Spotlight: Netalys’ Salt Consumption Calculator
A behind-the-scenes look at how Netalys built a daily salt consumption calculator using Nested Forms and Populate Anything.

Cédric Vidal of Netalys.fr built a salt intake calculator using Gravity Forms and Gravity Perks, and it’s a work of wizard’s wonder.
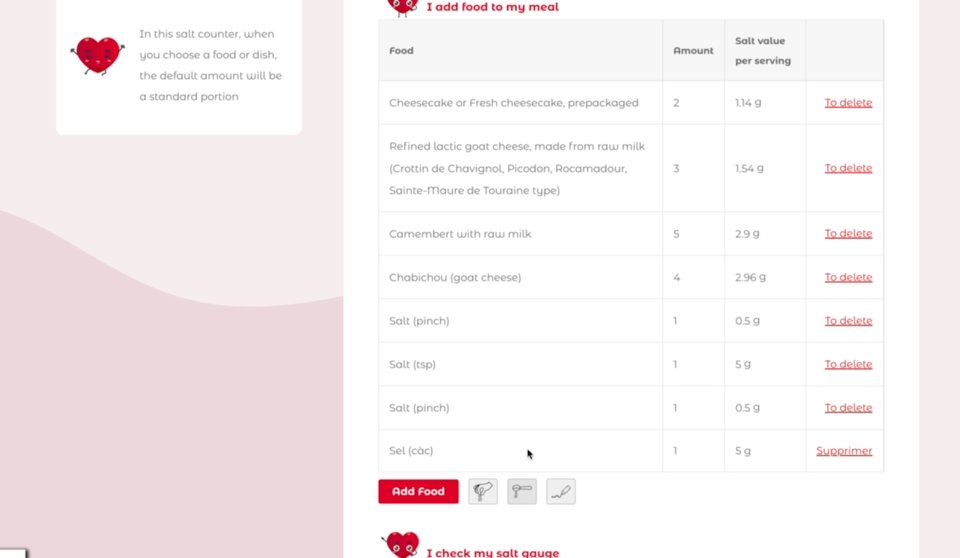
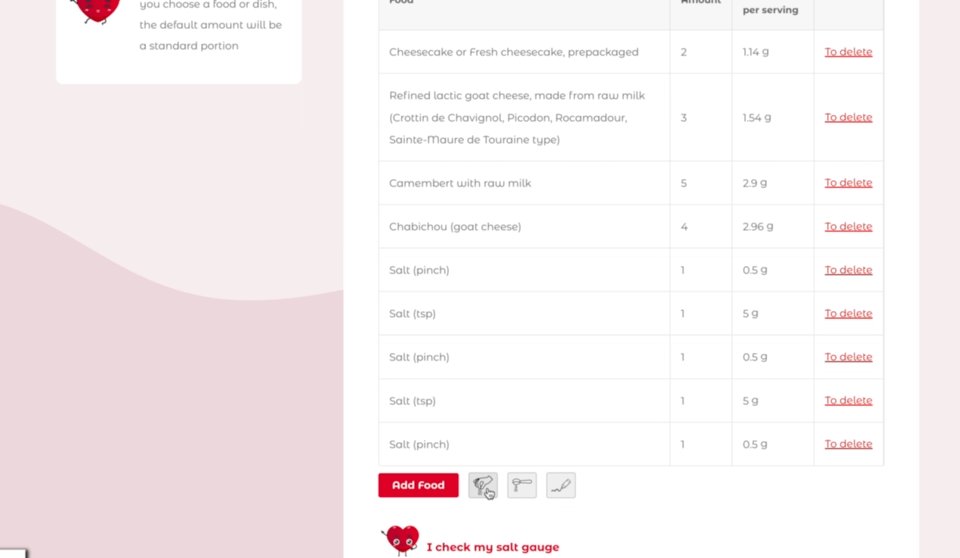
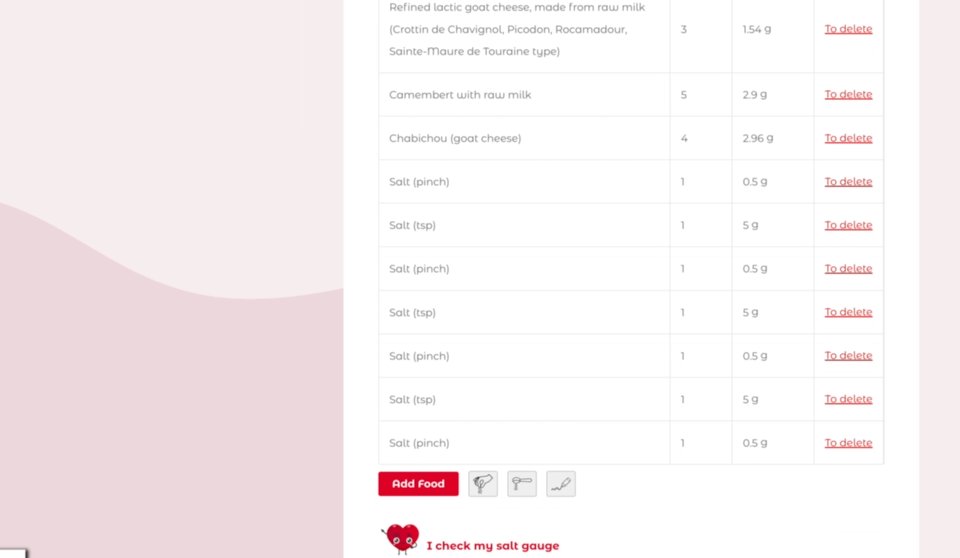
Designed for a clinic focused on patients with cardiac pathologies, this handy tool allows users to enter the food they’ve eaten in a day by simply searching for, say, cheese and adding it to the list, and the form then calculates totals. When salt consumption starts passing over the recommended average (four to six grams per day, by the way), Cédric’s salt-o-meter begins to turn red.

I’m eating a lot of cheese today. Cheese is the key to my heart.
Cédric’s spellbook:
- Nested Forms
- Populate Anything
- Custom Post Types
- Custom Snippet: Add Child Entry on Trigger
A Gravity Form worth Savoring 👨🍳️
Cédric uses Custom Post Types and custom fields to store various types of food and correlating amounts of salt, and then Populate Anything to populate the selected food and salt into a Nested Forms field when clicked.
“First, Populate Anything was a real game-changer for us. We used it in a lot of projects, especially with linked drop-down lists. It was such a time saver! It’s now a totally indispensable plugin for us because in almost all our projects, we use custom post types with custom fields and Gravity Forms.”
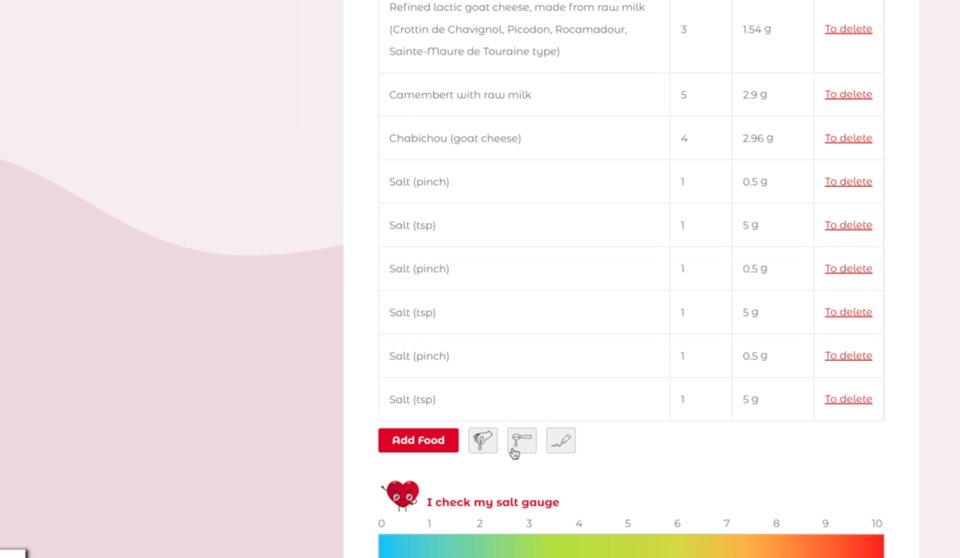
At its core, Cédric’s calculator is powered by Nested Forms. As each new entry is added to the form, Cédric employs the Nested Forms sum function to calculate the total amount of salt within all Nested Forms entries to fill up the meter.
“In this project, the fields populated by Populate Anything are contained in a nested form. It was, for us, the most ergonomic solution to feed our food list. The numerous options offered by Nested Forms were particularly useful for the display as well as for the functionalities such as the sum, for example.”
Because we all like to sprinkle a bit of salt on our dishes, Cédric included buttons to click to add a pinch or tablespoon of salt, which adds to the Nested Forms entries and to their total. Tasty!

“…We added the possibility to add in one click some common foods like a pinch or a spoon of salt. In this regard, I would like to thank David very warmly for his exceptional support in getting us on the right track. Based on the Triggered Population snippet, David explained to us with a video (just for us :) ) which parts of the code we had to adapt to achieve this. Thanks again.”
Give it a whirl, and you might be surprised.
A heartfelt (ahem) thank you to Cédric and Netalys.fr for sharing this use case with us. Cédric’s configuration can be applied beyond salt to any scenario where you want to combine dynamically populated entries and run calculations on them. We’re also big fans of the ability to simply click a button to add an entry into Nested Forms!





Excellent work! Would love to know what was being used to create the gauge chart? That seem like a super Wiz perk on the horizon,
Any explanation on how that was achieved?
Great work!
Hi Chris, Cedric there. The gauge is pretty easy, it’s just a div filled with a CSS gradient from blue to red. Inside this one, there’s another div filled in white that masks it. When the total amount is calculated (and stored in a hidden filed), we move the white div on the right, making the gradient div appear underneath. There’s just some javascript that observes this hidden field, using jQuery .change function and move the white div by changing the css left value.
Hi Cedric, that is really helpful and surprisingly simple how that is achieved. I’m hoping a project comes up where we can utilise this. If you’re willing to, would be amazing if you could share this somewhere?