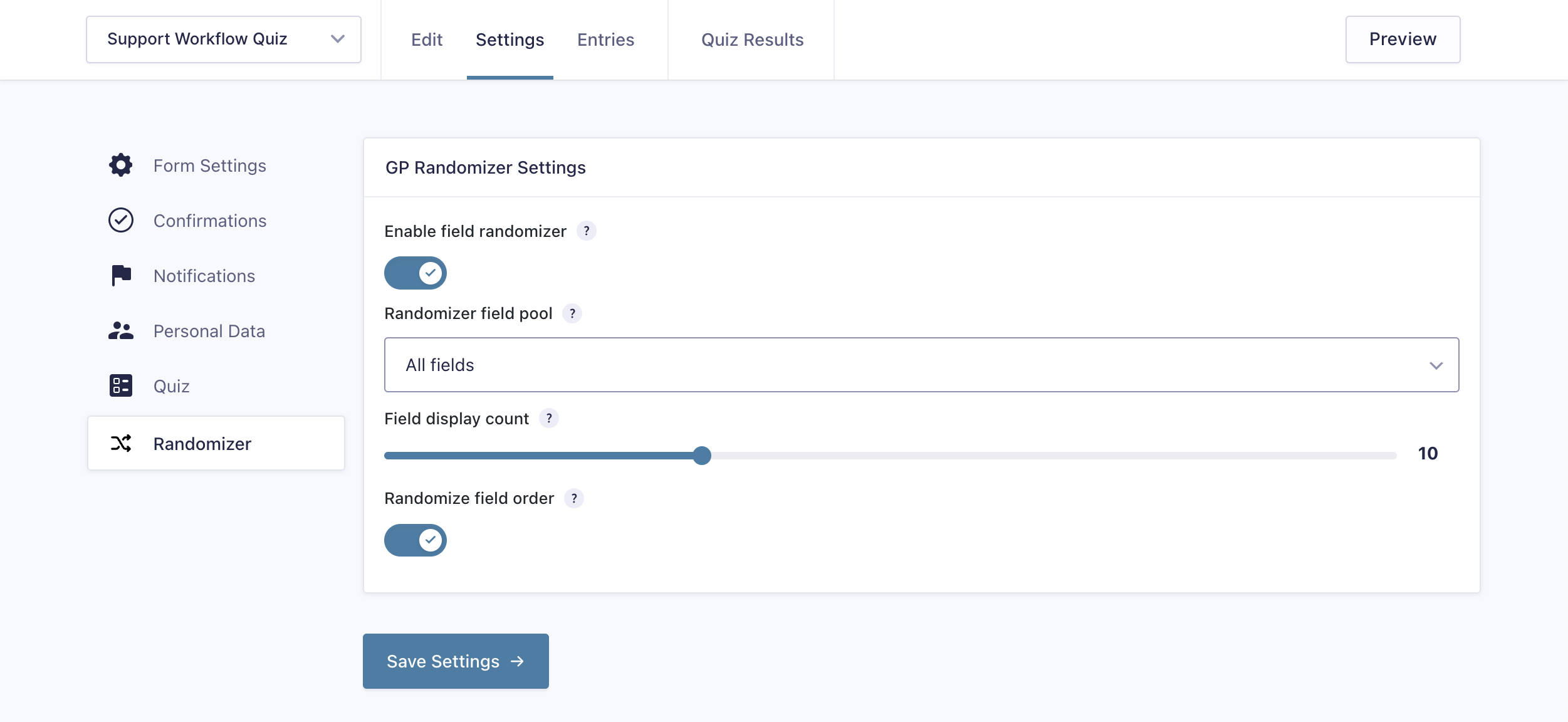
- Navigate to the “Randomizer” settings page under “Settings”.
- Click the Enable field randomizer toggle.
- Select the fields that should be part of the randomization pool from the Randomizer field pool setting. Use “All fields” to apply randomization to all fields. My form only contains Quiz fields, so I chose “All Fields”.
- Set the Field display count to indicate how many random fields should be displayed when the form is rendered. In our case, we’re displaying 10.

We’ve also activated the “Randomize field order” toggle. This randomizes the order in which fields are displayed.
With these two settings active, each user’s quiz will contain a random selection of 10 questions from the pool of 30. Those 10 questions will be displayed in a random order, and because we activated the “Randomize Choice Order” option above, the possible answers in each of those randomized questions will also be in random order. There’s essentially no chance for a sneaky wizard to cheat! Not that a wizard ever would!
Evaluating Quiz Results
Grading Options
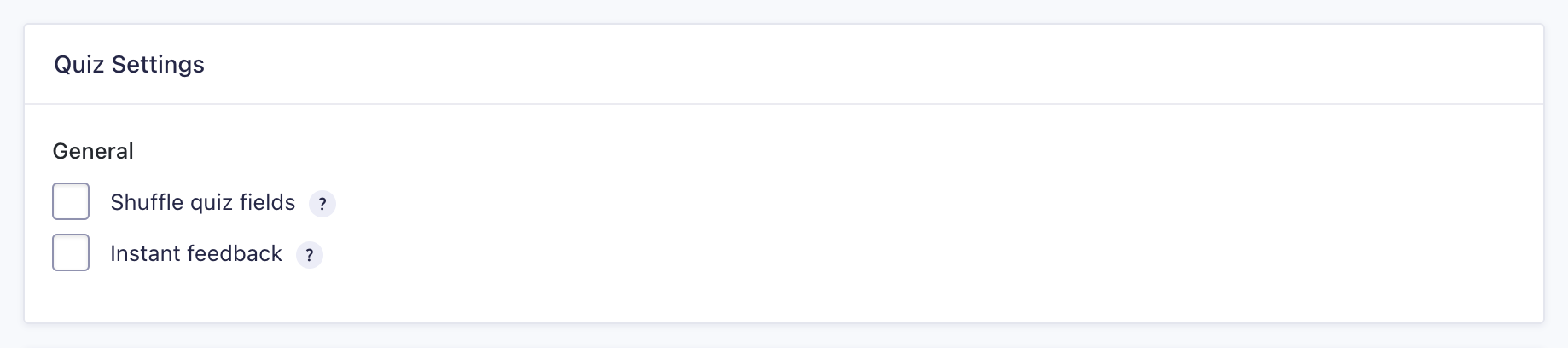
It’s not a quiz if there isn’t a grade, so let’s take a look at how we are grading our quiz and some of the options that are available to you for your quiz. Once you navigate to the “Quiz” settings page under “Settings”, you’ll be presented with many options.
First, you’ll see an option to shuffle quiz fields and another for instant feedback. We’ll ignore shuffling the quiz field, as we’re using GP Randomizer to handle that. Instant feedback, on the other hand, is a useful option if you’d like to provide feedback to the user while they are taking the quiz. I prefer a more traditional quiz approach where the user is presented with a grade after submission, so I have left that option turned off.

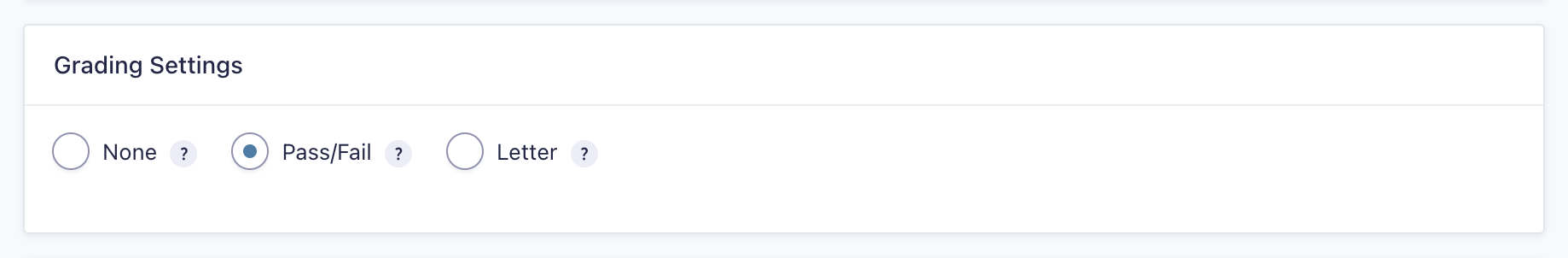
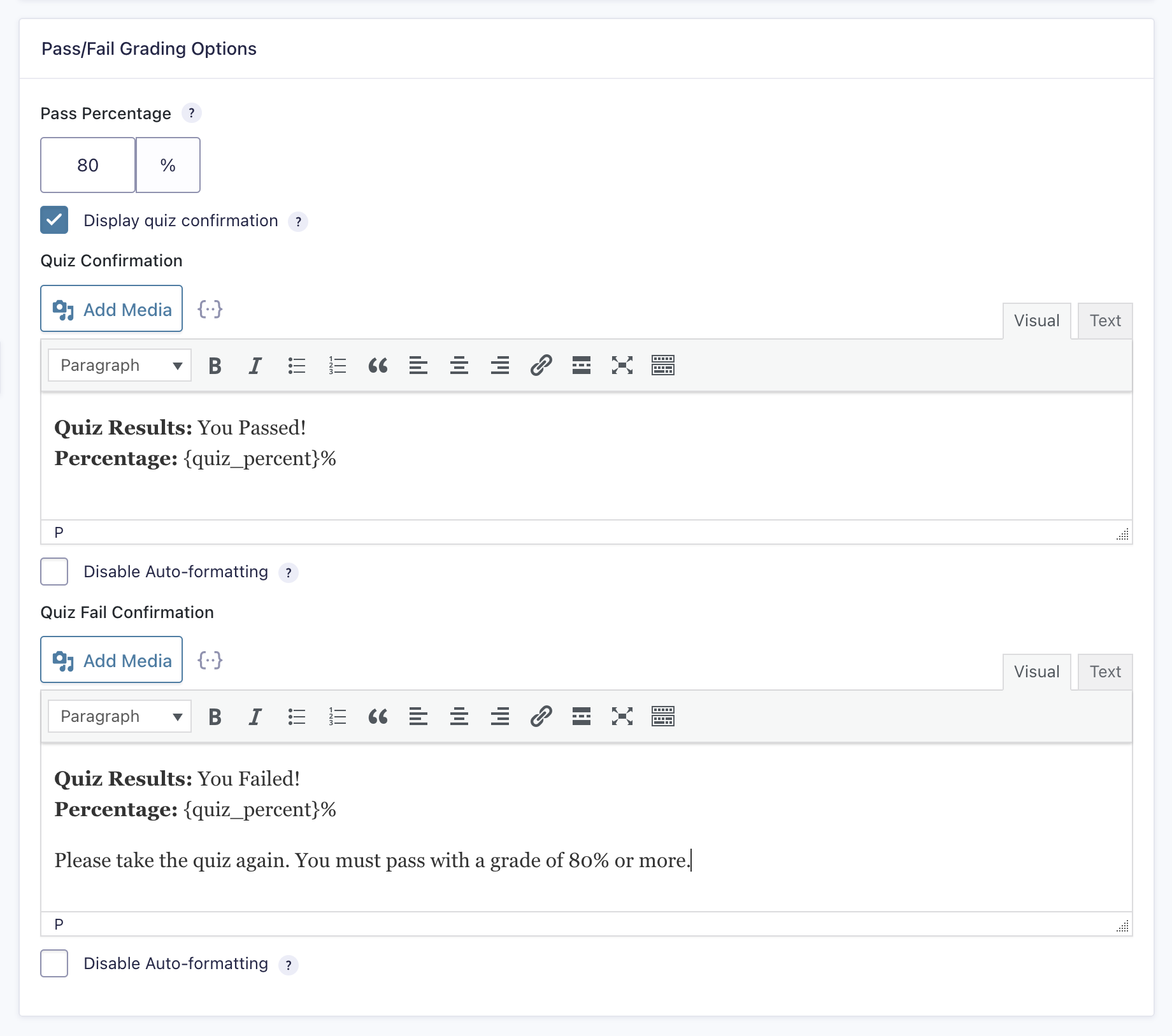
For grading, I like to use Pass/Fail instead of a Letter option.

We have set the Pass Percentage to 80%. If the user passes, they see a confirmation message telling them that they have passed. If they fail, they’ll be presented a confirmation letting them know that they need to retake the quiz until they achieve the passing grade.

Notifications
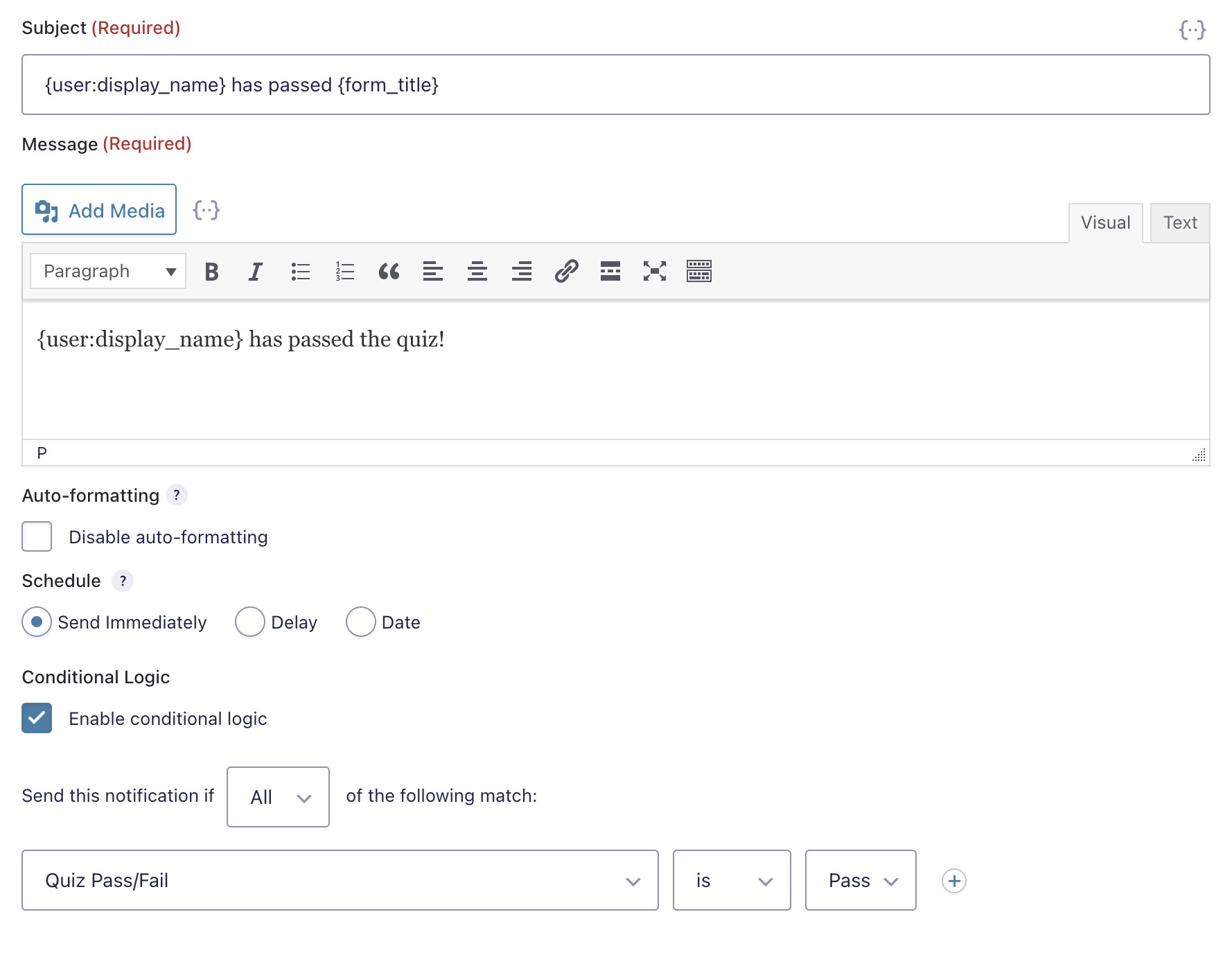
The grading options handle the instant feedback to the quiz taker. Now, we’ll look at how we are tracking quiz grades on the administrator’s side of things. I’m not a fan of having to constantly check the entries in WP Admin, so I’ve set up a notification that sends to me when a user has passed.
It’s a relatively simple notification, but the real magic is in the conditional logic. The Quiz add-on lets you send notifications when the quiz results are pass or fail. I don’t need a notification every time someone fails, but I do want one when they pass.

Taking It Further
A better solution for quiz evaluation
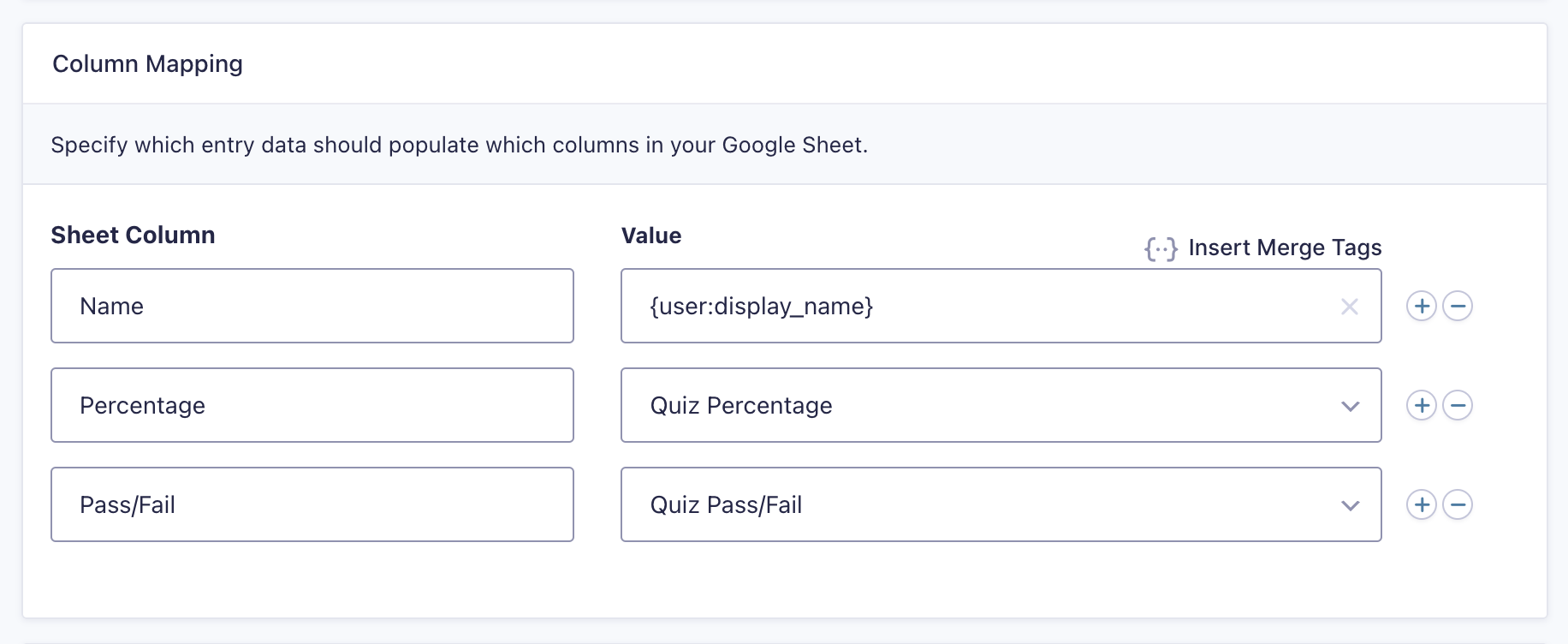
While the notification is functional, if you want to keep records of the quizzes’ answers and grades, GP Google Sheets has you covered. You can pass all the relevant data to a spreadsheet as the quiz is taken in real-time.






Great breakdown! 🎉 Using GP Randomizer to pull 10 random questions from a 30-question pool is a smart way to keep onboarding engaging and prevent memorization. The Pass/Fail setup with conditional notifications is simple yet effective, and linking results to Google Sheets makes tracking super easy. 🚀
Hi Xander,
Appreciate the feedback.
Best,