Add Weekend/Weekday-based Conditional Logic with Gravity Forms
Use Gravity Forms conditional logic to determine if the entered date is a weekday or weekend. This can be used to show or hide fields, conditionally send notifications, or conditionally trigger a Gravity Forms add-on feed.

This article requires the GP Conditional Logic Dates perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Conditional logic is one of the many powerful features provided by Gravity Forms. Our powerful GP Conditional Logic Dates perk extends upon this functionality to allow you to create date-based conditional logic.
In this tutorial, we will demonstrate how to use GP Conditional Logic Dates to setup conditional logic based on whether the date entered (or populated) into a Date field is a weekend or weekday.
Steps
- Add a Date field
- Add two Drop Down fields
- Setup Conditional Logic for Weekday Options
- Setup Conditional Logic for Weekend Options
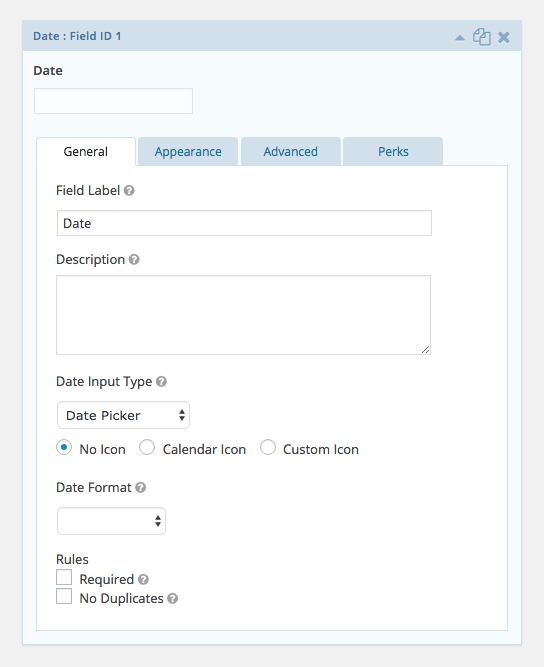
1. Add a Date field
First, we’ll add a Date field to our form. The Date field will be used to determine which Drop Down field we display depending on the day of the week.
2. Add two Drop Down fields
Next, we’ll add two Drop Down fields to our form. One will be for our weekday options and the other will be for our weekend options.
You can apply this functionality to any fields, notifications, confirmations or feeds. We’re simply using Drop Down fields as a demonstration.
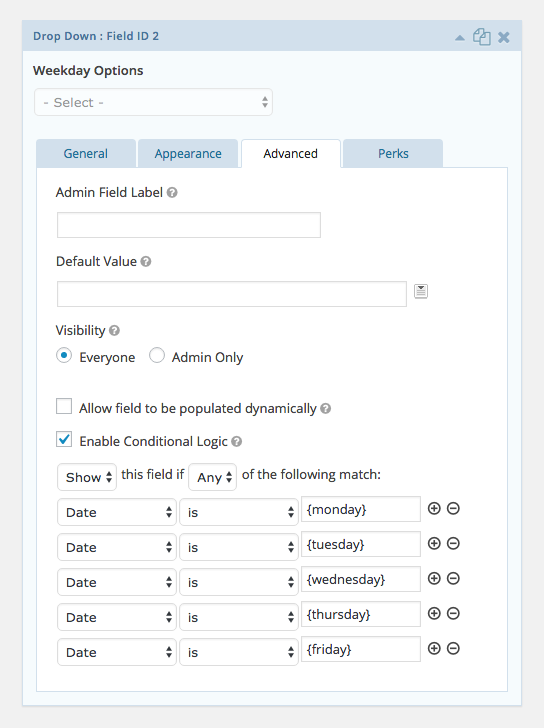
3. Setup Conditional Logic for Weekday Options (using GP Conditional Logic Dates).
First things first, make sure that you install and activate GP Conditional Logic Dates.
Next, follow these steps to configure the “Weekday Options” Drop Down field:
- Open the field settings for the “Weekday Options” Drop Down field and navigate to the “Advanced” tab.
- Check the “Enable Conditional Logic” checkbox option
- Select “Any” from the drop down that contains the options “Any” and “All”.
- Select your Date field from the first drop down.
- Select “is” from the second drop down.
- Enter
{monday}in the third input. - Add a new rule by clicking the (+) button at the end of the row and follow steps 4 and 5 again.
- Enter
{tuesday}for the third input on the new condition. - Repeat the previous steps for the 3 remaining days of the week:
{wednesday},{thursday}and{friday}
Once configured, your conditional logic should match the settings below.
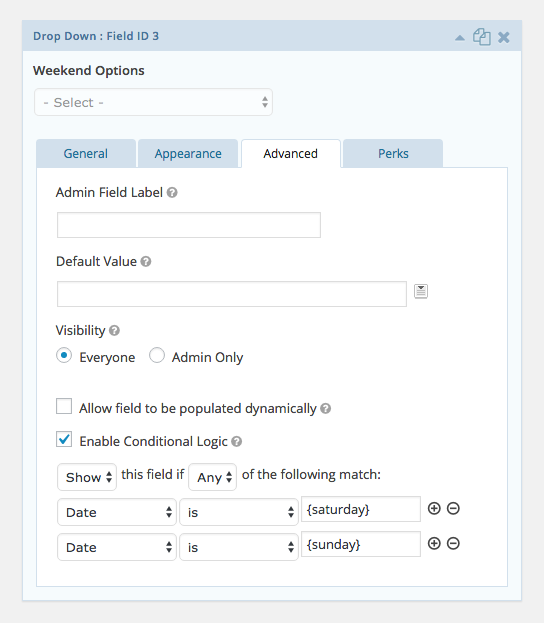
4. Setup Conditional Logic for Weekend Options (using GP Conditional Logic Dates).
Next, we will follow steps 1-7 from above for the “Weekend Options” Drop Down field; however this time we will use the {saturday} and {sunday} merge tags.
That’s it! Now when a user visits your site and selects a date, they will see either a Weekday Options drop down or a Weekend Options dropdown.
What questions do you still have?
Do you still have any questions about how to get this setup? We’d love to know what they are. Let us know!








Does this still work? In your step 3.6 a calendar appears. I am not able to enter a day of the week. I am using Gravity Forms v.2.5.14, Gravity Perks v2.2.7 and GP Conditional Logic Dates v.1.1.1. Let me know. Thank you! – Perry
Hi Perry,
It still works. Can you confirm if you selected a Date field in the conditional logic setup? If you’re still experiencing issues setting this up, and you have a Gravity Perks License, you can get in touch with us via our support form so that we can take a look at your setup and assist you further.
Best,
Can I use Conditional Logic Dates to send different notifications based on the date and time that the form is submitted? So that there will be a different message sent during closed office days and hours.
Works great thanks!
Glad to hear it, Ronald! :)