Use Merge Tags as Dynamic Population Parameters

August 11, 2019: Improved support for List fields. Updated article with currently applicable fields.
August 11, 2019: Improved support for List fields. Updated article with currently applicable fields.
Stop! There's a better way.
This snippet is available as a plugin with Gravity Perks, a suite of over 47 premium Gravity Forms plugins!
Some complex fields (like Checkbox, Multi Select, List and Single Product fields) do not provide a default value setting. But they do support dynamic population.
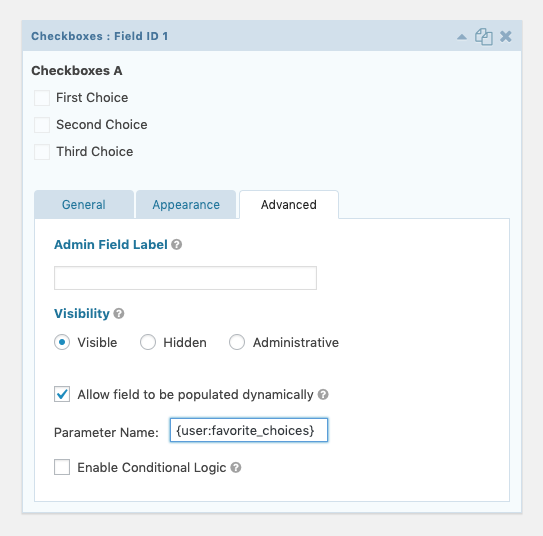
This snippet enables the ability to use merge tags as dynamic population parameters, allowing you to specify default values for complex fields.
How do I install this snippet?
Just copy and paste the code into your theme’s functions.php file.
Do I need to customize the snippet to work with my form?
Nope! This one is generic and will work for all forms out of the box. Here is what it will look like once you’ve added a couple merge tags to your dynamic population parameter settings.
Does the data I am populating need to be in a specific format?
Yes! Each field expects its data in a specific format.
| Field Type | Format |
|---|---|
| Checkboxes | First Choice,Second Choice |
| Multi Select | First Choice,Second Choice |
| List (Single Column) | Uno,Dos,Tres |
| List (Multi-column) | Uno|Dos|Tres,Un|Deux|Trois |
| Single Product (Name) | My Product Name |
| Single Product (Price) | 10 |
| Single Product (Qty) | 3 |
Summary
Let me know how you use this in the wild! Be sure to check out the Dynamic Products via Post Meta article which makes use of this handy snippet.






thanks for that!
I’m interested in the gravity wiz auto populated. I solely need it for one reason. I have two number fields, and need for the second number field max range value to be populated by the value of the first number field.
Can this be done?
If so, can it also be done with range sliders?
Thank you.
Hi Akay,
If I understand correctly, you want to dynamically set the max range value of the second number field using the value entered in the first number field? If this correct, then unfortunately this isn’t currently possible with GP Populate Anything. In case I have misunderstood your question and this isn’t what you want, please let us know.
Best,
hi, I’m trying to reference the users name later in a form. eg, page 1 of form has an input field: Name: then, on page 3 I want to reference what they added here. It’s for a confirmation. Example:
Form page 1 Name: Bob Smith (standard input for user to add their name)
Form Page 3 I [Bob Smith] agree to the terms.
Hey Dann, we noticed that you were a Gravity Perks customer so we have reached out to you through our support channel for more information. Thank you. 😃
hopefully you can help with a solution, have a form that will be filled out by end user (Form A) and a second form that will will be a nested form for admin only only (Form B) that can group upto 4 from a entries in to a group
Form B entries need to be to be populated by information taken from A dynamically, i have looked at populate anything, the challenge i have with this is populate anything will only populate the fields from a dropdown selector but this will become very difficult to manage due to Form A being over 2000+ different entries.
the ideal situation for me would be (Form A) generates a unique id and inside (Form B) we enter the unique Id and it populates information from (Form A) is this possible using gravity perks Unique IDs, populate anything and nested forms.
As you can tell i would much prefer to find this out before spending £259 and spending days trying to find out if this will work to find out it wont.
Apologies for hijacking a blog post but can not find a contact for pre sale questions
Hi Brad, Populate Anything supports looking up an entry by any field value. You can then populate data from that entry into fields on that form. I’m not clear on how this is intended to integrate with Nested Forms. You can submit a pre-sales question here: https://gravitywiz.com/have-a-question-about-gravity-perks/
Hi David, I was able to make it work without Populate Anything using the list values with appended group, and then choosing the product price conditional with “ends with”, thereby grouping the options that way. Thank you
Not working in product options dropbox…I wanted to populate it from another dropbox value. I have a list of countries, and then wanted to boil it down to a group of countries (coutry x has value Group1) and make a product option that automatically selects the correct group.
Hi Tiago, would this be happening “live” on the form as the user makes selections? If so, this sounds like it might be a good fit for our early-access GF Populate Anything perk. If you’re a Gravity Perks user, drop us a line via support and we’ll hook you up.
Yes live would be good, but it has to support the Gravity Forms Product Add-ons plugin as I’m using that and it doesn’t support AJAX…
I’m not using Perks yet, just looking around to see if it can help.
GF Populate Anything hasn’t been tested with WC GF Product Add-ons… I don’t anticipate any issues and we’ll be happy to fix any that you encounter.
Any way to use a version of this in order to use merge tags in the min/max range settings of the number field? I’m trying to dynamically insert a custom user meta value into the max setting of a number field. Currently GF just deletes the merge tag on save.
Don’t have a solution for this one, Bryan.
HI DAVID –
Essentially, Ive just been trying to use a simple numerical input (quantity) which I collect early on in my Gravity form in a nice range slider, and just wanting to copy that as the quantity field for over 60 products (EDD products, and all have a quantity field in them) subsequently (in the same form). This is because the product quantity field comes toward the end and is not sexy enough, besides doesnt flow with logic.
Ive copied this snippet into functions. CHECKED thoroughly :) … then used {:4} in the parameter name after enabling the dynamic population for the product, as well as other test fields in the same format. The 4 is the ID of the sexy range slider. But Im of course here since the value doesnt update.
I want it to update instantaneously, all pre submission so the total can be arrived at. Went over your copy perk and it seems it only supports 1 to 1 copy, with sixty products already its insane already. Id love to hear what you say! :) THANKS for all.
This works when the form renders but not on page loads. GP Copy Cat might be a better solution for what you’re trying to do.
Can I copy one to many in that case – automatically?
I don’t look forward to making 60 new boxes especially given something could go wrong with the logic.
Is this going to be easy?
Hi Aby, yes, it should be easy. Let’s say your slider is field ID 1 and you have a bunch of other fields (i.e. 2, 3, 4). You would just add the copy cat class to your slider field like so:
copy-1-to-2 copy-1-to-3 copy-1-to-4 (etc)
If you’re copying to the quantity input of a Single Product field, you would need to target the input ID:
copy-1-to-2.3 copy-1-to-3.3 copy-1-to-4.3 (etc)
Is it possible to use it in a nested form ? I tried id but without succes.
Maybe we need to indicate the form id ?
Nope, this is not possible.
This has stopped working for me with the latest WordPress 4.9.1, Flatsome 3.4.2 (I just upgraded from a 2.X version), Gravityforms 2.2.5.13, while using Gravityforms Product Options. I pasted the error below.
It all worked fine until I upgraded the theme today.
Any thoughts?
This is caused by one of two things (most likely).
This is excellent, thanks so much gravitywiz once again for a very helpful code!Danny
Can one do this with a custom field? E.g. I have the user registration plugin for gravity forms and I have a “create user” and “update user” form. If I ask the user’s address in the “create user” form, how can I get the “update user” form to prepopulate with this address?
If you’re using a GF User Registration Update Feed, you should just map the fields and the add-on will handle pre-populating the information that is saved in the user meta.
I ended up using code found elsewhere to achieve this. I was simply testing this with a text field.
This isn’t working for me at all (presuming I understood it correctly…)
I added your script into functions.php, and then {user:first_name} in the parameter field.
You can actually use that merge tag directly in the Default Value setting for most field types. Which field type are you using?
I ended up using code found elsewhere to achieve this. I was simply testing this with a text field.
Hi David,
I used the code to populate fields from one checkbox fields to another checkbox field but it didn’t work.
For Ex: The checkbox field with ID:1 has 5 choices and after user selected 2 of the choices I want it to populate to another checkbox field with ID:2
Thanks, George
Checkbox fields (and other choice-based field types) cannot be populated in this way. This solution should work with Checkbox fields: https://www.gravityhelp.com/documentation/article/dynamically-populating-drop-down-fields/
hey david,
so i created a user reg form with name and address fields. I created a 2nd form which is a duplicate of the reg form for updates. i copied the snippet into functions.php file. when i use the merge tags from the first form into the advanced field, it does not populate the update file. any thoughts. The user first name last name and email address populate fine. the address field does not.
Thanks Iyer
Hi Sathish, if you’re using the User Registration form, I’d recommend just creating an Update feed for this form to handling populating the user meta back into the form.
Hey David – thank you so much for creating this. I have an address field that I’m trying to populate into another form. I have the snippet in the functions file and I’ve created a feed from the 1st form that gives the name to each address field.
I’ve gone to the 2nd (target) address location and added: {custom_field:zip} (for example) in the dynamic population field. Nothin is showing up.
What am i missing? Thanks in advance!
Mische
Does the post/page on which the 2nd form is displayed have a custom field with the “zip” key? If so, I would expect this to work.
Wow. I know that’s the issue. THANK YOU! I’ve been trying to fix this for days and days and have had so many exchanges with Gravity Forms just trying to understand merge tags it’s not even funny. If only someone had mentioned something this simple before, I’d be half as crazy as I am at this point. :)
You, sir, have just rocked my world. Thank you!!!! Mische
Glad to help. :)
Dear David,
thanks for your great snippets. This snippet is the closes one to solve the problem I have tried it, but it did not seam to work for my problem.
I have a form with two number field where the user can put in the length and width of the product he wants.
There is also a checkbox element with the options length and width. Is possible to dynamically populated the checkbox values with the input from the above length and width number fields?
First I tried to just use the merge_tag in the value field of the checkbox, like the following {length:7} but it just gave me the id 7 back and not the value.
Another question: Is it possible to use conditional logic in a calculation field of a number element? Like: if checkbox 1 is checked then use {length:7} for a calculation. if not then not.
I hope, my explanation is not confusing.
Best Regards Martin
Hi Martin, here’s a quick example of how you can map a field value to a checkbox input on submission. http://snippi.com/s/t01q368
I actually have some code that will allow you to create if/else conditions within a Calculation field’s formula. Get in touch and I’ll be happy to share it with you.
Thank you so much for the snippet~! I couldn’t believe GF forums / documentation didn’t even cover this to educate customers on how to enable merge tags.
Glad to help, Danny. In Gravity Forms defense, this is not standard usage for merge tags (in fact it requires custom code to implement in this way). If you’re looking for standard documentation on how to use merge tags for their intended purpose, you can find that here: https://www.gravityhelp.com/documentation/article/merge-tags/
Hey David, thank you for responding.
I did read the mentioned page. It made me assume I had to add the merge tags into my form only and it’ll automatically work. When it didn’t, my first guess was to look within their forums to find out whether someone experienced similar and what could’ve been the required function to get it working.
When that didn’t work, I looked online and managed to stumble on this article.
P.S: I’m no programmer. And GF’s documentation did not say I had to write any custom function to get merge tags working.
Gotcha. Thanks for clarifying. It seems the point of confusion is that merge tags are intended primarily for notifications and confirmations. Including them in the form itself is a bit of a “advanced” feature. I’ve pinged the documentation manager at Gravity Forms with your feedback. He’s going to update the documentation to be a little more clear on where merge tags can be used out of the box. :)
I just added this hoping it would let me dynamically populate columns of a list, but it didn’t seem to work. I know list is a complex field, do you know if this snippet works with list?
Thanks!
It will if the data is in the correct format. Here’s a crash course on List field data: https://www.gravityhelp.com/forums/topic/list-field-help#post-39885
I can just NOT get this snippet to work and its driving me batty. I’m using Gravity Forms autocomplete to get a field name and then trying to pass that to a taxonomy via a single line field. I’m using the snippet, and the field code {School Name:21} (which is correct)…. just not saving the data whether the single line field is hidden or not.
No idea why this wouldn’t work with the autocomplete plugin but I’m glad we were able to help you with an alternate solution via support. :)
Hello there! This seems to be exactly what I need. I have only one issue. I want to populate dinamically a product list, like in your referenced tutorial. Perfect. But I also need the values to be selectable by a url parameter. Can I have two parameters? A url parameter and a merge tag?
I don’t think so, Gian. Not without additional custom code.
Is this supposed to be able to work with field based merge tags (similar to how we can use them in notifications)?
Right now I have {Name (First):64.3}{Name (Last):64.6} and the fields that I have those tags in don’t dynamically populate.
Cheers!
Hi. Great snippet. Unfortunately I can’t get it to work. I pasted it in exactly, added a new field to my new form for a checkbox, turned on dynamic population and only get a single parameter name field. I didn’t change anything else, I just used the default options of First Choice, Second Choice, Third Choice for the field. Am I missing something? The site is currently under development, so if you would like to see what I’m talking about I can send you login info privately.
This doesn’t change how many parameter name fields appear. That is controlled by the field type.
Hey Dave… Can you tell me if it’s possible to use this with a dropdown field that would contain a list of all of the WP users? If so, how?
Hi Tim, is your goal to populate a list of users or to preselect which user is selected?
Thanks for the quick reply… I actually got what I need working but need one additional thing… I have a populated list of users. Was able to use this code to get it. This is allowing me to view all of the users in a drop down that can be selected on the form. It is storing it in the entries as the user_id… which is great and what I need, but I also need a field (preferably hidden) to be automatically populated with the actual user name or display name. Is that something you could help me with?
Here’s what I have now.
[code removed]
Hi Tim, do you actually need the user ID for anything? If not, I would say just use this field and change this bit of code so the display name is submitted as the value: http://pastie.org/private/tkfq7mlus1lqk52tvbpaiw
Unfortunately, I think that I do need the ID just for keeping things in order down the road, such as someone changing their name. The user id will remain constant so I wouldn’t have to change it in multiple locations. Am I out of luck? :(
Also, when I receive the email notification that from a new entry being added… it shows the Display name (not the id) for that field in the email, so I would think it would be pretty easy to pass that on to another field in the form.
Something like this ought to do it: http://pastie.org/private/epfxt8fqohasx3jz1p18va
Thanks! Where should I put this? I tried adding at the end of my functions.php file, but it breaks the site. Should it go inside the other code that I shared earlier? If so, where? I know that is probably a silly question, and if so, I’m sorry!
Hey Tim, just remove the opening <?php tag from the snippet and put back in your functions.php. :)
How is this now part of the purchased gravity froms plugin? I am not impressed withthis plugin overpriced, nickle and dime ya
Hi Joe, we’ll have to agree to disagree on this one. Gravity Forms provides an insane amount of value. :)
Can an extension of this method be used with checkbox fields? I’d like to have a checkbox field on one page, and then on the next page of the form populate another checkbox field with only the items that were checked in the previous field.
This snippet wouldn’t help much there. You would need to use the gform_pre_render filter to retrieve the selected values from the first page and populate these inputs into the checkbox field on the second page. If you’d like to commission me to write this snippet, get in touch.
I was stuck on a project for 2 weeks until I found this snippet. You are awesome!!!!
Corydon
Awesome! I’m glad we were able to help. :)
Hi David,
This code is really useful – thanks!
I was wondering whether you think there would be a way to pre-populate range fields when you add a quantity field? I’d like to set the max value based on the post custom field.
Thanks, Robin
Hi Robin, currently Gravity Forms only supports setting the default value via dynamic population. I’d love to write a snippet to support handling other field properties via dynamic population as well. If you’re interested in commissioning this, get in touch.
Would it be possible to dynamically populate check boxes depending on a radio-button selection? I have this form for selecting between 5 options, no matter what’s selected on the radio-button all the options are displayed below after choosing a Yes/No option (just Yes actually, selecting No bypasses this part) and I’m doing this to allow the user to choose more options or minus options for the pre-selected 1-5 options.
Example: Packages – Bronze, Silver, Gold. When choosing any of these another box appears using Conditional Logic asking if the user wants to add or remove options from each package. The bronze package would have 10 options pre-selected but could choose to take some off or add some.
Can this be done using this snippet?
Hi thanks for this. Does this work for drop down/check ox fields? I have two customer user meta fields that I was to add to a drop down form. Not sure how to popular the drop down with those two merge tags.
Thanks
Anything similar to set a drop-down’s default value? I tried to use this snippet to set the default state to {user:thestate} but failed. Thanks.
I would confirm that the value stored in {user:thestate} is the exact value that is available in your state drop down. I tested locally and it worked for me.
Good call, David. I was trying to match CA to California. It works perfectly now. Thanks!
Awesome! Thanks for confirming.
Hello,
so far i thought dynamic population requires a submission of form 1, so that form 2 can be populated. Does this snippet work “inside” a form, i.e. displaying pre filled adress fields according to a drop-down selection of the user? I am waiting for this feature. By the way GF support says this will be included in version 1.9.
Best Nick
Hey Nick, this snippet only supports populating values when the form is loaded. Subsequent changes made by the user will not be impacted by this snippet.
Hey Nick, version 1.9 is out. Do you know if Gravity Forms in fact included same-page prepoluation? I am trying to do exactly what you described. Thanks! -JD
Helle, thanks for sharing this solution, i want to add a custom field and display the field data in other form with insert {custom_field:date} in html content but nothing displaying.. how to display information passed in other form.. Thanks
Hi David!
I just want to thank you SO much man! Your kindness in posting this snippit has saved myself and I am sure loads of other newbies hours and hours of time!
You asked to know how we’ve used it so here goes:
I am working on a project that will have returning clients, who create a WooCommerce Profile. There are Gravity forms inside the products which they are purchasing. The data captured by the forms is then exported for reporting. It’s NB that all the details about the Member is in the form’s data export, so I am putting the fields already captured in the initial registration, into the form – with the help of your snippet, automatically propigating them with the already stored data ie user:first_name; etc so that they don’t have to fill it in each time. I may even play with the idea of hiding some of the fields from their view – the ones which will not ever be updated :)
So the good news is that that’s working! The not so good news is that I can’t seem to get data from the DB which are custom ie non-default WP or WooCommerce to propigate into the fields in the forms.
{user:first_name} pulls through perfectly. Using WP-Members to check the values: in the DB it reflects as first_name. Works like a charm. Now I am trying to get their mobile phone (cellphone) to pull through. Again using WP-Members to check the value: in the DB it reflects cell_phone but doesn’t pull through when I use {user:cell_phone} I am presuming that the ‘user’ bit is incorrect, but I have no idea what prefix to use? :(
HA! I ditched WP-Members and opened the DB directly. What did I see there? I figured out that your snippet’s actually quering the user meta. Also that WooCommerce saves these with different prefixes than WP does. ie the mobile number I was looking for is actually billing_phone It’s working perfectly now, David. Thank you again SO much!
Thanks for sharing your use-case, Christopher! I’m glad to hear you were able to get your issue sorted. :)
Hi, this looks like just what I need but like Ron I’m having trouble implementing it.
Could you provide an example of a merge tag to use. I’ve got two name fields in my form and would like to populate the second with their input from the first (but allow them to change it if they are buying it as a gift for someone else). So I’ve tried {Name (First):2.3} (the first name field is ID 2) but it doesn’t do anything. What would be the correct syntax to use?
Thanks.
Help. Can you provide an example of how to use this?
I’m using advanced address field as an Employee Address and want to give the choice to auto-populate their Dependent’s Address Fields.
Is that what this snippet is for? I’m just not quite getting how to use Merge Tags…
Ron
No, not yet.
I will look at it a bit more
Mark
Hi Dave,
Can you also use this on lists with multiple colums and rows?
Thanks
Mark
Theoretically it should be possible. Did you already try without success?