How to Populate Entry Data from One Form into Another Using Gravity Forms
Populate entry data into any form with Gravity Forms Easy Passthrough.

This article requires the GP Easy Passthrough perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Populating entry data into Gravity Forms is a common request and there are a myriad of solutions out there. With our Perk Easy Passthrough, we have the best method for populating values into your forms.
This tutorial will show you how to populate data entry onto one form into another, using WordPress and Gravity Forms. I’ll assume you’re running Gravity Forms 2.0 or greater, Gravity Perks and GF Easy Passthrough.
Although this tutorial demonstrates how to populate from Form A to Form B, you can also use this technique to populate data back into Form A from Form A.
Overview
We’re going to create two forms:
- Form A is going to collect the name and email values entered by the user. These values will be passed to Form B using Easy Passthrough. When Form A is submitted, the user will be redirected to a page with Form B on it.
- Form B will populate the submitted name and email and display them as the default value.
- Create Form A
- Create Form B
- Configure Easy Passthrough
- Create the Confirmation Page
- Set Confirmation Settings for Form A
- Submit the Form
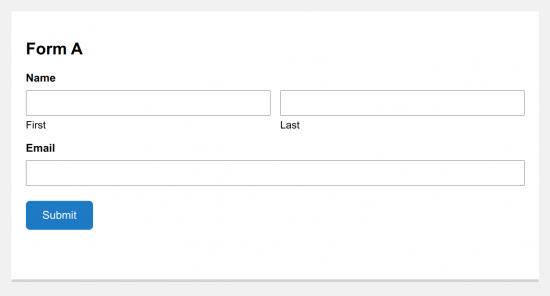
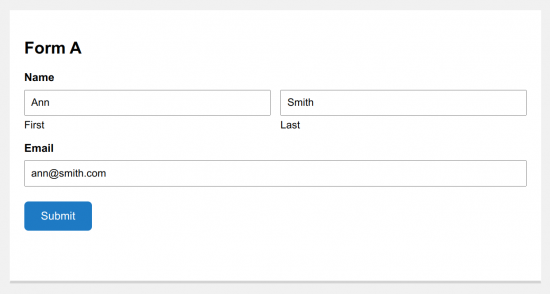
Step 1 – Create Form A
Our source form contains a Name field and an Email field.
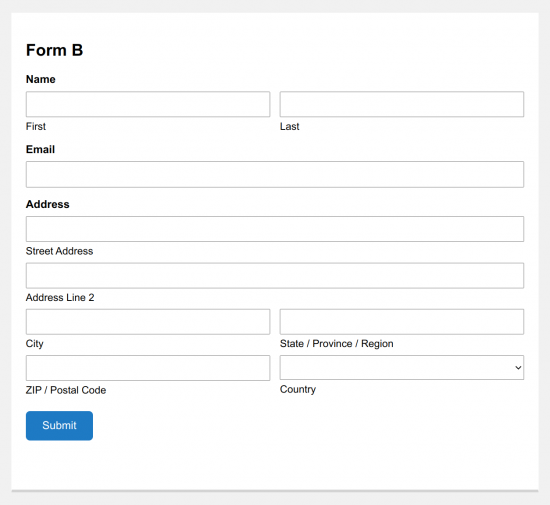
Step 2 – Create Form B
We’ll be populating the Name and Email field from Form A into fields of the same type on Form B. You can add other fields as well, but in this tutorial we’re only going to populate the name and email into Form B.
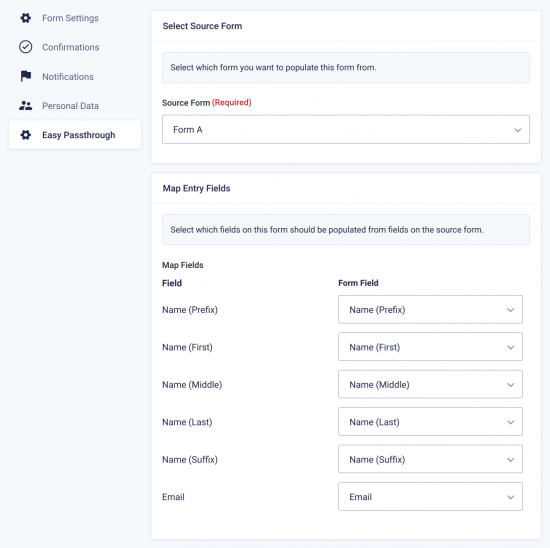
Step 3 – Configure Easy Passthrough
- Navigate to Form B’s settings.
- Click on Easy Passthrough.
- Create an Easy Passthrough feed.
- Select Form A and map your fields.
Easy Passthrough will attempt to automatically map the fields for you, and you can make changes to those mappings at any time. You can even map fields to different types, but make sure to take care when doing so. Gravity Forms supports some complex field types, such as Checkbox fields, and the way the data in those fields is stored might not play nicely with your target field. As always, test your form thoroughly.
Step 4 – Create the Confirmation Page
With Easy Passthrough set up, you now need to direct your user to Form B after they have submitted Form A. The most direct method is to create a confirmation page that has Form B on it. Once a user submits Form A, they are immediately redirected to the confirmation page and Easy Passthrough will automatically populate data into Form B.
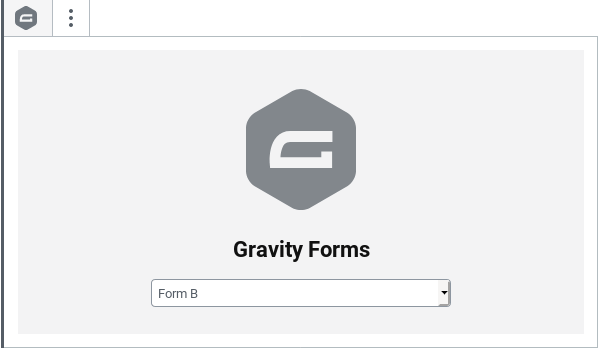
- Add a New Page and give it a title.
- Click the Add Form button.
- Select the Form B in the drop down menu.

Step 5 – Set Confirmation Settings for Form A
Set Form A’s confirmation page to our newly created confirmation page.
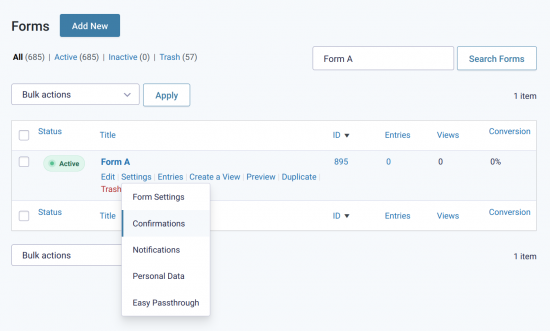
- Navigate to Forms page.
- Hover over Settings and select Confirmations.
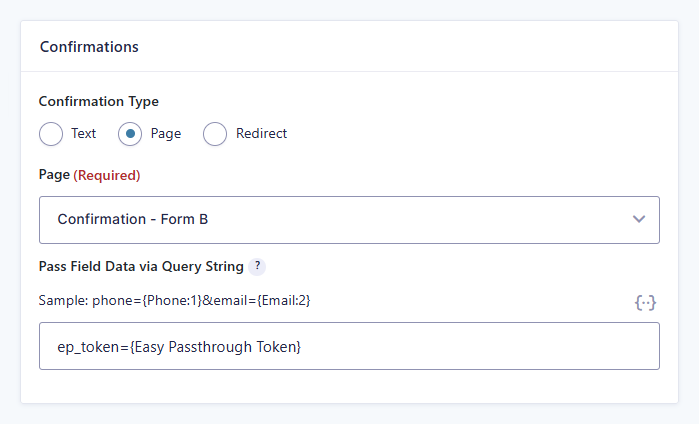
- Select Default Confirmation.
- Set the Confirmation Type to Page.
- In the Page drop down, select the page you just created in Step 4.
- Add
ep_token={Easy Passthrough Token}in the Pass Field Data via Query String setting. - Save your confirmation settings.
Step 6 – Submit the Form
Awesome! Now you’re ready to see it all in action. Go submit your form.
When you’re redirected, you’ll notice that the entered first name, last name, and email are populated in the second form.
Conclusion
Now you know how to how to populate data entry onto one form into another, using WordPress and Gravity Forms! You’ll need Gravity Perks to do this: you can click the link below to get our Gravity Forms addons.












I have Form A, Form B and Form C. Users complete form A and are redirected to Form B with the pre-populated fields. After submitting Form B, they get a confirmation page and an email with a link to Form C to complete later. If the user is not completing all of the forms in one session, i.e. a week or a month later, will Form C populate the correct data from the user data in Forms A and B, or is that a different function?
Hey Robin,
Assuming the user was able to properly submit Form B and receive an EP token through that confirmation page, then the pass from Form B to Form C should have no problems getting the data correctly (using that token), even if it’s a week or month later. Also, since Form A’s data is already being stored in the Form B entry, you should only have to worry about the final pass from B to C.
If you’re having any trouble getting this set up on your site, please reach out to Support, and we’ll be happy to take a closer look!
I’m trying to understand, I have a form for users with many fields like income details for each year, and I want to create a form for each year separately (which the user does not fill out), and after the user fills out the single form, it will automatically save the values in the other forms as well. Thank you
Hi Jonatan,
Unfortunately, GP Easy Passthrough won’t work for your use case, and we do not have a solution to automatically create entries in other forms using the values in one entry. GravityFlow has a solution, which may work for you. You can check it out.
Best,
Can I pass data to fill out another form to add another such as (WP job manager)?
Unfortunately, the question isn’t clear. Can you provide more information on what you’re trying to do.
Best,
Hi I want to achieve this when a user submits Form A, the value will be passed to Form B using Gravity Perks Easy Passthrough. Then, the email notification will be triggered automatically if the comparison condition is met, preventing the need for the user to manually submit Form B.
Hi Rajesh,
I am not really tracking your question, but if what you want to do is to setup the Easy Passthrough to only pass the data to Form B if a condition is met, then that should be possible with Conditional logic. Easy Passthrough supports conditional logic just as notification.
Best,
Hi team, is it possible to have the entry on Form B only be created when the original on Form A is updated?
EG user creates an entry on Form A, we review and then update a Status to “Paid”, and then and only then an entry is created in Form B?
Thanks!
We don’t have a ready solution for this one. I think Gravity Flow’s Form Connector is going to be your best bet here.
Hi, I have a job application form, will it be able to calculate the gap between the two dates? For example, if the previous job end date and current job start date are over 30 days then show a text box to ask why there is a gap (using gravity form conditional logic)?
Hi,
What you’re trying to do should be possible, with our GP Date Time Calculator Perk. You can use this Perk to calculate the difference between the two dates in a Number field and then use the Number field to set up the conditional logic on the textbox.
I hope this helps.
Best,
Hello, Can you guide how I can capture the approvers details in to the form?Using the login details of the user
Hi Kip,
Unfortunately, I am not really tracking your question very well. Could you provide more additional information on what you want to do? If you have an active Gravity Perks license, you can also get in touch with us via our support form.
Best,
Is it possible to pass through data to different forms which is dependent on the data complete?
I.e Users enter “A” Data passed to form 1 Users enter “B” data passed to form 2
Hi Mart,
Yes, that should be possible. You would set up Easy Passthrough feeds on both Form 1 and Form 2 to receive data from the same form and you would also include conditional logic on the feeds. The conditional logic on Form 1 would check if the value in that specific field is “A” and the one on Form 2 would check if the value in that field is “B”.
I hope this helps.
Best,
Greetings,
I have one form being used multiple times in a day, sometimes minutes apart, sometimes hours apart. I would like to pull in data from a the previous entry (in this case, the data would be a time field) into the current entry, so that I can display the time the form was last updated to the user. Is this possible with your plugin?
Additionally, could I be even more specific, and pull in a specific data field (e.g., a time field), from a specific entry of the form (for example, pulling the time field data from the first entry of the form into the fourth entry of the form, to show the total elapsed time)?
Thanks in advance for your help!
Hi Frank,
This may be possible with Easy Passthrough when you use the Easy Passthrough token to get the data from the specific entry you want. Another option will be to use our GP Populate Anything Perk to populate the field with a value from the previous entries. If you have an active Gravity Perks License you can get in touch with us via our support form so we can assist you further.
Best,
Olá pessoal a minha dúvida é a seguinte: eu tenho 2 formulários que serão preenchidos por pessoas diferentes em momentos diferentes. Eu gostaria que no preenchimento do segundo formulário fossem trazidas informações do primeiro formulário, isso é possivel?
Hi Lucas,
Exactly! That should be possible with this tutorial using GP Easy Passthrough.
Best,
Hello,
I have 2 forms on 2 different pages, the First one asks for gender and date of birth and the second form on the second page asks for name and email. I wanted to connect these two forms for a single entry, I would not pre-populate any field, just want to connect 2 forms for one single entry, can the perk gravity forms easy passthrough help me do this, please?
Hi Pedro,
GP Easythrough Perk would need to pass the value from the first form to the second form to be able to include data from the two forms to create a single entry. If you do not want users to see the first form’s values on the second form, you can hide the fields that will receive the first form values, so they are not visible to users but will be available when the user submits the second form to create the entry with all the data.
Best,
Hi, I have a requirement where I need selected fields from 3 different forms to be stored on another form as a combined list of entries. Think of 3 booking forms, for 3 different events. Currently I have to export 3 lots of entries but it would be a lot easier to export from just one combined table. The existing forms either just have a standard confirmation or go to woocommerce to take a deposit payment depending on the event. I was think the notifications part of the forms which calls a number of things like sending an email to my printer and a text message could also call something that adds the merge tags and auto populates the new combined table. Is this something easypassthrough could do or am I wide of the mark?
thanks
Hi Steve,
What you can do here is to set up the Easy Passthrough feeds on the target combined form to receive form data from the three forms. You’ll then create a notification on the three forms and insert the URL to the target combined form with the Easy Passthrough token in a notification message box that will be sent to you or someone in charge. This will make it possible to populate the target combined form with the data from the source forms and you can then submit it. If you have any further questions you can get in touch with us via our support form. Best
Hello. Is there a way to pass one multi-file upload field to several single-file fields? That is, if the user uploads 10 files on the multi upload, it passes each of these files to 10-single upload fields on another form. Would this perk allow for this functionality? Thank you
Hi William,
This won’t be possible. GP Easy Passthrough does not support File Upload fields.
Best,
Can Easy Passthrough be used with a Nested Form where Form A has a field for Name. Form B is nested inside form A and also has a Name field. Can the Name from form A be passed to the Nested Form’s Name field?
Hi Karl,
That’s correct, Nested Forms should support passing values between forms using Easy Passhthrough feeds.
Best,
Is it possible to only show the conditional fields the user populated on form a to form b?
Example 1: If the user enters a specific donor level a section opens up where they can enter a quantity of meals they can order. How can I get the numbers entered to pass through? Thanks in advance!
Hello,
Creating two forms – Form A collecting initial customer data and Form B collecting user experience feedback after exiting a subscription service. We were hoping to pass through the Unique User ID we are generating on Form A to be able to link the data from both forms in the back end for our data analysis. The catch is, we are having them fill out Form B as an exit survey, which could be months or even a year or more after filling out Form A. We plan on sending a link to Form B on our cancellation page, not as a confirmation email delivered via gravity forms. Would this work – if not, what would you recommend?
Thanks, Emily
Hi there, wondering if this will work for my scenario:
Using Gravity Forms – Woocommerce – for each product, user enters in some text, phone and address fields on a gravity form, and adds product to cart.
If the user then goes to another product page during their session, I need those same values they entered on the first product page form to be auto-populated on this second product page form.
Is that possible?
Hi Brian,
It should work as a standard form. We’ve tested locally and seemed to work as expected for a logged-in user.
For a logged-out user you will probably require additional setup. If you have a Gravity Perks license, you can get in touch with us via our support form and we’ll be happy to dig into this further.
Best,
hi,how can I pass single line text fields to checkbox or drop down filed?
Hi Eco,
When you set up Easy Passthrough to pass a value from a single-line text field to a choice-based field like checkbox or drop-down field, the value being passed will automatically select the choice in the dropdown field matching the value being passed.
However, if what you’re trying to do is to pass the value of a single-line text field on a form as a choice for a dropdown field on the same form, then you can use the Live Mege tag for that.
Best,
Hi, I need to create a form B for each Entry of Form A so I will have multiple entries for form B. in form B i will have data from the most recent entry of form A but i also need to include data from previous entries.
Hi Georgia,
I’m not really tracking your use case very well. Can you send us additional information about your use case via our presale form to help us get a better understand of what you’re trying to do and see if we have a solution?
Best,
Does the passthrough have to be a “confirm” form A. Is it possible to passthrough field and auto-submit Form B? I have multiple of the same form in different languages and when they submit Form A-English (C-Spanish, D-French, etc) I want it to fill out (passthrough) to Form B, so that the reps can review it all in English (yes answers will be in other languages but questions will be in English), but that way ultimately all final entries are in one consistent Form (B).
Probably more info than needed, but ultimately I just want Form A to passthrough to Form B and auto-submit, behind the scenes.
Hi Gens,
Currently, when the values are passed to Form B, some sort of user interaction is required to manually submit Form B to create the entries. Since you want this to happen completely without user interaction, then you may want to check out GravityFlow. Their Form Connector add-on can create form entries from values in other forms without any user interaction.
Best,
Question: How do I populate multiple entries from a nested form into another form?
Background & Set Up: Form A is a parent form where a single client lists multiple assets through use of a nested form. Form B has a section where the clients name and list of assets is populated from the information provided in Form A.
Obstacle: Assets on Form B populates only most recent entry when I would like to populate Form B with all entries for that single client.
Thank you for your time.
Hi Kenneth,
We’re replying to your comment via email, so we can request additional information.
Best
Is there a way to create a new form populated with previous user info from a prior submission. The intention would be to saving the amount of time to fill in a form, copying and pasting info from previous form submission
Hi Joseph,
This should be possible with Easy Passthrough when you set up the feed to use the same form as both the Source form and the Target form and also enable the option to use the Logged in user’s last submitted entry. You can checkout this documentation with a similar setup. In case you would want to create a new entry for every submission, instead of updating the previous entry, then you wouldn’t need the snippet on the documentation page.
Best,
Hi Ryan,
Love the look of Easy Pass Through and Populate Anything, but unsure of how to meet our needs.
Here is the desired user flow:
Currently:
New:
Hope you can help!
Kind regards,
Aaron
Hi Aaron,
I’ve sent a reply to your questions via email.
Best,
Is there any limit to the number of fields that can be recalled into a previously submitted form to allow the user to edit their entry and resubmit?
Does it work completely with conditional logic on multiple fields?
Hi Tony,
1) There isn’t any limit to the number of fields. However, Easy Passthrough does not support File Upload fields so you wouldn’t be able to populate File upload with data from another form.
2) I’m not really tracking your second question very well. Could you please explain further?
Best,
On the demo in your documentation page (https://gravitywiz.com/documentation/gravity-forms-easy-passthrough/), when you submit data in form A, it doesn’t redirect to another page. Form B appears to load in the same page (the URL doesn’t change). How are we able to achieve this?
Hi Fiona,
The Demo on that page is within an Iframe, which is why it doesn’t show to redirect. You can read more about Iframes here
Best,
Hey Ryan,
Is it possible to import all the fields from several forms?
Basically we have a client where a user goes through about 7-8 forms. In the end we would like all the forms to be sent to the user as a joint confirmation email.
Hi Matt,
Yes, this should possible with GP Easy Passthrough. You will able to set up multiple Easy Passthrough Feeds, on a joint form that will accept data from all the other forms. Depending on how your forms are set up and how the users go through all 8 forms, you can either set up the confirmation page of just the last form to redirect to the joint form, or in addition to that you can set up the confirmation pages of each form to redirect to the next form the user has to complete. With this setup, when the user submits the joint form, they will receive all their form data sent to them via the notification email.
Best,
hi my requirement is little different. the form A i will be used as data entry form
and in the form B i need to call the data from from A entry (one form filed of form A) used one dropdown or search box and the relevant data should be filled automatically in form B
is this possible?
Check out this tutorial. Sounds like it’s exactly what you’re looking for! 😃
https://gravitywiz.com/how-to-look-up-previous-entries-with-gravity-forms/
In the tip you mention “you can also use this technique to populate data back into Form A from Form A”. Are there any particular instructions or notes about how to do this?
Hello Andrew, to allow the submitted data to load into the same form, you would set the EasyPassthrough settings to target the very same form you are on. Let us know if you have any other questions. 😀
Thank, I figured it would be something along those lines. One client had a request for 3 fields in their form: 2 single line text fields, and 1 dropdown selection field. The form is more for internal use for their drivers and they want these three fields to be remembered when the driver re-submits the form each time so they don’t have to keep typing it in. Is your plugin here a solution for this, basically a session cookie type experience? Just confirming it would be device specific, as in one user’s submitted data wouldn’t appear on another user’s device. So, the user would only see their OWN information populated when visiting the form?
Hello Andrew, Yes our perk would work out for this use case. If a user is logged in, Easy Passthrough has a setting which allows logged in users information to show correctly. If they are not a user, you can set the form to use a token that would allow for the session to be remembered when it gets passed through, this would only send the information pertaining to that entry and not anything else. Hopefully that helps. 😀
Thanks Ryan!!
It is possible with GP Easy Passthrough to pass the data depending on the selection that a user chooses from a dropdown to different receiving forms but in different WordPress installations?
Hello Rafael, we have replied back in a ticket. Looking forward to helping you out with this one. 😀
Hi, Easy Passthrough looks promising as a solution for a website I’m building for a Homeowners’ Association. I want to find out if it will indeed meet our needs. We have two Gravity forms. The first form is a Project Approval Request (PAR) form that is submitted by homeowners. The second form is a Project Approval / Denial (PAD) form that is submitted by the HOA approval committee to either approve or deny homeowners’ project requests. When the PAR form is submitted by a homeowner, an email notification containing all the submitted fields is sent to both the homeowner and the approval committee. Currently, the approval committee is required to copy and paste all the data submitted by the homeowner from the PAR email notification they receive into a large text field in the PAD form and also copy and paste a couple of individual fields such as homeowner name and homeowner email address (which are needed for the PAD email notification to the homeowner). My question is can the Easy Passthrough plugin be used to eliminate the need to copy & paste and instead pass field data from the PAD to the PAR even though 1) the same user does not submit both forms, 2) a homeowner may have multiple PAR entries awaiting committee approval, and 3) the PAD and PAR forms will be submitted in different login sessions? If the plugin can handle this situation, how do I configure the plugin settings, email notifications, etc. to implement the solution? Do I add the Easy Passthrough Token to the PAR email notification that goes to the approval committee? Will the token work even though it was generated for a form submitted by a different user? Thanks, Darlene
Hello Darlene, This is a great question. If the user submits a form, the easy passthrough token will contain a query parameter that allows for the data to be sent to the next form. The next form then would be able to populate fields that have been mapped from the first form into the correct spots making the form pre filled out. We actually have a tutorial on how to populate one form to another found here. You also can take a look at our ability to edit entries on the front end found here. Another solution would be to something dedicated like GravityView to display and alter the entries. To answer each question 1) Yes you can actually create a third form that contains all the information if you would like. Please note that when the user submited the PAR form both the information from the PAD and PAR will be saved as an entry so you already have the information in one entry found here. You could use a solution like Populate Anything to populate this entry data into the Users previous entries area you create. 2) Multiple approvals would require a second solution. You can use Populate Anything to create a drop down of the selections then use populate anything to populate each field with the information. To take it a step further, you can use something like Unique ID to tag each entry with its own submission/application number. 3) The plugin will allow this as you will be sending a Notification to the PAR with Passthrough Token to the second form that will be filled out with the PAD information. Hopefully this answers your questions. 😊
Um HELLO, this perk is INCREDIBLE!!! I retired for a little while to birth a kid and came back for some freelance work to discover this major gamechanger. I would hug you, but COVID you know. Thanks for rocking it yet again!
Hi Kylie,
Thanks for the kind words and nice to have you back. Drop us a line via the support form whenever you need our assistance and we’ll be happy to help. :)
Stay Safe from COVID,
HI
I have one form where I want to fill in some details about equipment someone is borrowing. Then I want the user to receive an email where they can see the details (not change them) and agree to some terms and conditions.
Is this possible with this addon? I was going to pass the parameter in the URL but they can just edit them from the URL..
Thanks Karen
Hello Karen, This is something that is possible with Easy Passthrough, but you may need the Gravity Forms Read-Only Perk to make it so the information cannot be changed. What you could do, is have the user fill out Form A, then either get an email that shows the information they filled out or send them to a second form. If you use an email, have a confirmation link that sends the users to FORM B that will Passthrough the information but this time have GF Read Only not allow changing the data and at the bottom of Form B have your terms and conditions where they can confirm sending the data. 😃
Our forms are webhooked to a client CRM, thus when you fill out a form it sends that data through. What we want to do is get the client info in form A, autopopulate form B and give them the opportunity to add the additional informatino into form B.
So, if they don’t fill out form B, then we want the info from form A.
Is there a way to do this?
Hello Bryan, for this one Gravity Forms Easy Passthrough would work great. With this perk, you would be able to submit form A with the hooked information and then Passthrough the information to Form B. Form B would then contain the information from A but be completely editable on the front end. SO if other fields are there, they can fill those out. Now, this would work perfectly for those who are logged in or have a passthrough token. If they do not fill out any additional information, they can simply submit form B with all of form A’s information. If you have a Gravity Perks license, you are more than welcome to drop us a line for a deeper dive into your forms. 😀
I have a student registration form that collections general family information and then student-specific data.
I want the ability to ask the parent at the end of the form if they need to register another student. If yes, I want the first entry submitted and the general family information copied into a new entry for the 2nd student allowing the parent to enter/edit student-specific fields. Repeat process for 3rd, 4th, etc. students. If no additional student is needed, submit the form and be directed to a payment page. Would this work as I’m describing it or is there a better process? Thanks so much for your help!
Hi Jill, Easy Passthrough would be a great solution for this. For simplicity of configuration, I would recommend having the parent submit the form and ask them if they’d like to submit another student in the confirmation. This could be a link that simply reloads the same form. Easy Passthrough can populate data from the last entry back into the same form automatically. Then the parent would just make the desired changes and submit the form again.
I have a three page multi forms that uses the save and continue function, but then i want to autopopulate some fields entered in page one into some fields in page three, and am using the single text field for this, but it seems that using shortcodes such as (user:user_phone) dont work for entry, it only works for user meta,. All i wanted is to auto populate page and the entry it draws data from must be only in the entry of the form that is yet to be completed finally.
Aashish, I have the same issue as you.
With populate anything, it is possible to populate fields from previous entries.
However, I noticed that it populates all the past entries that the user fills in (i.e it does not populate the “current” form entries only).
Example: I have a 5 page form. On the 2nd page, I have a nested form field that allows users to enter in his beneficiaries details (name, address, contact etc), and I want to populate the names of these beneficiaries in page 4 of the form into a drop down list that allows the user to select the beneficiaries that he/she have entered on page 2 of the form.
Populate anything will populate all the names entered in previous forms submission as well, and not just the current form “session” only.
We don’t currently have a ready solution for this… drop us a line via support and we might be able to cook something up. Include a link to this comment when you do so your ticket will make it to me. ?
Is there any update on this? Was anything cooked up?
I looked through the support but I’m not sure that Jack ever wrote in. If you’re a Gravity Perks user, feel free to pick up the torch. 😄
What about how to populate a nested form field entries to a drop down list?
We don’t currently have a ready solution for this… drop us a line via support and we might be able to cook something up. Include a link to this comment when you do so your ticket will make it to me. ?
We want to use Gravity Forms and User Registration Add-On to create a registration form with custom fields that will include radio buttons.
Then we have 100s of forms that have the common fields from the Registration form. We want to auto-populate these fields from what the user entered at the time of registration. Is this possible?
You could use the User Registration add-on or Populate Anything to populate data into a form from the user meta.
Hi David,
Is it possible to autofill radio buttons from the registration form on any other form? I have searched a lot on many forums. Everywhere it says that it is possible but I really can’t see any documentation or demo doing this?
With the User Registration you would map the value from the user meta to the Radio Button field on the form. With Populate Anything, you would use the field settings on the Radio Button field to select which user meta you want to populate.
I will have to use User Registration Add-on to create custom registration forms. Could you please tell me how do you map the user meta to the radio field in the form? There is no default value option in radio fields. I was checking this on Gravity Forms demo backend site.
Gravity Forms support can help you with the User Registration add-on. ?
this seems to be a great plugin but now i have a small question: let’s consider the following setup: 1-st form will not save any information ( gravity forms option: Delete entries permanently automatically ) due to GDPR rules….send notification to a second person( persons email is being filled in this form ) – not to me 2-nd form will grab the information from the 1-st form and once the user hits submit data is then stored…
although the answer to my question might seem to be evident (as in NO ) I would like to know if there is a possibility or workaround.
You could pass each piece of form information in the query string separately and then use a shortcode like this one to populate it into the post content.
great find but sadly that plugin has last been updated four years ago and i do not know how it would work because the first email would send a notification to the referred person and that person would receive a link to a second form… in other words what i am trying to build is sort of a customer referral tool where the customer receives an email with a link to a form where he will fill out his information and his friends information then upon submitting a notification will be sent to his friend only (gdpr rules will not allow me to store the submitted information ) with a link to a second form which will mainly contain a “i agree” submit button… does this make any sense ?
You can build the URL that is emailed to the user in the notification such that the submitted form values are passed as parameters in the URL. When the user clicks the link you could still try that plugin (just because it’s old doesn’t mean it doesn’t work) to fetch the parameters from the URL and display them on the page.
question: would the following work as well? – use the {encrypted_entry_id} at the end of a link within an HTML form or custom notification message – another usage is inside limit submissions message fields when a limit is reached – whilst the form is not submitted yet – probably only with partial entries (at least the entry exists with partial entries enabled) Secondly: could I also trigger an automatic “safe and continue” this way or at least use a method to make the partial entry recoverable again by the visitor?
The {encrypted_entry_id} merge tag would not work within an HTML field on the form as the form data is not explicitly tied to an entry until after it is submitted. It would work within a notification message. It would not work within the limit submissions message as this message is not within a specific entry context.
I don’t understand the second part of your question?
David, Thanks for clarifying. Although would the partial entries perk not make the entry ID available immediately and therefore also within an HTML block? Guess not.
The second part: if a person actually uses the “contact us” link using the encrypted_ID field etc. they would naturally leave the registration form. I was wondering if upon that happening I could automagically tricker a continue and save so the client is able to go back to the original registration form to complete the process, possibly after we have answered the relevant question.
I know I could use the same encrypted ID but then I would need to dynamically populate all fields off that and make sure the form doesn’t actually screw-up if no such ID is present. Also would be problematic as the hopefully now completed form will create a new entry instead of updating the already present one, as in case of save and continue.
Or maybe I’m trying to do something too complicated ;)
Can i show the value submitting in form A and show in From B HTML Block ?
Hm, it’s not super straight-forward but it would be possible with this technique combined with our early-access GF Populate Anything perk. You’ll have to request that plugin via support (only available to Gravity Perks customers). Quick summary of how this would work…
Hey, this is almost what I’m looking for… is it possible to populate data in a drop down in Form B from data held within a name filed (for example) in Form A. I effectively want a “search and select” function so that my user can relate the information in Form B back to an entry in Form A.
Thanks, Stuart
Hi Stuart, it sounds like you’d be interested in our upcoming perk, GP Populate Anything. It would certainly allow you to populate a Drop Down on Form B with data entered on Form A. It is available now by request as an early access plugin to any Gravity Perks license holder.
Hi,
I’ve tried to do the instructions you wrote above but I can’t find the “Enable Merge Tags in Page Content” on my confirmation for each form.
Is it already gone in the update Gravity Form? I am currently using Gravity form Version 2.3.4
Looking forward to hearing back from you.
Thanks
Hi Grace, this article requires the GF Post Content Merge Tags plugin. More details here: https://gravitywiz.com/documentation/gravity-forms-post-content-merge-tags/
Does Form A have to be saved, in order to fill the fields in Form B??
Yes; however, you can use regular ‘ol dynamic population via the query string to pass data from one form to another as well. This method just makes it a little easier.
https://docs.gravityforms.com/using-dynamic-population/#query-string
I have a trivial question. In here, is the Form B is creating a new entry or is it updating the existing entry with the entry id which was passed as confirmation from Form A? Need a quick response.
Thank you in advance!
Hi Swati, it is creating a new entry. :)
Is it possible to use this approach to pre-populate the form B from the email? E.g. I submit form A. In the notification email there is a link to the form B. I click on the link and all the fields are pre-populated. Can it be done?
Yup! All you would need to do is use the include the URL to the page containing your Form B like so:
http://yoursite.com/form-b-page/?eid={pretty_entry_id}
And setup the Form B shortcode per this tutorial. :)
David, you are awesome! Thanks. I’ll give it a try. God bless you and all your endeavours!
Oh yeah, if the user goes straight to form B, they will see the field values like: {Pickup Address (Street Address):1.1} there.
Is there anyway to avoid that?
You can enable the “gppct_always_process_merge_tags” filter:
add_filter( ‘gppct_always_process_merge_tags’, ‘__return_true’ );
I updated the code in the plugin per your recommendation:
add_filter( ‘gppct_always_process_merge_tags;’, ‘__return_true’ );
If I go to the second form page first, I still see the {email} in the form field, and I get this error on the page:
Warning: Invalid argument supplied for foreach() in /home/imperat1/public_html/jeffcrane/wp-content/plugins/gp-post-content-merge-tags/class-gp-post-content-merge-tags.php on line 311
I’m not very familiar with php so please let me know what to update.
Thanks!
Hi Lisa, if you haven’t already, drop us a line via the support form and we’ll be happy to help. :)
https://gravitywiz.com/support/
Does this work with nested forms?
Hi Shawn, no, this will not work if you are attempting to populate child entry data into the parent form. :/
I’d really like to be able to do this, logic is there a work around anyones found?
Hi James, we have a few stop-gap solutions we’d be happy to share via support.
https://gravitywiz.com/support/
I followed the instructions and cannot get it to work. I filed a support ticket.
Great! We’ll be happy to help you via support.
Very quick response from Support – much appreciated!
Thank you.
I just want to add something. If you don’t know how the field is called like in my case (I have it in spanish) there’s a button on the confirmation page for the “Form B” to add Merge tags, I bet that will save your life haha.
Maybe you should that to the Tutorial Mr. Perks.
And no accents. This Plugin does not link accents.