Use Gravity Forms Conditional Logic with Dates
A simple method for showing and hiding Gravity Form fields based on the current date.

Stop! There's a better way.
This snippet is available as a plugin with Gravity Perks, a suite of over 49 premium Gravity Forms plugins!
You’re probably familiar with Gravity Forms conditional logic. That awesome feature that allows you to show or hide fields depending a set of custom conditions. One feature that isn’t yet support is date-based conditions. Or is it?
This method will allow you to show or hide any field based on a date. You can configure it to show/hide if that date has passed, has not passed or if you are currently on that date.
This tutorial is based on the following example. You are selling tickets to a conference. Tickets sold a week before the conference are $10. Tickets sold within a week of the conference are $15. Let’s dig in!
1. The Code
Copy and paste the above snippet into your theme’s functions.php file. This code enables you to populate a field on your form with the current date and time in the form of a UNIX timestamp.
It isn’t super important that you know what a UNIX timestamp is (the number of seconds since January 1, 1970) but it is important to understand that a timestamp is an integer. No weird date formatting just a really big number. For example, this post was published on March 1, 2013. The time stamp for this date is 1362117600.
Gravity Forms conditional logic can’t work with formatted dates but by converting the date into a number we can let Gravity Forms handle the rest.
2. Setting Up Time Stamp Field
Our timestamp snippet doesn’t do much on it’s own. We need to tell it which field to populate with the timestamp. Go ahead and open any form to which you would like to add this functionality and follow these steps:
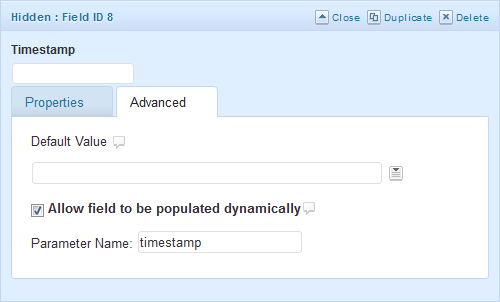
- Add a new Hidden field and label it “Timestamp”
- Click on the “Advanced” tab to view the field’s advanced settings.
- Check the checkbox labeled “Allow Field to be Populated Dynamically”.
- Enabling the “Allow Field to be Populated Dynamically” option will reveal the “Parameter Name” input. Add this value
timestamp.
Awesome! Now this field is configured to be dynamically populated with the current timestamp any time the form is viewed.
 Timestamp Field
Timestamp Field3. Setting Up Conditional Field
Now it’s time for the fun part!
- Create another field that you would like to which you would like to apply the date-based conditional logic.
- Click on the “Advanced” tab to access the field’s advanced settings.
- Check the “Enable Conditional Logic” checkbox.
- Select the “Timestamp” field from the first drop down.
- Select “less than” or “greater than” from the operator drop down depending on your intent (more details below).
- Enter the timestamp for the date this condition is based on (more details below).
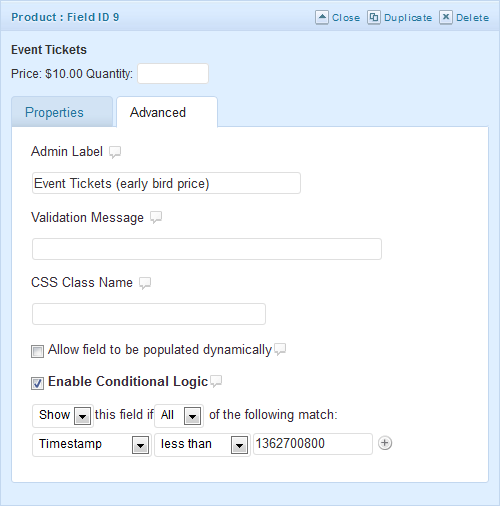
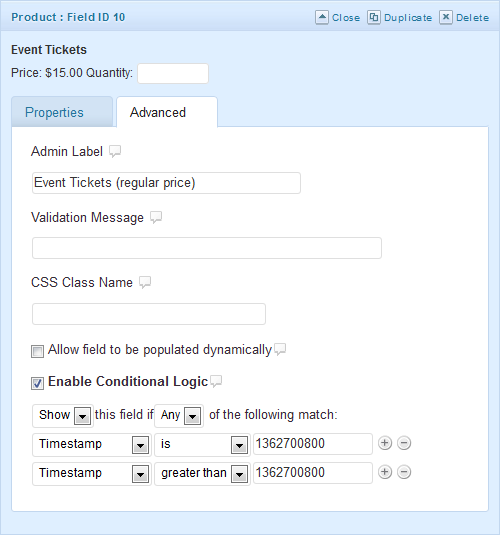
For our working example, we will have two product fields. One with the early bird pricing (any time a week before the event) and another for regular pricing (any time within a week of the event).
The event is on March 18, 2013. We want the pricing to be dependent on a date one week before the event, so March 8, 2013 is our “conditional date”. The timestamp for this date (set to midnight) is 1362700800. Based on that conditional date, here is how each field’s conditional logic would be configured:
 Early Bird Product Field
Early Bird Product Field Regular Pricing Field
Regular Pricing FieldShould I use “less than”, “greater than”, or “is”?
If the field should show/hide if the current date is before the conditional date, you will want to use the “less than” operator.
If the field should show/hide if the current date is after the conditional date, you will want to use the “greater than” operator. You’ll note in the example, the regular pricing has an extra “is” clause. Without this, there would be one second at midnight on the conditional date that neither pricing field would display.
If the field should show/hide between two dates, you will need to create two conditions and use the “greater than” for the starting date condition and “less than” for the ending date condition.
How do I get a timestamp for my conditional date?
The conditional date will also need to be in the UNIX timestamp format. Use this online UNIX timestamp converter to convert the date you want to base your show/hide condition on to a timestamp. Once you have your timestamp, enter it into the last input on the condition row.





Is there a way to use this to just check for a day and month eg 01 07 for the first of July? Rather than the whole thing including year and time?
Hey Colin,
You can achieve this with the GP Conditional Logic Dates Perk by using the Date Wildcards.
Hope this helps!
Thanks for that @Roxy but as a non-profit our budget doesn’t run to the perks along with the Gravity licence
I understand. Budgeting can be tough for a non-profit.
We do offer non-profit discounts. Drop us a line and we can provide further details.
I’m curious, why not return the WordPress function current_time()?
Sorry, I meant, current_datetime().
Hi Joel,
Current_datetime() returns the current Date and Time as an Object but Gravity Forms conditional logic requires the Date and Time to be in a UNIX timestamp format, which is why time() is being used.
Best,
Is there a way to have Gravity Forms reload the timestamp when someone clicks the Next button? I’d like to be able to compare when they landed on the form to when they move on to the next page of the form (they are supposed to be watching a video first). Right now it appears to pick up the timestamp once when the form is first rendered and then use that value indefinitely.
Hello, We currently do not have a solution for this, but if you are a Gravity Perks license holder, we may be able to come up with a solution for you. You can contact us through our support channel found here. Have a wonderful day. 😀
Hi David, its possible get timestamp with milliseconds ?
Hello, yes it can! Here is another converter that shows the unix time in milliseconds https://currentmillis.com/.
David
Can this be used to set conditional logic on a notification (send if timestamp is after a certain date)?
Hello Scot, Yes this can be used in confirmation and notification conditional logic. Make sure to convert the time and date properly using this calculator. Your best bet would be to use Gravity Perks Conditional Logic perk to make this much easier.
This is great! Curious about the logic though. If the function is called “gwiz_populate_timestamp”, why does using “timestamp” work as the parameter name in the hidden field. Surely this should also be “gwiz_populate_timestamp”?
Hi Christopher,
gwiz_populate_timestampis the function name. We map thetimestampparameter to this function via theadd_filtercall. 🙂Hi How can I disable certain dates in date picker in gravity forms? I used this code in a html tag in my form but it didn’t work out Please help me this is the code:
gform.addFilter( ‘gform_datepicker_options_pre_init’, function( optionsObj, formId, fieldId ) { if ( formId == 12 && fieldId == 14 ) { var disabledDays = [’06/15/2014′, ’07/01/2014′, ’07/15/2014′]; optionsObj.beforeShowDay = function(date) { var checkdate = jQuery.datepicker.formatDate(‘mm/dd/yy’, date); return [disabledDays.indexOf(checkdate) == -1]; }; } return optionsObj; });
I mean make some certain dates non-selectable in the date picker
This plugin will help: https://gravitywiz.com/documentation/gravity-forms-limit-dates/
Hello I want to make date conditional fields based on odd and even days, for example when the date is odd show sth, but when the date is even show sth else How can I do that? Thanks in advance
Hm, not sure if this is possible… would this be based on the current date or a user selected date?
Hi you know, I mean for the ticket reserving when the customer choose odd days(for example the first and the third and fifth day of the month and so on) show specified departure time and if customer choose even days(the second and the forth day of the month and so on)the form show another time options. I mean every other days
I gave this some thought and I can’t think of any ready-made solutions for this one.
Hi David,
I have ordered the plugin Perks so I can make a calculation with the time stamp. The only thing i have to know is what calculation i have to use!
A have a taxi service to the airport and if my clients make a booking for service in 24 hour I want them to pay 10 euro extra.
So today it is august 28th 18.22 and if they order the taxi for 30th august 18.23 thay pay the normal price and if they order the taxi for 30th 18.22 and earlier they have to pay 10 euro extra.
I already have a hidden timestamp and thats working, the only thing i need to know is the calculation.
The website is https://www.luchthavenexpress.nl
Hi Albert, we’ll be happy to help you via the support form.
Hi David,
What i need is I need to charge 10€ when the booking is within 24 hours. Can you tell me if there is a solution?
Like: today it is august 28 time is 04:40. If my clients book at august 29 04.39 or earlier they pay 10€ more and if they book august 29 04.40 or later then there is no extra charge.
Can you please help me?
Thanks, Albert
Hi Albert, you say within 24 hours. Is it within 24 hours of the event/product that they are booking?
is there a solution for dropdown options to base on current time?
example.
current time = 1.15pm available choices 12.00 PM 12.30 PM 1.00 PM 1.30 PM 2.00 PM 2.15 PM 2.30 PM
dropdown will only show choices for
1.30 PM 2.00 PM 2.15 PM 2.30 PM
Hi Nigel, we actually do have a snippet for this here:
https://gist.github.com/spivurno/edbe7189a152f37772a5a65aadee6b22
We provide support for our snippets to Gravity Perks customers. If you have any questions, just drop us a line via the support form. :)
Hi David,
the snippet worked after configuration.. however. it does not take into consideration the current date and affected every date. is there a chance you put current date into consideration?
there can be a field for datepicker, as long as it selects today’s date, the snippet will turn on?>
Hello David,
I would like to change the next day date after 12PM everyday If User clicked on a meal under DIET PLANS, user is asked to choose Start Date. Start date must be current date + 4 days at the earliest (provided order and payment is being made before 12 noon. If order and payment is after 12 noon, start date must be current date + 5). So if user is making the order on May 29 (Monday) before 12 noon, earliest start date is June 02 (Friday). User cannot click on June 01 (Thursday) as that is current date + 3 days only.
This is the site link
http://healthyfood.studioscue1.online/
You can configure two different Date fields with GF Limit Dates to limit the dates that can be selected. One field would be based on if the time is before noon. The other would be if the time is after noon. Then use the “Current Time” special conditional logic option provided by GF Conditional Logic Dates to show the correct field based on the current time.
Hi David I have a issue and may be you can guide me. I place a code sniper in to functions.php and follow your instractions. I have form that require registration for specific event which has daily rate and weekly rate So I created 2 dropdown product fields one is for early registration the other for registrartion tha has no discount. ( I test it with changing my PC time to acomodate both time positions) Long story to short when form opens up none of the product fields shown. So my question What am I doing wrong.
Thank you I appreciate your imput LA
Here’s a good place to start. :)
https://gravitywiz.com/documentation/snippet-troubleshooting/
I fond problem . I did nor realize that Parameter Name: should be all lawcase I had Timestamp( TYPO) and needed to be timestamp as soon as I crrected it start working
Thank you for your replu
Hi I want to be able to send a notification to a user that submitted a form based on the above idea. So when a particular date is reached (ie that a timestamp is greater than – and that a particular field is not complete) that a notification is automatically sent to the user to remind them to supply information for the blank field. I am using Gravity Forms with Gravity View front end form entries. So an ‘automatic’ notification after a specific date. I do not require the form to be viewed just that a notification is automatically sent – is this possible using the above principle. If not is there an alternative? Kind Regards Phil Macaulay
Hi Phil, we have a solution available by request available to Gravity Perks license holders. It will allow you to configure the notification to send based on a variety of time-based conditions screenshot. If you’d like to take it for a spin, pick up a copy of Gravity Perks and send us a request via support.
Thx for this snippet I can successfully get the number of days between 2 dates. I would like to use the number returned to calculate a price based on that number. So for example, – if number is 2, price is $15 – if number is 3, price is $18 – if number is 4, price is $19 Etc…
The issue i am having is tryng to calculate these prices, as you can see there is no regular pattern, i have 30 different prices based on the number returned!
Any help appreciated
GP Conditional Pricing will make that a breeze.
Can you send notifications based on a date? For example, send out the customer notification 2 weeks prior to a date field. I want to be able to send a one-time payment reminder to new customers 2 weeks prior to their very first bill being due. In the form I would put a “Due Date” field and the system would send out the desired Notification 2 weeks prior to that date.
Hi Chris, we actually just did a freelance project and have a plugin in-the-works for this. It’s not ready yet but it’ll be part of the Gravity Perks package when it is.
Hi! I’m wondering if it’s possible with GP Conditional Logic Dates to use this with Confirmations? Basically I want to be able to set up confirmations that send users to various pages depending on the date selected but of course dates are not available in conditional logic in the Confirmations section.
Hi Dave, I think I answered this question via email as well but I wanted to answer here for the benefit of others with the same question. Yes, GP Conditional Logic Dates is supported with confirmations for exactly this use-case. :)
Thank you very much for this! I hope you can answer my question (obviously not an expert).. I’m trying to add a timestamp conditional to a field so it would show or hide depending if a specific date is selected on a date picker. Is this possible?
Hi Alejandra, yep, that’s what this snippet does (in the article above). If you want to make it even easier on yourself, you can purchase Gravity Perks and use the GP Conditional Logic Dates perk.
Hi David,
Apologies if this has been asked before. Looking to create multiple notification options where it can be sent to one email address during normal work hours and a different address outside of those times. M-F 7AM-5PM it goes to aaa@aaa.com and nights & weekends it goes to bbb@bbb.com. GP Conditional Logic Dates seems to only offer the day of the week, but not the time of day.
Any ideas?
Hi Scott, GP Conditional Logic Dates does not yet support Time fields or working with the current time. If you’d like to commission this feature on an accelerated timeline, get in touch.
Is it possible to this kind of conditional logic? If a person selects a date and it falls on sunday, I want option 1 to show up, on monday, option2, tuesday option3 etc
Yes, sir. You’ll want to pick up a copy of GP Conditional Logic Dates. You can then create conditional logic like this (http://grab.by/PFa8).
Hi, I am very interested in this plugin. Is it possible to make a conditional logic when selecting week days or weekends? I have a service website that offer weekend services and would like to show all fields when someone selects a week day or different fields when they select a weekend.
Thanks a lot, Fred Dox
Yes, sir. Here’s how you’d set that up:
That’s it. :)
I can’t see your screenshots… just installed the plugin thought I might figure it out myself. Please would you explain me again how can I do a conditional logic for a drop down if someone selects a week day and another one if they select a weekend day. Thanks
I just figured it out. Turns out I can type each day (monday, tuesday etc…) thanks for this great plugin. Saved me hours of working around GF css. Thanks a lot.
Awesome, Fred. Glad you were able to get this sorted. Let me know if you have any other questions. :)
Hi, How can i do to use timestamp to show fields only for users registered before a “timestamp” date ? Thanks for your help
Hi Fabien, I’ve answered this via email. :)
Is there a way to do with the Conditional Logic that 10% is calculated after the 15th of every month when the form is submitted?
Hi Des, do you meant it adds a 10% fee if the form is submitted after the 15th of the current month? If so, yes but you will need GP Conditional Logic Dates. With it, you can setup a Product field to only appear with a conditional logic rule like this:
Show this field if all of the following match:[ Date Field ] [ is greater ] [ {month}/15/{year} ]
Hey how can i disble past year showing in dateicker using date filed in gravity form
Hi viral, with GP Limit Dates you can restrict the available date range. Here’s a tutorial that is close to what you’re looking for.
https://gravitywiz.com/how-to-require-a-future-or-past-date-with-gravity-forms-date-picker/
Would love to use this snippet on my site. Cannot for the life of me figure out where to paste the snippet. I have looked everywhere. Could you please expand upon step 1? All the rest makes sense to me.
Thanks!
Hi Nicole, your theme has a file called “functions.php”. You’ll want to open this file via FTP and paste this snippet at the bottom. Make sure to remove the opening <?php from the snippet. This might also be helpful: https://gravitywiz.com/documentation/snippet-troubleshooting/
Also wanted to mention that if you’d prefer to do this without code, GP Conditional Logic Dates is a plugin that provides this functionality and a whole lot more!
I am trying to figure out how to calculate the price per week depending on the date. So for example the price per week for the accommodation from January 1 to May 15 is 300 dollars per week. However, between May 16 to Nov 15 is 350 dollars per week. So if someone is registering on May 1 and wants to stay for a total of 6 weeks, he would pay 300 dollars for the first two weeks and then 350 for the last 4 weeks. How can i make the form calculate this?
First, I would use GP Conditional Logic Dates to accomplish this. It’ll be a lot easier. Next, you can either create multiple products and then show and hide the correct product (by price) based on the Date selected (via the GP Conditional Logic Dates perk) – or – you can keep one Product field and change the price with the GP Conditional Pricing plugin. The demo for that perk actually shows some date-based pricing logic.
Hey Dave,
Again my compliments for a snippet of yours; they work really well!
I was wondering if you have an idea about the following challenge: I do want to use this snippet, but in stead of a fixed date (so with a UNIX timestamp), I would like to always take the day of today as ‘starting point’ for the counting.
A bit more explanation: I am a travel agent and would like the flight tickets I sell, to automatically change in prize (in other words: other product fields to be shown) depending on the number of days from today someone wants to book a ticket for. So: higher price if the selected date is today (so today + 0) and a lower price if they want to book a ticket for in a week (so today + 7 days).
Hope you can help me out with this :) .
Thanks in advance!
Best regards,
Johan
Hi Johan, GP Conditional Logic Dates supports a special merge tag
{today}. This merge tag supports a special modifier for extending (or reducing) the date:{today:+7 days}. You could then combine this with GP Conditional Pricing to change the price of your product depending on the selected date. Here’s an example of what the logic might look like (example).Dave,
So with the updates to the twenty-twelve theme the Timestamp doesn’t want to work for me.
Pasting <?php /** * Use Gravity Forms Conditional Logic with Dates * https://gravitywiz.com/use-gravity-forms-conditional-logic-with-dates/ */ add_filter(“gform_field_value_timestamp”, “gwiz_populate_timestamp”); function gwiz_populate_timestamp( $value ){ return time(); }
into the functions.php breaks the file.
with the following error:
Parse error: syntax error, unexpected ‘<‘ in /xxxx/xxxx/xxxxxx/xxxxxx/pages/wp-content/themes/twentytwelve/functions.php on line 12
This script was a huge help but now it seems to leave me hanging…. please help.
Hi Charles, not sure why it would randomly break but here are some tips for reinstallation that might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Hi David, Thanks for creating this great bit of code. Can it also be adapted to work with times? E.g. if I have a time field and I wanted to apply conditional logic in a later field which used the times inputted earlier. Hope this makes sense. Thanks, Catharine
Hi Catherine, this is a great idea and is something that I’d like to implement in the future. For now, there isn’t a simple way to add support for it in the same way as the dates here.
Dave, I want to start by saying this code is such a blessing. We’ve struggles with so many work aroundss that it was very difficult and had lots of visitors complaining. Thanks.
With that said, and meant, I am having an issue when it comes to drop down product in Gravity Forms…
When I have a single product the code works great (again, very thankful) but when I add a product with three options via drop down menu it breaks and doesn’t show that field. Any suggestions?
I created an example: http://www.bciohio.com/pages/?p=1738
When you select registering as an individual the which show the issue the drop down to choose the event(s) they are attending will not show up (it has the condition set). When registering as Husband & Wife you’ll see the drop down does display as there is no condition.
Hope that helps
Never mind… it work on the conditional page… now I have to think this through.
Thanks again for a great code.
Ok, my pleasure! Make sure you check out Gravity Perks as well for the awesome GP Conditional Logic Dates which expands on this basic idea. :)
Great tutorial. Thanks!
My pleasure!
Hi!
I’m helping a cab company and they don’t want people to place bookings closer than 24 hours.
Would it be possible to deactivate the send button if the time set in the time field is within the next 24 hours from booking?
Regards Pelle
Hi Pelle, I don’t currently have a solution for this. If you’d like to commission me to write a snippet to accomplish this, get in touch.
Hi, how can i create variation for price using text input field? I try many plugins already, and waste few days for work and money…my project drives me crazy ;/ I try to achieve something like that: If width = 20cm to 40cm and height = 60cm to 80cm then price =myValue I need use input fields, i build this with variation in WooComm. but its to heavy for site… is there a way to achieve that with conditional logics? I dont want to buy another useless plugin ;/
I have the Gravity Perks package (and love it!) but I am curious if this Date snippet could be used with Notifications?
For example, I send out a first payment reminder to my new clients two weeks before their first payment is due. (I do not send any additional reminders, just on this first one.) On my Gravity Form, I have name, email address, upload file, and first payment date fields. Could this Date snippet be used to send a Notification if that First Payment Date field is equal to or less than two weeks from today’s date?
Hello David. Do you have a Perk (in the works) that will allow to remove a product option or checkbox based on a date? We basically have a list of events open for registration, and to allow for multiple event signup, they are listed as options under a hidden product. The issue is, i now need to go in every week and delete the event (option) that has just passed – is there a way to hide the option based on the date?
Thanks! Mike
Hi Michael, the closest perk I have is the GP Conditional Logic Dates. Unfortunately, this would not provide the option to show/hide a specific option of an Option field but rather the entire field. You could create multiple copies of the option field, each with one of the options removed depending on the date. Not ideal but one way to accomplish it.
Could this be modified to display a gravity form a certain hours of the day?
For example if you have a restaurant and you want to display the online order form during the hours they have the restaurant open and then when the restaurant is closed hide the form and only display a message that they are closed.
Currently you can only do this between a set of 2 dates. I am looking to have it setup daily to adjust for certain times for each day of the week.
Any thoughts/suggestions?
Hi Chris, the easiest way to do this is use Gravity Forms default form scheduling settings (on the Form Settings page). Using this bit of code, you can make schedule “daily”: http://pastie.org/9611899
Thanks man. I always appreciate your help!
Here’s a strange one: I’ve got a client who’d like to only make a form “submittable” between certain hours of every day. (She only wants users to be able to submit the form between 9am and 6pm Parisian time each day).
Any ideas on how to do this?
Thanks!
Hi David, give this a shot: http://pastie.org/9575626 (kudos to Richard at GF)
That worked great. Thanks so much for the answer. Beyond putting the code you supplied in functions.php, here are some follow up instructions:
On the Form Settings page, under restrictions, you can enable and configure the form schedule. Set the start and finish date and time as desired for one day. You will then need to add the following to your theme functions.php file to override the start and finish date:
What was the additional code added to override the 1 day restriction?
Bet, This snippet has saved on many of forms. Thank you. Not sure why GF does not implement this in their plugin.
Could you tell me, is there a way to do this without including the year? in other words, I want this to happen the same time every year, but it would be nice if I didnt have to come back to the site to make the time adjustments to the form.
Many thanks, Houston
This is not currently possible but I’d love to add support for it. I’ve sent you an email to see if you’re interested in commissioning the functionality.
I am looking to validate an age using the GF datepicker field. Is there a way this code could be modified to check if the date they inputted as their date of birth would make them older than 21?
We have been using this conditional date solution on a number of registration forms to control early registration discounts. Works great! But now we’ve had a couple of times where one person has received the discount when they shouldn’t have– and when no one else is. Could the timestamp be pulling the date from the user’s computer & that date is wrong?
What else could be happening in this one-off case?
Hi Bet, glad you’ve found this snippet useful. Was the value in the Timestamp field eligible for the discount while the entry date was not?
David, I hadn’t thought about comparing those two fields, and when I exported to look, the times when someone got an “early” price when they shouldn’t have, there was NO timestamp in those entries– the timestamp field was blank. What would cause that?
I looked back, and there were a couple of times that no timestamp appeared before this, but since those people got the early price like they should have, we didn’t realize there was a problem.
Even if we can’t figure out WHY this is happening, can you make a suggestion about how to best deal with it? I don’t want to delete the early price field and lose that data for the already-registered. Will shifting the regular price field so that it comes above the early price field mean that the regular price will show first? (Since I can’t replicate this, I’m not sure if both pricing fields are showing…)
This week, the missing timestamps occurred in two registration forms from the same family, registering their kids for camp– on two different days last week. Could it be some setting on the user’s computer that somehow blocks the timestamp? That seems so unlikely, but it is not a coincidence that it occurred twice for the same user on different days.
Can you specify where in the functions.php file do we insert the aforementioned snippet? I too get a blank page with or without the php tag. Thank you.
Hi Ariana, if you can you copy and paste the contents of your functions.php file into a pastie I can show you how this snippet should be added.
David,
I figured it out after I noticed the “watch this” link to your video tutorial below this comment box. I have it now. Thank you.
Awesome! Glad you were able to get this working. :)
Hi David:
I added your code into functions.php in our school website and updated. It turned out the whole website became blank. Fortunately, the host had the backup and recovered it. Where did I do wrong?
Hi Chemin, I’m guessing you added this to your theme’s functions.php file via the WordPress theme editor. This isn’t ideal for the reason you encountered today. If you break something, you can’t readily undo the change. I’d recommend only making changes to your functions.php file via FTP. This way you can immediately undo the change and re-upload the original file.
With that said, I’m betting that your functions.php file already had an opening <?php tag and you left the <?php tag at the beginning of the snippet in there as well. This will cause a fatal error. Try repasting the snippet but removing the opening <?php tag from the snippet before saving.
Thanks, David for your solution and I do have timestamp in my Gravity Form successfully. Is it possible to set up a conditional field on hours only without dates? For example, a student arrives school after 10 am of the day, the student will be considered absence of the day.
Hi GF,
I can’t copy the code in functions.php. I get an php errorline.
And besides this errror I need a conditional logic for every sunday of the year. Because I’m using the form for a breakfast service. You can order on middays and saturdays from 7:00 a.m. On sunday from 8:00 a.m. Here’s the logic needed. Is this possible?
Regards,
Marc
Hi Mark, could you share the exact error you’re getting? Make sure you remove the opening <?php tag form the snippet if your functions.php already includes an opening <?php tag.
This method will not support the logic you want to do; however, this is a planned feature for the Conditional Logic Dates perk.
I’ve used this also with the conditional logic within GF Notifications, and it works great here too.
But I’m wondering if there a way to apply this logic from a business hours perspective?
To clarify: I want to send one notification if the time the form submitted falls between 8am – 5pm Mon-Fri, and another notification if it is submitted after 5pm Mon-Fri, or onSat/Sun?
To test, tried returning date(‘l ga’); and then setting two conditions: one greater than Monday 8am AND one less than Monday 5pm, but it isn’t working as expected. I’m probably missing something with how the less than / greater than applies to non-specific dates …? Any guidance on this would be amazing.
Thanks for all your stellar work.
Not sure if my last comment went through.
I’ve used this successfully with conditional Notifications, it seems to work great here too.
I’m wondering if there is a way to apply this from a business-hours perspective. That is, send one notification if the form is submitted between 9am – 5pm Mon-Fri, and another if it is sent after 5pm on weekdays or on weekends.
Any guidance greatly appreciated, and thanks for all the great work!
Just figured it out the answer to my question. … set up a conditional to return true if it’s outside of business hours, or Sat/Sun.
Then just created 2 notifications, one that gets sent if the timestamp is set to 1, and another if the timestamp is set to 0.
This is brilliant! But I’m having a problem. I’m trying to provide registration for 2 different events (different dates), which the visitor selects from a dropdown menu. The I set 2 conditional pricing fields, to show the appropriate pricing field based on event selection and timestamp for the earlybird date for the event. The problem is, only the second conditional field works. If I switch the position of the two conditional fields, the second one works and the one that previously worked does not. What’s going on here?
Thank you for this!
But what about if the days are constantly changing, is there a way where we can have the timestamp changing, and hence the conditional factor changing?
Thank you!
How do I make it so, that when someone selects a date that is more than 5 years so…(2008 and less)…that a conditional field appears?
Thank you! :)
Daniel
Sounds like what you’re looking for is the GP Conditional Logic Dates perk. You can read more about that here:
https://gravitywiz.com/gp-conditional-logic-dates-first-draft/
[…] Use Gravity Forms Conditional Logic with Dates – Gravity Wiz. […]
I am wanting to do something similar for a youth soccer club where the parent would enter the date of birth for the child and conditional logic would be used to determine what classification the child would be. for instance I want to set the logic that if the date is after 8/1/2000 but before 7/31/2002 it would be a U12 classification. So if the DOB was entered as 11/13/2001 a message would be returned to the entry form that the player is U12… 8/1/2002 – 7/31/2004 would return U14, etc. and so on.. Is this possible?
Hi Chris, replied to your email as well. The GP Conditional Logic Dates perk can help you here.
I have a problem… Regarding the usage of conditional logic and date fields (JQuery Datepicker).
Scenario: -I have a JQuery Datepicker in my Gravity Form -I have already changed the locale and disabled values in the past -I now want to hide/show fields depending on wether a weekday or a weekend is selected.
How would I go implementing this?
Cheers Eduard. Help much appreciated
Hi Eduard, awesome question. This is a little too involved to demonstrate on the fly; however, I am working on a perk for date-based conditional logic which I’d love to add support for this to. Keep an eye on upcoming perks and we’ll see if it makes it into the 1.0 version.
How would I set a renew date field that is 1 year from the current date?
Sounds like this is what you’re looking for: https://gravitywiz.com/populate-date-one-year-from-current-date/
[…] found an interesting example of using a hidden field for date handling, but it relies on setting the date when the form loads. I couldn’t find a way to hide and […]
Could I make checkbox choices conditional on date?
That is not possible with this particular snippet. You could; however, make different checkbox fields available based on the date with each having the appropriate checkboxes available.
Awesome site David.. loads of rare useful stuff here..
I have a question (i tried searching the site but couldn’t find a related article).. how can I limit the years in the date field, for example users are given only the option of selecting a date between year 2000 – 2010. Thanks
David, By chance, do you have a quick rundown on how to show form entries, say, for the last 7 days?
I’m using the GF Directory, the author replied to me with the php below, I’m not a programmer by trade, and he’s not too good about responding consistently to anyone on the WP site, and I was just wondering if you knew how I can use the php code or if you had another alternative on how to limit what shows, based on submission date?
This is what he posted…
I know my way around the server, can do changes and the like, just not always sure with certain things, like this, for example. I was hoping to find an example with your other great snippets you’ve posted on your site, but quickly learned I was out of luck.
I tried using a PHP shortcode plugin, partially worked and was able to make the directory show via the shortcode plugin, but also discovered it wouldn’t allow me to use customization offered via the directory plugin.
If you can assist in anyway, I’d be most grateful.
Thanks in advance.
ps. after stumbling upon your blog, i never realized how much gf can do and am slowly learning more each day!
For those interested, I’ve written up a quick breakdown on how to implement this same concept on a per month basis: https://gravitywiz.com/calculate-number-of-days-between-two-dates/#comment-14664